更改OpenLiteSpeed和DirectAdmin默认压缩类型Gzip及Brotli图文教程
理想情况下,当向你的网站访问者提供基于文本的资源(HTML、CSS和JavaScript文件)时,你应该启用压…

理想情况下,当向你的网站访问者提供基于文本的资源(HTML、CSS和JavaScript文件)时,你应该启用压缩功能来提供它们。这将最大限度地减少下载的时间,因为文件越大,下载的时间就越长,你的网站访问者将不得不等待更长的时间来查看你的网站内容。通过最小化这些文件,你的网站将更快,并为你的访问者带来更好的用户体验。
使用Gzip及Brotli压缩网页的内容基本是每个做站的小伙伴都会做到的,但是在不同的环境下设置方法却不一样。比如如果使用OpenLiteSpeed环境或者使用DirectAdmin面板的话,如何设置各种压缩类型呢。这里搬主题就分享一下更改OpenLiteSpeed和DirectAdmin默认压缩类型Gzip及Brotli图文教程。
一、压缩算法介绍
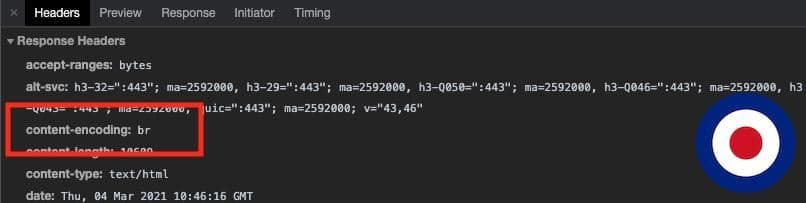
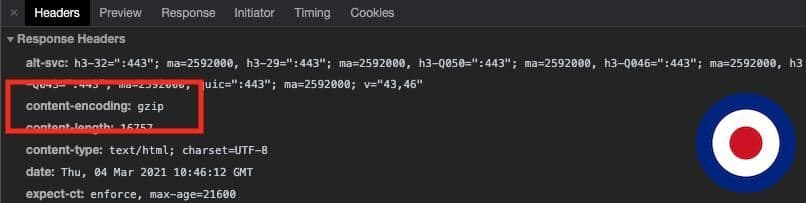
目前有三种不同类型的压缩算法:Gzip、Brotli和Deflate。当访问者的网络浏览器请求一个基于文本的资源时,它将使用Accept-Encoding HTTP请求头来表明它支持哪种压缩算法。如果网络浏览器支持所有三种压缩算法,它将发送请求头Accept-Encoding: gzip, compress, br,然后你的服务器将返回一个Content-Encoding HTTP响应头,以显示使用了何种压缩算法。如果服务器返回Content-Encoding: br响应头,意味着基于文本的资源已经使用Brotli算法进行压缩。如果服务器返回Content-Encoding: gzip响应头,意味着基于文本的资源已经使用Gzip算法进行了压缩。
当使用OpenLiteSpeed时,它将显示不同的压缩算法响应头,这取决于被服务的网站类型。如果网站是基于html的,它将返回Brotli响应头,但如果网站是基于PHP的,例如WordPress,它将返回Gzip响应头。这是因为OpenLiteSpeed只使用Gzip压缩算法来提供动态内容(PHP)。如果你想使用Brotli压缩算法为所有动态内容(PHP)提供服务,你需要将你的网络服务器升级到商业的LiteSpeed变体,如Site Owner、Site Owner Plus、Web Host Lite、Web Host Essential等。


OpenLiteSpeed不使用压缩算法Deflate,因为这是一个Apache模块,只使用Gzip和Brotli压缩算法。如果你使用GTMetrix来衡量你的网站性能,你可能已经注意到,他们建议你启用文本压缩,并提供必要的命令,包括在你的.htaccess文件中启用压缩。如果你试图将这些命令添加到你的.htaccess文件中,你会发现他们没有工作,因为OpenLiteSpeed不使用mod_deflate模块。
在本教程中,搬主题将向你展示如何向OpenLiteSpeed添加自定义压缩类型。还将告诉你如何调整应用于Gzip和Brotli静态内容的压缩级别。这些变化是在服务器层面上应用的,因此它将通过改变服务器配置文件应用于你的DirectAdmin服务器上托管的所有域。
二、压缩先决条件
正如我们之前在文章中所讨论的那样,当使用OpenLiteSpeed与DirectAdmin时,OpenLiteSpeed管理面板被设置为只读,并且您不能使用GUI来改变或编辑任何设置。其原因是由于DirectAdmin开发团队整合OpenLiteSpeed的方式。通常情况下,OpenLiteSpeed 配置文件是一个文件,但是 DirectAdmin 将此配置文件分割成多个包含文件,存储在 /usr/local/lsws/conf 目录中。当使用./build rewrite_confs命令来创建一个配置文件时,这些文件都会聚集在一起。
重要提示
我们不建议直接编辑/usr/local/lsws/conf文件夹中的OpenLiteSpeed配置文件。我们建议你通过创建一个模板来编辑这些配置文件,这是原始OpenLiteSpeed配置文件的直接副本。所有全局OpenLiteSpeed模板都存储在模板文件夹/usr/local/directadmin/data/templates中。
三、GZIP/Brotli压缩类型
GZIP/Brotli压缩选项位于OpenLiteSpeed管理面板的调整部分。为了改变这些选项,需要编辑位于/usr/local/lsws/conf/目录下的httpd-tuning.conf文件。然而,如果我们直接编辑这个文件,那么当发出./build openlitespeed或./build rewrite_confs命令时,它将被custombuild覆盖。
我们可以利用custombuild内置的功能,通过创建一个自定义的OpenLiteSpeed配置文件夹并添加httpd-tuning.conf模板文件来使用自定义配置文件。首先,我们需要使用以下命令创建自定义OpenLiteSpeed配置文件夹。
cd /usr/local/directadmin/custombuild/
mkdir -p custom/openlitespeed/conf
现在我们将需要创建自定义的httpd-tuning.conf文件。我们将使用以下命令把现有的httpd-tuning.conf模板复制到/custom/openlitespeed/conf/目录中。
cp -p configure/openlitespeed/conf/httpd-tuning.conf custom/openlitespeed/conf/
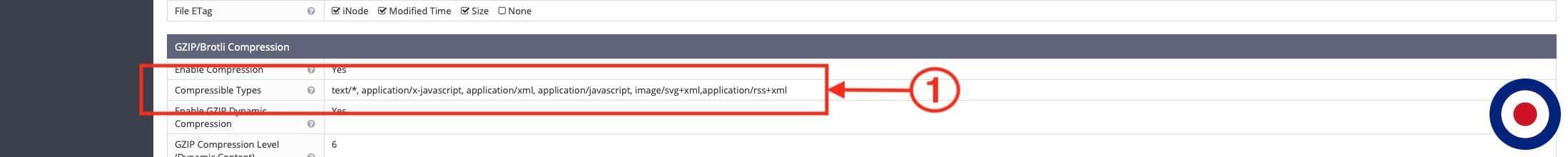
OpenLiteSpeed和DirectAdmin使用的默认压缩类型是text/, application/x-javascript, application/xml, application/javascript, image/svg+xml,application/rss+xml。text/压缩类型意味着所有以文本开头的压缩类型,例如,text/html或text/css将被压缩,而不考虑/后面的类型。

下面的压缩类型列表包括OpenLiteSpeed的默认类型和GTMetrix的推荐压缩类型。虽然该列表包含了两种资源(OpenLiteSpeed和GTMetrix),但它绝不是详尽的,只是为了说明问题。你应该根据自己的喜好调整不同的压缩类型。
text/*,
application/x-javascript,
application/javascript,
application/xml,
application/json,
application/ld+json,
application/rdf+xml,
application/rss+xml,
application/schema+json,
application/manifest+json,
application/vnd.ms-fontobject,
application/vnd.geo+json,
application/x-font,
application/x-font-opentype,
application/x-font-otf,
application/x-font-truetype,
application/x-font-ttf,
application/xhtml+xml,
application/x-web-app-manifest+json,
image/svg+xml,
image/x-icon,
image/vnd.microsoft.icon,
image/bmp,
font/eot,
font/opentype,
font/otf,
font/ttf重要提示
当选择包括哪些压缩类型时,重要的是只允许直接受益于Gzip或Brotli压缩的类型,如.NET、.NET和.NET。二进制文件,如jpg、jpeg、png或gif图像,不能从压缩中受益。
由于我们已经将httpd-tuning.conf模板复制到/custom/openlitespeed/conf/目录,我们可以在自定义httpd-tuning.conf文件中添加我们自己的自定义压缩类型。你可以使用以下命令访问自定义httpd-tuning.conf文件。
nano /usr/local/directadmin/custombuild/custom/openlitespeed/conf/httpd-tuning.conf
在httpd-tuning.conf文件中,向下滚动到compressibleTypes一行,把它注释掉#或者完全按CTRL+K删除该行。现在你可以把自定义压缩类型粘贴到httpd-tuning.conf文件中,然后保存该文件。
compressibleTypes text/*,application/x-javascript,application/javascript,application/xml,application/json,application/ld+json,application/rdf+xml,application/rss+xml,application/schema+json,application/manifest+json,application/vnd.ms-fontobject,application/vnd.geo+json,application/x-font,application/x-font-opentype,application/x-font-otf,application/x-font-truetype,application/x-font-ttf,application/xhtml+xml,application/x-web-app-manifest+json,image/svg+xml,image/x-icon,image/vnd.microsoft.icon,image/bmp,font/eot,font/opentype,font/otf,font/ttf
在保存了自定义的httpd-tuning.conf文件后,我们将需要告诉DirectAdmin重建OpenLiteSpeed配置文件,并使用以下命令应用自定义的压缩类型。
cd /usr/local/directadmin/custombuild/ ./build rewrite_confs
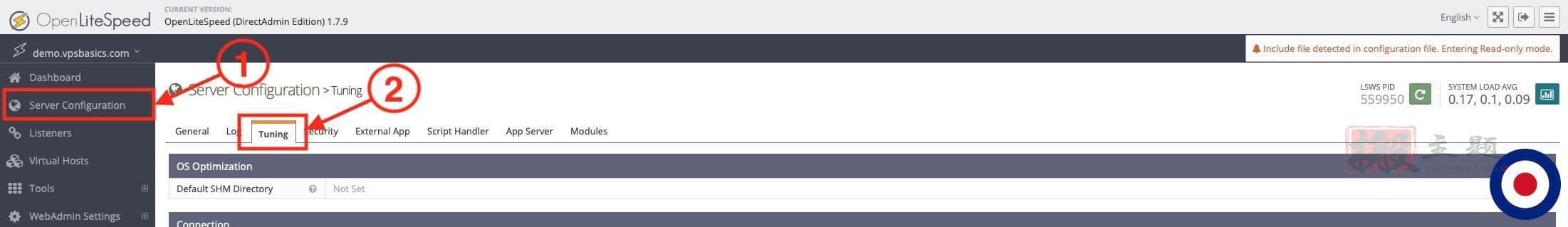
现在登录到OpenLitepSeed管理仪表板。从侧面菜单中选择服务器配置,然后从服务器配置仪表板的标签菜单中选择调谐。

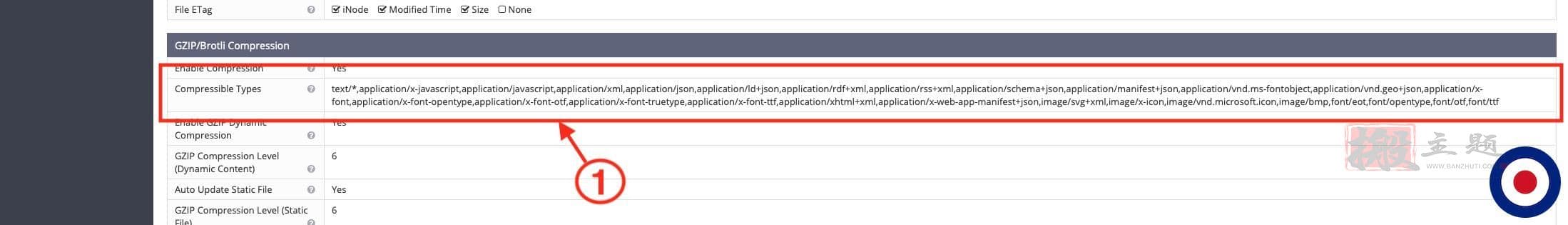
在Tuning dashboard中向下滚动页面,直到你到达GZIP/Brotli压缩部分。在可压缩类型旁边,你现在会看到我们在自定义httpd-tuning.conf文件中添加的自定义压缩类型。

注意
如果你不想指定哪些文件类型(MIME)允许被压缩,或者想恢复到默认设置,你可以把这个选项改为compressibleTypes默认,OpenLiteSpeed将使用内置的默认列表。
就这样了。你已经成功地创建了一个自定义的httpd-tuning.conf文件,并向OpenLiteSpeed添加了你自己的压缩类型。现在我们将向你展示如何用DirectAdmin和OpenLiteSpeed配置额外的Gzip和Brotli压缩选项。
四、GZIP/Brotli压缩选项设置
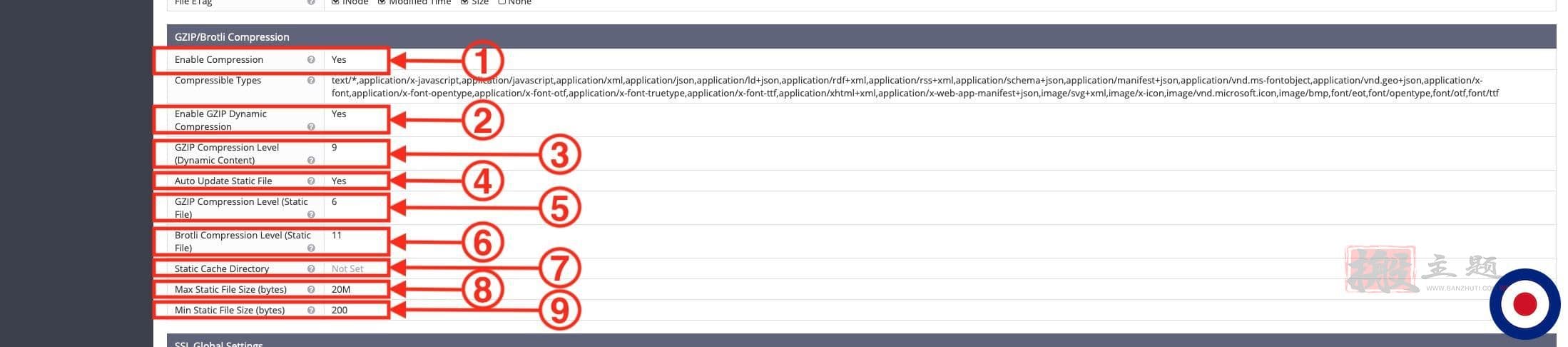
当你在httpd-tuning.conf文件中添加自己的自定义压缩类型时,你会注意到该文件中除了compressibleTypes外还有很多不同的选项。
重要提示
如果选项在OpenLiteSpeed管理面板中显示为未设置或在httpd-tuning.conf文件中缺失,这并不意味着该选项在OpenLiteSpeed中没有设置。许多选项是硬编码的(直接写入OpenLiteSpeed),比如静态缓存目录选项。这个选项的默认值设置为OpenLiteSpeed使用的交换目录/tmp/lshttpd/swap。
在本指南的这一部分,我们将解释每个部分是什么,以及你如何调整它。我们将专注于GZIP/Brotli压缩部分(如OpenLiteSpeed管理面板所示),并向你展示如何调整静态和动态内容的Gzip压缩级别以及静态内容的Brotli压缩级别。如果该选项没有在httpd-tuning.conf文件中列出,你可以添加到该文件中,当你发出./build rewrite_confs命令时,custombuild将改变OpenLiteSpeed中的设置。

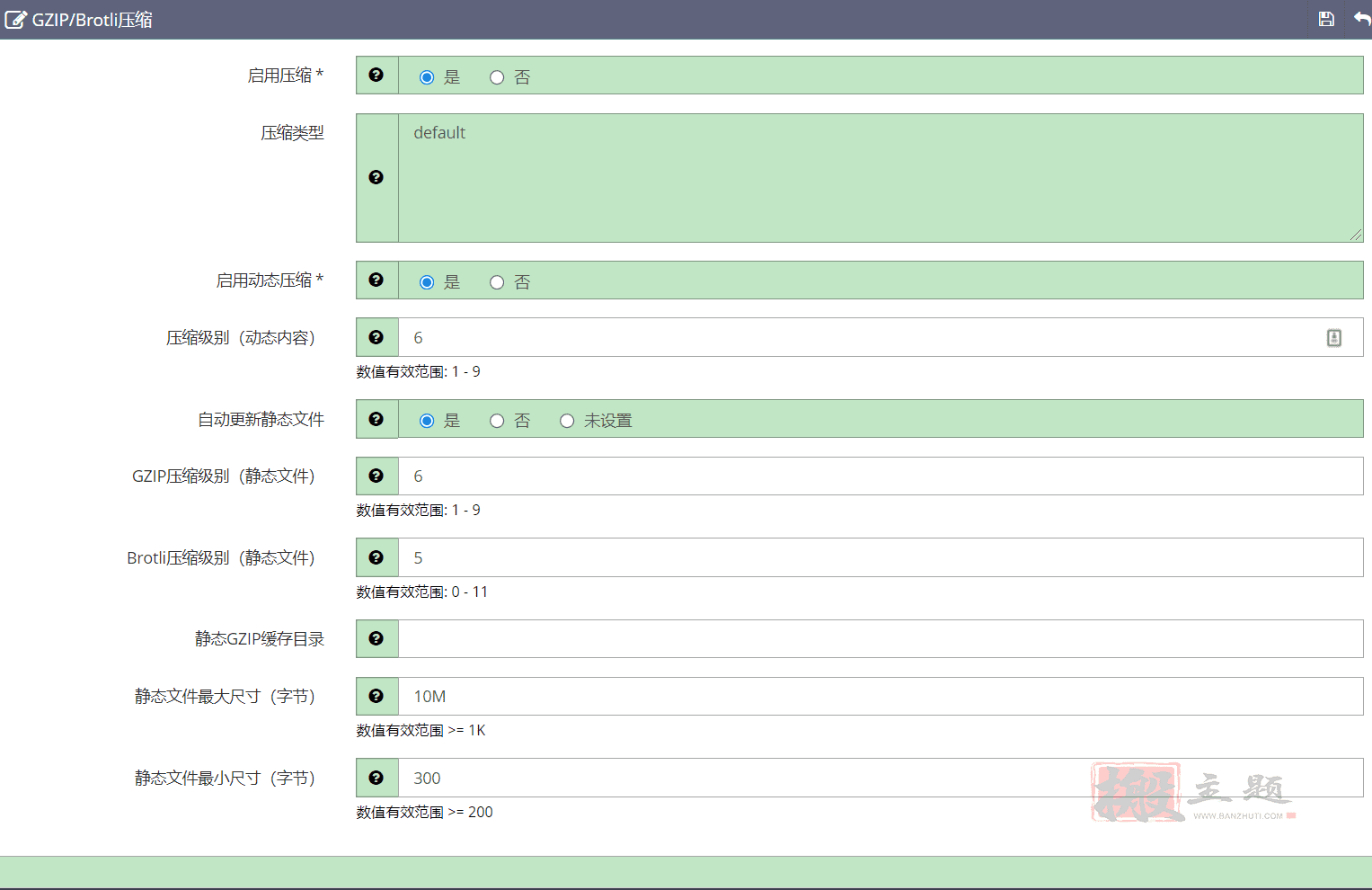
中文版总体配置图如下

启用压缩功能
启用压缩选项将启用或禁用Gzip/Brotli压缩,被称为enableGzipCompress。这就像服务器的一个主开关,默认设置是Yes,相当于设置中的1。如果你想在全服务器范围内禁用(设置为No)压缩,你可以把这个设置改为0。我们不建议你禁用这个选项,因为它可以通过将html、css和javascript文件压缩到原始大小的一半而节省带宽并改善网站的用户体验。
enableGzipCompress 1
启用GZIP动态压缩
启用GZIP动态压缩选项将启用或禁用Gzip动态压缩,被称为enableDynGzipCompress。该设置将为动态生成的响应启用或禁用GZIP压缩。默认设置是On,相当于配置文件中的1。如果你想在全服务器范围内禁用(设置为No)动态Gzip压缩,你可以把这个设置改为0。我们不建议你禁用这个选项,因为它可以通过压缩动态内容(如WordPress网站生成的内容)来节省服务器带宽,改善网站用户体验。
enableDynGzipCompress 1
GZIP压缩级别(动态内容)
GZIP压缩级别(动态内容)选项指定了应用于动态Gzip内容的压缩级别,称为gzipCompressLevel。默认的压缩级别设置是6,级别范围从1(最低)到9(最高)。你设置的压缩级别越高,文件将变得越小,但它将使用更多的服务器资源,特别是CPU和内存。事实证明,在html、css和javascript文件上,除了9级使用更多的服务器资源外,6级和9级之间没有真正的区别。
gzipCompressLevel 6
自动更新静态文件
自动更新静态文件选项指定是否允许自动创建或更新可压缩静态文件的 Gzip 压缩版本,称为 gzipAutoUpdateStatic。默认设置是Yes,在配置文件中相当于1。如果这个选项被启用,当在compressibleTypes部分列出的文件类型被请求时,服务器将创建或更新静态文件的相应压缩版本,文件名是基于原始文件路径的MD5哈希值。如果你想在全服务器范围内禁止(设置为No)自动创建或更新静态文件,你可以把这个设置改为0,尽管不建议这样做。
gzipAutoUpdateStatic 1
GZIP压缩级别(静态文件)
GZIP压缩级别(静态文件)选项指定了应用于静态Gzip内容的压缩级别,称为gzipStaticCompressLevel。默认的压缩级别设置是6,级别范围从1(最低)到9(最高)。这个选项的工作方式与动态内容的Gzip压缩级别相同;你设置的压缩级别越高,html、css和javascript文件就越小,但它会使用更多的服务器资源,特别是CPU和内存。这个选项只有在 “启用GZIP压缩 “和 “自动更新静态文件 “被启用时才会生效。
gzipStaticCompressLevel 6
Brotli压缩级别(静态文件)
Brotli压缩级别(静态文件)选项指定了应用于静态Brotli内容的压缩级别,被称为brStaticCompressLevel。默认的压缩级别设置为5,是OpenLiteSpeed的硬编码,即httpd-tuning.conf文件中没有默认选项,但是你可以使用下面的命令添加它。等级范围从1(最低)到11(最高),或者你可以设置为0,这将在全球范围内禁用brotli压缩。这个选项的工作方式与静态和动态内容的Gzip压缩级别相同;你设置的压缩级别越高,html、css和javascript文件就越小,但它将使用更多的服务器资源,特别是CPU和内存。
brStaticCompressLevel 5
静态缓存目录
静态缓存目录选项指定了用于存储Gzip/Brotli压缩的静态内容文件的目录,称为gzipCacheDir。默认的目录设置是/tmp/lshttpd/swap,并被硬编码到OpenLiteSpeed中,即在httpd-tuning.conf文件中没有默认选项,但你可以使用下面的命令来添加它。如果你想改变目录,你需要添加完整的目录路径,而不仅仅是一个文件夹名称。我们不建议你改变这个选项,把它作为默认选项。
gzipCacheDir /tmp/lshttpd/swap
最大静态文件大小(字节)
最大静态文件大小(Bytes)选项指定了OpenLiteSpeed将自动压缩的静态文件的最大尺寸,称为gzipMaxFileSize。默认的最大文件大小为10M。不建议将最大尺寸设置得太高,因为服务器需要创建或更新压缩的文件。当OpenLiteSpeed在压缩文件时,它会使用整个服务器进程并阻止任何进一步的请求,直到压缩完成。如果你想将最大文件大小改为20MB,你需要将设置从10M改为20M。尽管我们建议你把这个值设置为默认选项。
gzipMaxFileSize 10M
最小静态文件大小(字节)
最小静态文件大小(字节)选项指定了OpenLiteSpeed将自动压缩的静态文件的最小大小,称为gzipMinFileSize。硬编码的OpenLiteSpeed默认最小文件大小被设置为200,即你不能低于这个数字,然而,DirectAdmin默认设置为300。这意味着任何小于300KB的文件将不会被自动压缩,因为没有必要压缩非常小的文件,因为节省的带宽可以忽略不计。如果你想把最小文件大小改为200KB,你需要把设置从300改为200。尽管我们建议你把这个值设置为默认选项。
gzipMinFileSize 300
就这样了。你已经成功地创建了一个自定义的httpd-tuning.conf文件,并向OpenLiteSpeed添加了你自己的压缩类型。现在你已经了解了OpenLiteSpeed中不同的GZIP/Brotli压缩选项,以及如何使用DirectAdmin来调整它们。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!