优化减少WordPress网站的DNS Lookups(DNS查询时间)的16种方法
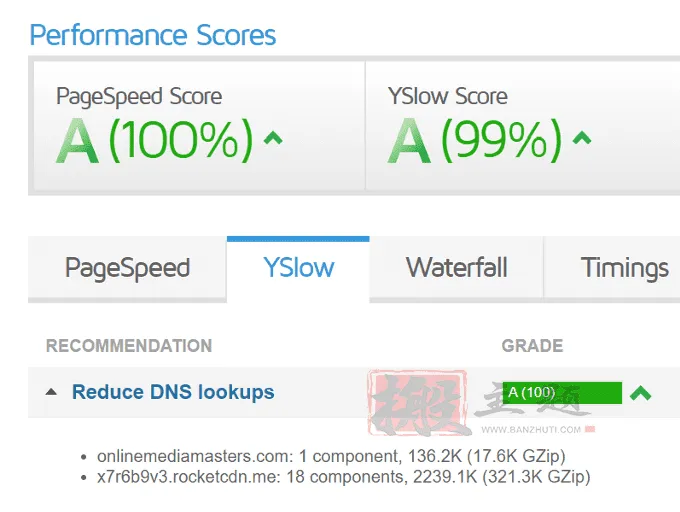
在GTmetrix对网站的评测中你会经常看到WordPress网站有个DNS Lookups也就是DNS查询时…
在GTmetrix对网站的评测中你会经常看到WordPress网站有个DNS Lookups也就是DNS查询时间占了很大一部分。如何进行优化呢,主要减少 DNS查询时间 就行了。一般DNS查询是由你网站上的第三方域名引起的。如果你的WordPress网站连接到许多不同的主机,就会产生额外的请求,使你的网站变慢。
这里搬主题就分享一下优化减少WordPress网站的DNS Lookups(DNS查询时间)的16种方法。

一些第三方域名可以在本地托管,如谷歌字体、谷歌分析和Facebook Pixel。其他第三方域可以通过懒惰加载或使用WP Rocket或Flying Scripts等插件延迟加载JavaScript进行优化。对于无法消除的DNS查询,仍然出现在GTmetrix YSlow中,你可以预加载它们以减少加载时间。
你也可以查看我推荐的WP Rocket和W3 Total Cache设置,这将帮助你设置你的缓存插件,以获得更好的分数、加载时间和更少的DNS查询。
本站提供这些插件汉化版下载《WP Rocket完美汉化中文版|WordPress网站缓存优化加速专业插件介绍》《W3 Total Cache Pro汉化中文版|WordPress缓存专业加速插件介绍》
1. 识别GTmetrix中的DNS查询
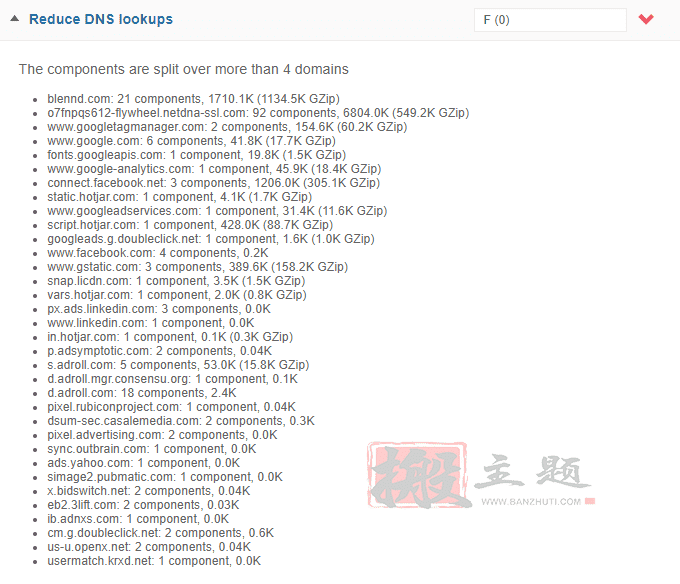
通过GTmetrix运行你的网站,查看你的YSlow报告,然后点击 “减少DNS查询”。记下所有在你的网站上加载的第三方域名,然后查看本教程中列出的每个域名的具体说明。我试图解释包括最常见的DNS查询的说明。

2. 在本地托管谷歌字体
谷歌字体和其他外部字体通常会创建一个DNS查询。使用OMMGF插件在本地托管字体应该可以解决这个错误。请记住,还有许多其他优化字体的方法,这些方法可以减少DNS查询,同时也可以使字体加载更快。
- 将谷歌字体文件合并为一个单一文件
- 尽量少用字体
- 尽量减少字体的重量
- 尽量少用字体图标(如在Elementor中)
- 预加载字体
//fonts.googleapis.com
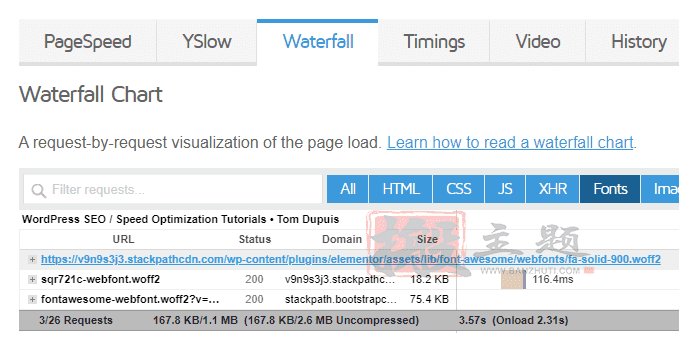
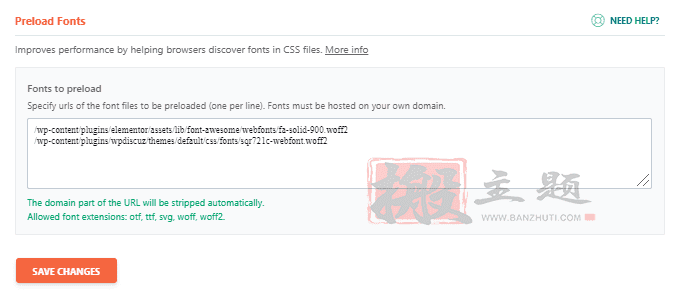
//fonts.gstatic.comPreload Fonts – 预加载字体不会减少DNS查询,但可以使它们加载得更快。查看你的GTmetrix瀑布报告(字体标签),复制你的字体URL,然后使用WP Rocket或Pre*方资源提示来预加载它们。这将告诉浏览器立即开始下载字体。只有那些真正拖慢你的网站的字体才会被预加载,并始终测试你的结果。


3. 在本地托管谷歌分析
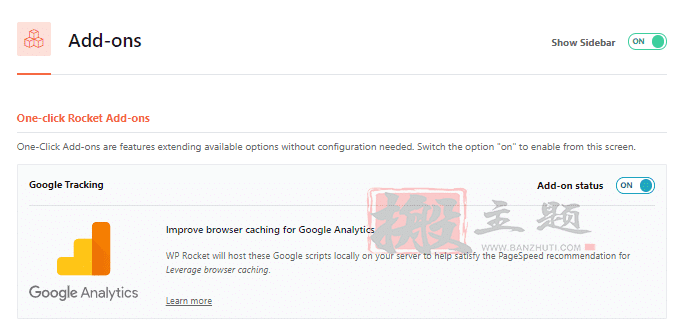
谷歌分析不仅在GTmetrix中创建一个DNS查询,但你通常会看到谷歌分析的 “利用浏览器缓存 “的错误。
你可以使用WP Rocket的Google Tracking Add-on、CAOS Analytics、Perfmatters(也在步骤11中使用)或其他一些插件在本地托管Google Analytics。WP Rocket有时并不能解决这个错误。在这种情况下,你可以使用Flying Analytics,它应该可以解决这个问题。

//google-analytics.com
//www.google-analytics.com
//ssl.google-analytics.com4. 优化Google AdSense
光是Google Adsense就创造了大量的DNS查询。你在GTmetrix中看到的任何带有 “ad”字样的DNS查询,都可能来自Google AdSense(包括adservice.google.com、googleads.g.doubleclick.net,以及其他一些可能)。AdSense是GTmetrix的影响最大的部分,它甚至可能会毁掉你的报告。
你可以尝试异步加载或懒加载AdSense,但这是我知道的唯一的优化方法。一般来说,我建议用affiliate marketing代替,如果你绝对要使用谷歌AdSense,请确保你使用快速的WordPress主机。
//adservice.google.com
//googleads.g.doubleclick.net
//stats.g.doubleclick.net
//cm.g.doubleclick.net
//pagead2.googlesyndication.com
//tpc.googlesyndication.com5. 优化谷歌标签管理器
谷歌标签管理器通常只对大型、未优化的网站有益。否则,它通常弊大于利。
如果你绝对需要它,使用一个好的谷歌标签管理器插件,并尽量少用标签,但这是你能做的全部。我不在我的网站上使用GTM(我的加载时间更重要)。

//www.googletagmanager.com
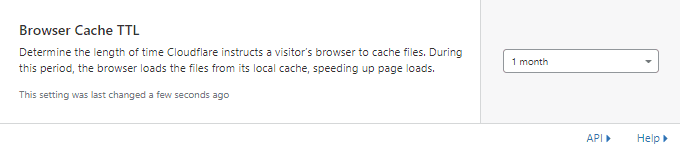
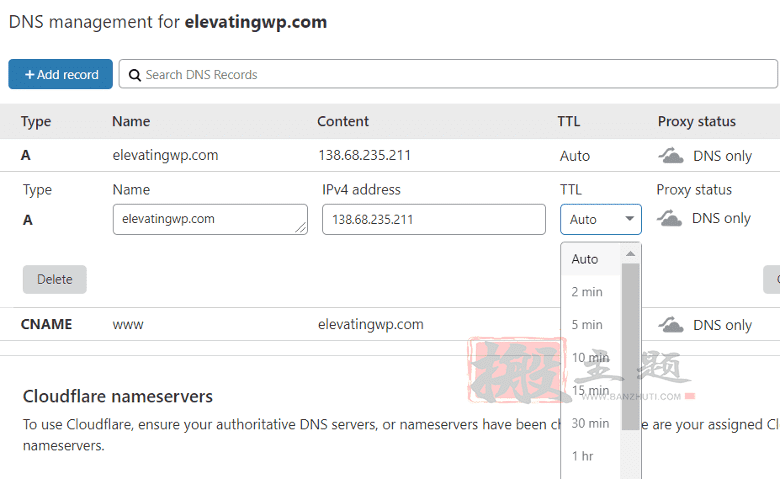
//www.googletagservices.com6. 调整Cloudflare的TTL值
如果使用Cloudflare,他们的默认TTL值被设置为5分钟,这是非常低的。你可以在 “缓存”>”配置 “下找到,但也要检查你的DNS TTL值。
根据你的网站内容变化的频率,你可以把它增加到一个更高的数字。这样做的结果对访问者来说,因为缓存的频率较低,但由于缓存不需要经常刷新,所以节省了资源,可以加载更快。


//cdnjs.cloudflare.com7. 避免使用DNS查询多的插件
Hotjar、Leadpages、即时聊天和其他插件添加了用于跟踪的脚本。这些最终会导致更多的DNS查询,而且通常不能被修复。
就像谷歌AdSense或谷歌标签管理器一样,这是一种权衡。那你是更关心使用这些工具,还是希望你的网站加载更快?看看这个常见的慢速插件列表,如果可能的话,请避免它们。除了避免导致DNS查询的插件外,你也要避免有大量JavaScript或CSS文件的资源消耗型插件(如Elementor)。比如如下一些插件。
- Anything using Google AdSense
- Backup Buddy
- Beaver Builder
- Broken Link Checker
- Contact Form 7
- Disqus Comment System
- Divi Builder
- Elementor
- Jetpack
- Query Monitor
- Ultimate Addons For Elementor + Beaver Builder
- WooCommerce
- Wordfence
- WPML
8. 使用不会导致DNS查询的社交分享插件
许多社交分享插件会导致对Facebook、Twitter和其他网络的DNS查询。这里推荐Mediavine的Grow,它是不会导致DNS查询的社交分享按钮。关于更多的插件替代品,请看WP Rocket的最快社交分享插件列表。

//connect.facebook.net
//platform.twitter.com
//syndication.twitter.com
//platform.instagram.com
//api.pinterest.com
//platform.linkedin.com9. 懒加载视频
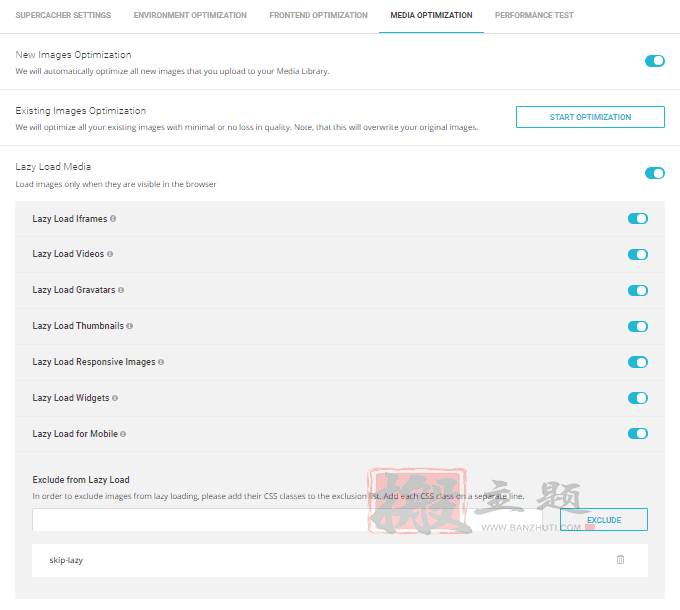
嵌入式视频会从源头(通常是YouTube或Vimeo)创建第三方请求。通过懒加载视频和用预览图片取代iframe,你可以大大减少视频的加载时间,同时减少DNS查询。大多数缓存插件,如WP Rocket、SG Optimizer和W3TC都可以让你懒加载视频,否则就使用WP YouTube Lyte插件。

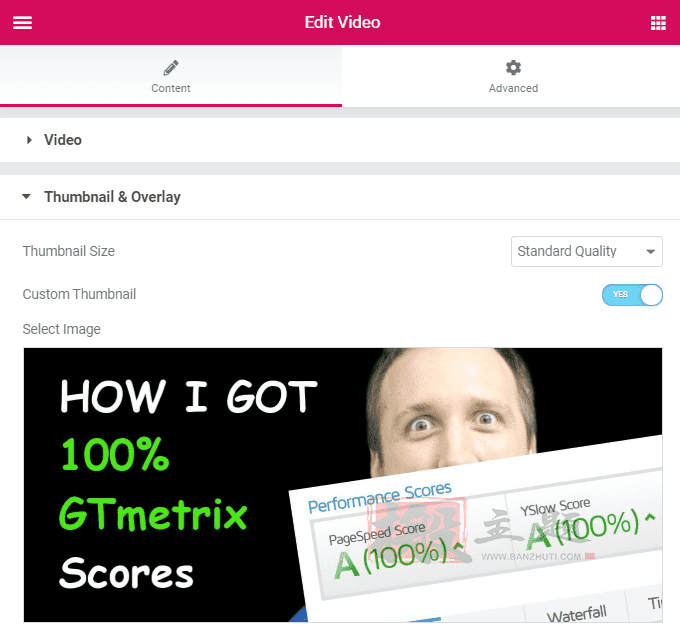
使用 Elementor 嵌入视频的更好方法 – 如果你使用 Elementor,请关注 WPCrafter 的这个 YouTube 视频,它应该能解决所有与使用 Ultimate Addons “视频 “元素的 YouTube 相关的 GTmetrix 错误。虽然我的博客没有使用Elementor,但我的页面使用,当我在页面上测试时,我能够看到与YouTube有关的零GTmetrix错误,同时能够定制YouTube的播放按钮、边框和嵌入视频的品牌效应。

//youtube.com
//player.vimeo.com10. 延迟加载JavaScript
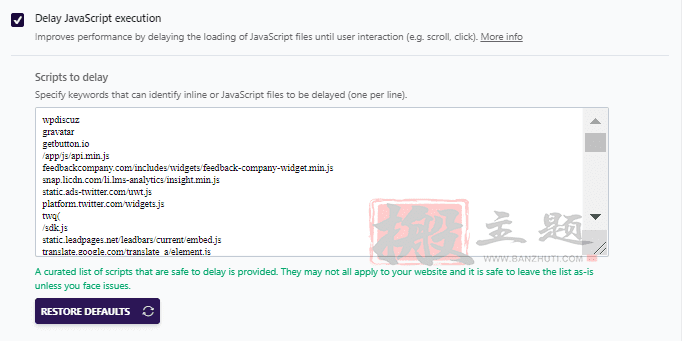
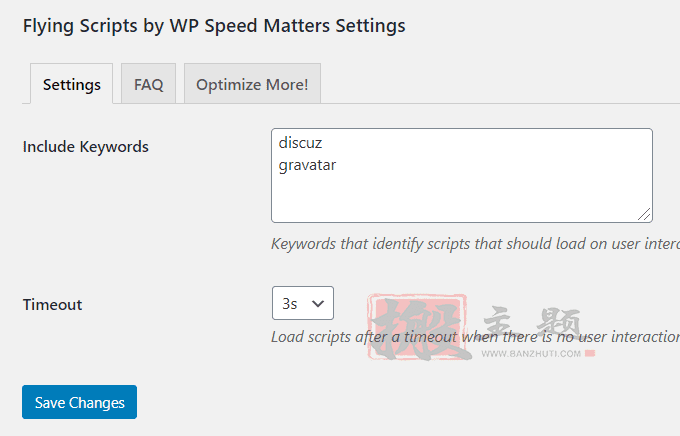
评论、Gravatars和其他第三方脚本可以被延迟。你可以用WP Rocket的延迟加载JavaScript功能或Flying Scripts来实现这个功能。WP Rocket将JavaScript延迟到用户互动(如滚动,点击),而Flying Scripts让你设置一个超时时间(1-10秒),直到脚本被加载。因此,虽然一个脚本可能会稍后加载,但它不会立即加载,可以减少你的初始加载时间,同时消除DNS查询。
比如我在评论(wpDiscuz)和Gravatars上做了这个。我的一些文章有数百条评论,同时也显示Gravatars。但无论是wpDiscuz还是Gravatars都没有在我的GTmetrix报告中创建一个DNS查询(他们通常会)。这是因为我推迟了它们的时间! 它们不会马上加载,而是需要大约7秒钟。通过这样做,我能够显示Gravatars,并将我的许多文章的加载时间减少约3秒。

如果其他第三方脚本不需要立即加载,可以尝试延迟它们。
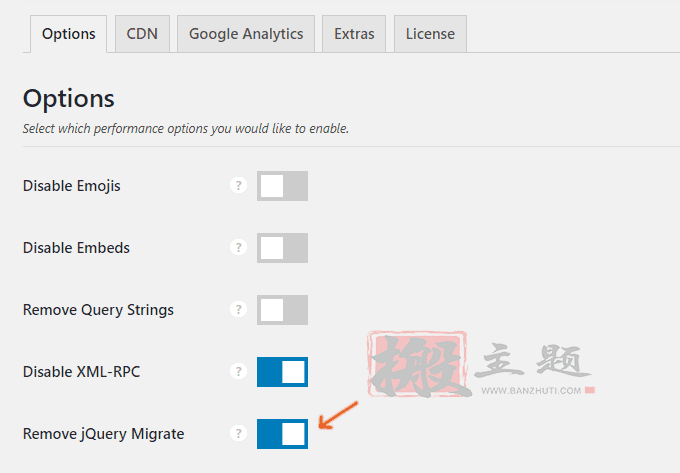
11. 移除jQuery Migrate
jQuery migrate也可能导致DNS查询。由于大多数网站不需要它,可以尝试删除它,这可以通过Perfmatters、WP Rocket或Remove jQuery Migrate插件完成。一定要检查你的网站上是否有可见的错误。

//code.jquery.com12. 启用Facebook Pixel缓存
据我所知,如果使用了 Facebook Pixel 的话,那么减少Facebook Pixel的DNS查询的唯一方法是使用WP Rocket的Facebook Pixel插件。

//pixel.wp.com13. 优化wpDiscuz评论插件
在使用wpDiscuz时,有多种方法可以让它加载得更快,同时减少DNS查询。这涉及到在wpDiscuz中配置一些设置,使用WP Rocket的延迟JavaScript或Flying Scripts延迟评论加载,以及WP User Avatar的Gravatar DNS查询。
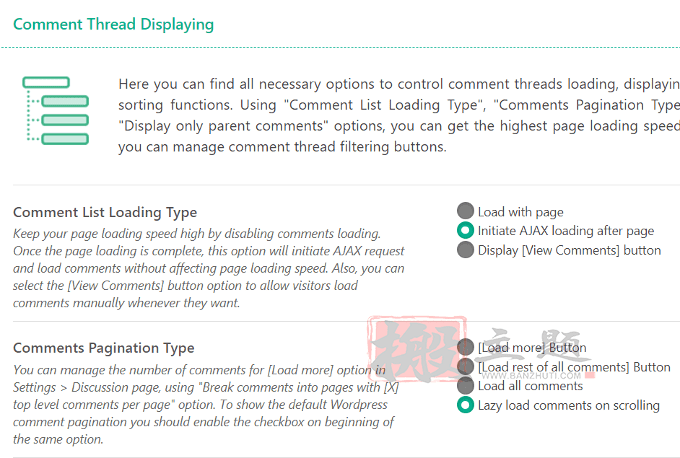
第一步:配置wpDiscuz以加快加载速度。
评论线程显示→启动AJAX加载后的页面和懒惰加载评论。

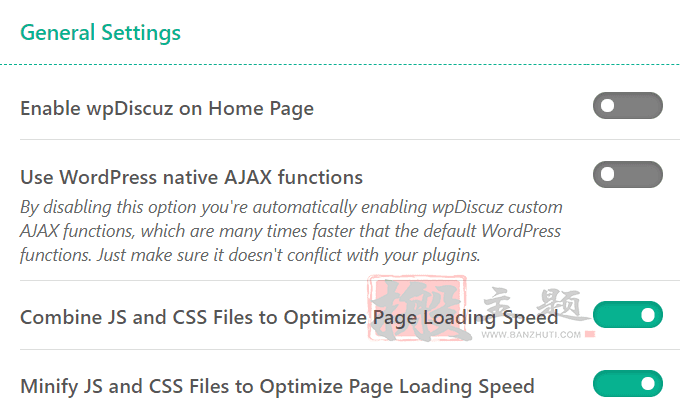
常规→禁用 “使用WordPress本地AJAX函数”,并启用组合/简化JS/CSS。

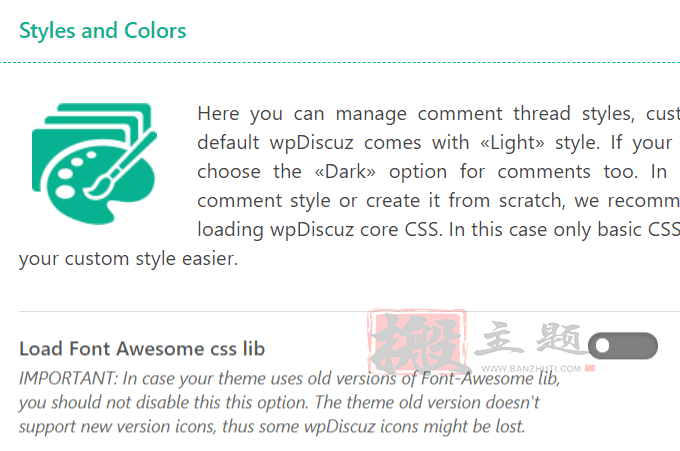
样式和颜色 → 禁用 “加载font awesome CSS库”。

第二步:用Flying Scripts或WP Rocket的延迟JavaScript加载来延迟Gravatar的加载。

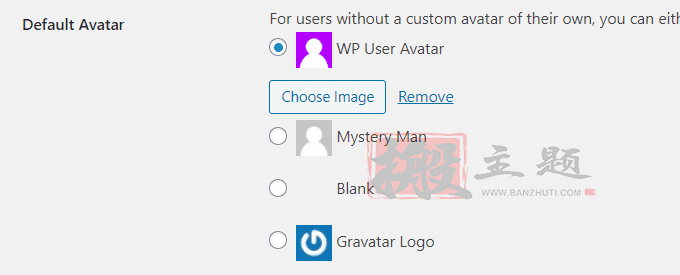
第3步:使用WP用户头像上传一张定制的、优化的照片。

重新测试你的GTmetrix报告,你的评论应该加载得更快,几乎没有错误。你可以试试Disqus的条件加载,但我发现以前的方法效果最好。
//disqus.com
//referrer.disqus.com
//c.disquscdn.com
//0.gravatar.com
//2.gravatar.com
//1.gravatar.com
//secure.gravatar.com
//sitename.disqus.com14. 有选择地禁用插件
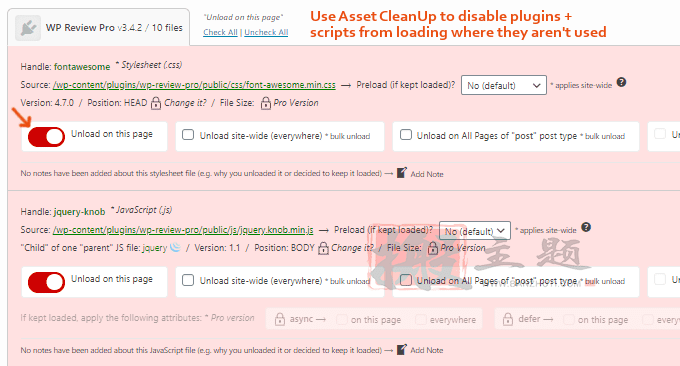
有些插件在整个网站上加载,但只在某些页面/文章上需要。有选择地禁用插件可以减少DNS查询,同时改善不需要加载这些插件的页面和文章的加载时间。这不仅限于选择性地禁用插件:你也可以选择性地禁用脚本、样式、字体和一些 Elementor CSS + JavaScript 文件。
第1步:安装Asset CleanUp Pro或Perfmatters插件。
本站提供插件的汉化版下载《Asset CleanUp Pro汉化中文版|网站CSS+JS压缩页面优化加速WordPress插件介绍》《Perfmatters汉化中文版|轻量级WordPress优化加速插件介绍》
第2步:编辑一个页面或文章,向下滚动到资产清理部分。在这里,你会看到页面上加载的插件、脚本和样式的整个列表。如果你不使用某样东西,但它仍然在页面上加载,通过在单页上卸载它,通过文章类型,或通过正则表达式(然而,RegEx只包括在Asset CleanUp的高级版本中)来禁用它。

几个例子包括在页面上禁用社交分享插件,在不使用滑块的内容上禁用滑块插件,或者如果字体只在网站的特定区域使用,则禁用字体。
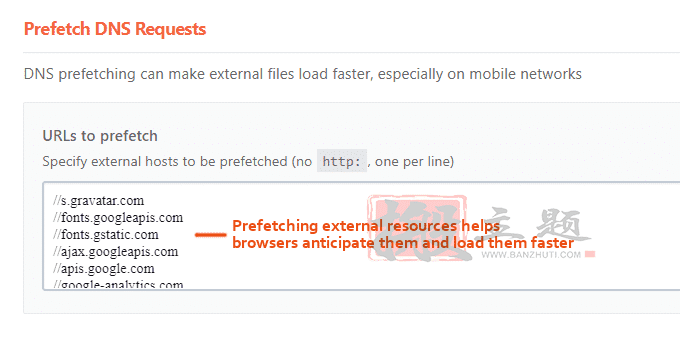
15. 预加载外部域名
DNS预加载告诉浏览器在需要文件之前开始连接到第三方域。这不会修复减少DNS查询错误,但可以大大缩短其加载时间。
要预加载外部域名,打开GTmetrix YSlow报告的 “减少DNS查询 “部分,复制所有的URL,并将它们添加到预加载插件中。几个纳入预加载的插件是WP Rocket、Pre* Party Resources Hints和Perfmatters。另外,你也可以使用这个常见的域名列表来预加载。

如果你使用SiteGround的主机,他们的SG优化器插件已经带有DNS预加载功能(在环境优化>外部域名的DNS预加载下找到)。
16. 使用高级DNS供应商
像Cloudways和Kinsta这样的主机提供高级DNS,可以减少DNS查询时间。
“DNS供应商通常像CDN一样工作,他们在全球有多个POPs。像亚马逊、Cloudflare、Dyn和DNS Made Easy这样的大型DNS供应商都有专门为DNS设计的大规模基础设施,具有低延迟环境”
如果你正在使用GoDaddy、NameCheap或其他廉价DNS,请考虑使用高级DNS。
以上就是搬主题介绍的优化减少WordPress网站的DNS Lookups(DNS查询时间)的16种方法。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!