9个最好的WordPress网站排版插件介绍
好的排版对WordPress网站至关重要,一般来说排版包括字体、布局、落款、图标,以及更多。这方面的大部分工作…
好的排版对WordPress网站至关重要,一般来说排版包括字体、布局、落款、图标,以及更多。这方面的大部分工作现在都可以用默认的Gutenberg来完成,但字样仍然是一个插件可以发挥重大作用的领域。在这篇文章中,搬主题将介绍一下9个最好的WordPress网站排版插件。
1. Divi Builder Plugin

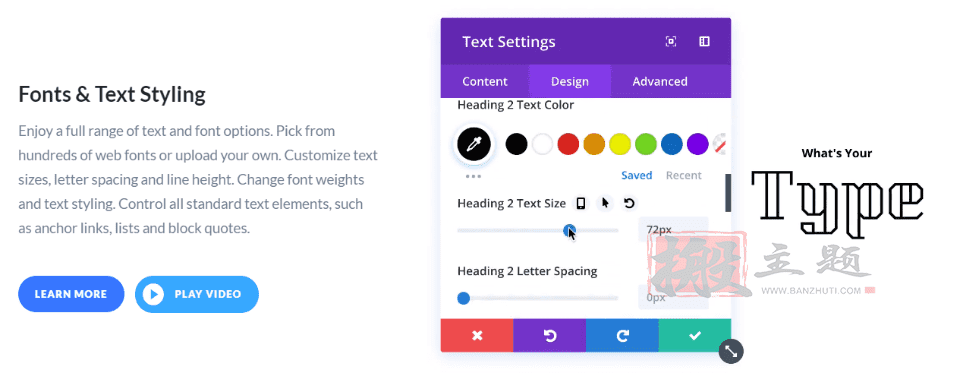
Divi Builder插件将Divi Builder添加到任何WordPress主题。它包括800种谷歌字体,你可以添加你的谷歌API密钥来自动获得新字体。你也可以上传更多。尽管Divi插件所做的不仅仅是排版,但由于它所拥有的排版功能之多,即使你没有完全利用Divi Builder,它也是一个不错的选择。在Divi主题中也有排版选项。

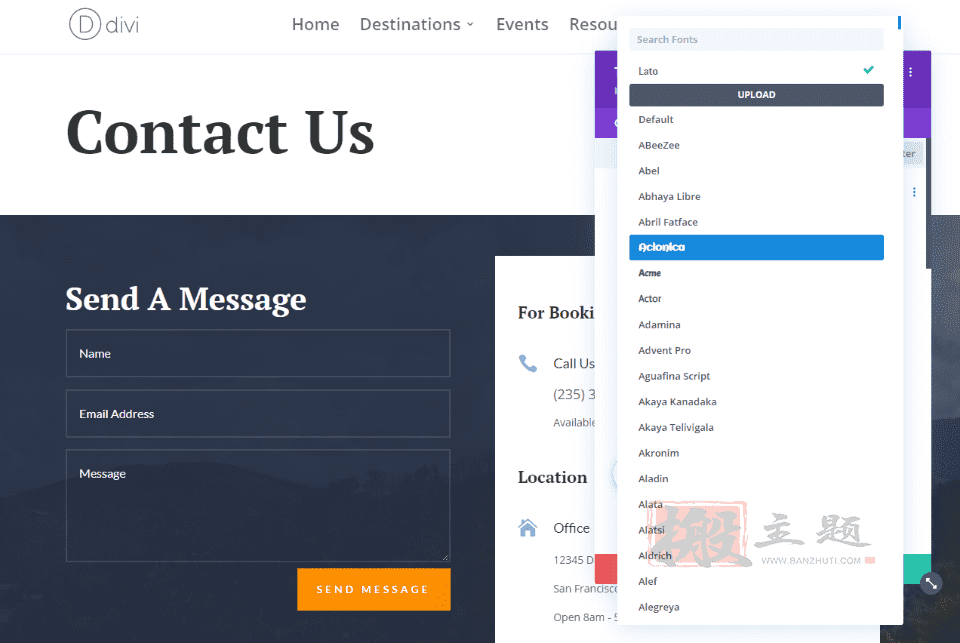
在任何包括文本的模块中搜索字体,并看到每种字体的预览。最近使用的字体位于顶部,因此很容易找到。

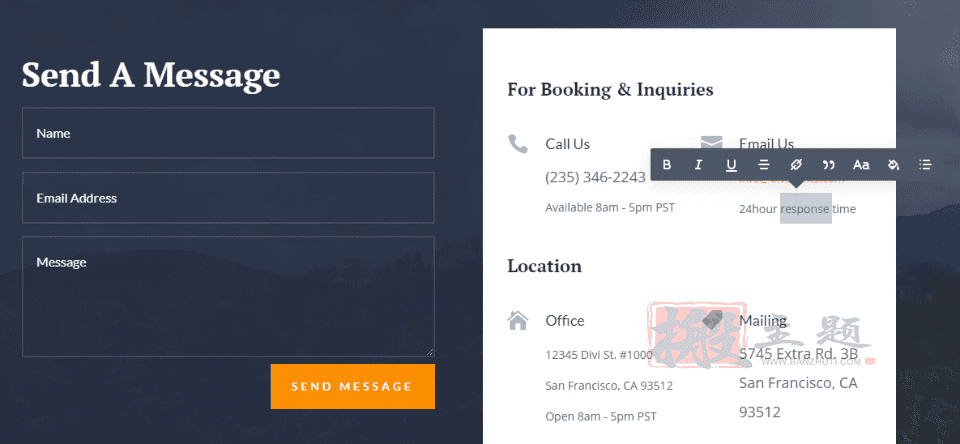
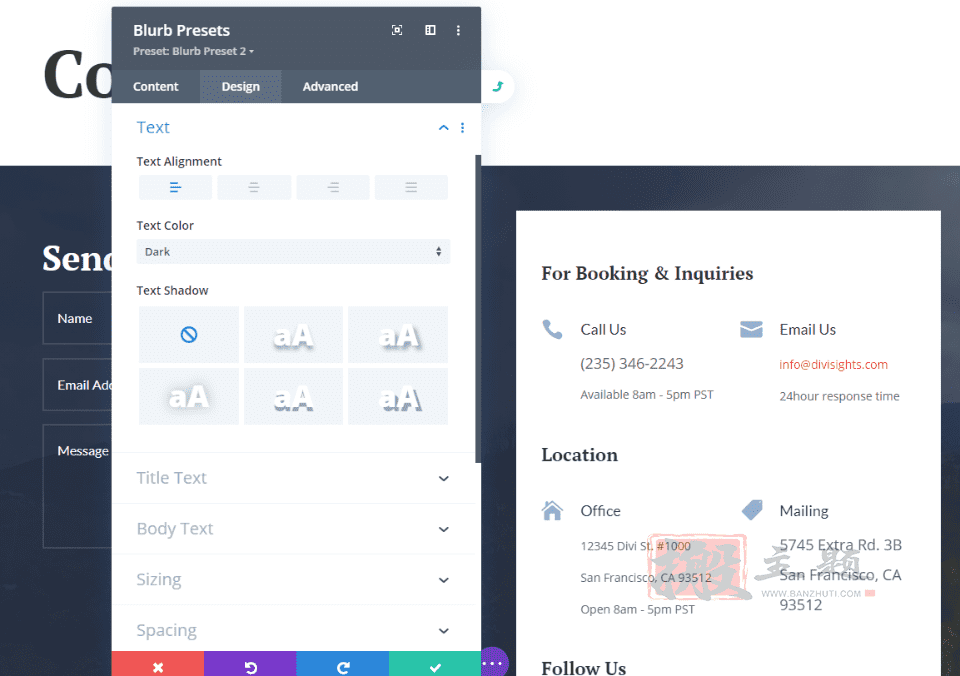
字体是完全可样式化的。内联或模块设置中的样式。为每个模块独立定制每个标题的尺寸。

将样式设置为全局,只需点击几下就可以将其扩展到其他模块。
主要特点:
- 字体和文本样式。
- 创建全局样式。
- 为桌面、平板和手机独立调整字体。
- 分别测试你的排版选择。
- 应用前预览样式。
- 扩展样式。
- 复制和粘贴样式。
- 颜色管理器。
- 查找和替换样式。
- 文本阴影。
价格:每年89美元,终身249美元
当然,可以直接在本站下载相应的Divi主题,自带排版插件

Divi主题完美汉化中文最新版|WordPress最强自定义设计主题模板(含API密钥可更新)
¥39.99
数量:973 销量:26
立即购买
2. Use Any Font

Use Any Font是WordPress的一个简单的排版插件,允许你上传新字体。

在设置屏幕内上传新字体。你也可以添加预定义的字体。

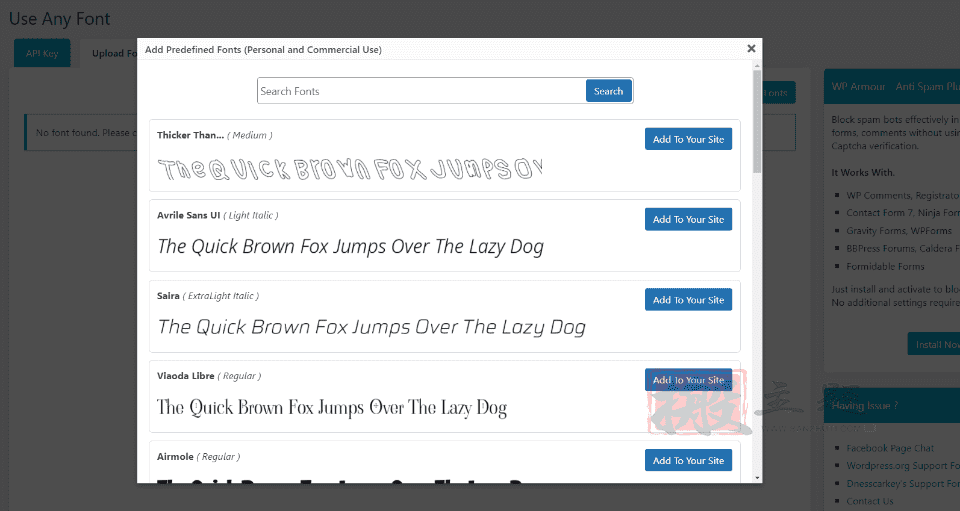
选择预定义字体会打开一个模式,在那里你可以搜索和选择任何你想要的字体。它提供了一个预览,所以你知道你得到的是什么。这里有近24,000种供个人和商业使用的选择。

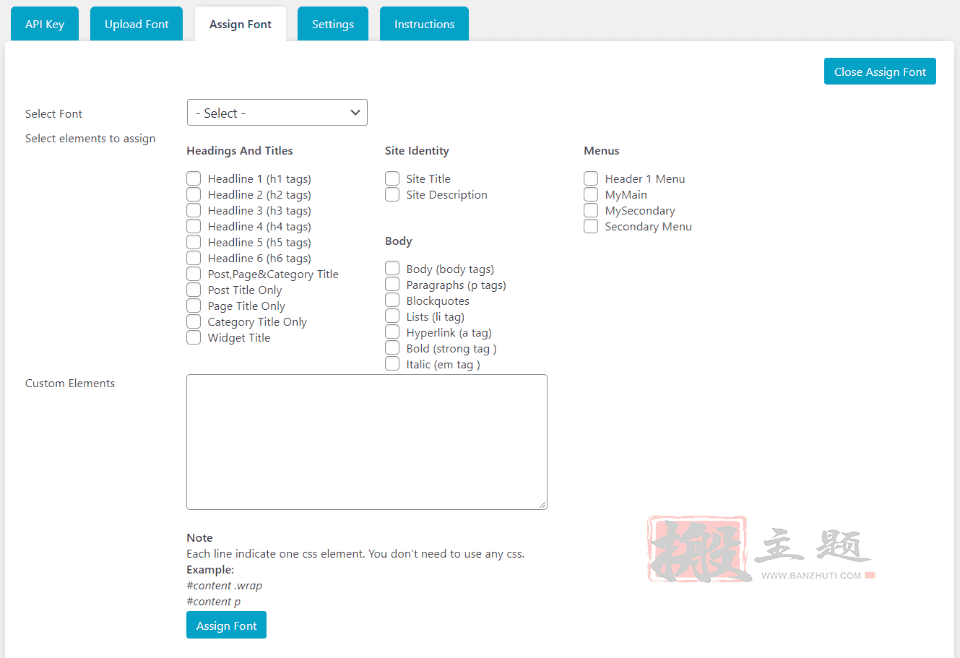
从设置屏幕为任何元素指定字体。你还可以添加自定义元素。
主要特点:
- 为任何元素指定字体。
- 指派给自定义元素。
- 上传新字体。
- 近24,000种预定义字体。
- 专业版增加了多种字体的上传。
价格:免费,专业版起价为9.99美元
3. Advanced Editor Tools

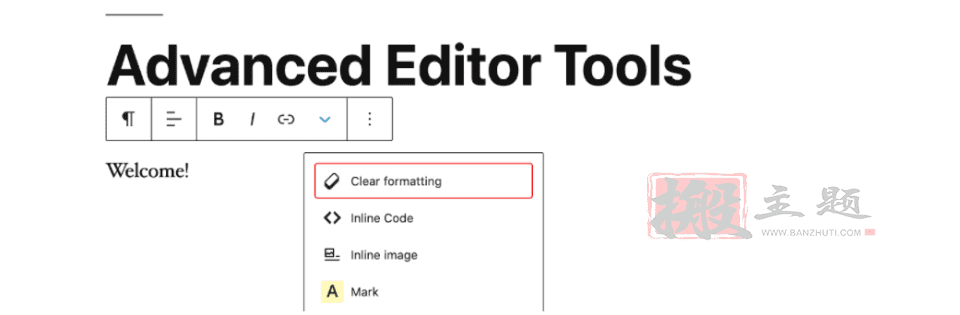
Advanced Editor Tools同时适用于古腾堡和经典编辑器。它增加了很多排版选项,并让你在经典块和经典编辑器中自定义经典编辑器的工具栏。它为古腾堡增加了一个新的段落块。如果你想的话,你也可以用经典编辑器来取代区块编辑器。

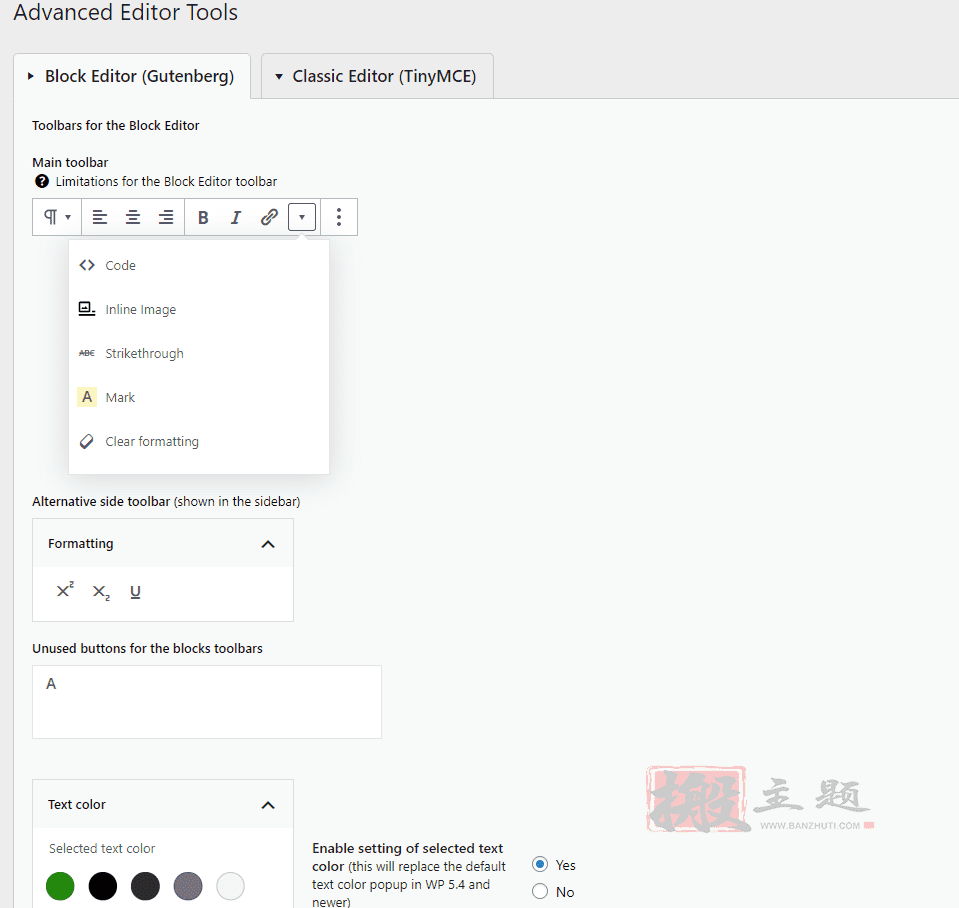
古腾堡的设置包括块状编辑器的工具条、经典段落和经典块,工具条的未使用按钮,以及大量的选项。这些设置侧重于排版,允许你定制你想要的确切功能。

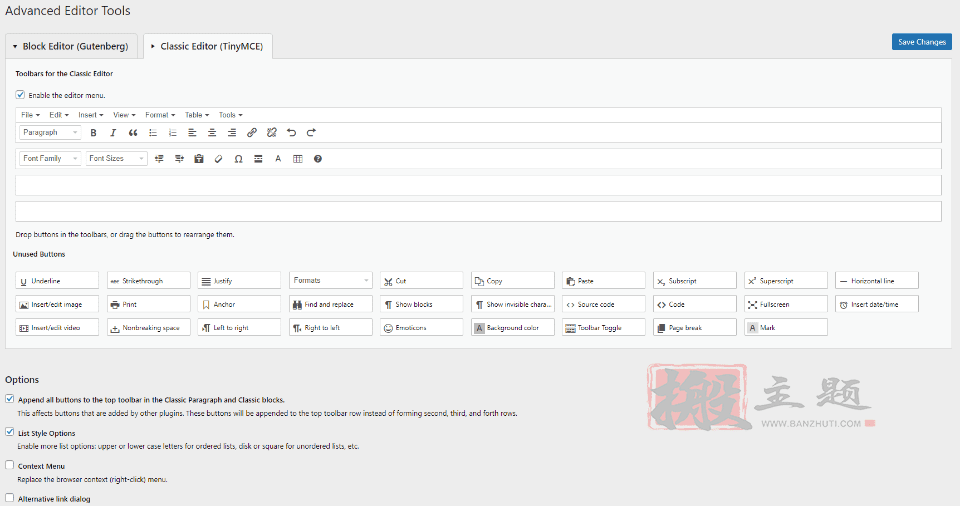
你也可以用同样的工具条、不用的按钮和选项来定制经典编辑器。
主要特点:
- 为Gutenberg和经典编辑器增加了排版选项。
- 自定义工具条。
- 调整文本颜色。
- 为Gutenberg添加一个段落块。
- 用经典编辑器取代块状编辑器。
价格:免费
4. Google Fonts Typography

Google Fonts Typography为主题定制器增加了一个新的菜单,有基本和高级设置。从998种谷歌字体中选择,并将它们应用于你网站的特定元素。你可以预览字体,这样你就可以在发布前知道它是什么样子。

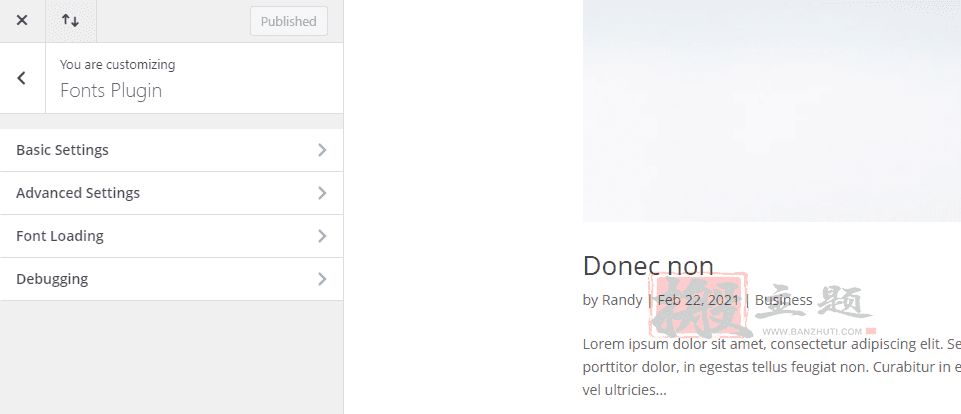
主题定制器中增加了一个新菜单,包括基本设置、高级设置、字体加载和调试工具。

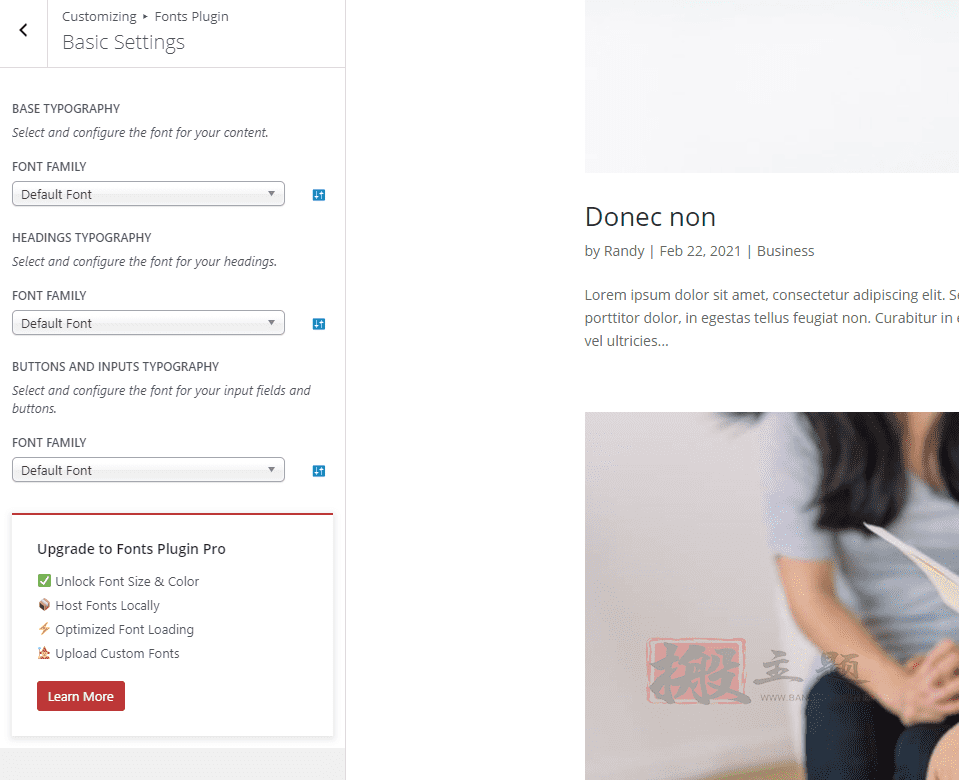
基本设置允许你为基本排版、标题和按钮选择字体家族。你还可以选择字体重量和样式。

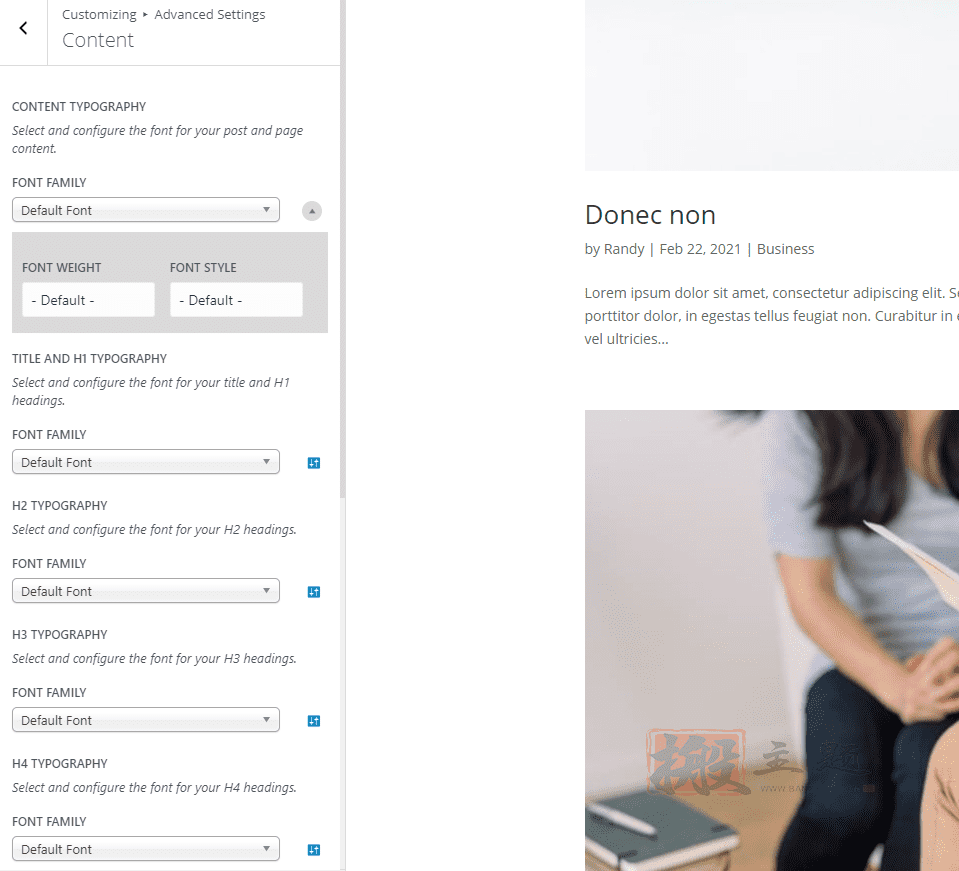
高级版仅为品牌、导航、内容、侧边栏、页脚和加载字体添加自定义设置。这个例子显示了内容设置。

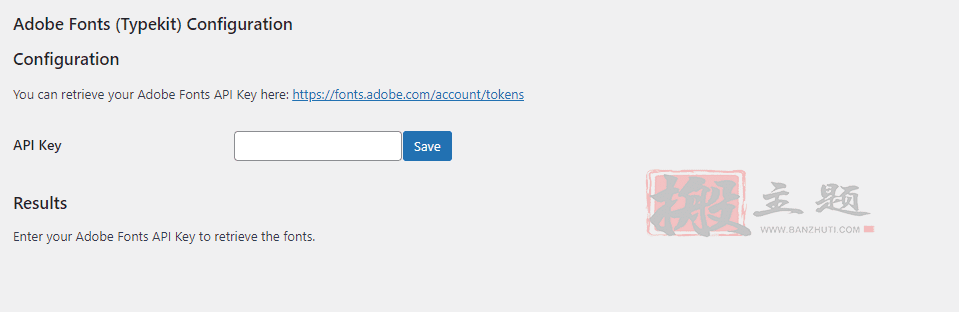
如果你有一个API密钥,你还可以添加Adobe字体。
主要特点:
- 使用了主题定制器。
- 包括基本和高级设置。
- 发布前可以预览。
- 专业版增加了字体大小和颜色,在本地托管,优化加载,并上传自定义字体。
- 添加Adobe字体。
价格:免费,专业版起价为59美元
5. Font Awesome

Font Awesome使你可以很容易地在你的内容中添加图标。你可以使用免费或专业的图标,并选择SVG或Web字体。图标可以从CDN或网络套件加载。图标可以用短代码或HTML添加到你的内容中。免费版本包括1600多个图标,而你可以用专业版本添加更多的图标。

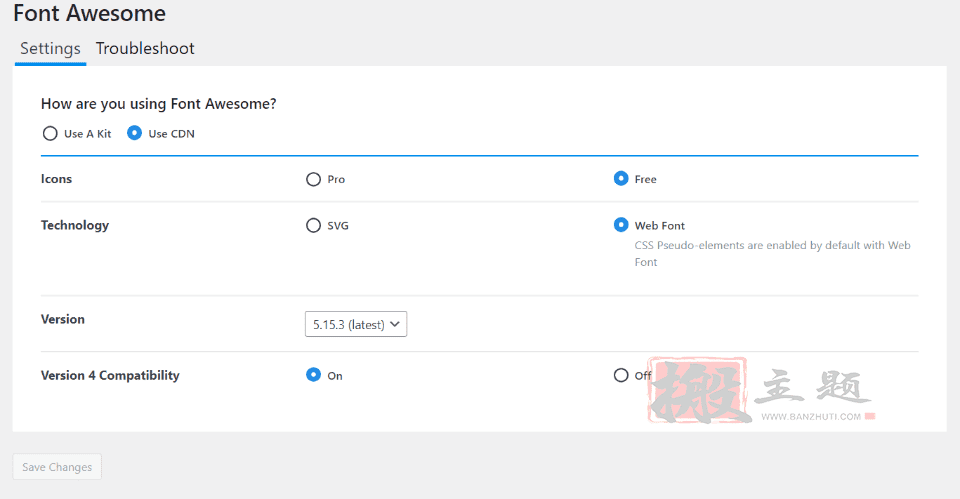
在设置屏幕上,你可以选择使用套件或CDN,专业或免费字体,以及SVG或Web字体。你还可以选择你想使用的版本和兼容性。

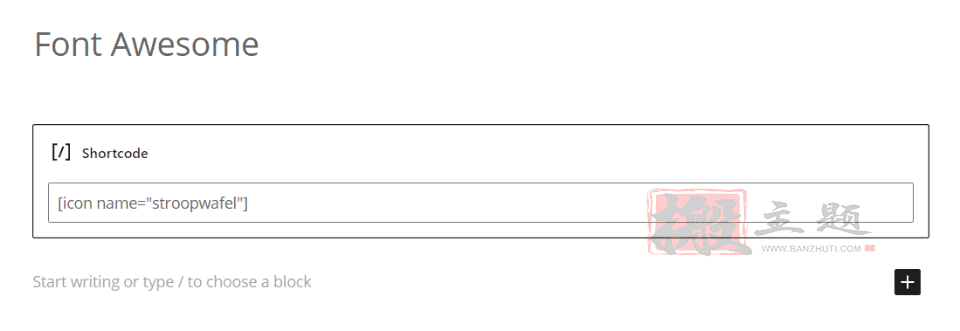
这个例子显示了Font Awesome图标被添加到我的内容中的短代码。

添加的图标现在出现在前端的内容中。
主要特点:
- 用短代码或HTML添加Font Awesome图标。
- 免费版有1600多个图标。
- 使用SVG或网络套件。
- 选择一个CDN或工具包。
- 专业版包括7800多个图标、4种风格、20个托管的专业套件、250个上传的图标,以及更多。
价格:免费,专业版为99美元
6. Styleguide

Styleguide是WordPress的一个简单的排版插件,允许你从主题定制器中选择字体和颜色。它包括前45种谷歌字体,你可以用代码添加更多。主题兼容性是有限的。它默认不与Divi合作。如果它不能与你的主题一起使用,你就必须用代码添加主题支持。他们包括一个代码的例子。

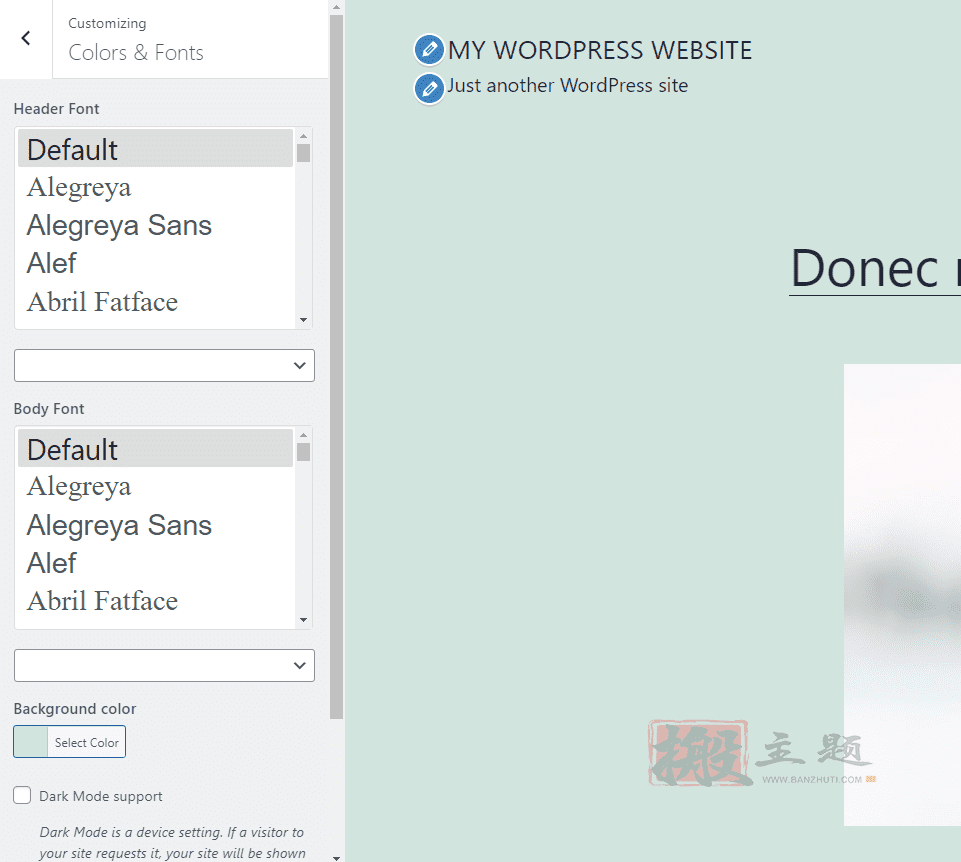
字体样式选项被添加到主题定制器中。设置包括标题字体、正文字体和背景颜色。它还有一个黑暗模式选项,在页面底部添加一个按钮。
主要特点:
- 在主题定制器中添加了字体样式。
- 为标题和正文独立选择字体。
- 黑暗模式。
- 用代码添加更多字体。
- 用代码添加主题兼容性。
价格:免费
7. Page Title Splitter

Page Title Splitter让你为你的标题设置断点,以确定它们将在哪里分割。这对小屏幕特别有帮助。它与经典编辑器一起使用,并给你一个简单的栏来放置断点。点击图标即可打开该栏。然后,断点将被放置在你点击标题的地方。

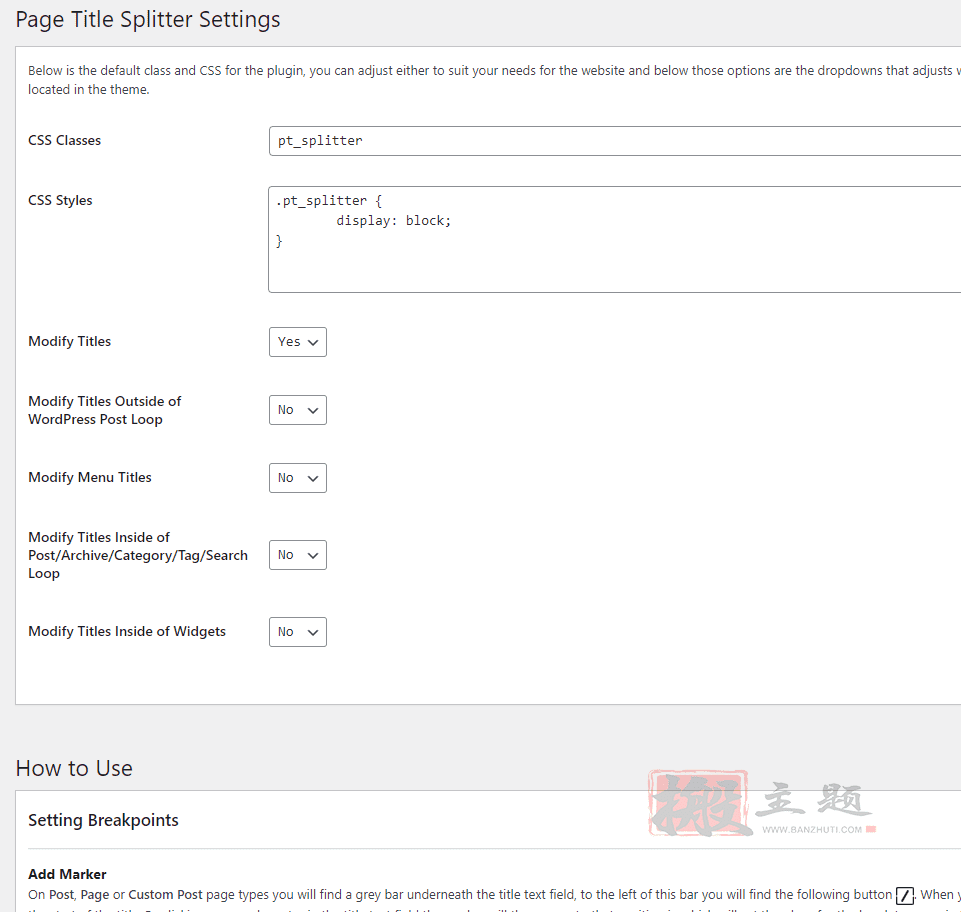
该设置允许你添加CSS类和样式,并选择修改标题、菜单标题、小部件标题等。它提供了如何使用的详细说明。

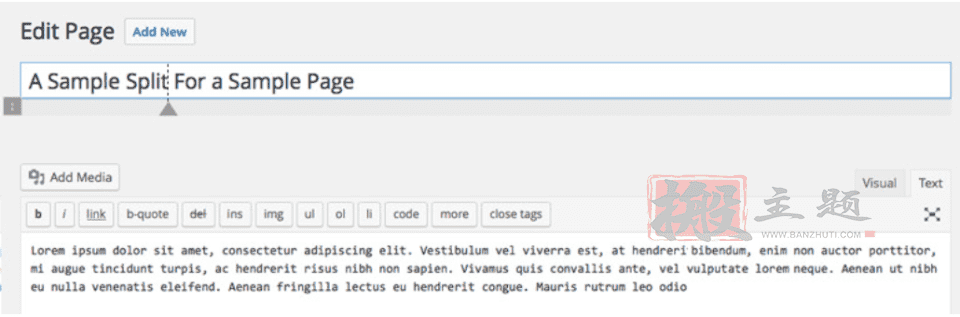
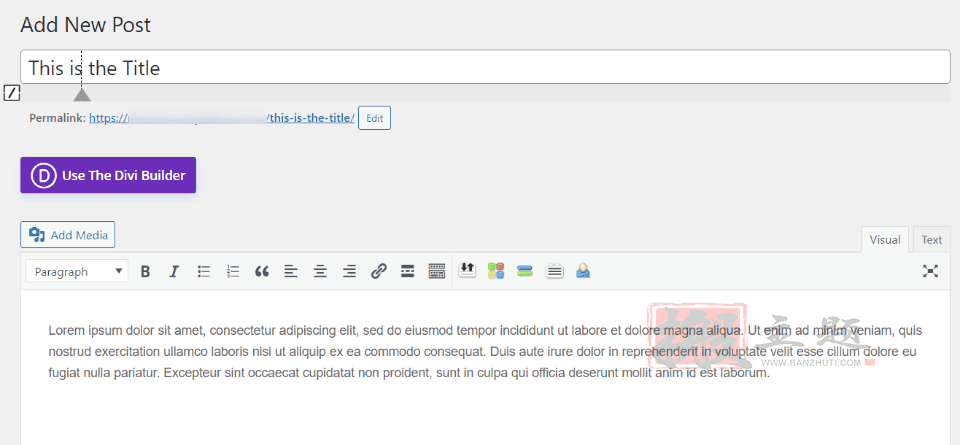
这是创建的一篇样本文章的断点。我设置了一个,但你可以设置多个标记,在多个地方断开标题。

该断点在前端分割标题。这可以用来设计你的标题,使其具有通常所没有的独特布局。
主要特点:
- 为标题创建分界点。
- 与经典编辑器一起工作。
- 设置多个标记。
- 用CSS调整分界点。
价格:免费
8. Secondary Title

Secondary Title是WordPress的一个简单的排版插件,它与经典编辑器一起工作,在常规标题的同时显示另一个标题。它在标题字段上方添加了一个新的字段,并提供了设置,你可以自定义其外观和工作方式。它与文章类型、类别和特定的文章ID兼容。

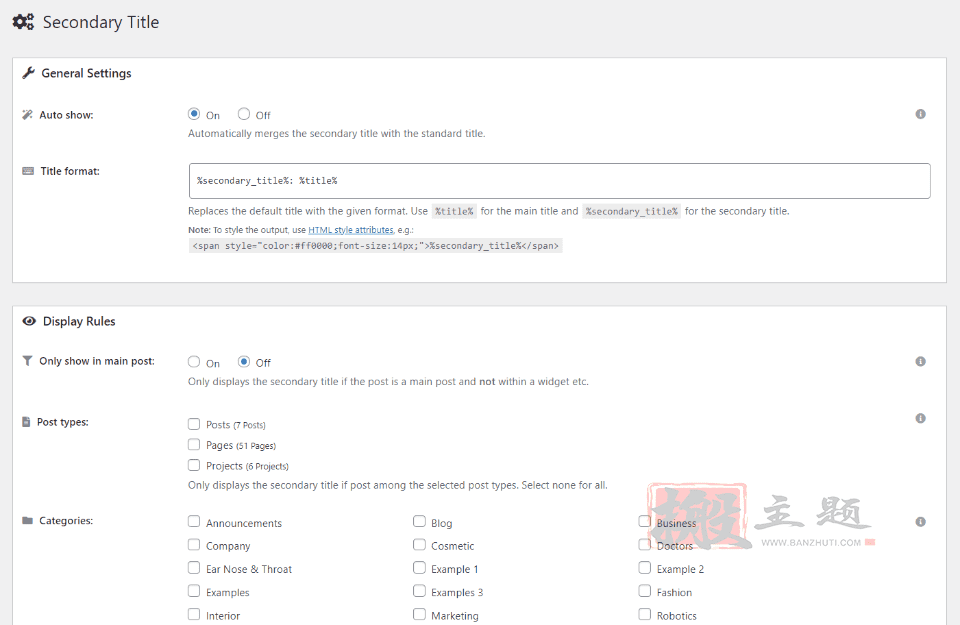
该设置允许你设置二级标题的格式并设置显示规则。为文章类型和类别设置规则。它提供了一个二级标题的预览,以便你可以调整它。

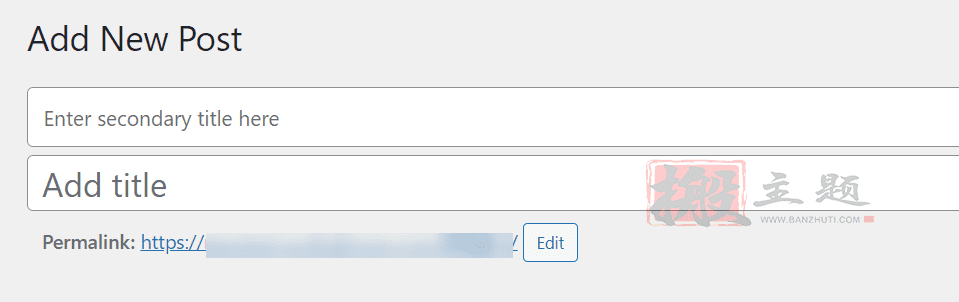
在标题上方增加了一个新的字段,你可以在那里输入二级标题。

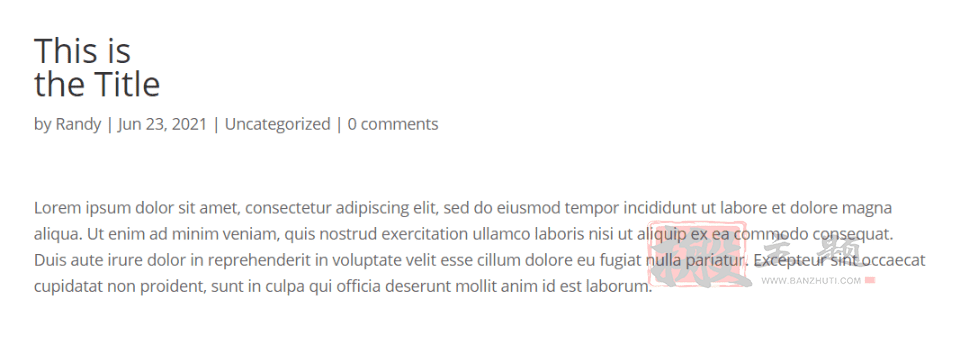
标题根据设置屏幕中选择的选项来显示。这些是默认设置。
主要特点:
- 在经典编辑器中增加了一个新的标题字段。
- 以任何方式调整标题设计。
- 选择使用二级标题的文章类型和类别。
价格:免费
9. Zeno Font Resizer

Zeno Font Resizer允许您的访问者在浏览您的网站时改变字体的大小。一个cookie会保留这些设置,因此他们不必在每次访问时都进行更改。您可以控制他们可以做出的选择、显示的图标、cookie的工作天数等等。

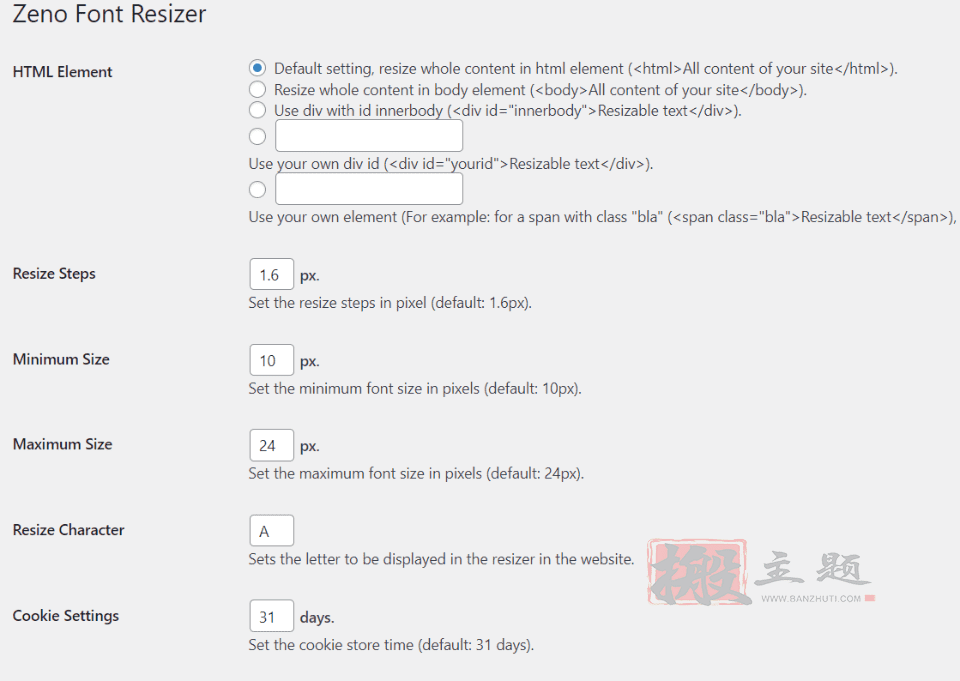
设置屏幕可以让你调整HTML、调整大小的步骤、最小和最大的尺寸、显示调整大小图标的字符,以及cookie设置。HTML让你选择调整大小的工作方式。

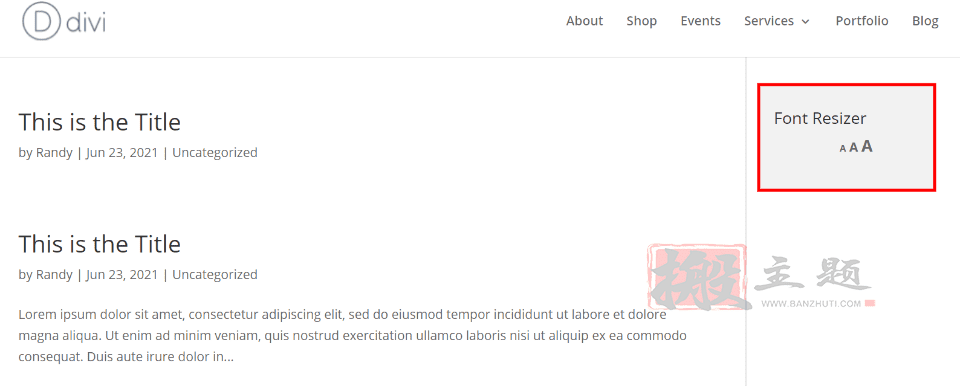
已经用小部件将调整器添加到侧边栏。
主要特点:
- 调整大小的步骤。
- 设置最小和最大尺寸。
- 选择字符。
- Cookie保存访问者的设置。
- 用代码或小部件来添加它。
价格:免费
最后总结
这就是搬主题对WordPress的最佳排版插件的看法。有很多好的选择,可以使你的网站排版脱颖而出,吸引读者的眼球。如果你正在寻找一个WordPress的排版插件,你肯定能在这个列表中找到符合你需求的东西。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!