删除WordPress网站页面中未使用的CSS方法教程
删除WordPress中未使用的CSS可以在一定的程度上让网站加载速度更快。不少小伙伴在进行谷歌或者其他网站测…
删除WordPress中未使用的CSS可以在一定的程度上让网站加载速度更快。不少小伙伴在进行谷歌或者其他网站测试时候发现提示移除未使用的CSS。未使用的CSS是由您的WordPress主题或插件添加的但并不真正需要的CSS代码。删除这些CSS代码可提高WordPress性能和用户体验。这里搬主题分享一下删除WordPress网站页面中未使用的CSS方法教程。
在本教程中,我们将学习如何在不破坏网站的情况下删除WordPress中未使用的 CSS,从而进行WordPress网站加速。

一、什么是WordPress中未使用的CSS
WordPress中未使用的CSS是加载到网站上但实际上并不需要用于显示页面的CSS代码。额外的代码会使访问者的浏览器需要更长的时间来呈现页面,造成糟糕的用户体验。较慢的加载时间甚至会影响网站搜索引擎排名,有可能会导致网站的自然流量减少。
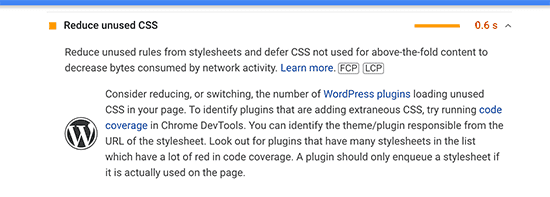
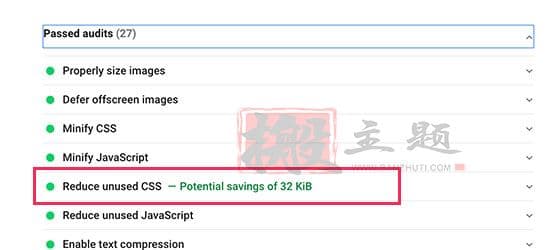
您可以使用Google Pagespeed Insights了解未使用的CSS代码如何影响您的网站。标题为“Remove unused CSS”的部分,将详细说明了哪些CSS文件影响网站加载时间。

为什么在WordPress中添加了未使用的CSS?
CSS用于设计WordPress网站的外观。WordPress主题包含CSS,其中大部分包含在主题的style.css文件中。
除了主题的CSS之外,部分WordPress插件还将加载自己的CSS。例如,WooCommerce插件将加载CSS以显示产品,页面构建器插件将添加自己的CSS以显示您的自定义页面,而表单插件将包含CSS以设置表单样式。
然后,Web fonts、图标字体和其他元素也需要添加自己的CSS文件。通常,这些文件非常小并且加载速度很快。但是,如果WordPress网站有很多这样的资源,累积起来,还是会对网站速度产生负面影响。
二、如何删除WordPress中未使用的CSS
我们可以有几种不同的方法可以减少WordPress网站上未使用的 CSS。但是,要完全删除WordPress中所有未使用的CSS将是一项艰巨的任务。由于WordPress在幕后工作的方式,一些未使用的CSS可能很难找到和删除。
下面我们将向展示两种删除未使用CSS的方法,您可以选择最适合的一种。
方法 1. 使用WP Rocket插件删除WordPress中未使用的CSS
这种方法比较简单,推荐给初学者。它极大地改善了WordPress网站上CSS文件的整体交付,包括删除大部分未使用的CSS。
我们认为它是初学者的最佳解决方案,因为它更容易并且实现了为您的用户提供更好体验的主要目标。这意味着您的网站在速度测试工具上加载速度很快,并且访客也感觉很快。
首先,您需要安装并启用WP Rocket插件。
WP Rocket完美汉化中文版|WordPress网站缓存优化加速专业插件介绍
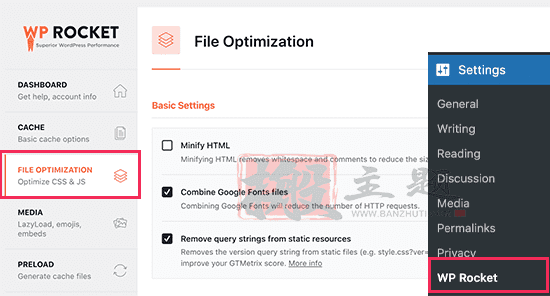
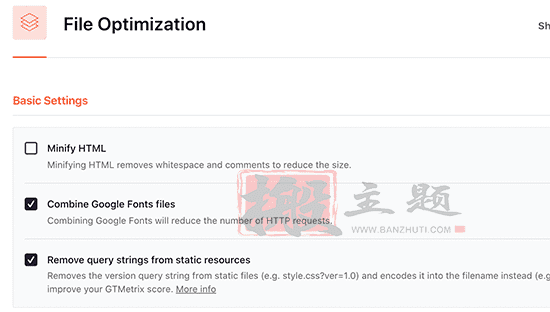
启用后,您需要访问Settings »WP Rocket页面并切换到“File Optimization”选项卡。

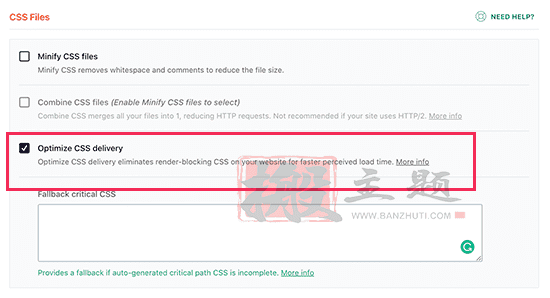
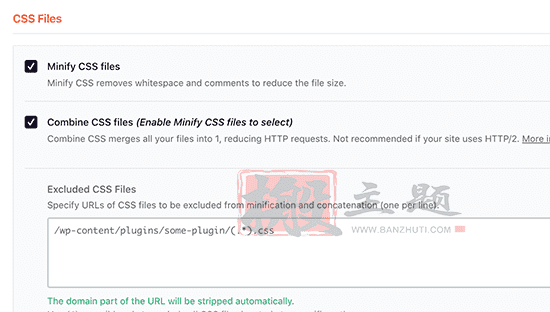
接下来,您需要向下滚动到CSS文件部分,选中“Optimize CSS delivery”选项旁边的框。

此选项会生成一个CSS文件,该文件仅包含显示网站可见部分所需的CSS代码。它首先加载该文件,向访问者显示该页面,然后使用延迟加载的技术加载其他CSS文件。
通过删除这个阻止渲染的CSS,网站可以比在页面显示之前加载所有CSS文件更快地被用户查看。
启用“Optimize CSS delivery”选项后,单击“Save Changes”按钮并等待WP Rocket为您的所有文章和页面生成必要的CSS文件。它还会自动清除您网站的缓存。
完成后,您可以继续使用Google Pagespeed Insights再次测试您的网站性能。
额外的文件传输调整以提高性能
WP Rocket还支持从静态文件中删除查询字符串、合并Google字体文件并缩小HTML。所有这些调整都为您的整体速度带来了微小的改进,从而为您的访问者带来了更快的加载体验。

您还将看到用于缩小和合并CSS文件的选项。这些选项将减少HTTP请求并为您提供额外的速度提升。
但是,您需要仔细检查您的网站,以确保启用这些设置后没有任何问题。

此外,您可以对网站上的JavaScript文件应用相同的优化。您可以缩小和组合它们以作为单个文件并延迟JavaScript文件的加载以提高性能。

方法 2. 使用Asset CleanUp Pro插件删除WordPress中未使用的 CSS
这种方法更为高级及强大,支持从WordPress网站的任何页面中删除任何未使用的CSS。但是,这个插件相对有点复杂,您需要彻底测试网站功能和外观,以确保没有损坏。
首先,您需要安装并启用Asset Cleanup Pro插件。
Asset CleanUp Pro汉化中文版|网站CSS+JS压缩页面优化加速WordPress插件介绍
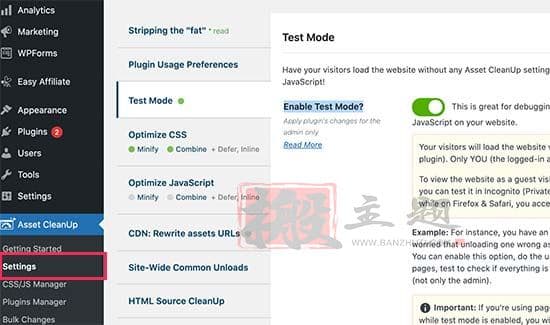
启用后,您需要访问Asset CleanUp»Settings页面并切换到Test Mode选项卡。从这里,您需要打开“Enable Test Mode”选项。

这允许您尝试不同的设置并以管理员身份进行测试,而不会影响网站访问者。
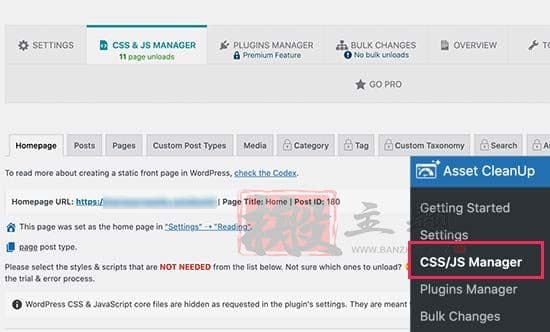
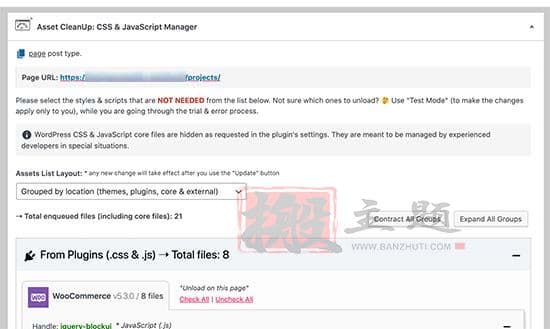
之后,您需要访问Asset CleanUp»CSS/JS Manager页面。从这里,您可以逐页卸载不需要的CSS和JavaScript文件。

它将首先获取您的主页,并向您显示该页面上加载的所有CSS和JavaScript文件。
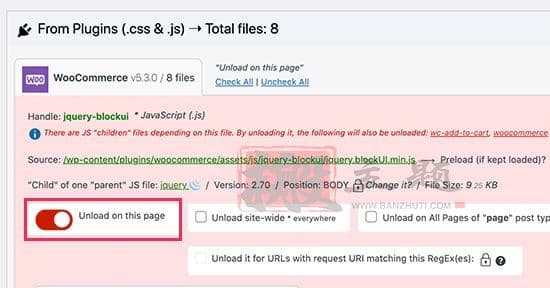
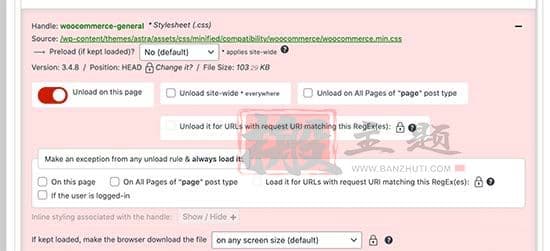
您需要向下滚动并查看加载的文件。如果您看到不需要的文件,则可以针对该特定页面、文章类型或站点范围卸载该文件。

该插件还允许您从此处选择特定的文章或页面,或者您可以通过像往常一样编辑文章或页面来访问相同的选项。
在文章编辑屏幕上,您会在文章编辑器正下方找到Asset CleanUp框。

当访问者在您的网站上查看此页面时,该插件将自动获取并列出加载的所有文件和资源。然后,您可以简单地卸载该页面上不需要的未使用的CSS或JavaScript文件。

注:不要忘记在删除任何未使用的CSS或JavaScript后测试网站,以确保一切正常。
完成卸载和删除未使用的CSS和JavaScript文件后,您可以返回插件的设置页面并关闭“Test Mode”。
不要忘记单击“Update All Settings”按钮来存储您的更改。
您现在可以使用Google Pagespeed Insights测试您的网站,以查看未使用的CSS通知中的更改。

本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!