5个WordPress最好的图像压缩优化插件2021年最新对比评测
大家都知道,如果WordPress网站打开很慢的话,访客基本都没耐心继续留下,因此我们要让网站加载速度尽量要快…

大家都知道,如果WordPress网站打开很慢的话,访客基本都没耐心继续留下,因此我们要让网站加载速度尽量要快,而图片较多的站点,图像优化压缩是必不可少的,图像越小,加载速度越快。那么在WordPress网站中,有不少的WordPress图像压缩优化插件,这里搬主题就选取了5个WordPress最好的图像压缩优化插件2021年最新对比评测。
在这篇文章中,我们将向你展示最好的WordPress图像压缩优化插件的比较和它们最显著的特点。
一、为什么你需要一个图像压缩优化插件?
如果你的网站有大量的图片,一个快速解决方法是开始用我们在这篇文章中的一个插件来优化你的图片,以加快你的网站并同时节省一些存储空间。
还不相信吗?下面是你为什么需要一个WordPress图片压缩优化插件的理由:
- 提供文件体积较小的图片可以减少你的网站的带宽使用,按流量计算的话你可以节省不少流量。
- 更快的页面加载时间意味着更少的访问者在与你的内容互动或购买你的产品/服务之前跳出。
- 让搜索引擎因为打开你的站点缓慢导致讨厌你的网站,使它在其他类似的网站中排名较低。
在这篇文章中,我们将比较目前5个最好的WordPress图片优化插件,分别是ShortPixel、OptiMole、Imagify、WP Smush、WP Compress。以帮助你决定你应该在你的网站上使用哪一个。
二、介绍 – WordPress图像压缩优化插件
在我们进入详细分析之前,这里是为那些没有时间坚持看完整篇文章的人所做的总结。
| ShortPixel | OptiMole | Imagify | WP Smush | WP Compress | |
| 价格 | 免费或起价为 $3.99/mo | 免费或起价为 $22.99/mo | 免费或起价为$9.99/mo | 免费或起价为 $5/mo | 免费或起价为$9/mo |
| 压缩效果 | ~96% | ~80% | ~81% | ~94% | ~95% |
我们的第一个比较将是一个基于结果的方法。
图像压缩可以是有损或无损的。无损压缩通过识别和消除所谓的统计冗余来减少文件大小–导致几乎没有质量损失。
另一方面,有损压缩通过删除不必要的信息和不太重要的信息来减少文件大小–在某些情况下,这会导致感知的图像质量下降。
其中一些图像优化插件实际上提供了自动图像大小调整,这是在实际压缩基础上可用于减少图像文件大小的另一种方法。压缩通过删除任何不必要的图像数据来减少文件大小,而调整大小则是减少你的网站访问者将得到的图像尺寸,这本身就进一步减少了文件大小。
因此,为了进行公平有效的比较,我们实际上要用每个插件来优化下面的两张图片,看看它们的表现如何。搬主题使用相同的原始文件来测试每个插件,相信这相对公平,既能对这些插件的实力进行压力测试,又能比较通常上传到WordPress网站的文件大小。
1、JPEG格式图片:优化结果比较

| 图像优化插件 | 原始文件大小 | 优化后的文件大小 | 减少百分比 |
| ShortPixel | 4.3 MB | 119 KB | ~97% |
| OptiMole | 4.3 MB | 805 KB | ~80% |
| Imagify | 4.3 MB | 802 KB | ~81% |
| WP Smush | 4.3 MB | 262 KB | ~94% |
| WP Compress | 4.3 MB | 217 KB | ~95% |
当我们开始深入比较这些插件时,我们将使用JPEG格式的图片压缩测试作为主要比较点,因为它是最常见的文件格式。
其次,我们再进行PNG的比较,供感兴趣的人参考。
2、PNG格式图片:优化结果比较

WordPress图像压缩 – 插件结果比较
| 图像优化插件 | 原始文件大小 | 优化后的文件大小 | 减少百分比 |
| ShortPixel | 8.2 MB | 417.21 KB | ~95% |
| OptiMole | 8.2 MB | 2.5 MB | ~70% |
| Imagify | 8.2 MB | 1.5 MB | ~82% |
| WP Smush | 8.2 MB | 1.2 MB | ~85% |
| WP Compress | 8.2 MB | 704 KB | ~91% |
三、ShortPixel插件评测

ShortPixel被认为是目前最流行和最有效的WordPress图像优化和压缩插件。
以下是ShortPixel的一些最显著的特点
- 同时支持有损和无损压缩。
- 支持JPG、PNG、GIF和PDF文件。
- ShortPixel也适用于Shopify(不仅仅是WordPress)。
- 在任何时候都可以恢复原始图片。
- 只需一次点击就能压缩你的整个WordPress媒体库。
- 上传时自动压缩新图片。
- 没有文件大小限制。
- 在一个单独的文件夹中保存和保留你的原始图片的备份。
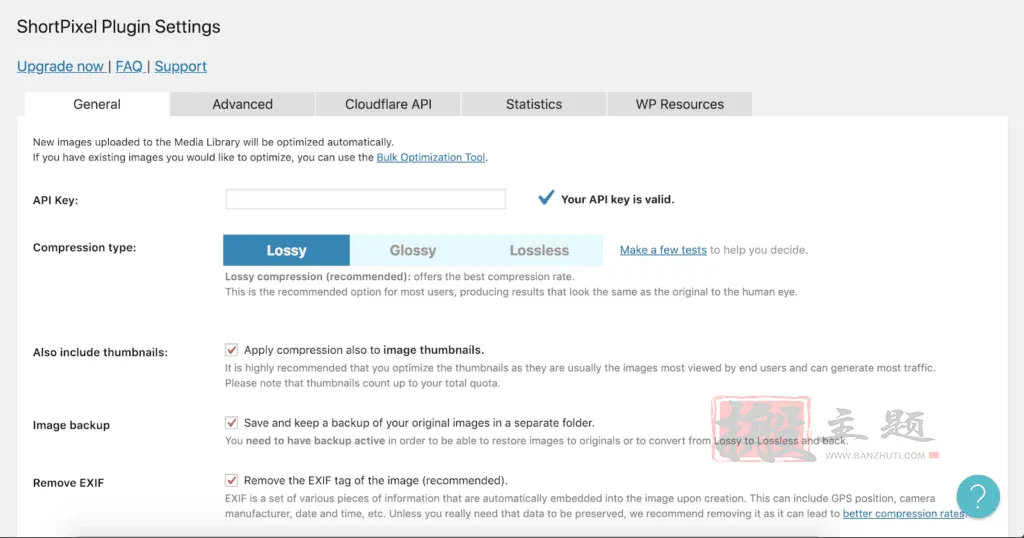
- 可以选择优化所有图片(缩略图)或只优化原始图片。
- 选择是保留还是删除图片的EXIF标签。
你可能已经听说过,Modula与ShortPixel直接整合,这意味着所有Basic、Duo和Pro许可证持有者都可以免费使用其极快的内容传输网络和即时图像压缩。
官方地址:https://shortpixel.com
1、ShortPixel:整体体验

如果你想优化你的WordPress媒体库中的其他图片,或者没有使用Modula,所以没有机会使用我们的即时图片优化,你可以使用ShortPixel插件。ShortPixel插件是非常用户友好的,并且每月为你提供多达100次免费的图片优化,对这些图片的文件大小没有上限。
搬主题对ShortPixel的总体体验绝对是非常好的,真的不能要求更多。而且,作为一个团队,我们显然喜欢并支持ShortPixel,这就是为什么我们将ShortPixel图像优化和StackPath的内容交付网络整合到Modula Pro的扩展中-超棒的WordPress画廊插件。也许值得注意的是,实际上还有其他插件,如自动优化插件,它方便地包括ShortPixel的即时图像优化。
2、ShortPixel: 测试结果
| 图像优化插件 | 原始文件大小 | 优化后的文件大小 | 减少百分比 |
| ShortPixel | 4.3 MB | 119.5 KB | ~97% |
在我们的JPEG压缩测试中,ShortPixel的表现超过了我们在这篇文章中所看到的所有其他插件,文件大小减少了97%,令人惊叹。紧随其后的是WP Compress,它仍然能够将图像压缩到难以置信的94%。
而且,更好的是,在我们的PNG图像压缩测试中,ShortPixel的表现也超过了这次比较中的所有其他插件。WP Compress紧随其后,仅落后4%。也许值得注意的是,ShortPixel有一个更聪明的压缩PNG图像的方法,那就是将它们转换成JPEG图像进行压缩,这就是为什么它们能够产生更大的文件大小减少。
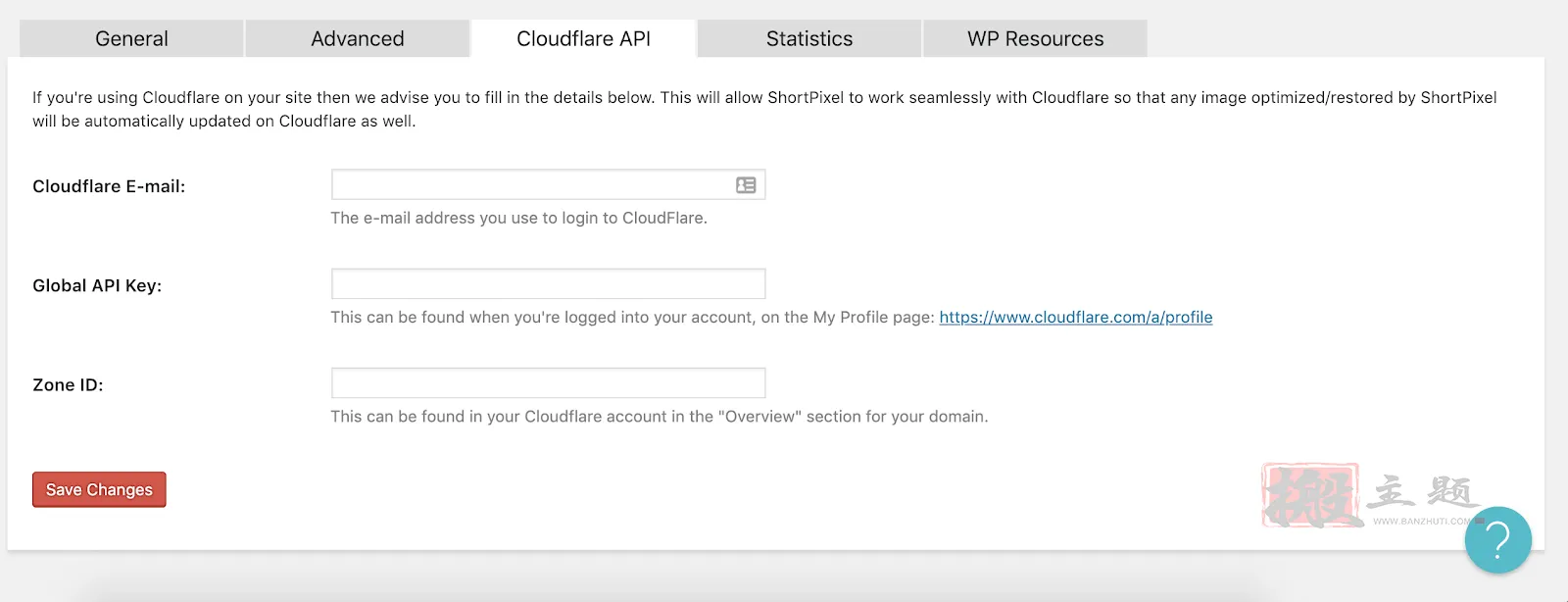
3、ShortPixel: Cloudflare集成

没有使用Cloudflare或不知道它是什么?以下是你需要了解的情况:
Cloudflare在世界各地拥有100多个数据中心,它利用这些中心从最接近访问您网站的访客的服务器为您的网站提供服务。内容从所谓的原点服务器推送到Cloudflare在世界各地的数据中心网络,因此,当访问者试图访问您的网站时,请求不会直接被送到您的原点服务器,而是送到Cloudflare的众多服务器之一。Cloudflare是最强大的免费CDN,可以说没有之一。
这对你有两个好处-首先,这显然使你的网站加载速度更快,因为Cloudflare的服务器在统计学上更有可能位于你的目标人群附近。而且,还因为这减少了你的原服务器的负载。相当有可能的是,你的网站所在的虚拟主机并不是世界上最好的主机,因此没有真正为你的网站分配专门的vCPUs和内存。
如果每个试图访问您网站的访问者都从一台服务器(您的原服务器)访问,那么与将负载分布在Cloudflare位于世界各地的大型服务器网络上相比,它将积累大量的负载。
Cloudflare可提高您网站的正常运行时间
有了Cloudflare的始终在线技术,即使您的实际(原点)服务器发生了某种错误,您的网站也会始终保持在线。正如我们前面提到的,Cloudflare还通过减少实际到达您的原服务器的负载/流量来保护您的网站不受停机影响–这样做是为了将流量分布在其遍布全球的庞大服务器网络中。
我如何激活Cloudflare?
Cloudflare可通过导航到您的域名注册商,并更改到Cloudflare在其网站上注册时分配给您的名称服务器来轻松激活。通过这样做,Cloudflare将自动识别你的域名,复制你现有的域名记录,并在所有流量到达你的边缘服务器之前通过他们的网络重新路由。但是,这个过程可能很快就会变得更容易。
4、ShortPixel: 总结
- 支持Shopify(和其他PHP框架)以及WordPress
- 紧密的Cloudflare整合
- 支持所有文件类型
- 每月最多100张图片(大小不限)完全免费
ShortPixel绝对是搬主题最喜欢的优化插件之一,他们的免费计划包括每月总共100张图片,文件大小没有限制,这是一个很多兼职博主或者刚做站的最合适的计划。
四、Optimole插件评测

接下来是OptiMole。OptiMole是由ThemeIsle的开发者制作的,是一个针对WordPress网站的多合一图像优化解决方案。它完全是基于云的,这意味着它不会占用你的服务器的任何宝贵的CPU,这将使你的网站为你的访问者减慢速度。
OptiMole最棒的地方在于它实际上还可以根据访问者的浏览器和视口对图片进行实时优化,这样就不会出现比实际需要更大的图片。
OptiMole的显著特点:
- 完全自动的图像优化。
- 根据访问者的浏览器和视口,提供正确大小的图像。
- 通过极快的内容交付网络提供图像。
- 使用懒人加载来加快您网站的页面加载时间。
- 100%基于云的处理(不使用CPU/负载)。
- 与新的和流行的页面生成器相兼容
- 根据网站访问者的互联网连接速度,自动降低图像质量。
官方地址:https://optimole.com/
1、OptiMole: 整体体验
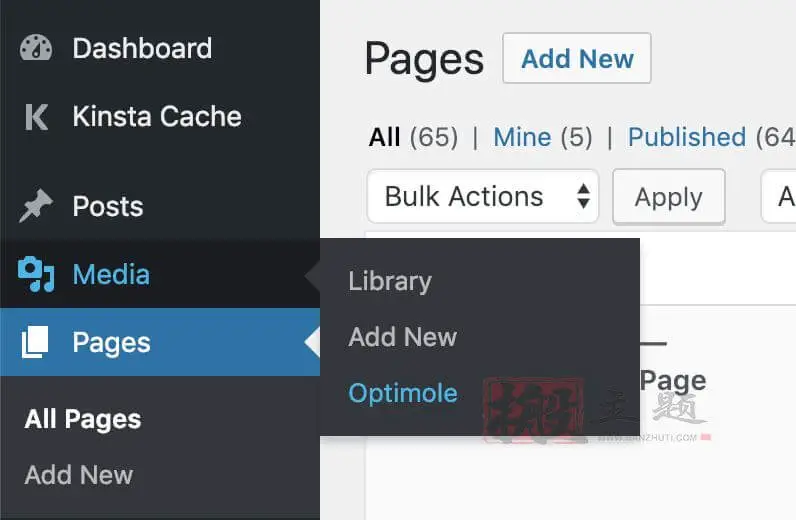
安装OptiMole真的是再简单不过了。安装该插件,激活它,并在WordPress管理面板的媒体> OptiMole中输入你的API密钥。

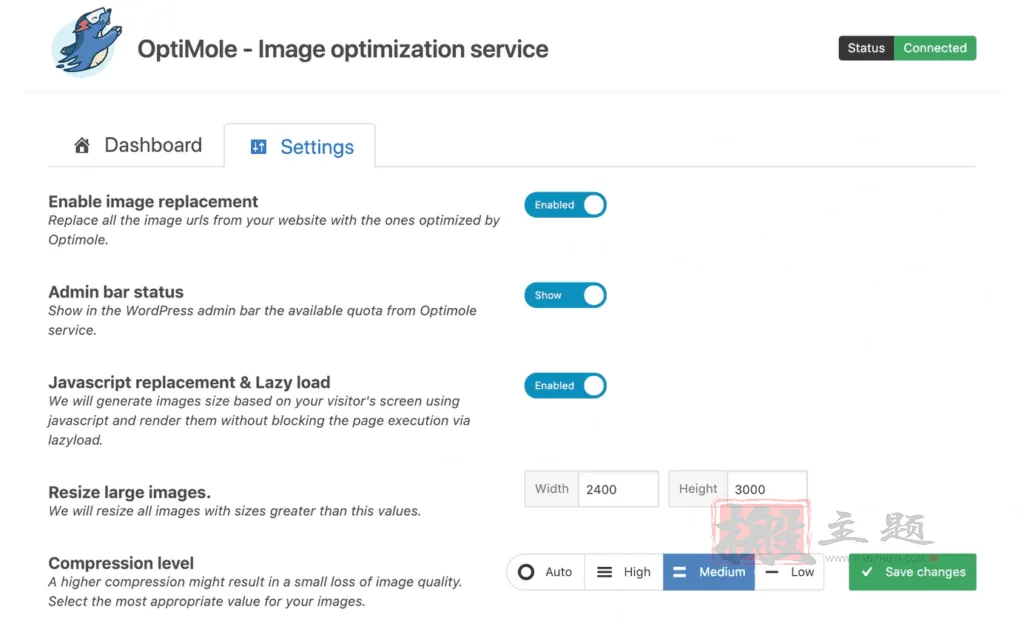
然后您将直接进入OptiMole的设置,在这里您可以自定义您希望该插件处理图像的优化和压缩的方式。

就个人而言,搬主题更喜欢OptiMole的用户体验,而不是本列表中的任何其他插件。它非常干净、精简、易于使用。管理区非常美观,使配置该插件变得非常容易。
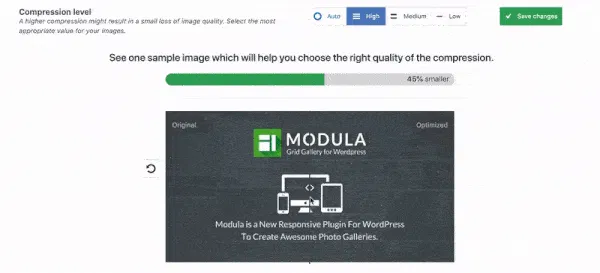
如果您不确定应该选择哪种级别的压缩,OptiMole实际上包含了一个非常漂亮的演示,即每个级别的压缩前后的例子/演示,这样您就可以做出一个明智的决定。
下面是这个演示的内容。

在使用OptiMole时,你可能会注意到一件事,那就是它没有提供一种方法来立即优化WordPress媒体库中的图片。这并不是什么大问题,特别是由于这个插件的目的是在幕后处理一切,而不需要你动一根手指。然而,我认为这值得在这个比较中提及,因为在这一提升中的其他插件确实提供了这个功能。
2、OptiMole: 结果
| 图像优化插件 | 原始文件大小 | 优化后的文件大小 | 减少百分比 |
| OptiMole | 4.3 MB | 805 KB | ~80% |
在我们的测试中,OptiMole确实排在最后一名,仅比Imagify(接下来)落后1%,可以说是非常有趣。一张4.3MB的图片被压缩到805KB,考虑到优化和未优化的图片之间没有明显的差异,这一点令人印象深刻。这对很多网站的访问者和业主来说是非常重要的,因为他们希望自己的图片是公正的。
在许多方面,仅仅使用文件大小的减少并不能进行公平的比较。OptiMole可以使您的图像重量减少80%,并使用一系列不同的方法来加快它们的速度,同时还可以让您为您的网站访问者提供好看的高质量图像。
3、OptiMole: 总结
惊人的、有美感的懒加载效果
OptiMole的懒加载机制不需要jQuery或任何其他臃肿的JavaScript库,从而使网站速度更快。
易于使用的界面和配置
OptiMole的插件真的很好用,它使图像优化和压缩成为事后的考虑(就像它应该做的那样),因此您可以专注于制作内容。
根据访问者的视口调整图像大小,以达到最快的移动速度
所有的访问者将看到经过定制优化以适合其特定屏幕的图像 – 以获得更好的性能和体验。
如果您的网站访问者使用的是低质量的互联网连接,如使用移动设备时的3G数据连接,OptiMole会相应地自动降低图像质量。
100%基于云
OptiMole不会占用您的CPU功率,因为以这样的方式优化您的图像,实际上会因为CPU使用率的增加而导致网站速度变慢,这是毫无意义的。
如果能够展示一个快速加载的网站,让网站访问者满意,并取悦谷歌是很重要的,那么你就不能不选择OptiMole–只要你愿意支付22.99美元/月的价格。
考虑到该插件的易用性、压缩效果,以及OptiMole还包括Cloudfront的极快的内容交付网络和有史以来最好的懒加载,这个价格绝对值得。
五、Imagify插件评测

Imagify插件背后的团队也是流行的(也可以说是最好的)WordPress缓存和速度优化插件WP Rocket的团队。正如你所期望的那样,Imagify提供了所有的基本功能,如批量压缩和图像大小的调整。
Imagify提供了三种不同的压缩类型,让你选择最适合你运行的网站类型。
- 正常。一种无损的压缩算法,不会导致图像质量的任何损失。
- 积极的。一种有损失的压缩算法,将导致图像质量的轻微下降,在大多数情况下可能根本不明显,或者值得牺牲,以使你的网站加载速度更快。
- 超级:最强的压缩算法(当然也是有损的),使你的图像尽可能的小。
选择上述其中一种的好处是,通过Imagify的备份功能,您可以随时恢复原始图像,然后切换到您认为可能更合适的另一种压缩级别。
以下是Imagify的一些最值得注意的功能。
- 支持JPG、PNG、WebP和GIF动画。
- 即时的图像优化
- 对PrestaShop、Magento、Shopify和Joomla的支持也即将到来。
- 超过Imagify的5MB限制的图片,只有在付费账户中才能被优化和调整大小。免费账户可以让你每月优化多达25MB的图片。
而插件的付费计划从9.99美元/月开始,只有1GB的数据。
官方地址:https://imagify.io/
1、Imagify: 整体体验
Imagify插件的设置相当简单,就像其他插件一样,你会被提示创建一个免费账户以获得你的API密钥。插件的选项非常简单,这意味着一旦你选择了你喜欢的设置,你就可以立即开始优化和加速你的网站。就像OptiMole一样,Imagify让你在做决定之前在他们网站的视觉比较工具上测试不同压缩级别的图像。
2、Imagify: 结果
| 图像优化插件 | 原始文件大小 | 优化后的文件大小 | 减少百分比 |
| Imagify | 4.3 MB | 802 KB | ~81% |
在我们的测试中,Imagify与OptiMole相比,产生的图像大小几乎相同。如果你仔细看上面的表格,看起来Imagify只比OptiMole大1%。就像我们对OptiMole所说的那样,Imagify能够将图像压缩81%,而且几乎没有明显的差异,这一点还是非常令人印象深刻的。
3、Imagify: 总结
- 支持几乎所有你能想到的平台(PrestaShop、Magento、Shopify和Joomla)。
- 强大的压缩功能,大量减少文件大小。
- 易于使用的设置和配置。
总的来说,Imagify绝对是这个名单上的另一个不错的选择,可以说,仅仅基于它是由WP Rocket背后的同一个团队操作的事实,我们就可以放心地使用了。遗憾的是,就每月相同数量的图片而言,Imagify比OptiMole要贵得多,如果价格是您的主要考虑因素之一,那么在比较Imagify和OptiMole时,您明显的选择是OptiMole。
六、WP Smush插件评测

接下来让我们来看看WP Smush,它可能是WordPress最流行的图像优化压缩插件。这个工具是由WPMU DEV的团队开发的,它使得快速优化你的WordPress网站上的图片变得非常容易。
官方地址:https://premium.wpmudev.org/project/wp-smush-pro/
1、WP Smush: 整体体验
WP Smush的免费版本就很不错,功能很多,但你也可以升级到专业版本,它提供了更广泛的功能,简化了图片优化过程。然而,请记住,这需要有一个WPMU DEV的会员资格,如果你还不知道的话,这需要每月15.83美元(尽管它还捆绑了许多其他有用的插件,供你的WordPress网站使用)。

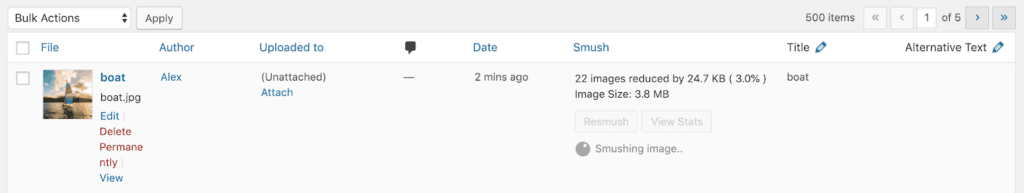
就像这个名单上的下一个插件WP Compress一样,使用WP Smush你也可以直接从WordPress媒体库中优化图片,这非常方便。

2、WP Smush: 结果
| 图像优化插件 | 原始文件大小 | 优化后的文件大小 | 减少百分比 |
| WP Smush | 4.3 MB | 262 KB | ~94% |
在我们的测试中,WP Smush的图像压缩也导致了文件大小的大量减少。同样值得注意的是,在我们的PNG优化测试中,WP Smush Pro实际上将我们使用的PNG图像转换为WebP文件,这是目前谷歌推荐的新的下一代格式。
ShortPixel,我们在这篇文章中看到的第一个插件,也提供了转换为较新的文件格式,如WebP。
3、WP Smush: 总结
- 需要一个WPMU DEV会员资格,这很昂贵
- 你的WPMU DEV会员资格将包括一系列其他插件,这些插件将帮助你改善和优化你的网站,所以这对你来说是一个双赢的结果(但对你的钱包来说不是这样?)。
- 易于使用的设置和配置。
- WP Smush Pro能够将图片转换为WebP格式
WP Smush是一个非常棒的WordPress图片优化插件,(就像本列表中的其他插件一样)通过压缩你的图片使你的网站非常容易加速。虽然你可能会被价格标签拒之门外,但我们鼓励你再看看你在WPMU DEV会员资格中得到的一切,因为你最终可能会改变你的想法–你确实得到了很多有用的、强大的插件,并能获得巨大的支持。
但在这里,搬主题可以直接分享Wp Smush Pro插件
Wp Smush Pro汉化中文版|强大WordPress图片压缩优化插件介绍
七、WP Compress插件评测

WP Compress是一个相对较新的WordPress图片优化插件,但绝对值得包括在这个深度比较中。它是唯一提到的带有中央优化管理门户的插件,你可以用它来管理你的API密钥和网站。
WP Compress针对的是WordPress设计/开发机构来用的,这些机构希望额外为他们的客户提供图像优化服务(并向他们收取相应的费用)。
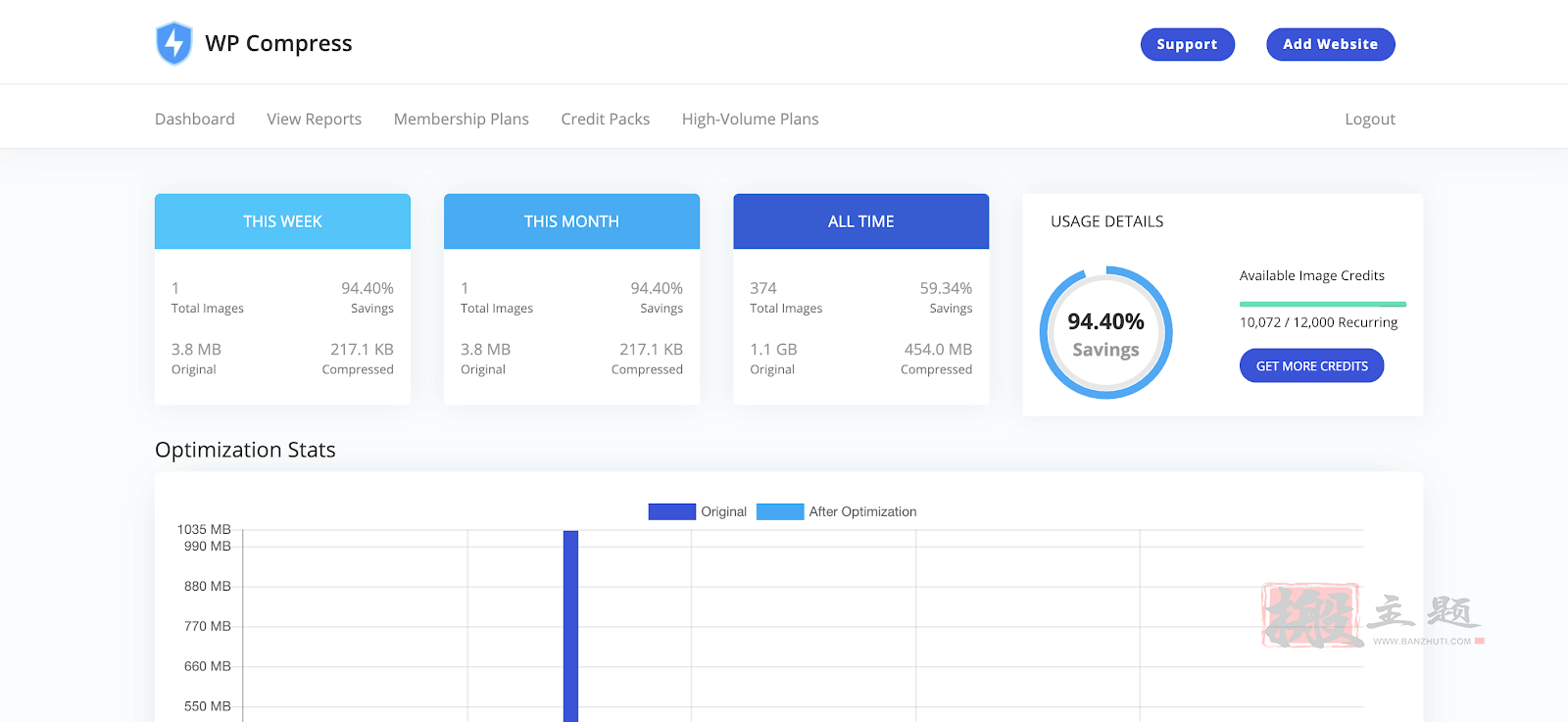
在https://app.wpcompress.com/,这个门户网站可以非常容易地看到每个网站有多少图片被优化(客户配额),以及WP Compress的图片压缩带来的平均文件大小的减少。

看着你的客户的网站不断加载更快,排名更高,转化率更好–而你却不需要动一根手指。.
官方地址:http://wpcompress.com/
1、WP Compress: 整体体验
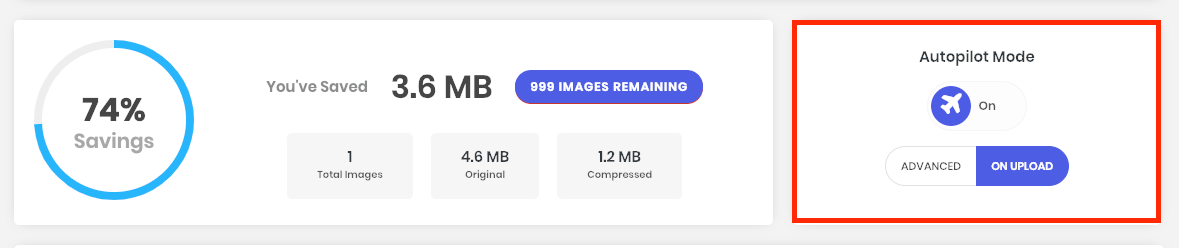
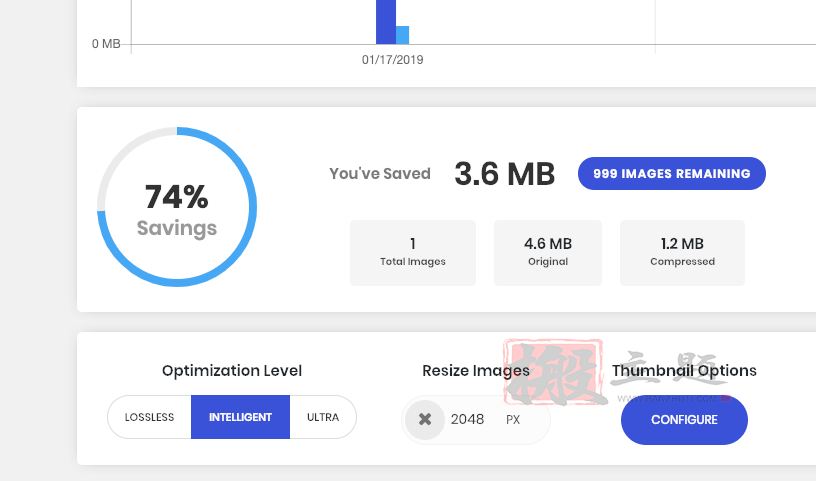
总的来说,WP Compress就像你所期望的那样容易使用。由于它是为机构所有者提供给客户而设计的,该插件基本上可以被配置,然后完全忽略,因为它将自动处理图像优化。

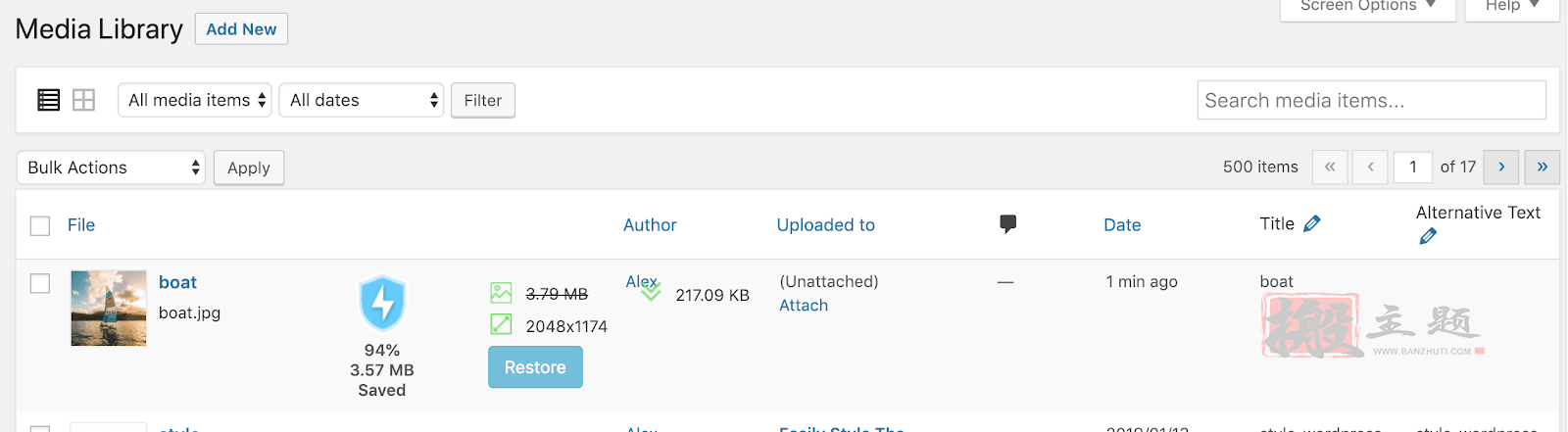
但是,如果客户去WordPress媒体库查看他们上传到网站上的图片,他们可以看到WP Compress优化的百分比和文件大小的节省,如下图所示。

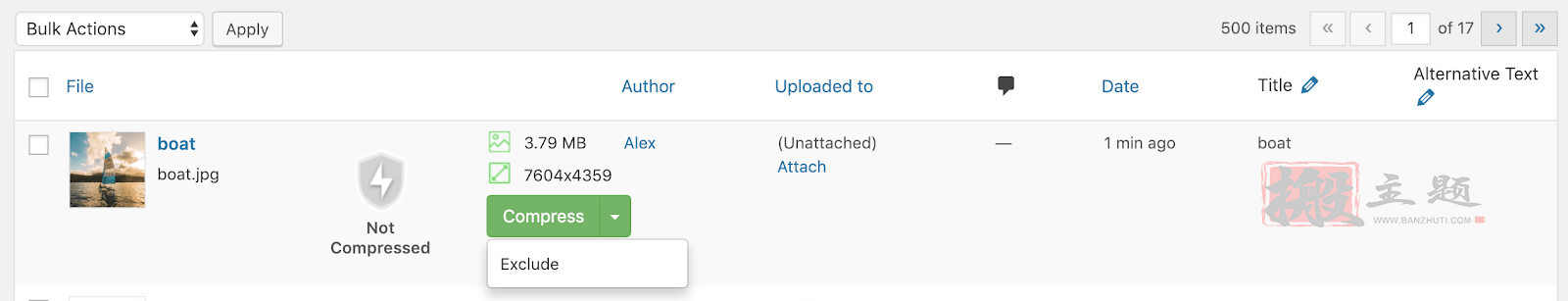
如果由于任何原因,图片还没有被优化,你就可以对其进行优化,如果你希望恢复原始图片,因为你更愿意以全分辨率提供,那么你可以随时排除图片的优化,这意味着WP Compress将基本上忽略该图片,直到你选择再次手动优化。
这绝对是一个非常有用的功能,因为总有一些图片,你真的希望以全分辨率提供最好的观看体验,即使它导致网站速度略有下降。

2、WP Compress: 结果
| 图像优化插件 | 原始文件大小 | 优化后的文件大小 | 减少百分比 |
| WP Compress | 4.3 MB | 217 KB | ~95% |
在我们的测试中,WP Compress仅次于Imagify和OptiMole,成功地将图片压缩了高达95%。该插件被设置为智能,而本列表中的其他WordPress图像优化插件则分别被设置为最高级别的压缩。
然而,在PNG优化测试中,它确实超过了本次比较中的所有其他插件。

OptiMole与Imagify(接下来)并列第一,这绝对是令人惊讶的。一张4.3MB的图片被一路压缩到102KB,考虑到优化和未优化的图片之间没有明显的区别,这非常令人印象深刻。
3、WP Compress: 总结
WP Compress是一个伟大的WordPress图片优化插件,适用于WordPress设计、开发机构,虽然它一开始看起来相当昂贵–但它真的不贵。所有的缩略图都是免费的–所以你实际上只用每月9美元就能得到令人难以置信的1000张图片。
一旦你安装它并选择你的设置,你真的不需要担心和浪费时间单独优化每张图片。

八、TinyPNG插件介绍

在进行WordPress图像优化插件对比的时候,怎么能少的了TinyPNG吗?因为其免费方案可以每个月直接压缩500张,在小型博客完全够用了,最重要的是,TinyPNG的压缩JPEG和PNG图像插件是完全免费的。
这意味着它不仅可能非常适合那些有预算的人,而且如果你不寻找其他一些插件所提供的所有花哨的功能,而只是想要一个不需要担心的图像优化插件,它也是很好的。TinyPNG压缩率也非常高,是很不错的一个选择。
官方地址:https://tinypng.com/
如果你只想要图片大小体积的压缩,还需要免费而且在建站初期,每个月不会超过500张图片压缩,那么,TinyPNG的WordPress插件绝对是你的第一选择。当然你也可以选择TinyPNG在线地址,可以每次压缩20张图片,最大的图片压缩不能超过2M。
九、最后总结
当选择一张图片添加到我们网站的文章或页面时,我们首先确保我们有权利使用我们打算使用的图片。然后,我们以尽可能高的分辨率下载它,而不对它进行截图。一旦准备好将图片上传到WordPress网站,搬主题做的第一件事就是用优化软件对它们进行本地优化,然后再上传到WordPress站点上进行图像优化压缩。
搬主题是ShortPixel的忠实粉丝,原因之一是它对WebP等下一代图像格式的内置支持。然而从个人经验来看,ShortPixel是大多数人的最佳选择,特别是考虑到免费计划可能足以满足大多数网站所有者的需要。而在你经营一个WordPress设计/开发机构的情况下,搬主题也可以强烈推荐WP Compress。另一方面,如果你关心通过提供下一代图片格式的图片来满足谷歌引擎,WP Smush(由WPMU DEV开发)绝对是一个值得一看的WordPress图片优化插件,只要你愿意支付高昂的价格。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!