Divi与Avada外贸WordPress主题2021深度最新对比评测
国内外的不少小伙伴都说Divi和Avada被广泛认为是市场上最好的两个WordPress外贸主题。这两个多用途…

国内外的不少小伙伴都说Divi和Avada被广泛认为是市场上最好的两个WordPress外贸主题。这两个多用途的 “一体式 “WordPress主题都有一个用户友好的拖放页面生成器,并打包了可能漂亮的预制网站布局。这使你能够在点击一个按钮后创建任何类型的网站。但是哪个主题更好更合适呢?这里搬主题就分享一下Divi与Avada外贸WordPress主题2021深度最新对比评测。
Elegant Themes在2013年推出了Divi。它不是市场上第一个 “一体化 “的WordPress主题,但它是第一个把所有东西都做好的一体化设计,它鼓励其他主题开发商加强他们的游戏。在过去的几年里,Elegant Themes不断完善和改进Divi,将他们的旗舰页面构建器Divi Builder置于主题的核心。
Divi无疑仍然是最好的WordPress主题之一,然而,WordPress用户应该考虑一些替代方案,如X主题和Genesis框架。
在这篇评论中,搬主题想向你展示Divi与Avada的对比情况。
Avada是由Theme Fusion在2012年发布的,比Divi的推出早一年。它有大约60万个销售量,是迄今为止ThemeForest上最畅销的WordPress主题,比排名第二的X主题的销售量高出3倍。在使用Avada几分钟后,就会明白为什么这个WordPress主题如此受欢迎。它是一个多功能的解决方案,其集成的页面生成器,Fusion Builder Live是优秀的。
这里我们就进行深度的比较评测。
一、设置的易用性对比
一体化的WordPress主题是为了让任何人都能使用它们,无论他们的技术经验如何。然而,初学者可能需要一点额外的帮助,特别是在第一次设置的时候。
1、Divi – 易于设置
如果你是Divi的新手,你可能会有点困惑 “Divi “指的是什么,因为Elegant Themes经常用这个词来描述主题、页面生成器和整体包装。为了避免混淆,WordPress主题有时被称为Divi Theme,以区别于Divi Builder页面构建器。
要在你的网站上激活Divi Theme,你只需要将文件上传到你的WordPress主题文件夹,然后从WordPress主题页面激活设计。

Divi主题在激活后不会将你重定向到另一个页面,但是你现在会在WordPress管理菜单的底部看到一个Divi的管理菜单。该菜单链接到关键的配置区域。主题选项、主题生成器、主题定制器、角色编辑器、Divi库和支持中心。

Divi Builder是直接内置在Divi Theme中的,但是它也可以作为一个独立的WordPress插件,供那些想将Divi Builder与其他WordPress主题一起使用的人使用。独立的Divi Builder的管理菜单几乎是相同的。它只是缺少一个指向WordPress Customizer的链接,而且主题选项页被一个选项较少的插件选项页所取代。

如果你的网站正在使用Divi Builder WordPress插件,并且你激活了Divi Theme,Divi Builder WordPress插件将被自动停用。

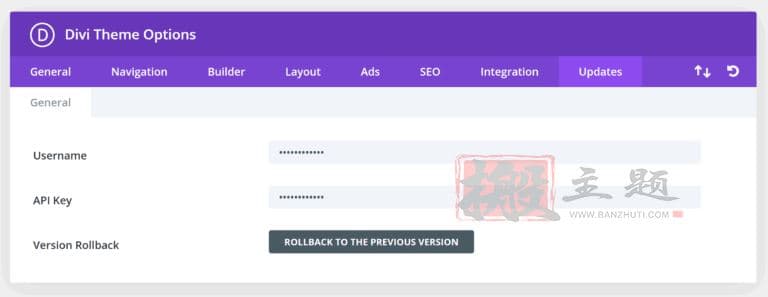
要启用Divi的自动主题更新,请到Divi选项区的更新页面,输入你的Elegant Themes用户名和API密钥。

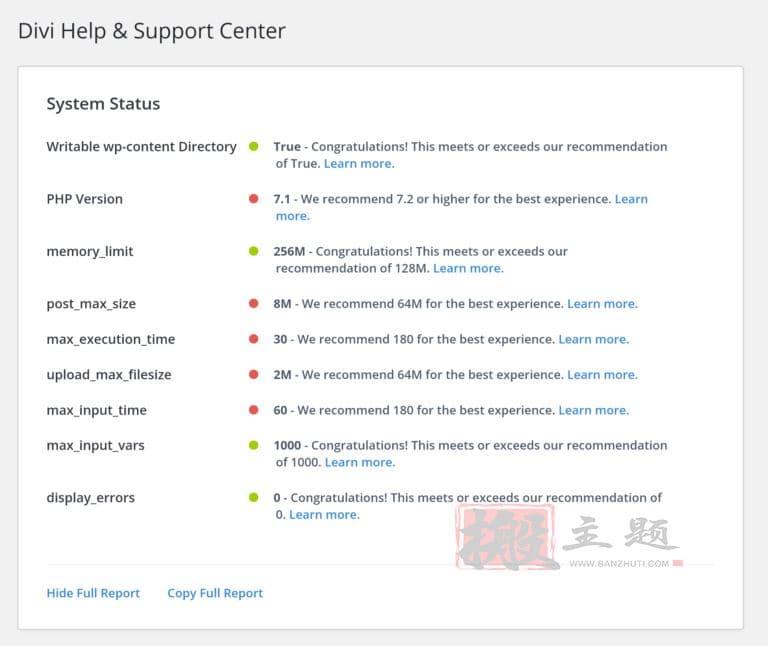
一体化的WordPress主题,如Divi和Avada,往往比其他设计使用更多的资源,以确保某些功能正常工作。如果你的主机设置没有正确配置,你可能会发现导入预制布局的过程很慢。因此,谨慎的做法是在激活后检查Divi支持中心,以检查你的设置状态。
这个页面也有一个安全模式和错误日志。

2、Avada–设置的易用性
Avada在他们的WordPress主题上采用了一种更适合初学者的方法。

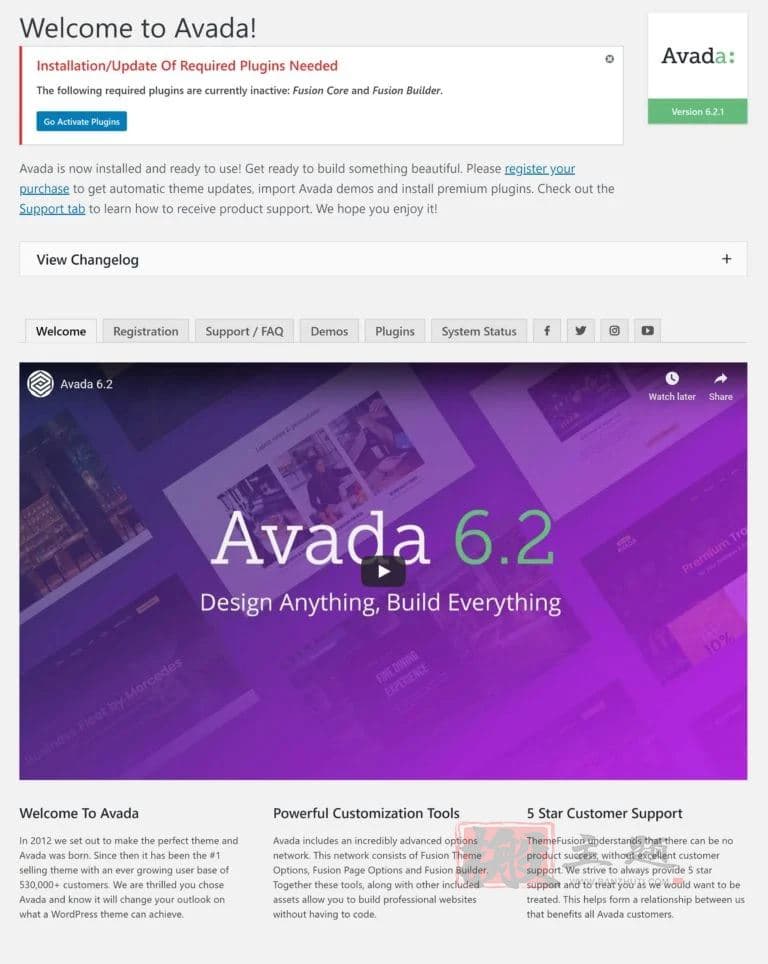
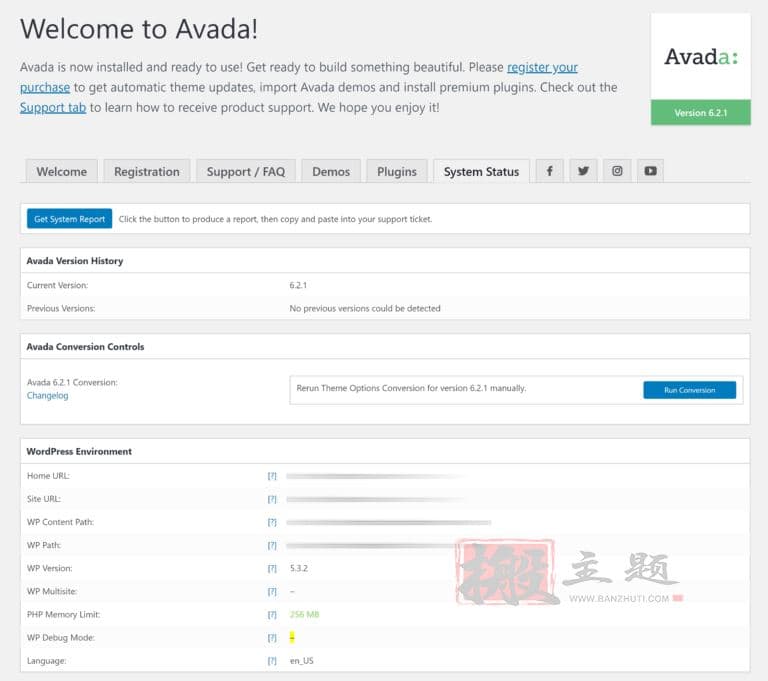
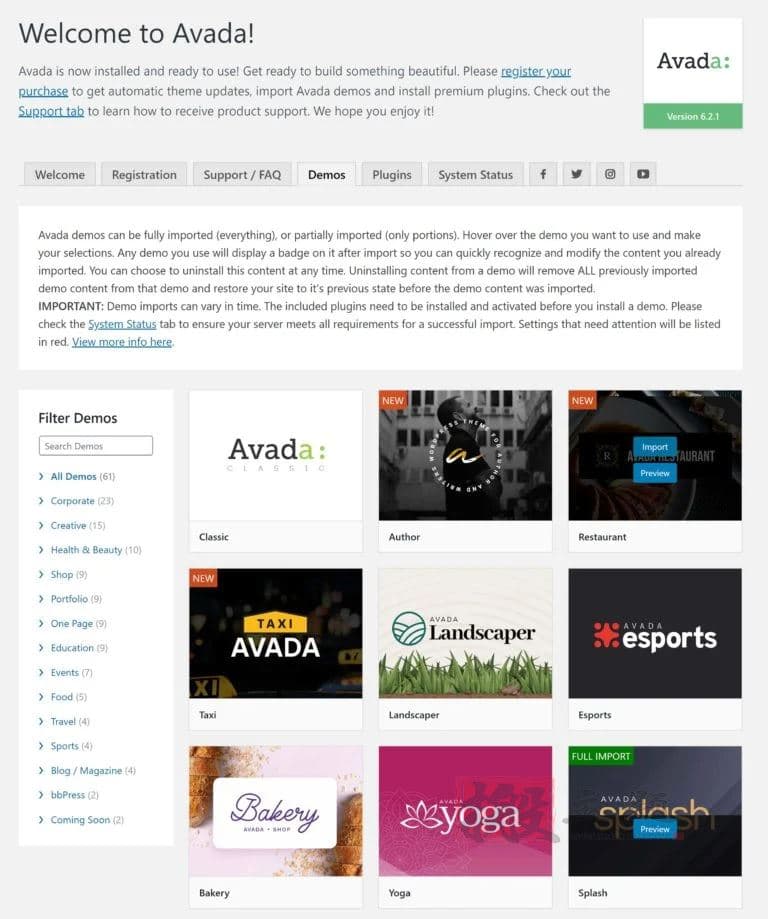
一旦你上传Avada到你的WordPress主题文件夹并激活设计,你将被带到Avada欢迎页面。欢迎页面显示一个关于最新版本的Avada的介绍视频,并提醒你注册你的购买。
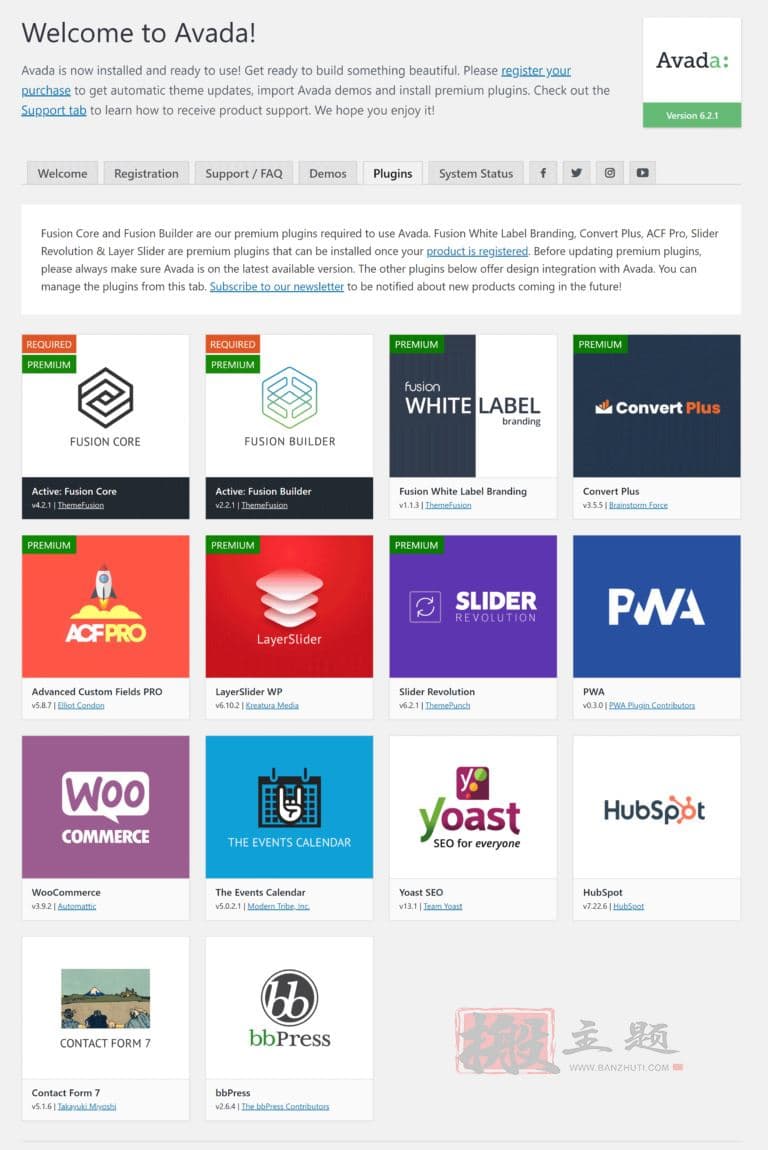
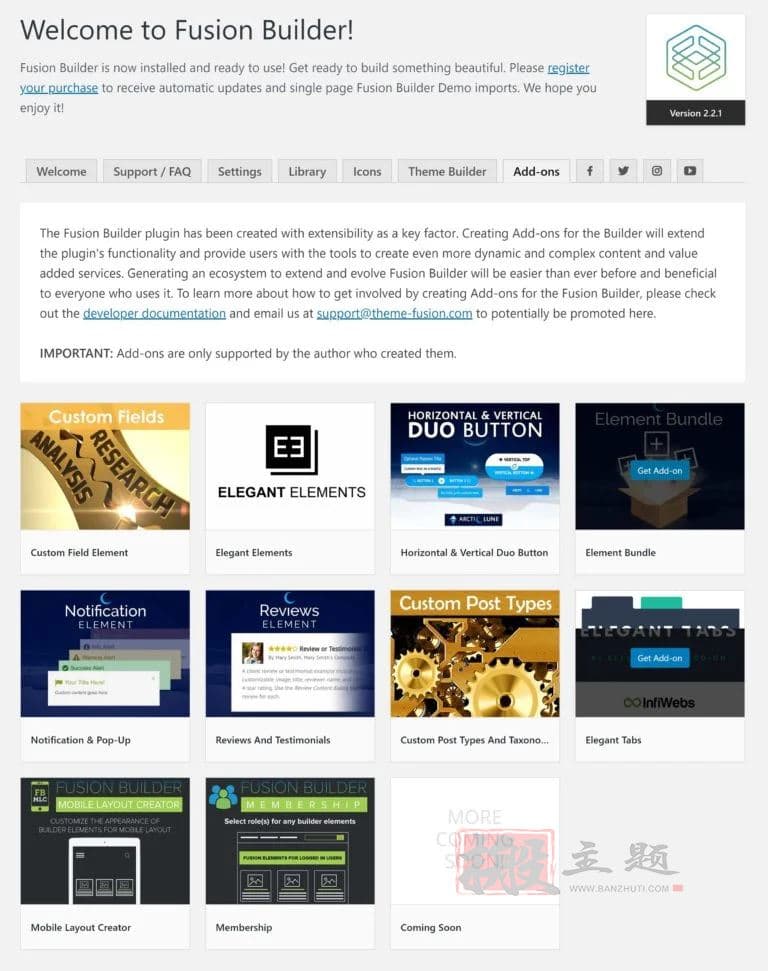
还建议你激活两个WordPress插件:Fusion Core和Fusion Builder。

你在欢迎页导航菜单中看到的所有页面都可以在Avada管理菜单中找到。令人讨厌的是,Avada没有被定位在 “外观 “菜单周围,而是把它的菜单放在你的管理菜单的顶部,在WordPress仪表板管理页面的下面。这就把WordPress关键功能的重要链接推到了你的WordPress管理菜单下面,比如文章、媒体和页面。
如果这让你感到沮丧,你可以使用免费的WordPress插件Admin Menu Editor来更好地组织你的WordPress管理菜单。

为了接收主题和插件的更新以及访问Avada的主题演示范围,你需要通过一个密钥来注册你的购买才能正常使用。

其中插件Fusion Core和Fusion Builder必须被激活,以便Avada能够正常运行。你可以通过WordPress的插件页面来完成。Avada的融合白标品牌插件也可以在这里找到,同时还有四个高级插件和一些推荐的免费插件。

一旦Fusion Builder被激活,你会看到Fusion Builder管理菜单在Avada管理菜单下面。

融合滑块的管理菜单显示在下面,还有组合和FAQ自定义文章类型的菜单。

像Divi一样,Avada需要一个良好的主机设置才能有效工作。系统状态页可以帮助你检测你的主机配置的问题。它显示关于你的WordPress安装和服务器环境的信息,并让你生成一个系统报告。

虽然Avada确实向用户抛出了更多的菜单和信息,但我觉得开发者通过将用户重定向到一个欢迎页面,使WordPress的初学者更好地了解他们的主题。
3、结论 – 设置的易用性
Divi和Avada都不难设置,然而Avada通过将新用户重定向到一个信息丰富的欢迎页面,对初学者帮助更大。
Divi需要更改的设置较少,并将大多数配置选项放在一个区域,但在激活Divi之后,没有给初学者提供任何帮助。
优胜者:Avada
二、后台页面构建对比
在Divi和Avada的核心,你会发现市场上有两个最好的拖放式页面生成器。Divi Builder和Fusion Builder。
这两个解决方案简化了创建美丽网站设计的任务,并提供后台和前台编辑器。
1、Divi – 后台页面构建
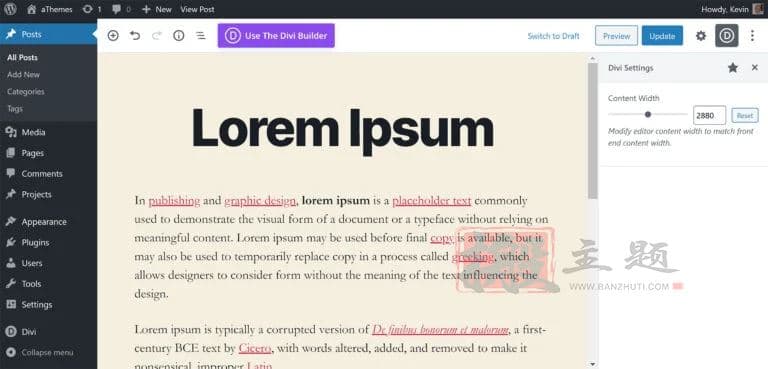
一旦Divi Builder被激活,你会在WordPress编辑器的顶部看到一个 “使用Divi Builder “的按钮。这指的是Divi Builder前台的可视化生成器编辑器。

然后你会看到一个使用Divi Builder编辑你的布局的选项。

如果你已经登录,你也可以从WordPress管理栏中启动你网站前端的Divi Builder可视化生成器。

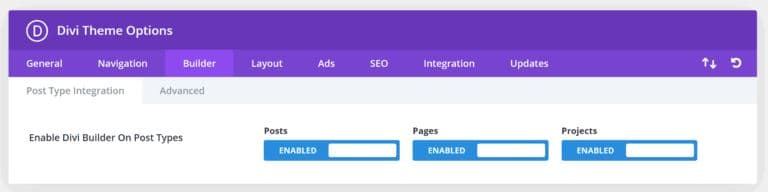
默认情况下,Divi已经为所有文章、页面和自定义文章类型启用。如果由于任何原因Divi Builder没有显示,请检查Divi选项区,以确保Divi对该文章类型是启用的。

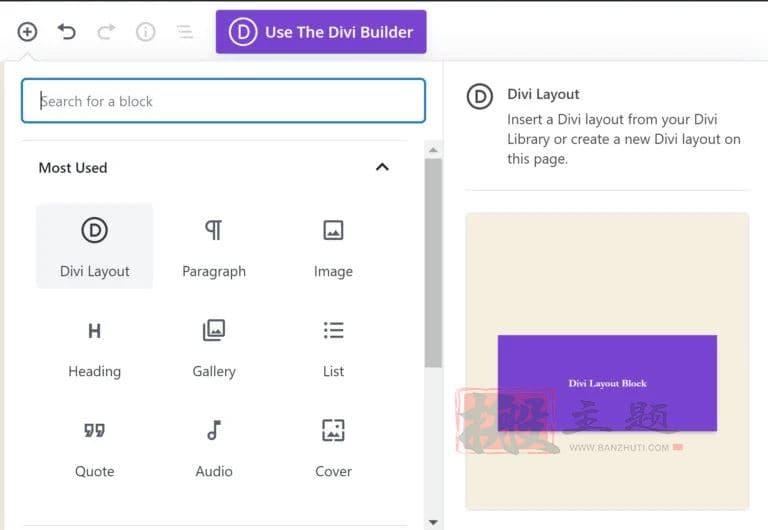
Divi最有趣的新增功能之一是Divi布局块。这个区块允许你将Divi布局直接插入WordPress的区块编辑器中。如果你想使用Divi,但又想用WordPress块状编辑器作为创建布局的主要方式,这是一个伟大的功能。

在过去,Divi Builder是一个后端页面构建编辑器。这个编辑器现在被称为Legacy Builder,仍然可以在Divi Builder中使用。
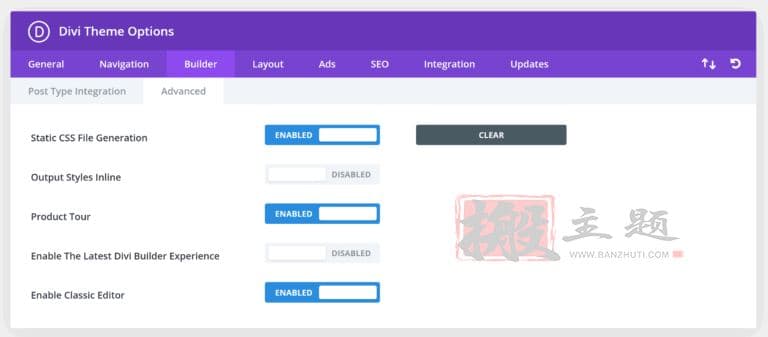
如果Divi主题被激活,你可以通过进入主题选项区内的构建器部分,点击高级标签来启用传统构建器。然后你可以禁用最新的构建器体验选项,启用经典编辑器。
如果你使用的是独立的Divi Builder WordPress插件,这些选项可以在插件选项页的高级标签中找到。

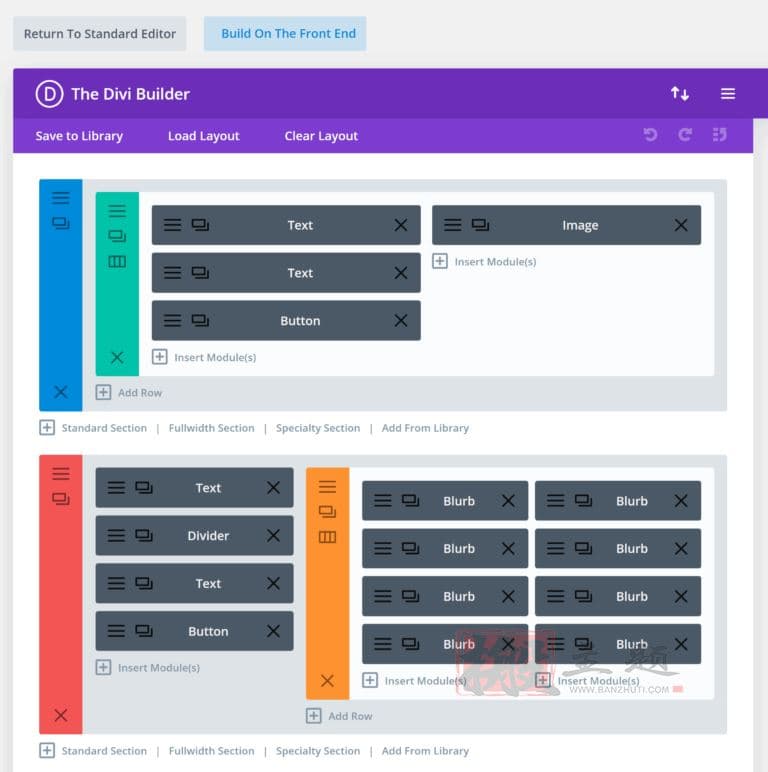
Legacy Builder的外观和感觉类似于Visual Builder中的线框视图模式。
作为一个后台编辑器,你不能实时看到你对你的布局所做的改变。然而,这有助于你更快地创建你的页面结构,因为干扰较少。
编辑器的顶部显示一般设置以及导入和导出设置。下面是保存到资料库、加载布局和清除布局的选项。还有撤销修改、重做修改和查看编辑历史的按钮。
相信Elegant Themes把Visual Builder作为Divi Builder的默认编辑器是正确的,但是后台编辑器仍然能够创建漂亮的布局,很容易看出为什么一些网站所有者仍然喜欢这个界面。

2、Avada – 后台页面构建
让我们把注意力转向Avada主题的Fusion Builder。
Fusion Builder Live是在Avada中创建和编辑布局的主要方式,然而我想首先向你展示后台编辑器是如何工作的,以及Fusion Builder如何与WordPress块编辑器一起工作。
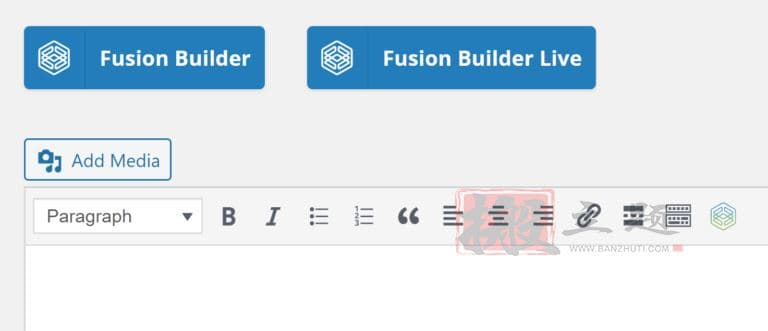
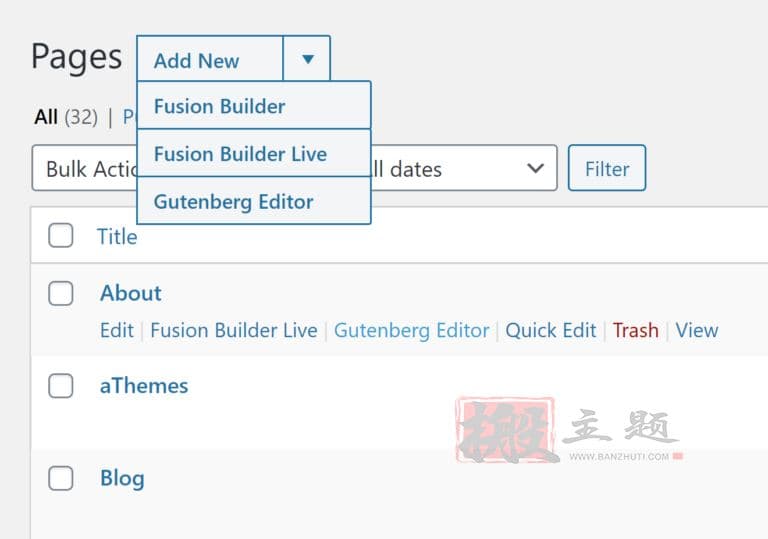
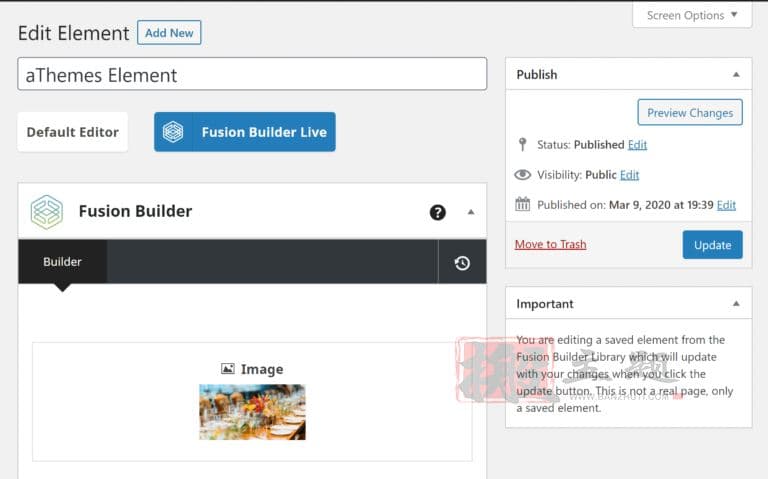
一旦该插件被激活,你会在WordPress编辑器中看到Fusion Builder和Fusion Builder Live的按钮。
Fusion Builder的开发者正计划改进与WordPress块状编辑器的整合,然而目前,激活Fusion Builder将使经典编辑器成为默认的编辑体验。

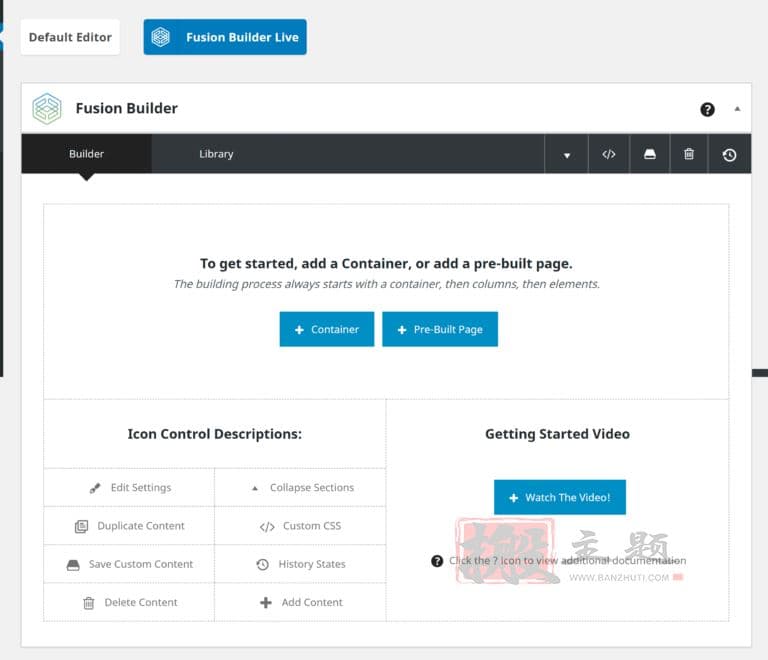
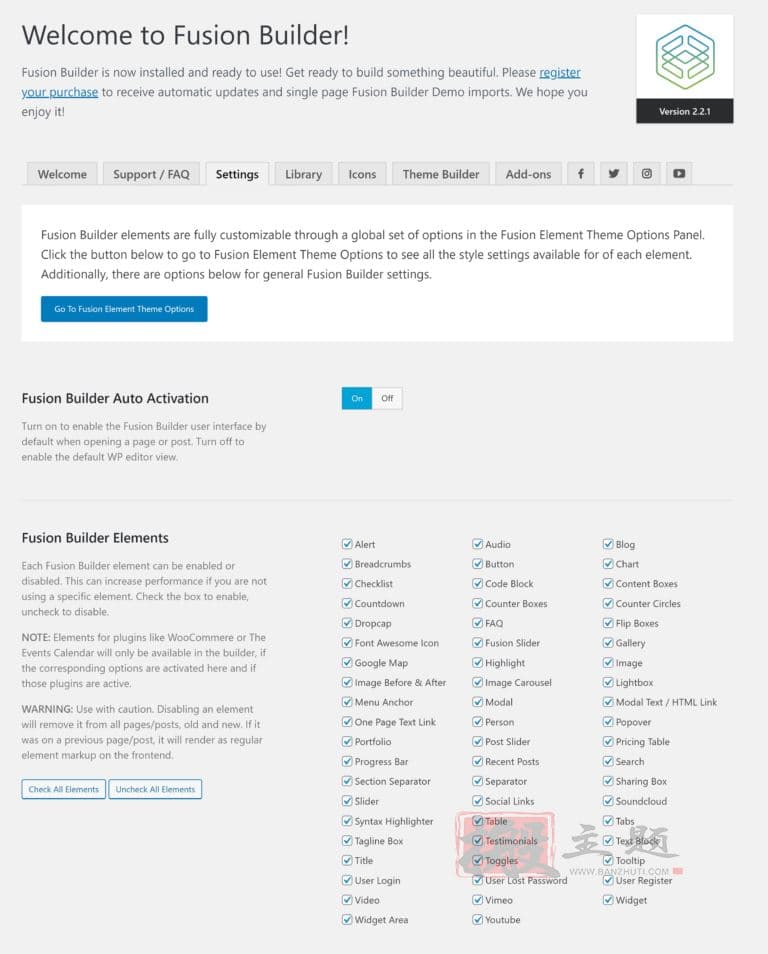
在Fusion Builder设置页面,你可以通过启用 “Fusion Builder自动激活 “来自动加载后端Fusion Builder编辑器。当在Fusion Builder中创建一个新的文章或页面时,你会被问到是否要添加一个容器或一个预建的页面。

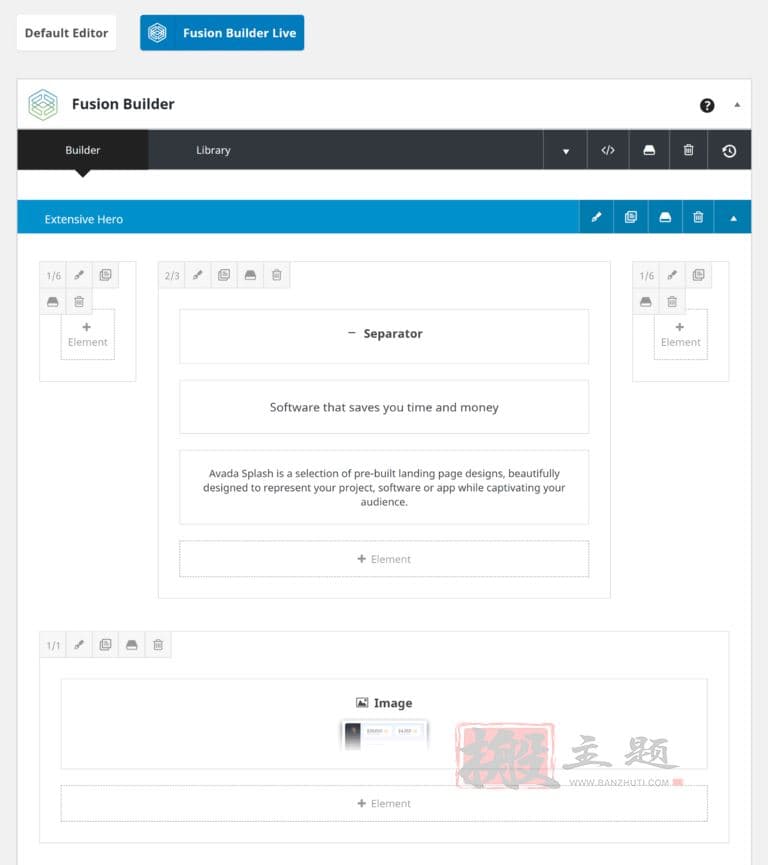
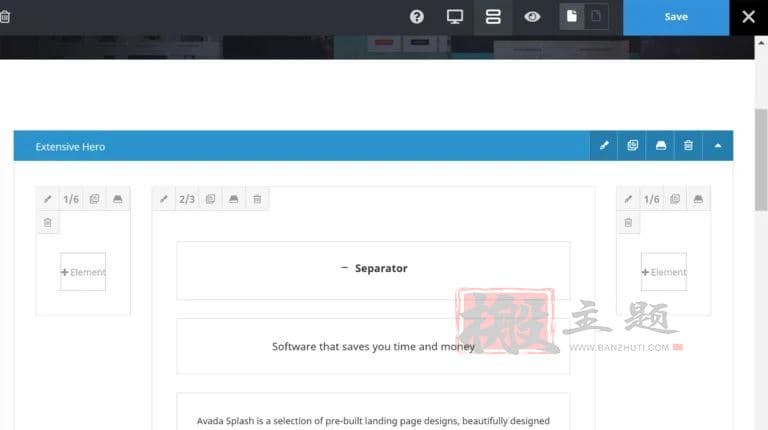
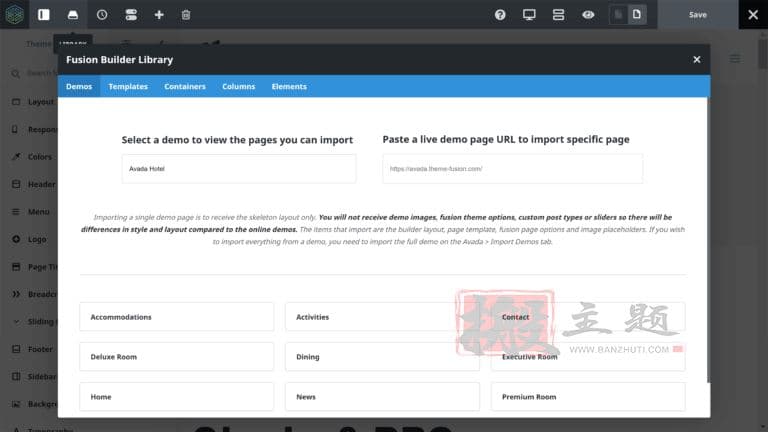
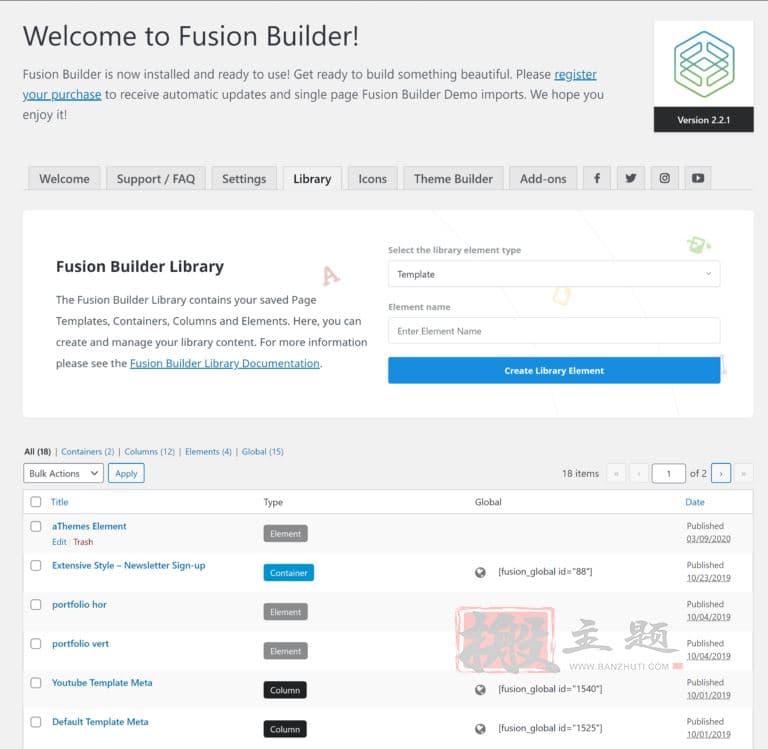
在Fusion Builder的顶部,你可以在构建器和Fusion Builder库之间切换。该库包含完整的网站主题演示和保存的模板、容器、栏目和元素(模块)。
这个区域还可以让你修改CSS,保存你的布局,删除你的布局,并查看你的编辑历史。从功能的角度来看,后台的Fusion Builder编辑器与Divi中的Legacy Builder有很多共同之处,然而其沉闷的灰色配色确实使界面看起来有点过时。

Fusion Builder Live可以在您网站的前端从WordPress工具栏中启动。你也可以通过选择 “编辑页面 “回到你喜欢的后台编辑器。

虽然没有与WordPress块状编辑器直接集成,但当你添加或编辑内容时,你可以选择是否要使用Fusion Builder、Fusion Builder Live或WordPress块状编辑器(Gutenberg)。
只是在你使用经典编辑器或融合生成器编辑器时,没有办法直接切换到块状编辑器。

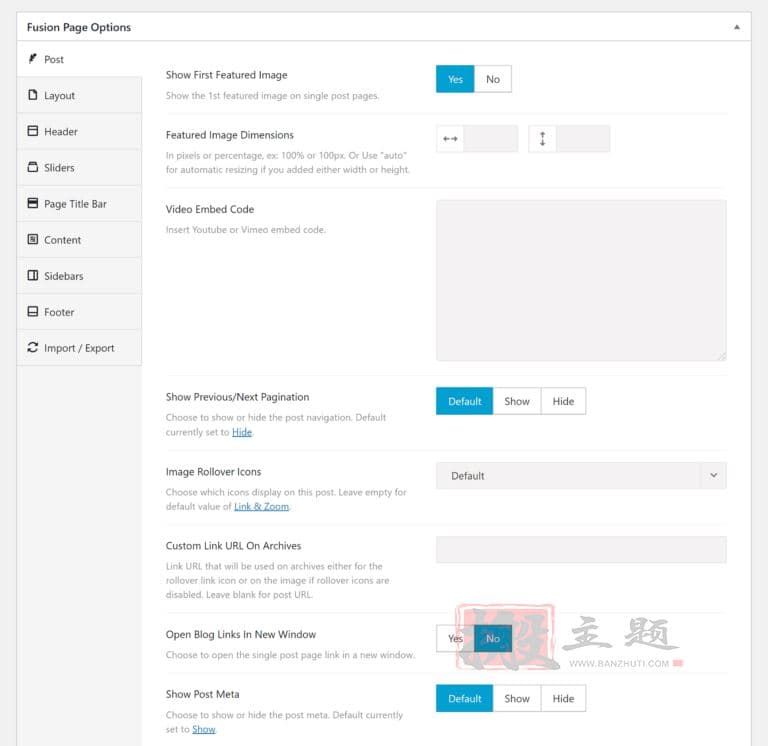
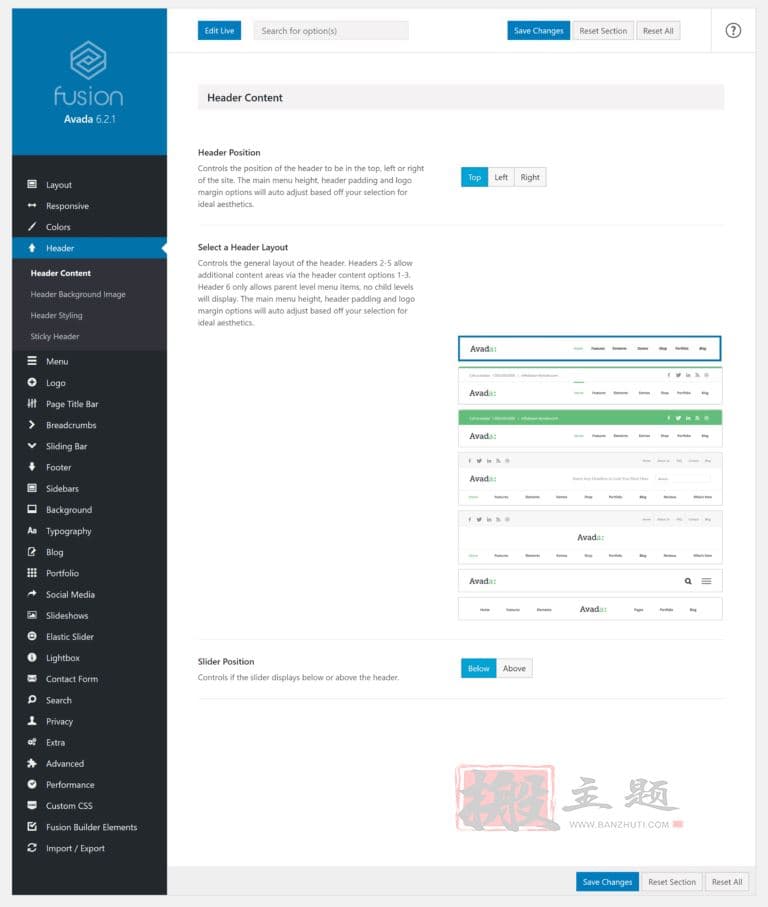
无论你是使用WordPress经典编辑器、WordPress块状编辑器还是Fusion Builder,如果你在WordPress的后台创建内容,你会看到Fusion页面选项框。这些设置允许你自定义你网站上的每个文章、页面或自定义文章类型。你在这里定义的任何东西都将覆盖主Avada主题选项页中的设置。
这里有几十个设置可用于你的标题、布局、内容区等。

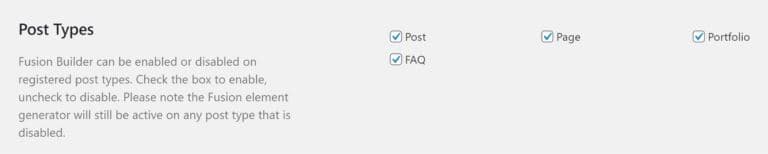
与Divi Builder一样,Fusion Builder默认为所有文章、页面和自定义文章类型启用。你可以在Fusion Builder设置页面中检查哪些文章类型已经启用。

正如你所看到的,从功能的角度来看,Fusion Builder在网站后台为你提供的设计选项与Divi Builder一样多。
3、结论 – 后台页面构建
即使你将在网站的前端编辑大部分内容和布局,我也鼓励你熟悉每个后台编辑器的工作方式,因为这将使你能够对保存的布局进行快速修改。你还需要了解如何从网站的后台启动Divi Visual Builder和Fusion Builder Live。
毫无疑问,Divi Builder在WordPress管理区实现得更好。它对WordPress的块状编辑器得到了很好的支持,后台的Legacy Builder也更加丰富多彩。
相比之下,Avada继续禁用WordPress块编辑器,并使过时的经典编辑器成为默认编辑器。
优胜者:Divi
三、前端页面建设对比
大家购买Divi或Avada不是为了在网站后台更好的创建布局,对吗?如果你想获得这些高级WordPress主题的完整体验,你应该使用它们的集成前端编辑器。
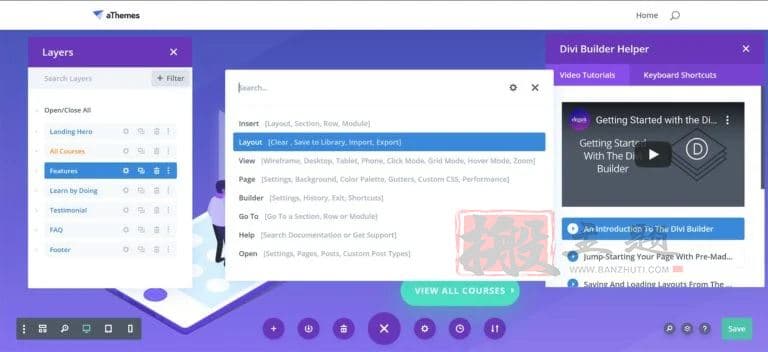
1、Divi – 前端页面建设
为了区别于后台的Legacy Builder编辑器,Divi Builder的前端编辑器被称为Visual Builder,但大多数人只是简单地称它为Divi Builder,因为它是默认的编辑体验。
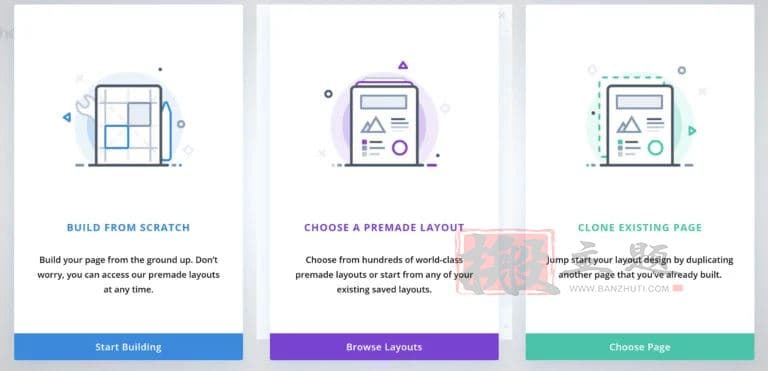
如果你正在编辑一个已经有内容的页面,Divi Builder将完全启动,允许你修改布局。如果页面是空白的,Divi Builder将向你展示三个选项。你可以选择从头开始创建一个布局,选择一个预制的布局,或者克隆一个现有的页面。
我建议初学者选择一个预制的布局,因为它可以让你看到Divi Builder能做什么,并学习界面如何工作。

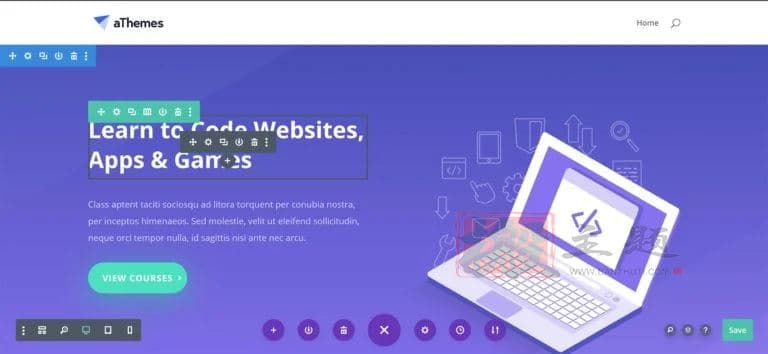
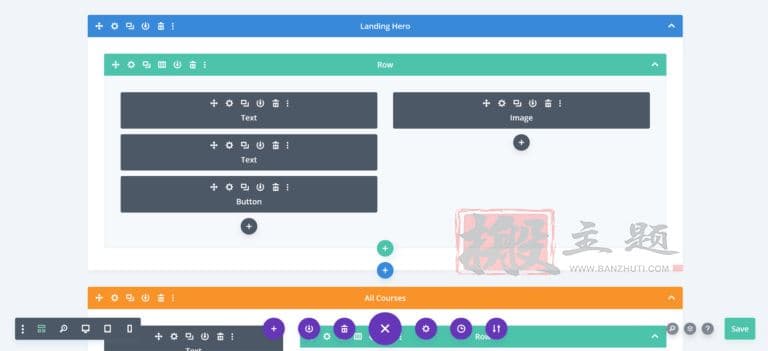
Divi Builder菜单显示在页面的底部,分为三个部分。当你把鼠标悬停在布局的任何部分时,你会看到该元素的轮廓,以及用于修改设置、造型、位置等的按钮。

一个布局是由许多部分构成的。区段可以包含许多行,行可以包含许多列,而列可以包含许多模块。
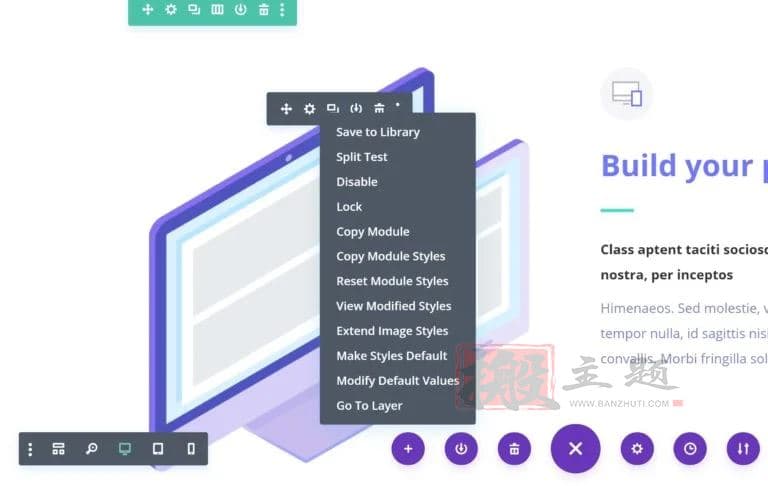
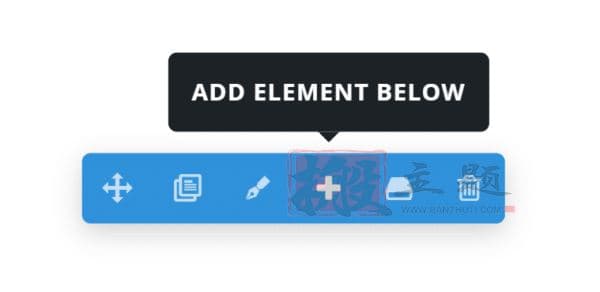
当你把鼠标悬停在你的页面上的任何这些项目上时,你会看到一个方框出现,其中有移动它、修改它的设置、复制它、保存到库中、删除等选项。改变你设计的任何方面的过程,无论是一个部分、行、列或模块,都是一样的。

Divi Builder菜单是页面构建体验的一个重要部分。如果你按下Divi Builder菜单中间的大X,菜单就会消失。只留下一个有三个点的按钮,这样你就可以重新加载菜单了。

在菜单的左侧,有一些按钮可以放大和缩小你的设计,并在桌面、平板电脑和智能手机模式下查看它。Divi Builder是一个为所有设备开发的响应式解决方案,然而,看看移动访客如何查看你的布局仍然很有用。
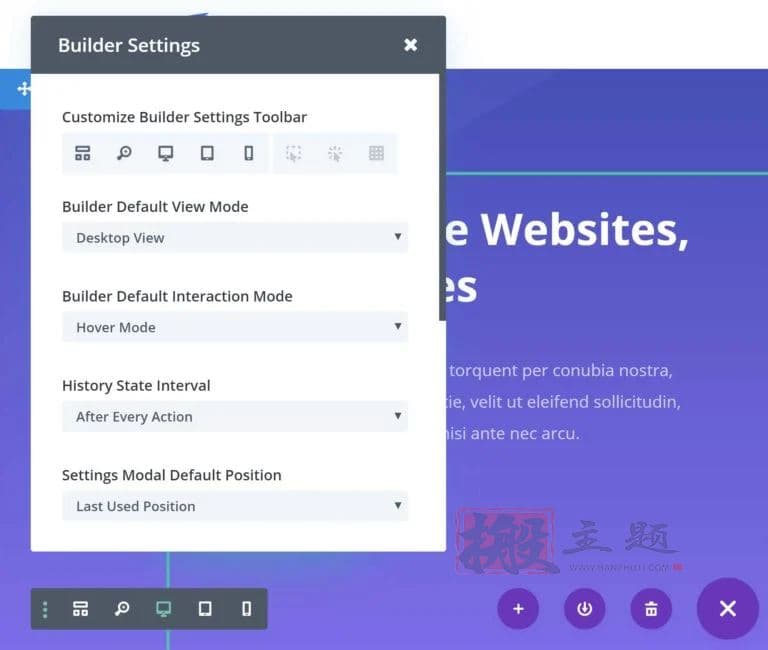
Divi Builder的设置菜单也可以从这里获得。从这个设置框中,你可以启用悬停模式、点击模式和网格模式。这些模式改变了你与Visual Builder的互动方式。
许多其他设置可以在这里启用和禁用,如默认的查看模式、页面创建流程和构建器界面动画。

在左边,你还会发现 “线框视图”。这是我最喜欢的Divi Builder的功能之一,因为它让你从你的布局中剥离所有的视觉元素,看到你的页面结构。
它使移动模块和行的任务变得更加简单,因为一切都不那么拥挤。

在Divi Builder菜单的中央,有从库中加载、保存到库中和清除布局的按钮(我将在后面详细介绍布局)。
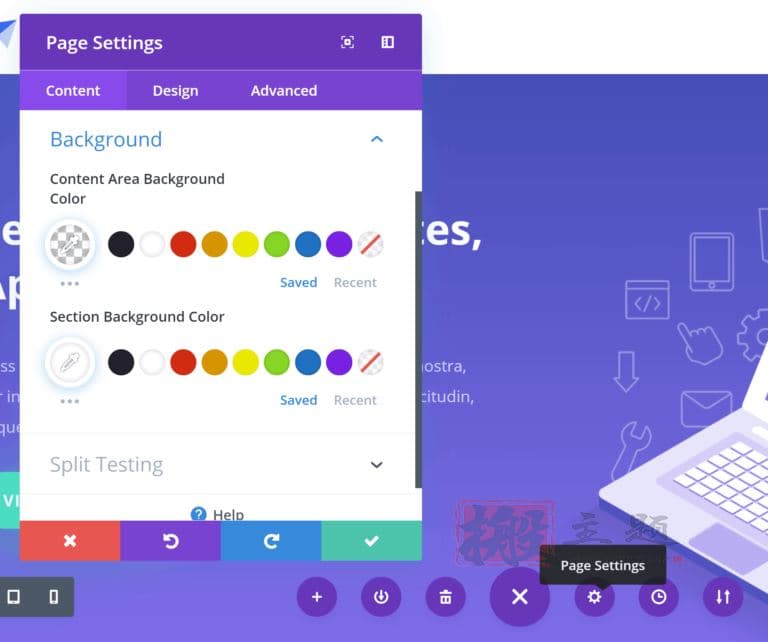
右边有一个选项,可以加载页面设置框。这个盒子可以在你的页面上移动,也可以根据你的页面的大小进行调整。有选项可以编辑你的页面标题、特色图片和背景颜色。这里也有一个分割测试功能。
在设计和高级选项卡中,有几十个造型选项。撤销和重做按钮也被整合到这个区域,以便你可以恢复你所做的任何改变。

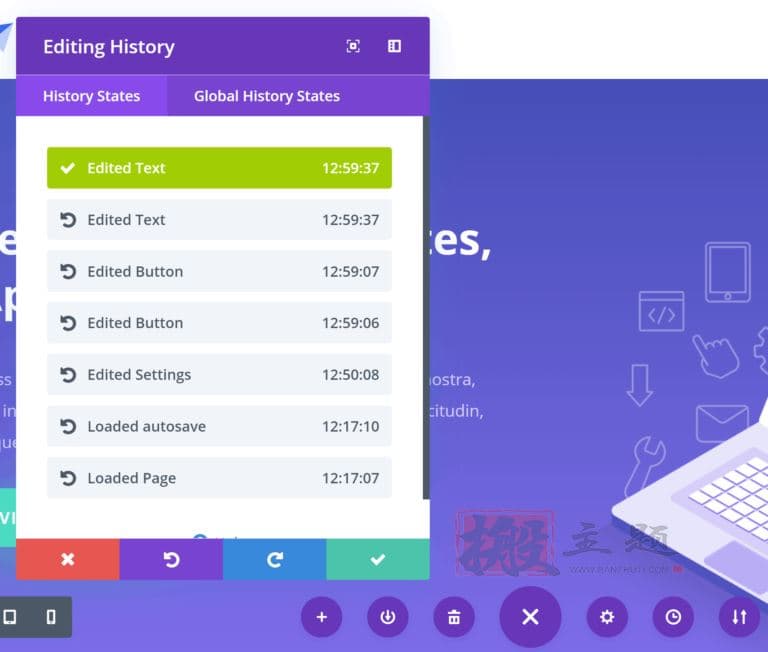
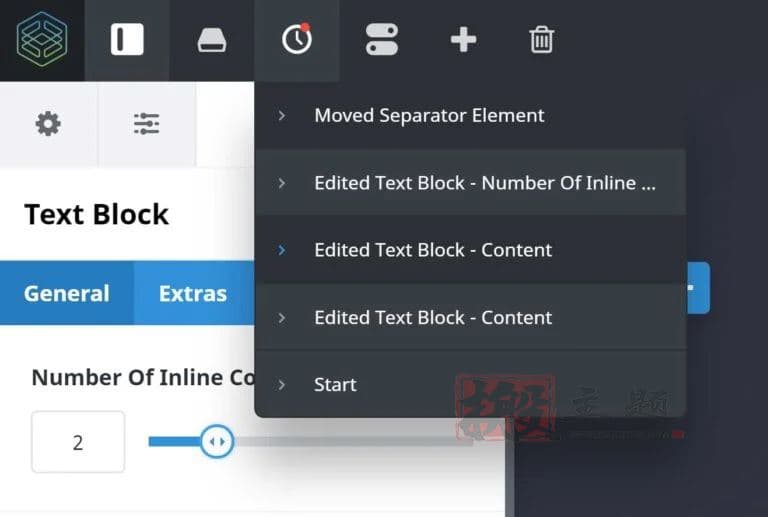
你可以在编辑历史框中查看你所做的所有编辑,并恢复到以前的任何状态。

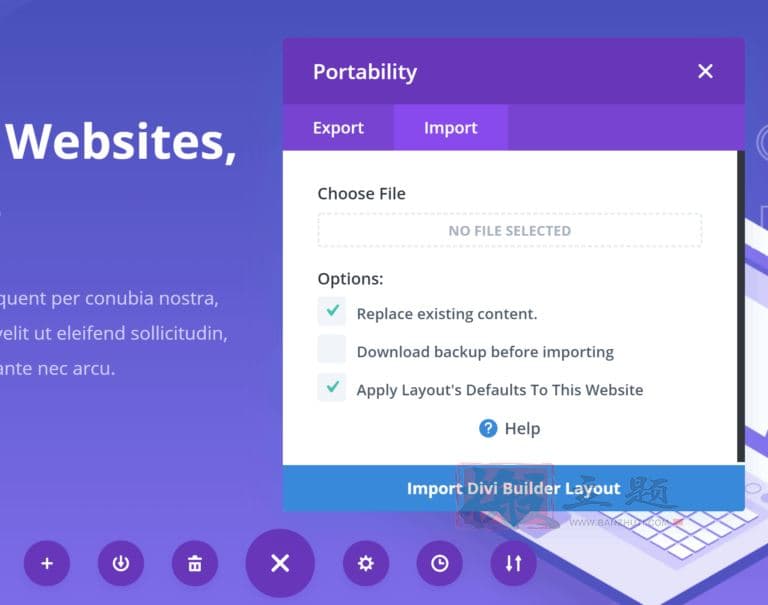
中间菜单的最后一个选项是可移植性。移植性框允许你使用JSON文件格式导出和导入你的布局。这对于制作布局备份和将Divi Builder布局转移到其他网站很有用。

可以在任何时候使用Divi菜单右侧的保存按钮来保存布局。该区域也有搜索、图层和帮助的按钮。
搜索工具可以用来查找所有Divi Builder的特点和功能。这里也列出了有用的教程,但你也可以通过帮助按钮找到视频教程和有用的键盘快捷方式。
层次是一个新的工具,帮助你看到所有的布局部分。它是一种快速检查你的页面结构的方法,它允许你修改部分设置。

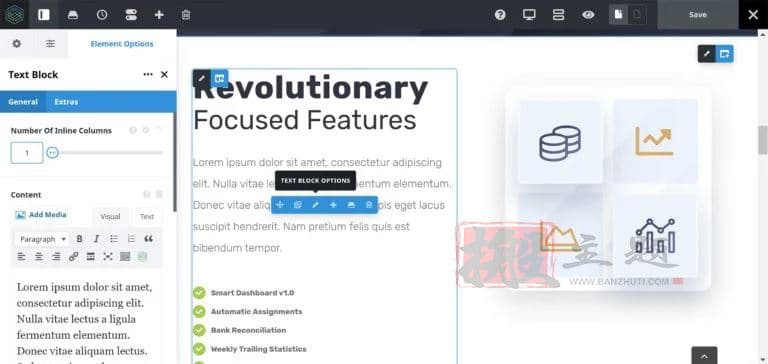
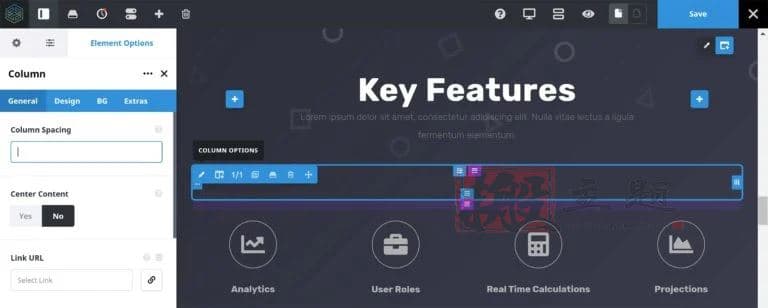
2、Avada – 前端页面建设
Avada的前端编辑器被称为Fusion Builder Live。这个页面生成器是专门为Avada建立的,不能单独下载,这是令人失望的,因为它是市场上最好的WordPress页面生成器之一。
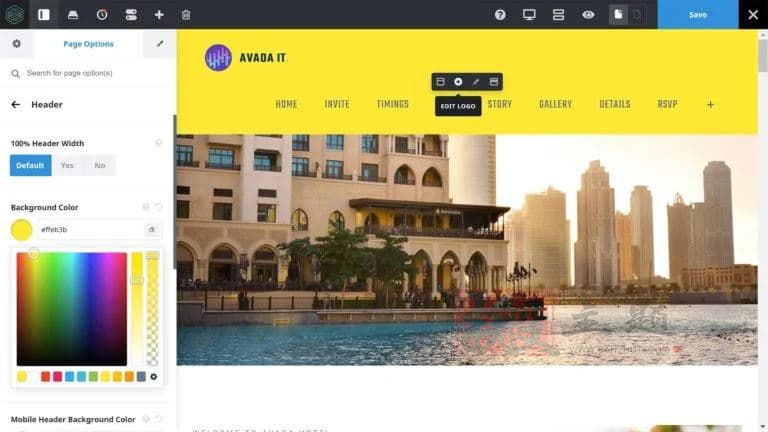
Theme Fusion没有将网站设计选项整合到WordPress定制器中,而是直接在Fusion Builder Live中建立了一个主题定制器。这意味着你可以通过编辑器编辑任何东西,无论是文章或页面,还是你的网站标题、页脚、边栏或标志的设计。

Fusion Builder Live的主菜单在每个页面的顶部,设置显示在页面左侧的侧边栏。主菜单中的第一个按钮隐藏了这个侧边栏,让你看到你的全部布局。像Divi Builder一样,你只需要把鼠标悬停在你的页面的某个部分,就可以进行定制或把它移到其他地方。
当侧边栏显示时,你的布局将被缩小在主画布区域内,但由于选项显示在页面的左侧,而不是在一个弹出的设置框中,所以感觉不那么拥挤。

如果你愿意,你可以在一个可移动的图标框中显示元素的设置(在Divi中,元素被称为模块)。你只需在首选项框中将元素编辑模式从 “元素 “改为 “对话框 “即可。

顶部菜单中的第二个按钮加载了Fusion Builder库,旁边有一个选项可以查看你对页面所做的所有修改。

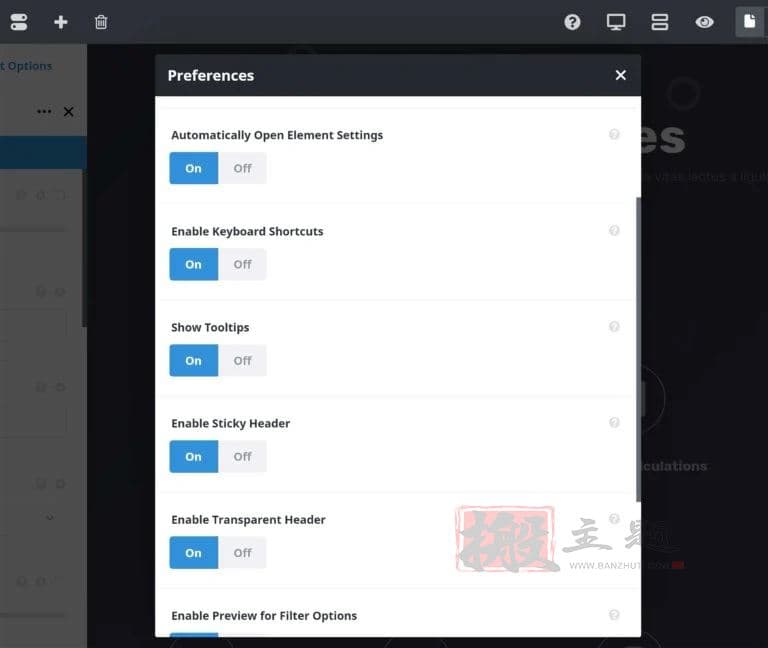
下一个按钮是加载Fusion Builder Live首选项框。这里有一打左右的设置可以改变编辑器的工作方式。在这里,你可以把元素的设置从侧边栏移到主画布区。
你还可以从这个框中把主边栏移到页面的右侧,并禁用粘性标题和透明标题。

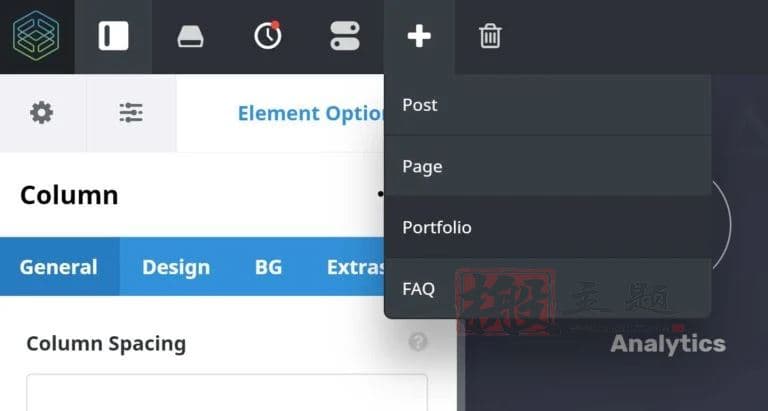
如果你点击菜单中的 “+”按钮,你可以创建新的文章、页面和其他自定义文章类型,而垃圾桶按钮则让你清除你的布局。

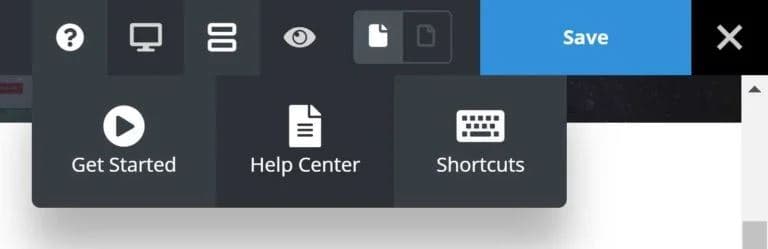
在主菜单的右侧有几个有用的选项。第一个按钮是用于支持。点击它可以看到入门指南和Theme Fusion支持中心的链接。这里还显示了有用的键盘快捷方式。
下一个按钮是响应性的。这将显示你在桌面模式的布局,以及平板电脑和智能手机的横向和纵向模式。

Fusion Builder Live也有一个线框视图模式,使用后台编辑器显示你的布局。在搬主题看来,Divi Builder中的线框视图模式更好,因为它的色彩更丰富,更容易使用。
最后的按钮允许你预览、发布和保存你的布局。乍看起来,预览按钮只是隐藏了选项侧边栏,但这个功能也禁用了编辑功能,因此不会出现轮廓和设置按钮。

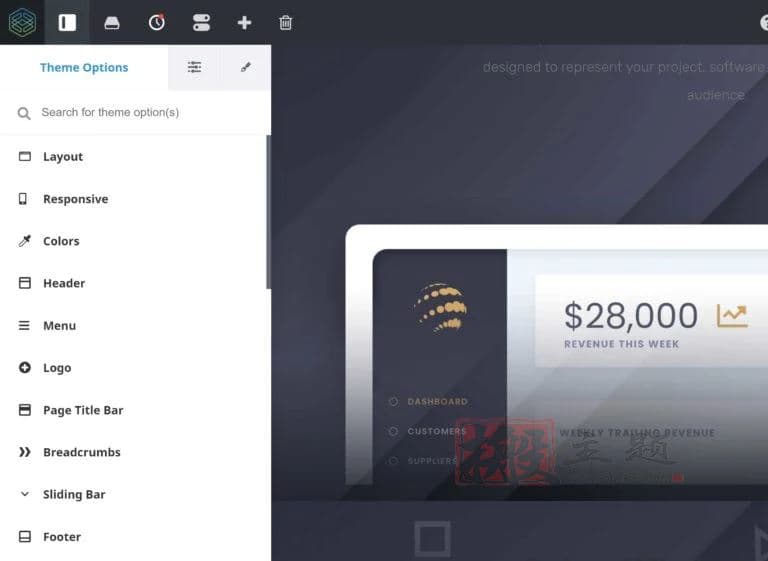
Theme Fusion将关键设置整合到Fusion Builder Live编辑器中的方式非常好。设置侧边栏列出了数以百计的主题布局设置。它的工作方式与WordPress Customizer相同。
这些相同的选项也可以在主要的Avada主题选项页面中找到,但通过在实时编辑器中改变东西,你可以实时看到你所做的改变。

还记得显示在WordPress管理区的文章和页面下面的融合页面选项框吗?这些相同的选项可以在Fusion Builder Live设置侧边栏中找到。它们可以用来对你的页面和它的布局进行具体的修改。

总而言之,Fusion Builder Live是一个神奇的解决方案,其界面很容易学习。令人遗憾的是,它没有单独出售。
3、结论 – 前端页面建设
Divi Builder和Fusion Builder Live都提供了奇妙的编辑体验,让你轻松地创建漂亮的布局。当涉及到创建页面布局和造型页面时,Divi Builder是更精致的解决方案。它为模块、列、行和部分提供了明显更多的造型选项。其他功能,如线框视图模式,也得到了更好的实现。
优胜者: Divi
四、内容和布局对比
Divi和Avada都打包了漂亮的预制网站设计和布局,只要点击一个按钮就可以导入你的网站。它们还允许你定制你的网站标题、页脚、侧边栏等。
1、Divi – 内容和布局
在Divi Builder中,有超过1,100种布局,其中许多布局被组合在一起,形成一个网站布局包。Elegant Themes每周都会向Divi添加新的布局,而且有越来越多的第三方网站和市场提供预制Divi布局。

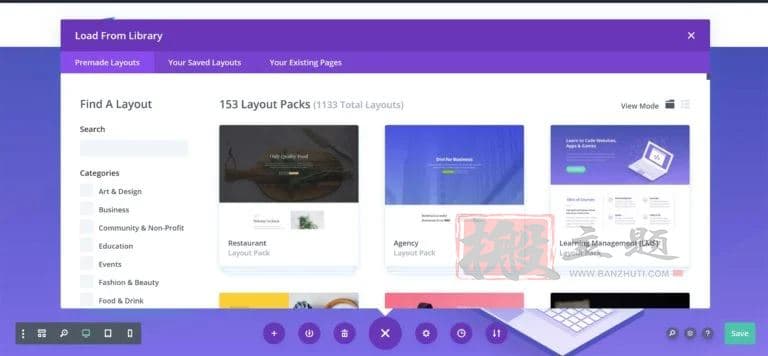
如前所述,当你在一个空白页面上启动Divi时,有一个选项可以选择一个预制的布局。你也可以从Divi Builder的主菜单中加载Divi库。

Divi库包含你保存的所有预制和定制的布局。你使用Divi Builder创建的页面也可以在这里访问。布局被分配到十几个类别中的一个,但你也可以通过搜索框找到合适的布局。

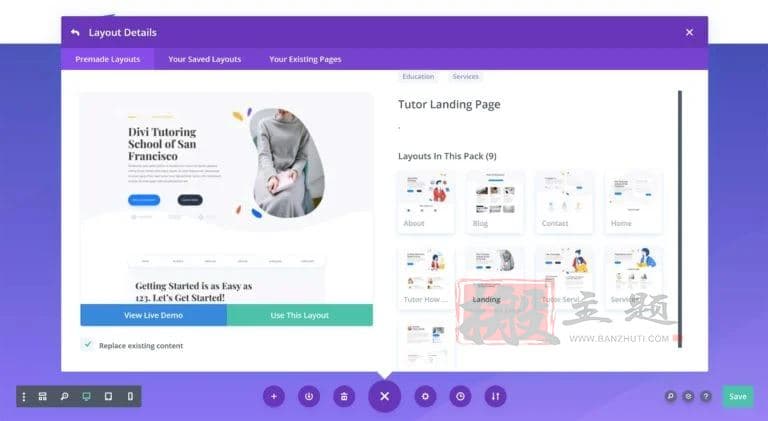
在Divi中,有超过150个网站布局包。这些布局包包含了你的网站的许多不同区域的布局,如你的主页、博客索引、在线商店、关于页面等等。请务必完整地预览这些布局,看看它们到底是什么样子的。
如果选择了 “替换内容”,新的布局将替换你的整个布局。如果没有选择它,新的布局将被附加到你现有内容的底部。

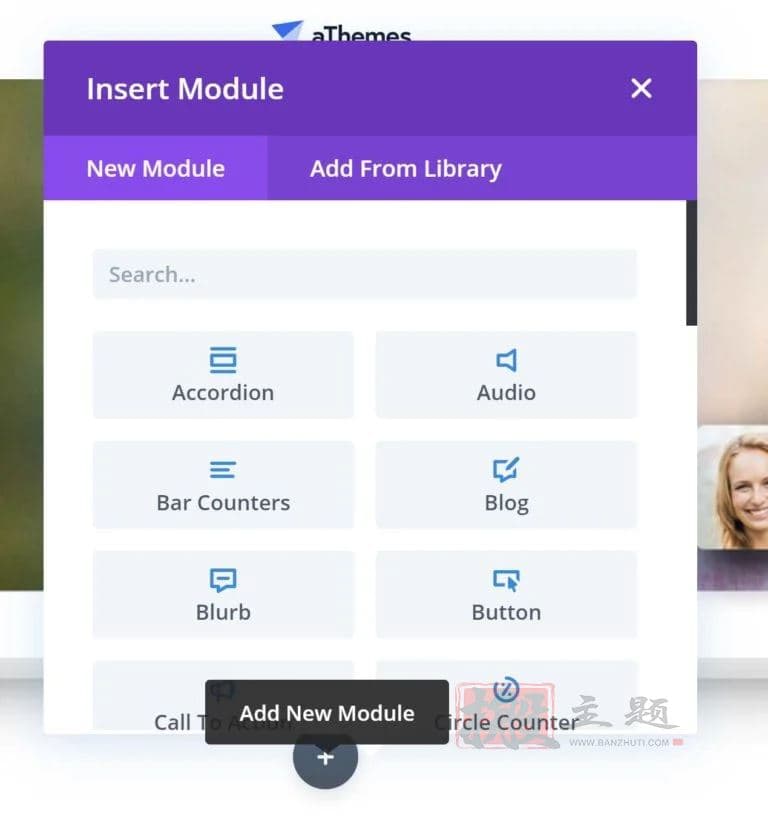
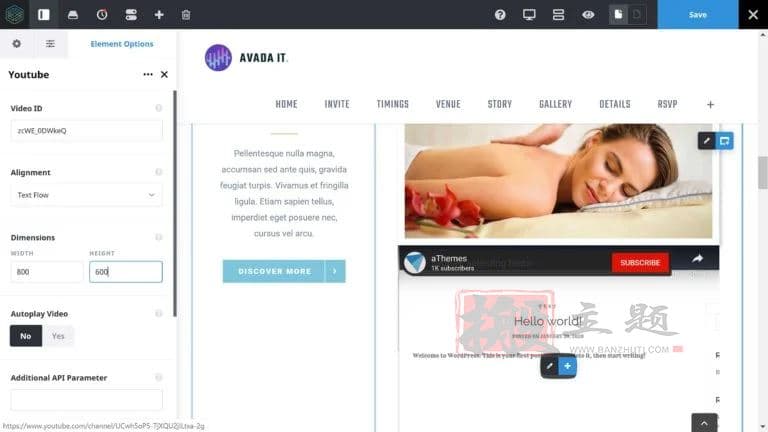
在Divi中,有40多个内容模块可用。有图片、视频、地图、定价表、分隔线、呼叫行动等模块。Divi还为WooCommerce提供了独特的内容模块,以帮助你列出你商店的产品。

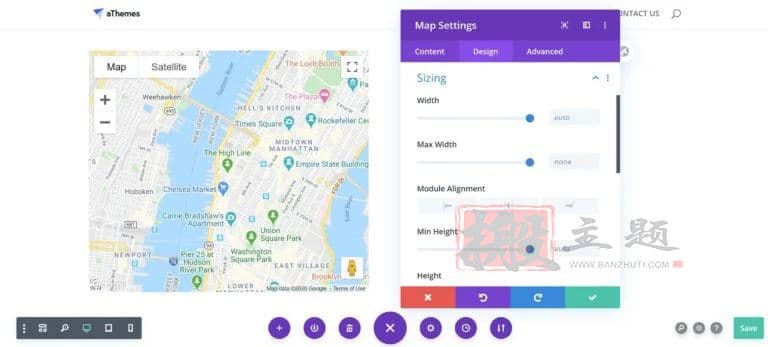
当你把一个模块添加到你的页面时,它的设置框就会显示出来。这里有几十种功能和风格设置可以调整。你对模块所做的任何修改都可以保存到Divi库中,以便以后使用。

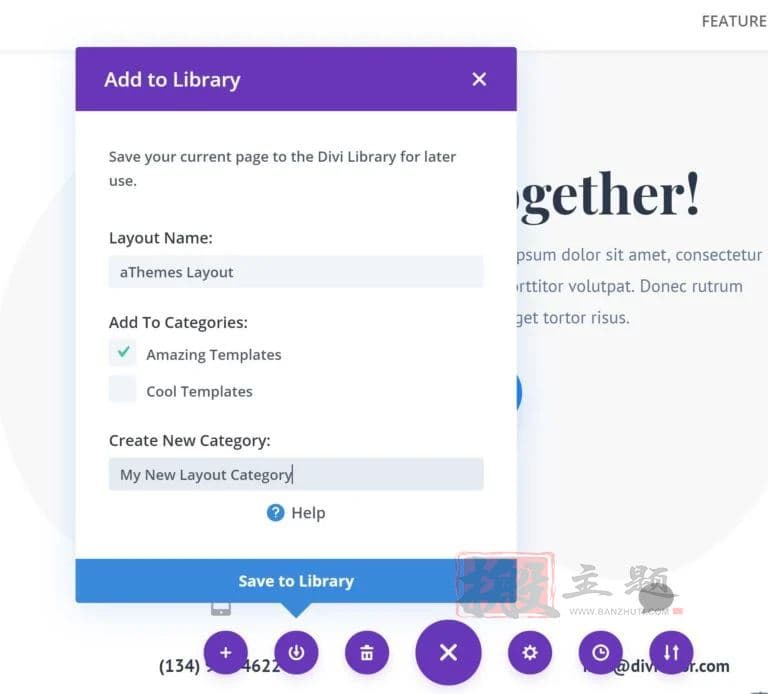
在Divi Builder的主菜单中,你可以将你的布局保存到库中,清除你的布局,并通过便携性框将你的布局以JSON格式导出。
Divi Library是Divi Builder的一项重要功能,我建议你好好利用。

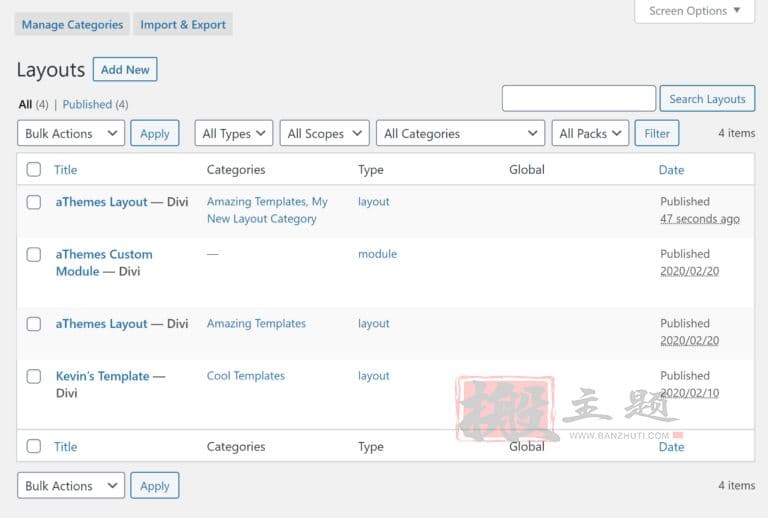
Divi库存储了你保存的所有模块、列、行、容器和布局。你可以从Divi Builder或Divi管理主菜单中列出的Divi Library页面访问你保存的布局。

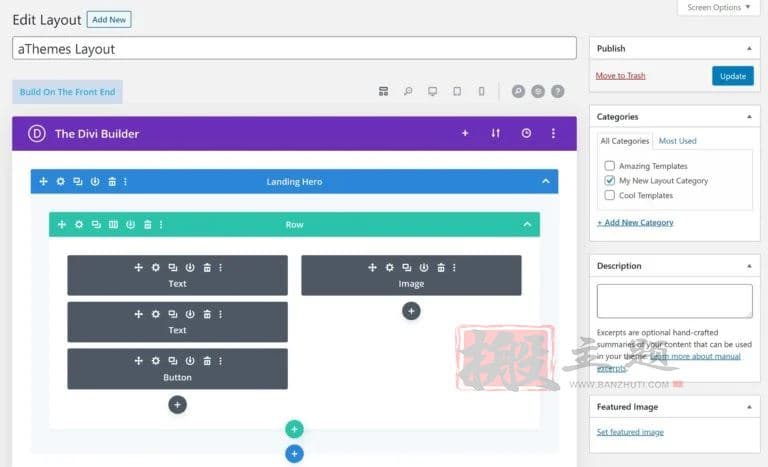
当你选择编辑一个布局时,你会看到你的布局处于线框视图模式。
如果你愿意,你可以在桌面、平板或移动模式下查看布局。你也可以从这里用Divi Visual Builder启动布局。

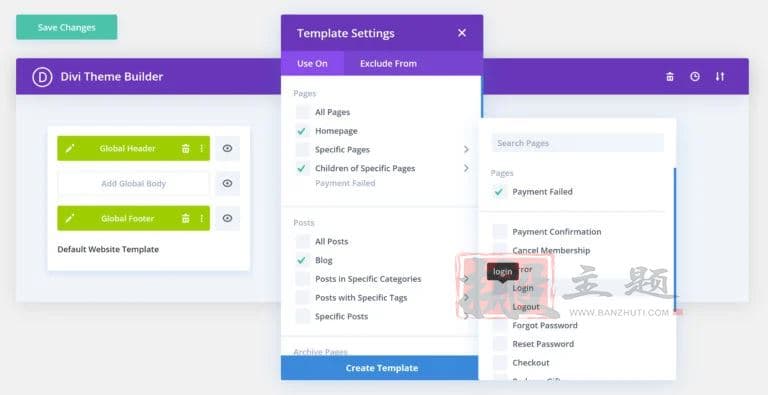
Divi Theme Builder与Divi Library一起工作,让你对你的网站设计有更多的控制。
它允许你从头开始创建一个布局,或从你的库中选择一个布局,并将其指定为标题、正文或页脚。然后,你可以准确地指定这些布局的显示位置和不显示位置。例如,你可以为你的新闻博客文章指定一个模板,为教程指定一个模板,为你的主页指定另一个模板,而为你的简介页面指定不同的模板。
这使你能够完全控制你的网站的不同区域的风格。

当Divi推出时,该主题处理了所有的事情,但今天它的结构已经非常不同。Divi主题实际上是一个极简的WordPress设计,作为Divi Builder和其他WordPress页面生成器的帆布。
Divi Theme Builder等功能说明Elegant Themes正在进一步扩展Divi Builder的设计功能,但Divi Theme继续支持WordPress Customizer。

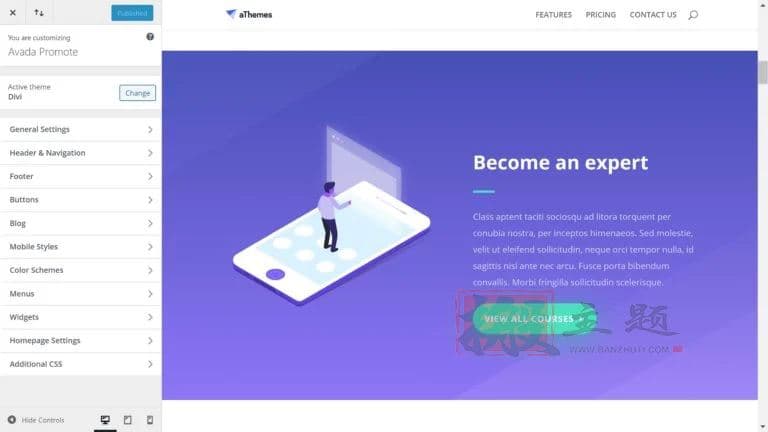
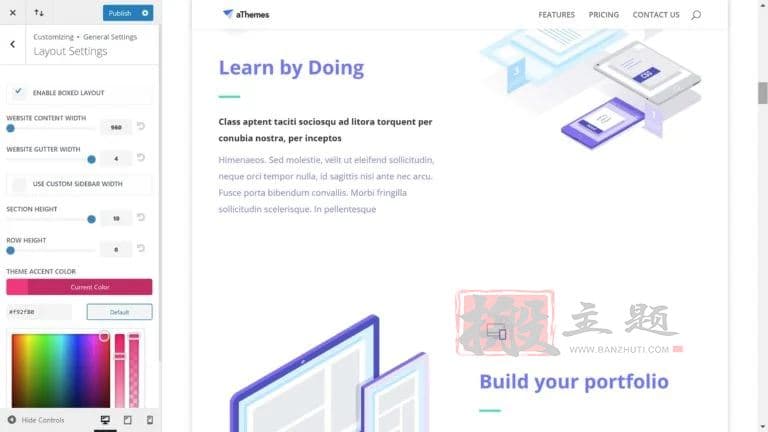
在WordPress定制器中,Divi有数百种定制设置。你可以调整许多不同的造型设置,如间距、字体和颜色,并实时看到结果。但是,请注意,你的文章和页面的内容仍将由Divi Builder控制。

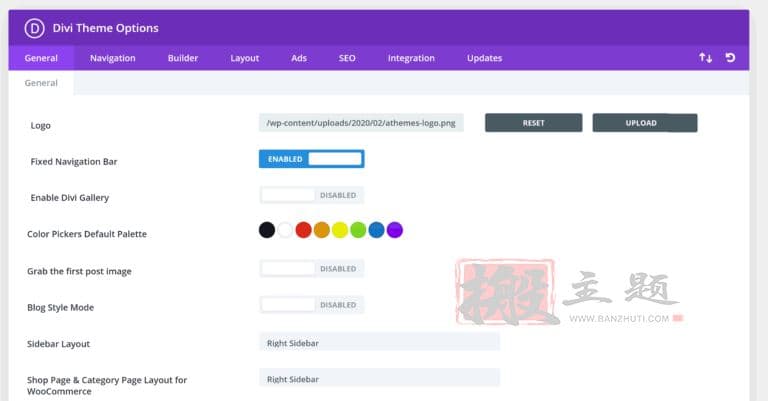
不幸的是,Divi主题并没有完全接受WordPress的自定义器。有大量的设计设置只能通过Divi主题选项页进行修改。这包括诸如你的网站标志等关键设置。
令人费解的是,Elegant Themes为何将主题定制选项分割在两个不同的区域。

2、Avada – 内容和布局
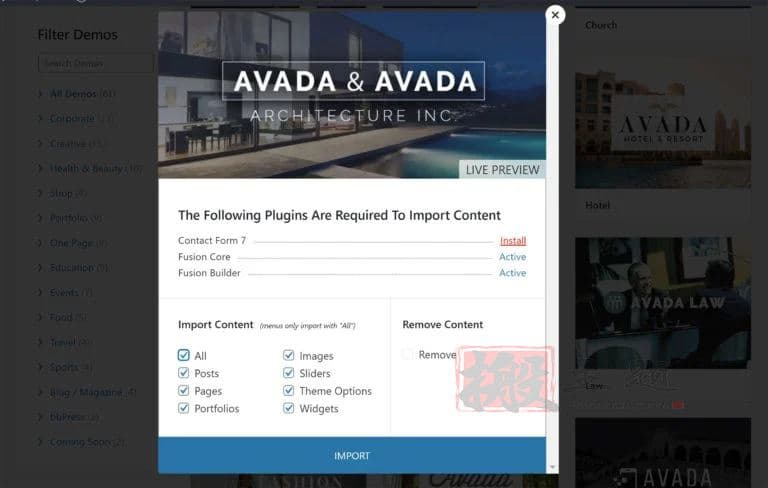
在Avada中有62个主题演示。主题演示包括你的网站的许多不同领域的布局,相当于Divi的布局包。

Avada主题选项页列出了所有的主题演示。演示可以通过类别或使用搜索框进行过滤。虽然Divi有超过150个完整的网站布局包,但Avada可以说有更好的各种设计。
像Divi一样,有商店、博客和企业的布局,但也有为利基主题创建的主题演示,如SEO、加密货币、电子竞技和论坛。每个设计都有完整的网站预览。

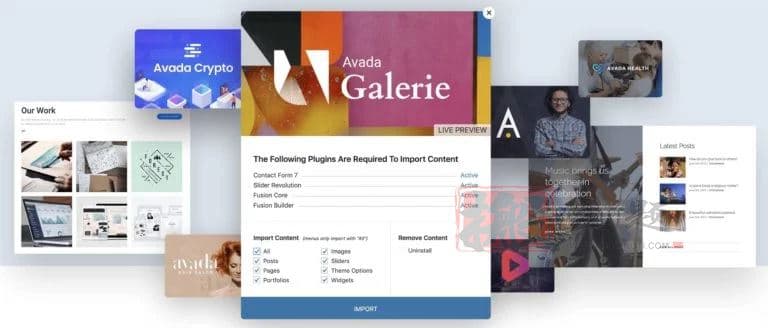
当你点击导入一个主题演示时,Avada会让你知道哪些WordPress插件需要被激活,以便它能正常运行。
如果你想让你的网站与你在预览中看到的一样,你也需要导入演示内容。Avada允许你选择导入哪些内容,并有一个选项可以删除以前导入的内容,如文章和页面。

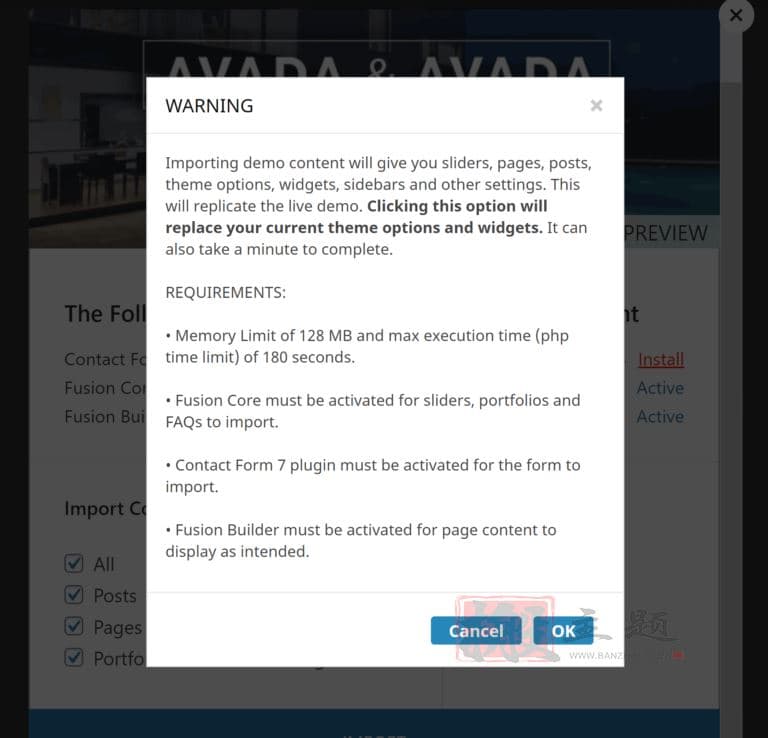
Avada在你导入前会显示一个警告,提醒你导入将取代你当前的WordPress主题。

Avada将改变你的网站名称为你导入的主题演示的名称。虽然这确实会提醒你上次导入的设计,但每次导入布局时都要把网站名称改回来,这是很烦人的。

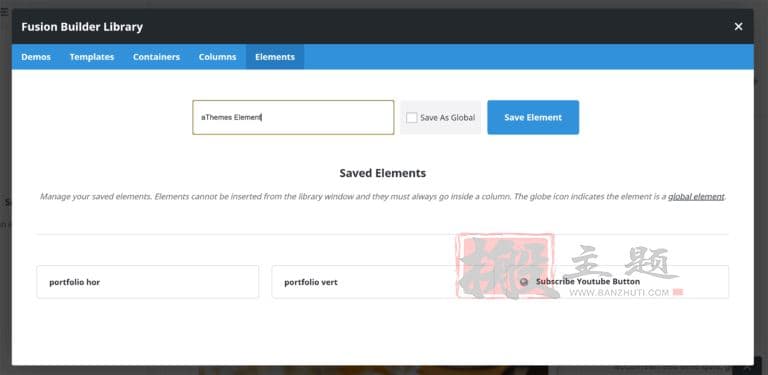
在Fusion Builder中也可以通过库按钮获得演示。Fusion Builder库列出了主题演示和你保存的任何模板、容器、列和元素的布局。
如果你通过这种方式导入一个主题演示,你只能导入一个页面,而且没有导入演示内容的选项。
在这方面,我相信Elegant Themes将预制布局整合到Divi Builder中的工作做得更好。在Avada中,你需要走出编辑器才能完全导入一个网站布局。

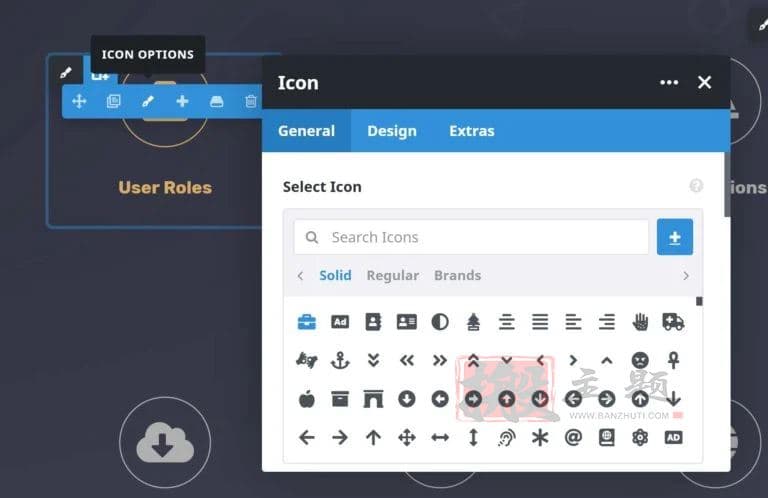
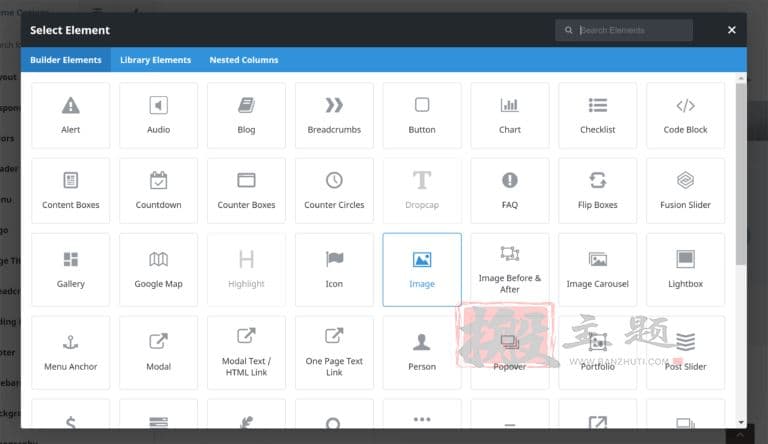
元素是你添加到你的布局中的内容的构件。WordPress在Gutenberg编辑器中称它们为块,而Divi称它们为模块,但它们都是指同一件事。
在Fusion Builder中大约有60个元素,比Divi Builder中的元素多50%。

这里提供了很好的各种元素,如图表、内容框、图片转盘、定价表和推荐书。

当你选择一个元素时,它的设置将显示在你的设置侧边栏。
每个元素都有设计定制选项。然而,Divi Builder提供了更多的造型和定制选项。

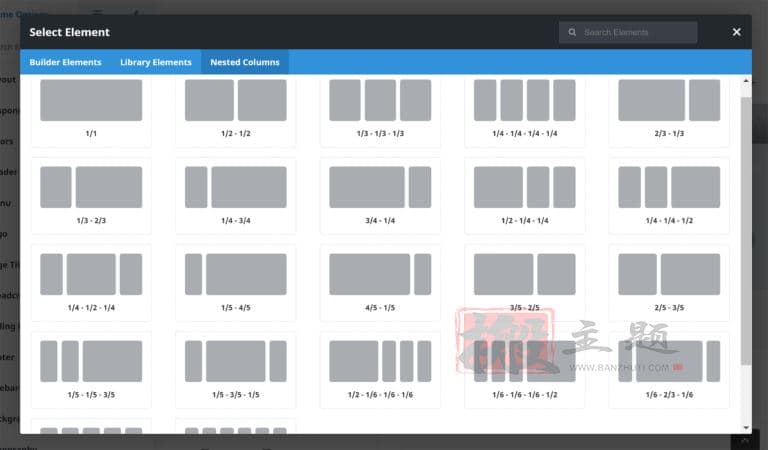
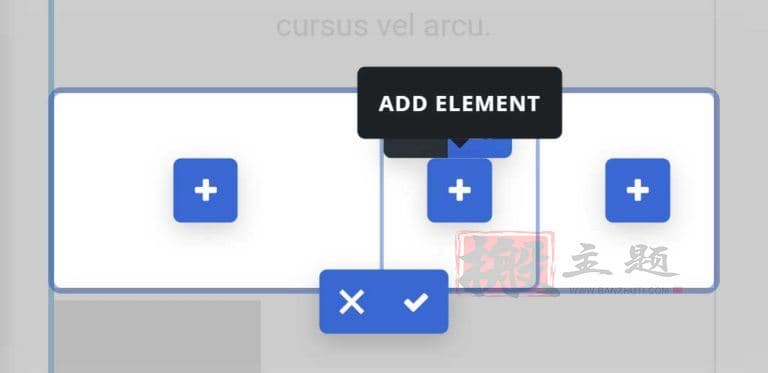
当你点击添加一个元素时,你也可以添加新的行。有许多不同的嵌套列设置供你插入到你的布局中。

一旦你插入了列,你可以用内容元素填充它们。

尽管Divi Builder为你的布局提供了更多的造型和定制选项,但Fusion Builder Live以其集成的主题定制器弥补了这一点。
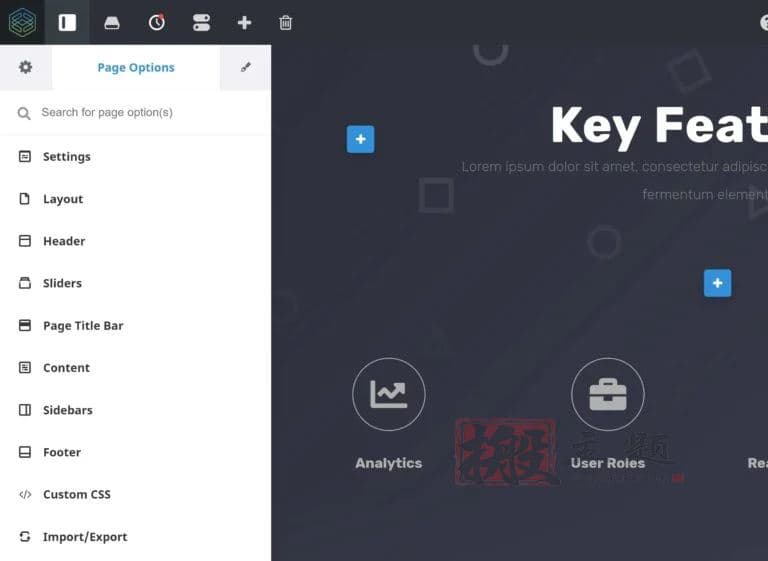
只需点击一个按钮,你就可以在修改一个文章或页面的布局与调整页面或网站层面的数百个不同设置之间进行切换。

Avada的选项页面有数百个设置。其中大部分也可以在Fusion Builder Live中找到,你可以在任何时候使用 “Edit Live “按钮跳到Fusion Builder Live界面。
主Avada选项页包含一些额外的设置,所以在第一次配置你的网站时,值得在这里浏览每个部分。

可以在Fusion Builder设置页面上启用和禁用个别内容元素。
在这个页面上,你可以将Fusion Builder作为默认编辑器,并为某些文章类型启用和禁用Fusion Builder。你还可以使用XML文件格式导入和导出Fusion Builder内容。

在整个Fusion Builder Live中,你会看到将布局的一部分保存到Fusion Builder库的选项。

你可以为你保存的布局命名,并将它们标记为全局。一旦保存,它们可以在任何时候在Fusion Builder中加载。

Fusion Builder库页面位于Fusion Builder主菜单内。你所保存的所有项目都可以在这里访问和修改。

默认情况下,保存的项目将使用后台Fusion Builder编辑器加载,但是你也可以选择使用前端Fusion Builder Live编辑器进行修改。

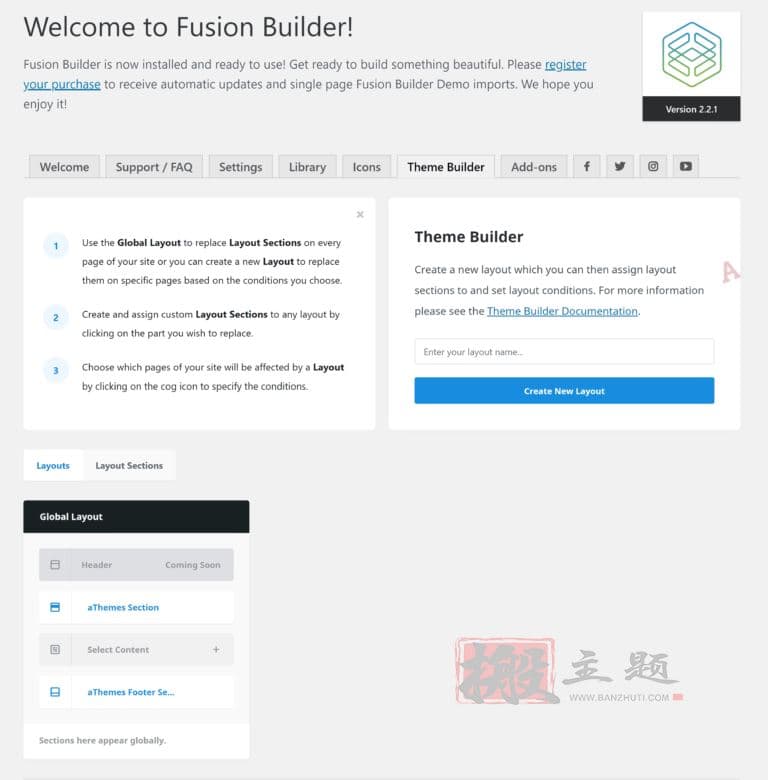
Avada还拥有一个主题生成器,让你为页面标题栏、内容区和页脚分配布局。这些布局被标记为部分,可以使用后台或前台的融合生成器编辑器进行编辑。
与Divi Builder不同,没有办法指定页面布局的显示位置。

这两个编辑器都有我喜欢的功能,但是Fusion Builder Live的设置侧边栏确实将实时编辑提升到了一个新的水平。能够在一个界面上改变你的布局、页面设置和网站设计,节省了大量的时间。
3、结论 – 内容和布局
Divi Builder的库系统和其广泛的页面生成器定制选项列表使其成为更好的WordPress页面生成器。
预制布局集成到Divi Builder的方式也更好,然而Avada提供了最好的整体设计和编辑体验。
Divi在Divi主题选项页和WordPress定制器之间分割关键设计设置,而Avada允许你使用Fusion Builder Live编辑器从一个中央位置控制一切。这是一个惊人的功能,使Fusion Builder Live从人群中脱颖而出。
优胜者:Avada
五、其他功能和设置对比
要谈论Divi和Avada的所有功能是不可能的,因为它们是如此大的WordPress主题,然而在本节中,搬主题想谈谈Divi和Avada中可用的一些其他有用的功能,之前还没有提到。
1、Divi – 其他功能和设置
Elegant Themes已经将大部分功能迁移到Divi Builder,但当Divi被激活时,你也会在你的WordPress管理菜单中看到一个新的 “项目 “自定义文章类型。
Divi Builder已经有一个投资组合内容模块,但项目文章类型让你在如何显示和分类项目方面有更大的灵活性。
Divi还为文章和页面添加了一些额外的选项,用于指定侧边栏的位置,并定义是否显示导航菜单和标题栏。

如前所述,主题选项区有许多设计选项,在WordPress定制器中找不到。
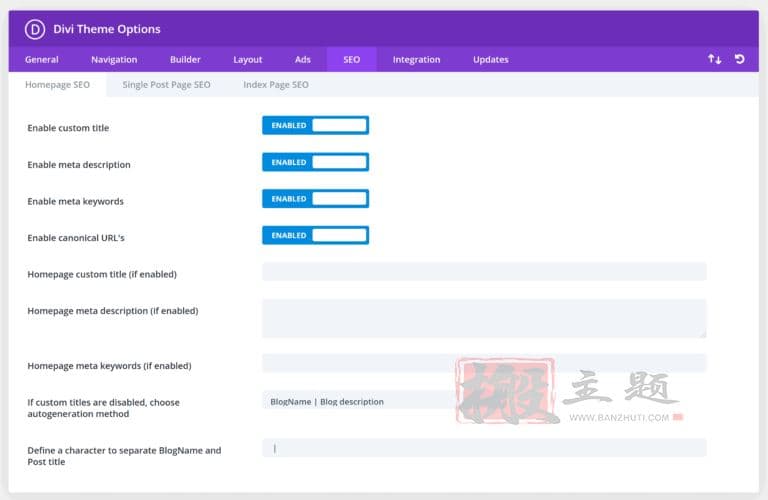
项区还为你的导航菜单、Divi Builder、单篇文章和页面、468X60的横幅广告和SEO进行了各种设置。也有一些选项可以在页面上添加自定义代码。

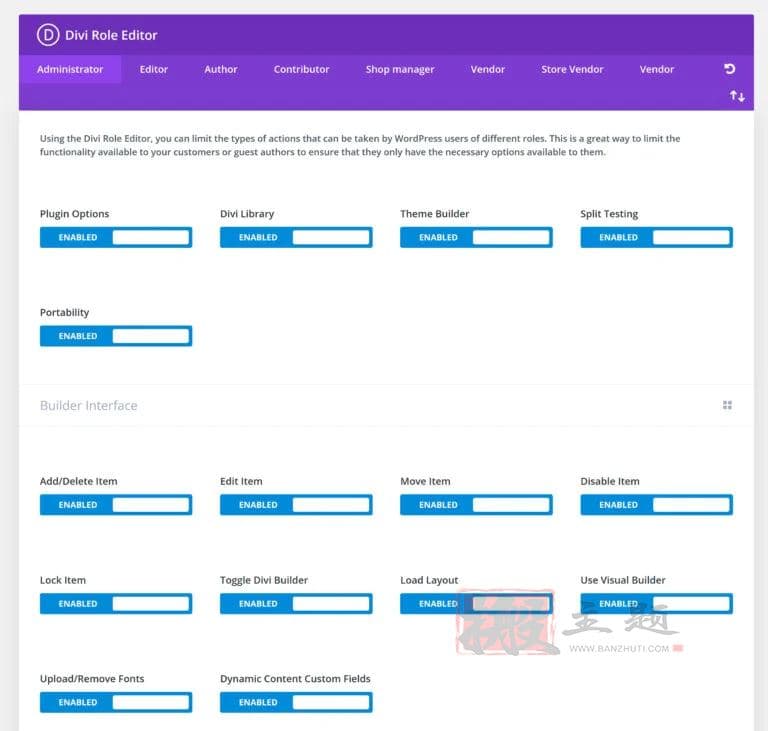
Divi Builder和Divi Theme中都有Divi角色编辑器。使用角色编辑器,你可以准确地指定用户在Divi Builder中可以和不能做什么。只需点击一个按钮,就可以为用户组启用和禁用数十个功能。

2、Avada – 其他功能和设置
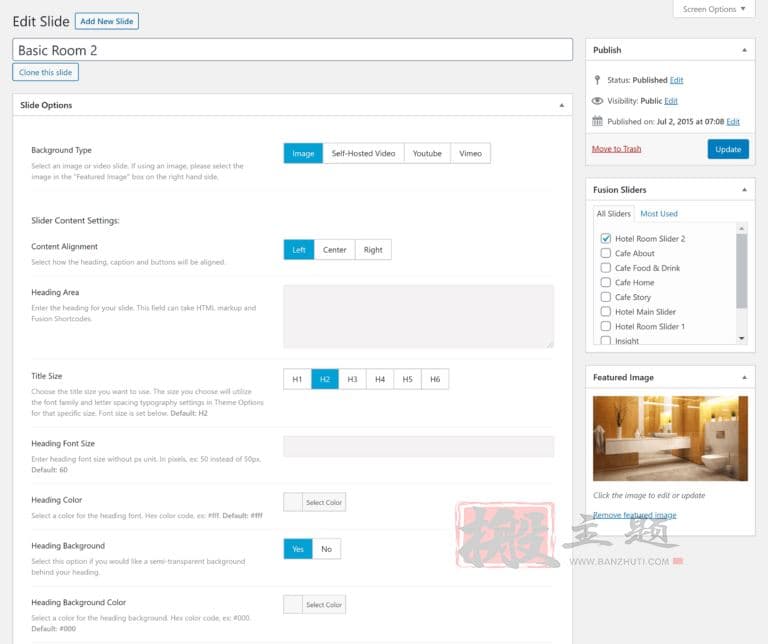
在Avada中添加幻灯片的方法的数量接近于荒谬的。融合生成器内有一个幻灯片元素,用于将幻灯片集成到你的布局中,但Avada也有两个滑块自定义文章类型内置到主题中。
这些是弹性滑块和融合滑块,其中融合滑块是Avada主题演示所使用的文章类型。如果这对你来说还不够,Avada还打包了Layer Slider和Slider Revolution。
这些高级滑块WordPress插件是两个最畅销的高级滑块解决方案,可供WordPress用户使用。

在Avada中,投资组合和常见问题文章类型也是可用的。

自定义图标集也可以在Avada中创建,在CodeCanyon上有10个Avada的插件扩展,增加了诸如会员资格、自定义字段、评论、推荐等功能。

请注意,为了获得对Avada所包含的任何高级插件的完全支持,你将需要单独购买产品的许可证。
3、总结 – 其他功能和设置
Divi和Avada处于不断进化的状态,所以你可以预期在未来几年内会有更多的功能加入。
虽然Divi为你的页面建设提供了最多的造型选项,但Avada为你提供了对网站的更多控制。
优胜者: Avada
六、主题性能对比
一个快速加载的网站将提高你的搜索引擎排名,并使访问者在你的网站上停留更长时间,然而准确测试WordPress主题的速度是很困难的,因为有许多因素需要考虑。此外,如果你想把Divi和Avada的速度与其他WordPress主题进行比较,需要全面地做许多假设,以进行公平的比较。
Divi和Avada都能够建立快速加载的WordPress网站,然而,如果你使用它们的前端编辑器创建富含媒体的布局,你的页面会变慢。当然,这对任何WordPress主题来说都是如此。
为了帮助你提高网站性能,减少页面生成器可能增加的负载,Divi和Avada的开发者在他们的主题中添加了许多功能,以帮助你产生更少的数据库查询和HTTP请求。
1、Divi – 性能
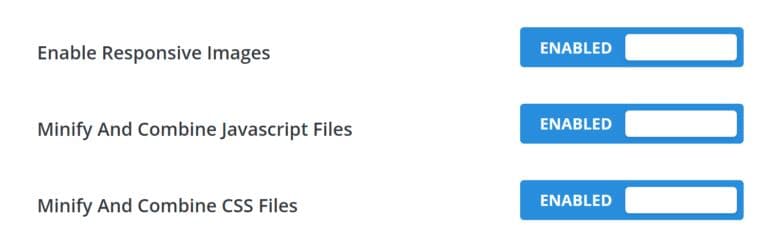
在Divi主题选项区的一般设置页面中,有一些选项可以启用响应式图像,以及最小化和合并CSS和Javascript文件。

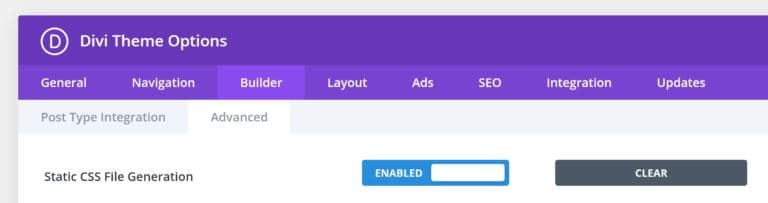
在Divi Builder设置页面中,也有一个选项可以启用静态CSS文件的生成。

2、Avada – 性能
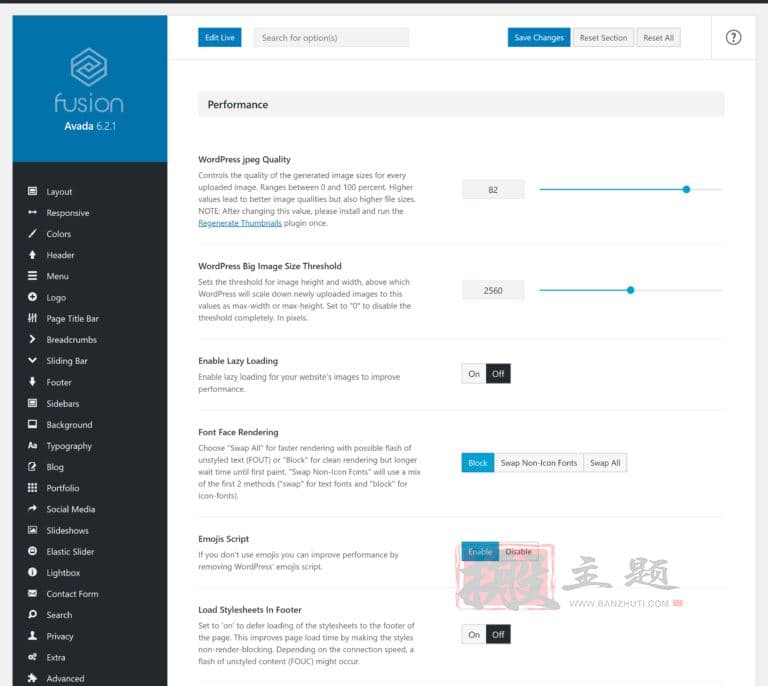
Avada有一堆性能设置。这些可以通过主主题选项页或在Fusion Builder Live中修改。该主题让你设置JPG图片的质量,并优化超过一定宽度的大图片。
懒加载也是可用的,你可以从你的页脚加载样式表。

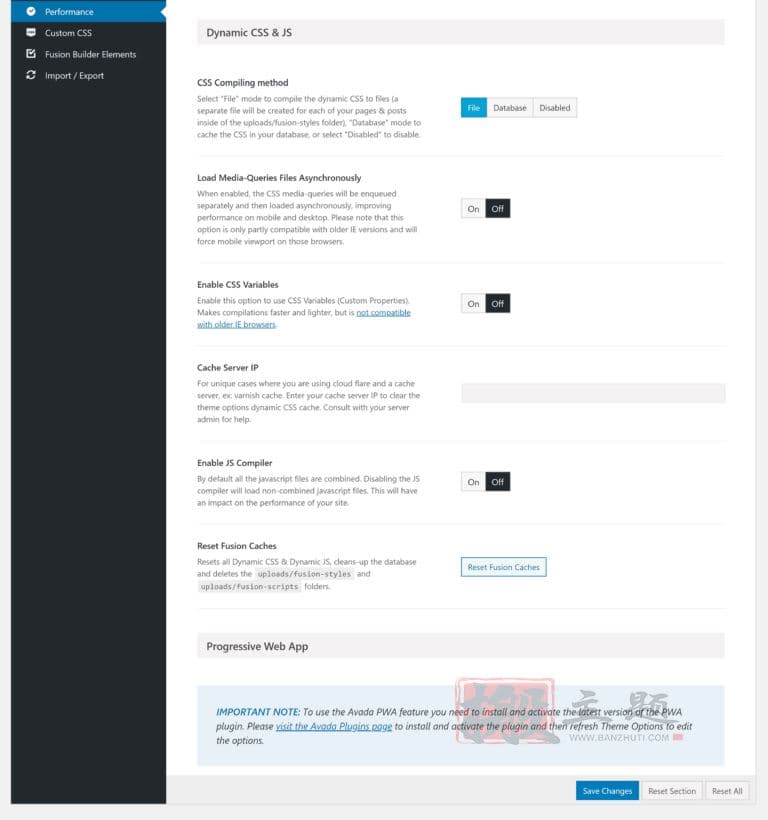
Avada也提供了几个工具来优化CSS和Javascript文件。

3、结论 – 性能
Divi和Avada都能够为一个快速加载的WordPress网站提供动力,但你确实仍然要遵循推荐的WordPress优化技术。一定要检查这两个WordPress主题中的系统状态页面,以确保你符合高效运行它们的要求。如果服务器响应时间很慢,你可能要考虑升级到一个更快的主机解决方案。
如果你的页面包含许多图片,WordPress的图片优化插件可能很有用。WP Rocket等缓存插件和KeyCDN等内容交付网络可以进一步减少页面大小。
优胜者:平手
七、支持和文档对比
说到提供强大的支持,Elegant Themes和Theme Fusion在WordPress世界中处于领先地位。
1、Divi – 支持和文档
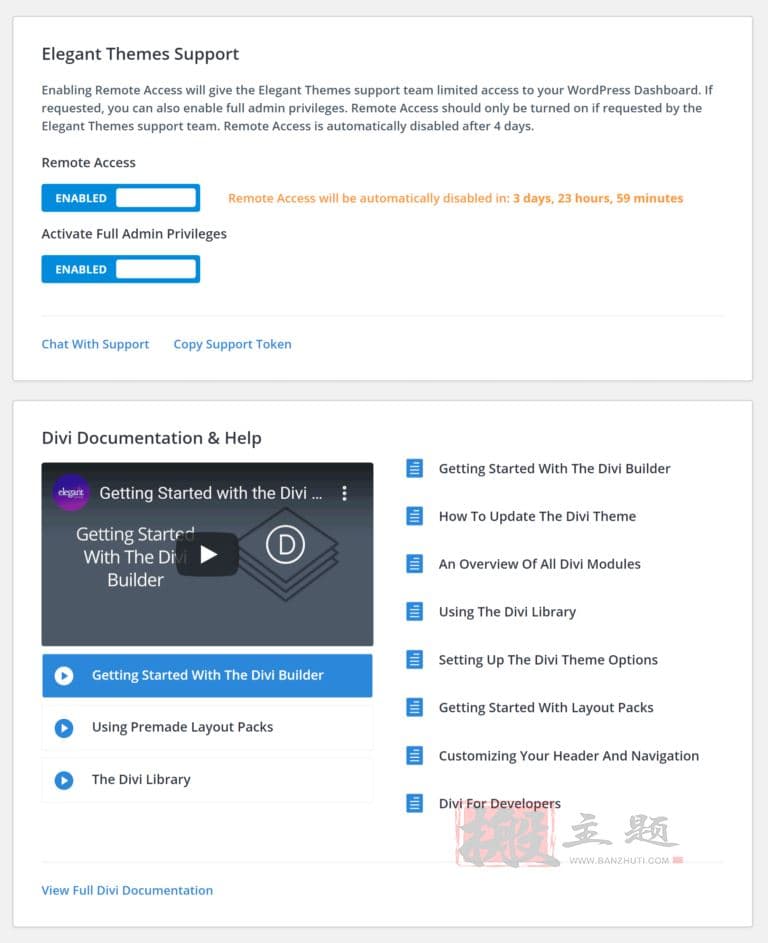
在Divi支持中心,有一个选项可以让Elegant Themes的工作人员远程访问你的网站。这可以帮助支持团队对你的任何问题进行故障排除。下面你会看到一个直接链接到Elegant Themes支持区和几个视频教程,以帮助你开始使用。
在整个Divi Builder中也有帮助图标,解释每个功能的用途。

Elegant Themes的文档区是不可思议的。这里有数以百计的书面教程和视频教程来指导你使用Divi和其他产品。优雅主题博客也经常发布一些教程。
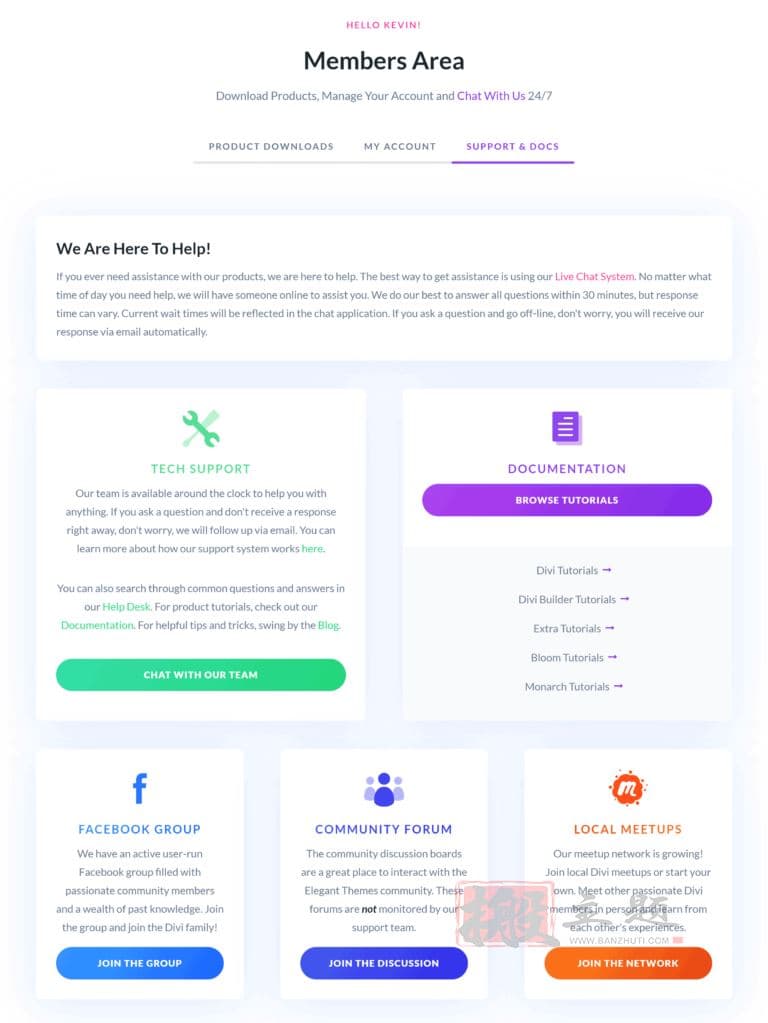
你还可以通过Facebook小组、社区论坛和本地聚会与其他Divi用户联系。如果你需要进一步的帮助,你可以创建一个24/7的支持票并获得帮助。
与大多数WordPress主题不同,Elegant Themes对无限数量的用户给予支持。这对于有很多员工的公司来说是很有用的。

2、Avada – 支持和文档
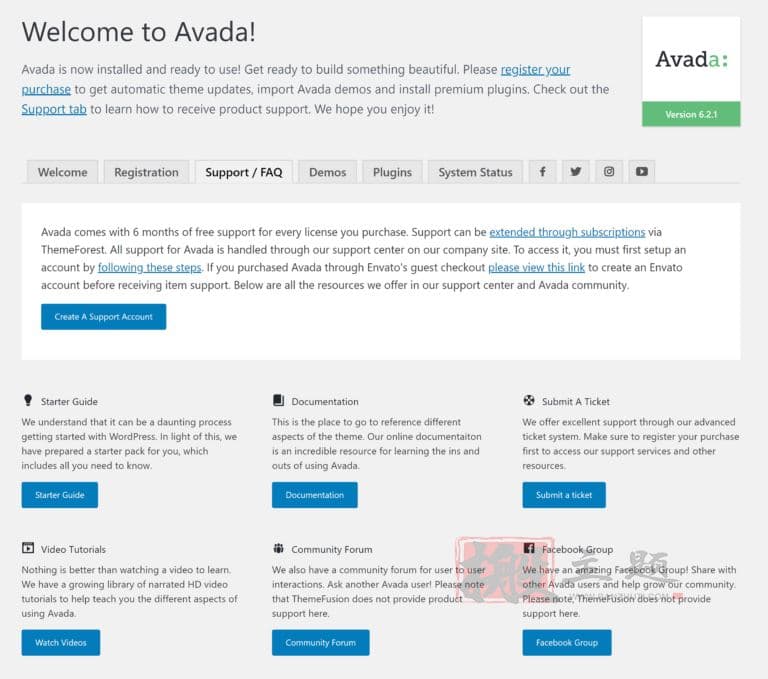
Avada有一个专门的支持和常见问题页面,在Avada和Fusion Builder管理菜单中列出。由于Avada是通过ThemeForest销售的,你必须在Theme Fusion创建一个支持账户,以便打开支持票。
要了解更多关于Avada的信息,你应该参考Avada支持页面上列出的入门指南、文档区和视频教程。这个页面还链接到Avada票据支持页面,社区论坛和Facebook小组。在这个页面上也提到了一些常见问题。

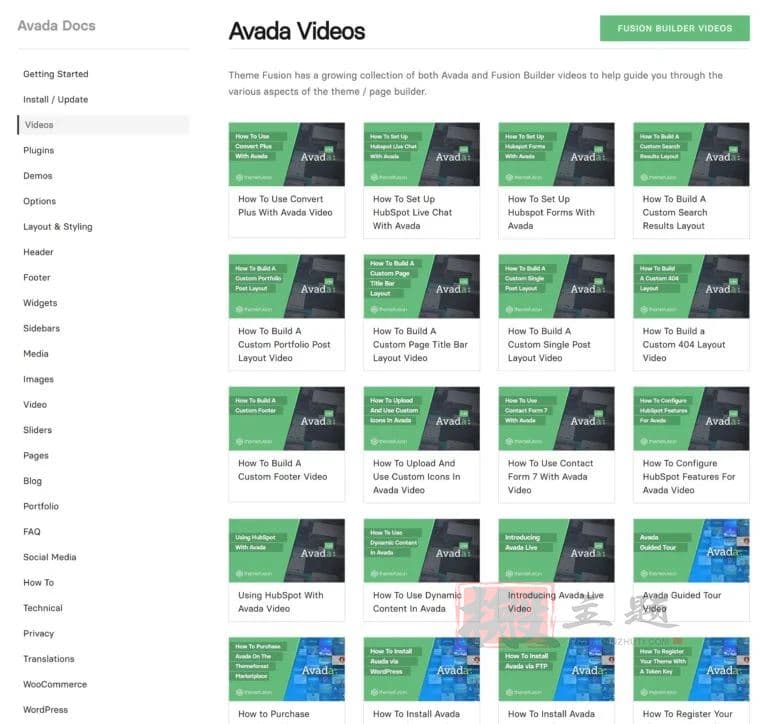
一旦你开始探索Avada和Fusion Builder的文档区,你就会开始欣赏它是多么的广泛。这里涵盖了Avada主题和Fusion Builder的每个方面。

3、结论 – 支持和文档
Divi和Avada的大量文档意味着你很少需要寻求帮助,但如果你需要,这两个WordPress主题都提供了24/7的支持票。
优胜者:平手
八、主题费用对比
成本费用是所有网站所有者必须考虑的一个因素,同时也要考虑功能和特性。Divi和Avada的价格都很有竞争力,但哪个解决方案提供了更多的价值?
1、费用 – Divi
Elegant Themes的会员资格让你可以使用Divi主题和独立的Divi Builder WordPress插件。
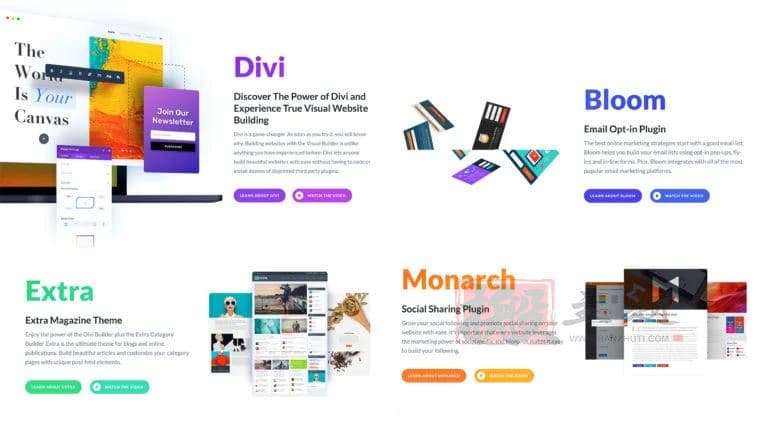
它还包括杂志WordPress主题Extra,电子邮件选择和线索生成WordPress插件Bloom,以及社交媒体WordPress插件Monarch。Elegant Themes的定价政策是直接的。
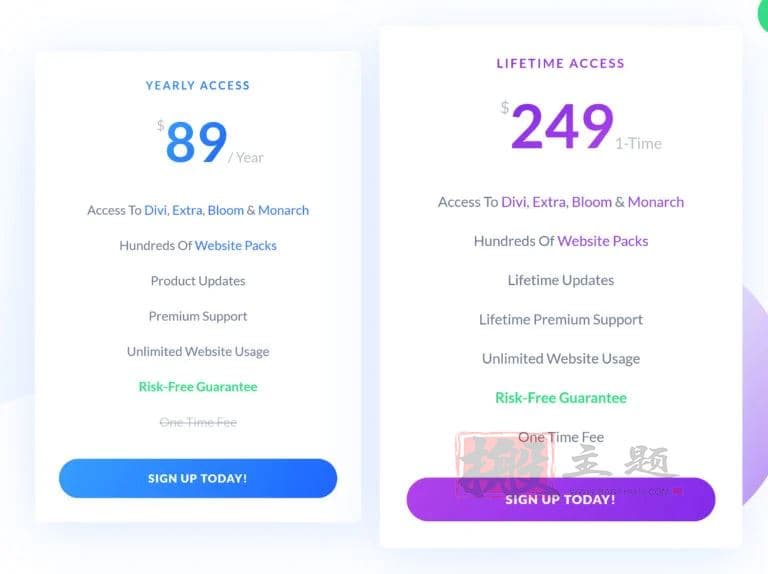
他们的年度会员费为89美元,并附带一年的支持和更新。一旦你的会员资格过期,你可以继续使用所有Elegant Themes的产品,但只有在你的会员资格处于活动状态时,你才会得到支持和更新。终身会员资格的费用为249美元,并提供终身的支持和更新。
这两种会员计划都允许无限制地使用网站,并提供30天退款保证。

Divi可能是你注册Elegant Themes的原因,然而他们所有的产品都是高质量的,使会员更有吸引力。
Extra是Divi主题的一个皮肤,有一个额外的类别构建器功能。这可以用来为每个文章类别创建独特的布局和风格。例如,你可以为你的主页设计一个,为新闻设计一个,为教程设计一个。与Divi Theme一样,Divi Builder也是直接内置在Extra中的。
搬主题提供了便宜的Divi中文主题下载

Divi主题完美汉化中文最新版|WordPress最强自定义设计主题模板(含API密钥可更新)
¥39.99
数量:973 销量:26
立即购买
Bloom是一个电子邮件营销解决方案,可以让你以六种不同的方式显示通讯注册表。你可以定义表格的显示时间,比如在用户滚动到页面的某一点后,或者在他们发表评论后。它支持19种不同的电子邮件营销服务,并配有数百种预制的通讯表格。社交媒体WordPress插件Monarch也是一个奇妙的解决方案。
它允许你在五个不同的位置显示来自20多个社交媒体网络的分享按钮。每个按钮都可以根据你的需要进行风格化和定制。

2、费用 – Avada
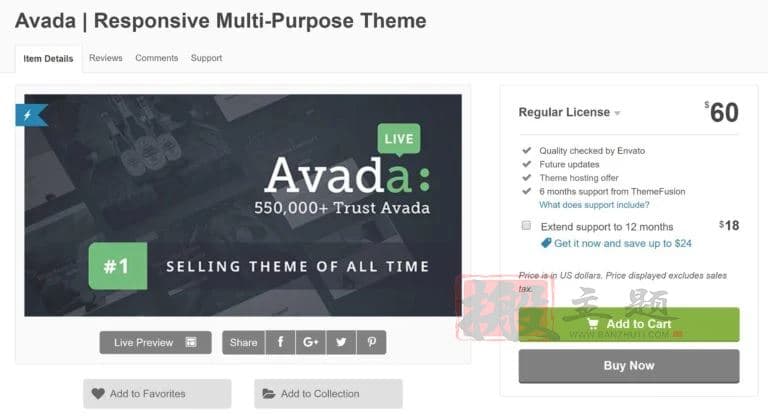
Avada在ThemeForest的售价为60美元。它带有无限的更新和6个月的支持,可以延长到12个月,但需要额外支付18美元。
Avada软件包中还包括一系列高级WordPress插件。

Avada是在ThemeForest常规许可下发布的,被ThemeForest归类为单一用途的产品。
Envato(ThemeForest)和WordPress之间对这一许可政策有许多公开的分歧,因为它违背了WordPress所发布的GNU公共许可,并指出使用不应受到限制。尽管如此,Avada的开发者在他们的网站上表示,”你创建的每个网站都需要购买一次Avada”。
简单地说,如果你想在多个网站上使用Avada,你需要为每个网站购买一个单独的许可证。

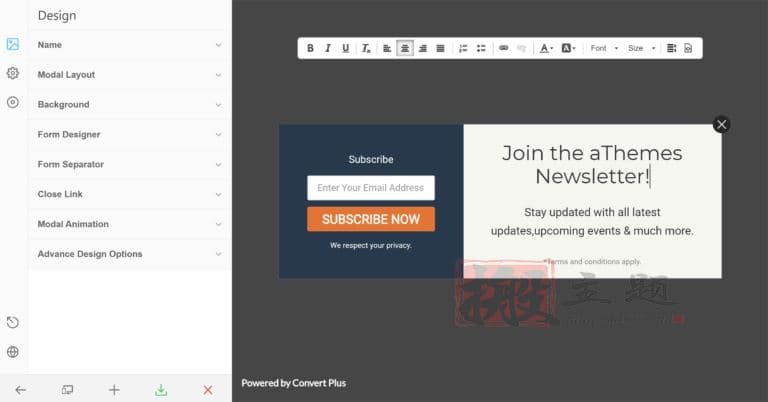
如果你单独购买,Avada所包含的高级WordPress插件将花费你超过100美元。Convert Plus(24美元)是Avada中的一个电子邮件营销WordPress插件,允许你以12种不同的方式显示电子邮件注册表。它具有数百个预制的通讯表格模板,并与所有主要的电子邮件营销服务集成。
搬主题提供了便宜的Avada中文主题下载
https://www.banzhuti.com/avada.html
高级自定义字段是一个非常受欢迎的字段管理WordPress插件,在WordPress.org上有超过一百万次的下载。高级自定义字段的专业版本(49美元以上)包含在Avada中,引入了新的功能,如中继字段、ACF块、内容字段、克隆字段等。
市场上最流行的两个WordPress滑块插件是Layer Slider(25美元以上)和Slider Revolution(29美元),两者都包含在Avada中。
这些插件允许你使用一个现代的拖放界面建立高级的层滑块,并附带数百个预制模板以帮助你开始使用。

3、结论 – 费用
当两个WordPress主题在不同的定价模式下销售时,比较它们的成本从来都不是简单的。Divi和Avada都打包了额外的高质量WordPress产品,但只有你能决定这些额外产品是否为你提供价值,所以一定要考虑到你将如何使用Divi和Avada来帮助做出明智的决定。
Elegant Themes的会员资格授予无限的使用权,所以如果你打算建立许多网站,Divi是更便宜的选择。
如果你只需要一个网站的WordPress主题,Avada会更便宜,因为它只需要60美元就可以买到,而且还可以终身更新。
说到成本,Divi略微领先于Avada,因为它遵守通用公共许可证,并提供对无限数量用户的支持。
优胜者:Divi
九、最后总结
虽然搬主题很喜欢WordPress定制器,但Theme Fusion在将主题定制选项直接整合到Fusion Builder Live方面做得很好。它工作得非常好,减少了你修改网站的时间。
因此,如果你正在寻找一个解决方案,允许你从一个界面控制你的网站设计的各个方面,搬主题建议Avada。
Divi继续领先的地方是Divi库系统。Elegant Themes多年来一直在完善这一设置,以简化保存布局、进行定制和重复使用设计的任务。因此,如果你主要是在寻找一个WordPress页面生成器来帮助你创建时尚的内容和专业的布局,Divi是更好的选择。
Divi和Avada都是很好的解决方案,所以真正归结为哪个WordPress主题最适合你。
下面是对Divi和Avada的比较的总结对比。
| Divi | Avada | 平手 | |
| 易于设置 | √ | ||
| 后台页面构建 | √ | ||
| 前端页面建设 | √ | ||
| 内容和布局 | √ | ||
| 其他功能和设置 | √ | ||
| 性能 | √ | ||
| 支持和文档 | √ | ||
| 费用 | √ |
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!