WordPress复制文章内容弹出版权提示框的实现方法
下面给大家介绍复制文章内容弹出版权提示框的实现方法,希望对需要的朋友有所帮助! 代码一 通过SweetAler…
下面给大家介绍复制文章内容弹出版权提示框的实现方法,希望对需要的朋友有所帮助!
代码一
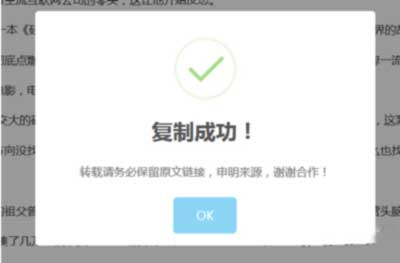
通过SweetAlert美化的提示框
将下面代码添加到当前主题模板函数functions.php文件最后即可:
| function zm_copyright_tips() {
echo ‘<link rel=”stylesheet” type=”text/css” rel=”external nofollow” target=”_blank” href=”https://zmingcx.com/wp-content/themes/begin/go.php?url=aHR0cHM6Ly9jZG4uYm9vdGNzcy5jb20vc3dlZXRhbGVydC8xLjEuMy9zd2VldGFsZXJ0Lm1pbi5jc3M=” >’; echo ‘<script src=”https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.js”></script>’; echo ‘<script>document.body.oncopy = function() { swal(“复制成功!”, “转载请务必保留原文链接,申明来源,谢谢合作!!”,”success”);};</script>’; } add_action( ‘wp_footer’, ‘zm_copyright_tips’, 100 ); |
效果如图:

代码二:
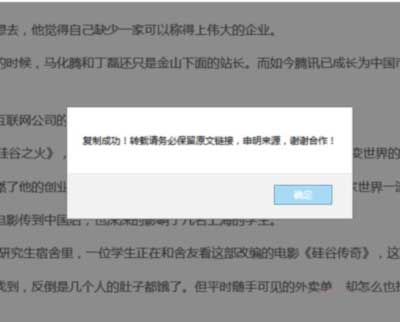
简单的提示框
如果认为加载JS和CSS会影响速度,也可以直接用下面的代码,调用浏览器自带提示框,使用方法同上:
| function zm_copyright_tips() {
echo ‘<script>document.body.oncopy=function(){alert(“复制成功!转载请务必保留原文链接,申明来源,谢谢合作!”);}</script>’; } add_action( ‘wp_footer’, ‘zm_copyright_tips’, 100 ); |
效果如图:

上述代码直接外链调用的公共库,也可以将外链的JS和CSS下载到本地,进一步美化修改样式。
以上就是复制文章内容弹出版权提示框的实现方法的详细内容,更多请关注网站的其它相关文章!
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!