Elementor vs Beaver Builder对比评测-谁是WordPress最好的自定义页面插件
如果您正在寻找功能强大且价格合理的WordPress自定义页面插件,那么您可以将眼光看向Elementor及B…

如果您正在寻找功能强大且价格合理的WordPress自定义页面插件,那么您可以将眼光看向Elementor及Beaver Builder。Elementor和Beaver Builder是WordPress上最流行的两个插件,它们确实带来了很多冲击,这里搬主题就针对这两个插件进行直接的对比评测,看向谁才是ordPress最好的自定义页面插件。
Elementor插件的下载可以看如下页面
Elementor Pro完美汉化中文版|页面拖动自定义设计WordPress插件介绍
Beaver Builder插件的下载可以看如下页面
Beaver Builder Plugin Professional完美汉化中文版|页面自定义生成器WordPress插件介绍
一、Elementor及Beaver Builder插件概述
让我们从基础开始,以防万一这是您第一次听说Elementor或Beaver Builder。我们经常将Elementor和Beaver Builder称为“ WordPress的页面构建插件”,号称是WordPress页面自定义设计插件。
实际上,这意味着它们采用了WordPress的标准界面,并在其上放置了另一层,这使您可以以完全可视的方式构建稍微复杂的页面设计。
好的,我们逐点分解一下:
- Elementor和Beaver Builder可与任何WordPress网站和任何WordPress主题一起使用。
- 它们都带有自己的原始用户界面,尽管相似,但与WordPress的本机UI有所不同。
- 两者都带有预制的页面模板,可以让您早日入门,但是如果您愿意,也可以从头开始进行设计。
- 两者都带有一系列内容块,您可以将其添加到页面中。例如,这些包括标题,视频,表格,滑块,倒数计时器,画廊,推荐书等模块。
- 两者都不需要您具备任何编码或编程技能,它们对初学者尽可能地友好。
在本Elementor与Beaver Builder比较的以下部分中,我们将更详细地介绍上述每个要点。
让我们从通常最有趣的细节开始:
二、价格对比
以下是使用Elementor或Beaver Builder将会花费多少:
1、Elementor
Elementor有免费版,也有Pro收费版,免费版本使您可以访问主要的拖放内容构建器/编辑器,40多个内容块和30多个模板。可以在WordPress.org上的官方插件目录中找到它,这意味着您可以在任何数量的网站上安装它。
但如果是收费版的话,价格如下:
基础版 每年$49
该计划是免费套餐上的第一个重大升级。在这里,您得到:
- 90多个内容块,
- 300多个页面模板,
- 10多种完整的网站模板套件(用于不同目的的整个网站设计),
- 主题生成器(让您自定义一些本地WordPress元素,例如页脚,页眉,存档页面等),
- 表单生成器
- WooCommerce Builder,
- 弹出窗口生成器。
- 您可以在一个网站上使用此许可证。
高级版:$ 99 /年
- 与基本计划相同,但是您可以在三个站点上使用它。
专家版:每年199美元
- 在25个网站上使用。
企业版:每年$ 499美元
- 第一个计划适用于团队和机构。您可以在100个站点上使用它。您还将获得VIP支持。
代理商版:每年$ 999美元
- 可在多达1,000个网站上使用。
所有计划都以相同的价格续订。
2、Beaver Builder
Beaver Builder也有免费版和收费版,有点像Elementor,但不完全相同。尽管官方WordPress.org目录中提供了Beaver Builder的免费版本,但它的功能相当有限-尤其是与Elementor相比。
例如,您只能访问三个页面模板和九个基本内容块–文本,标题,照片,侧边栏,视频,音频,按钮,HTML和图标。虽然我敢肯定,有些人将能够使用这些功能来构建一些出色的设计,但对于我们普通人来说,这可能太少了。
而其付费版会更加有趣且实用:
标准版:每年$99美元
在这里,您得到:
- 35种以上的内容元素,
- 30多个页面模板。
好吧,该列表并不像Elementor的那样令人印象深刻-尤其是它实际上是价格的两倍。
不过,有一个特别不同点。此入门级许可证可以在无限制的站点上使用,如果您有少量的网站项目都需要完成一些基本的页面构建,那么这可能就足够了。除了这一个,还有另外两个版本:
专业版:$199/年
- 与标准版本相同,此外,您还将获得Beaver Builder主题和WordPress Multisite功能。
(Elementor也可以与Multisite一起使用,但是您必须为网络中的每个站点都拥有有效的许可证。)
代理商版:每年$399美元
- 与Pro plus白色标签相同。
然后,还有一个名为Beaver Themer的附加组件。它使您可以处理WordPress存档页面,文章类型,404,搜索页面,还可以调整页眉和页脚。标价为$147。Beaver Builder提供了40%的续订折扣。
总体而言,Beaver Builder的免费版本仅使您了解了页面设计的含义及其工作方式。我很难相信有人会在实际的生产网站上使用此版本。
另一方面,Elementor的免费版本功能完善,甚至可以处理一些更复杂的网站项目,更不用说简单的个人或名片网站了。
三、界面对比
由于定价不合理不好对比,那我们来看看两者之间的主要视觉差异:它们的用户界面。
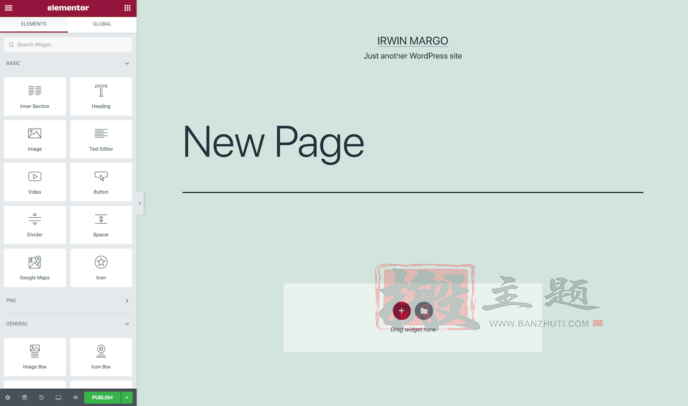
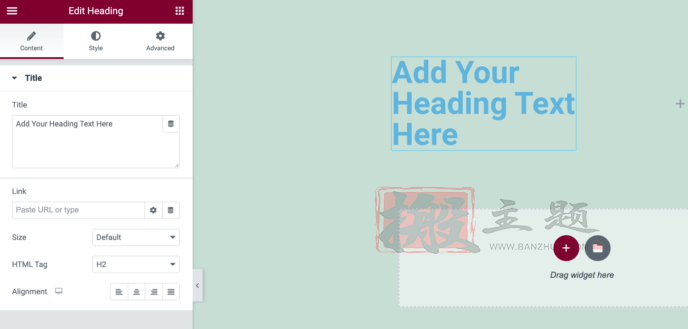
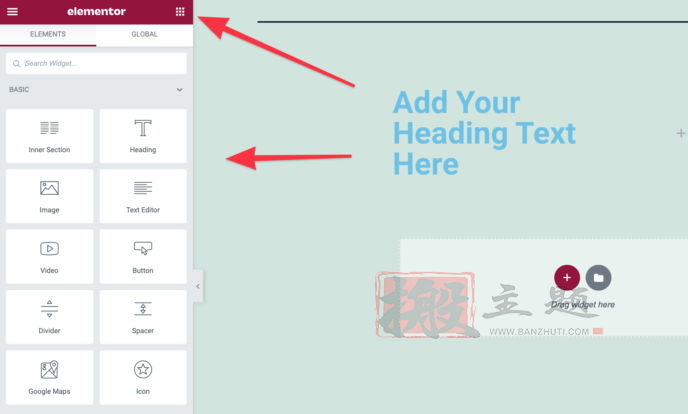
这是您启动Elementor时的样子:

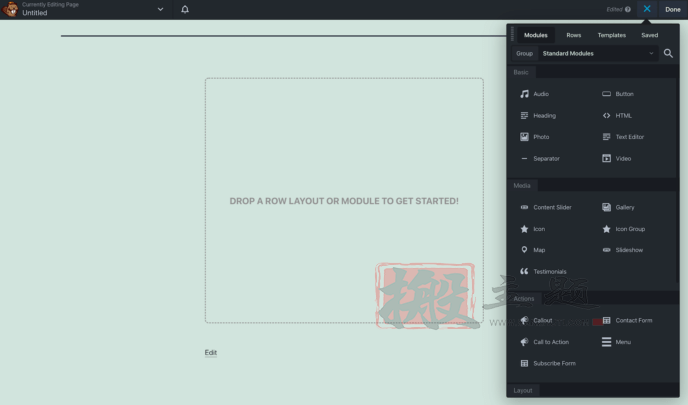
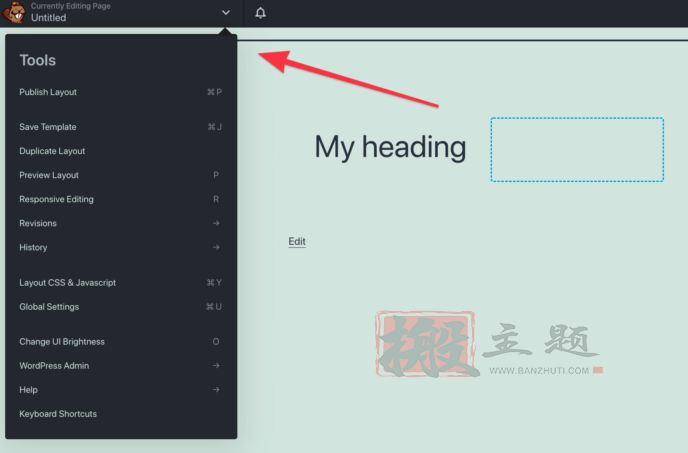
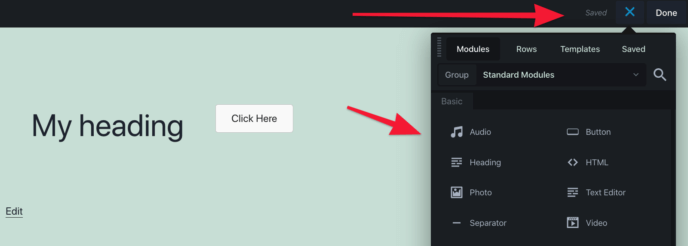
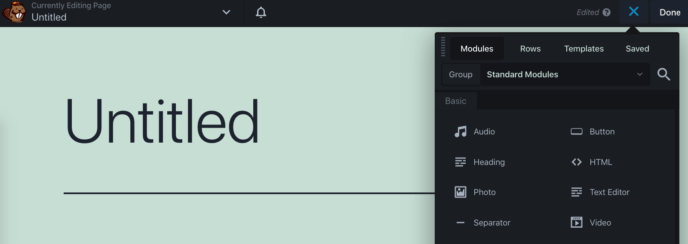
这是Beaver Builder:

如您所见,这些界面有点相似,尽管在事物的位置以及如何向页面添加新元素方面存在一些差异:
- Elementor的主侧边栏在左侧包含所有可用的块及其自定义项,而Beaver Builder的右侧在其侧边栏(在上面的屏幕快照中可见)。
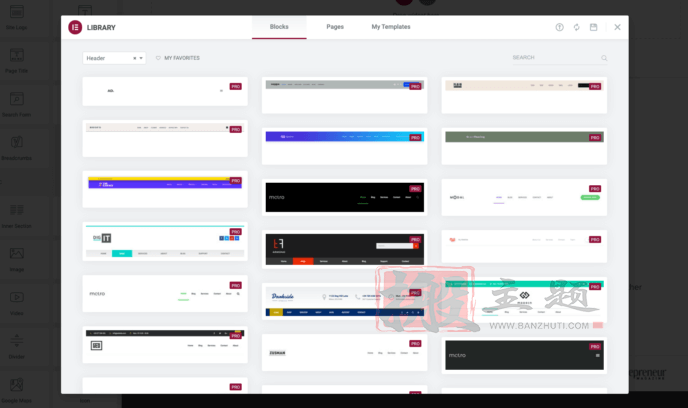
- 在Elementor中,如果要向页面添加预制模板,可以在底部通过单击目录图标来执行此操作:

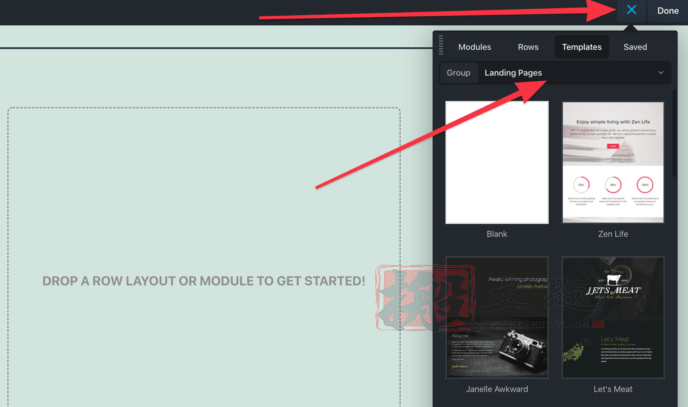
- 在Beaver Builder中,使用模板更加直观。只需单击右上角的加号按钮,然后选择“模板”选项卡:

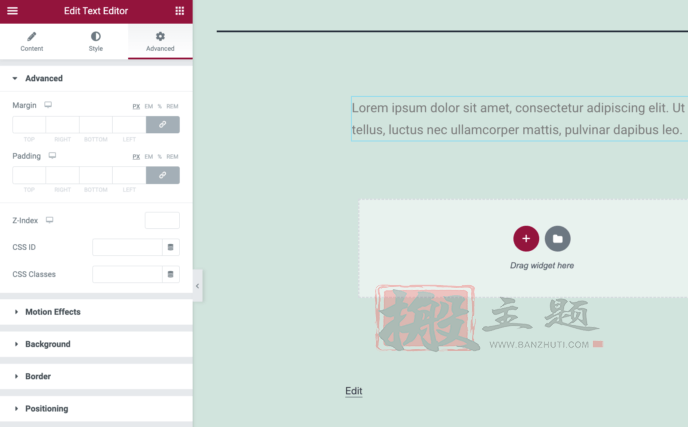
- 在Elementor中,自定义页面上已存在的任何元素的方法是先单击元素,然后在左侧的同一主侧边栏中调整设置:

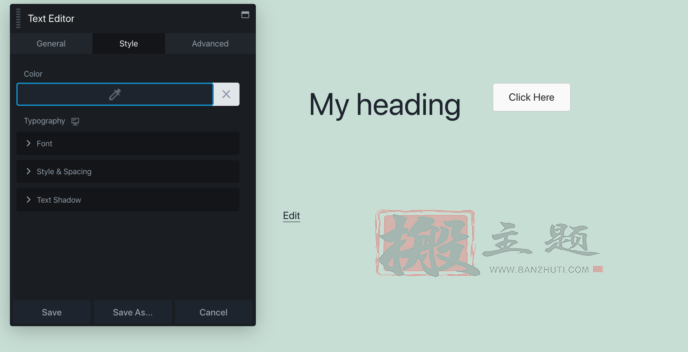
- 在Beaver Builder中,可以通过单击任意元素,然后在出现的弹出框中调整设置来自定义任何元素:

- Elementor和Beaver Builder都将元素定制部分分为三个选项卡:General / Content,Style和Advanced。
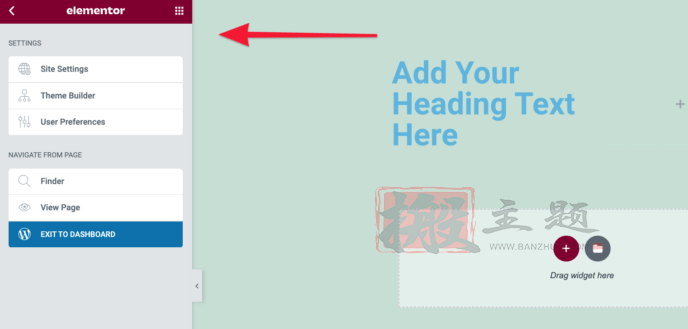
- 在Elementor中,如果要调整全局设置,可以通过单击侧边栏中的左上方图标,然后转到特定的设置部分来执行此操作:

- 在Beaver Builder中,通过单击页面顶部管理栏中的下拉菜单,可以访问页面的全局设置:

- 在Elementor中,如果要调整页面的移动设备和平板电脑视图,可以通过在侧边栏左下角启用所谓的“响应模式”来实现:

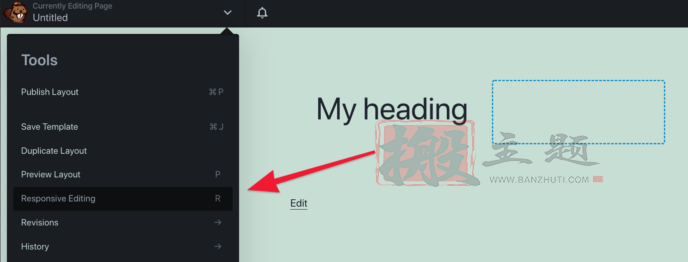
- 在Beaver Builder中,首先单击下拉菜单,然后单击“响应式编辑”,即可从顶部栏中获得相同的效果:

最后,但并非最不重要的一点是,如果要在页面中添加新的内容元素,可以在Elementor中通过选择特定元素并将其拖动到画布上来实现。

在Beaver Builder中,首先单击右上角的加号图标,切换到Modules,然后拖放您选择的元素。

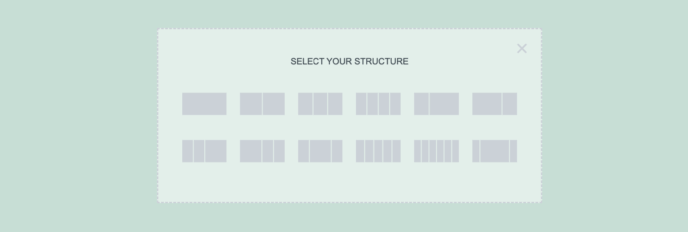
如您在此处看到的,Beaver Builder还具有一个单独的选项卡,用于在页面中添加一行,而Elementor通过位于页面底部中心区域的加号按钮来处理该行:

总体而言,Elementor和Beaver Builder都具有非常用户友好的界面。同时,他们确实会以略有不同的方式处理用户希望在其页面上执行的标准任务。某些按钮、功能和设置可以在不同的地方找到,并且使它们执行的工作流程也各不相同。
两个插件各有千秋。因此最终选择哪款插件取决于您的个人喜好。
话虽这么说,Elementor尝试做更多的事情来模拟标准的计算机界面,并提供诸如右键单击,复制和粘贴功能以及您希望在任何软件中遇到的其他小的交互之类的功能。
四、功能对比
我们已将Elementor与Beaver Builder比较的这一部分分为几个小节:
- 页面构建功能
- 网站建设和主题定制
- 市场推广
1、页面构建功能
这也许是两个插件最相似的功能。如果您想通过拖放来构建美观的页面设计,则两个插件都可以很好地完成工作。
两者都为您提供内容元素和页面模板的目录供您选择。但是,Elementor处理该部分要好一些。
首先,如果我们想将Elementor的免费版本与Beaver Builder的免费版本进行比较,则基本上没有比较。Elementor为您提供了大量的内容块,而Beaver Builder却只有少数内容块。
至于付费版本,Beaver Builder已经开始进行一些跟进,但仍然落后。这是两个插件都包含的所有内容块的列表:
| 功能模块 | Elementor | Beaver Builder |
|---|---|---|
| 手风琴 | ✅ | ✅ |
| 添加到购物车 | ✅ | |
| 警报 | ✅ | |
| 动画标题 | ✅ | |
| 作者箱 | ✅ | |
| 块引用 | ✅ | |
| 面包屑 | ✅ | |
| 按钮 | ✅ | ✅ |
| 呼吁采取行动 | ✅ | ✅ |
| 大喊 | ✅ | |
| 代码突出显示 | ✅ | |
| 倒数/计数器 | ✅ | ✅ |
| 分频器/分离器 | ✅ | ✅ |
| Facebook Button,Embed等 | ✅ | |
| 特色图片 | ✅ | |
| 翻盖盒 | ✅ | |
| 表格/联系方式 | ✅ | ✅ |
| 画廊 | ✅ | ✅ |
| 谷歌地图 | ✅ | ✅ |
| 标题 | ✅ | ✅ |
| 的HTML | ✅ | ✅ |
| 图标 | ✅ | ✅ |
| 图标框 | ✅ | |
| 图标列表/组 | ✅ | ✅ |
| 图像 | ✅ | ✅ |
| 影像盒 | ✅ | |
| 图像轮播 | ✅ | |
| 登录 | ✅ | |
| 乐天小工具 | ✅ | |
| 媒体轮播 | ✅ | |
| 菜单 | ✅ | ✅ |
| 优化形式 | ✅ | |
| 页面标题 | ✅ | |
| 贝宝按钮 | ✅ | |
| 文件夹 | ✅ | |
| 文章 | ✅ | ✅ |
| 旋转木马 | ✅ | |
| 文章滑块 | ✅ | |
| 价目单价目表 | ✅ | |
| 价格表 | ✅ | ✅ |
| 产品资讯 | ✅ | |
| 产品 | ✅ | |
| 进度条 | ✅ | |
| 评论 | ✅ | |
| 搜索栏 | ✅ | |
| 共享按钮 | ✅ | ✅ |
| 简短的介绍 | ✅ | |
| 短代码 | ✅ | |
| 侧边栏 | ✅ | ✅ |
| 网站徽标 | ✅ | |
| 网站标题 | ✅ | |
| 网站地图 | ✅ | |
| 滑杆 | ✅ | ✅ |
| 社会图标 | ✅ | |
| 声云/音频 | ✅ | ✅ |
| 星级 | ✅ | |
| 目录 | ✅ | |
| 制表符 | ✅ | ✅ |
| 感言 | ✅ | ✅ |
| 推荐轮播 | ✅ | |
| 文本编辑器 | ✅ | ✅ |
| 切换 | ✅ | |
| 加售 | ✅ | |
| 视频 | ✅ | ✅ |
| Woocommerce页面 | ✅ | |
| WordPress小部件 | ✅ | ✅ |
尽管两者有很多共同点,但是Beaver Builder的产品存在一些明显的差距。比如在为企业构建网站时,警报,定价表,切换或进度条之类的块可能非常有用。
关于这两个插件的功能、用法则非常相似,如您在本比较的上一部分中所见。
调整页面上的各个元素时,所有您期望的控件都在这里。Elementor和Beaver Builder均允许您自定义颜色,版式,基本格式以及标准样式元素,例如阴影,边距等。


这两个插件都支持修订,并且都具有基本的撤销功能(比如类似ctrl + z)。
设计完任何页面后,您可以将其发布,另存为草稿或另存为可重复使用的模板以供以后使用。
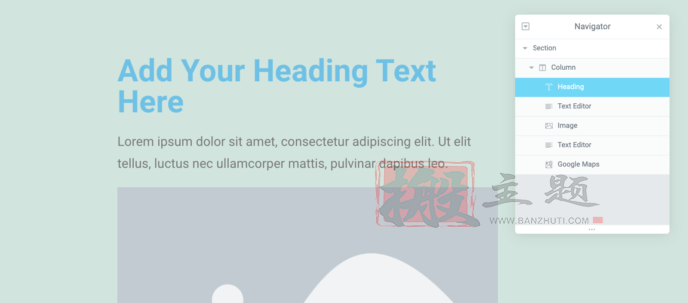
Elementor还具有称为Navigator的这些小工具。这可以帮助您掌握具有多个元素的较大页面。您也可以使用导航器更轻松地在页面上移动它们。

2、网站建设和主题定制
首先,网站建设和主题定制对我意味着什么?
这两个页面构建器插件的核心功能是允许用户构建自定义页面设计,否则该网站的当前主题将无法实现。但是,现代的构建器如今已经走得更远了,并且还允许您自定义网站的某些部分,例如页眉,页脚和某些WordPress页面,例如归档文件,404页等。所有这些都可以称为主题自定义或网站构建功能。
Elementor和Beaver Builder都具有这些功能,但是它们以略不同的方式来使用它们。而且,老实说,主要区别在于首先获得这些功能要花多少钱。
例如,假设您希望完全控制从主题到页眉,页脚,所有WordPress存档以及构建器功能的所有内容,那么:
- 使用Elementor,您只需要$49的入门级专业版许可证,
- 使用Beaver Builder,您需要199美元的许可证以及147美元的Beaver Themer附加组件。
所以…在价格上就有了很大差距。
现在介绍如何使用任一工具使用这些功能:
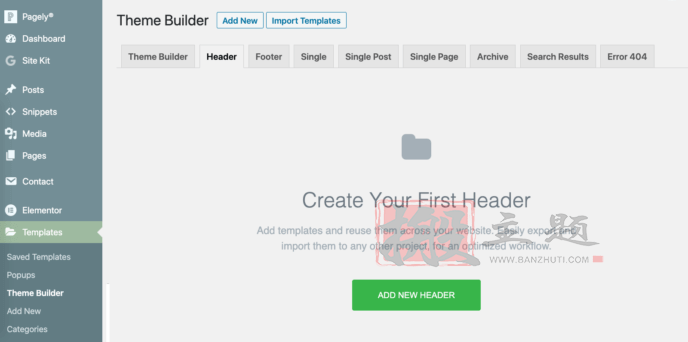
在Elementor中,您可以从主wp-admin侧边栏的“模板”部分中访问它们。到达那里后,您可以选择要构建的模板的类型,然后进入实际界面。

Elementor还可以通过提供预制的页眉,页脚或当前正在构建的内容的目录来帮助您。

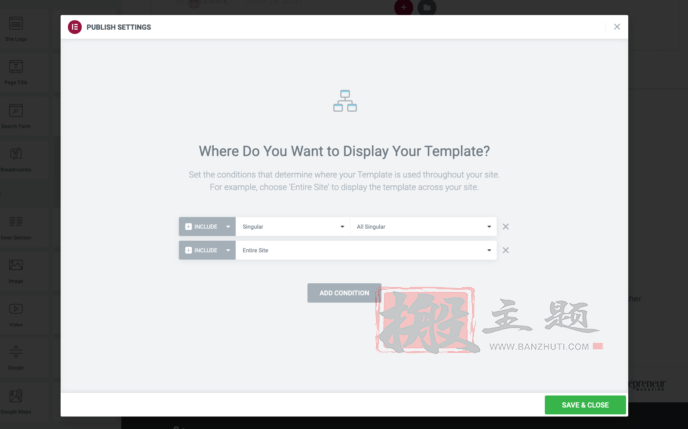
完成后,您可以设置显示条件(选择要在其中显示新页眉的位置)并展开所有内容。

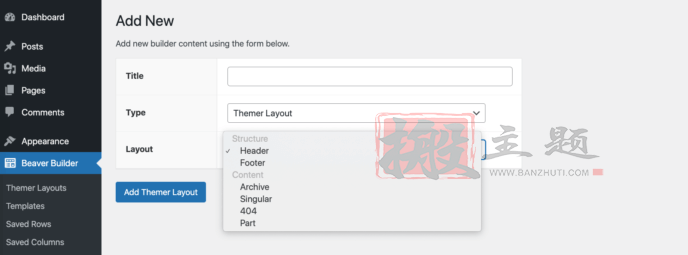
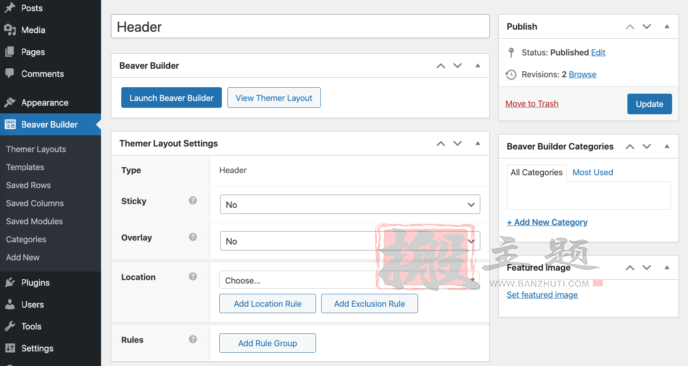
在Beaver Builder中,从wp-admin侧边栏转到主题布局。您会发现一个熟悉的WordPress列表,其中包含所有先前创建的模板以及添加新模板的选项。

只需从列表中选择要创建的模板的类型即可。

也可以从此处设置所有显示设置和条件。

要处理模板本身,您将被重定向到带有其所有元素的普通Beaver Builder界面。但您在这里看不到任何现成的模板来开始工作。
最终,您可以使用Elementor及Beaver Builder插件来自定义所有常见主题元素,但是Elementor使其更简单,更易上手,更不用说便宜了很多。。。
3、营销推广
除了页面构建功能之外,Elementor和Beaver Builder都还具有其他功能,这些功能更多地适合于使您将网站与您可能已经在使用的其他营销和工作流工具集成在一起。尽管Beaver Builder确实为您提供了一些附加功能,但它在该部门中远远落后于Elementor。
Elementor:
- 与大量电子邮件和营销工具集成
- 与流行的WordPress插件兼容,可用于电子商务,SEO,自定义字段,LMS等
- 与社交网络整合
- 与第三方字体解决方案(如Adobe Fonts,Google Fonts,Font Awesome等)的集成
- 表单生成器模块
- WooCommerce生成器
- 弹出窗口生成器(您可以在没有第三方工具的情况下创建完全自定义的弹出窗口)
Beaver Builder:
- 与联系表单解决方案(例如Gravity Forms和Ninja Forms)的集成
- 与电子邮件自动回复器(例如ActiveCampaign,AWeber,GetResponse,Mailchimp等)的集成
- 通过TranslatePress,WPML进行翻译
- 支持会员插件,例如LifterLMS,LearnDash,MemberPress
如果您的页面设计对于营销图片有很大的关联性,那么上述所有内容都将非常有用。如果您希望页面构建器插件处理加载页和营销渠道,Elementor可能会更好地处理任务。
五、模板和设计对比
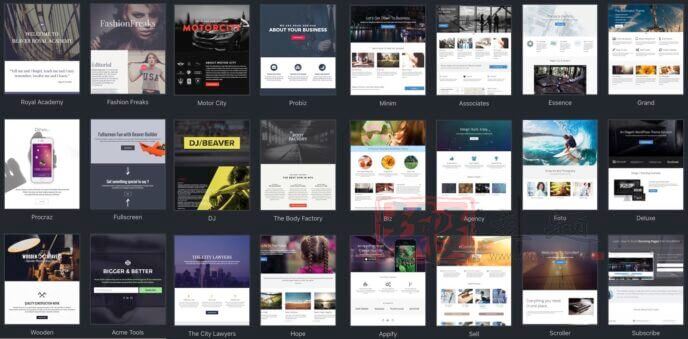
就像我们在比较的第一部分中所说的那样,Elementor包括大约90多个内容块,300多个页面模板以及10多个完整的网站模板套件。

另一方面,Beaver Builder仅具有35个以上的内容元素和30个以上的页面模板。

看起来Beaver Builder并没有做很多事情来保持模板目录的更新或向其中添加新的设计。Elementor与当前的设计趋势保持同步。此外,Elementor不仅会为您提供单页设计,而且还会为您提供子页面的整体包装,这些组合可以很好地结合在一起。例如,您可以获得所有匹配的“关于”页面,“联系人”页面和“商店”页面。
此外,Elementor中提供了适用于所有内容的模板。不只是页面和整个站点,还有页眉,页脚,文章存档,单个文章等等。
好的,这就是模板的“视觉质量”,但是它们在内部的结构如何?
但是代码这个东西很难对比,因为并非每个人都对Elementor和Beaver Builder都使用的代码结构感到满意。
在网络上也有很多意见,称Elementor对于SEO以及基本的用户体验感到臃肿和未优化。
一方面,仅使用最少数量元素的简单设计就可以正常工作(在Elementor和Beaver Builder中都是如此)。但是,您继续添加的元素越多,而对它们的设置方式的关注就越少,该页面的整体性能就越差。
毕竟您想构建一个包含许多元素的非常复杂的设计页面,那么在原始HTML / CSS中执行此操作总是会更加高效。这也将花费更多时间,但这是一个折衷方案。
总体而言,我想说这两个插件提供的模板的质量和设计功能非常出色。考虑到您可以通过拖放操作完成大量工作并且没有编程技能,因此可以预期并非所有生成的代码都会得到完美的优化。使用这样的构建器,您需要对网站程序进行优化,才能达到最好的效果。
六、易用性对比
Elementor和Beaver Builder都提供了非常相似的易用性,尽管它们略有不同。
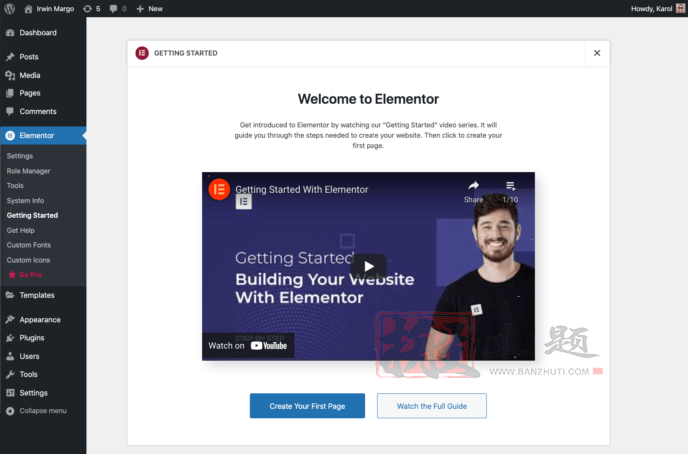
比如安装并激活Elementor时,将邀请您观看快速演示视频,了解如何开始使用它。

然后,您可以直接进入编辑界面。
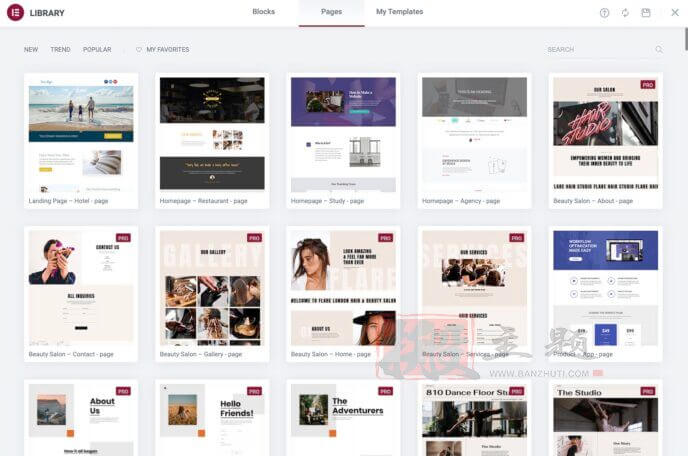
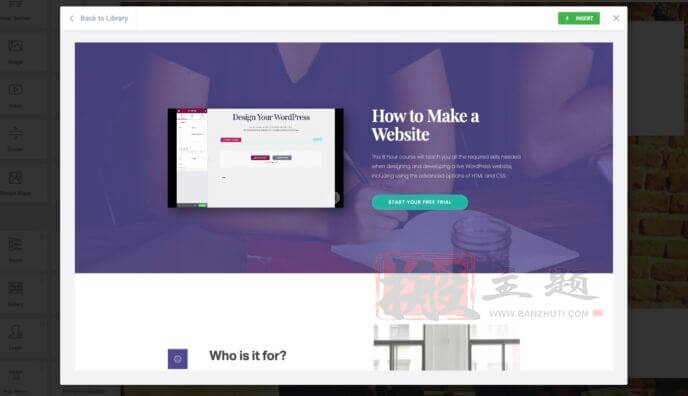
您可以单击加号图标以添加行,或单击目录图标以使用模板。模板选择界面在这里设计得比较好。它非常易于使用,同时又非常实用。只需单击您喜欢的设计,然后单击一下即可将其插入。

然后,使用该界面自定义您的内容,添加/删除块等非常容易掌握。在此比较中,我们向您展示了界面的其他部分。
接下来我们看一下Beaver Builder。
安装Beaver Builder非常简单,安装好后,Beaver Builder向您显示一个快速的欢迎页面,并邀请您加入该插件的一些在线社区。当您尝试构建第一页时,Beaver Builder将向您显示该界面及其所有关键元素的快速屏幕浏览。
完成之后,您就可以开始进行设计了。在Beaver Builder中,大多数与页面的交互都是通过单击右上角的加号按钮开始的。
在这里,您可以将新的内容块添加到页面,新的行,还可以从现成的模板目录中进行选择。

总体而言,Beaver Builder与Elementor一样容易操作。
综合来说,两者的易用性都差不多。
七、对比总结
那么,Elementor及Beaver Builder插件,到底哪个最好呢
阅读以上的文章后,您可能已经拥有了自己的最爱,这里再说一下搬主题的一些想法:
- 如果您想免费获得最多的功能,请使用Elementor。它有一个功能强大的免费计划。老实说,80-90%的用户将永远不需要升级到任何付费计划。
- 如果您想尽可能地接近一体化产品,并确保您的自定义页面与其他营销工具(电子邮件,社交等)很好地集成在一起,请使用Elementor。它只是具有更多的内置功能和更多的第三方集成。
- 如果您想拥有尽可能多的不同内容块和模板,可以使用Elementor。
- 如果您想要一个可以在多个站点上使用并有客户支持的功能强大的构建器,请使用Beaver Builder。在无限制的站点上使用Beaver的费用为每年$99,这是在三个站点上使用Elementor的价格。
- 说到客户支持,可以这么说,Elementor不是评论最好的公司。尤其是最近,越来越多的用户对于Elementor开始提出不少负面的消息,这有点令人担忧。因此,如果客户支持对您很重要,则可以选择Beaver Builder。。
综上所述,我们的建议有些偏向Elementor。因此在搬主题的观点中,Elementor比Beaver Builder插件更符合最好的自定义页面WordPress插件的称号。
Elementor插件的下载可以看如下页面
Elementor Pro完美汉化中文版|页面拖动自定义设计WordPress插件介绍
Beaver Builder插件的下载可以看如下页面
Beaver Builder Plugin Professional完美汉化中文版|页面自定义生成器WordPress插件介绍
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
还没有任何评论,赶紧来占个楼吧!