WordPress使用教程之使用WordPress的标签云区块
WordPress标签云区块用你的标签和类别创建一个可点击的链接云,该区块很简单,但它可以对用户在你的网站上停…

WordPress标签云区块用你的标签和类别创建一个可点击的链接云,该区块很简单,但它可以对用户在你的网站上停留的时间以及他们如何找到你的内容产生很大影响。它也是向你的读者建议主题的理想选择。知道如何使用这个区块将改善你网站的可用性和导航。
在这篇文章中,搬主题将介绍标签云区块,看看如何把它添加到你的文章和网页中。然后再介绍它的设置和选项,使用它的技巧和最佳做法,并介绍常见问题。
一、如何将标签云块添加到你的文章或网页上

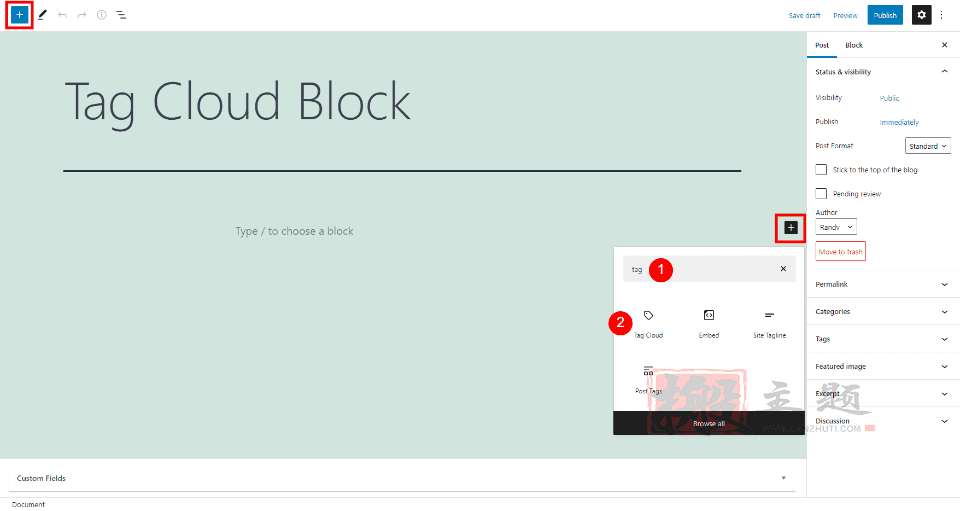
要添加一个标签云块,请在你想放置该块的位置上点击块插入器工具。你也可以在编辑器的左上角选择它。搜索 “标签云 “并选择它。

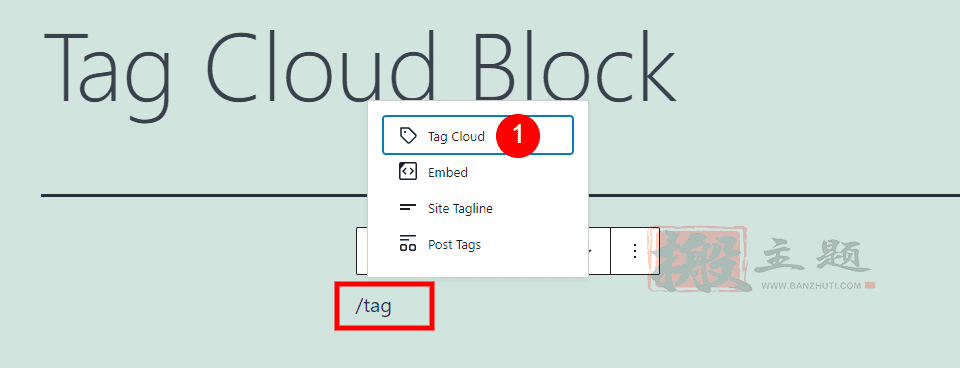
另外,你可以输入/tag cloud,并在你想让该区块出现的地方点击回车。标签云将显示在你输入时出现的选项中。

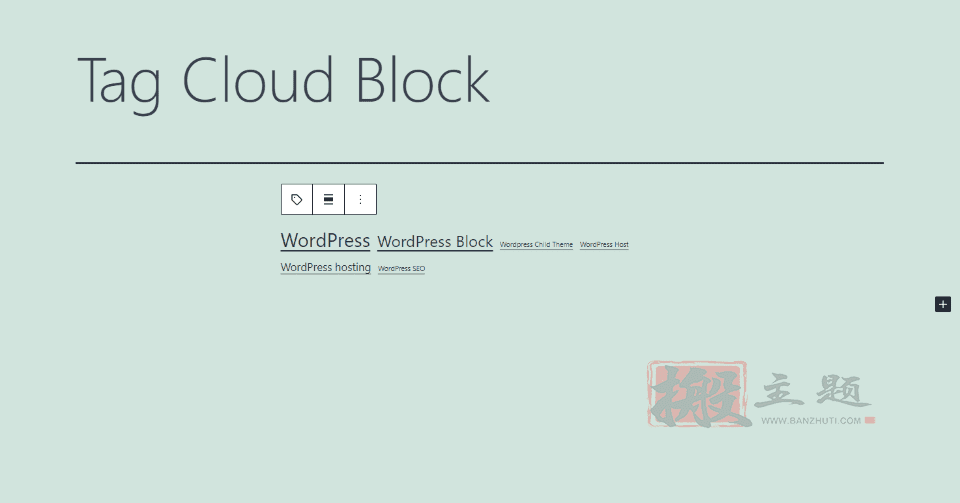
标签云块将被添加到你的内容区。你的所有标签都会自动显示。它们会根据每个标签的文章数量以不同的尺寸显示。有最多文章的标签会更大。它们是按字母顺序显示的。如果你没有标签,那么它会显示一条信息,通知你没有标签可以显示。
在云中点击一个标签,就会打开使用该标签的文章的存档页面。这甚至可以在草稿箱内使用,所以你需要注意在使用标签云块时不要点击标签。
二、标签云块设置和选项

标签云区块包括区块本身和右侧边栏的设置和选项。
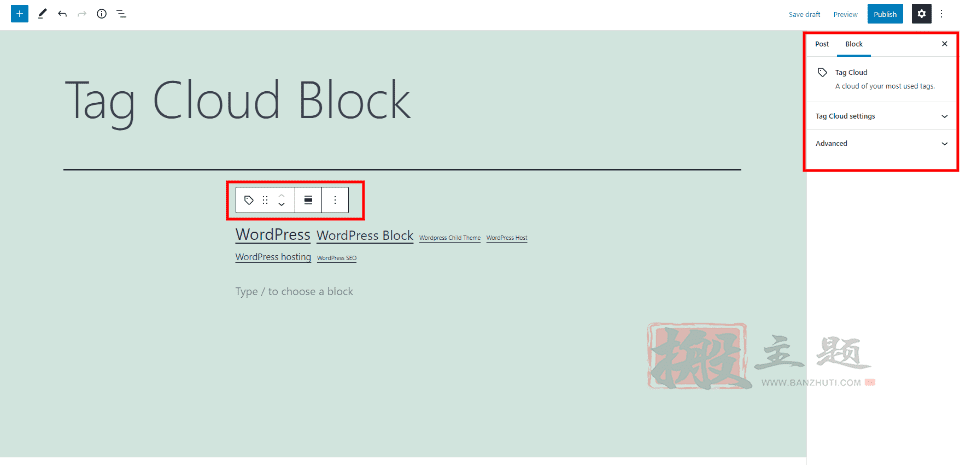
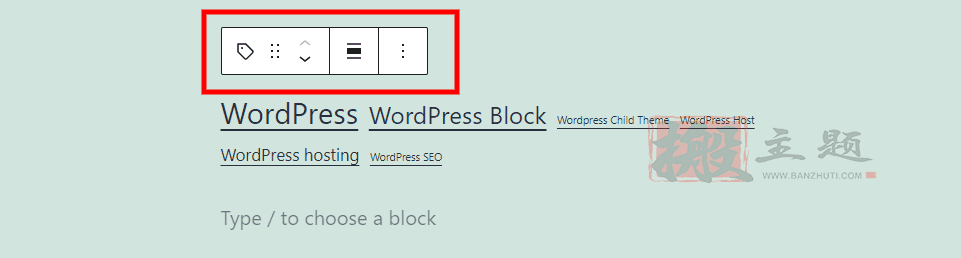
1、标签云块工具条

当你选择区块时,标签云区块工具栏会被放在区块的上方。如果你没有看到所有的工具,请在这个块下面添加一个空块,然后再次选择该块。
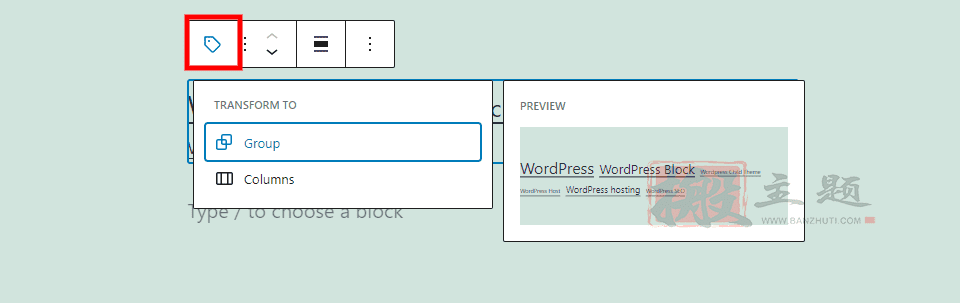
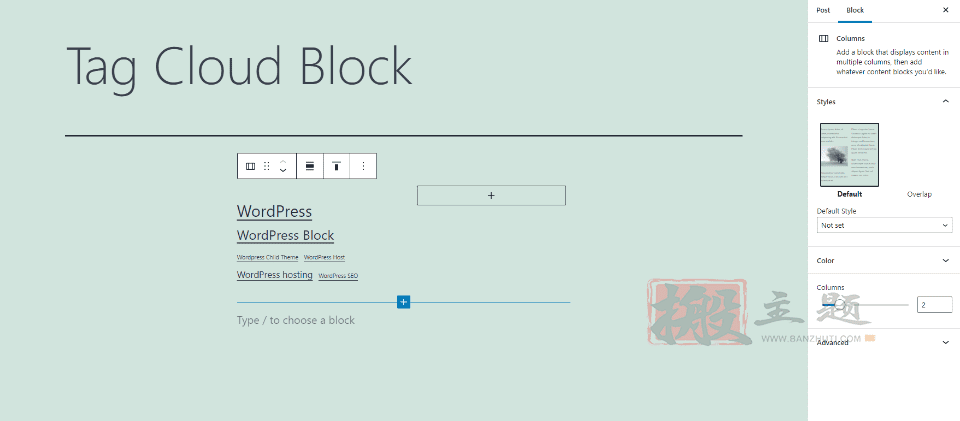
改变区块类型或样式

改变区块类型或风格将区块转变为一个组或列。当你悬停时,它提供一个预览,但在这种情况下,它不会改变块的外观。

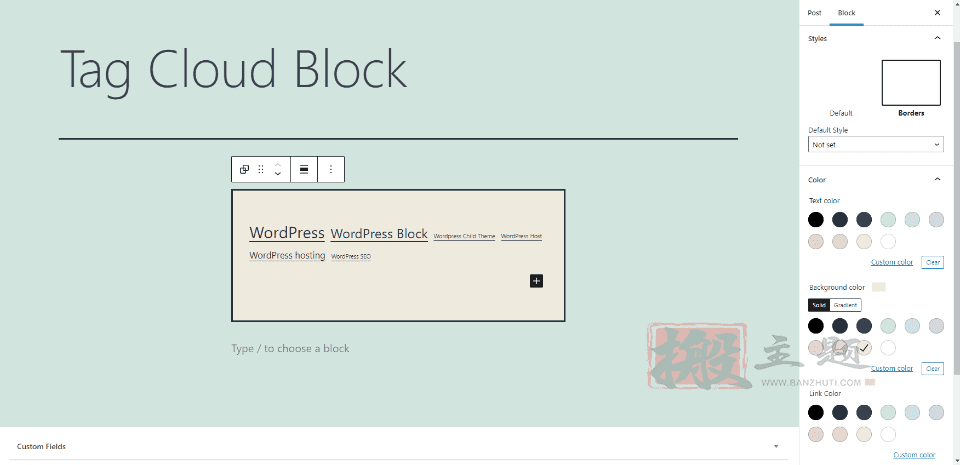
组给你提供了样式、颜色和间距选项。然后,它可以转变为一个覆盖块,它给你更多的背景选项,让你在覆盖中添加更多的块。在这个例子中,我已经添加了一个背景颜色,并选择了一个带有边框的样式。

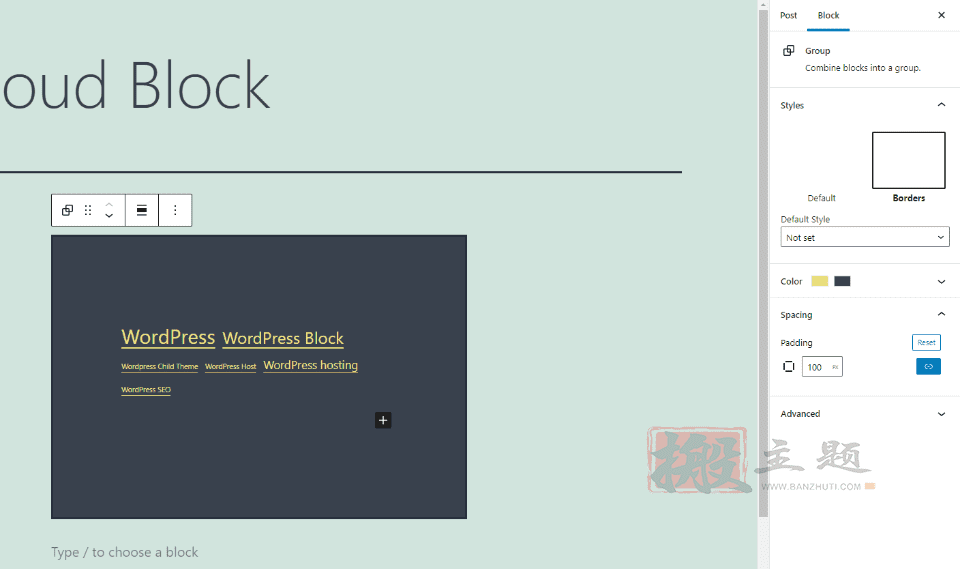
组还可以让你自定义字体的颜色。在这个例子中,我改变了背景和字体的颜色,选择了一个有边框的样式,并添加了填充物。

列改变列的数量,并给你一些风格选项。你可以选择一到六列。
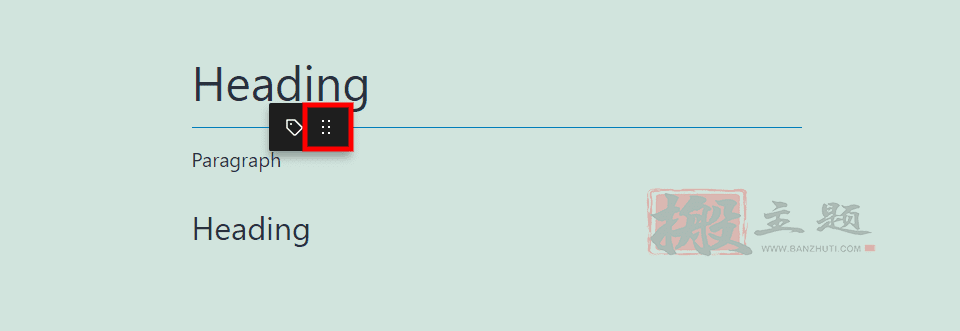
拖动

拖动工具可以让你在你的内容中把块拖到任何你想要的地方。抓住有六个点的图标,然后把它拖到你想要的地方。
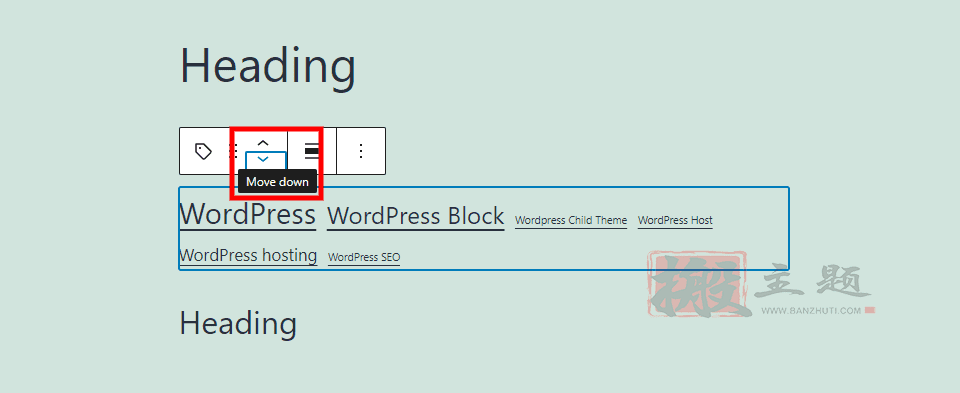
移动

你也可以使用移动工具的上下箭头,在你的内容中向上或向下移动块。
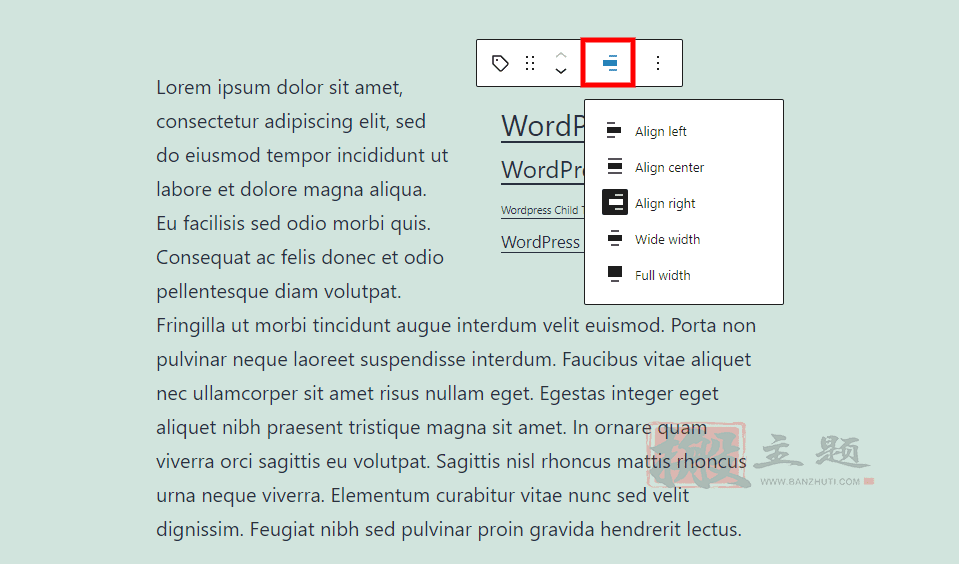
更改排列方式

对齐选项包括左、右、宽幅和全幅。宽幅和全幅并非在每个主题中都可用。左侧和右侧将其放在屏幕的那一侧,并将其与下面的段落包裹起来。这可以为你的内容创造一些有趣的布局。我在这个例子中选择了右对齐。

这是宽的宽度,它将块放在内容区的左边。

这就是对齐中心。所有标签都居中,而且还是按字母顺序排列的。
选项

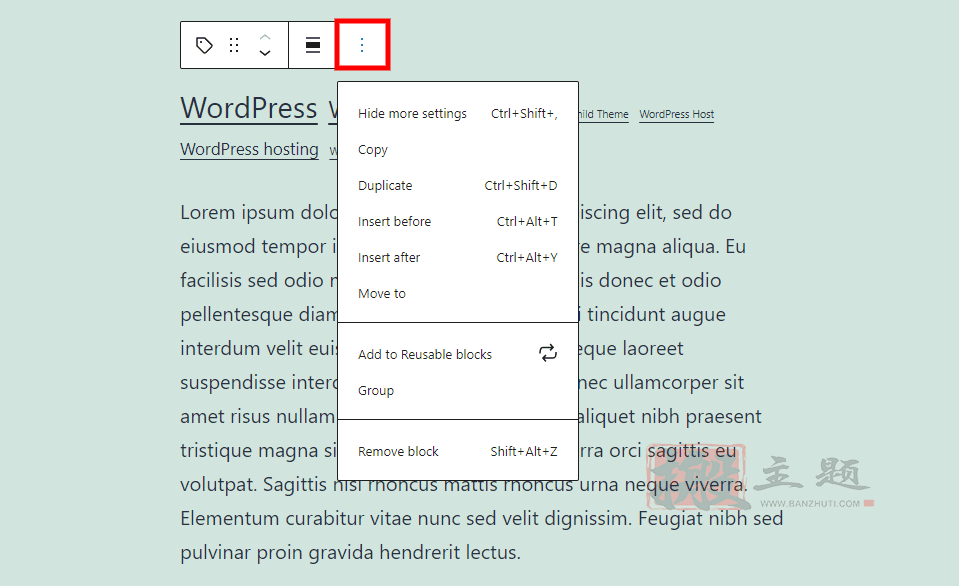
更多选项会打开一个下拉菜单,其中有另一个设置列表。这些是一般的设置,它们包括:
隐藏更多设置 – 隐藏侧边栏。
复制 – 复制标签云块,这样你就可以在你的内容中的任何地方粘贴它。
重复–在原来的标签云块下添加一个重复的标签云块。
在之前插入– 在该区块之前添加一个空格,以便添加另一个区块。
在之后插入 – 在该区块后添加一个空格,以便另一个区块使用。
移动到 – 设置一条蓝线,指示移动你的标签云块的位置。
添加到可重复使用的块 – 将标签云块添加到你的可重复使用的块。
组–将标签云添加到一个可以自定义的组中。这与改变块类型或样式设置中的组选项相同。
移除块 – 删除标签云块。
2、标签云块侧边栏设置

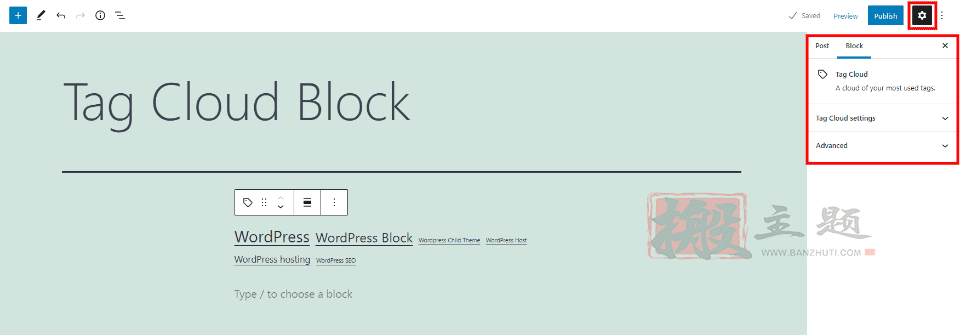
侧边栏的设置包括标签云设置和高级。通过点击右上角的齿轮打开或关闭边栏设置,选择区块会将侧边栏改为标签云区块选项。
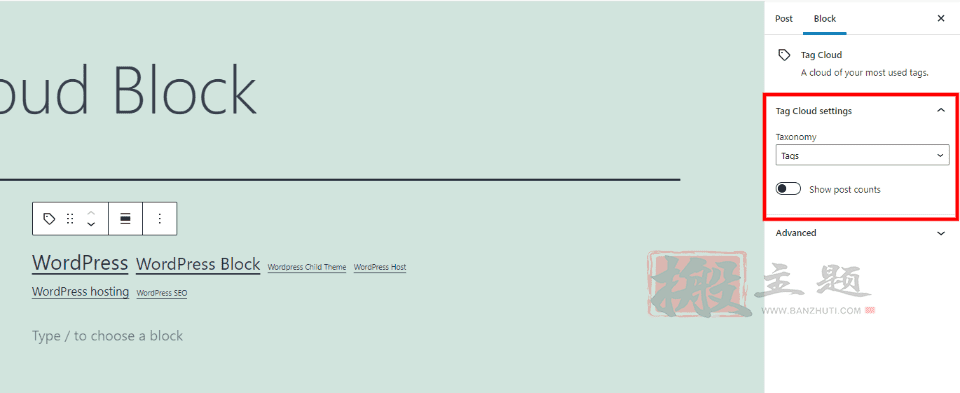
标签云设置

标签云设置包括分类法和显示文章数。

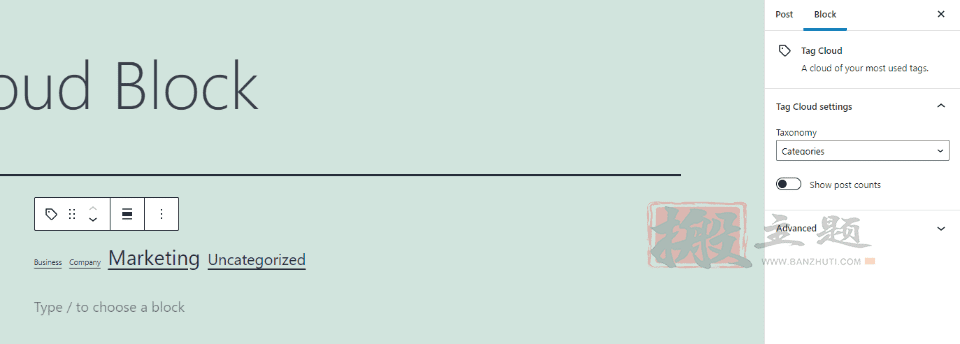
默认情况下,分类法包括标签和类别。标签是默认选择的。这个例子显示了类别。你只能显示一个分类法,但你可以在一个页面上使用多个标签云块,所以如果你想显示一个以上的类型,你可以分别显示所有的分类法。

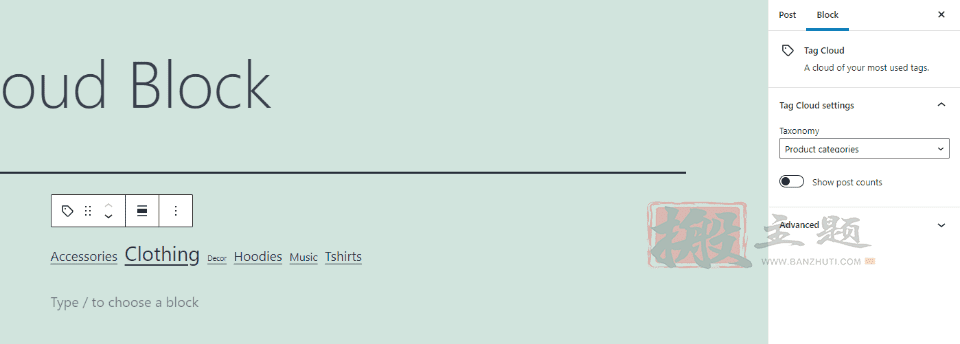
如果你安装了其他分类法,比如本例中的WooCommerce,你会有他们的类别和标签的选项。这个例子显示了产品类别。

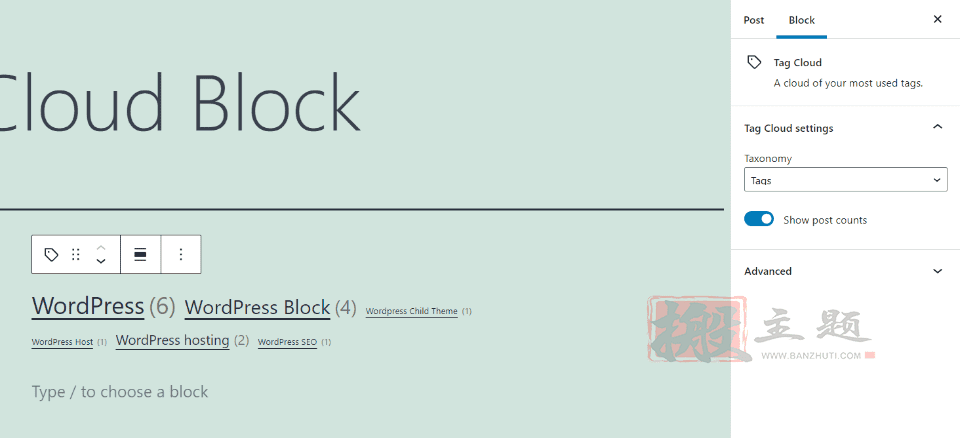
显示文章计数显示每个标签或类别的文章数量。
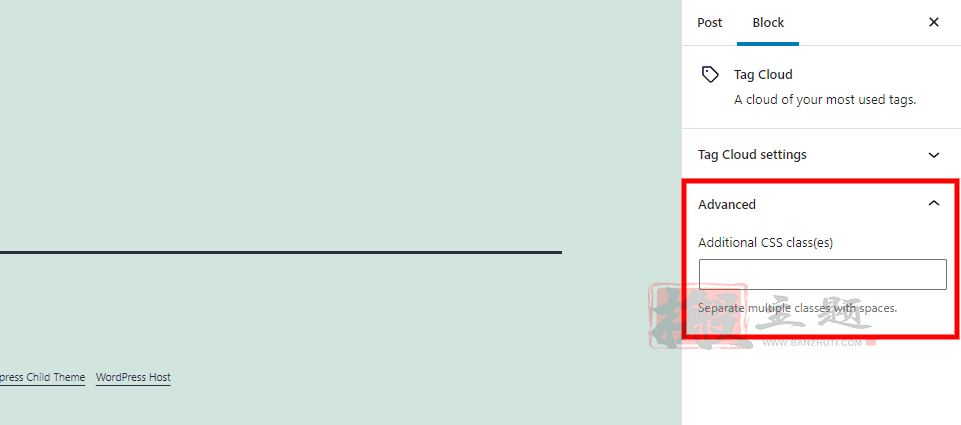
高级

高级设置只包括一个附加CSS类的字段。CSS类字段可以让你使用自定义CSS来设计块。与大多数WordPress块不同,这里没有锚定URL的选项。
三、有效使用标签云块的提示和最佳做法
利用标签云来改善导航,并告知你的访客你网站上的标签或类别。设置该区块以显示与个别页面或文章内容最相关的分类法。
如果你只有几个标签或类别,请选择左侧或右侧对齐选项。太多的标签会占据空间,在内容区域内会显得很混乱。使用 “组 “来设置块的样式,以配合你的网站。如果你想显示不同的分类法,可以设置多个块。
如果你有一些标签,就使用标签计数。太多的标签会使页面杂乱无章,更难以阅读。
四、关于标签云区块的常见问题
1、标签云块的作用是什么?
这个区块提供了一个可点击的标签或类别的列表。这使你的资源更容易被发现。
2、使用标签云块有什么好处?
标签和类别向你的读者建议可能的主题。这使他们了解到你的主题和内容类型。链接的大小和文章的数量告知你的读者你写得最多的是什么,这表明你最重要的主题。
它还可以简化对你的分类法的导航。由于它们是按字母顺序排列的,用户可以很容易地阅读它们,找到他们正在寻找的东西。所有这些都有助于提高你的网站的可用性,使读者在你的网站上停留更长时间。
3、标签云是否会取代你的导航?
不会的,它们不能代替你的页眉或页脚的导航菜单。它们是为了补充它们。页眉和页脚不应该显示标签或类别的完整列表,除非你只有几个。这将变得混乱和杂乱。标签云确实显示了一个完整的列表,这很容易看到,因为它可以扩展到它所需要的空间。
4、标签云应该放在哪里?
没有一个特定的位置是最适合每种情况的。试着把它们放在你的内容的开头或结尾,看看什么看起来最好。
5、可以用于什么样的分类标准?
它可以显示你所安装的任何文章类型的标签或类别。
6、是否会影响到SEO?
它可以。标签云是一个链接的列表。抓取这些链接,特别是如果你有很多这样的链接,可能会占用机器人的周期,使其无法浏览你网站上更重要的文章或网页。如果你有几个标签或类别,那么它可能不会影响到SEO,以至于不重要。
7、标签云区块能否转化为其他区块?
它既可以转化为组,也可以转化为列。
五、最终总结
这就是搬主题对标签云区块的介绍。这是一个简单的WordPress块,但它可以对你的网站的可用性产生很大的影响。为你所有的文章类型显示标签或类别,使它成为一个有用的块。标签和类别是向你的读者建议主题的一个好方法。当读者看到标签或类别时,它可以激发他们的兴趣,或突出他们可能错过的东西。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

评论功能已经关闭!