将WordPress小工具标题隐藏的图文教程
如何在WordPress中隐藏小工具的标题?小工具指的是WordPress小工具,你可以简单地放在你的Word…

如何在WordPress中隐藏小工具的标题?小工具指的是WordPress小工具,你可以简单地放在你的WordPress侧边栏里(也被称为小工具的准备区)。但是添加了WordPress小工具后,会每次将小工具标题一起包括,这就很不爽。这里搬主题分享一下将WordPress小工具标题隐藏的图文教程。
对于初学者来说,WordPress小工具可以在他们的WordPress网站上添加像画廊、引言、热门文章、Facebook喜欢的盒子和其他动态项目。
小工具协助你将更多的内容和元素拖入你的网站的侧边栏位置。通过这种方法,初学者可以通过他们的网站做出不同的布局。此外,它还允许你以标题为特色,为你的访客提供最简单的方式来直观地了解小工具。
但有时你并不希望标题在你的网站前面指出来。也有很多WordPress用户还不知道他们需要选项来覆盖标题。
一、你为什么要隐藏小工具?
如果你想知道如何隐藏小工具,这里我们列出了人们最常感到的原因。下面提到的原因是多次遇到的。
- 使用小工具来显示滑块–你不想让标题指出来。
- 显示一个横幅图片
- 显示一个视频
- 你可能采用了一个小工具,在显示标题时,它看起来根本不怎么样
- 你采用了一个有你自己的内容和自定义标题的小工具,你只是为它设计了一个样式。
二、解决办法
许多人或网站都建议将小工具区域留空,这是一个简单快速的方法,可以防止标题显示在你的网站前端。
但这实际上并不那么实用,因为当你在小工具区域时,你怎么会知道这个小工具呢?因此,诀窍是在你的网站上隐藏标题,而在仪表板小工具区域保持可见。我们给你介绍的例子显示了许多 “同样标题”的小工具。如果你需要编辑其中一个,你怎么会知道哪个需要编辑?

三、添加代码隐藏小工具
当你添加任何小工具时,你可以用惊叹号来开始标题!这将在你的网站上输出时隐藏标题。前提是你把这段代码添加到你的主题的 functions.php 文件中,或者添加到一个特定网站的插件中。
// REMOVE WIDGET TITLE IF IT BEGINS WITH EXCLAMATION POINT
add_filter( ‘widget_title’, ‘remove_widget_title’ );
function remove_widget_title( $widget_title ) {
if ( substr ( $widget_title, 0, 1 ) == ‘!’ )
return;
else
return ( $widget_title );四、通过使用WordPress插件隐藏
小工具选项是一个强大的插件,它为你提供了许多不同的工具来定制你的侧边栏工具。它还可以定制一系列其他的附加工具,如Elementor Page Builder、Beaver Builder和Advanced Custom Fields。
按照下面的步骤进行。
第1步:首先,你需要安装和激活,”小工具选项”。
第2步:进入设置。
第3步:然后,点击 “小工具选项”,在这之后,你会看到在你的网站上定制小工具的许多功能。
第4步:然后你会看到 “隐藏标题选项”
第5步:启用该选项。
如果你曾经想停止隐藏标题,保持插件的完整,你可以按照同样的步骤,然后点击禁用选项。
如何隐藏主页上的小工具?

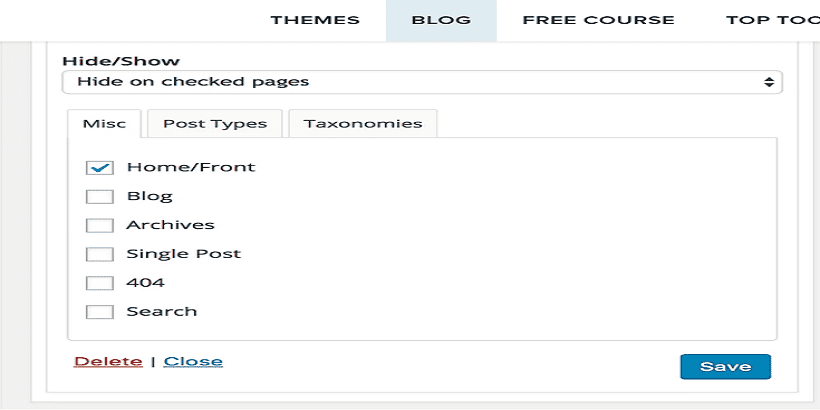
如果你不想在主页上显示你的小组件,你可以在主页上反向隐藏小组件。
对于隐藏小组件,首先你应该在小组件区域添加一个文本小组件。如果有安装小工具选项,你会看到小工具上添加了许多选项。你会看到隐藏/显示选项,然后你应该切换到 “在检查过的页面上隐藏”,然后你就可以刮开小工具。
在这个小工具选项插件的帮助下,你可以隐藏或显示小工具。此外,还有不同的方式,帮助你定制你的内容。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!