Elementor插件详细使用设置2021年最新图文教程
不少用WordPress建站的小伙伴都使用Elementor的插件进行页面设计,它是市场上功能丰富、最容易使用…

不少用WordPress建站的小伙伴都使用Elementor的插件进行页面设计,它是市场上功能丰富、最容易使用的WordPress页面生成器之一。而且它是完全免费的,可以马上下载使用!之前搬主题就介绍过 Elementor的插件使用教程《WordPress插件之Elementor超详细使用图文教程》,但是也过了一段时间了,接下来搬主题再介绍一下Elementor插件详细使用设置2021年最新图文教程。
在这篇文章中,我们将介绍如何逐步使用Elementor,并介绍它的一些最佳功能。
一、开始使用Elementor
Elementor是一个流行的页面生成器,与Astra等轻量级WordPress主题搭配得很好。这个页面生成器允许你控制你的网站页面和文章的外观和布局的每一个方面,有几十个小工具通过一个干净的拖放界面增加功能。现在,请记住,Elementor本身不是一个WordPress主题–它是一个插件。这一点很重要,因为你仍然需要选择一个专门的主题来处理你网站的其他方面。
1、安装Elementor
一旦你安装了WordPress,并为你的网站选择了一个主题,你可以采取一些不同的途径来安装Elementor页面构建器。
方法一:Elementor的网站。
访问 Elementor 网站,获得 Elementor 的免费版本。在主页的顶部有一个下载按钮,很显眼。一旦你输入你的电子邮件,你的浏览器将自动下载ZIP文件。

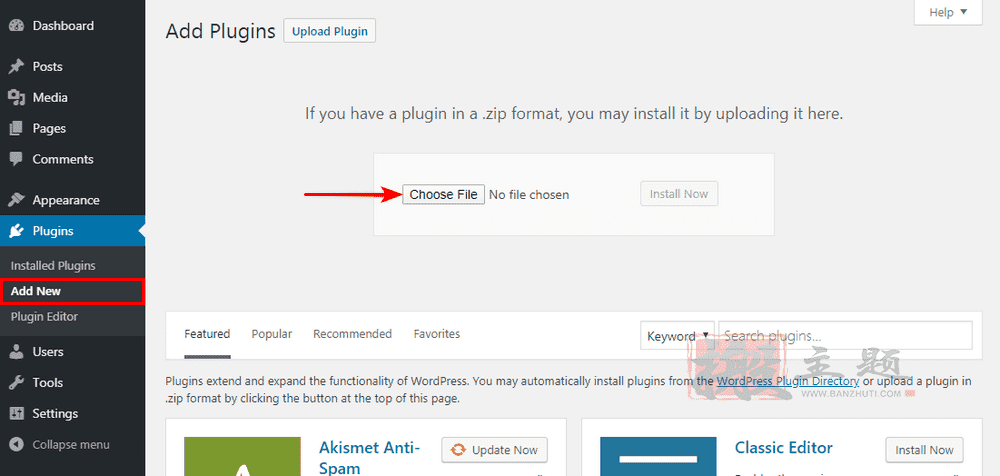
接下来,在你的WordPress网站的后端导航到插件部分,点击 “添加新的”,并通过顶部的 “上传插件 “按钮将.ZIP文件上传到你的网站。

一旦安装完毕,只需点击 “激活”,就可以开始使用了。
方法2:WordPress仪表板
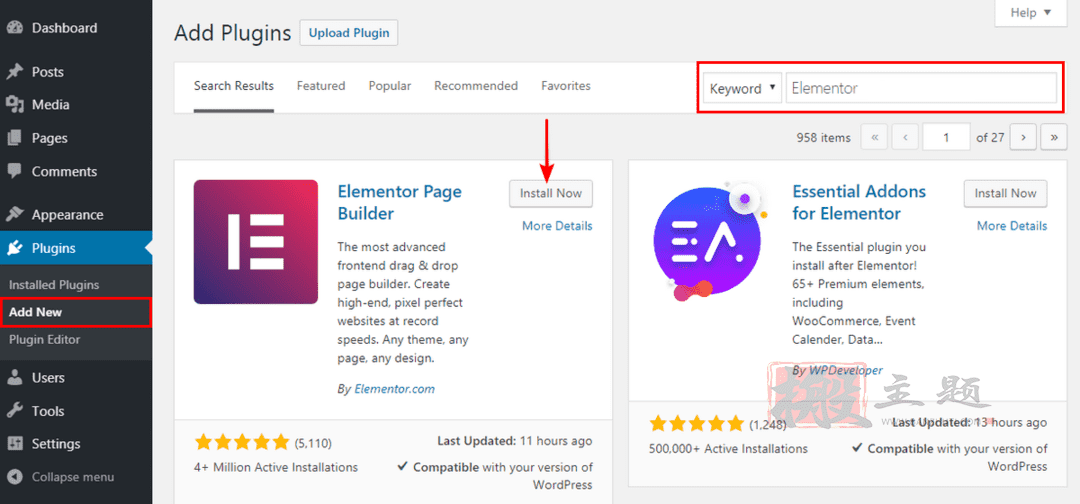
登录你的WordPress网站的后端,准备安装该插件,点击插件标签中的 “添加新 “按钮。要找到Elementor,只需在插件搜索栏中输入 “Elementor “一词。Elementor页面生成器应该作为第一个插件选项弹出,供你安装。

只要点击 “安装”,然后在下载后点击 “激活”。无论你选择哪种方法来安装 Elementor,从现在开始,你都可以在你的已安装插件列表中找到它–它也会在侧边菜单中拥有自己的条目。
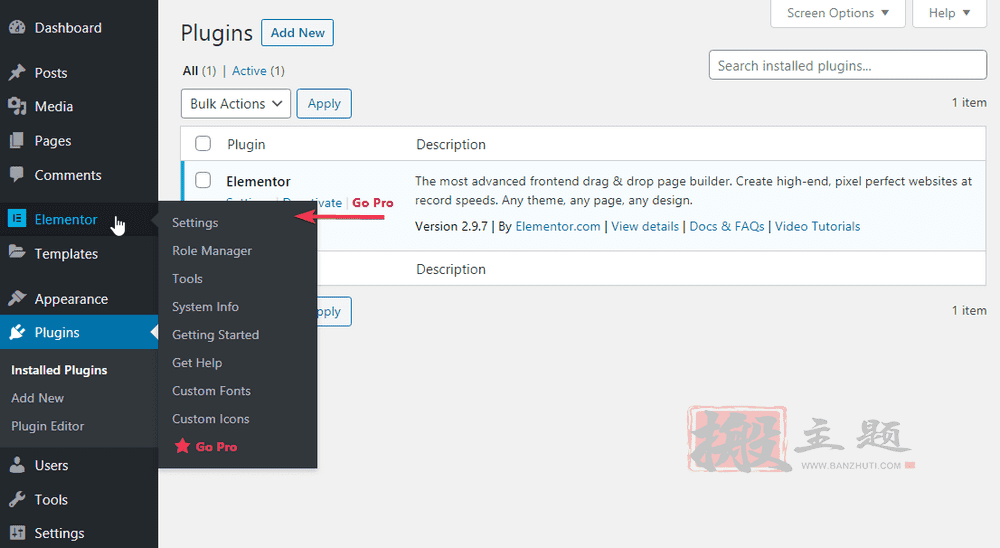
在该区域,你将能够调整该插件的设置。

然而,与许多插件不同的是,Elementor最大的功能发生在页面本身。这意味着你将在创建或编辑页面和文章时花费大部分时间使用 Elementor。
当然,搬主题本站还提供 Elementor Pro汉化中文版下载《Elementor Pro完美汉化中文版|页面拖动自定义设计WordPress插件介绍》
二、探索 Elementor 选项
我们很快就会看到用 Elementor 构建我们自己的页面和模板,但首先,让我们看看 Elementor 有哪些选项。任何页面生成器最重要的功能之一是易用性。幸运的是,Elementor是我们曾经使用过的最简单的页面构建器之一。它是一个前端编辑器,这意味着你可以在工作中准确地看到页面的样子。
一旦你习惯了在页面上拖动小部件和在侧边栏上调整属性的工作流程,你就会发现它是最直观的了。你在Elementor中找到的大多数定制选项都是基于插件中的小工具。
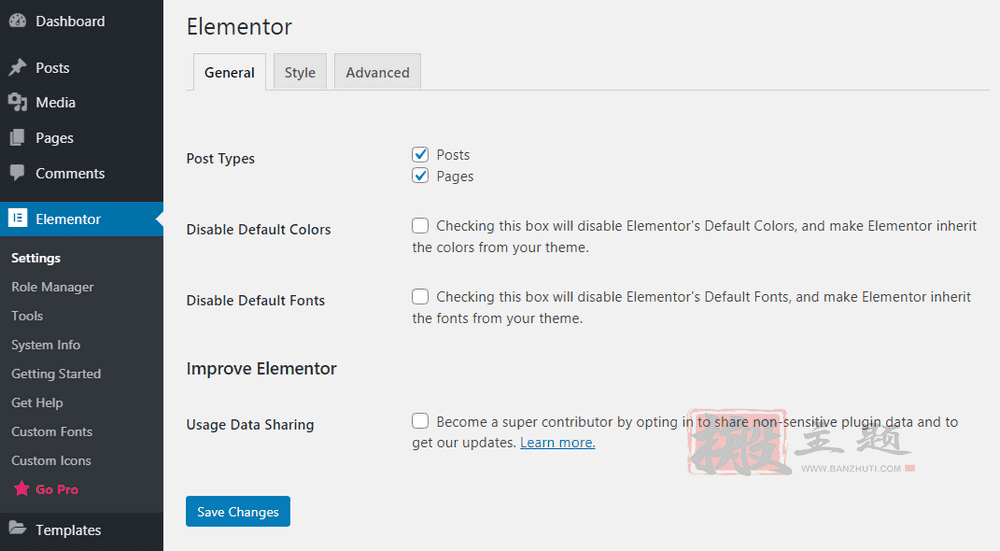
1、Elementor设置
Elementor有一些顶级的设置,你可以直接在插件中找到。这允许你做一些事情,如检查Elementor适用于哪些类型的文章,设置默认字体和间距,以及调整响应性设置。

Elementor中还有一个方便的角色管理功能,让你对哪些类型的用户可以访问编辑器进行分类(注意:这只是Elementor Pro中的一个功能)。
2、包括哪些小工具?
总的来说,Elementor是基于一个拖放式编辑器,可以容纳章节、栏目和小工具。
该系统分为以下几个部分:
- Sections–列和小工具的容器。
- Columns- 包含小工具的部分。
- Widgets – 页面上的单个元素。

这些小部件是简单的内容类别,允许你定制你的网页。在Elementor的免费版本中,你可以获得基本元素。
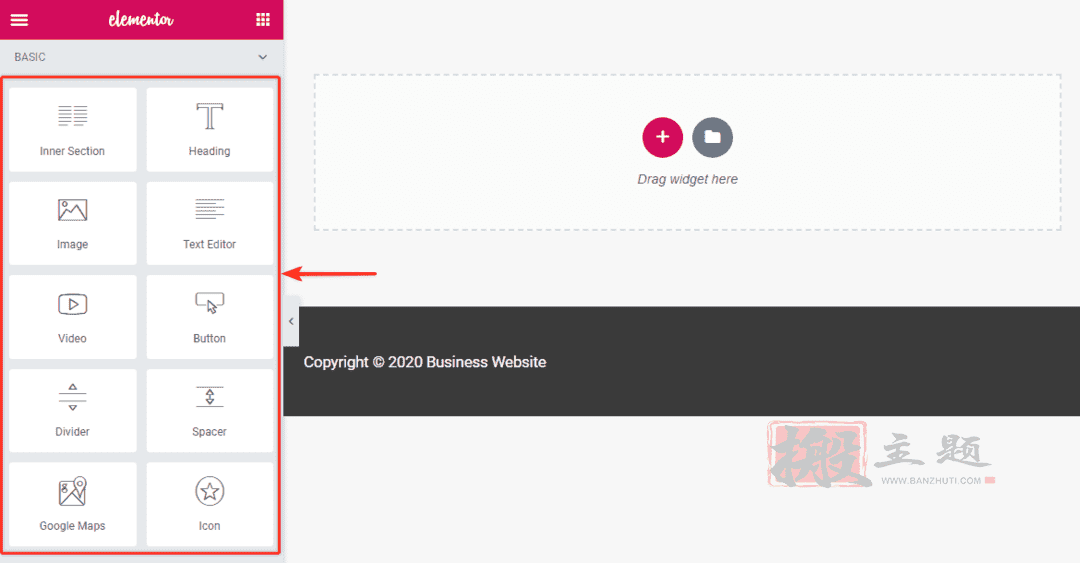
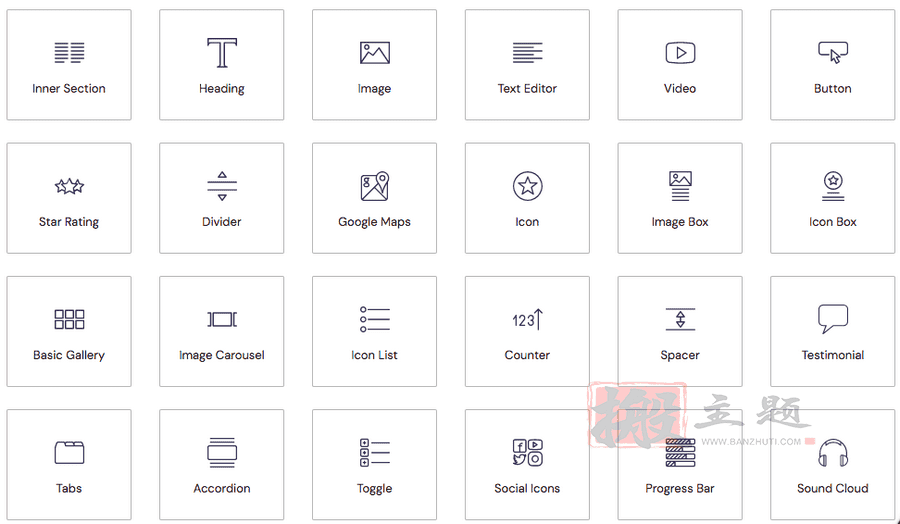
下面是你会经常使用的几个基本部件的快速列表:
- 标题
- 图片
- 文本编辑器
- 视频
- 按钮
- 分割器
- 图标
- 间隔符
- 谷歌地图
你可以得到近30个核心元素,为你提供制作一个功能性网页所需的一切。只需将一个元素的实例拖到主页面,并根据你的需要进行定制。如果这些基本元素还不够,可以通过升级到Elementor Pro来获得额外的小工具。
然而,我们认为,你在专业版中能做的大部分事情在免费版中也能做到–只是需要更长的时间。你是否需要专业版中的高级小工具,取决于你自己。
以下是 Elementor Pro 中的几十个部件的快速样本:
- 投资组合
- 表格
- 翻页框
- 价格表
- 块状引言
- 行动呼吁
这些专业元素将有助于使您的网站看起来更光滑、更专业,同时也是为了支持电子商务工作,包括与WooCommerce的深度整合。
最后,Elementor确实支持第三方小工具。你可以找到大量的第三方 Elementor 附加组件,进一步扩展你的可用部件,甚至可以利用 Elementor 的开发资源开发你自己的部件
不确定你是否要添加额外的部件?
虽然在你的网站上拥有所有你想做的事情的小工具是很方便的,但这并不是绝对必要的。还有无数免费的第三方WordPress插件可以与Elementor和你的WordPress主题配合得很好。
三、Elementor免费版与Elementor专业版的对比
如果你想要一个复杂的免费页面生成器,而且比许多付费选项功能更全面,那么Elementor是一个不错的选择尽管如此,Elementor Pro确实增加了几个理想的功能,以加快你的工作流程,让你对网站的外观和功能有更多控制。增加的主题生成器、高级部件和全局元素都很受欢迎,但你肯定不需要它们来制作一个伟大的网站。
1、Elementor功能对比表
以下是对Elementor Free和Elementor Pro之间主要区别的快速对比
| Elementor Free | Elementor Pro | |
| 价格 | 免费 | 每个站点每年49美元起。 |
| 小工具的数量 | 25+ | 50+ |
| 页面构建器 | ✓ | ✓ |
| 主题构建器 | X | ✓ |
| 包含24/7支持 | X | ✓ |
| 动态内容 | X | ✓ |
| 专业模板和区块 | X | ✓ |
| 集成 | X | ✓ |
这是两个版本之间差异的一般对比,但你可以了解更多关于 Elementor Free vs Pro 的信息。
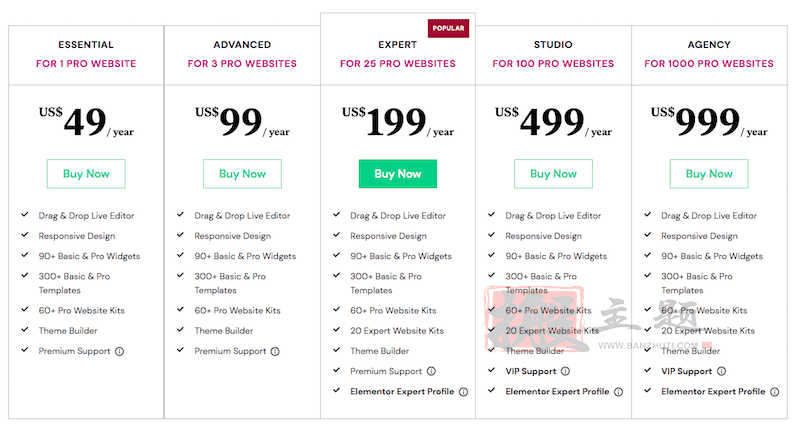
2、Elementor Pro价格
如果你正在考虑购买Elementor Pro的付费版本,你应该注意,这三种计划提供的功能是完全一样的!专业计划之间的唯一区别是你一次购买多少许可证。
专业版计划之间的唯一区别是您一次购买多少个许可证。

- 使用Essential,你可以得到一个网站的Elementor Pro,每年49美元。
- 使用高级版,您可以在3个网站上使用Elementor Pro,每年费用为99美元。
- 使用专家版,您可以在25个网站上使用Elementor Pro,每年费用为199美元。
- 使用Studio,您可以在100个网站上使用Elementor Pro,每年费用为499美元。
- 如果是代理,您可以在1000个网站上使用Elementor Pro,每年费用为999美元。
哪一个适合你?对于个人或小型团队来说,专家版无疑是最有价值的,只要你有可能在明年用Elementor Pro管理一个以上的网站。
你可以选择从Essential开始,如果你决定喜欢Elementor并想要更多的许可证,可以升级到Advanced或Expert。
当然,搬主题本站还提供 Elementor Pro汉化中文版下载《Elementor Pro完美汉化中文版|页面拖动自定义设计WordPress插件介绍》
四、如何使用Elementor的免费页面生成器
那么说了这么多,你准备好看看Elementor的操作了吗?
这个页面生成器适用于自定义文章类型,并有很多现成的模板可供选择,但在这篇文章中,让我们看看从头开始是什么样子。
第1步。创建新的文章或页面
进入你的WordPress网站的仪表板,点击文章或页面下的 “添加新内容”。在本教程中,我们将制作一个新的博客文章。
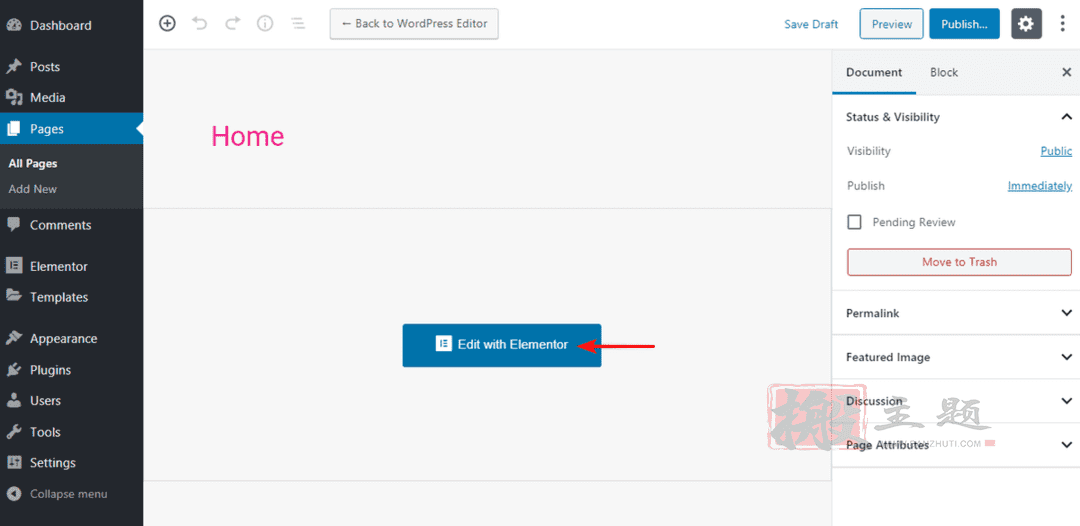
第二步。用Elementor编辑
一旦你到了这个界面,你可以选择用默认的WordPress编辑器来编辑页面。要使用Elementor,你应该点击 “用Elementor编辑 “按钮。

第3步。拖动元素到主页面
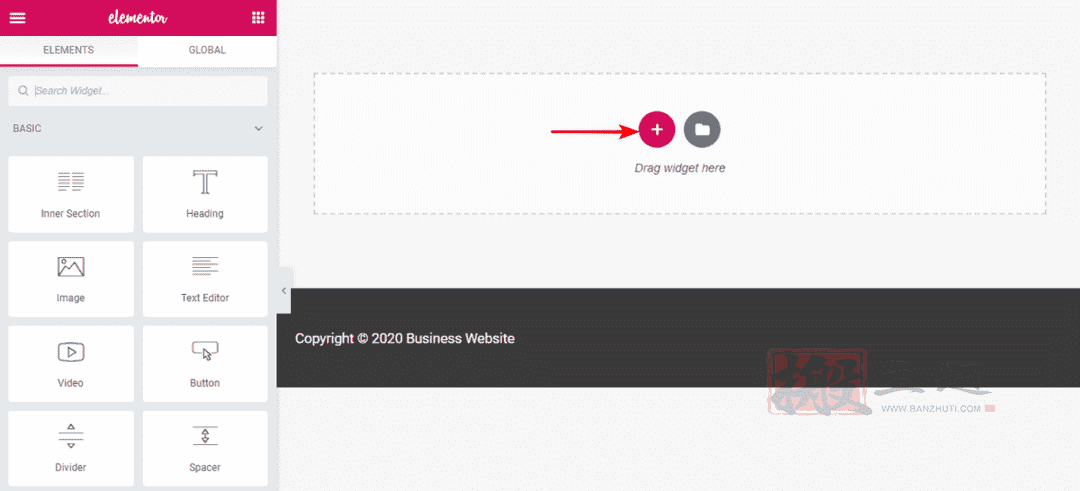
这个页面最初将是空的。从Elementor侧边栏中挑选并拖动元素。
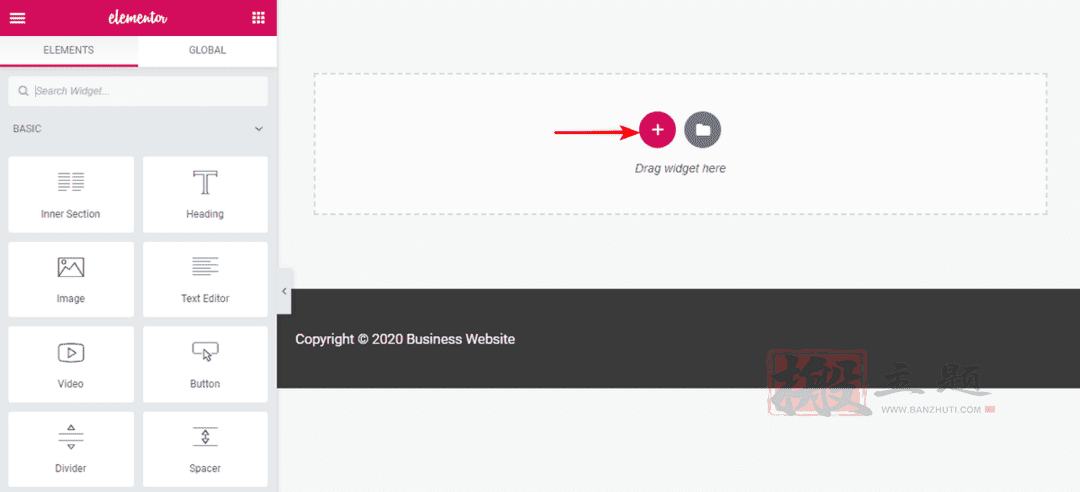
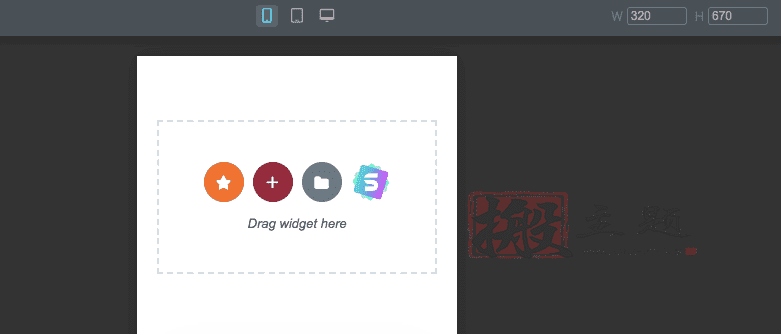
让我们为这个页面创建一个新的标题。你所要做的就是点击写有 “标题 “的方框,然后按住鼠标键,把它拖到页面上的小部件区域(写有 “把小部件拖到这里 “的地方)。
如果你不希望这个元素占据你页面的全部宽度(默认情况下是这样),你可以点击小的 “加-+”按钮来定制你页面的那部分结构。

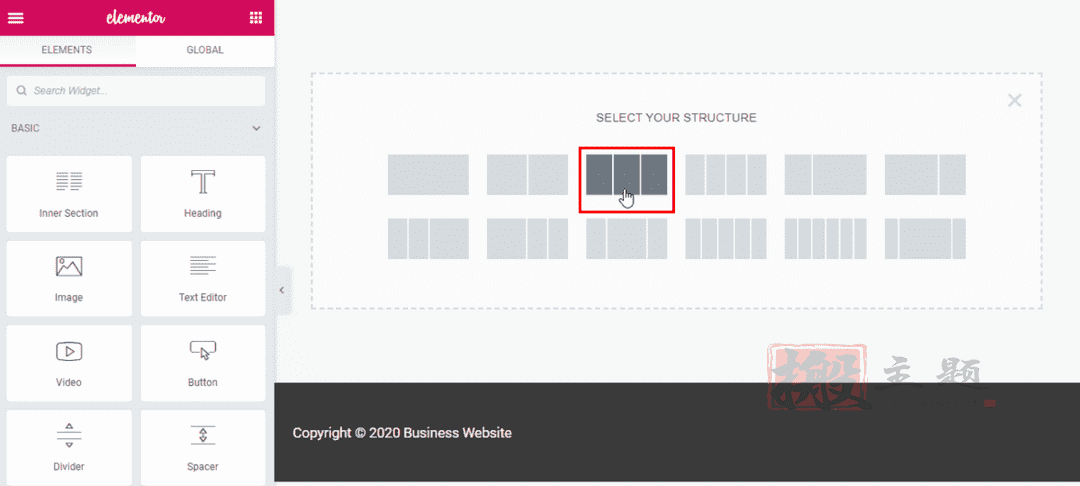
在你点击加号按钮后,你会看到一个 “选择你的结构 “的选项。让我们选择三个平等的栏目。

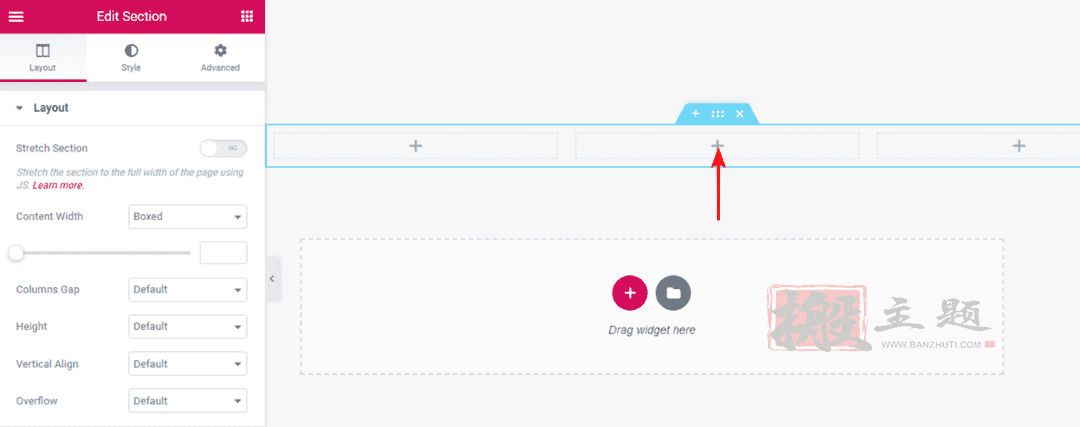
我们点击那个有三栏的图标后,现在我们看到页面上有一个全新的部分,有三栏,每栏都有一个加号按钮。

如果我们想定制我们在这部分看到的东西呢?你猜对了,我们在那里拖动一个小部件。
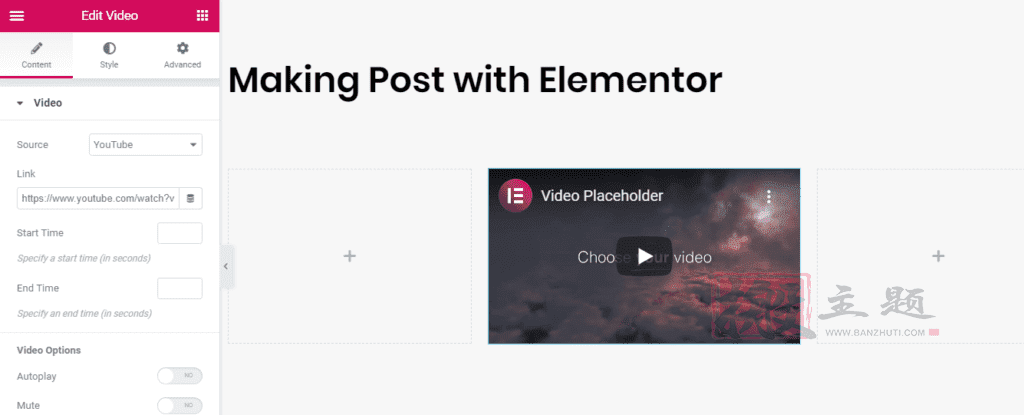
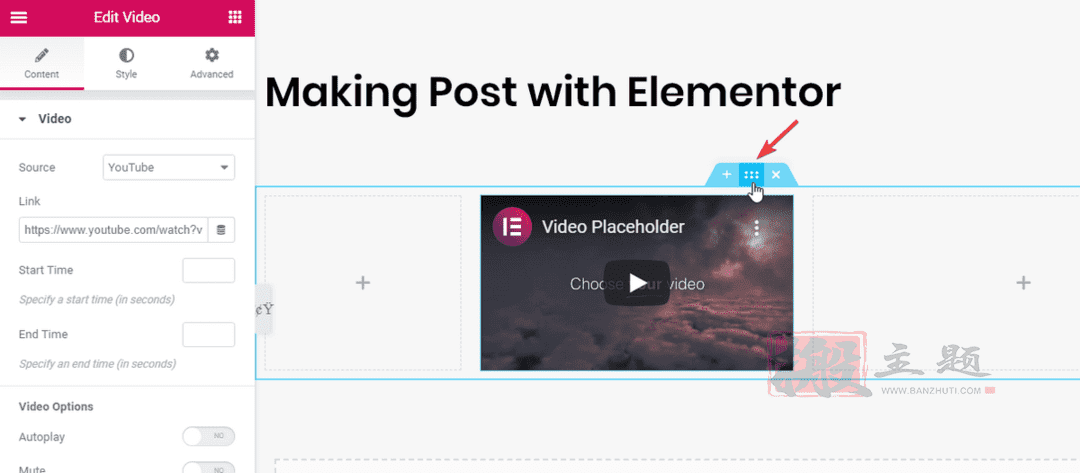
我们把一个视频元素拖到中间那一栏,默认情况下,这一栏已经预装了一个Elementor视频播放列表。

第4步。编辑设置
对于你放置在页面上的每一个部分或元素,你都有选项来进一步定制它。只需寻找这六个点。

例如,如果我们选择了标题,我们就可以改变它的内容、样式或高级功能,如边距和填充、响应性等等。
第5步。发布你的网页
一旦你对设置感到满意,是时候检查一下成品了。我们已经看到了这个页面在编辑器中的样子,但如果我们偷看一下实际页面的预览,我们就会发现它是一样的!这是很好的。
这是一个非常好的事情。这意味着,一旦你正在工作的页面上线,你可以确信它看起来和你在编辑它时一模一样。这就是Elementor最重要的功能之一。
页面生成器总结
这显然是一个快速的举例,但它向你展示了放置元素和制作一个有效的网站是多么的容易底线是,你不需要成为一个专家就可以用Elementor建立一个网站。有大量的模板可供选择,除非你想,否则你永远不必从头开始。
我们强烈建议你看一下Astra主题,它有大量包含的Elementor模板,称为入门模板,你可以使用。
在这里,我们还想强调一个巨大的观点。无论你选择 Elementor 免费版还是 Elementor 专业版,Elementor 的页面生成器的核心内容都是相同的。专业版只是通过高级部件提供了更多的高级功能,帮助你在营销、电子商务、设计以及与其他常用工具(如MailChimp和Adobe TypeKit)的集成方面开箱即用。
这样设置 Elementor 是一个伟大的决定,因为一旦你准备好从 Elementor Free 到 Elementor Pro 的飞跃,你就不需要重新学习任何东西了。
五、如何使用Elementor主题生成器
通常情况下,当一个东西变得更容易使用时,它必须放弃有用的功能。幸运的是,Elementor是一个特殊的例子,它既容易使用,又有令人难以置信的多功能性,这在很大程度上归功于它的主题构建器。
在Elementor的专业版中,主题生成器对于任何熟悉页面生成器的人来说都是一个改变游戏规则的工具,因为它允许你为你的网站创建自定义页眉、页脚和其他动态内容。它甚至允许你覆盖你的WordPress主题的各个方面,所以你可以保留正在运行的内容,只做你想做的改动。
为什么你会需要动态内容?好吧,有时你可能想托管一个没有传统的标题和侧边栏的销售页面,或者你可能想保存一个自定义的博客文章布局,每次添加新文章时都可以使用。这种可能性是无穷无尽的。
1、用Elementor建立一个页眉/页脚
准备用 Elementor 的主题生成器建立一个自定义的页眉或页脚?看下如何操作
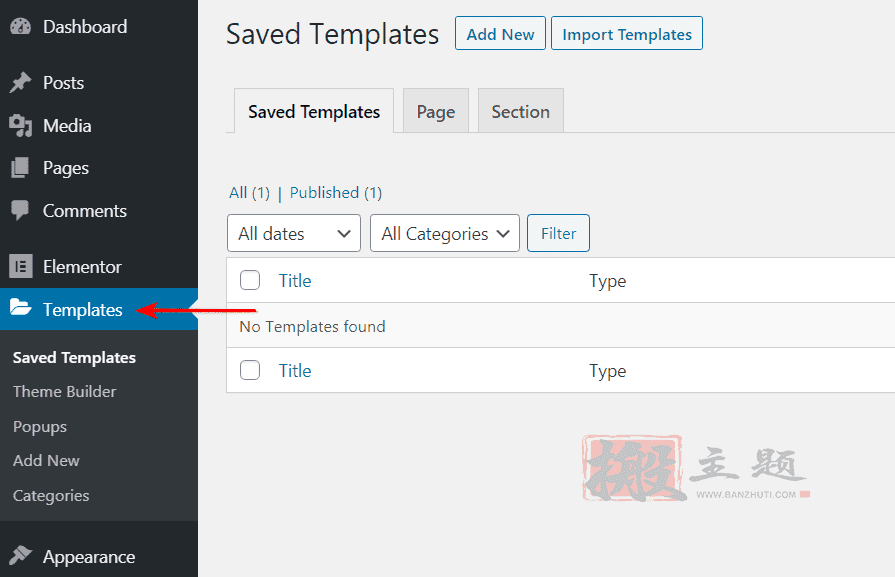
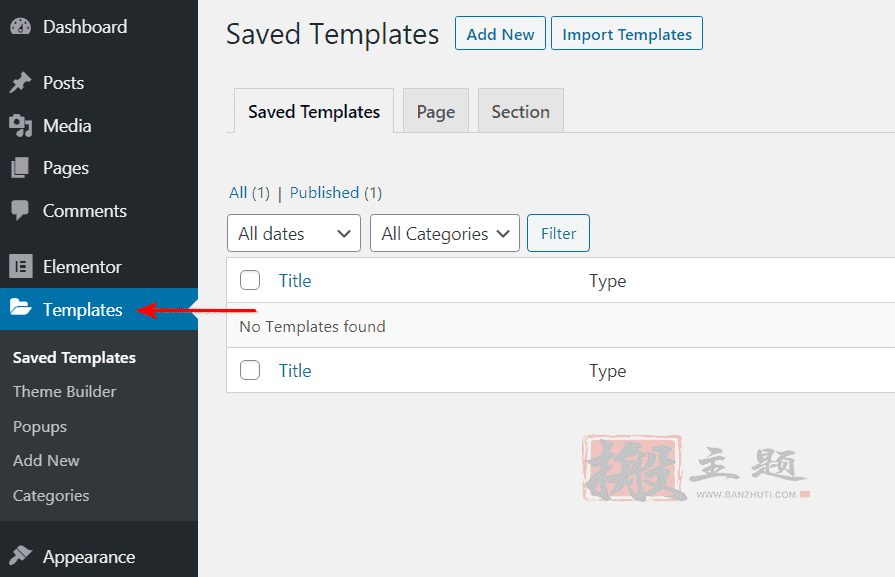
第1步。在WordPress仪表板上点击 “模板”。
登录WordPress仪表板后,在侧边菜单的Elementor下进入 “模板”。

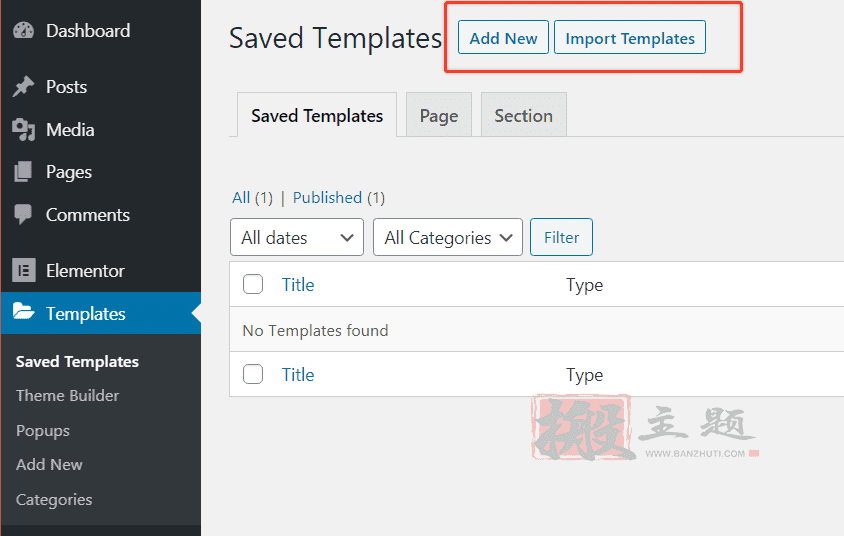
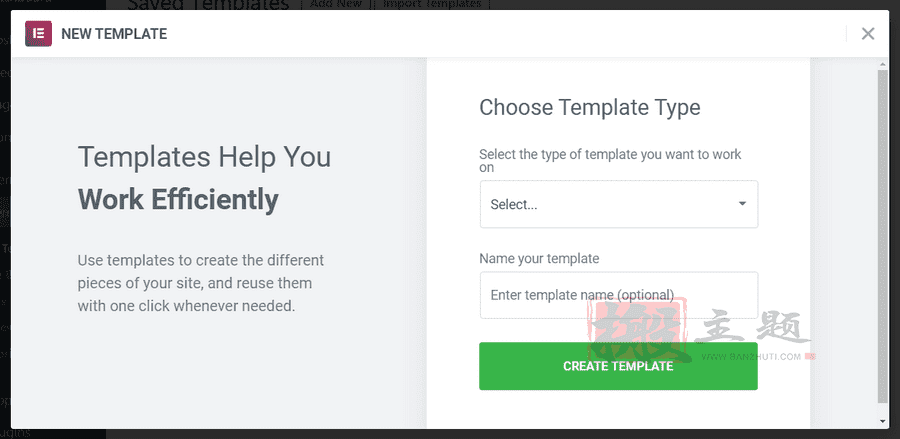
第2步。添加新模板或导入模板
这是你为你的页眉创建一个新模板的地方。

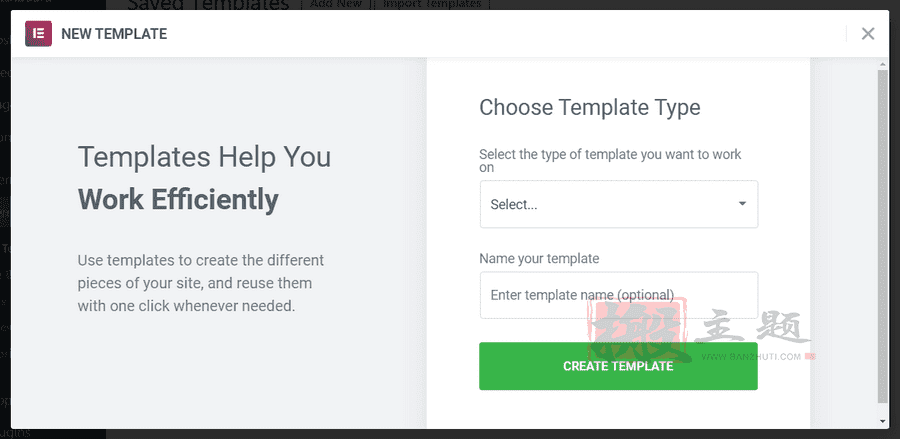
如果你已经看到一个你喜欢的标题,你可以导入它作为一个起点使用。否则,点击 “新增”。这将弹出一个对话框,让你选择模板类型,在这种情况下是标题,以及你的模板的名称。

(注意:Elementor免费版只包括章节和页面模板。专业版包括几个额外的模板类别,包括全局小部件、页眉、页脚、单页和档案。)
第3步。编辑你的新模板
如果这个步骤看起来很熟悉,那是因为它与我们之前用来制作一个完整页面的编辑器完全相同。现在,它被应用于制作一个自定义页眉。
你可以通过这个过程,用不同的小工具,甚至特定的图片或其他内容来创建你的布局。一旦你保存了你的新页眉,就可以很容易地从一个新的页面上访问它。

2、用Elementor构建WooCommerce页面
创建一个自定义WooCommerce产品页面的过程与你可以建立的任何其他页面或部分相似。感觉到一个模式了吗?
通过其WooCommerce Builder,Elementor支持为单个产品页面创建模板的能力。一旦你创建了一个新的模板,你会看到一个模板库,里面全是你可以用于WooCommerce产品页面的块或完整的页面。
请记住,这个WooCommerce模板将有许多动态产品部件,包括产品标题、产品图片和产品价格。你可以用WooCommerce设置产品的细节,并使用Elementor在前端显示最新的产品信息。
就是这么简单!
3、Elementor缺少的东西
尽管有这么多的灵活性,仍然有一些事情是 Elementor 无法做到的。记住,Elementor不是一个主题–它只是用它的主题构建器来覆盖某些主题功能。为了完全控制你的主题,我们强烈建议使用Astra Pro和Elementor。Astra为你提供内置的页眉和页脚选项,巨型菜单,以及更多的功能
搬主题本站还提供 Elementor Pro汉化中文版下载《Elementor Pro完美汉化中文版|页面拖动自定义设计WordPress插件介绍》
Astra Pro 主题汉化中文版下载《Astra Pro完美汉化中文合集|自定义页面设计轻量响应式WordPress主题模板介绍》
4、Elementor的入门模板
Astra的另一个巨大好处是它收集了可以导入Elementor的入门模板,包括免费和付费的选项。
例如,如果你要为一个健身教练建立一个网站,你可以使用Astra的健身教练入门网站作为一个坚实的基础,然后从那里进行定制。

导入Astra Starter模板很容易做到!你只需要安装免费或付费版本的Astra主题,加上免费的Starter Template插件。
一旦你把它们都设置好了,你就可以登录到你的WordPress仪表盘,导航到外观>初始模板,并选择你想导入的网站。然后,你就可以在Elementor中直接对初始网站进行修改了。
5、Elementor的终极插件
除了这些模板之外,我们还有一个名为 Elementor 的终极插件,提供 Elementor 中没有的额外功能。这比 Elementor Pro 更进一步,提供了高级部件,如内容切换、模式弹出、内容时间线和目录。为了获得最大的控制力和灵活性,绝对值得看看Elementor的终极插件。
六、如何使用Elementor构建模板
你可以为所有类型的章节和页面创建模板,包括:
- 页面
- 页眉
- 页脚
- 单篇文章
- 博客档案
- 产品页面
在这个例子中,让我们用文章/页面模板工作。
1、用Elementor建立一个页面模板
在Elementor中,页面和文章都被 “页面模板 “所覆盖。这是一个保存的模板,你可以用于任何新的页面或博客文章,让你保持一致性,即使有多个团队成员做发布。
更棒的是,这个是所有Elementor用户都可以使用的,包括用Elementor免费版。
第1步。在WordPress仪表板上点击 “模板”。
登录WordPress仪表板后,在侧边菜单的Elementor下进入 “模板”。

第2步。添加新模板或导入模板
这是你为你的页眉创建一个新模板的地方。在对话框中,选择页面模板类型,给你的新模板起个名字。然后,点击 “创建模板 “就可以开始了。
第3步。编辑页面模板
就像先前我们制作自己的页面时一样,你在这里将使用同样的编辑器。这就像创建新的部分,改变列,并拖动不同的部件到页面一样简单。
一旦你设计了一个你喜欢的页面,你可以把它保存为一个模板,这样它就可以用于你的任何其他页面。
七、如何在Elementor中创建弹出窗口
想在Elementor中创建一个弹出式窗口?在Elementor中创建一个弹出窗口是相当简单的。不过你需要升级到专业版来创建弹出窗口。
专业版有一些非常酷的功能,比如欢迎回来的弹出窗口,产品升级销售,退出意向弹出窗口,等等,所以我们将继续创建一个简单的弹出窗口。
只需按照以下步骤创建一个弹出窗口,当你点击一个按钮时就会被触发。
- 前往仪表板 > 模板 > 弹出窗口 > 添加新内容。
- 命名你的模板,然后点击 “创建模板”。

3.你可以选择创建一个你自己的模板或从模板库中选择一个。

- 完成后点击’发布’。然后保存并关闭。
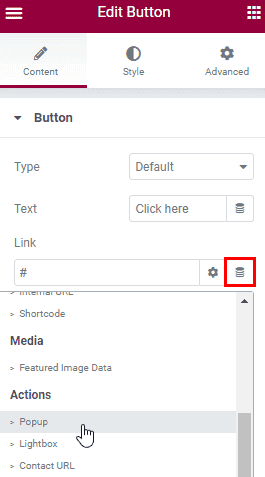
- 现在,在Elementor中创建一个新页面。并拖动一个按钮小部件。
- 在布局下,选择链接>动态>动作>弹出。

- 浏览到弹出窗口 > 打开弹出窗口 > 并选择你刚刚创建的弹出窗口。
- 完成后点击’发布’,查看实时页面。点击按钮,查看你的弹出式窗口。
这就是使用Elementor创建弹出式窗口的简单方法!
八、用Elementor创建一个移动响应式的网站
随着越来越多的用户从他们的移动设备访问网站,让你的网站的移动视图到位是至关重要的。如前所述,超过50%的网站流量来自移动设备。我们已经列出了一些步骤,如果你使用Elementor页面生成器,你可以确保你的网站是移动友好的。
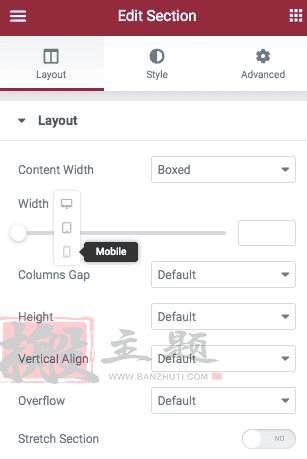
当涉及到为不同设备定制你的网站时,Elementor让它变得超级简单。一般的经验做法是,所有可编辑的功能都有一个特定的设置,用于桌面、移动和平板。最常见的设置包括文字大小、边距和填充。
例如,如下图所示,注意 “宽度 “旁边的设备图标。几乎所有你想定制的元素都是这种情况。

点击你想进行定制的设备。一旦选定,就可以根据你的喜好来玩弄设置。默认情况下,背景图像是自动响应的。你可以完全控制进一步定制图像以适应你的设备,甚至可以为不同的屏幕尺寸提供不同的图像。
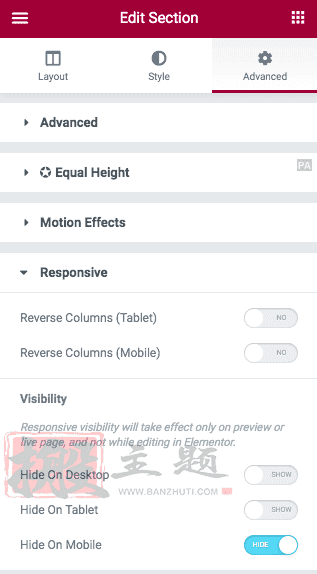
你知道吗,你可以根据设备选择显示或隐藏某个部分?例如,如果有一排图片或文字,你想在移动设备上隐藏,你可以很容易地做到。只需前往编辑部分>高级>响应式标签。

你是否注意到 “可见性 “下有一组选项?默认情况下,该部分被设置为在所有设备上显示。如果你想隐藏它,好吧,只要根据你的设备切换按钮。虽然你在编辑页面时仍然可以看到该部分,但一旦你发布了页面,它将在前端不可见。
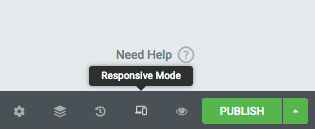
要切换整个网页的视图,你所要做的就是点击Elementor仪表盘底部的响应模式图标。

默认情况下,你会注意到移动视图。

要在不同的设备间切换,只需点击顶部相应的设备图标。而要退出响应式视图,只需点击右上角的 “X”。
创建一个移动响应式视图有多容易?很容易吧?
九、为什么你应该使用Elementor
现在我们知道了如何使用 Elementor,让我们来谈谈一个相当断章取义,但又经常被问及的问题。为什么我们首先要使用 Elementor?无论你多么有经验,创建一个网站是很有挑战性的。从导航到位到保持网站的整体美感,确实需要时间和精力。
如果你是一个自由职业者或网站设计师,你会很清楚,每一个新客户都会带来新的挑战和具体要求。事实上,像WordPress这样的平台使整个网站开发过程变得简单了许多。话虽如此,你总是想得到更多。
幸运的是,你有像Elementor这样的拖放式页面生成器,将整个网站开发过程提升到一个全新的水平。从使用一系列的小工具和元素来构建你的网页,到令人印象深刻的块和模板,你可以用Elementor做很多事情。
让我们深入了解为什么你应该使用Elementor页面构建器插件。
1. 对用户友好
使用 Elementor 创建一个网站就像 1-2-3 一样简单。使用拖放功能,只需添加一个小部件或您选择的元素,按照您想要的方式进行定制,然后发布页面。这是最简单不过的了。你不需要知道如何编码或有任何编程知识。
2. 实时编辑
Elementor是一个所见即所得(WYSIWYG)的编辑器。通过实时预览,你可以准确地看到你的页面在更新后的样子,而不是发布后,如果它没有变成你想要的样子,还得重做。
3. 强大而令人印象深刻的选择

有了90多个令人难以置信的部件(也被称为块)和300多个设计师模板,你可以在创建你的网页、登陆页面、弹出窗口等时发挥你的想象力。从标题到按钮,从社交媒体图标到画廊和旋转木马,几乎所有你想添加到网站的功能都有一个小部件。
4. 响应式设计
由于50%以上的网站流量来自于移动设备,你必须把你的网站的移动视图做到位。
有了Elementor,你可以轻松地预览和定制你的网页,用于桌面、移动和平板设备。只需切换视图并调整每个元素,在任何设备上看起来都很完美。
5. 全局字体和颜色
在你的网站上设置你的字体和颜色选择,只需一次点击。从标题、段落,甚至是按钮文本,只需定义你的品牌,并将它们应用于你网站的每个元素。
6. 预制模板
有了Astra Starter Templates,你真的不需要其他选择。无论你在哪个领域,都有一个现成的模板。
如果你正在寻找更多的选择,你可以考虑Elementor所拥有的令人印象深刻的模板阵列。因此,即使你是一个刚开始做网站设计的新手,Astra和Elementor也能满足你。
7. 创建高级动画效果
你喜欢将动画融入你的网站吗?你知道,那些视差效果,通过创造一个3D效果,甚至是一个lottie效果,让文本脱颖而出?Elementor可以让你相当容易地做到这一点。
8. 高度安全
通过定期更新,Elementor确保您的网站处于安全状态。他们完全符合WordPress的安全标准,并在需要时删除任何恶意的内容。
9. 50多种语言
有了RTL集成和多语言支持,Elementor可提供多语言版本。用你喜欢的语言来使用这个平台。
10. 与WordPress插件的无缝集成
无论是WooCommerce、LearnDash、Yoast SEO、MemberPress等等,Elementor都与流行的WordPress插件兼容。
11. 开放源码
虽然这需要你做一些编码工作,但你可以完全访问 Elementor 源代码。你可以通过添加你自己的自定义功能和自定义CSS来增强Elementor的能力。
12. 修订历史
如果你已经写了一段时间的代码,甚至使用谷歌文档,你会同意撤销和重做功能是一个巨大的祝福。无论你是删除了一行代码还是整个代码块,简单的撤销可以回到你开始的地方。
有了Elementor的修订历史,你的整个页面创建过程可以很容易地回溯。
13. 没有简码
虽然我们不认为你有理由放弃 Elementor,但万一你想转而使用其他软件,你的网站仍会运行。就像一些页面生成器一样,当你使用Elementor时,你不会被简码所锁定。
14. 活跃的社区

有了Elementor,你并不孤单。由于Elementor插件的巨大知名度,有一个不断增长的社区,你可以连接到。
你可以不断地学习和接触新的工具,设计理念,以及更多的东西。更不用说,如果你需要任何帮助、建议和想法来建立一个很棒的网站,社区会支持你。
15. 免费
最后也算一点吧,你可以完全免费地开始使用Elementor。虽然有一个专业版本,正如文章前面提到的,但免费版本应该符合大部分人使用了。
十、使用Elementor页面生成器的优点和缺点
就像其他东西一样,Elementor也有其优点和缺点。虽然利大于弊,但我们在这里为你列出了这两点。
| Elementor Page Builder的优点 | Elementor Page Builder的缺点 |
| 简单直观的界面 | 你需要升级到专业版以获得支持 |
| 拖放式页面构建器 | 没有终身价格选项 |
| 为各种设备(桌面、手机、平板电脑)轻松定制页面 | 页面加载缓慢的情况 |
| 编辑时的实时预览 | |
| 90多个小工具,300多个模板,以及多个区块可供选择。 | |
| 与第三方工具的无缝集成 | |
| 定期更新,确保安全 | |
| 创建自定义主题、有吸引力的弹出式窗口和动画 | |
| 兼容所有主题 | |
| 与WooCommerce完美集成 | |
| 免费版的效果很好 |
十一、最后总结
通过这篇文章,我们知道 Elementor 是一个神奇的页面生成器,它使网页设计中的很多猜测都不存在了。它在易用性和深度功能之间取得了理想的平衡,使其成为WordPress最容易使用的页面构建器之一。当然你也可以将Astra作为你的WordPress主题,与Elementor搭配使用。Astra是轻量级的,快速的,令人难以置信的灵活,为Elementor增加了补充功能。
Astra Pro 主题汉化中文版下载《Astra Pro完美汉化中文合集|自定义页面设计轻量响应式WordPress主题模板介绍》
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!