WordPress使用教程之如何使用WordPress引用区块
WordPress引用区块提供了一种简单的方式来显示来自外部的引用,它显示带有引号的文本,并包括一个标题来添加…

WordPress引用区块提供了一种简单的方式来显示来自外部的引用,它显示带有引号的文本,并包括一个标题来添加引文。这是一个简单的区块,但在你的内容中使用它可以吸引读者的注意力,并为你的文本增加一些重点。在这篇文章中,搬主题将介绍一下引用块,看看它能做什么,并介绍如何把它添加到你的文章和页面中,看看使用它的一些提示和最佳做法,并看看常见问题。
一、如何在你的文章或网页上添加引用区块

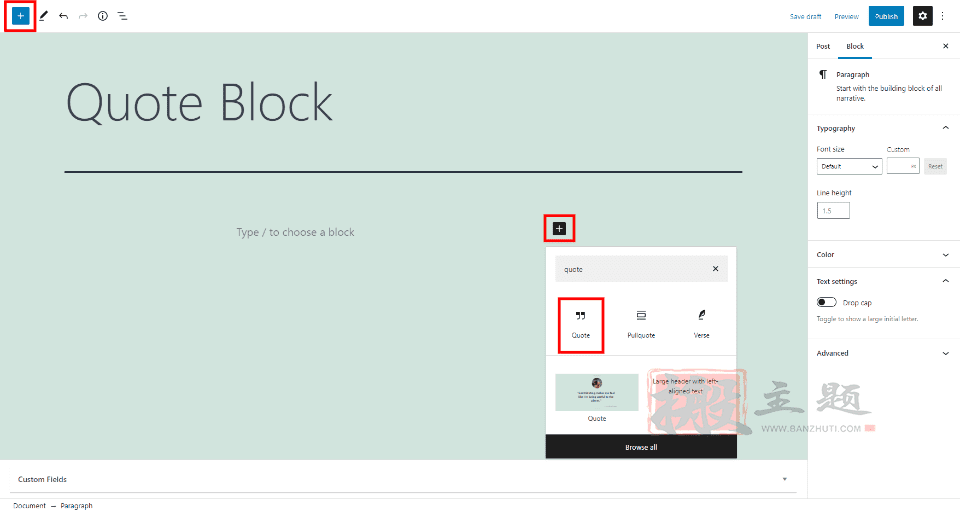
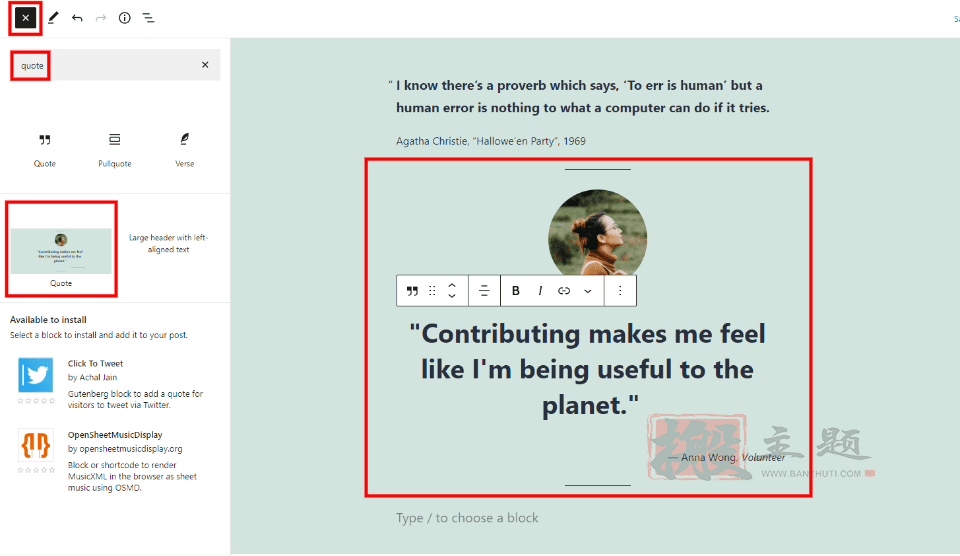
要添加一个引用区块,请在您想放置区块的位置点击区块插入器。您也可以点击左上角的插入器。搜索 “引用”并在弹出的窗口中选择它。

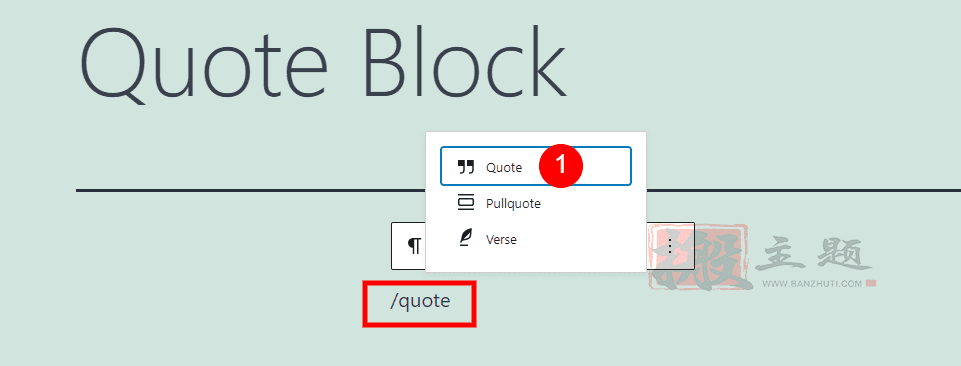
另外,你可以在你想放置区块的地方输入/quote,然后按回车键,或者从选项中选择它。

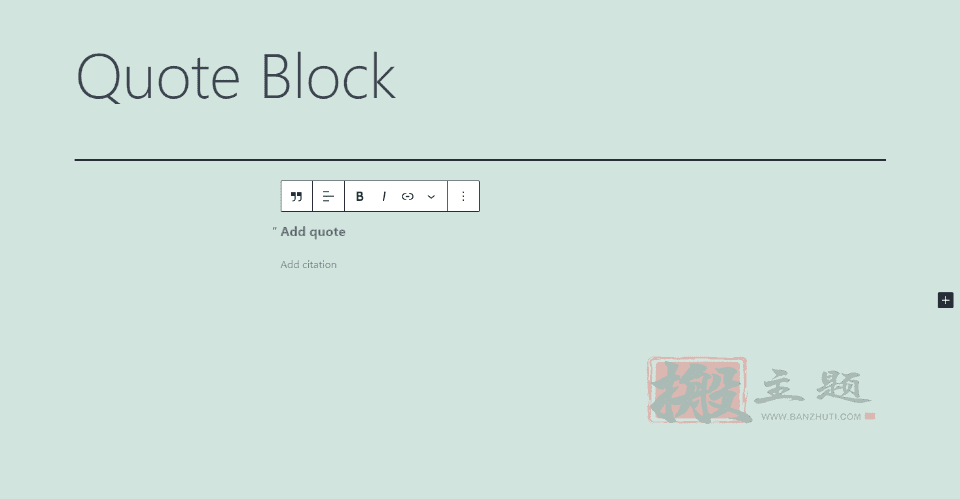
这将在你的内容中添加引用块,你可以在其中添加任何你想要的引用。

要使用它,只需在写有 “添加引文 “的地方输入或粘贴你想让它显示的文字。在引文下面有一小行文字,标有 “添加引文”,你将在这里添加引文的参考资料。参考资料可以包括姓名、标题、日期、出版商、链接等。
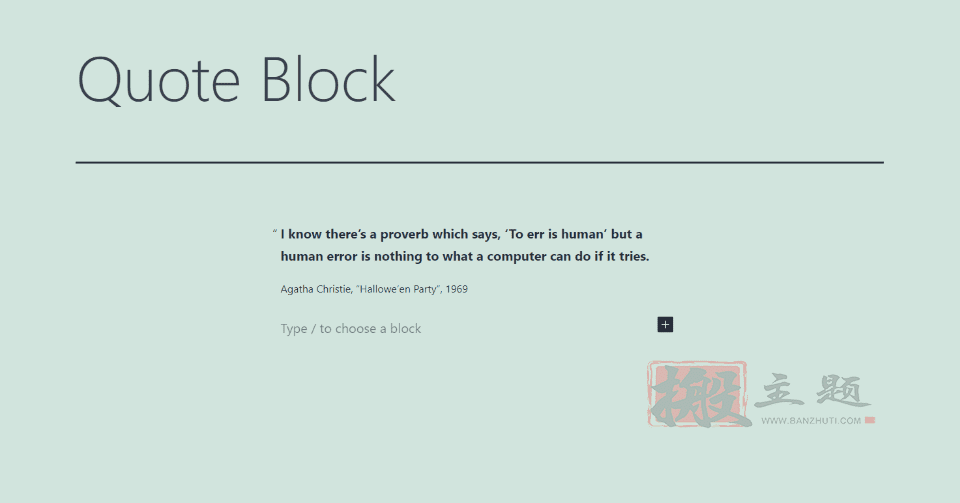
设计将根据你所使用的主题而有所不同。使用Twenty Twenty-One主题的引用显示为半粗体,而引文显示为普通字体。

通过选择左上方的插入器图标添加预制设计,选择图案,搜索引用,并从出现在列表中的图案中选择。
二、引用区设置和选项

引用块包括块内和右侧边栏的设置和选项。我们将仔细研究这两种类型的设置和选项。
1、引用区块工具条

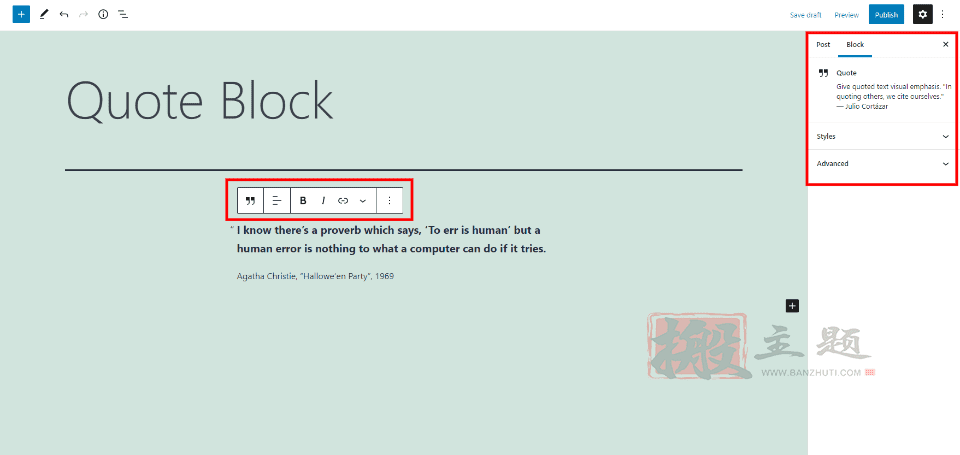
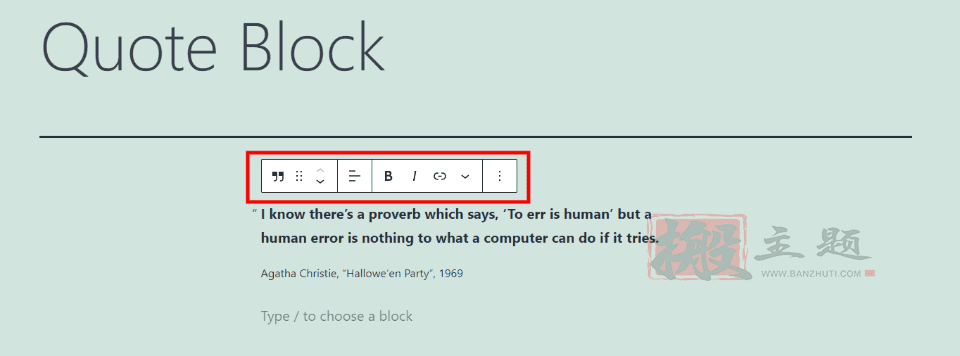
引用区块工具栏被放置在区块的上方。当您选择该区块时,该工具栏会出现。你可能需要在它下面再加一个块,才能看到所有的工具。让我们再仔细看一下。
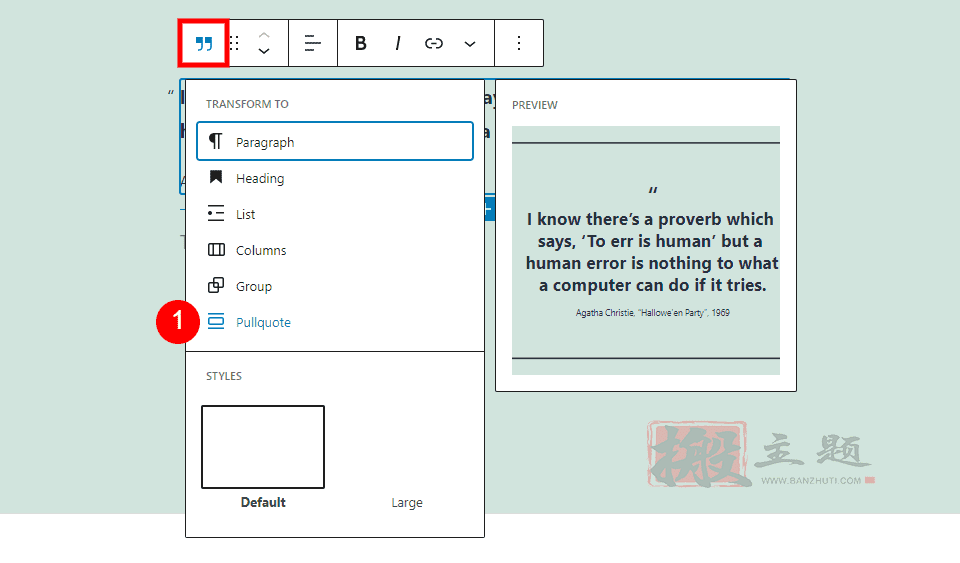
改变区块类型或样式

你有几个选项来转换块,包括段落、标题、列表、列、组或引号。每个选项都显示了它与你的内容的预览效果。它也有几个样式的选项。将鼠标悬停在任何一个选项上都会显示包括你的内容在内的预览。如果你想设计背景,添加边框,和添加间距,组是一个很好的选择。在这个例子中,我将鼠标悬停在pullquote上。
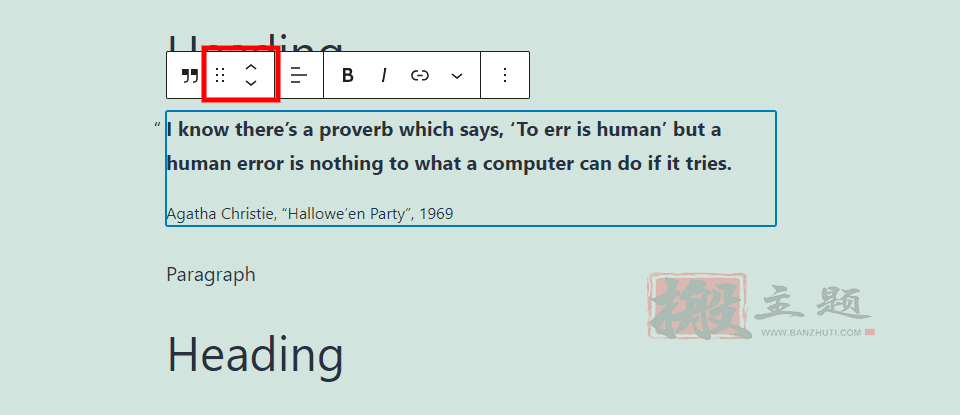
拖动和移动

拖动和移动工具使你可以很容易地移动图块。拖动工具,用6个点表示,让你拖动块。移动工具,即上下箭头,可以在你的内容中向上或向下移动块,只需点击一下。
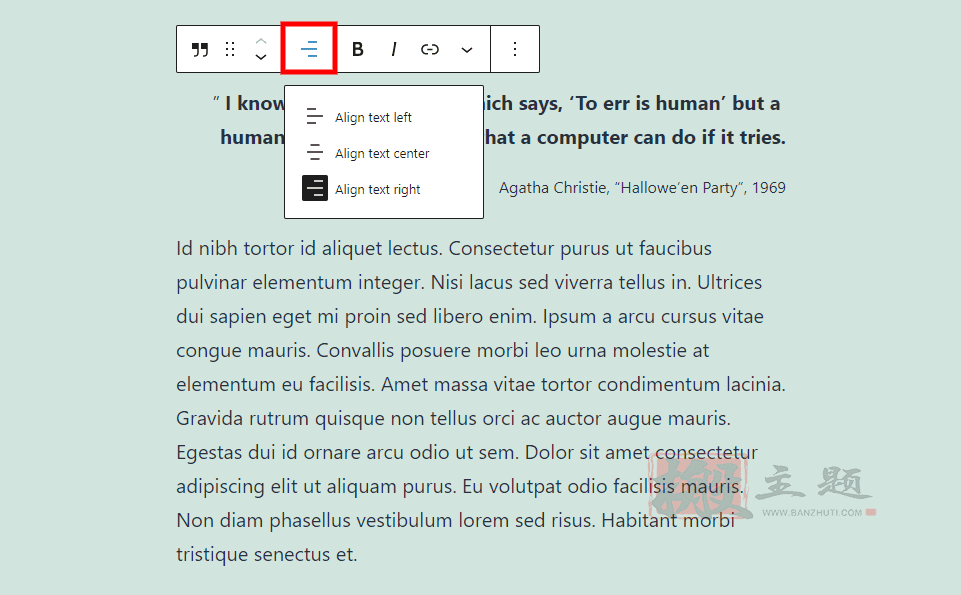
改变排列方式

对齐选项包括左边、中间和右边。这将使内容与你选择的一侧对齐。与其他区块不同的是,它不包括宽幅和全宽选项,也不会将区块与它下面的段落包裹起来。你可以通过将该块转化为一个组来添加宽和全宽选项。

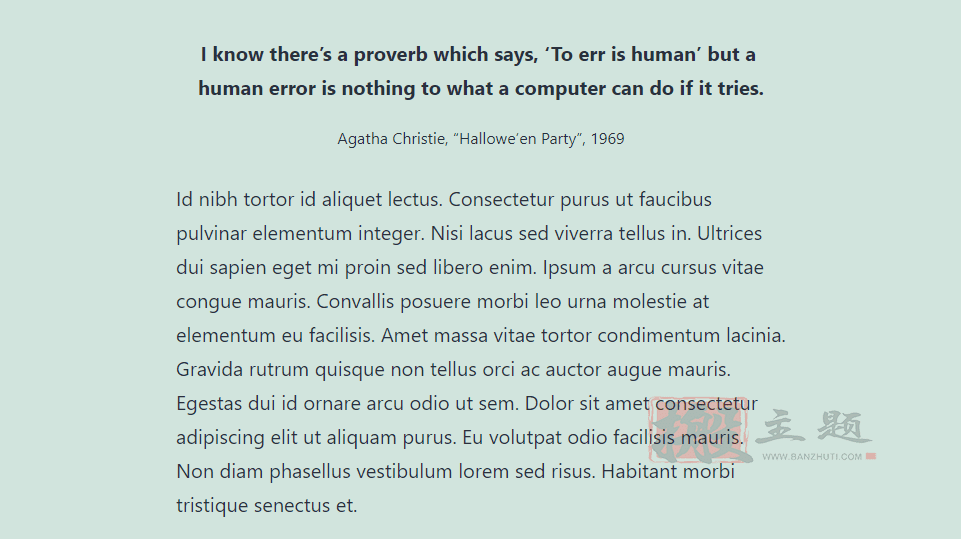
这个例子使用了居中对齐,将文本和引文放在区块的中心。
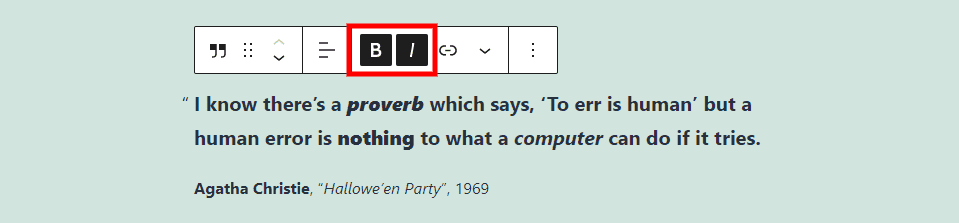
粗体和斜体

粗体和斜体可以为你突出显示的文本提供风格。它们可以一起使用,也可以单独使用。在这个例子中,我在引文中独立使用了它们,在引文中也独立使用了它们。
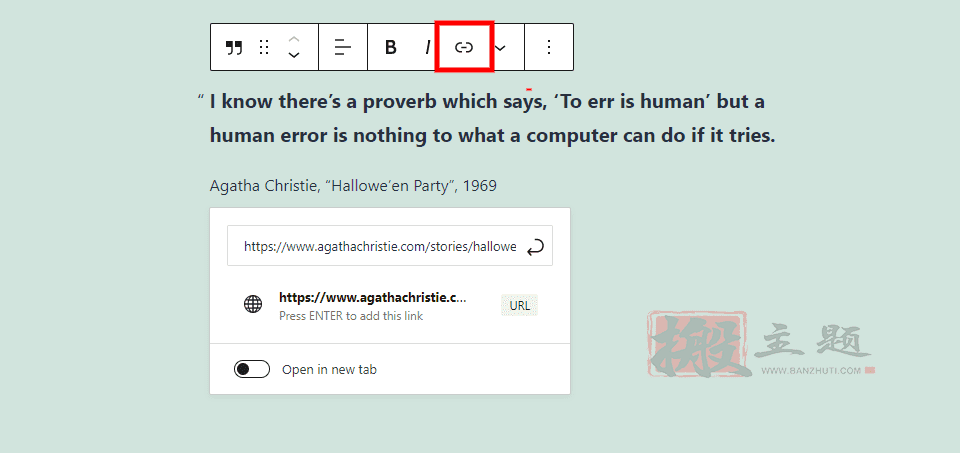
链接

这将在你突出显示的文本上添加一个URL。输入URL会显示基于你以前使用过的URL的建议。你可以把它设置为在新标签页中打开链接。

我在这个例子中把链接加到了引文中。该文本用下划线表示它是一个链接。
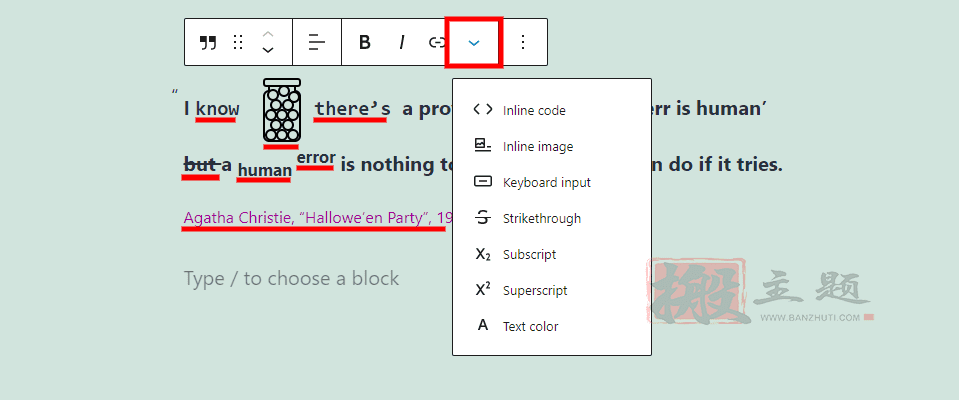
更多选项

更多选项有七个选项,当你点击它们时,可以为你高亮显示的文本设置样式。我在上面的例子中添加了这些选项并在其下划线。选项包括。
内联代码 – 这将使文本看起来像代码。知道这个词是作为内联代码的格式。
内联图像–这将从你的媒体库中添加一个图像。我在上面的图片中添加了一个罐子的图片。你可以改变图片的像素宽度。
键盘输入–这将使文本成为键盘上的HTML格式。There’s这个词是用键盘输入的格式化的。
删除线 – 这将在文本上添加一条线。我在上面的图片中给but这个词加上了删除线。
下标–这使文本成为下标,就像人这个词。
上标 – 这将使文本成为上标,就像错误这个词。
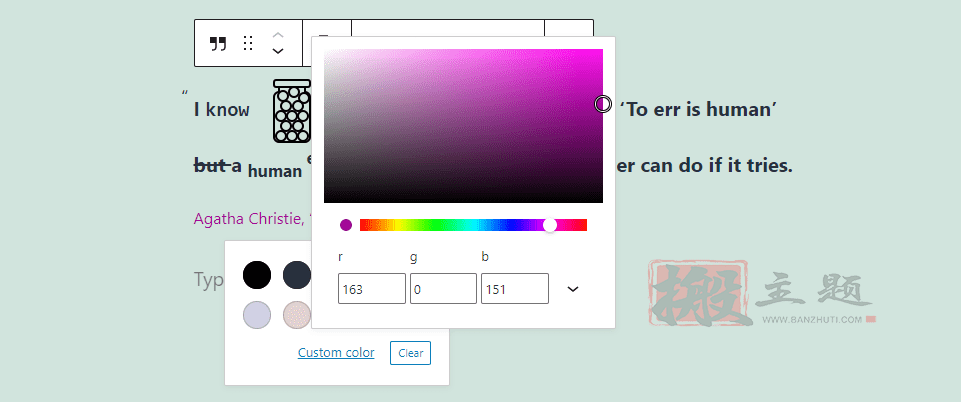
文本颜色–这可以定制文本的颜色,就像上面例子中的引号。设置图标在激活后会移到工具栏上。

通过从预选的颜色或取色器中的自定义颜色,或通过输入十六进制代码、RGB代码或HSL代码来定制颜色。
选项

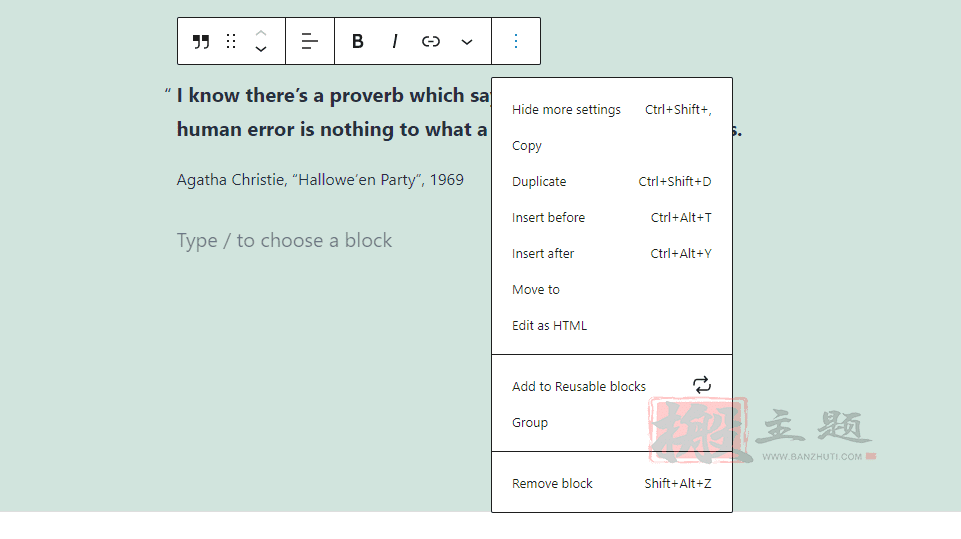
选项按钮包括10个标准块选项:
隐藏更多设置 – 这将隐藏右边的侧边栏。
复制–这将复制引用块,以便您可以在内容中的其他地方粘贴它。
复制–这将在原始引用块下添加一个重复的引用块。
Insert Before – 在引用区之前添加一个空间。
Insert After – 在引用区块之后增加一个区块的空间。
Move To – 这可以让你通过放置一条蓝线来移动该块,以显示移动该块的位置。
编辑为HTML – 这将打开代码编辑器,你可以在那里编辑HTML。
添加到可重复使用的区块 – 这将引用区块添加到您的可重复使用的区块中,这样您就可以在其他页面和文章中重复使用它。
组–这将把该块添加到您可以自定义的组中。
移除区块 – 这将删除引用区块。
2、引用块侧边栏设置

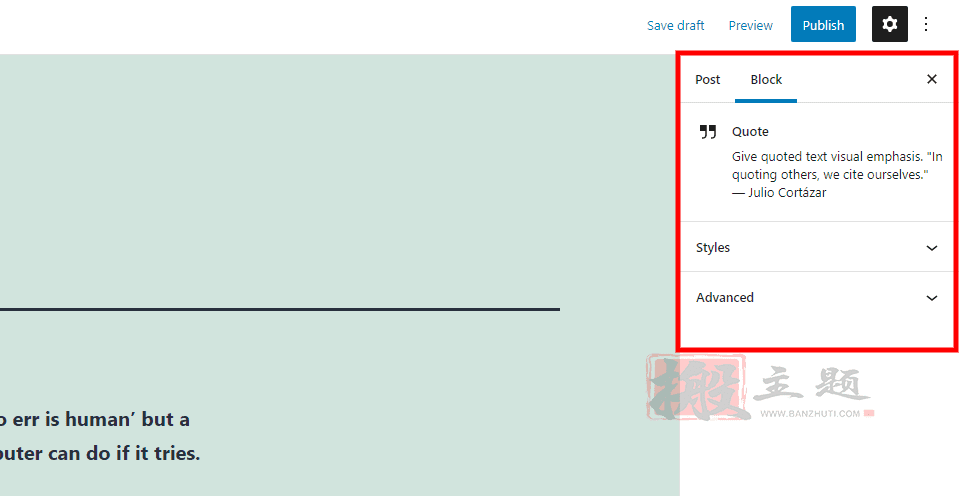
侧边栏设置包括样式和高级。点击区块可以打开侧边栏中的引用区块选项变化。点击右上角的齿轮,可以打开或关闭侧边栏。
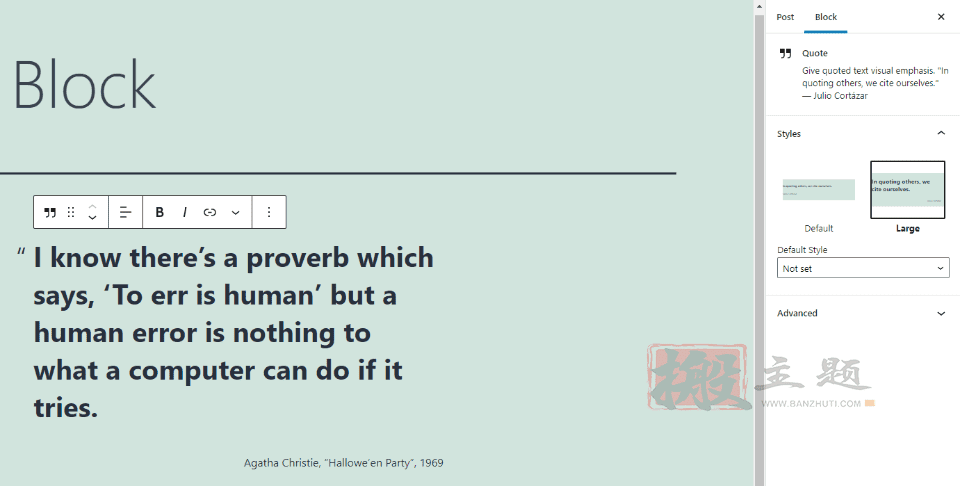
样式

样式显示了两个选项:默认样式和一个大型样式。两者都显示了引用的预览效果。你可以在标有 “默认风格 “的下拉框中设置默认风格。 风格可以根据你的主题而变化。上面的例子显示的是大号样式。
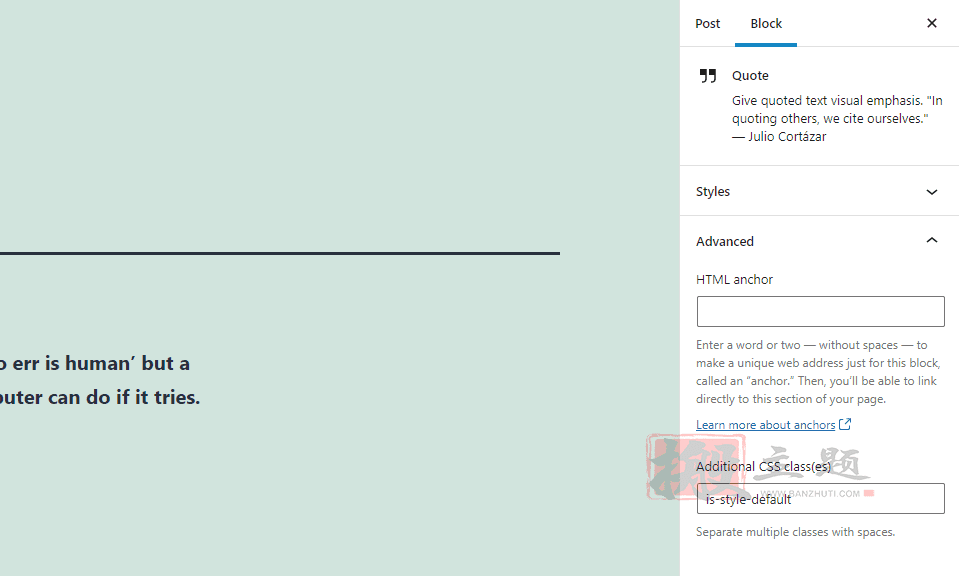
高级

这里有标准的高级设置,包括HTML锚和附加CSS类。HTML锚会创建一个URL,这样你就可以链接到该块。附加CSS类字段是你添加任何你想使用的CSS类的地方。它包括你从 “样式 “选项中选择的样式。
三、有效使用引用块的提示和最佳做法
使用引语来强调文本的一部分,或给你的读者留下一个思想的焦点。对于文章中其他地方没有的引语,可以使用它们。
选择大号样式,使引文与正文更明显地分开。根据你的内容和受众选择引文样式。在引用作者的话时,尽可能提供作品的标题。对于学术性的引用,请使用你的学校所喜欢的引用方法。选择组来添加背景颜色或边框。
四、关于引用区块的常见问题
1、引用区块的目的是什么?
为了呈现在你的内容中看起来很好的引文。它们以不同的字体被添加到内容中,并包括一个引号和一个引文的标题。
2、引用区和加粗之间有什么区别?
引语用于外部引用,而加粗则突出它所放置的文章中的一部分文字。引用块有颜色选项和不同的布局。引用可以作为标题使用。
3、使用这个区块有什么好处?
它从文本的其他部分中脱颖而出,所以它吸引了人们的注意。读者一眼就能看出这是一个引语。该区块比Pullquote区块使用起来更简单。
4、它可以转化为什么?
它可以被转化为段落、标题、组、引号、列表和列。
5、这个区块可以用来做什么?
引用区是显示推荐书、评论、个人引言、专业或学术来源的引言、作者、名人、灵感等的一个很好的方式。引用不应该出现在内容的其他地方。
五、最后总结
这就是我们对WordPress引用块的看法。这个块是强调与你的其他内容不同的文本的一个好方法。它没有很多造型选项,但它有的那些选项看起来很优雅,而且你可以通过把它变成一组背景来进行造型。它是引用名人名言、引用来源、证明和灵感的理想选择。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

评论功能已经关闭!