Cumulative Layout Shift(CLS)是什么以及如何优化你的WordPress网站
什么是Cumulative Layout Shift ?Cumulative Layout Shift的中文翻…

什么是Cumulative Layout Shift ?Cumulative Layout Shift的中文翻译叫做累积布局偏移,简称CLS。那CLS的作用是干嘛的呢?想象一下:你正在打开一个网站,然后你点击一个博客的特色图片来阅读文章,突然整个页面发生了变化,因为一些内容才刚刚加载。而你被迫点击到其他按钮或者广告上去了,然后加载了一个你从未想过的页面。你会超级抓狂。如果你自己经历过这个问题,你就知道Cumulative Layout Shift(CLS)如何对网站的用户体验(UX)产生负面影响。
累积布局偏移是指一个页面的布局在加载时的偏移程度,在这篇文章中,我们将对它的含义进行进一步的挖掘。我们将告诉你如何测量CLS,并解释什么是好的分数。然后我们将讨论如何优化你的WordPress网站的CLS得分。
一、什么是Cumulative Layout Shift(CLS)?
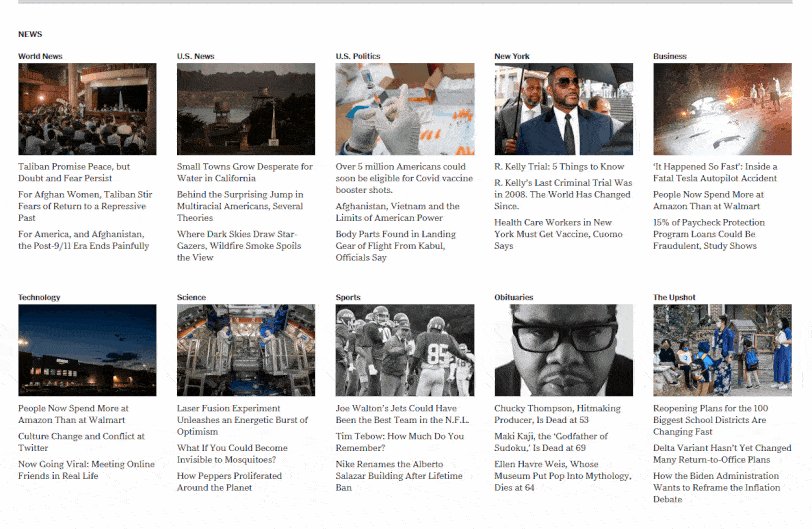
没有什么比一个直观的例子更能说明CLS高分(指Google PageSpeed Insights中任何超过0.10的分数)的含义了。这里有一个网站,其布局在页面加载时不断变化。请注意,我们在抓取这个的时候根本没有滚动。我们的窗口保持不变,但页面却自己大幅度地移动了。

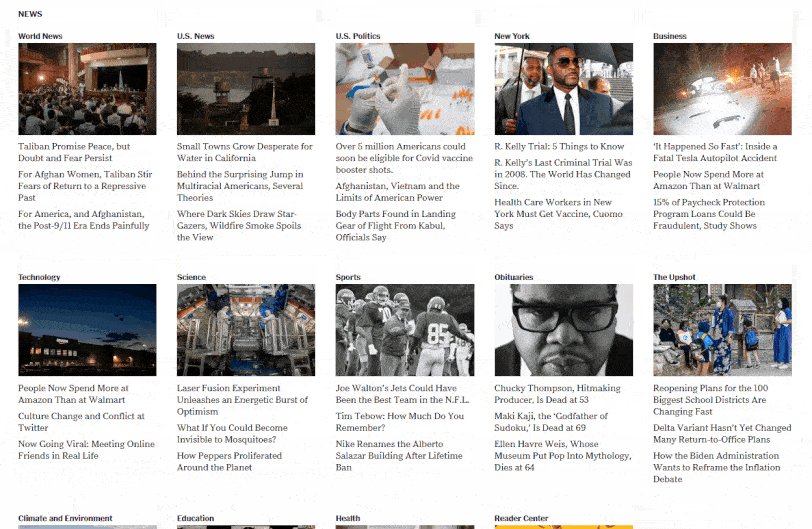
作为一个访问本网站的用户,你可能不确定它何时真正完成加载。你可能试图点击一个新闻故事,但布局却发生了巨大的变化。因此,你最终进入了错误的页面,而你不得不浪费时间回去。根据页面的不同,这种情况可能会发生多次。如果是这样,你很有可能就会离开。你的用户也会如此。
一个网站越复杂,它就越有可能获得高的CLS分数。对于简单的布局,如标志性的谷歌主页,没有CLS,因为它们包括的元素太少。

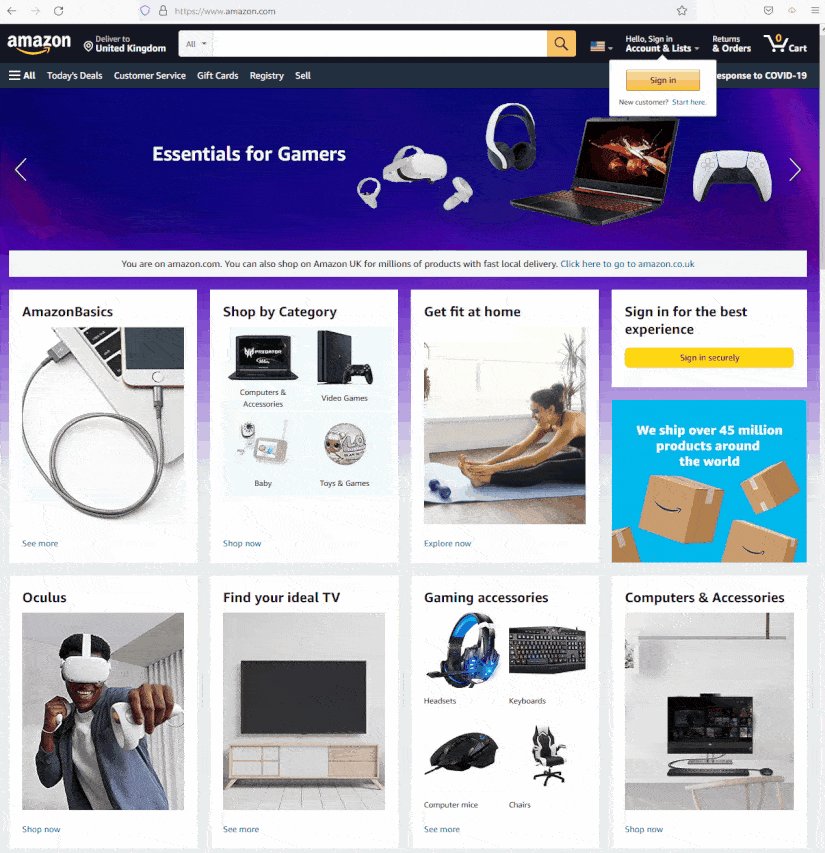
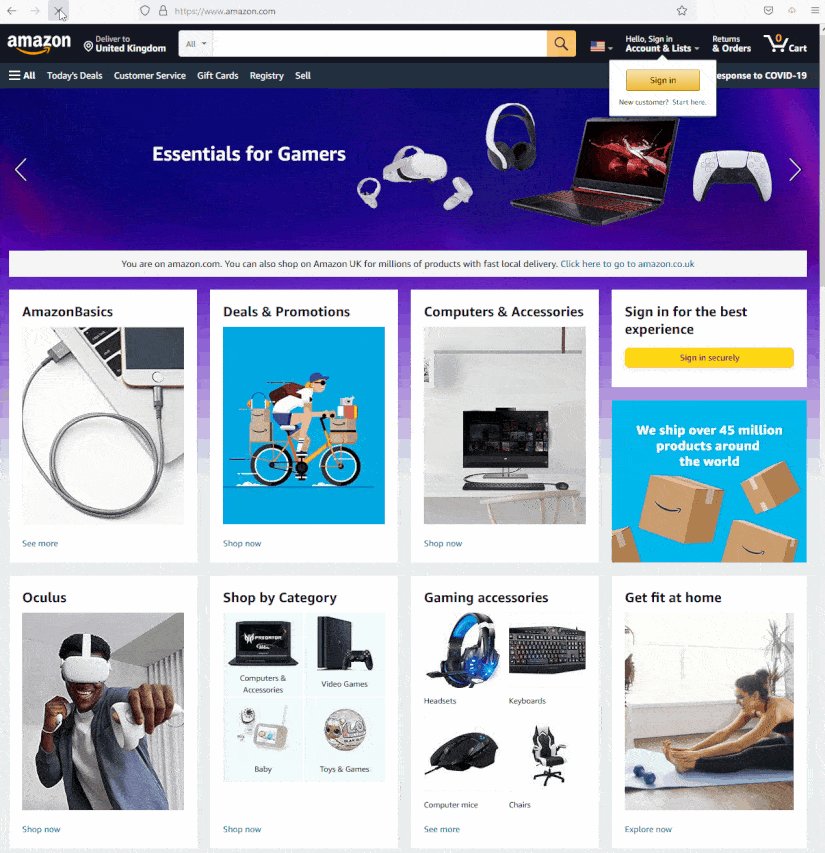
这并不是说所有复杂的网站都有高的CLS分数。例如,考虑一下亚马逊。没有人会说这个电子商务巨头使用了简单的网页设计。然而,在浏览其目录时,几乎看不到任何布局上的转变。

布局转移的发生是因为浏览器倾向于异步加载页面元素。更重要的是,你的页面上可能存在最初尺寸未知的媒体元素。这种组合意味着浏览器在完成加载之前不知道各个元素会占用多少空间。因此,布局会发生剧烈变化。CLS的有趣之处在于它可以用各种工具进行客观的测量,但它也是以用户为中心的,因为每个用户的设备都会影响你的网站布局的变化。虽然你不能控制这一方面,但你肯定可以采取预防措施,使其影响尽可能小。
CLS是 Google 衡量的三个核心网络要素之一,以帮助它确定你的网站是否提供了一个强大的用户体验(UX)。 其他的核心网络指标是首次输入延迟(FID)和最大内容渲染(LCP),这也绝对值得你花任何精力去优化。
二、如何衡量CLS
其实弄清楚你的网站是否显示出明显的布局转变是比较简单的。首先,我们建议你尝试从各种设备上访问你的网站,并要求其他人也这样做。当你这样做时,你可以观察网页加载时布局是否保持一致。你可能会发现,CLS的体验会有很大的不同。这不仅取决于你的网站是如何优化的,而且还取决于你使用的设备。考虑到这一点,测量你的网站CLS的最佳工具是PageSpeed Insights。这直接与谷歌的核心网络指标相联系,因此你可以直接看到你的CLS得分如何影响谷歌对你网站的看法。
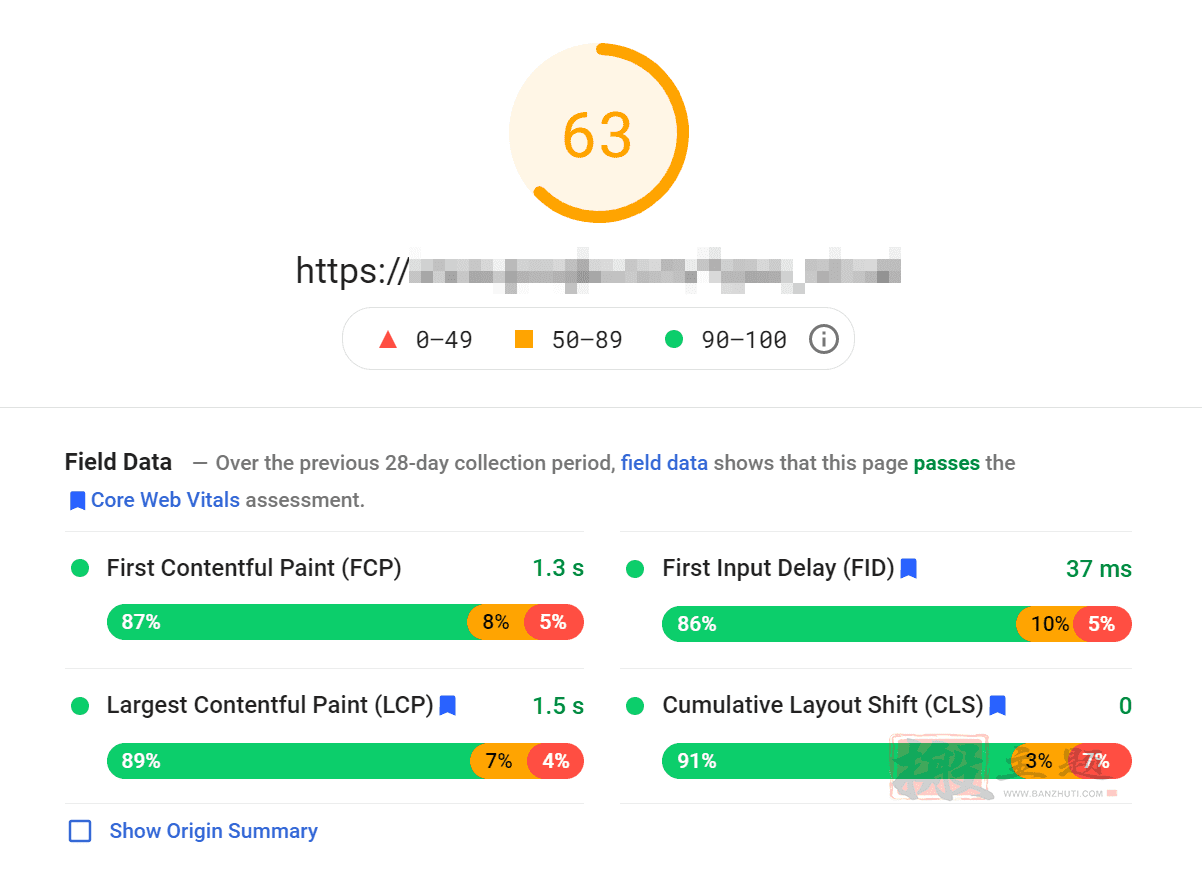
这项服务使你能够输入一个URL,并根据谷歌收集的过去28天的数据,收到它的整体性能得分。该分数考虑了几个指标,包括CLS、FCP和LCP。

对于这项测试,我们选择了一个没有明显CLS的网站。PageSpeed Insights证实了我们的猜测,因为它以强大的CLS得分返回压倒性的积极结果。
请注意,PageSpeed Insights为每个分数提供了一个百分比的细分。在这种情况下,91%的用户在加载测试网站时经历了零布局转移。然而,其余的访问者确实经历了某种程度的布局转移。
当涉及到CLS和其他核心网络指标时,这是可以预期的。用户体验将因他们访问的设备、他们的互联网连接和许多其他因素而有很大的不同。几乎没有办法说明没有用户经历过CLS,但你肯定可以采取预防措施来优化它,使其比例尽可能地低。
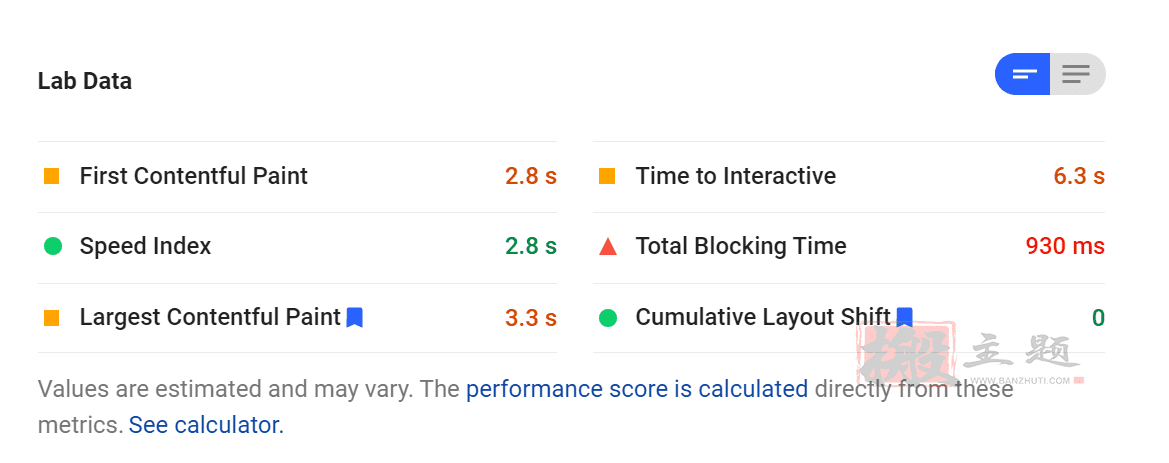
在现场实际测试数据的基础上,PageSpeed Insights还提供所谓的实验室数据。这些是基于单一单次测试的性能分数,而不是在很长一段时间内收集的数据(这被认为是现场数据)。

在我们的测试中,我们得到的CLS分数为零,这意味着没有布局转移。在这个特定的测试中。现在让我们把它与另一个没有得到这么高CLS分数的网站进行比较。

为了达到谷歌的标准,你的CLS得分应该低于0.10。 任何高于这个分数的情况都意味着在布局上有显著的、明显的转变,这导致了糟糕的用户体验。
1、如何识别导致布局偏移的原因
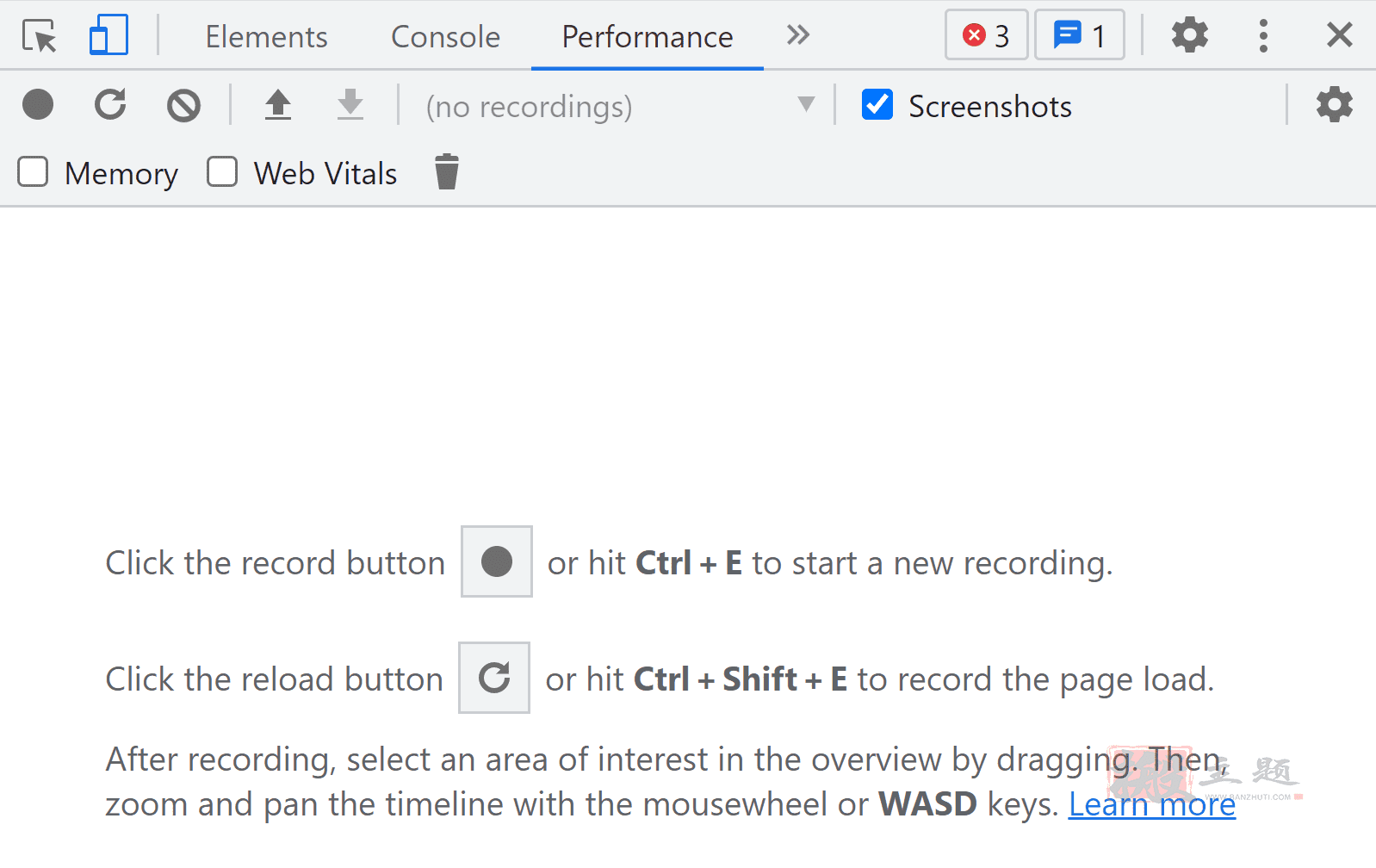
如果你想确定哪些元素会导致你的网站出现布局偏移,你可以使用Chrome开发工具来实现。如果你打开工具(CTRL-SHIFT-I)并跳转到性能标签,你就可以在浏览网页时记录性能测试。

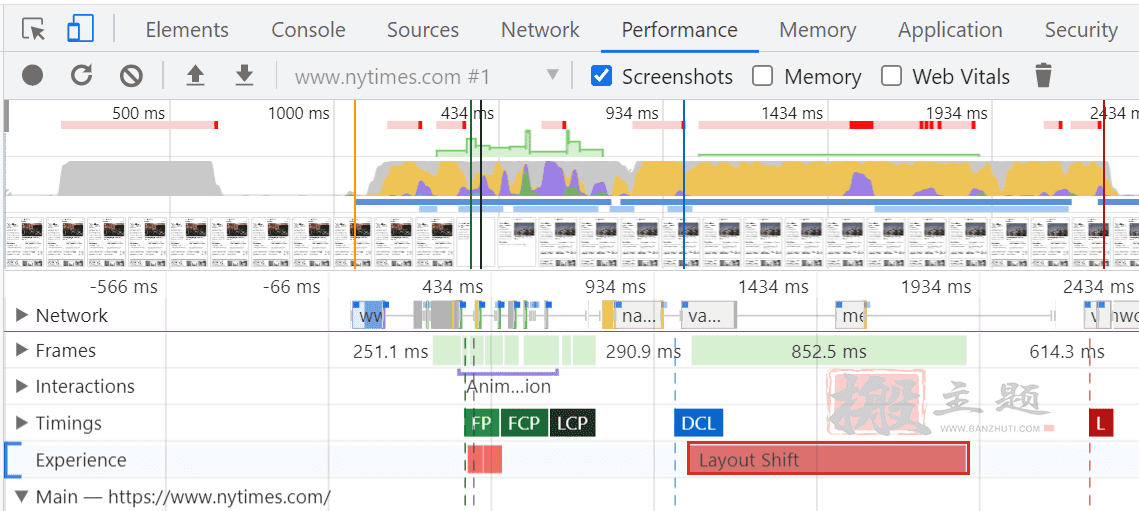
停止记录后,Chrome开发工具将返回一个时间线,显示加载时间、单个请求和核心网络生命力。从这个时间线中,你可以选择个别的Layout Shift事件,这些事件列在Experience下。这样,你就可以看到它们对应的元素。

一旦你知道哪些元素导致了布局偏移,你就可以采取措施来解决这个问题。我们将在下一节中谈及这个问题。如果你想监测你的网站的核心网络生命力,我们建议你设立一个谷歌搜索控制台账户。你将能够从Search Console中监测性能指标和核心网络指标,这在涉及搜索引擎优化(SEO)时是一个福音。我们认为无论如何,定期监测 “搜索控制台 “符合你的最佳利益,但有一个你正在跟踪的具体指标总是好的。
三、如何优化你的CLS分数
总的来说,在涉及到高CLS分数时,有两个大罪魁祸首:媒体文件和广告。例如,如果你上传一个分辨率很高的图像文件,但没有指定它的高度和宽度,它很可能会破坏你的页面布局。
就网站性能而言,最好是使用已经是你要显示的精确尺寸的图像。这样,浏览器就不必花费处理能力(和时间)来适当调整它们的大小。然而,这并不总是可能的。当它不可行时,你应该为你显示的每张图片设置宽度和高度属性。这样一来,用户的浏览器就会准确地知道图片适合的位置,而不需要在最后一秒改变布局。
下面是这些属性在HTML中的样子:
<img src="http://imageurl.com" width="120" height="90" alt="Image Alt Text">如果你使用的是WordPress,一些图像优化插件可以在你上传文件时自动调整其大小,这就照顾到了设置必要的宽度和高度属性。当涉及到响应式图像时,你可以依靠CSS,而不是手动声明宽度和高度。CSS使你能够使用最大宽度属性来告诉浏览器图像应该占视口的哪个百分比:
img {
max-width: 90vw;
height: auto;
}在这个例子中,我们告诉浏览器缩放图像,使其占到用户窗口的90%。同时,我们将高度属性设置为自动,这样浏览器就会根据图像的新宽度和长宽比计算出理想的高度。
同样的基本原理也适用于广告,因为它们适用于图像。通常情况下,你会使用iframe,有时广告网络会使用动态大小的元素。这可能会对你的页面布局造成严重破坏。与其让广告网络决定你网站上的广告应该有多大,你可以为它们保留区域。这意味着为广告区域声明宽度和高度属性,并设置回退,以防它们无法加载,这样空的空间就不会导致布局的改变。
你可以对任何你想要的广告容器使用同样的CSS和内嵌式造型,无论提供什么广告,都能保持其锁定位置。
四、Cumulative Layout Shift (CLS)常见问题
与LCP和FCP指标相比,CLS的掌握可能要复杂一些。考虑到这一点,让我们回顾一下用户对CLS的一些常见问题,以确保你不会错过任何关键信息。
1、CLS对我的网站性能有什么影响?
从理论上讲,你可以有一个非常快的网站,但仍然得到一个相对较差的CLS分数。与其他核心网络指标一样,CLS分数可能与网站的整体性能没有直接关系。你的网站可能快得惊人,但当它加载时,它就像一个折叠框一样展开了。即便如此,大的布局变化肯定会对网站的用户体验产生负面影响。谷歌认为这一点非常重要。这就是为什么谷歌对这个数据点的权重如此之高。
2、CLS的重要性是否低于FCP或LCP的分数?
很多用户比CLS更关注FCP和LCP的分数。这是因为这两个指标更容易与网站性能联系起来。尽管FCP也是一个专门以用户为中心的指标,但CLS更难在大量的用户中进行一致的测量。
所有这三个指标构成了谷歌核心网络指标。这意味着,如果你忽视了其中一个指标,你就有可能在相关搜索结果中排名靠后。确保你的网站是为低CLS而优化的,一般来说,对网站性能(如LCP和FCP)没有什么积极影响。如果用户一看到 “最大的内容”(Largest Contentful Paint)就被推到屏幕下面,那么快速加载时间又有多大用处呢?
3、什么是好的CLS分数?
从数字上看, Google 认为任何低于0.10的分数都是一个好的CLS分数。然而,如果你采取适当的步骤,获得0分的CLS分数并不是不可能的,而且在优化良好的网站中这是比较普通的。然而,请记住,即使是经常得0分的网站,也会有一小部分用户经历转变。这不是你能控制的,你所能做的就是把大多数用户的CLS得分定为0。
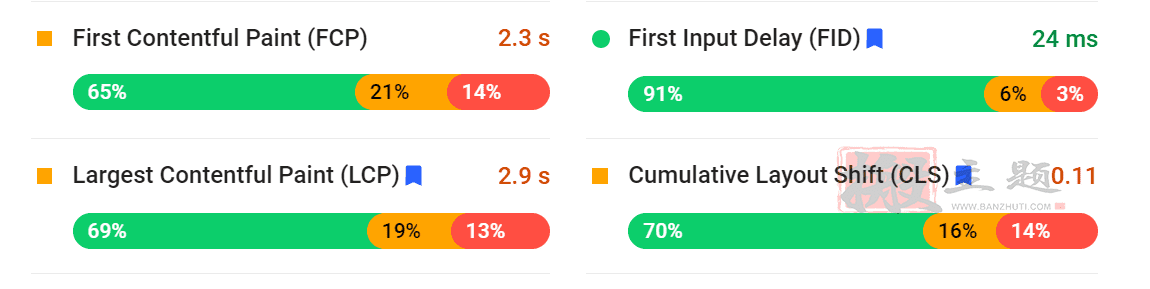
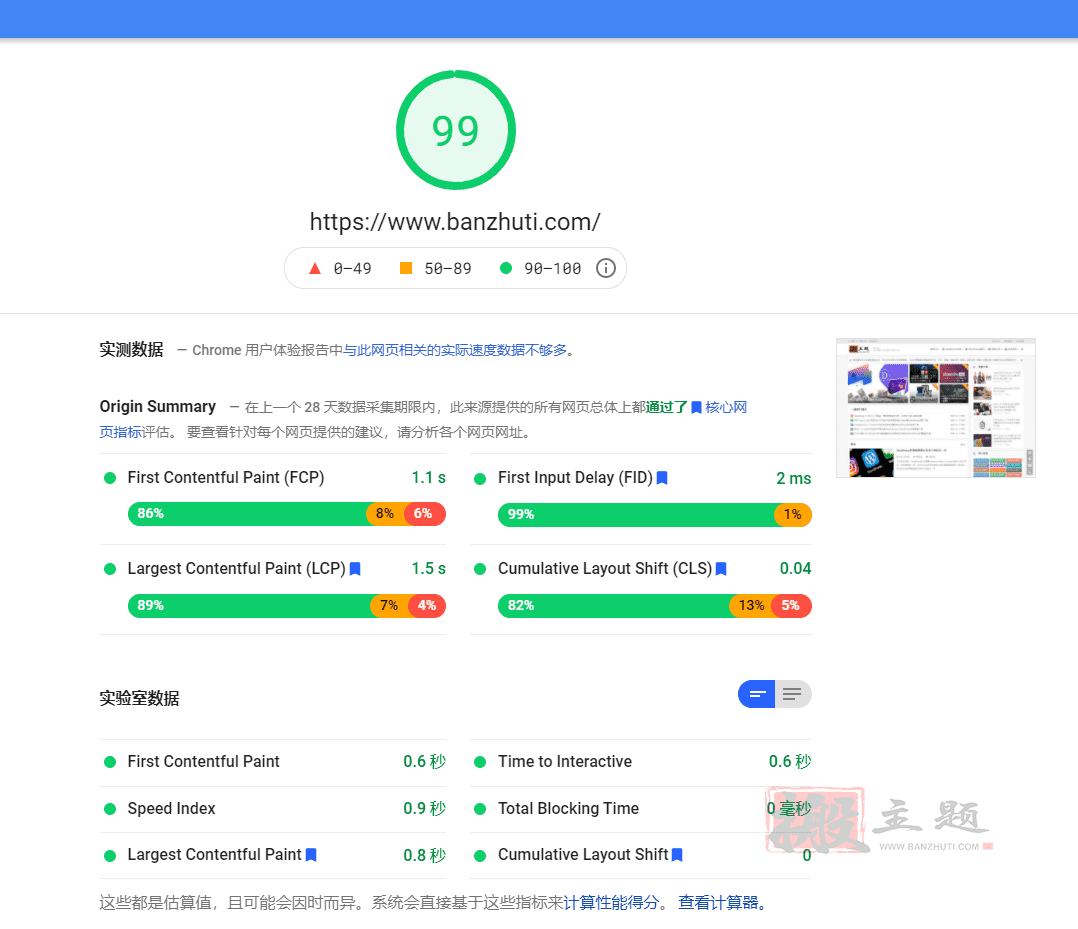
比如搬主题的网站首页测试结果

五、最终总结
在你的网站上提供一个强大的用户体验有很多因素。理想情况下,它应该加载快速。它应该很容易与之互动。它不应该在元素出现时转移布局位置。剧烈的布局变化会导致沮丧和误点击。这些导致了更高的跳出率。这对任何网站都是不利的。
CLS是谷歌用来衡量你的网站整体用户体验的核心网络指标之一。而用户是你拥有一个网站的全部原因。他们的体验是第一优先。CLS得分低(低于0.10)意味着你的网站应该能够流畅地加载,其布局的每个方面从一开始就出现在正确的位置。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!