给WordPress文章和页面添加背景图片图文教程
你想给你的网站进行美化吗?一种方法是在你的WordPress页面上添加一个背景图片。毕竟背景图片是放在页面内容…

你想给你的网站进行美化吗?一种方法是在你的WordPress页面上添加一个背景图片。毕竟背景图片是放在页面内容后面的图片或设计,以美化页面。如何给WordPress文章和页面添加背景图片?在WordPress网站上添加背景图片有不同的方法。
在本图文教程中,搬主题将介绍三种很容易做到的方法。
一、为什么要在WordPress中添加背景图片
简单地说,它们美化了你的网站。相对于在整个网站上使用普通的背景,在你的网站背景上显示一个图像会增加一些美感和专业性。
在过去,人们试图保持他们的网站设计尽可能的简单。虽然这在当时很有效,但后来情况发生了变化。随着全球网站数量的增加,确保你在竞争中脱颖而出是很重要的。实现这一目标的方法之一是改善你的网站设计。使用背景图片就可以为你的WordPress网站做到这一点。
二、添加背景图片的弊端
正如一切有优点的事物一样,如果使用不当,也必然会有弊端。下面我们将讨论其中的一些问题。
首先,一些背景图片可能会出现在完全不合适的地方,并扰乱你的页面内容。这将导致用户错过你打算在你的页面上传递的信息。其次,不对移动端负责的背景图片可能会影响你网站的移动可用性。大多数用户从他们的移动设备访问互联网。出于这个原因,作为一个网站所有者,移动友好性应该是你最关心的问题。
最后,如果你使用的是大文件尺寸的图像,这可能会增加你网站的加载时间。因此,加载时间的增加会导致高跳出率,这反过来又会影响你的页面SEO。当然,你可以通过使用图像压缩插件或在上传到你的网站之前简单地在线压缩图像来避免这种情况。
三、如何在你的WordPress文章和页面上添加背景图片
有三种方法可以在WordPress网站上添加背景图片。那就是使用默认的主题选项、使用插件或使用自定义CSS代码。下面,我们将告诉你如何使用它们中的每一个。
1、默认主题选项
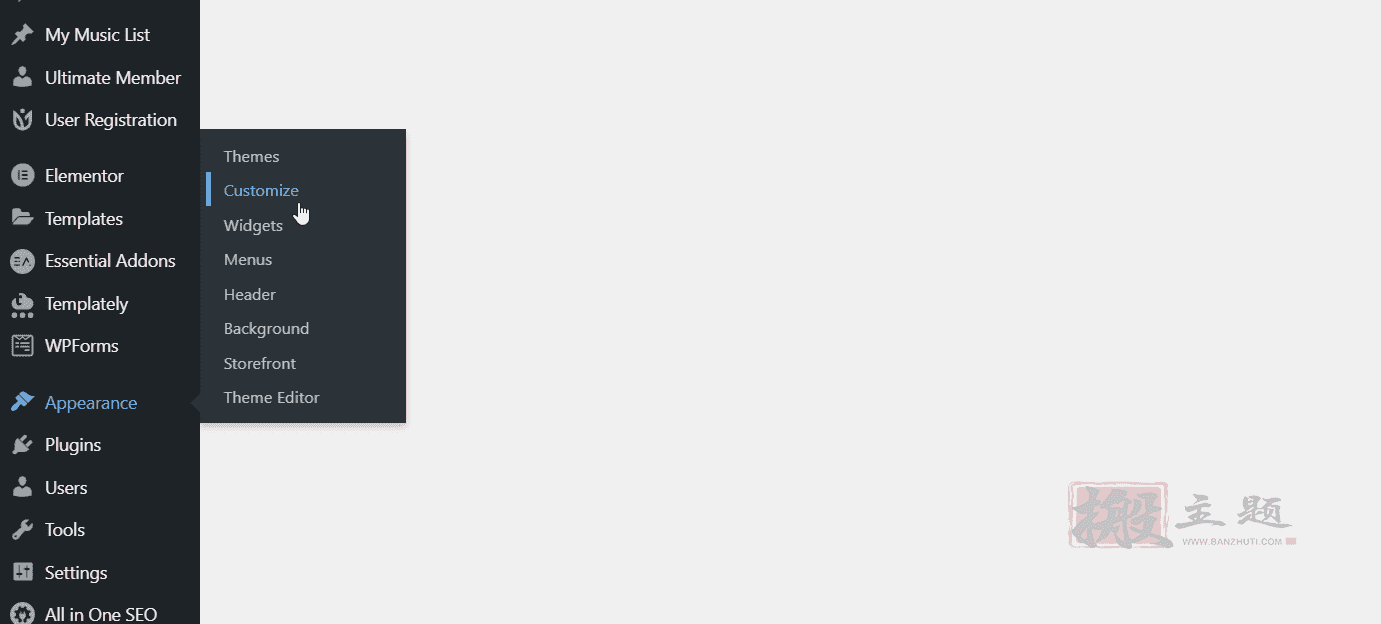
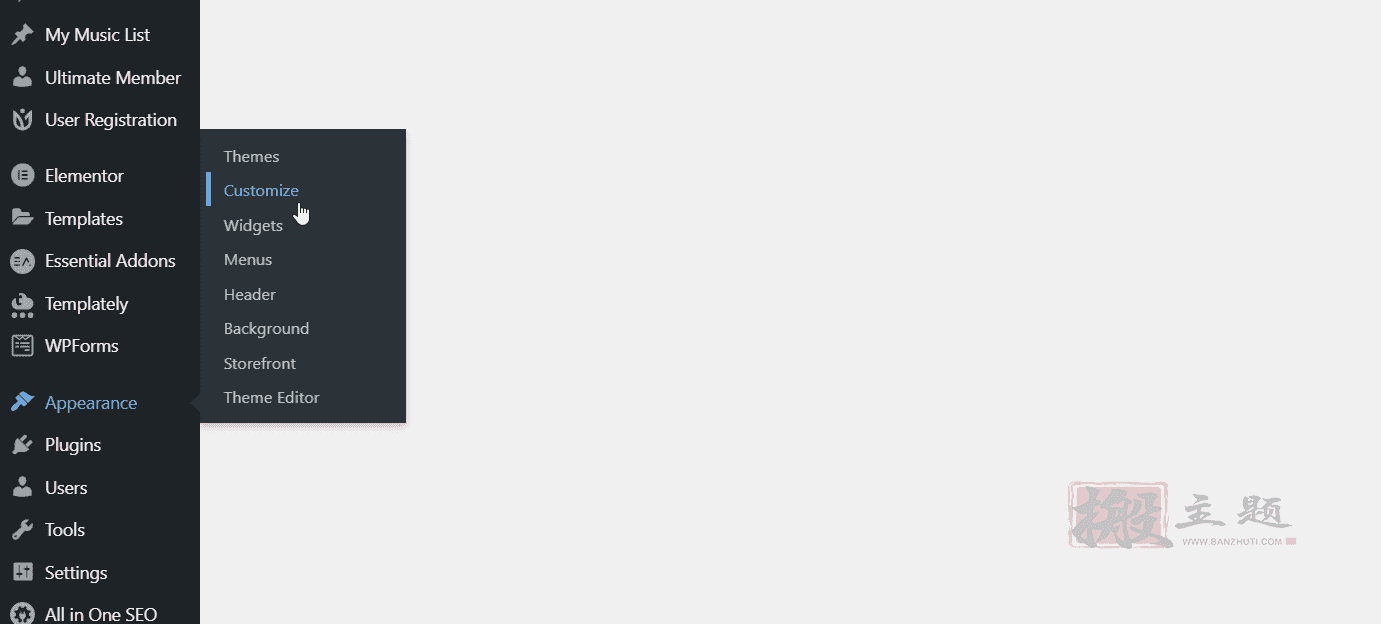
一些WordPress主题支持使用图片作为页面的背景。如果你的主题支持它,你可以在你的管理面板上的自定义页面启用它。首先登录到你的WordPress仪表板,然后进入外观>>自定义。这将会出现WordPress主题定制器页面。

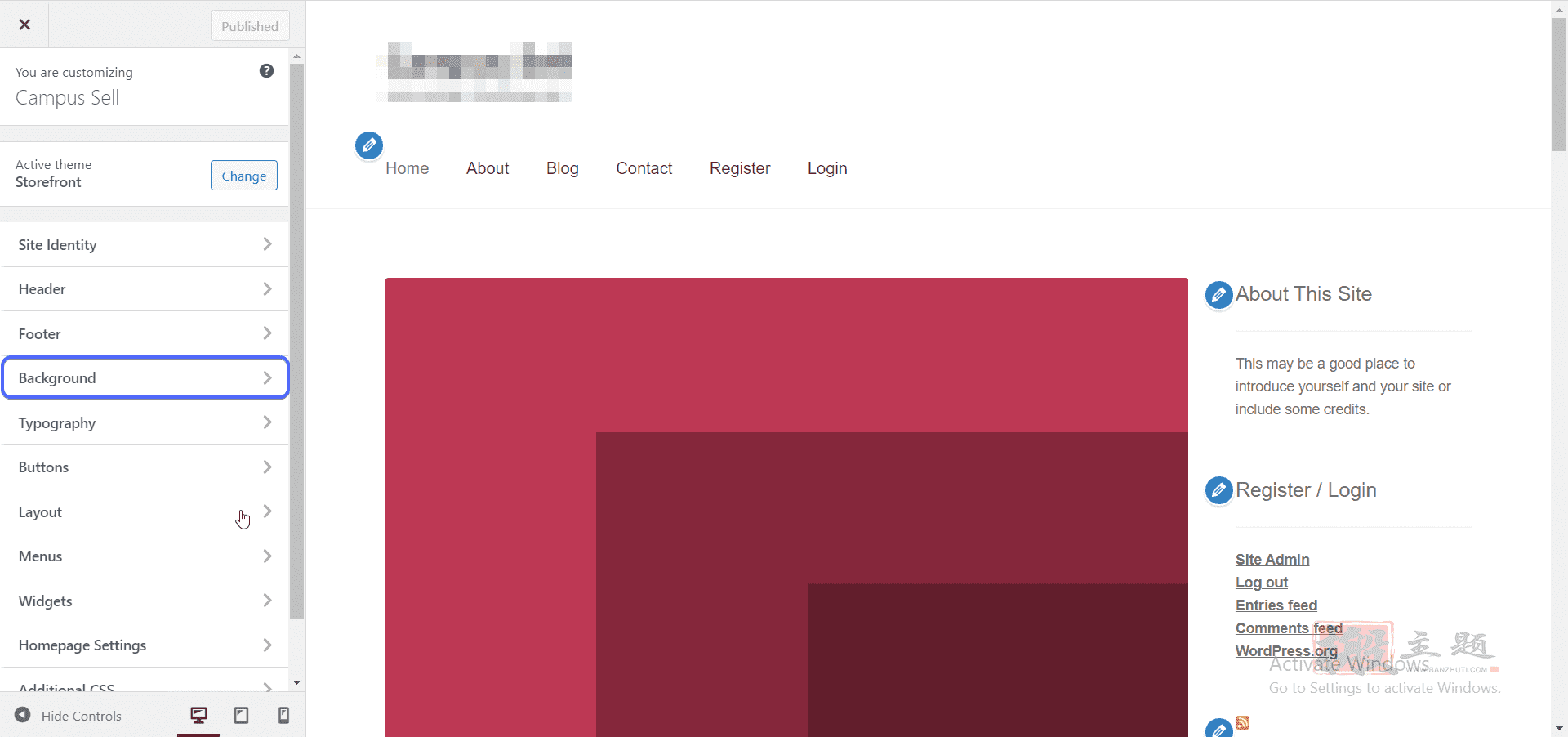
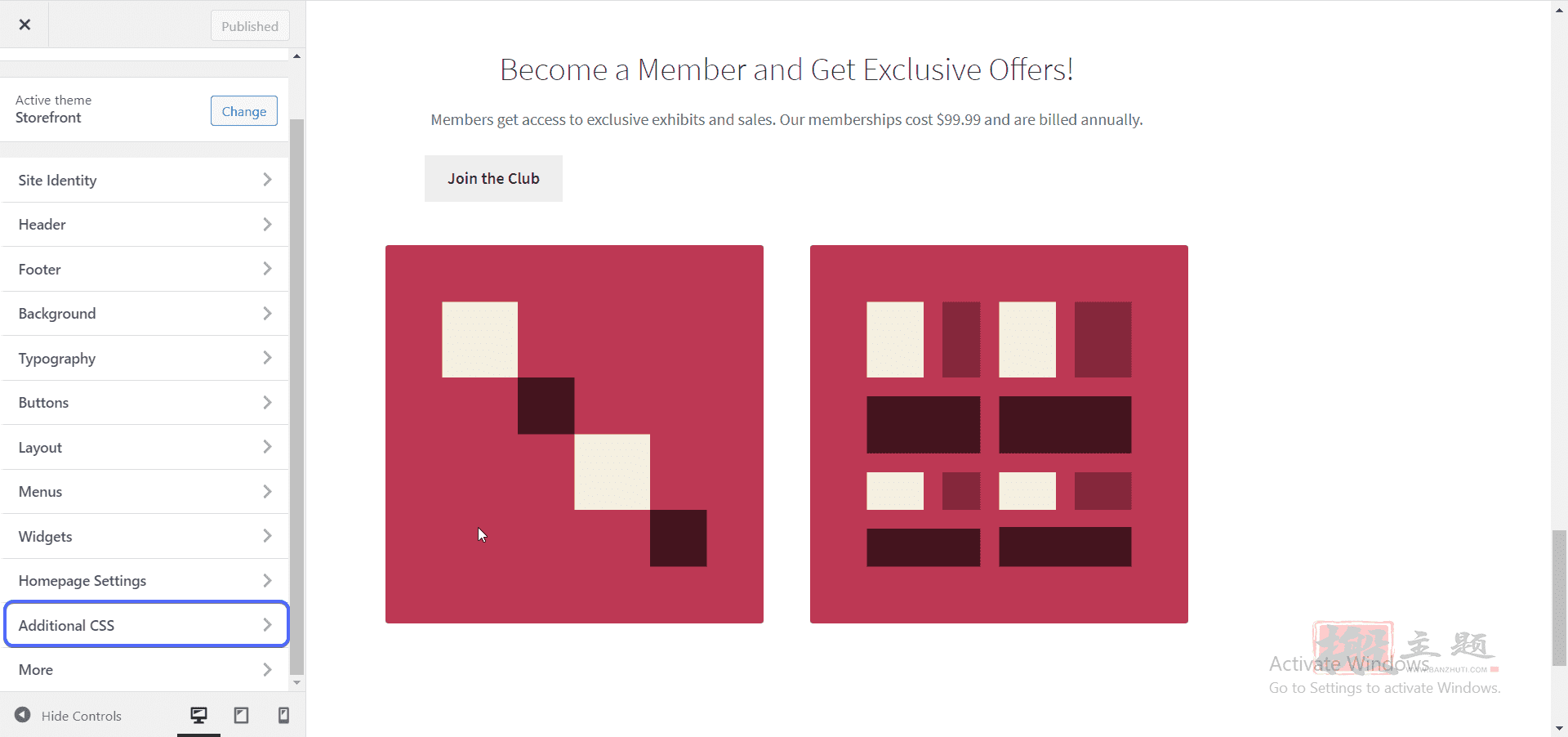
在右边,你会看到你的网站的实时预览和最近的变化。左边的面板包含了你的主题所提供的各种自定义功能。要设置背景图片,请点击背景。

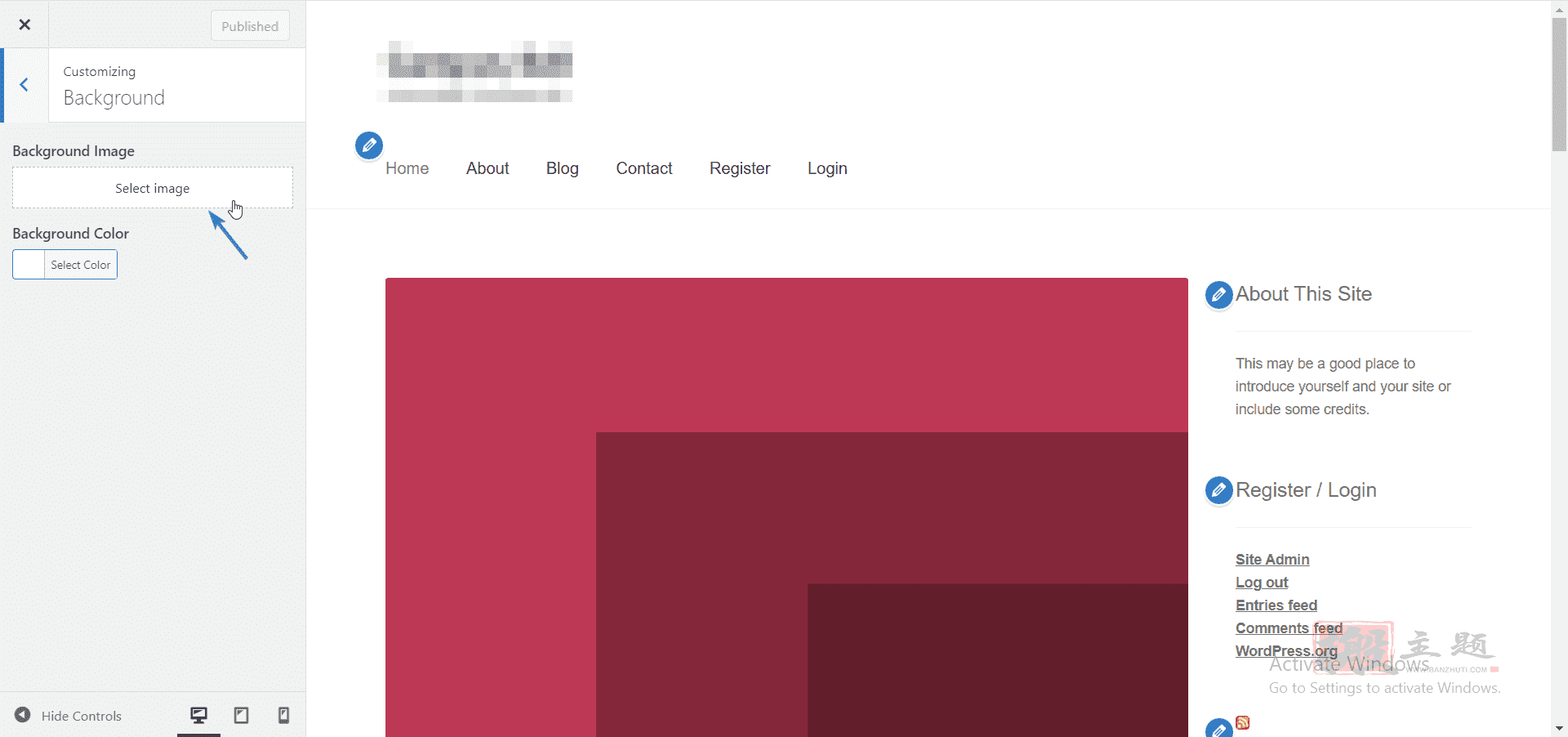
在 “背景”菜单上,你可以使用一个图像或颜色作为你的背景。要使用图像,请点击 “选择图像”按钮。

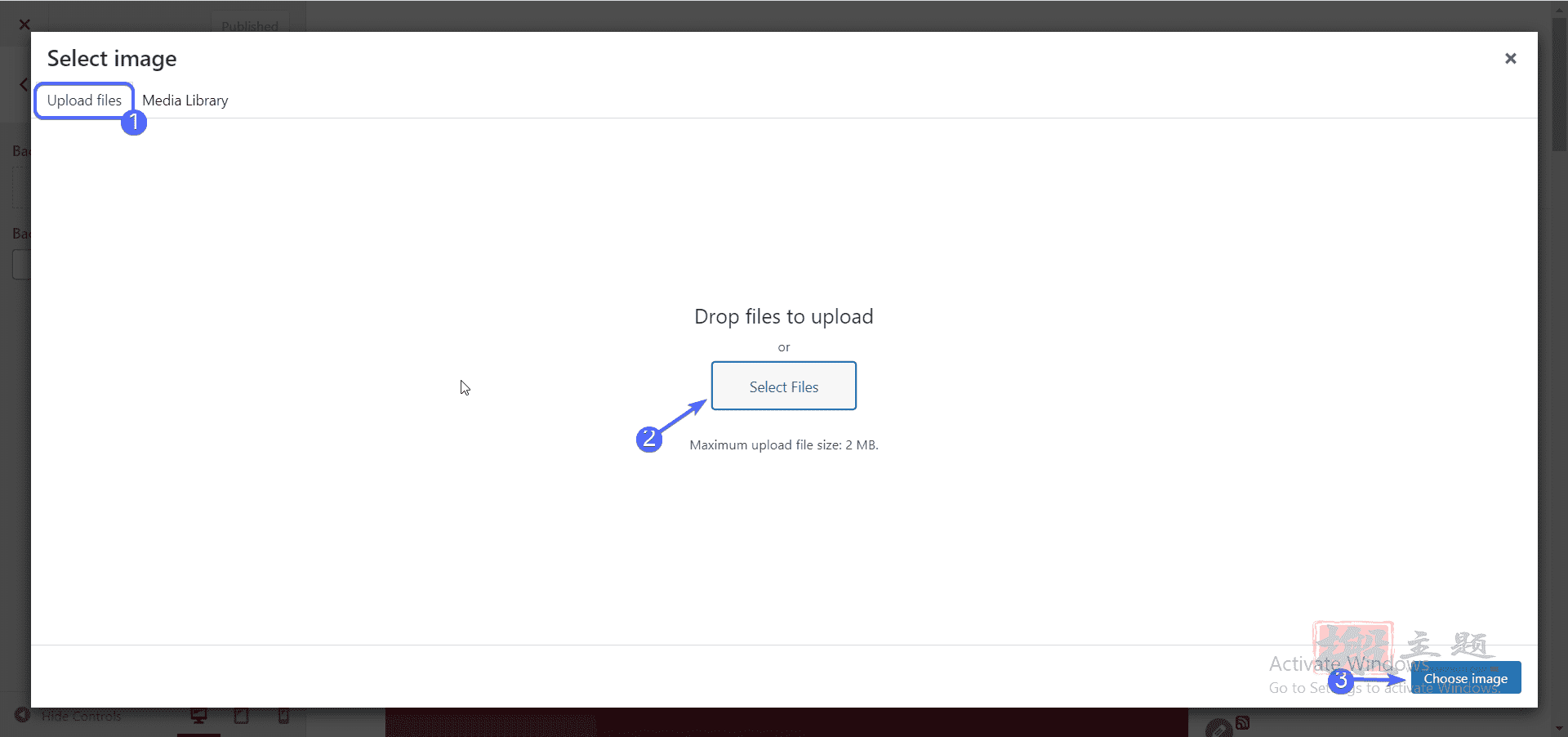
接下来,从你的WordPress媒体库中选择一张图片。要上传一个新的图像,选择 “上传文件 “标签。然后点击 “选择文件”,从你的电脑中选择图像。

将图像上传到你的网站后,点击选择图像按钮。

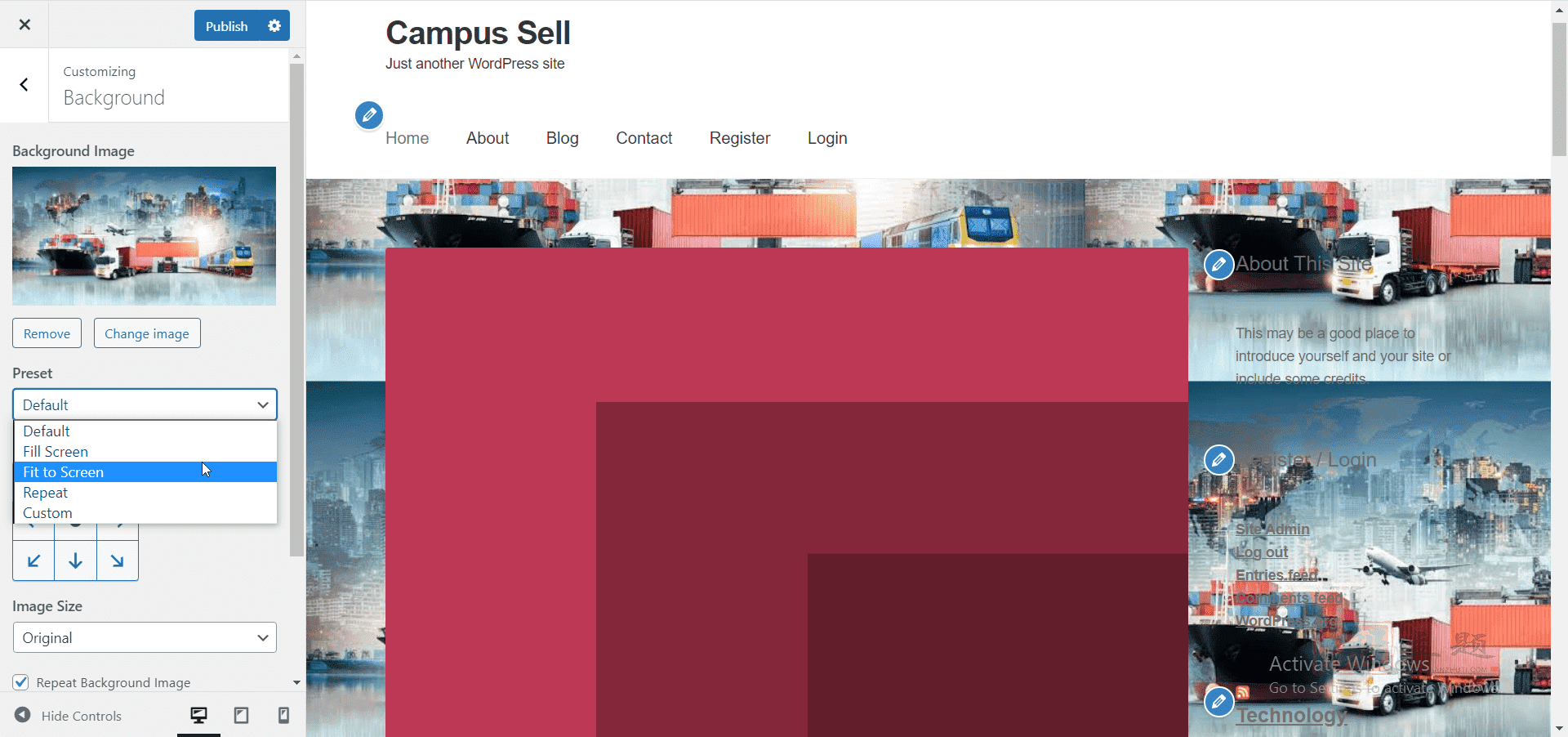
要改变图像的大小和显示,请点击 “预设 “下拉菜单并从可用的选项中选择。你可以测试每个选项,以确定哪个选项对你的图像效果最好。

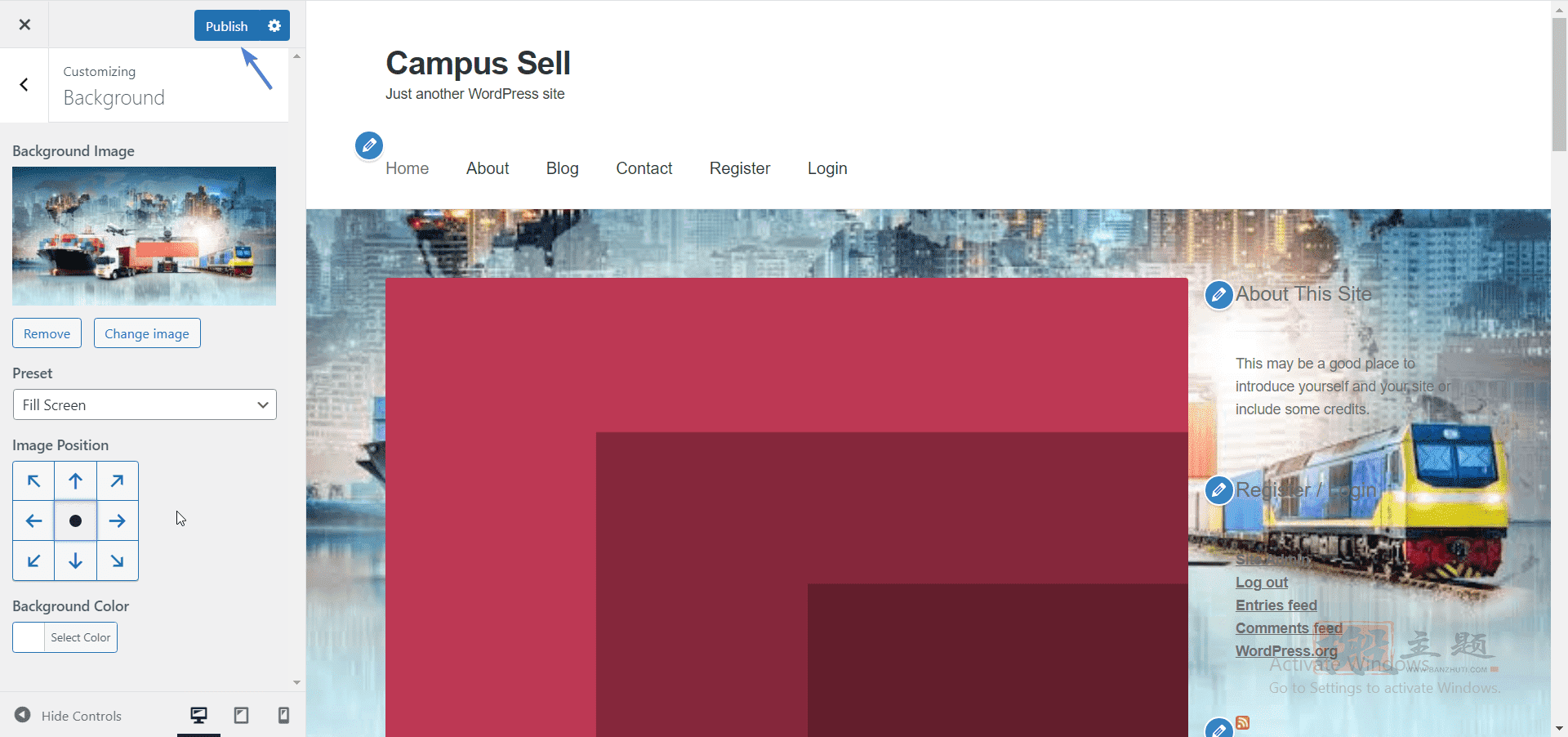
在 “图像位置 “下,你可以选择你想要对齐图像的角度。当你完成了对图像的定制后,点击 “发布”来实现这些变化。你可以访问你网站上的任何一个页面,看看背景看起来如何。
默认主题背景选项的弊端
使用大多数主题提供的默认背景选项的弊端是它没有提供很大的灵活性和控制背景图片在你的页面上的外观。此外,背景图片是全局性的,适用于你整个网站的文章和页面。因此,如果你想为其他页面和文章使用不同的背景,你可能会发现这很困难。幸运的是,有了WordPress的添加背景图片的插件,你在为网站的任何部分或页面添加背景照片时,可以得到很大的控制和灵活性。
2、使用WordPress插件
如果你的主题设置中没有添加背景图片的选项,你可以使用一个插件来添加它。在本节中,我们将展示如何使用两个插件来做到这一点。
如何用Elementor在WordPress中添加背景图片
Elementor是WordPress最受欢迎的拖放式页面生成器插件之一。该插件有很多功能,让你使用交互式仪表盘建立一个完整的网站,而不需要写一行代码。

在这里,我们将使用背景功能为WordPress网站上的部分添加背景图片。要开始,你需要从你的WordPress仪表板上安装并激活Elementor插件。
这里可以从搬主题站点下载汉化中文版《Elementor Pro完美汉化中文版|页面拖动自定义设计WordPress插件介绍》
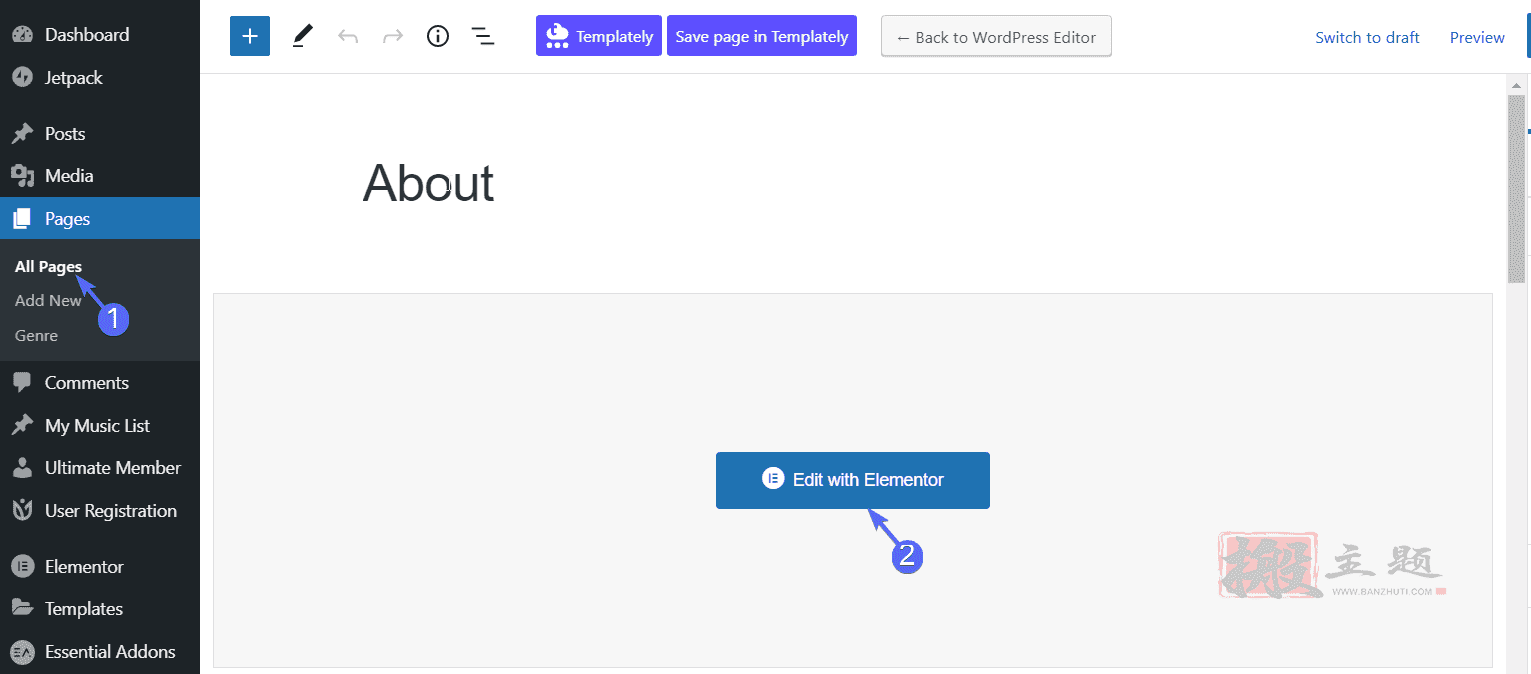
激活该插件后,你可以使用直观的仪表盘来编辑你的WordPress文章和页面。首先,进入页面>>所有页面,然后在你想修改的页面下面选择编辑。

在页面编辑器上,点击 “用Elementor编辑 “按钮,打开仪表板。Elementor仪表板有很多功能,可以帮助你编辑网站的任何部分。你可以在 “内容 “选项卡中添加文本、标题、图片、视频等。
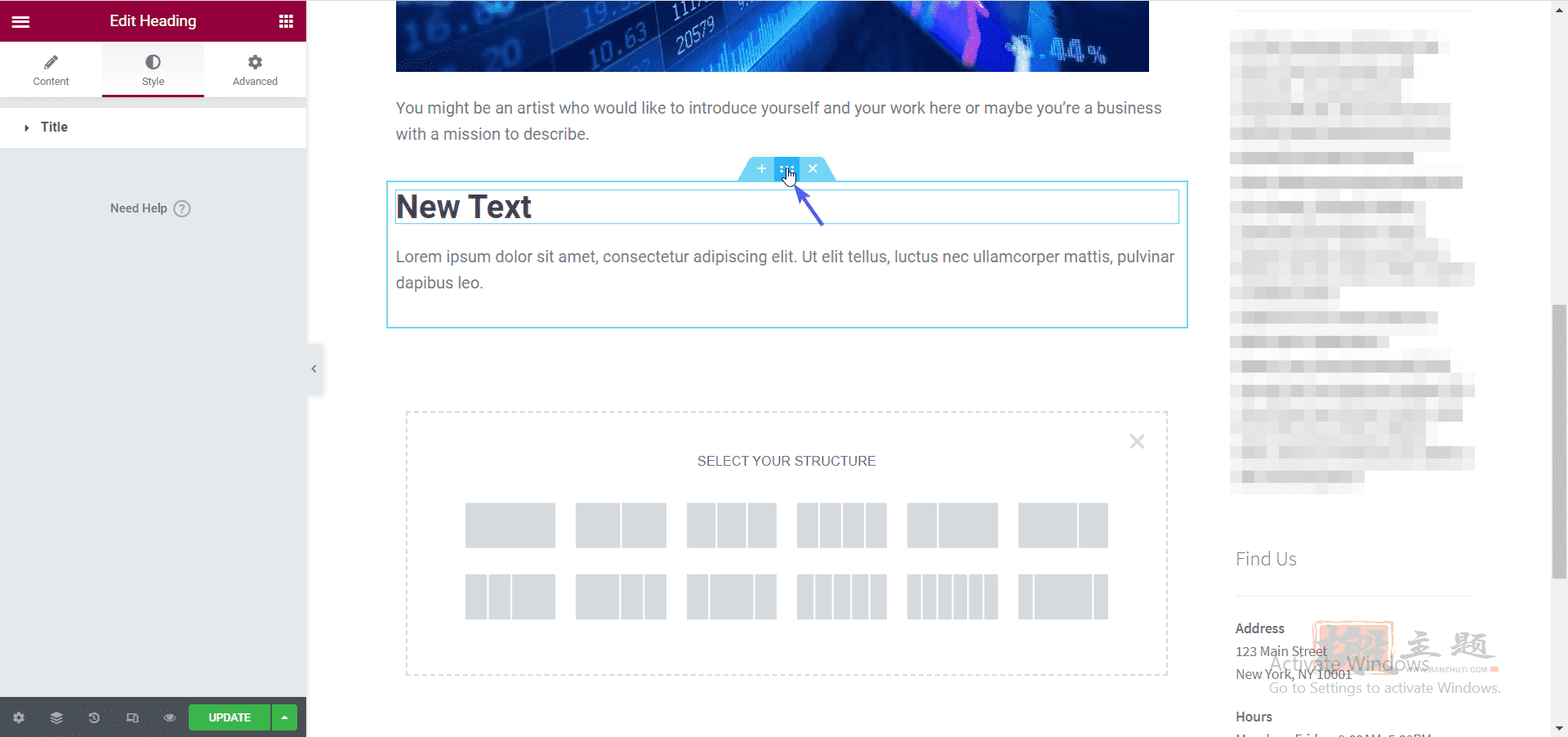
假设我们想在你的页面上的某个部分添加一个背景图片,点击六点图标,突出整个部分,如下图所示。

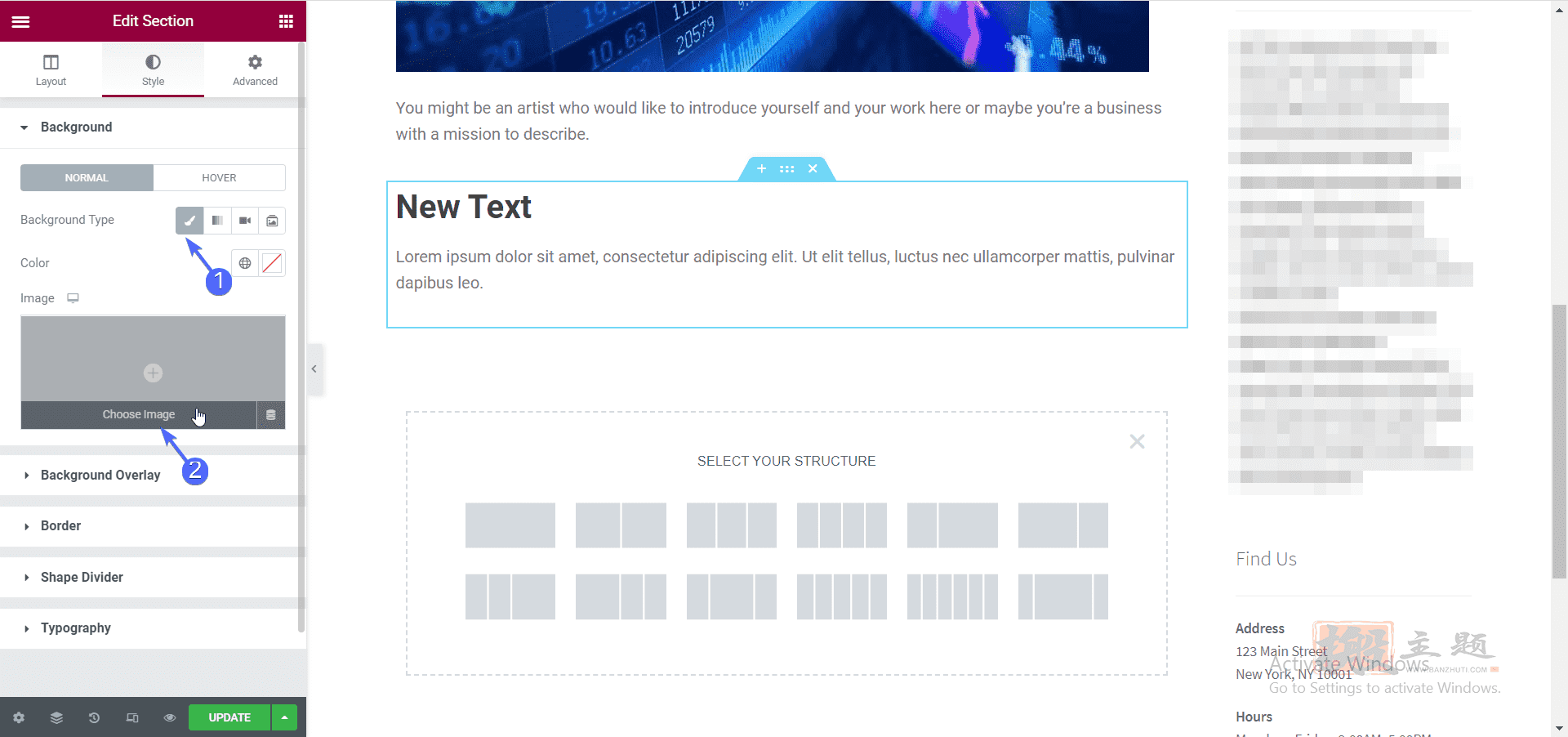
在 “风格”选项卡上,点击背景下拉菜单。接下来,选择钢笔图标,然后点击选择图像。

现在从你的WordPress媒体库中选择一张图片或上传一张新图片。
添加背景叠加
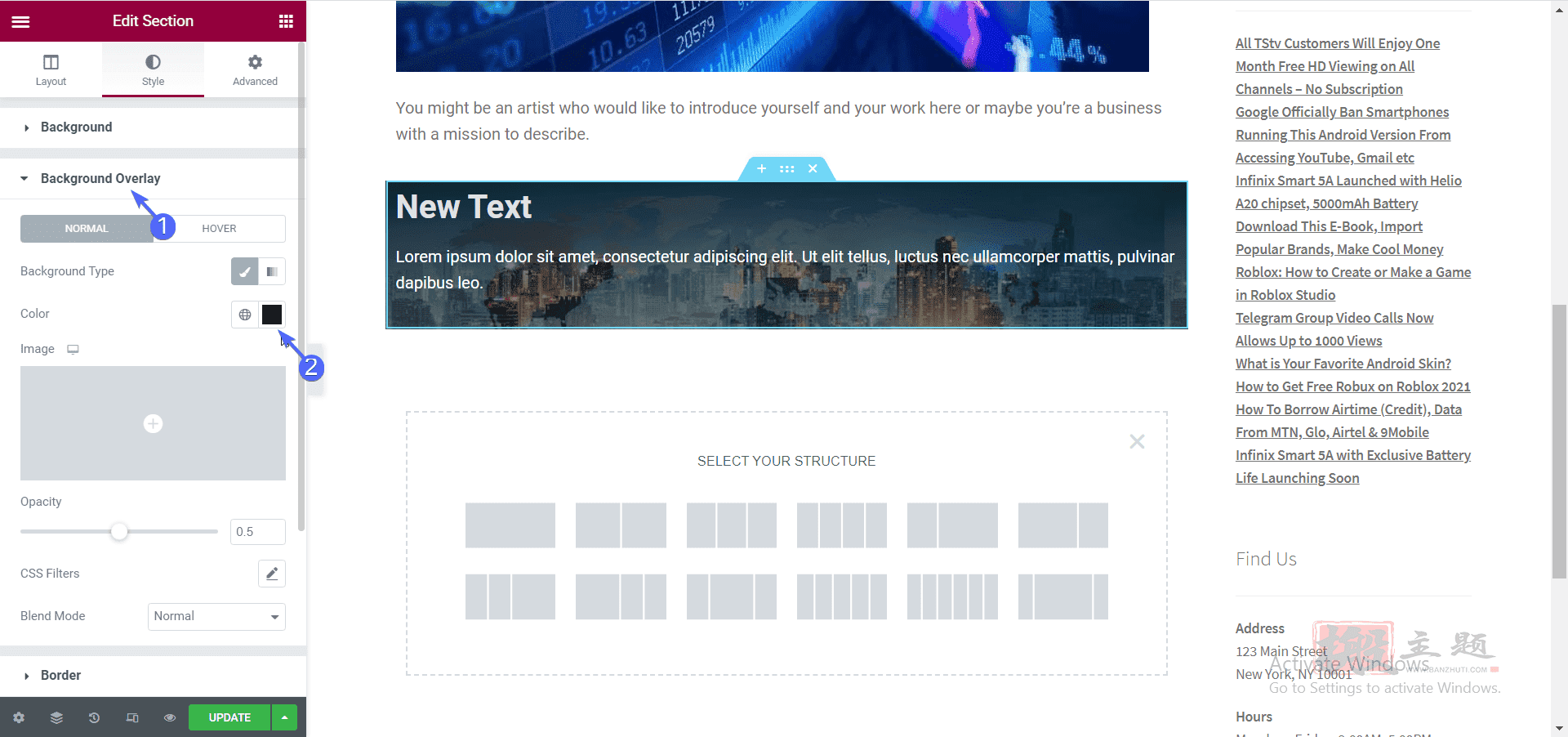
在选择图像后,你可以添加一个背景覆盖,这样图像就不会扰乱你的内容。为此,点击背景叠加下拉菜单。

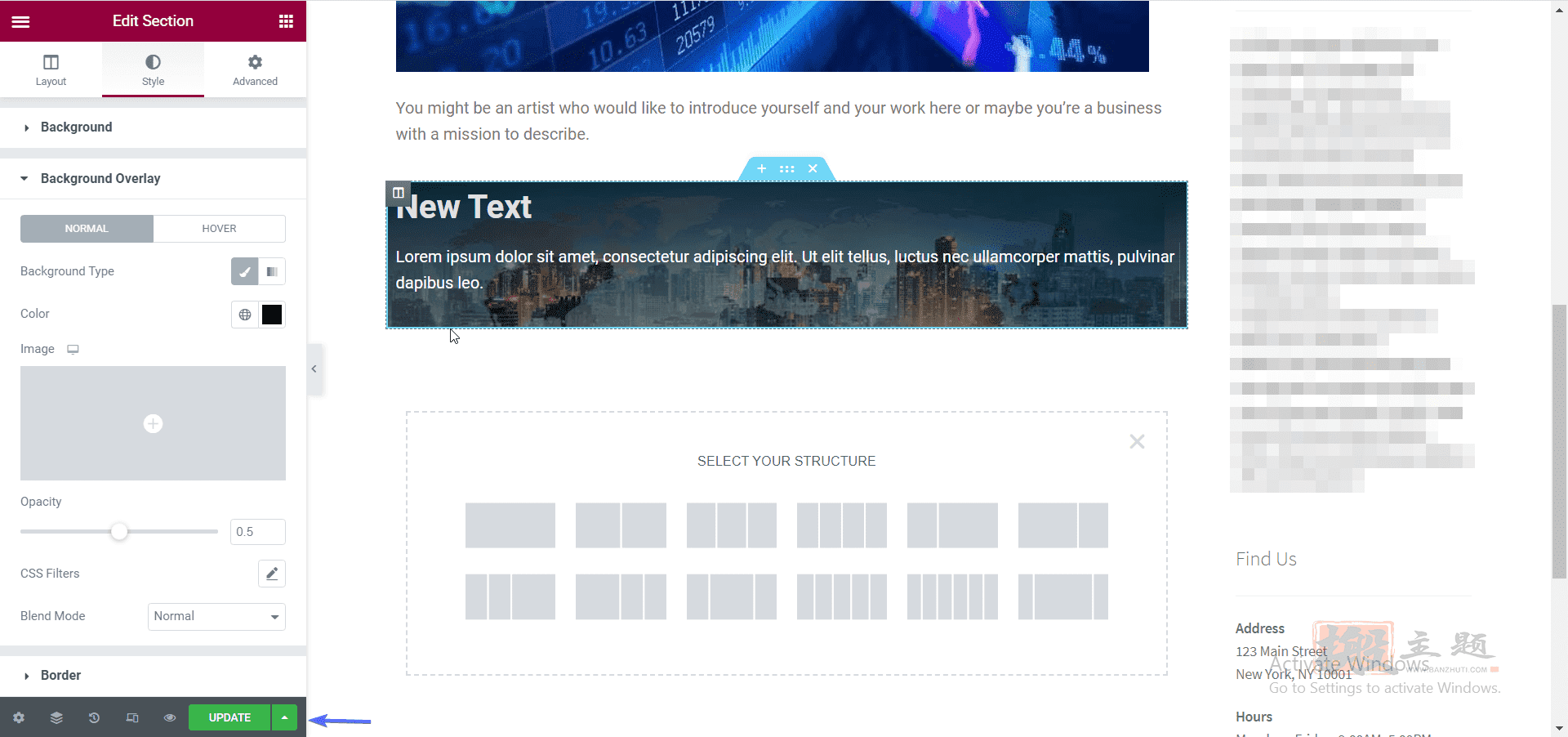
然后在 “颜色 “部分选择你要使用的颜色。

当你完成添加图像和效果后,点击更新按钮,保存你的变化。通过这种方法,你可以在网站的任何部分或页面添加无限的背景图片。只需选择页面,然后用Elementor插件编辑,添加你的背景图片。
Advanced WordPress Backgrounds(AWB)插件添加背景图片
另一个你可以用来在WordPress中添加背景图片的插件是Advanced WordPress Backgrounds插件。除了添加背景图片外,你还可以使用视频作为你的背景元素。这些视频可以来自你的媒体库、YouTube或Vimeo视频。
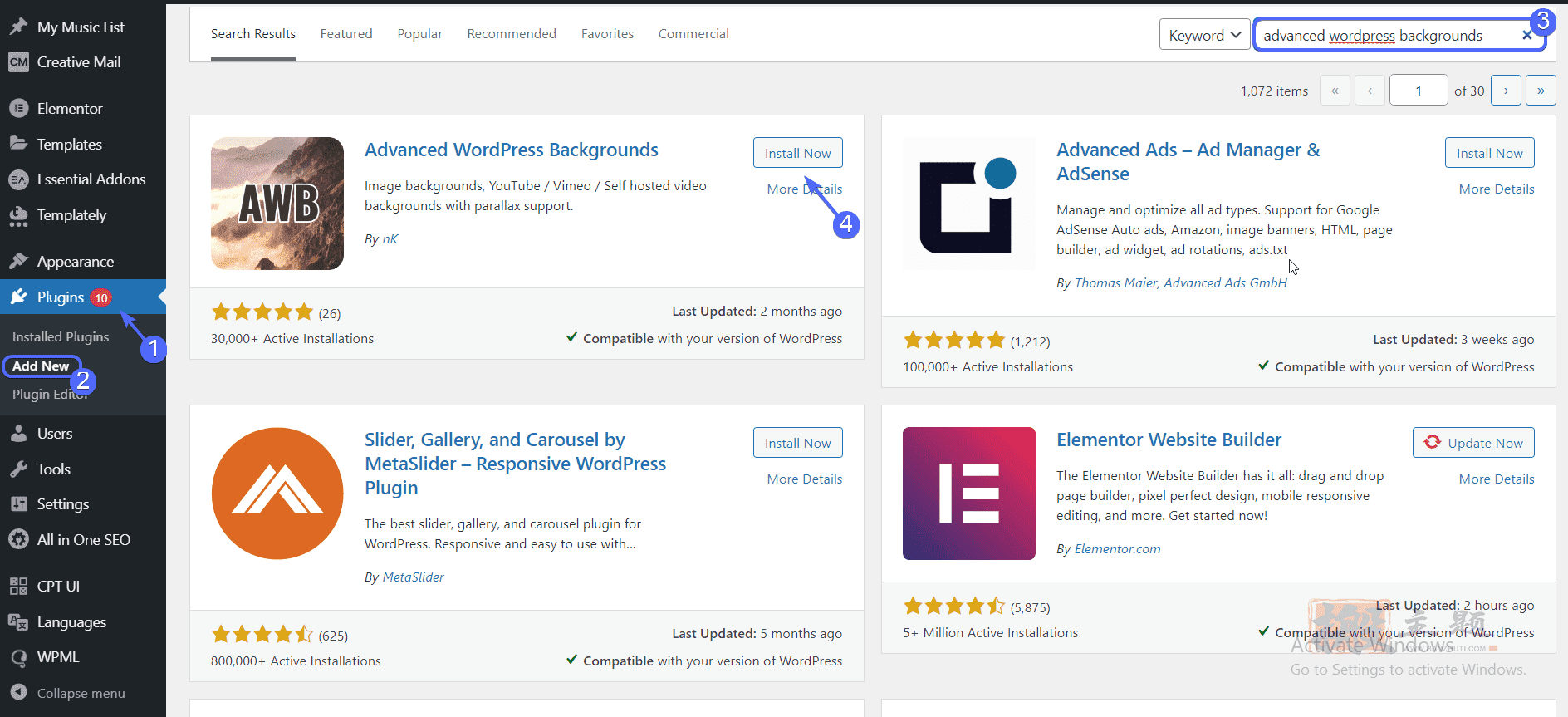
还有一些特殊的效果,你可以应用到你的图片上,如视差滚动效果。在这里,我们将专注于添加一个背景图片,但如果你想了解更多关于背景效果的信息,请查看我们关于在WordPress添加视差效果的详细指南。要开始,你需要在你的WordPress仪表板上安装和激活该插件。为此,进入插件>>新增。在搜索框中,输入 “advanced WordPress backgrounds”。接下来,点击立即安装按钮,在安装完成后激活该插件。

如何使用AWB插件
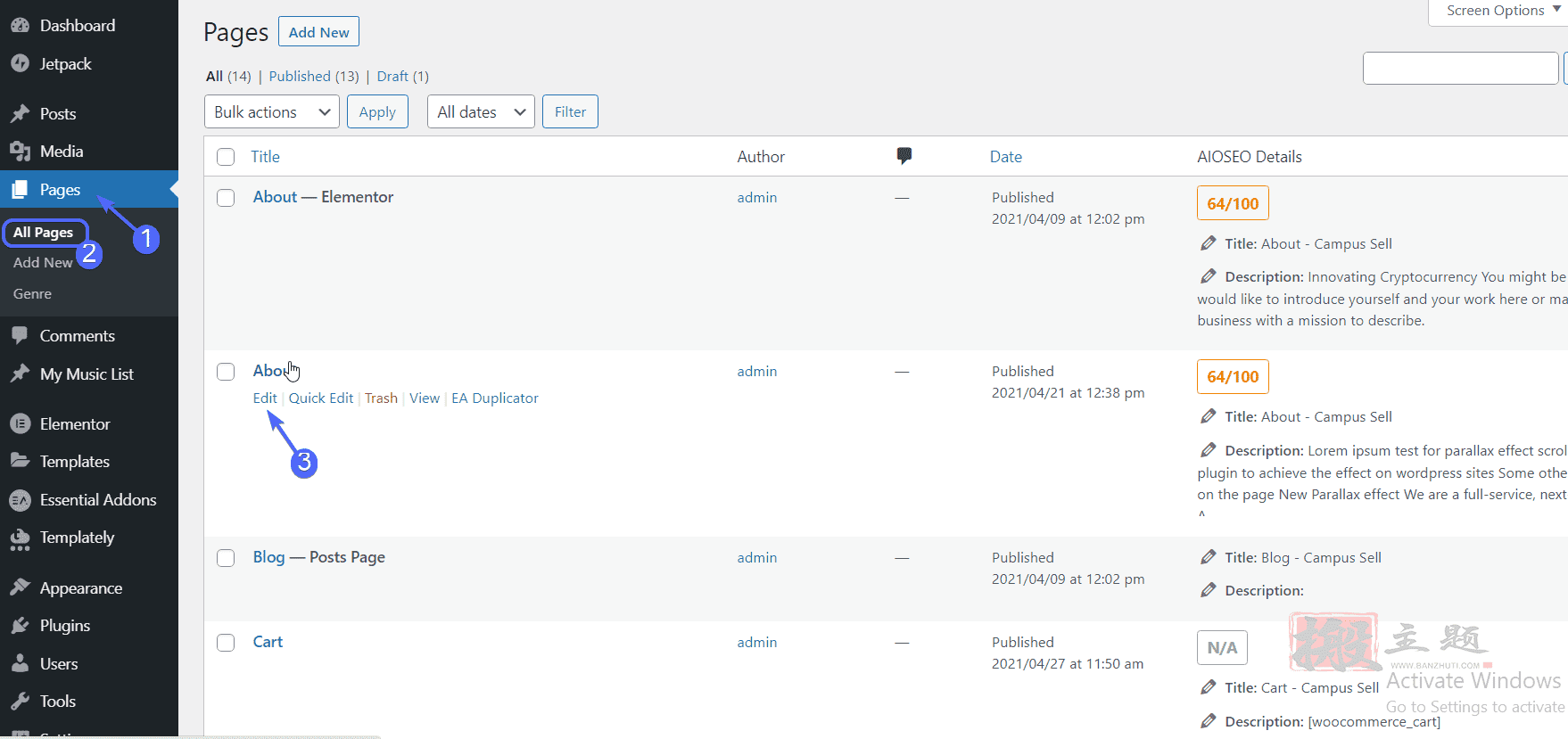
要使用这个插件,请进入页面>>所有页面。然后在你想添加背景的页面下面选择编辑。

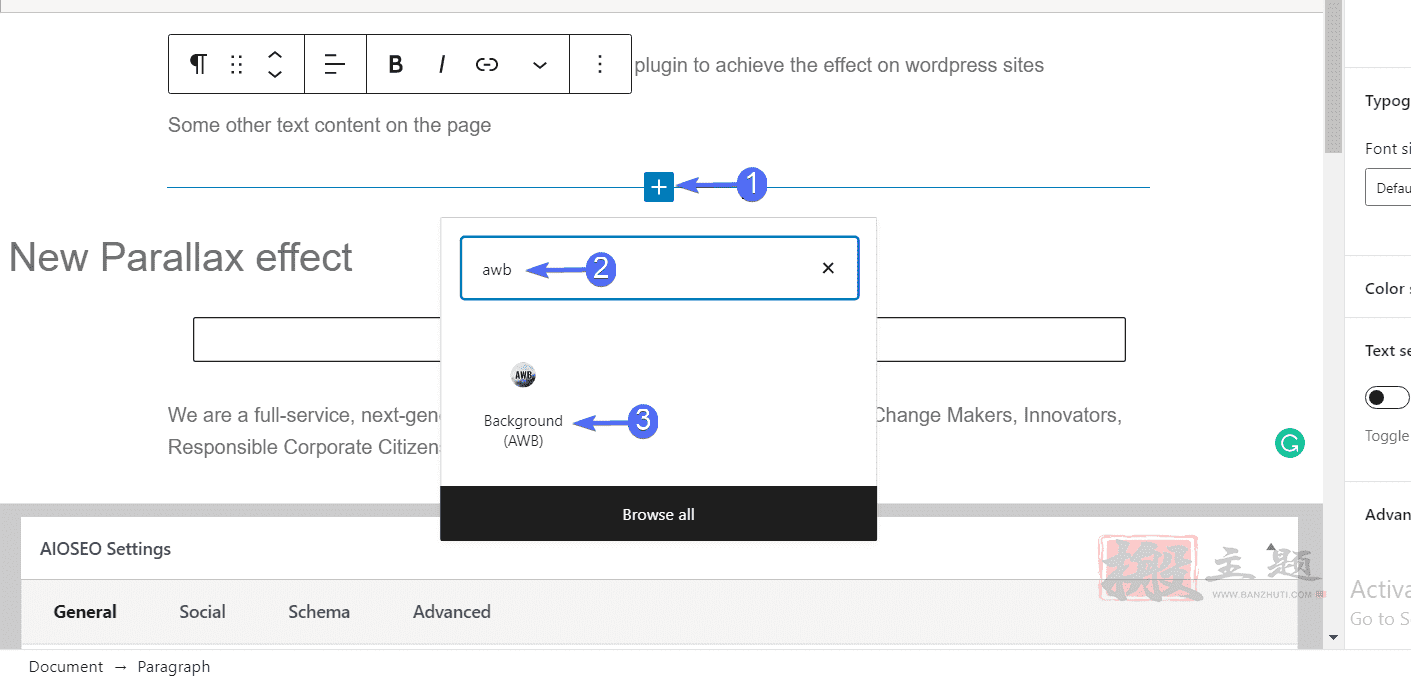
在编辑器上,点击添加块图标,然后在搜索框中输入 “AWB”。当它出现时,选择背景(AWB)块。

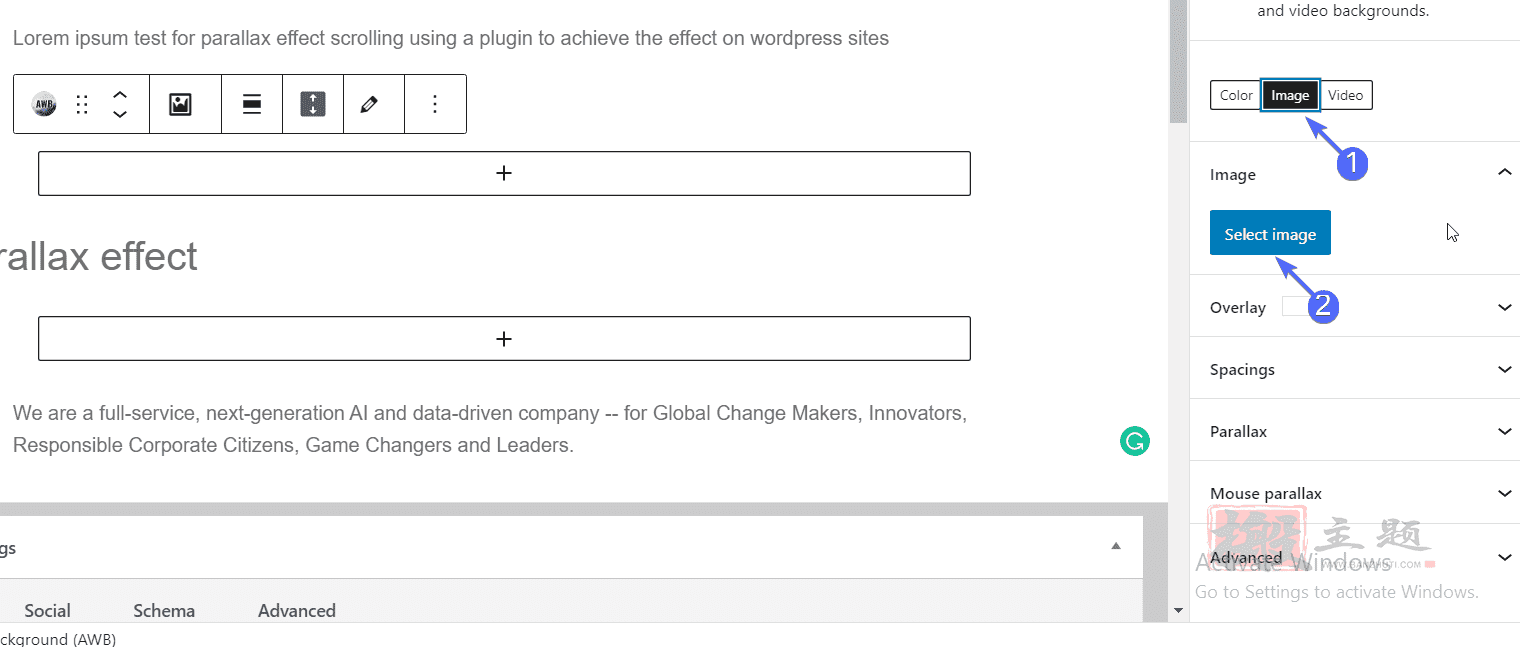
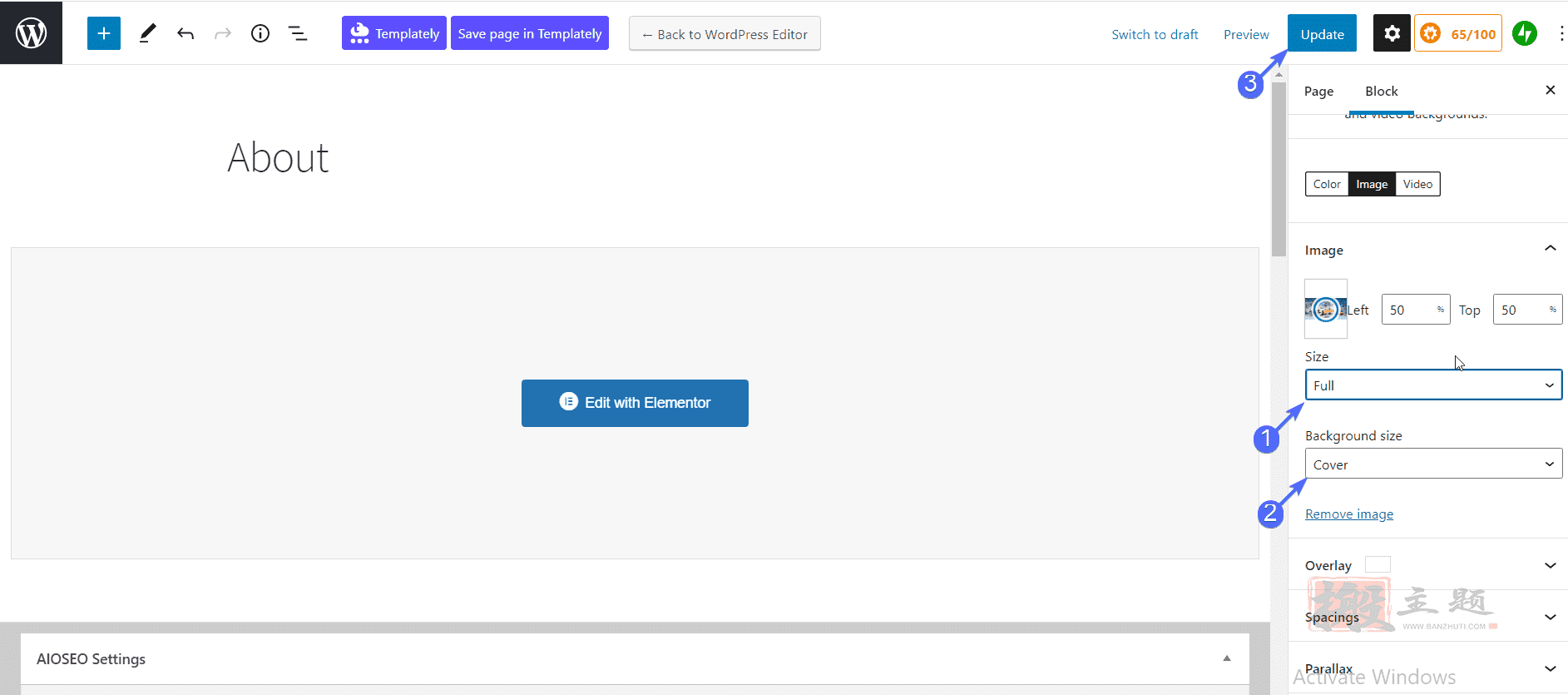
接下来,在右侧选择你想添加的背景类型。你可以使用背景颜色、图像或视频。选择 “图像 “选项卡并点击选择图像。

之后,从你的媒体库中选择一张图片。

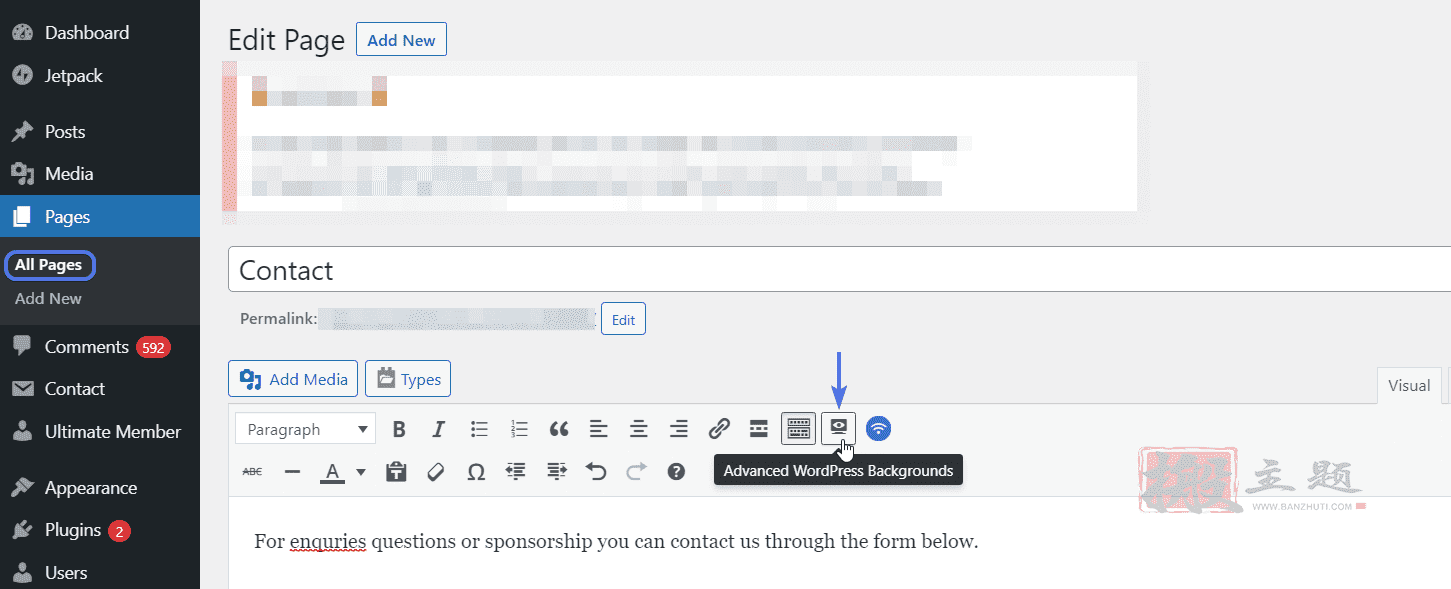
你可以分别使用 “尺寸 “和 “背景尺寸 “选项来改变图像和背景的大小。添加图片后,点击 “更新 “按钮,保存你的更改。如果你使用的是经典编辑器,导航到你想添加背景图片的页面或文章。一旦到达那里,点击高级WordPress背景图标。

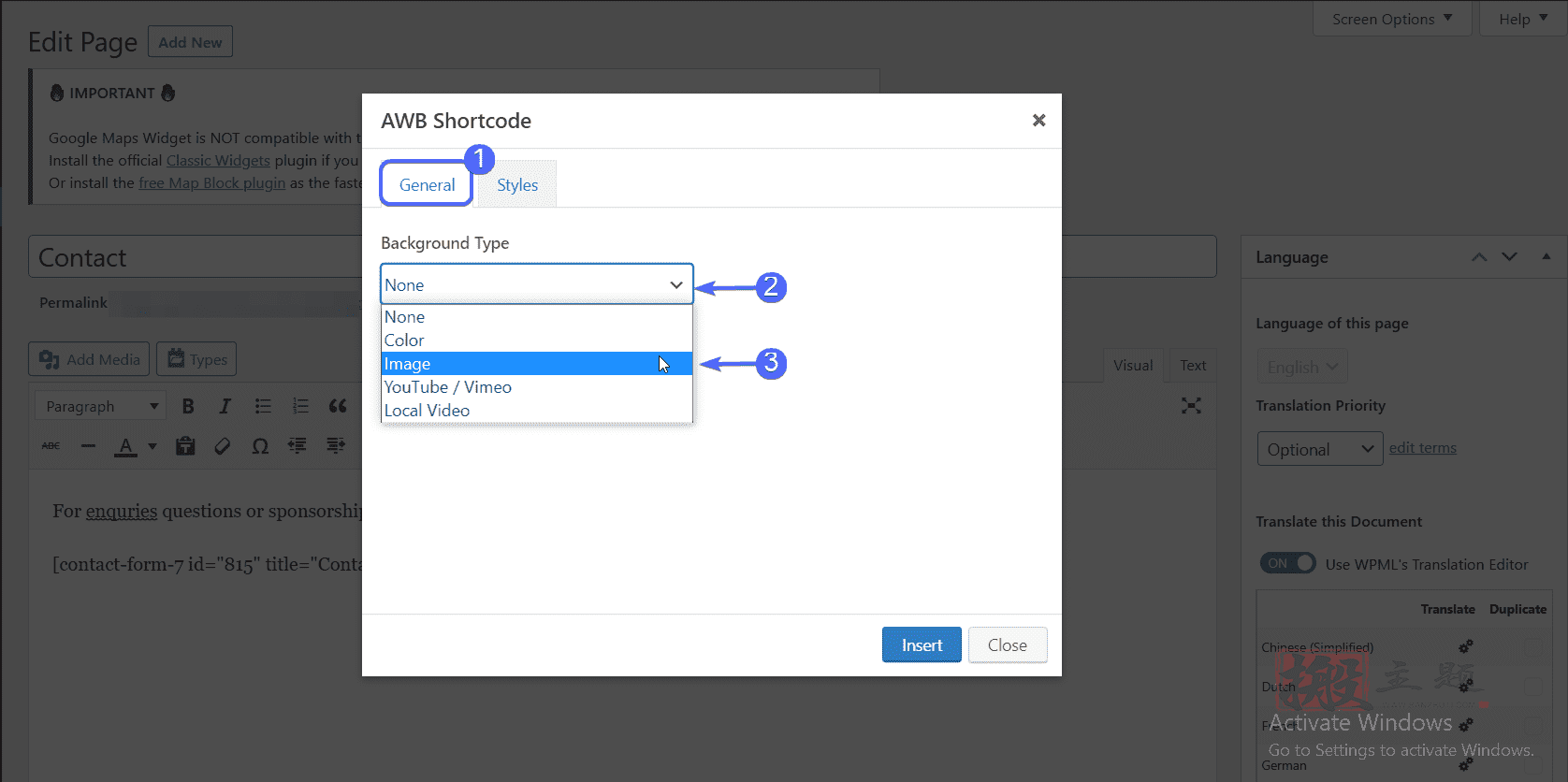
在 “常规 “选项卡上,点击背景类型下拉菜单,然后选择图像选项。

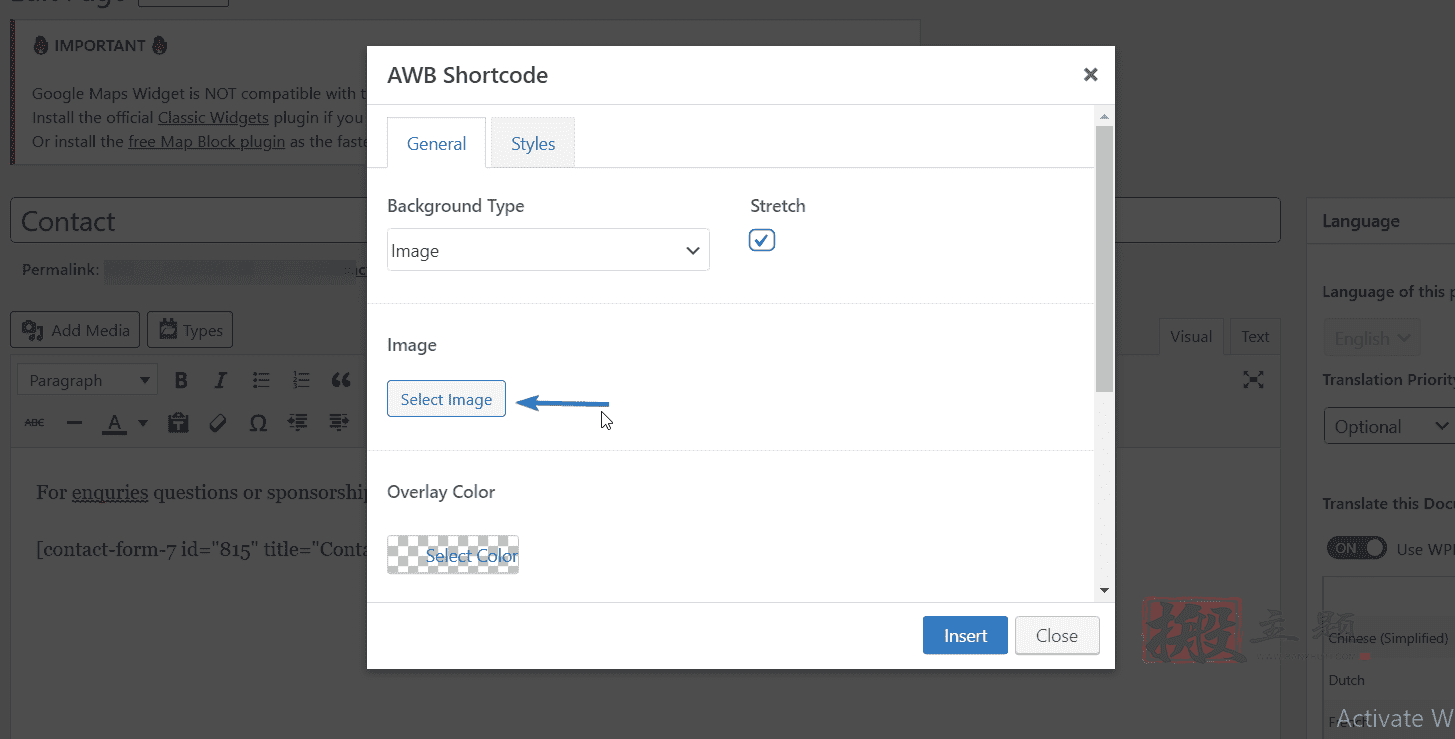
接下来,点击选择图像按钮,然后从你的WordPress媒体库中选择一个图像。

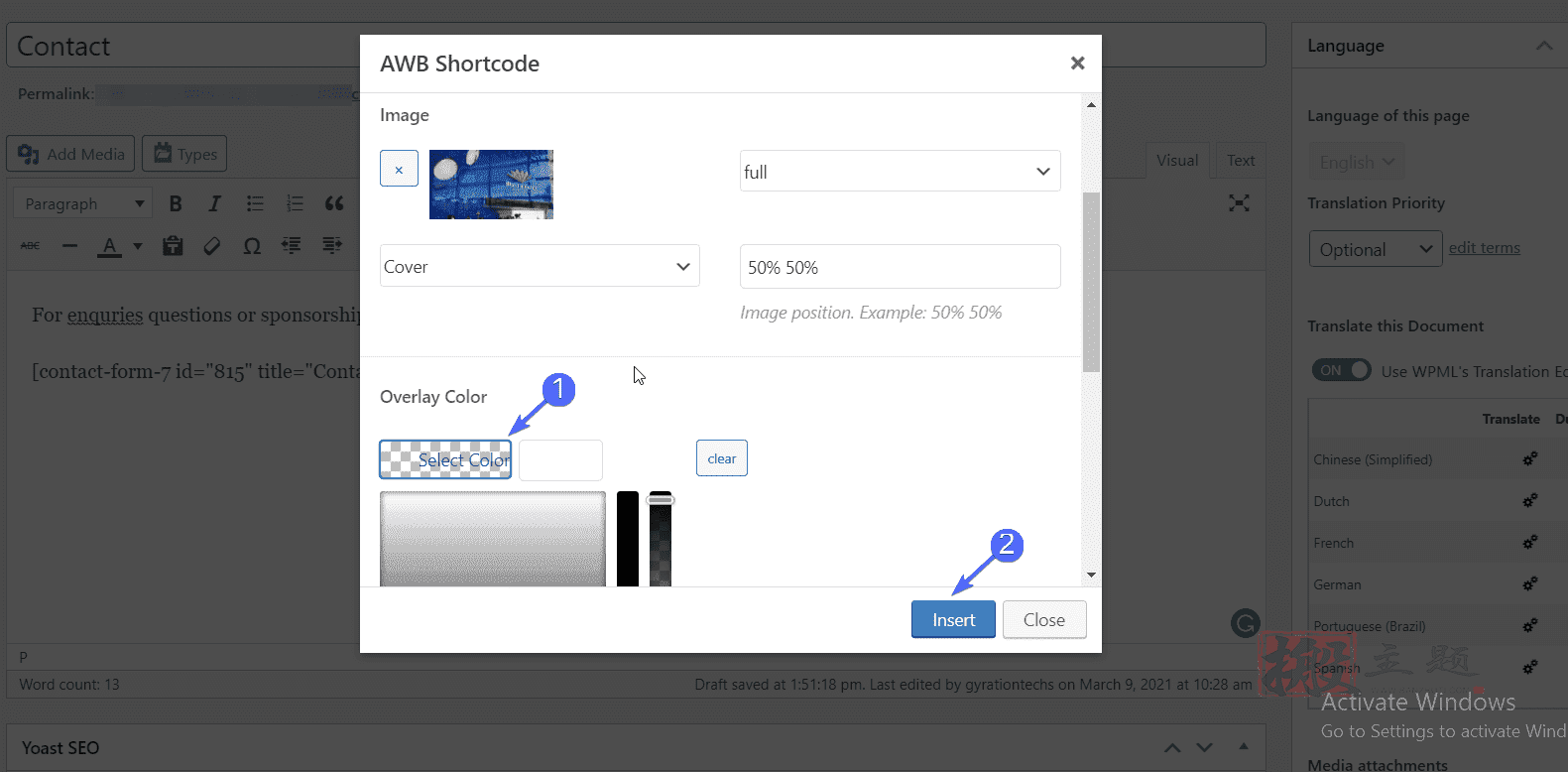
你也可以更新图像的大小和位置。如果你想添加一个覆盖层,点击 “覆盖颜色 “下面的 “选择颜色”。接下来,选择你想使用的颜色。

而现在,在自定义背景图片后,点击插入。

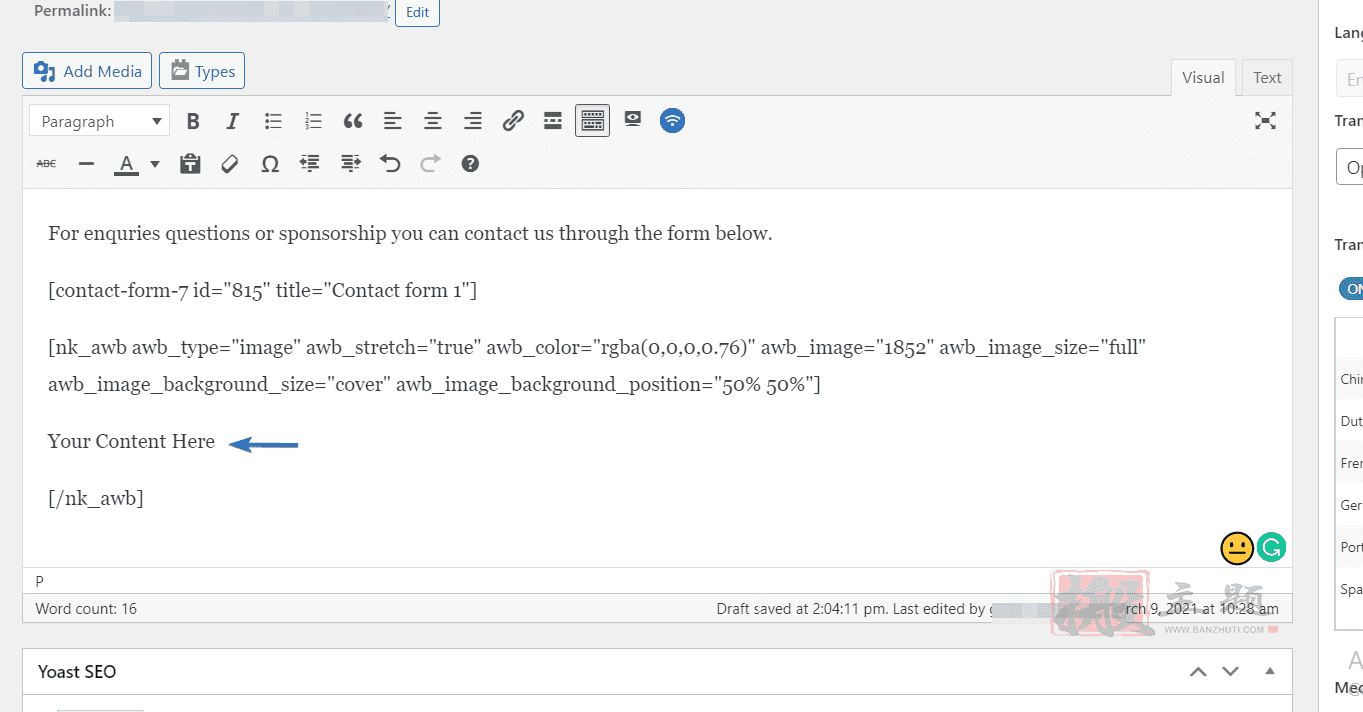
这将生成一个短码,并自动将其插入你的编辑器中。在这个简码中,你可以输入你希望在背景图片上显示的文字。一旦完成,点击 “发布/更新 “按钮就可以实现改变。现在你可以在你的网站上查看该页面,看看背景图片的样子。
3、使用CSS手动添加背景图片
如果你是技术控,你可以使用自定义CSS代码来为你的网页和文章添加自定义背景。使用自定义CSS可以让你对图像的外观和位置有很大的灵活性和控制。
使用CSS方法,有许多背景图片的位置可供选择。首先,我们可以创建一个全局性的CSS背景图片,它将显示在所有页面上。很像一些WordPress主题所提供的选项。另外,我们可以添加特定类别的背景图片,或者创建一个带有背景图片的CSS类。然后,你可以将该类应用于单个文章和页面。
注意:这一部分需要有CSS的基本知识和CSS类的工作原理。如果你没有这方面的经验,你可以使用上面的插件方法。
要开始,从你的WordPress仪表板进入外观>>自定义。这将打开主题定制器菜单。

之后,选择 “附加CSS “菜单。

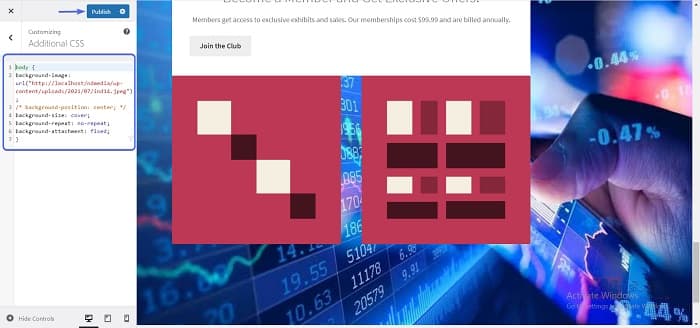
在 “附加CSS “框中,复制并粘贴以下代码。
body {
background-image: url("example-image.jpg");
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}将代码内的example-image.jpg替换为你想用作背景图片的URL。你可以从你的媒体库中上传一张图片,或者使用来自图片网站的免版税图片。完成后点击 “发布”。

上面的代码将为你网站的所有页面设置一个全局背景图片。但你可以为分类、页面和文章使用单独的背景图片。下面我们将告诉你如何做到这一点。
如何在WordPress页面中添加背景图片
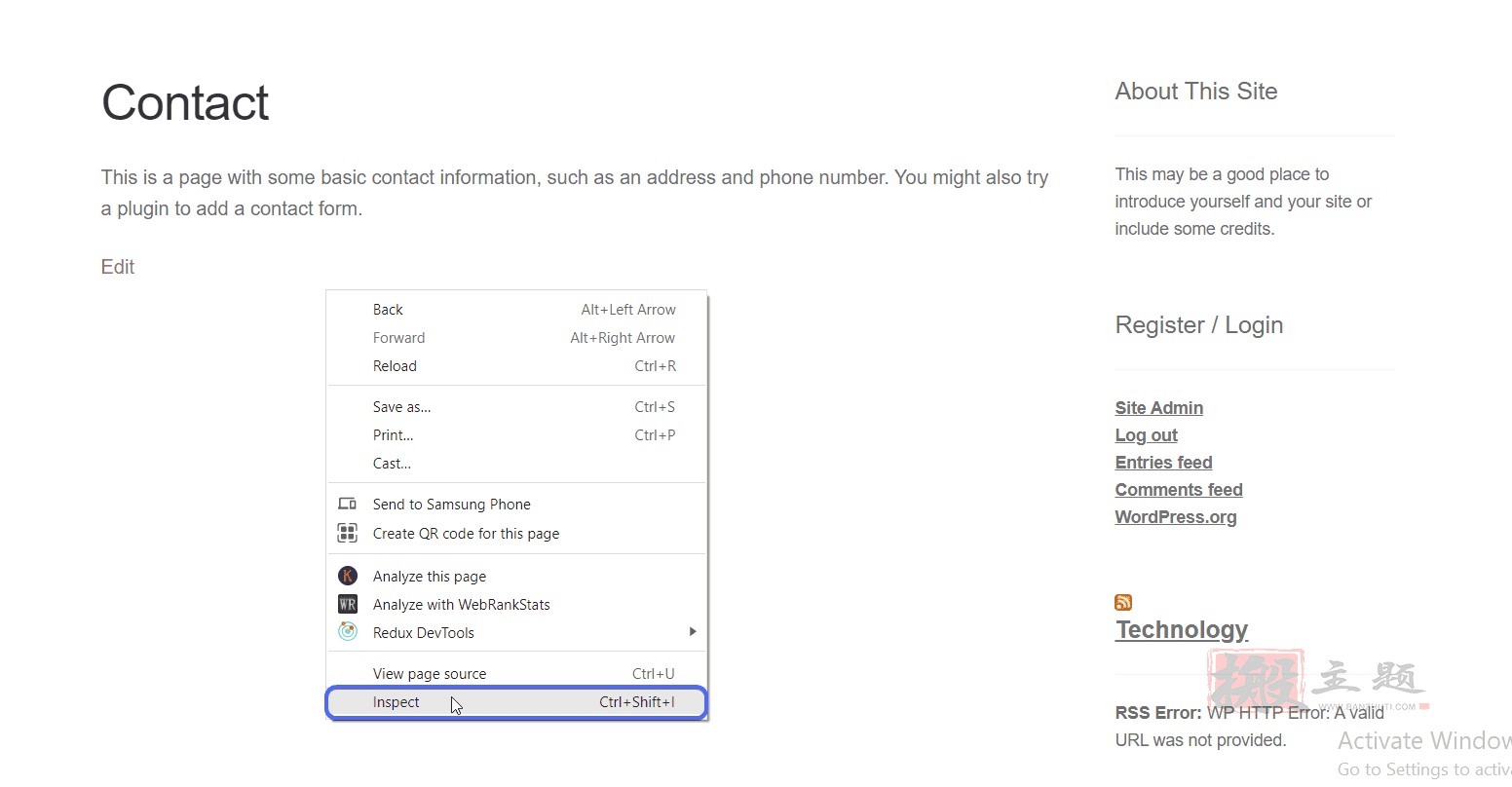
WordPress自动为页面、文章和其他内容类型创建单独的类。要找到这个类,只需在浏览器上打开你网站的一个页面。然后右击并选择 “检查 “来打开”开发者选项”。

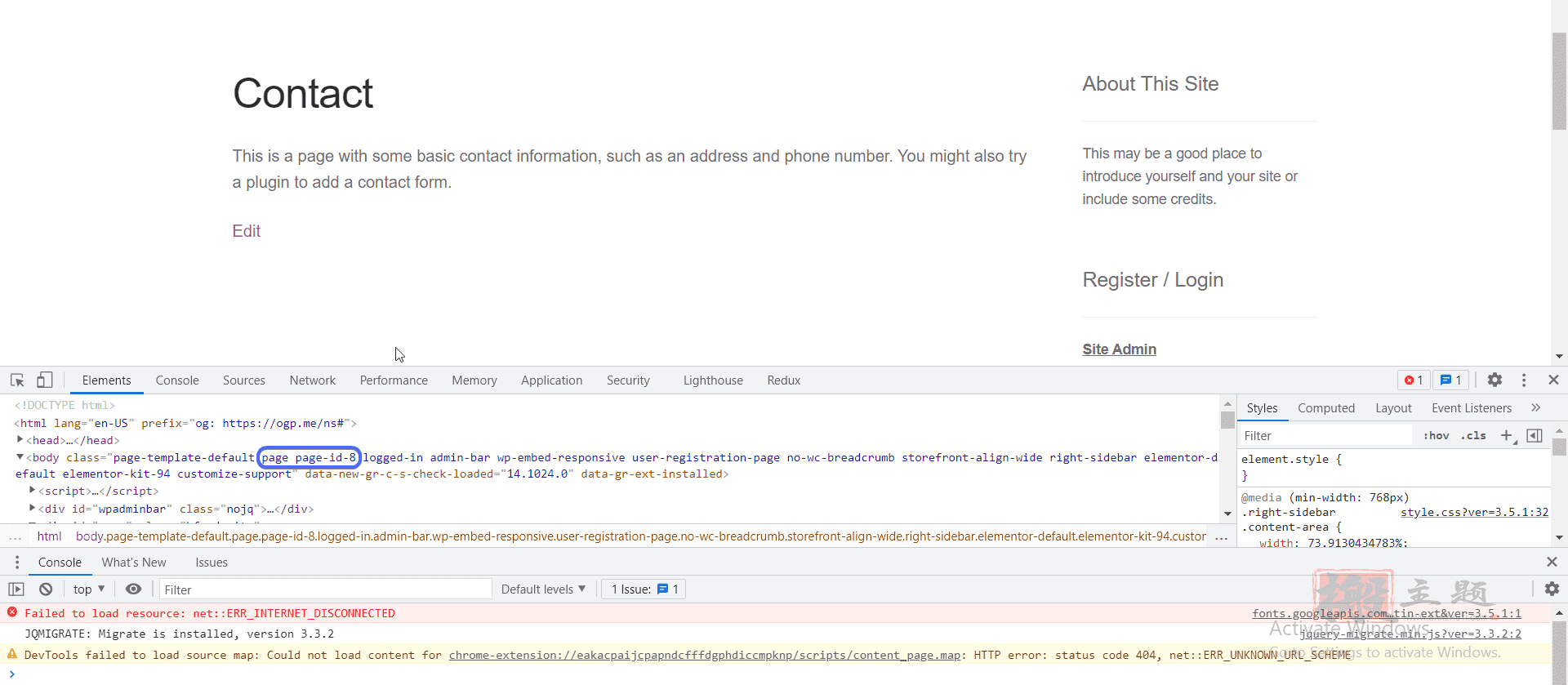
在标签上,你会看到该页面的类的列表。

通常情况下,类的名称应该是 “page”,但根据你的WordPress主题可能有所不同。复制类之后,回到主题定制器页面下的 “附加CSS “子菜单。
现在把下面的代码复制并粘贴到方框里。
.page {
background-image: url("example-image.jpg");
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}用你从浏览器上的开发者菜单中得到的CSS类替换.page。另外,用WordPress媒体库中的图片链接来替换背景图片的URL。完成后点击 “发布 “按钮。
在文章上添加背景图片
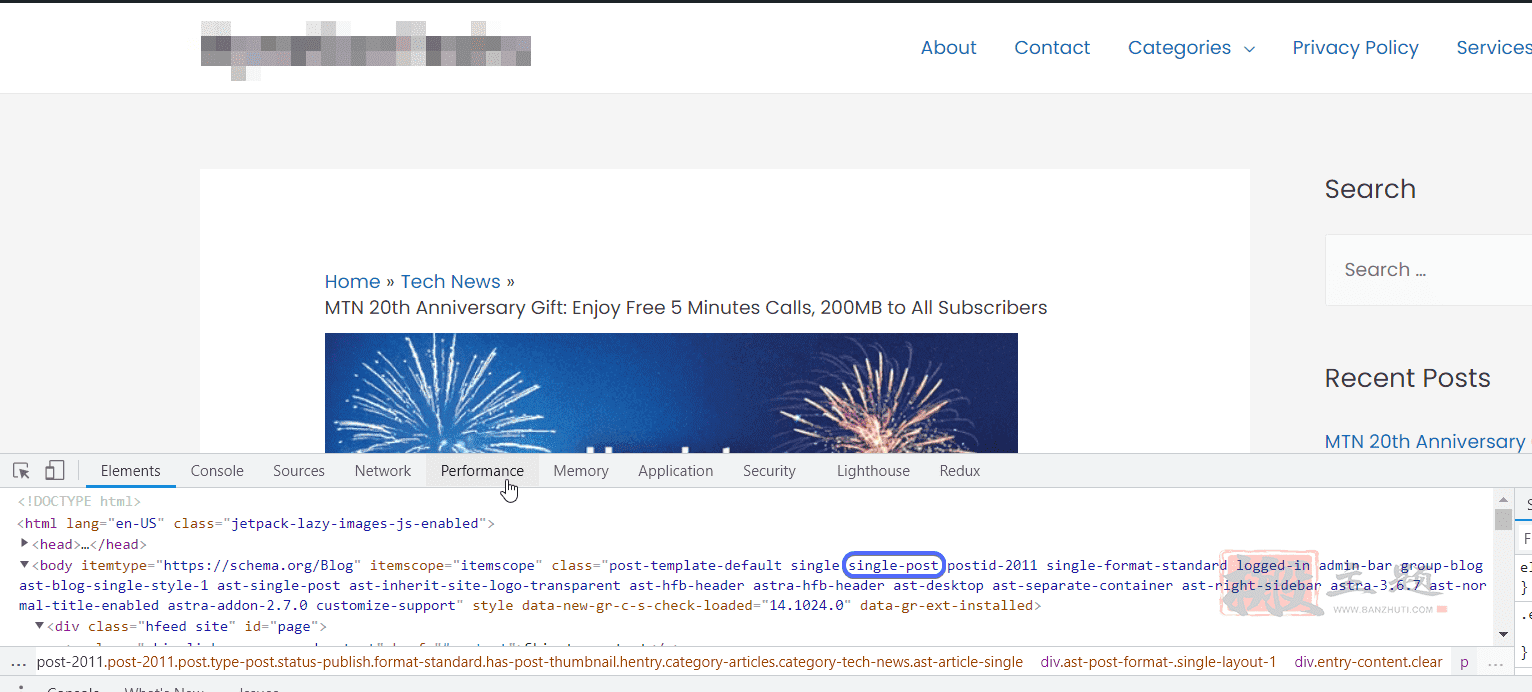
这与我们刚才在上面一节中设置的页面的工作原理类似。首先,在浏览器上打开你网站上的一个文章。之后,打开检查工具,找到页面的标签上的类。在我的例子中,它是 “单帖”。

这个类被用于你网站上的所有文章。因此,你所应用的定制将是全局的,适用于你的文章页面。要为文章添加背景图片,请回到主题定制页面,然后复制并粘贴以下代码到 “附加CSS “框中。
.single-post {
background-image: url("example-image.jpg");
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}同样地,用你在文章页面的开发者选项中找到的类别替换 “single-post”。接下来,将背景图片的URL替换为你想使用的图片的实际链接。最后,点击 “发布 “按钮,保存你的修改。
在分类页面添加背景图片
当你在你的网站上创建一个新的类别时,WordPress会自动为该特定类别分配一个CSS类。这个类的格式是 “category-category-name”,其中category-name是该类别的名称。所以,如果类别的名称是 “dogs”,WordPress创建的类将是 “category-dogs”。
这里有一个关于这个的实际用例。假设你有一个关于狗的分类,你可以在背景中使用一个狗的图片,当用户在查看该分类中的文章列表时出现。这可以很容易地使用WordPress为类别创建的类来添加。在 “主题定制器 “页面,进入 “附加CSS “选项,然后复制并粘贴下面的代码到方框中。
.category-category-name {
background-image: url("example-image.jpg");
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}将 “category-name”替换为你希望添加背景图片的类别名称。此外,将背景图像的网址改为你打算使用的图像的链接。一旦完成,点击 “发布 “按钮,保存更改。用这种方法,你可以为你网站上的所有类别使用一个自定义的背景图片。只需用类别的名称替换CSS类,然后添加图片的URL。
四、最后总结
其实搬主题介绍的这些方法,最终取决于你想把WordPress的背景图片放在哪里,上面的方法之一会在你的网站上发挥作用。如果你想在你网站的所有页面上使用一个全局背景图片,你可以使用你的WordPress主题提供的选项。
但如果你需要更多的控制和灵活性,使用一个WordPress插件或自定义CSS代码将是你最好的选择。本图文教程向你展示了在你的WordPress网站的任何页面或部分添加背景图片的不同方法。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!