First Input Delay(FID):什么是FID以及如何优化你的WordPress网站
大家都知道为访问者提供快速的体验对你的WordPress网站的成功至关重要,然而有多种方法来衡量它在这方面做得…

大家都知道为访问者提供快速的体验对你的WordPress网站的成功至关重要,然而有多种方法来衡量它在这方面做得如何。其中之一是First Input Delay(FID),也叫做首次输入延迟,它衡量的是用户首次与你的网站互动和他们的浏览器对该动作做出反应之间的时间,单位是毫秒(ms)。
在这篇文章中,搬主题将解释什么是FID以及如何测量它,然后还将讨论什么是好的FID分数,并指导你如何优化你的分数。最后,搬主题将对一些常见问题进行总结。
一、什么是首次输入延迟(FID)?
正如我们所提到的,FID(有时也被称为 “输入延迟”)是指从访客与您的网站进行互动到他们的浏览器做出反应之间所发生的时间,单位为毫秒。它是Chrome用户体验报告中的一个重要指标。此外,它也是核心网络指标之一,这些是谷歌用来确定你的网站用户体验质量的指标(以及反过来,它的页面排名)。
在这种情况下,输入或互动可以指一系列广泛的行动。例如,它可以包括点击一个链接,按下一个按钮,或选择一个复选框。然而,当用户滚动或放大页面时,FID并不适用,因为这些并不要求他们的浏览器和你的网站之间有新的反应。
有几个不同的因素可以影响这个指标。用户的设备的速度和处理能力可能会有影响。你无法控制这一点。然而,你可以控制网页的大小和复杂性。更具体地说,你可以控制你的网站使用多少JavaScript。例如,如果你有许多图像或脚本,以随机的顺序加载,它可能会减慢整个过程,并延迟用户的反应。即使你的网站有一个坚实的FCP和LCP,首次输入延迟可能长到足以导致他们跳出。他们会觉得你的网站没有反应,速度很慢。
简而言之,FID是用来确定一个页面在加载时的响应程度。也许很明显,这个过程越快越好。因此,知道如何衡量你的网站的FID以及如何提高你的分数是很重要的。
二、如何衡量FID
在你开始优化你的FID分数之前,必须知道它目前的位置。理想情况下,为了提供一个可靠的用户体验(UX),你希望你的FID得分低于100毫秒。100毫秒或更少的分数被认为是好的,而100至300毫秒之间的分数有改进的余地。超过300毫秒的FID分数是差的。
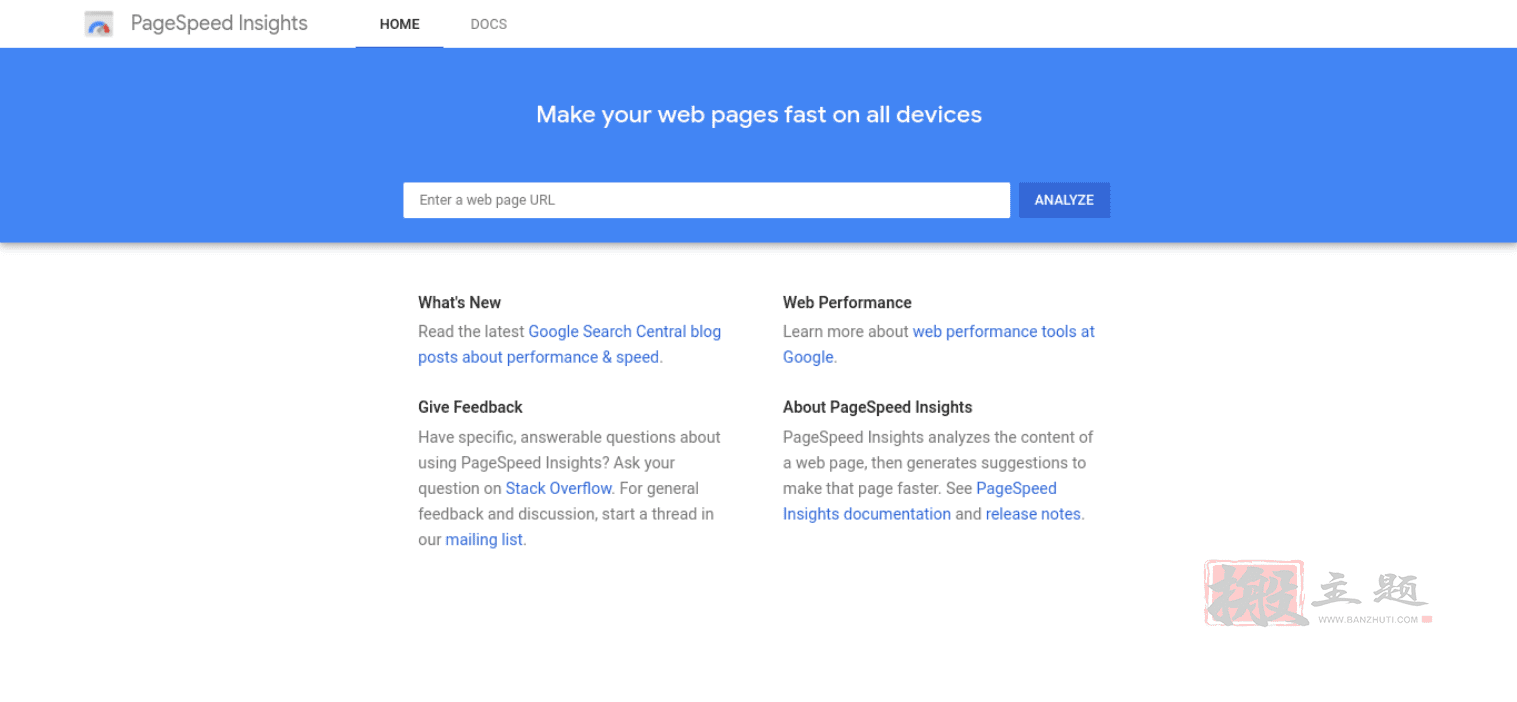
要测量你的FID,你可以使用Google PageSpeed Insights:

这是一个来自谷歌的免费工具,在许多方面测试你的网站的性能。通过它,你可以观察各种关键指标,包括FID。请注意,FID有时是很难测量的。这是因为它需要用户输入。然而,只要你的网站最近有用户互动,你应该能够通过PageSpeed Insights找到这个指标。
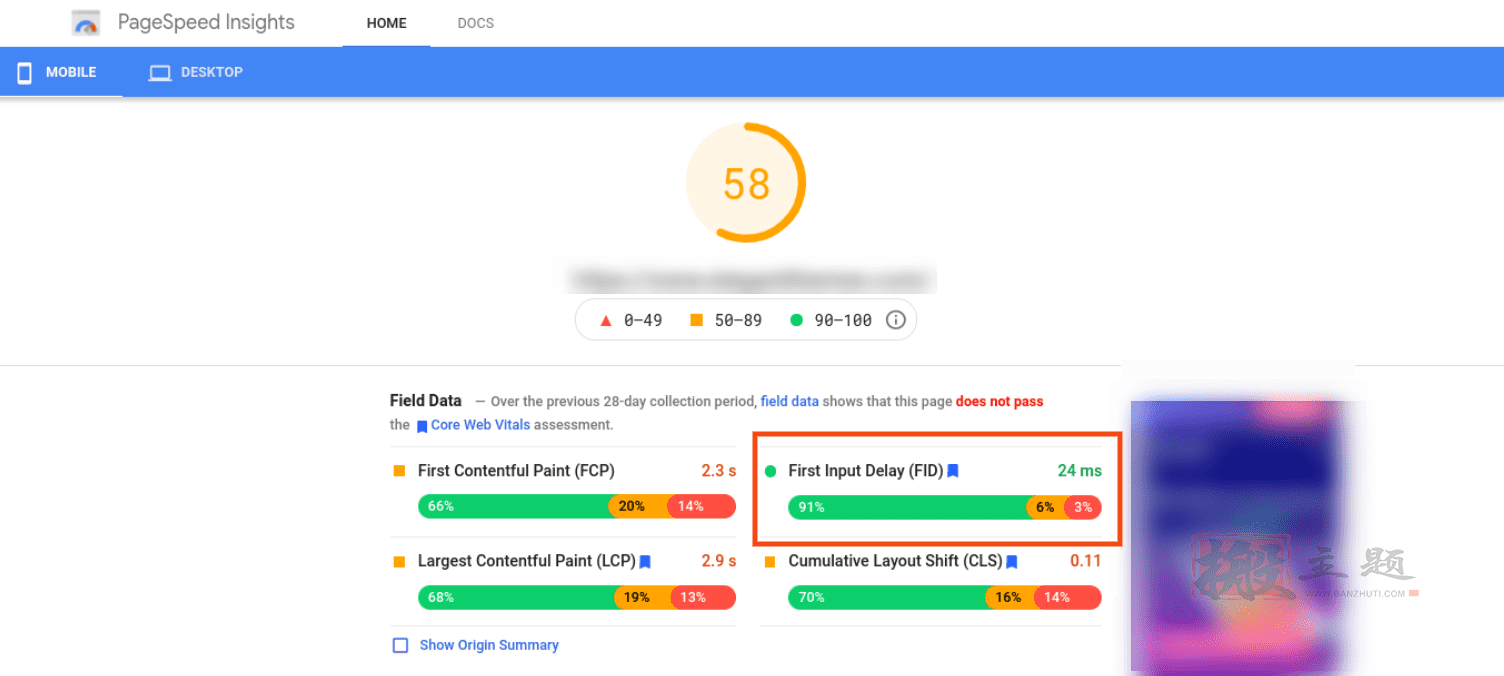
要开始,在文本字段中输入你的网站的URL,然后点击分析按钮。一旦该工具完成了对你的页面的分析,它将把你带到结果中,并给你的网站一个总体分数。

你可以在现场数据部分找到首次输入延迟(FID)的指标。在稍低的机会部分下,你可以找到优化你的页面和分数的建议。
我们还想指出,谷歌将这些分数表示为现场数据。这意味着这些信息是基于实际的用户互动,而不是模拟测试(这被称为实验室数据或通过实验室工具发现)。FID是相当主观的,与用户的实际互动密切相关,所以确保你使用的是现场数据是很重要的。模拟只能说明这么多。
三、如何优化你的FID得分
现在你明白了什么是FID得分,以及如何衡量它,现在是时候看看你如何能真正改善它。下面是一些提示和策略,你可以用来降低你的首次输入延迟时间。
1、优化和最小化你的CSS和JavaScript代码
优化你的FID得分的最好方法之一是压缩和优化你的CSS和JavaScript代码。这样做可以减少你的文件大小,并反过来提高响应性。通过删除不必要的字符、空格和换行符,你可以降低文件大小,这反过来又可以提高页面速度,减少浏览器必须处理的进程数量。因此,你的FID就会降低。
Divi用户也应该知道,该主题从一开始就自动压缩HTML、JavaScript和CSS。只要激活主题,就会压缩所有这些代码,从而使你的FID处于比以前更好的位置。
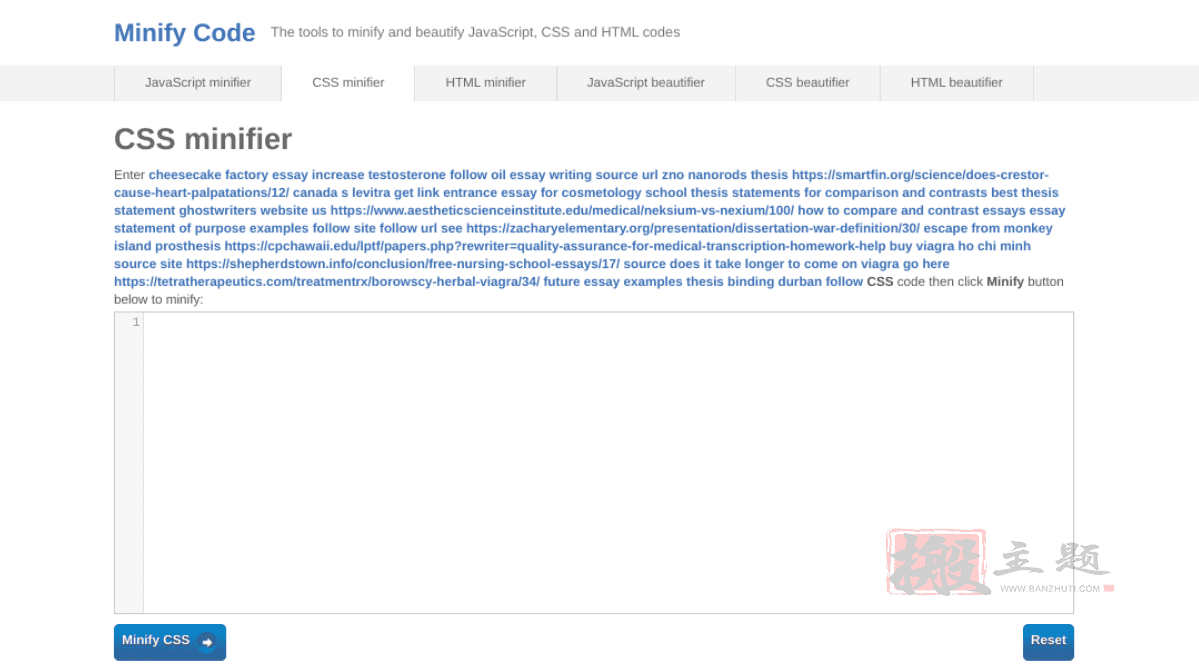
如果你不是Divi的用户,你有几个选择来压缩你的代码。一个快速而简单的方法是使用一个在线工具,如Minify Code。复制你的全尺寸代码,将其粘贴到网站上,网站将其最小化,然后你将结果复制/粘贴回你的网站。

你也可以使用代码编辑器手动最小化你的代码,尽管这可能有点复杂。然而,如果你有处理代码的经验,这种方法可以给你更多的控制。
然而,另一个办法就是使用一个插件,如Autoptimize或W3 Total Cache(或其他任何数量)。
这里可以下载搬主题的汉化中文版插件
《W3 Total Cache Pro汉化中文版|WordPress缓存专业加速插件介绍》

如果你对代码没有经验,想在你的网站上自动实现这种修改,这对WordPress用户来说是一个可行的解决方案。此外,这些插件都提供各种以优化为重点的功能,如图像和内容缓存。
2、将长的JavaScript任务分解成较小的任务
长的任务往往会阻塞主线程,并可能导致JavaScript的膨胀,损害你的网站的响应能力。为了防止这种情况发生,并在这个过程中提高你的FID得分,你可以尝试将这些任务分解成更小的异步任务。
最有效的方法之一是代码拆分。简而言之,这是一种技术,用于分解并只加载较小的和必要的代码片段,而不是一次性的一个大文件。你可以使用Webpack这样的工具来做。
Divi的用户在这方面也获得了好处,因为这个大的性能更新将主题的大型JavaScript库分解开来,只在需要时加载它们。这应该会减少几乎所有Divi网站的FID。WordPress主题往往带有自己的JS库,而用户可能没有专业知识或权限来拆分代码并自行优化。我们希望通过Divi使这个问题不成为问题。
3、减少第三方代码和非关键脚本的影响
如果你有太多的第三方脚本,它可能会延迟你网站自身数据的执行。因此,为了优化你的FID得分,减少第三方代码的影响,删除任何非关键的第三方脚本也是一个明智的想法。并推迟那些你无法删除的脚本。
在决定哪些脚本是最重要的时候,问问自己哪些在网站的用户体验中起着重要的作用。例如,也许你可以删除或推迟一些不是很必要的广告或弹出式窗口。你的用户是否需要在第一时间看到那封邮件-选择,或者你可以推迟到他们以某种方式与网站互动之后?
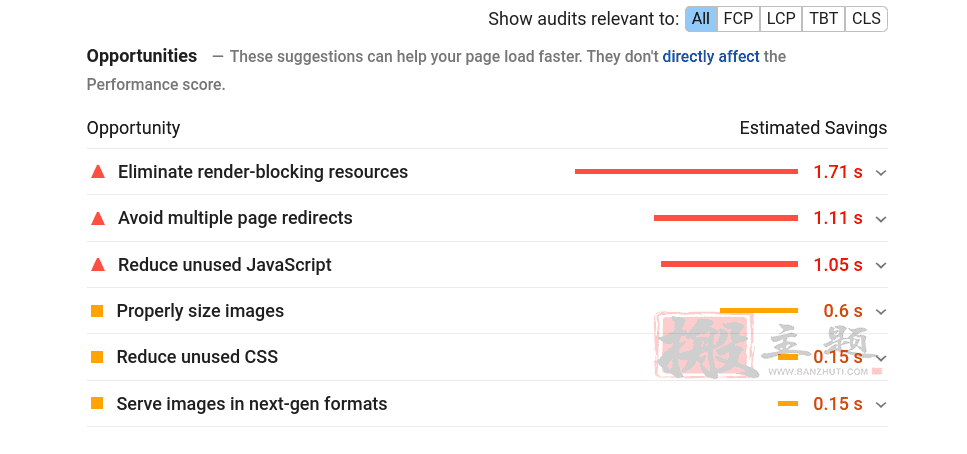
你也可以在PageSpeed Insights报告寻找更多关于减少未使用的JavaScript和CSS的信息。

如果你点击展开这些部分中的任何一个,它将列出可能阻挡你的主线程的特定文件和任务。你还可以使用Chrome DevTools找到未使用的JavaScript和CSS。
在许多情况下,这些 “阻断渲染 “的资源会阻止页面快速加载,这也会影响你的FID。删除和/或推迟它们不仅可以提高你的网站的互动性,而且还可以提高感知的响应速度和速度。
Divi有切换功能,可以推迟这样的非关键性脚本。在主题选项中,你可以选择推迟jQuery脚本,并采用内嵌式CSS推迟,当与主题的关键CSS功能相结合时,可以删除所有阻断渲染的CSS。你还可以切换谷歌字体和Gutenberg编辑器样式表延迟。所有这些都被视为 “渲染阻塞”,因此优雅主题的成员几乎会立即看到FID得分的提高。
这里可以选择搬主题的主题

Divi主题完美汉化中文最新版|WordPress最强自定义设计主题模板(含API密钥可更新)
¥39.99
数量:973 销量:26
立即购买
四、首次输入延迟(FID)常见问题
在这一点上,你可能已经对什么是FID和它对你的网站用户体验的意义,以及如何改善它有了坚实的了解。考虑到这一点,我们确实想确保我们已经涵盖了所有的关键点。因此,让我们来看看关于FID的一些常见问题。
1、FID是如何影响我的网站的整体性能的?
从本质上讲,FID是衡量访问者与你的WordPress网站的第一次互动。它既是一个定量指标,也是一个感知指标,因为它影响着用户对你网站的第一印象。你可以客观地看到网站何时对用户的输入作出反应,但根据用户与网站的互动,你也可以看到他们何时认为网站是响应的。
FID衡量的是用户进行第一次互动和浏览器对该行动作出反应所需的时间。换句话说,该指标评估了你的网站在加载过程中的反应速度。它越快,你的访问者的体验就越好。
此外,作为一个核心网络要素(与最大的内容绘画(LCP)和累积布局转移(CLS)并列),FID在谷歌如何对你的网站进行排名方面起着重要作用。因此,除了你的用户体验外,它也会影响你的网站的搜索引擎优化(SEO)。许多改善FID的策略也会大大降低你网站的整体性能。
2、如何测量我的FID?
有几种不同的方法可以衡量你的FID得分。最快速和最简单的方法是通过谷歌PageSpeed Insights运行你的网站。该报告将详细说明一系列重要指标,包括FID。它还将提供一些建议,说明你如何能够改善你的分数。
此外,你可以使用其他一些工具来访问你的FID得分。它们包括Chrome用户体验报告、Google Search Console的核心网络指标报告和网络指标JavaScript库。你可能还会发现GT Metrix和Pingdom的速度测试等工具很有用。
3、如何提高我的FID分数?
提高你的FID可以帮助改善你的网站的用户体验和SEO排名。通常情况下,FID得分低可以归因于几个因素,包括:
- 沉重的JavaScript
- 未使用的脚本
- 长的JavaScript任务
- 长的脚本文件
为了提高你的分数,你可以采取一些步骤。这些措施包括将你的网站代码最小化,删除或延迟未使用的第三方脚本,并将长的JavaScript任务(和CSS文件)分解成较小的文件。
五、最后总结
一般你只有一次机会给你的网站的首次陌生访问者留下积极的第一印象,这就是为什么要确保你利用一切机会来优化你的FID得分。当务之急是确保你的访客的第一次互动是快速的。
记住,理想的FID得分是100毫秒或更少。如果你需要改善你的FID,并降低这个时间,我们上面讨论的几种策略(如推迟未使用的JavaScript,优化你的CSS和JavaScript代码,以及推迟/删除阻碍渲染的资源)无疑会使你的时间降低到他们需要的位置。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!