WordPress使用教程之社交图标区块的使用教程
WordPress社交图标区块可以让你在内容中的任何地方放置你的社交网络链接,这些链接是带有标准社交网络标志的…

WordPress社交图标区块可以让你在内容中的任何地方放置你的社交网络链接,这些链接是带有标准社交网络标志的简单图标,在任何内容设置中看起来都很好,知道如何使用社交图标块将提高对你的社交存在的认识,并增加你的社交粉丝。
在这篇文章中,搬主题将介绍一下社交图标块的作用,并看看它的设置和选项。还将介绍一些关于如何使用它的最佳设置,并介绍常见问题。
一、如何将社交图标块添加到你的文章或网页上

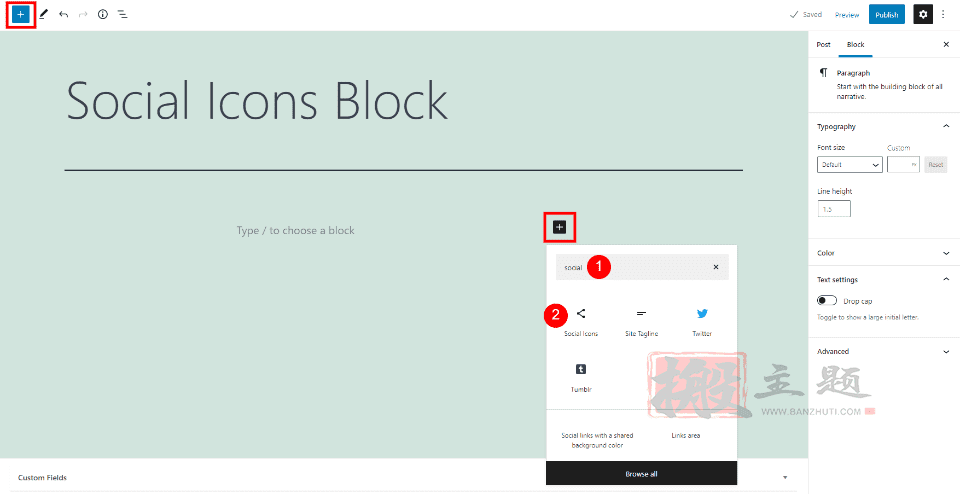
要在您的网页和文章中添加社交图标区块,请在您的内容中或在页面的左上角选择区块图标,打开区块插入器工具,输入区块的名称,或滚动直到找到它,然后选择它。

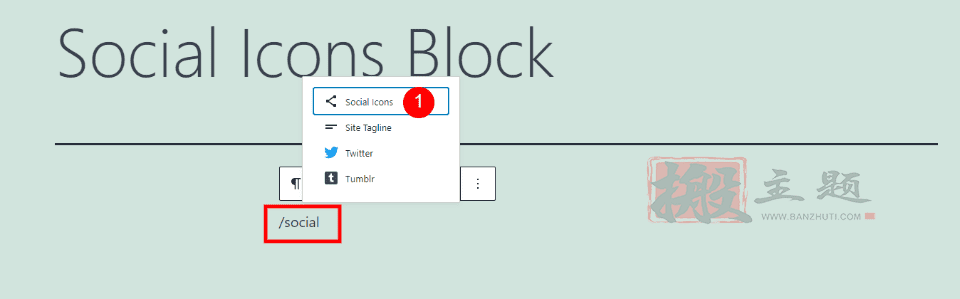
你也可以输入/social并点击回车键,或者在列表中出现时选择该块。

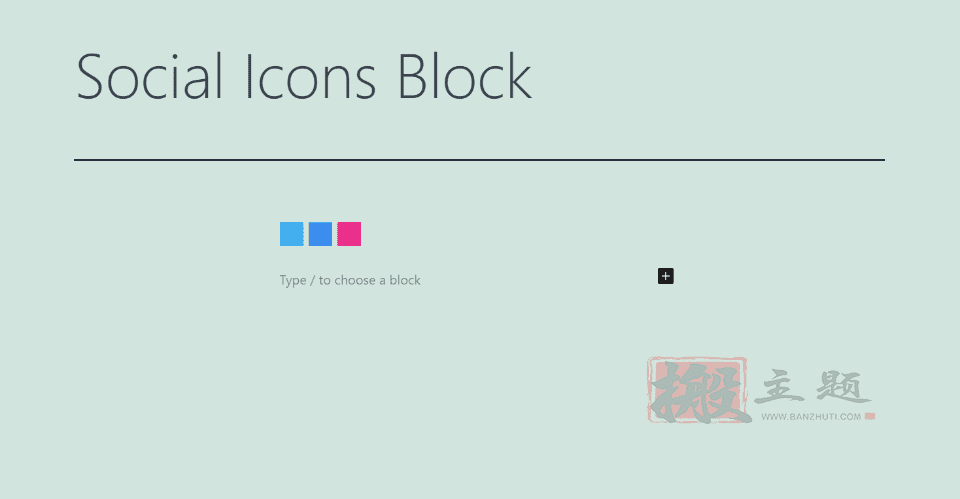
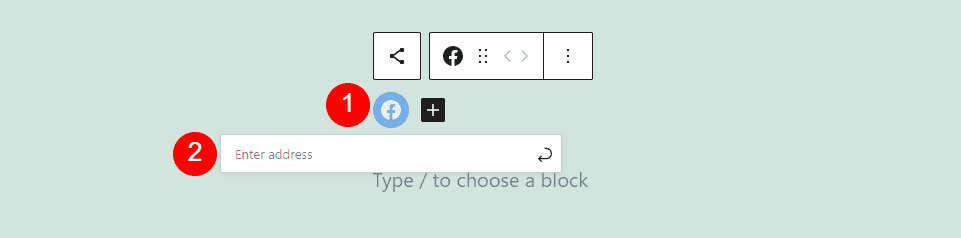
然后你将在你的内容中拥有一个社交图标块。它将显示一个图形来表明它是什么类型的块。你现在可以添加你想显示的社交网络。

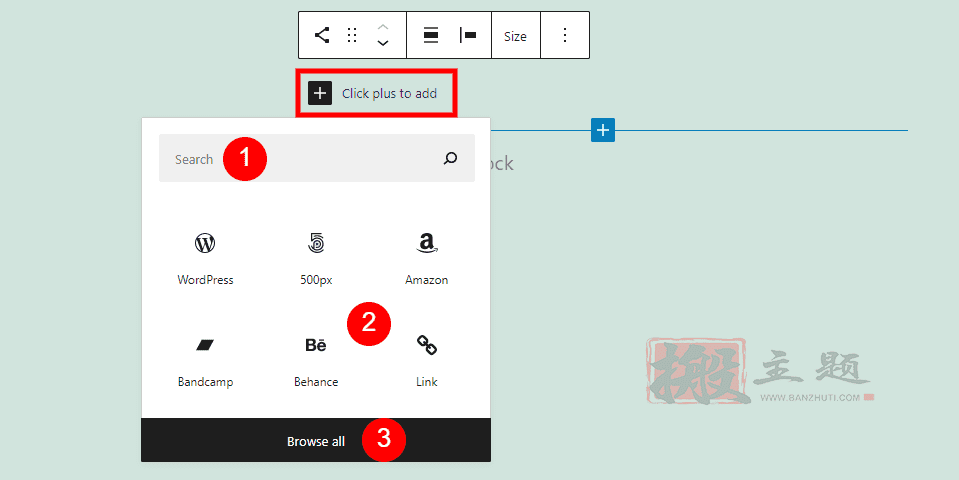
接下来,你需要添加社交网络图标。首先,选择Plus图标来添加社交网络。这将打开一个搜索栏,你可以输入社交媒体网络的名称。你也可以从那些正在显示的网络中进行选择,或者点击浏览所有网络来查看所有选项。它有42个网络可供选择。

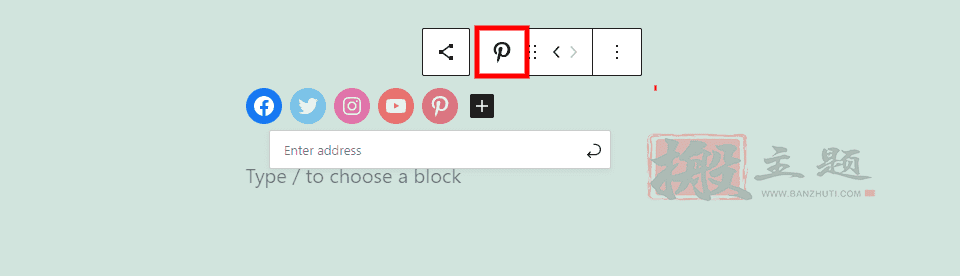
接下来,点击网络的图标,打开URL地址栏。在该字段中输入URL。

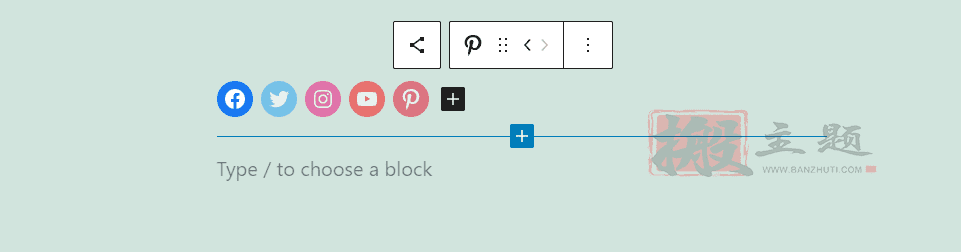
继续这个过程,直到你添加完所有的网络。那些有链接的网络将以其常规颜色出现。那些没有链接的网络将被淡化。在这个例子中,Facebook有一个链接,而其他的没有。
二、社交图标区块设置和选项

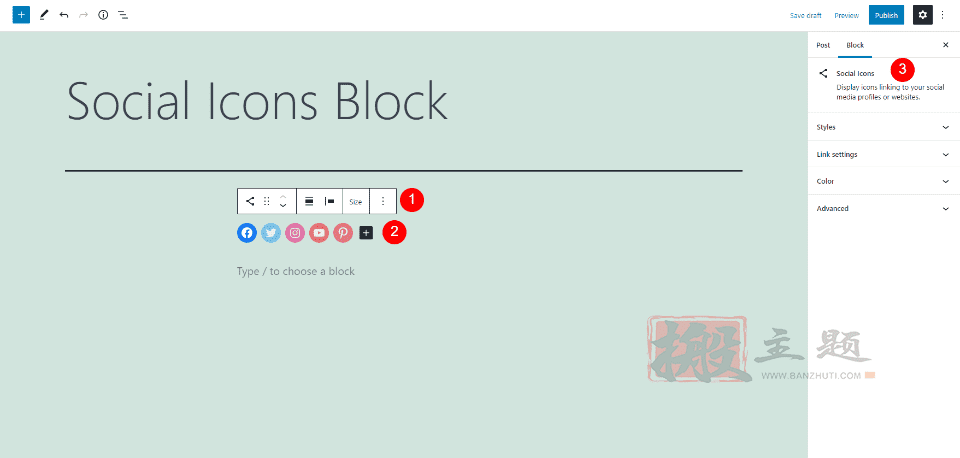
社交图标区块有三个区域的设置和选项。第一个是社交图标工具条。第二个是图标本身的工具条。第三是右侧边栏中的社交图标区块选项。侧边栏有两套设置。一套用于块,另一套用于图标。
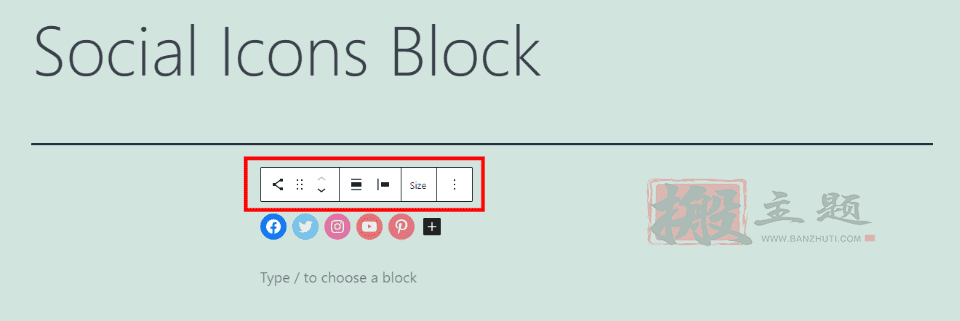
1、社交图标块工具条

点击社交图标区块中的任何地方,就可以打开其工具栏。
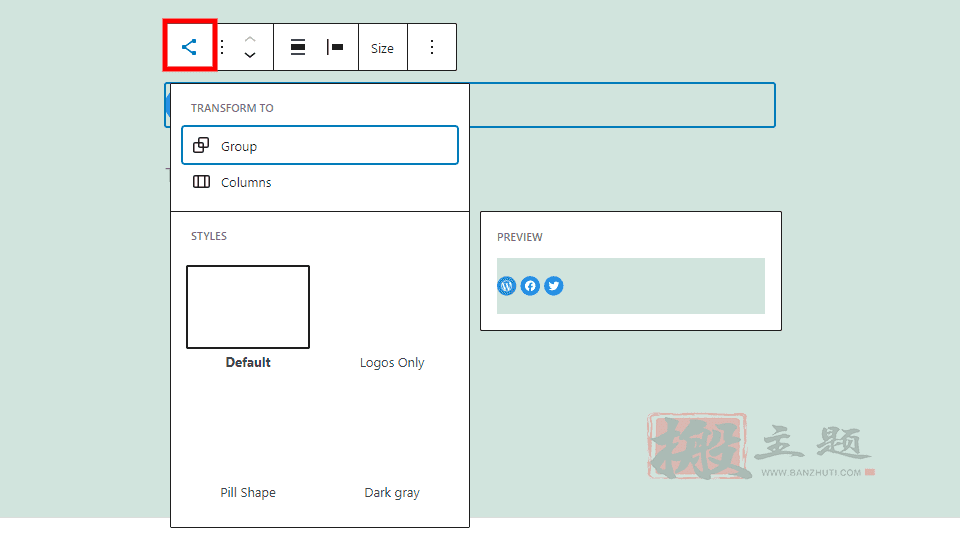
改变社交图标块的类型或风格

第一个设置选择组,改变列的数量,并选择样式。样式包括只有徽标,药丸形状,和深灰色。我把鼠标悬停在 “默认 “上。

Logos只删除图标周围的圆圈。

丸子形状拉长圆圈,使其具有丸子形状。

深灰色去掉了圆圈,使图标变成灰色。
拖动或移动

拖动和移动工具使你可以很容易地在你的内容中的任何地方移动该块。抓住拖动工具(6个点)来拖放它。选择移动工具的箭头,在内容中向上移动块或文本。
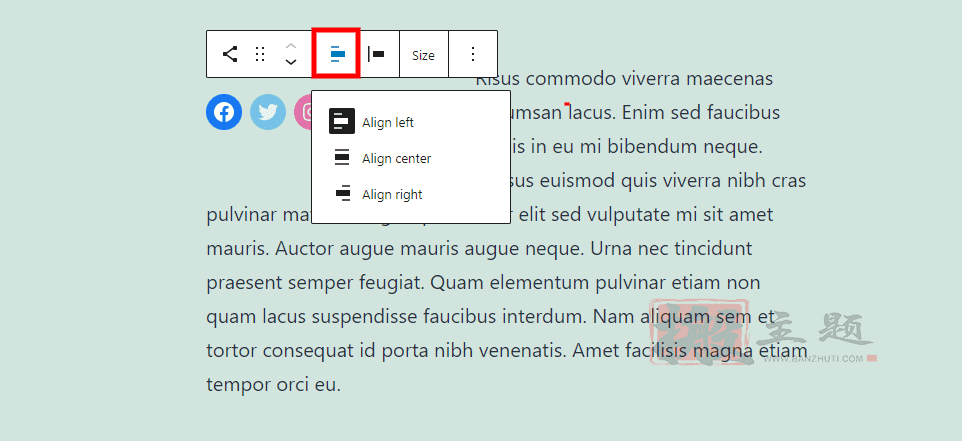
对齐方式

对齐选项包括左边、中间和右边。左边和右边的选项将该块与它下面的段落包裹起来,就像我在这个例子中所做的那样。
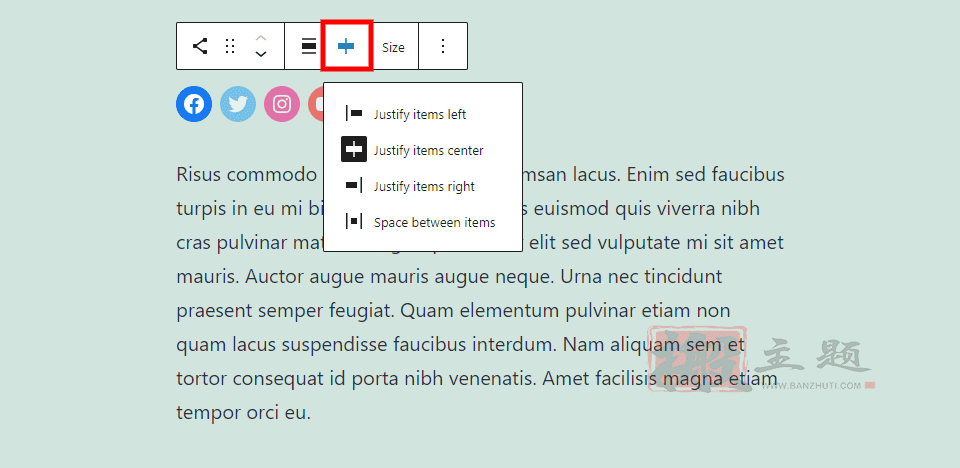
间隔项

这将使块内的图标合理化。可以向左、向中、向右排列,或在它们之间添加空间。

这个例子在图标之间增加了空间。
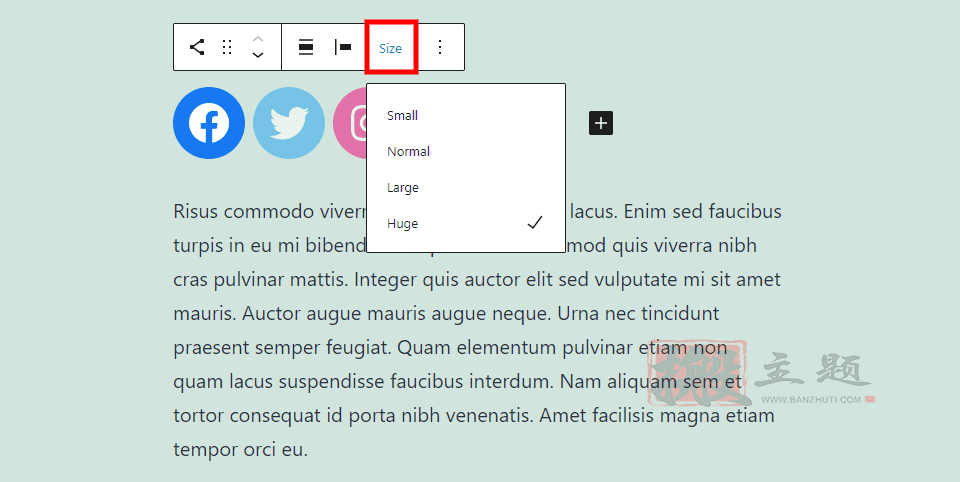
尺寸

这提供了图标的尺寸选项。在小、正常、大和巨大之间进行选择。这些尺寸将适合大多数类型的内容。在这个例子中,我把它们设置为巨大。
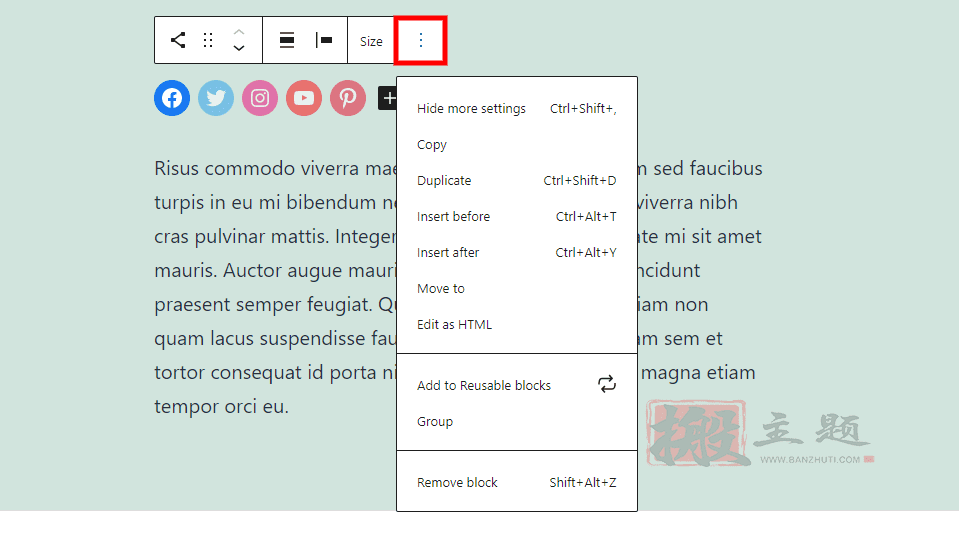
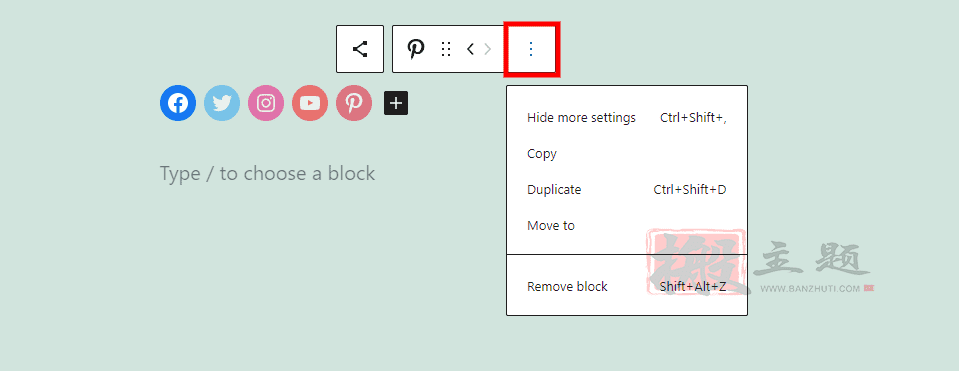
选项

更多设置 “打开一个块的选项列表。选项包括:
隐藏更多设置 – 关闭右边的侧边栏。
复制 – 复制该区块,以便您可以粘贴它。
重复- 在原来的块下面创建一个重复的块。
插入前 – 在区块上方添加空间。
Insert After – 在区块下方添加空间。
移动到 – 用方向键向上或向下移动蓝线,并点击回车键来移动该区块。
编辑为HTML–将区块改变为HTML视图,以便您可以调整代码。所有其他的区块都是正常显示的。
添加到可重复使用的区块 – 将社交图标区块添加到您的可重复使用区块列表中。
群组 – 将该区块添加到一个群组中,以便您可以将它们作为一个区块进行调整。
删除区块 – 删除该区块。
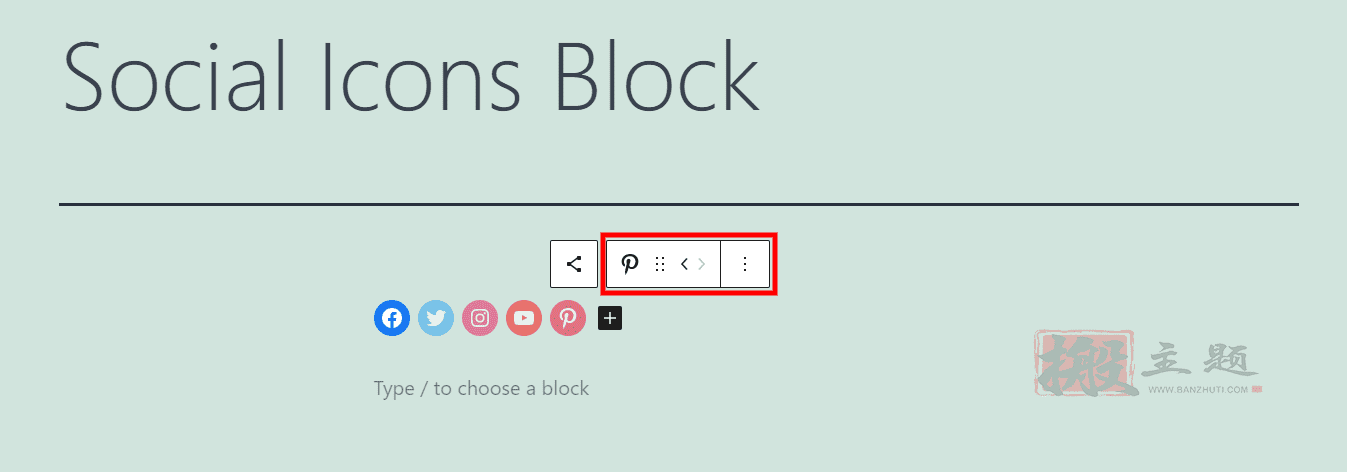
2、社交图标区块状图标工具栏

选择图标可以打开另一个只适用于图标的工具条。左边是一个社交分享图标,它可以关闭这个工具栏并打开该区块的主工具栏。
图标 工具栏 社交图标

这个图标表明你选择了哪个社交图标。所有选项将适用于这个社交网络。
图标工具条拖动和移动

拖动和移动选项让你改变图标在块中的位置。通过抓取六个点来拖放图标,或者点击左或右箭头将图标向左或向右移动一个位置。
图标工具条选项

这些选项的作用与主工具栏的选项相同,但它们适用于你选择的图标。它们包括
- 隐藏更多设置
- 复制
- 重复
- 移动到
- 删除区块
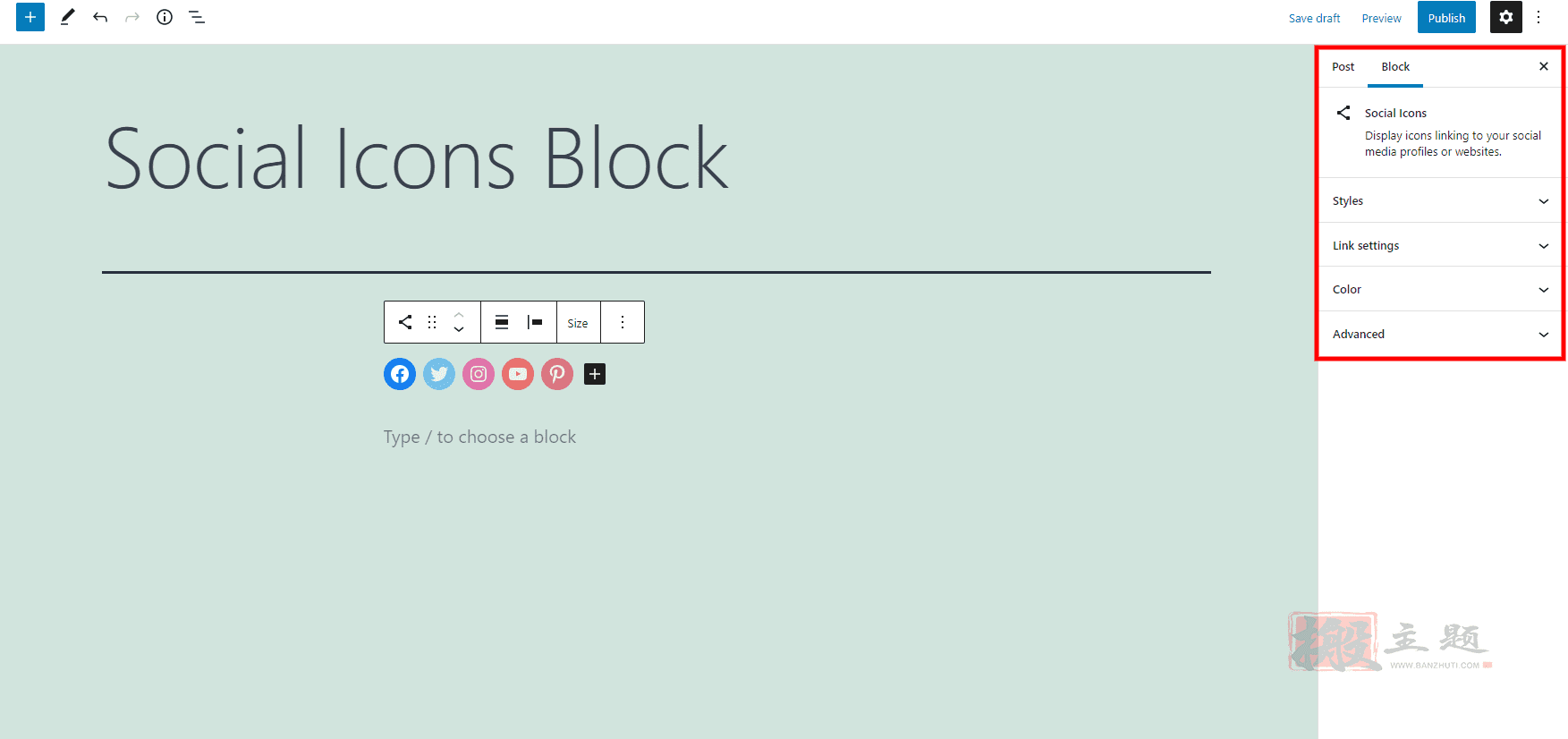
3、社交图标区块设置

区块的设置被放置在右边的侧边栏。点击区块或齿轮来显示侧边栏。如果你在社交图标区块的内容中选择区块,那么它的侧边栏设置将显示出来。如果侧边栏被关闭,请点击右上角的齿轮。
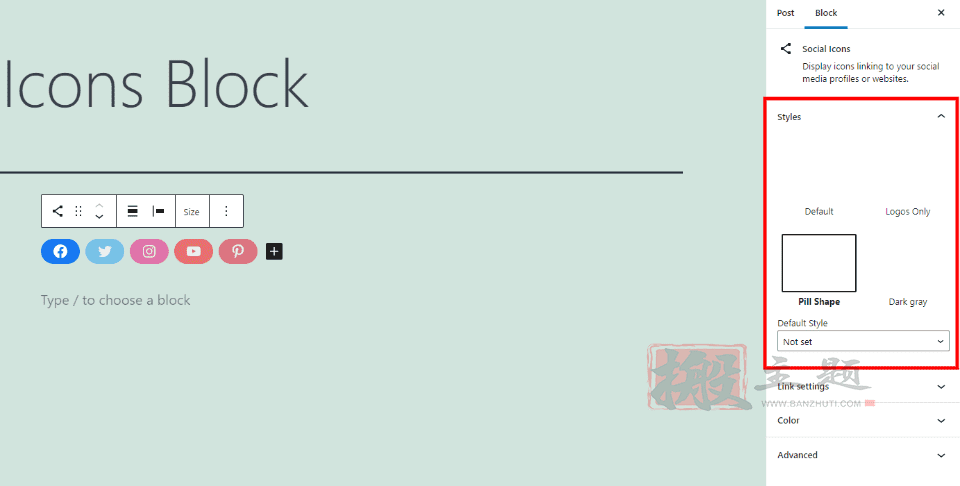
块状样式

样式与该区块的变换设置中的样式相同。可以从默认、仅标识、柱形和深灰色中选择。你也可以在下拉框中设置默认样式。我把这个设置为 “丸子形状”。
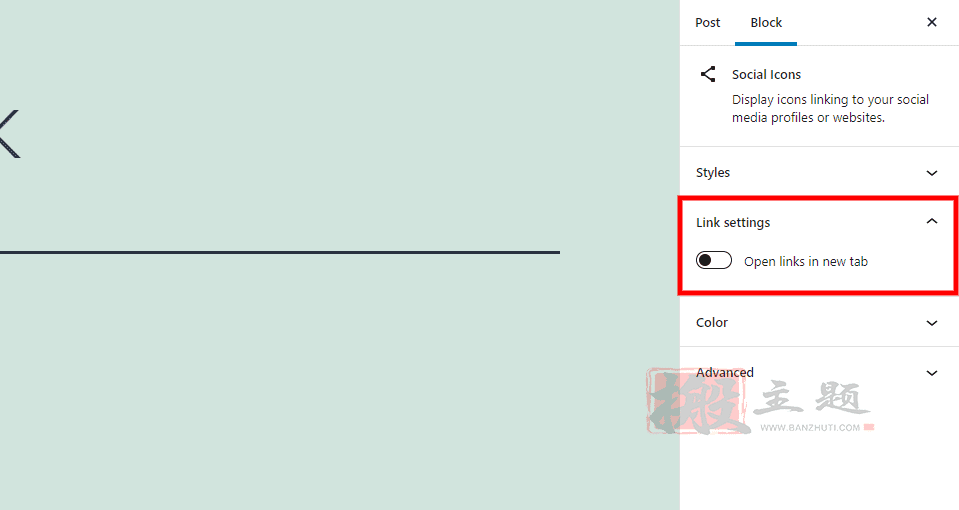
链接设置

这可以让你决定这些链接是在同一标签页还是在新标签页中打开。
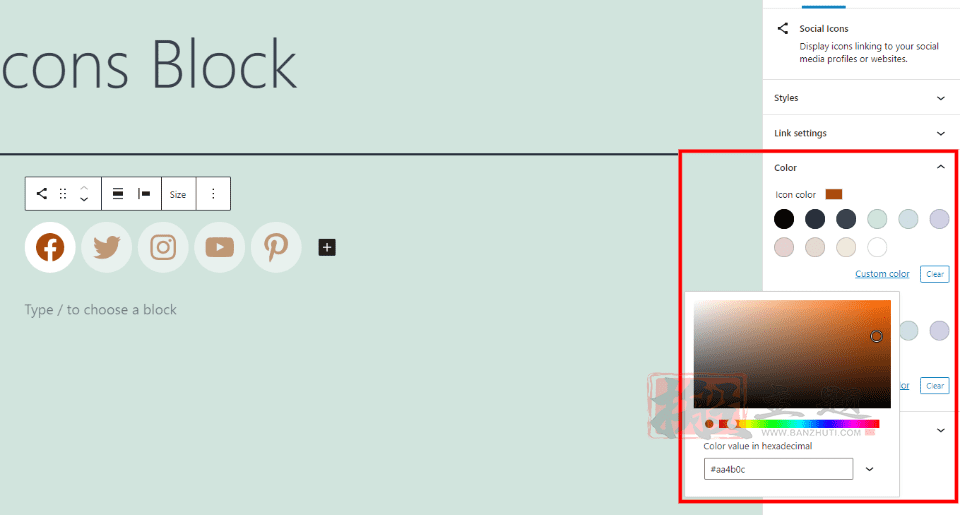
颜色

这可以让你自定义图标的颜色和用于图标背景的圆形。从预制的颜色中选择,或从颜色选择器中选择一个自定义的颜色,输入十六进制代码、RBG代码或HSL代码。
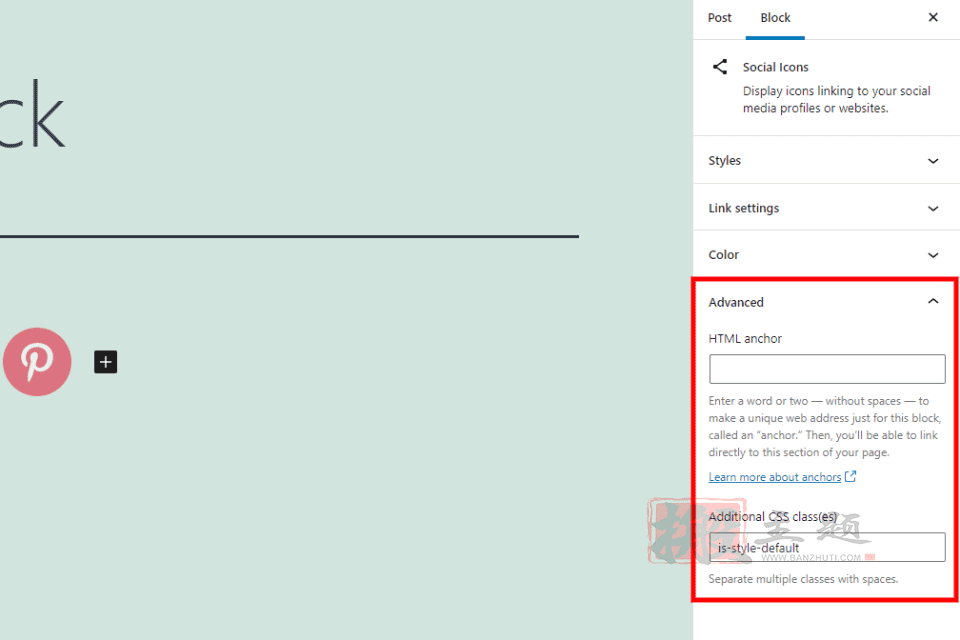
高级

高级包括两个字段。HTML锚点是一个专门为社交图标区块提供的特殊网址。额外的CSS类让你添加自定义的CSS来为你的块样式。你选择的样式将出现在这个字段中。
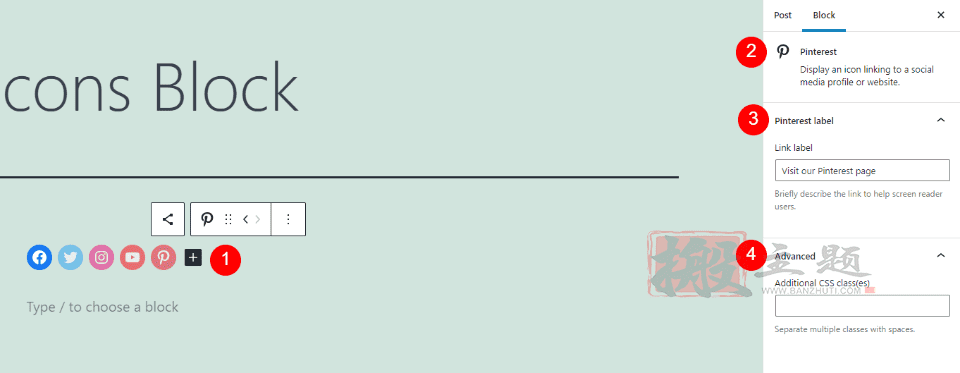
4、社交图标区块图标设置

点击社交图标区的一个图标,就可以打开专门针对该图标的侧栏设置。这些设置包括一个标签字段,你可以在那里输入向读者描述该链接的文字。高级设置为该图标增加了一个专门的CSS类字段。
三、有效使用社交图标块的提示和最佳做法
一旦你添加了你的链接,将该块保存到你的可重复使用的块,这样你就不必每次都添加它们。在你的内容和侧边栏中使用它们。只用使用几个你最活跃的社交网络,因为添加太多会显得杂乱无章,并使访客感到困惑,因为他们不知道在哪里关注你的最佳内容。
如果你使用链接图标,用它添加一个段落块来创建一个标题和描述。使用他们的颜色选项,使图标与你的网站相匹配,但要使它们从其他内容中脱颖而出。为每个图标单独添加一个CSS类,以达到最大的定制水平。可以将该块转化为一个组,以定制背景颜色或添加边框。
四、关于社交图标区块的常见问题
1、什么是社交图标区块
这个区块在你的内容中的任何地方放置社交媒体图标,以建立你的社交粉丝。
2、可以显示多少个社交网络
有42个社交网络包括在内。其中一个是链接图标,可以链接到任何网站或社交网络,所以你可以链接到无限数量的网络。
3、可以转化为其他区块吗
它可以被转化为组或列。组对于定制背景的工作非常好。列可以让你把它们放在其他类型的内容旁边。
4、可以用来做什么
它可以链接到你的社交网络、团队成员的网络、你在文章中讨论的人或公司的网络,等等。它还可以用来提供任何数量的服务、产品、页面等的链接,使用链接图标。
五、最后总结
这就是我们对WordPress社交图标块的看法,社交媒体图标是建立你的关注者的一个很好的方法,这个块使你很容易把它们添加到你的内容中。添加超过40个不同的网络或添加链接到任何网站。它很容易定制。你有几个选项,包括大小和颜色,所以你可以使它与你的网站相匹配。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

评论功能已经关闭!