WordPress使用SoundCloud嵌入块设置介绍
只要在WordPress文章内使用SoundCloud嵌入块,可以在你的文章或页面上添加专辑、播放列表或曲目。…

只要在WordPress文章内使用SoundCloud嵌入块,可以在你的文章或页面上添加专辑、播放列表或曲目。在Gutenberg中嵌入SoundCloud的内容,让你对该块的外观和功能有很多选择。否则,如果你只是简单地复制和粘贴SoundCloud链接到经典编辑器中,你也许可以展示音乐,但在定制和页面设计方面,你的选择将受到严重限制。
在这篇文章中,搬主题将告诉你如何在WordPress文章或页面上嵌入SoundCloud的专辑、播放列表或曲目。同时还将介绍最佳做法、常见问题和你应该知道的提示。
在我们开始之前,请注意,虽然你不需要一个SoundCloud账户来嵌入该服务的内容,但你需要选择公共曲目–私人曲目不能被嵌入。此外,你必须使用古腾堡块编辑器来添加SoundCloud嵌入块。(不过,我们会介绍一些替代方法)。)
一、如何在WordPress中嵌入SoundCloud内容
首先,我们将讨论如何在WordPress的文章或页面上添加SoundCloud的曲目。然后,我们将快速介绍如何添加一个专辑/播放列表,因为这个过程与添加一个轨道相似。
1、如何在WordPress中嵌入SoundCloud曲目
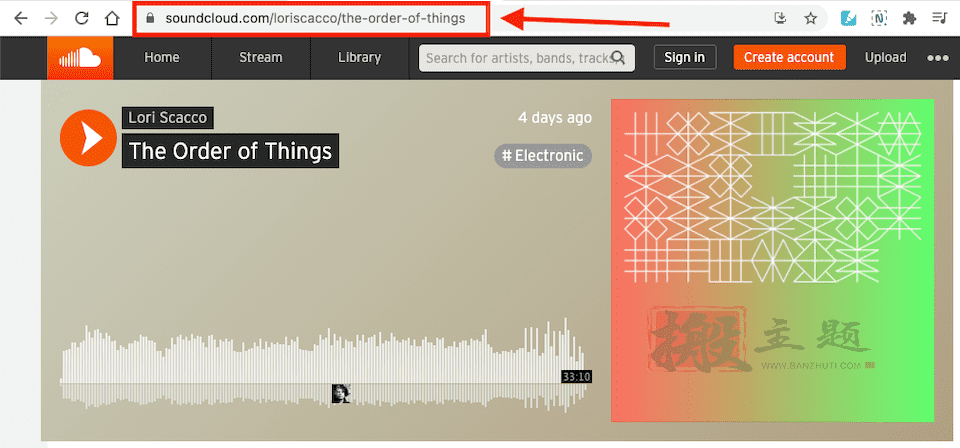
进入SoundCloud,找到你想在WordPress中嵌入的曲目。点击该曲目,在它自己的页面上打开它。从页面顶部的地址栏复制URL。

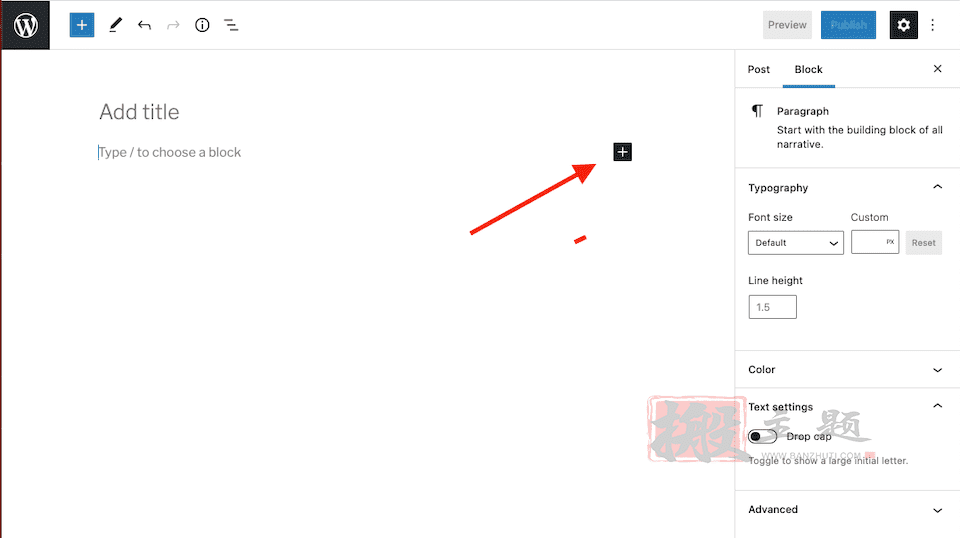
进入WordPress,创建或编辑一个文章或页面。在页面的主体部分,你应该看到一个加号。如果你没有看到,请点击页面主体的某个地方,它应该出现。

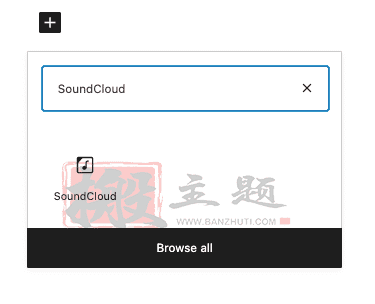
点击加号,调出区块选择器。在搜索框中输入 “SoundCloud”,然后选择相关块。SoundCloud嵌入块现在将被添加到你的页面或文章中。


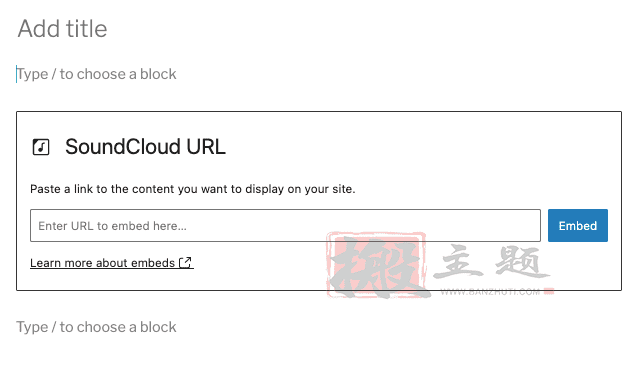
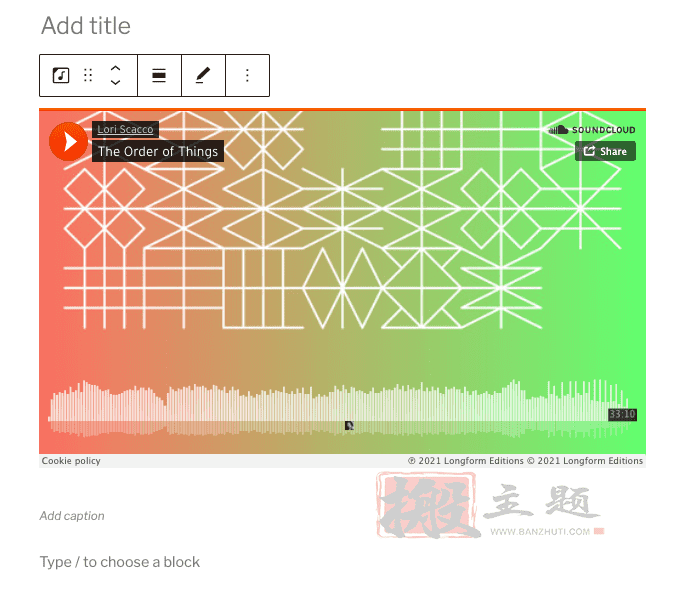
将你复制的SoundCloud地址粘贴到 “输入URL嵌入这里 “的字段中……点击嵌入。你现在会看到像这样的东西。

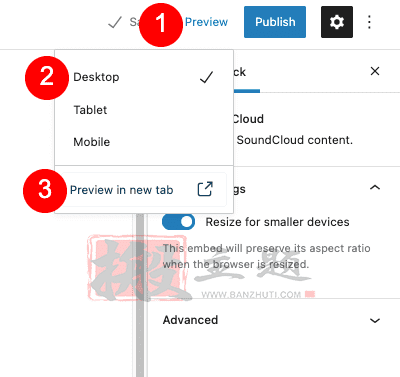
要想看到它在你的网站上上线后的样子,请点击页面右上方的预览>桌面>在新标签中预览。


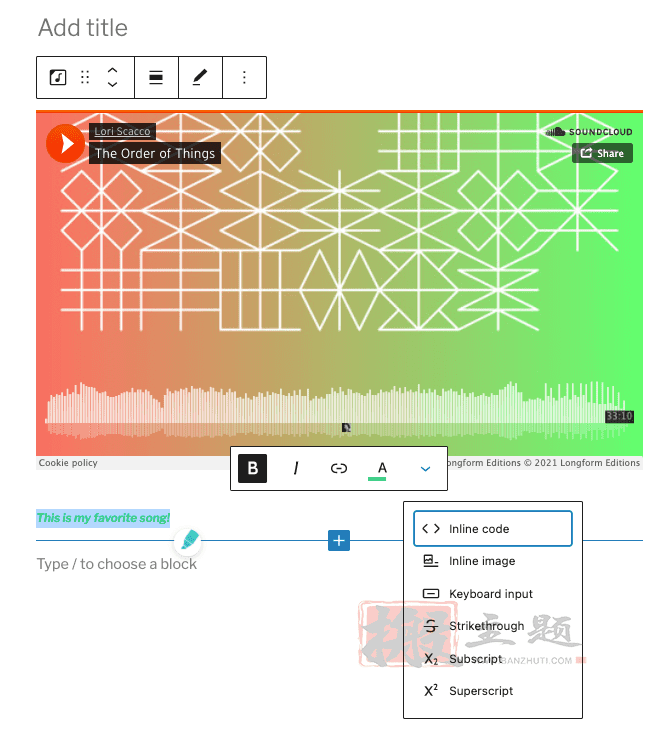
如果你愿意,你可以添加一个标题。嵌入的轨道下面有一个专门的区域,可以输入标题,还有格式化选项。

2、如何在WordPress中嵌入SoundCloud专辑或播放列表
从SoundCloud嵌入专辑或播放列表与添加曲目非常相似。在SoundCloud中,导航到你想添加的专辑或播放列表,点击它,在自己的页面中打开它。从地址栏中复制URL。在WordPress的SoundCloud嵌入框中,将地址栏粘贴到专用空间。点击嵌入。
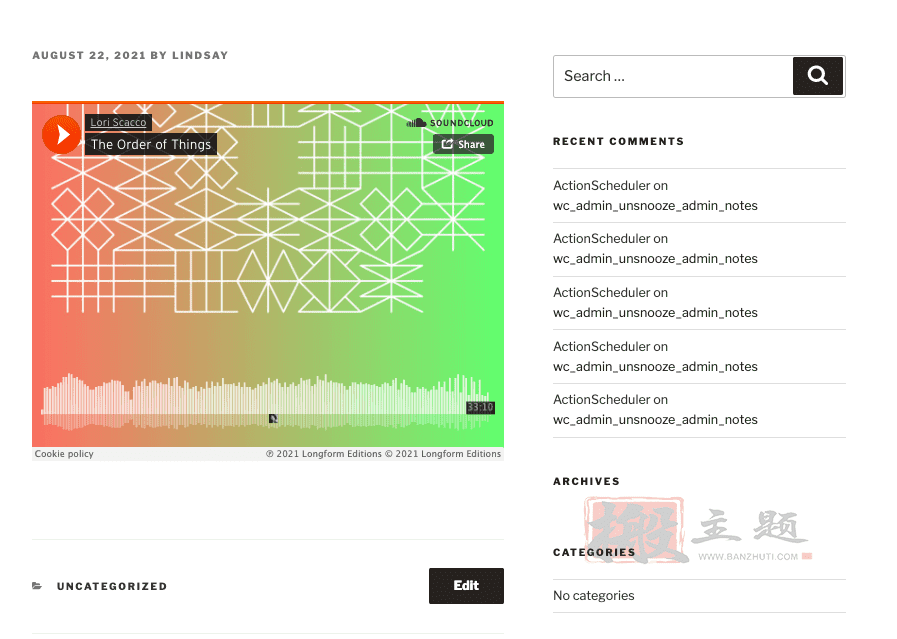
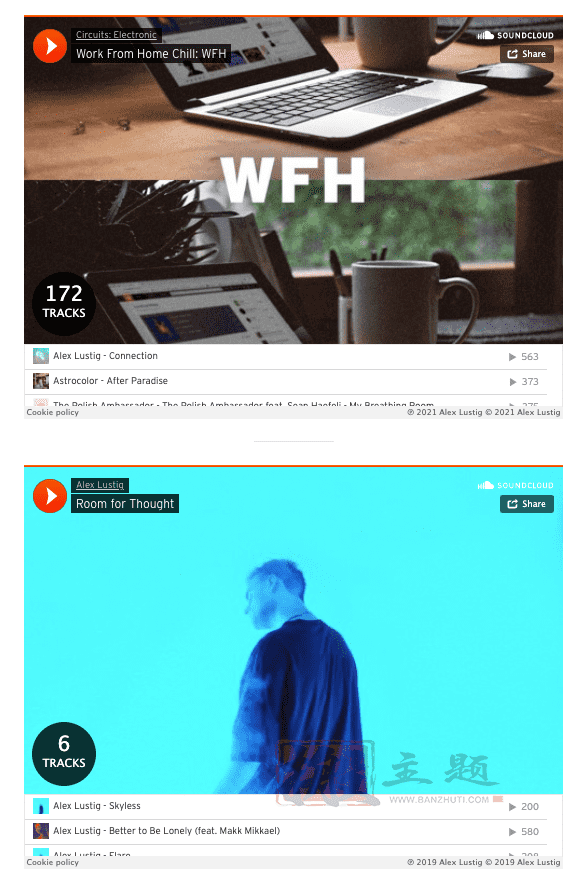
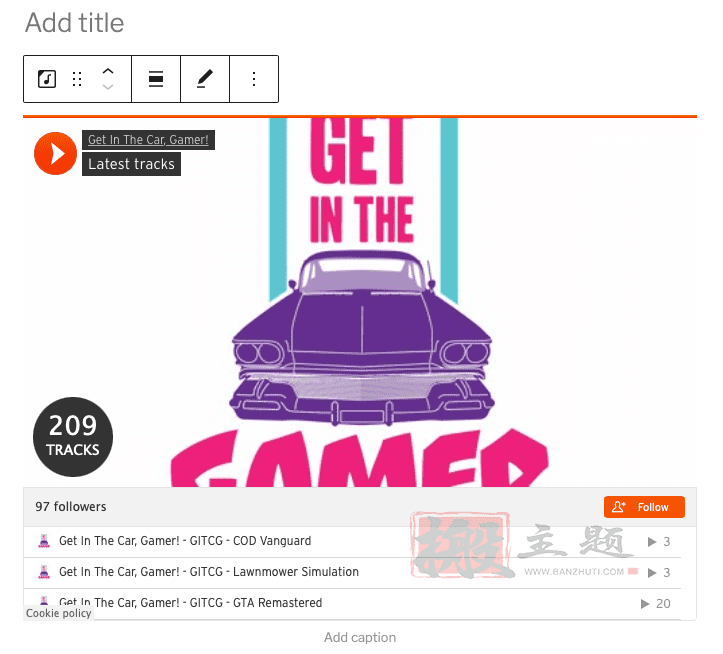
无论你添加的是一张专辑还是一个播放列表,结果基本上是一样的。专辑或播放列表的封面会显示在嵌入链接的主要部分,下面会有一个曲目列表,你可以滚动浏览。当你把鼠标悬停在曲目上并滚动时,主封面会变小,露出更多的曲目。在这个截图中,顶部嵌入的是一个播放列表,而底部嵌入的是一张专辑。

3、嵌入的错误信息
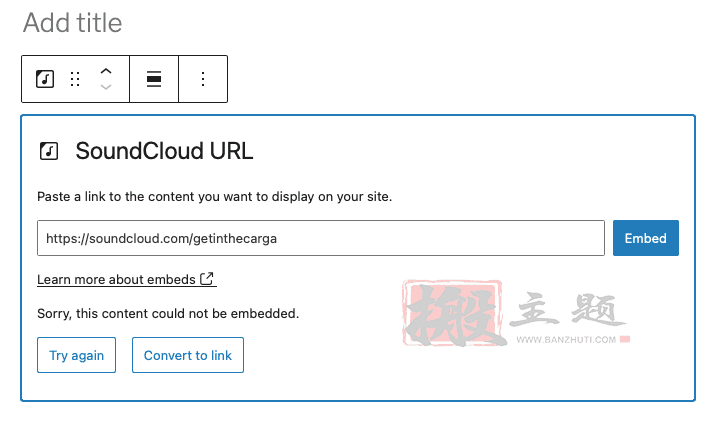
如果你输入的东西不是一个链接,是一个有问题的链接,或者是指向不能被嵌入的内容,你会得到一个错误信息,看起来像这样。

你可以再试一下这个链接,或者点击转换为链接,看看是否会有变化。如果这两个选项都不起作用,你可能不得不嵌入不同的内容。
二、SoundCloud嵌入块选项
有两个不同的区域,你会发现SoundCloud嵌入块的选项。沿着栏的顶部和右侧的侧边栏。让我们来看看它们是什么。
1、工具栏选项
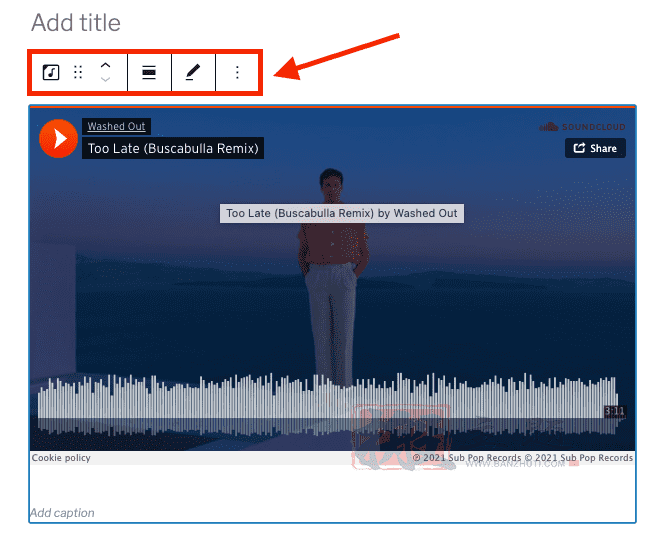
一旦你在嵌入块中添加了内容,点击它就会在顶部出现一个选项工具条。它看起来像这样。

从左到右,以下是这些图标的含义。
- 转化为:你可以把SoundCloud的嵌入块变成一个段落、一列或一组。唯一需要考虑的是组的选项,因为它可以让你改变块的背景颜色。如果你不关心这个,就不要管它–它的使用有点麻烦。
- 拖动:将鼠标悬停在拖动图标上,你的光标会变成一只小手。左键单击并将嵌入块拖到你想在页面上放置的地方。
- 上移和下移:向上箭头将把块向上移动一个空间,向下箭头将把它向下移动一个空间。
- 改变对齐方式:将嵌入块向左、向中或向右对齐。向左或向右对齐将使它变小。根据你的主题,你也可能有全宽和宽宽的选项,这可能使嵌入块变大。
- 编辑URL:替换SoundCloud的URL以嵌入不同的专辑、播放列表或曲目。
- 选项:最后一个图标会弹出一个带有额外选项的下拉菜单。
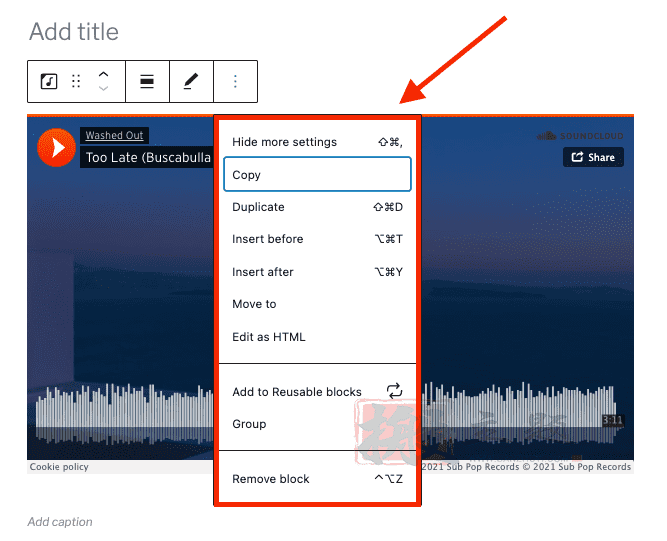
更多选项菜单

该选项下拉有几个易于理解的选项。从上到下,它们如下。
- 隐藏更多设置:隐藏(或显示)右侧的设置侧栏。
- 复制:复制该区块并将其粘贴到你喜欢的地方。
- 重复:复制该区块,这将使其在原始区块的正下方形成一个副本。
- 之前插入:在所选区块之前添加一个区块。
- 之后插入:在所选块的后面添加一个块。
- 移至:这将显示一个蓝条,你可以用键盘上的箭头按钮在页面上移动它。一旦你把它放在你想要的地方,点击Enter/Return来移动嵌入块到那个地方。
- 作为HTML编辑:编辑该块的HTML代码。
- 添加到可重复使用的区块:将选定的块添加到你的可重复使用的块列表中。这让你可以很容易地把它添加到另一个文章或页面,或添加到当前文章或页面的另一个部分。
- 组:就像上面提到的分组选项一样,这可以让你改变区块的背景颜色。
- 删除区块:从页面上删除该区块。
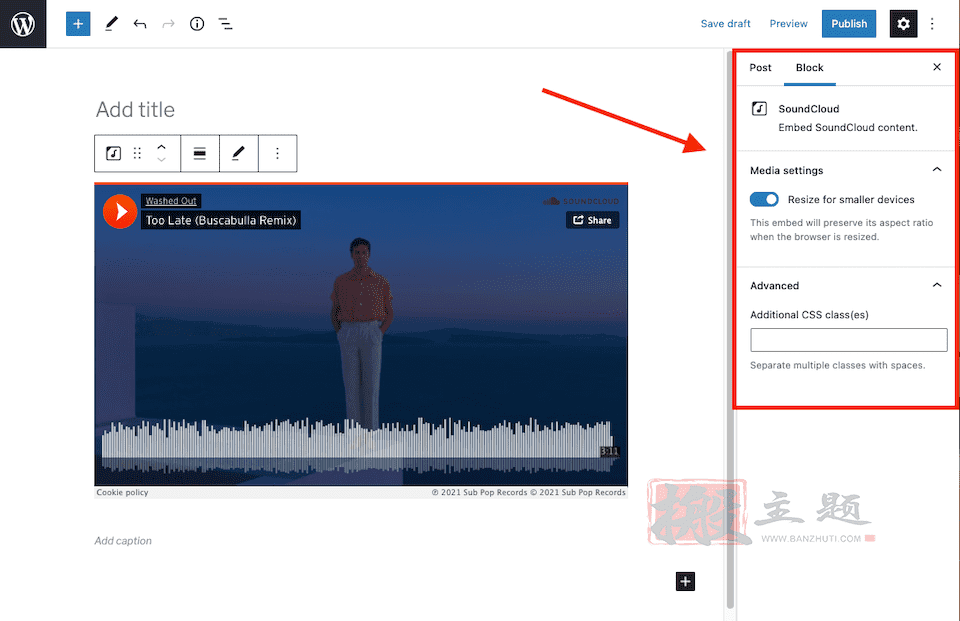
2、侧边栏选项

右侧边栏有两个设置。媒体设置和高级。让我们来看看它们。
媒体设置
如果你在媒体设置部分切换到为小设备调整大小,嵌入块将根据屏幕的大小自动调整大小。这对在移动设备上查看你的内容的人来说特别重要,所以启用这个选项是一个好主意。
高级
在 “高级 “部分,你可以为选定的块添加一个CSS块。这意味着你可以按照自己的意愿定制和设计该块(如果你知道CSS的话)。
三、有效使用SoundCloud嵌入块的最佳做法和技巧
1、快速添加嵌入式内容
如果你知道你想要嵌入SoundCloud内容的确切位置,你可以简单地将URL粘贴到页面上。一个SoundCloud嵌入块将自动为你创建,所有的选项与你手动添加该块相同。
2、使用经典编辑器嵌入SoundCloud内容
如果你喜欢用WordPress的经典编辑器工作,你仍然可以嵌入SoundCloud的内容。你只需在文章或页面的任何地方复制和粘贴你想要的链接。这将自动嵌入该内容。然而,你不会有像Gutenberg块那样的工具栏选项。
3、使用嵌入代码进行不同的自定义
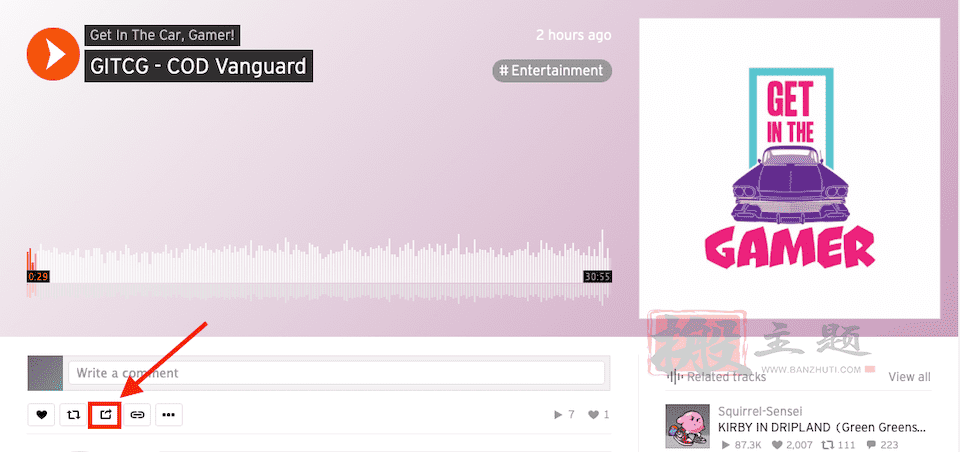
另一种在WordPress上嵌入SoundCloud内容的方法是使用嵌入代码。进入你想嵌入的SoundCloud内容,并点击分享按钮。

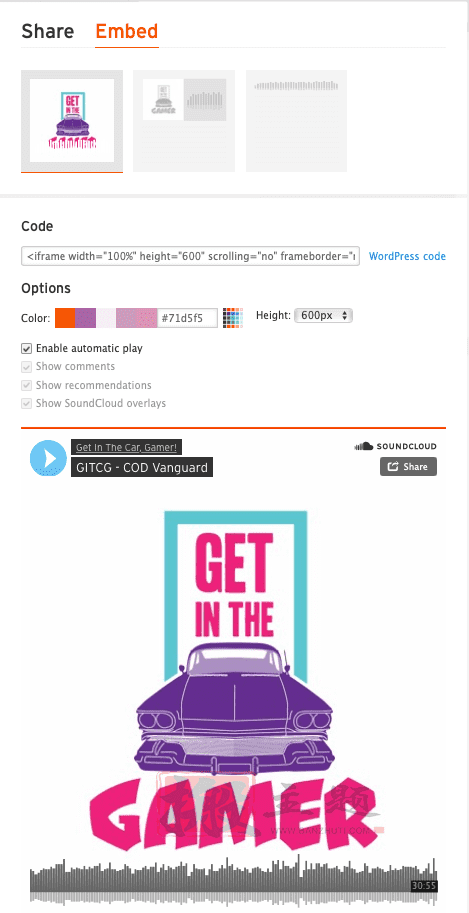
在弹出式窗口上,你可以对嵌入内容的外观进行修改。在这个例子中,我把播放/暂停按钮改为浅蓝色,并调整了嵌入框的高度。

当你完成后,复制嵌入代码,然后把它粘贴到WordPress的一个HTML块中。当你预览页面时,你就能看到内容是什么样子的。
四、关于SoundCloud嵌入块的常见问题
1、SoundCloud只有音乐吗?
没有!没有 SoundCloud也有播客。嵌入播客与嵌入音乐曲目是一样的。复制URL,然后把它粘贴到嵌入框中。你可以嵌入一集,或者如果你想展示播客的全部内容,去SoundCloud上的主页,然后复制/粘贴URL。

2、可以在SoundCloud嵌入块中添加多首曲目吗?
如果你有几首歌曲或播客集,你想在你的WordPress网站上展示,你可以创建你自己的播放列表,然后嵌入它。要知道,每个曲目的隐私设置将被延续,即使你把播放列表公开(为了嵌入它,你需要这样做)。这意味着,如果你把私人曲目添加到公开的播放列表中,该曲目将仍然是私人的。
https://help.soundcloud.com/hc/en-us/articles/115003449787-Creating-and-adding-tracks-to-a-playlist
3、可以选择SoundCloud曲目开始播放的位置吗?
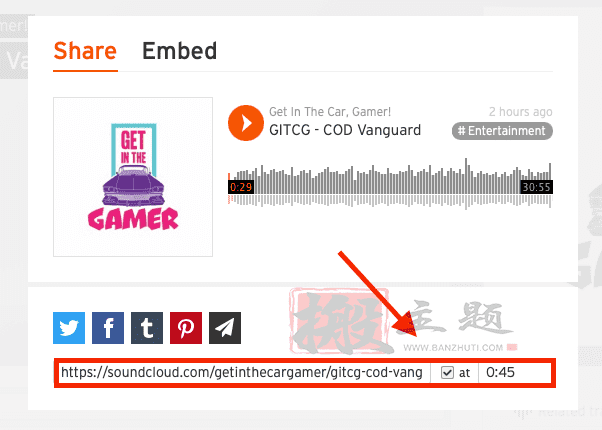
不幸的是,没有。当你点击SoundCloud内容上的分享按钮时,会弹出一个窗口。在底部有一个开始播放曲目的选项。然而,当你复制和粘贴相关链接到嵌入块时,它实际上不会在该部分开始播放轨道。我们尝试了几种不同的方法,但没有成功。

五、结束总结
将音乐或播客与你的WordPress网站整合,可以使体验更有价值,提高参与度。如果你有自己的内容,或者你想分享别人的内容,SoundCloud嵌入块是最简单的方法,可以有最多的定制和布局选项。你可以将专辑、播放列表、播客或音乐曲目添加到你的WordPress网站上,让访问者聆听,而不会被重定向到其他地方。如果他们想探索更多,他们可以轻松地点击到SoundCloud上的内容。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!