W3 Total Cache Pro插件详细最新设置图文教程2021
W3 Total Cache拥有超过100万的活跃安装量,是WordPress资源库中最受欢迎的缓存和优化插件…

W3 Total Cache拥有超过100万的活跃安装量,是WordPress资源库中最受欢迎的缓存和优化插件之一。与其他WordPress优化插件提供相对简单和精简的界面不同,W3 Total Cache可以完全控制你的WordPress网站的缓存配置。但是设置项太多太专业,很多新手小白都有点懵逼,如何正确的设置 W3 Total Cache 插件呢?这里搬主题就分享一下W3 Total Cache Pro插件详细最新设置图文教程2021。
W3TC设置的精细程度使它成为高级用户和开发人员的理想插件,他们希望对他们的WordPress网站进行终极控制。在这篇文章中,我们将深入了解W3 Total Cache的设置,并向您推荐我们的配置,以提高您的WordPress网站的性能。
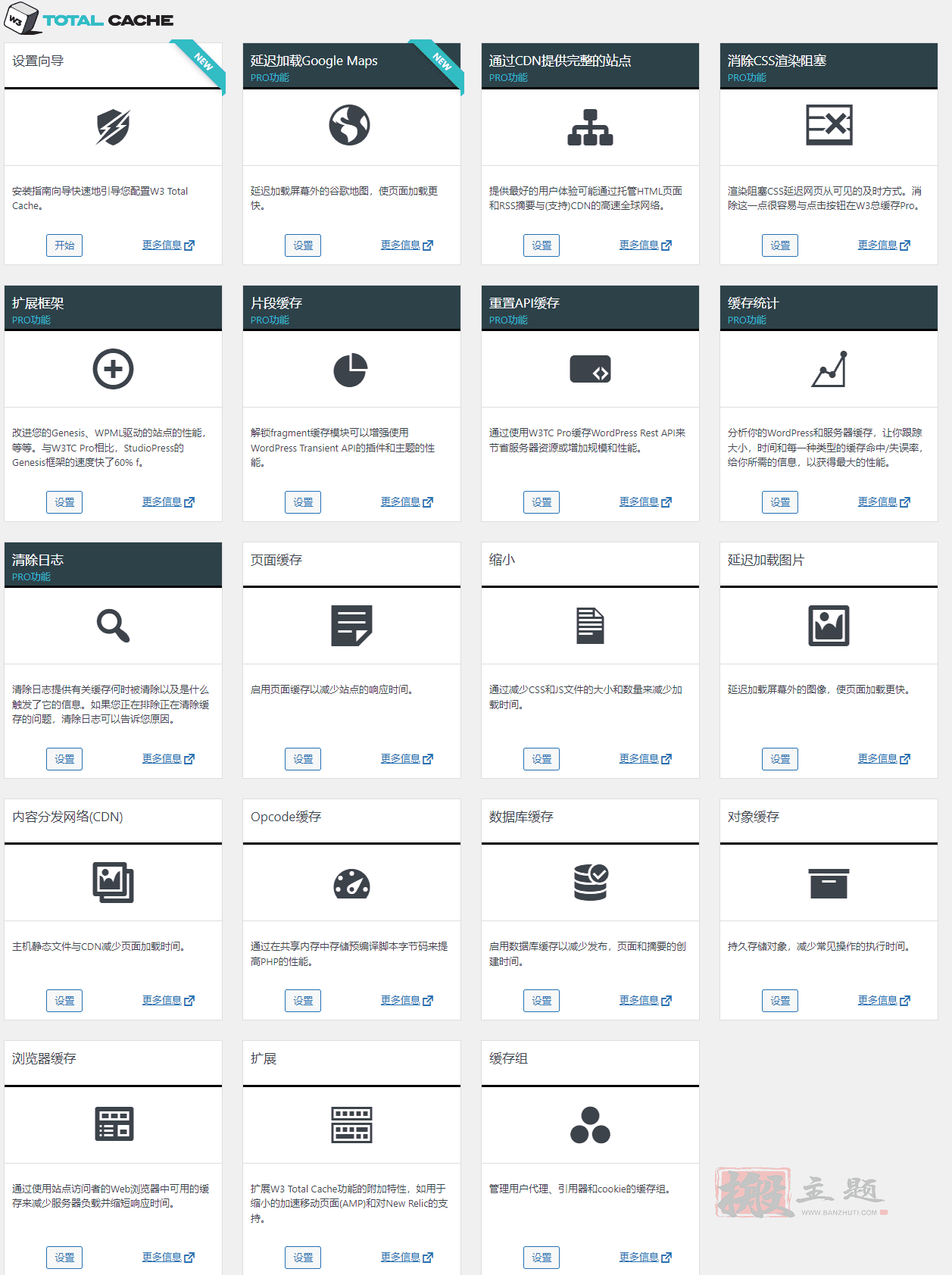
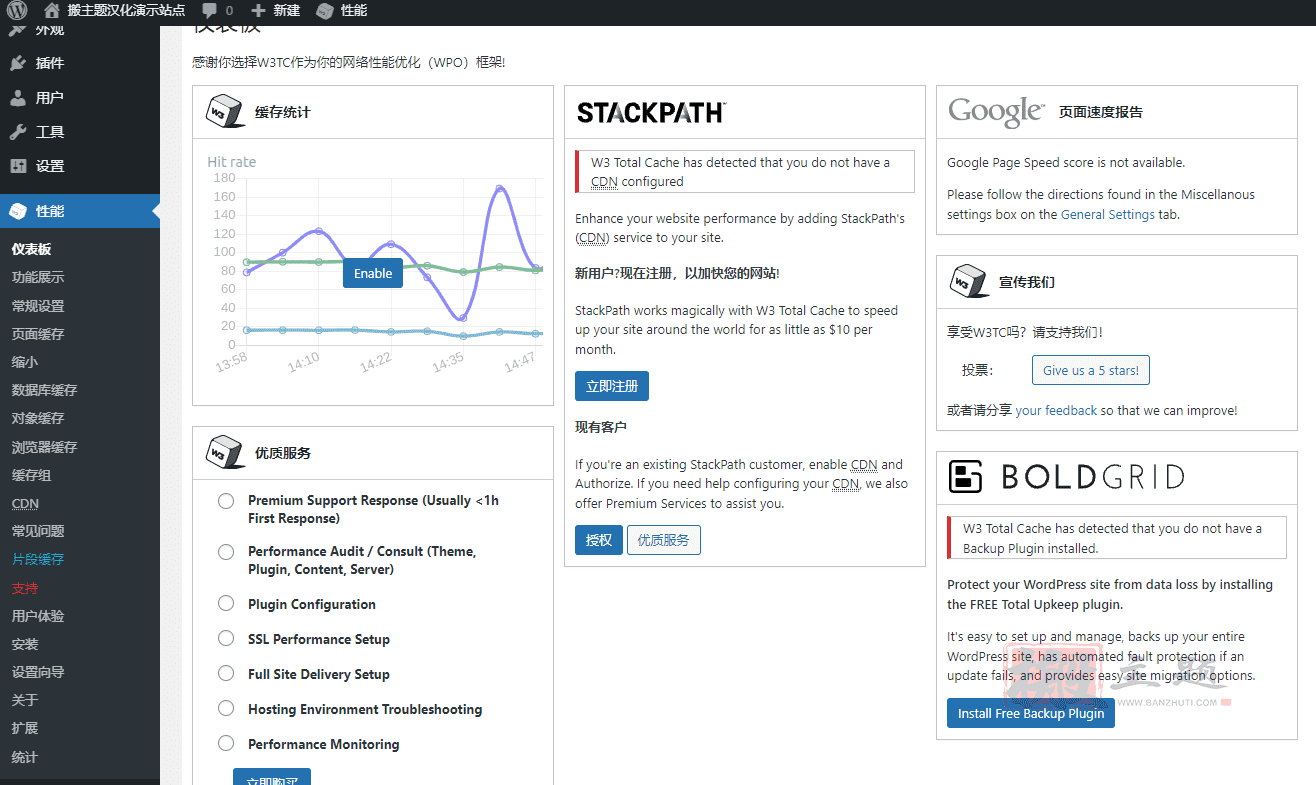
一、功能展示
这里是整个系统的功能展示

二、设置向导
一般刚开始安装后都会出现设置向导。只要根据设置向导的选择,就可以进行总体的设置。

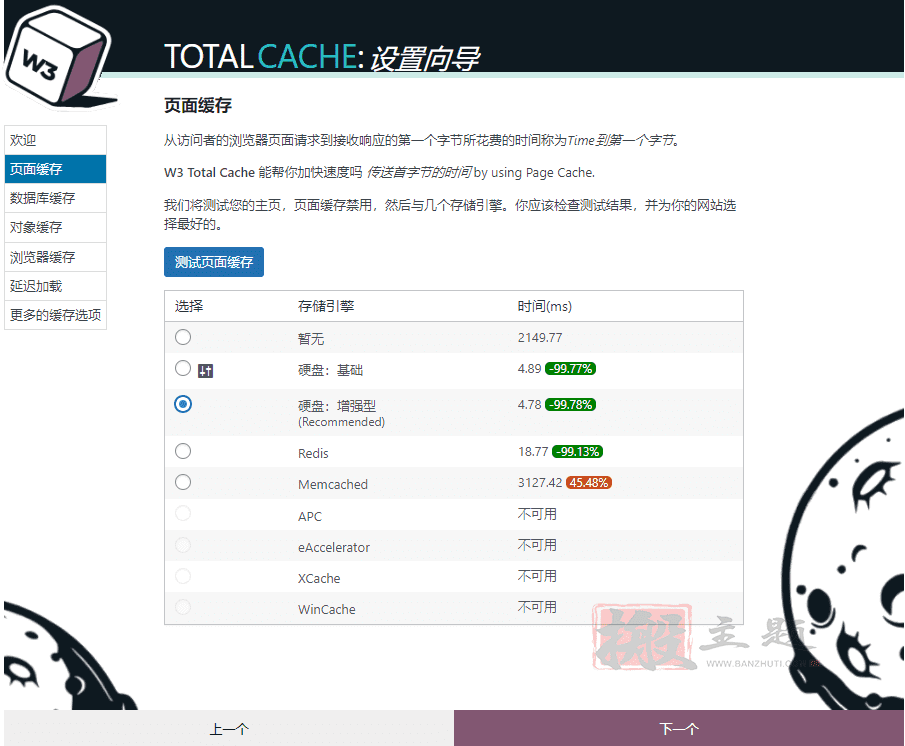
页面缓存的话,根据自己的实际情况进行选择及调整,一般可以选择硬盘增强

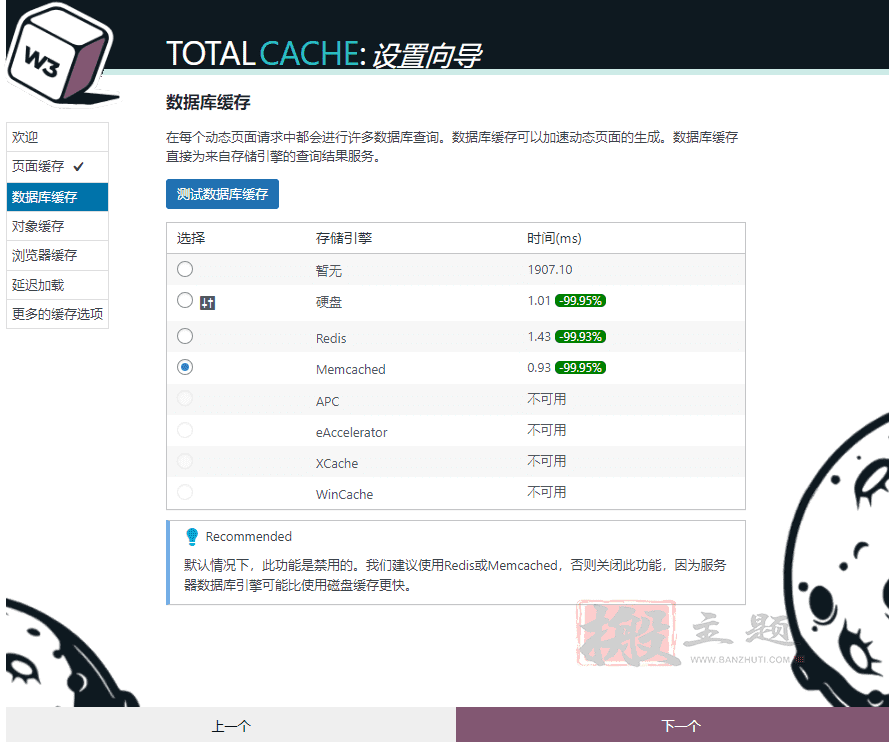
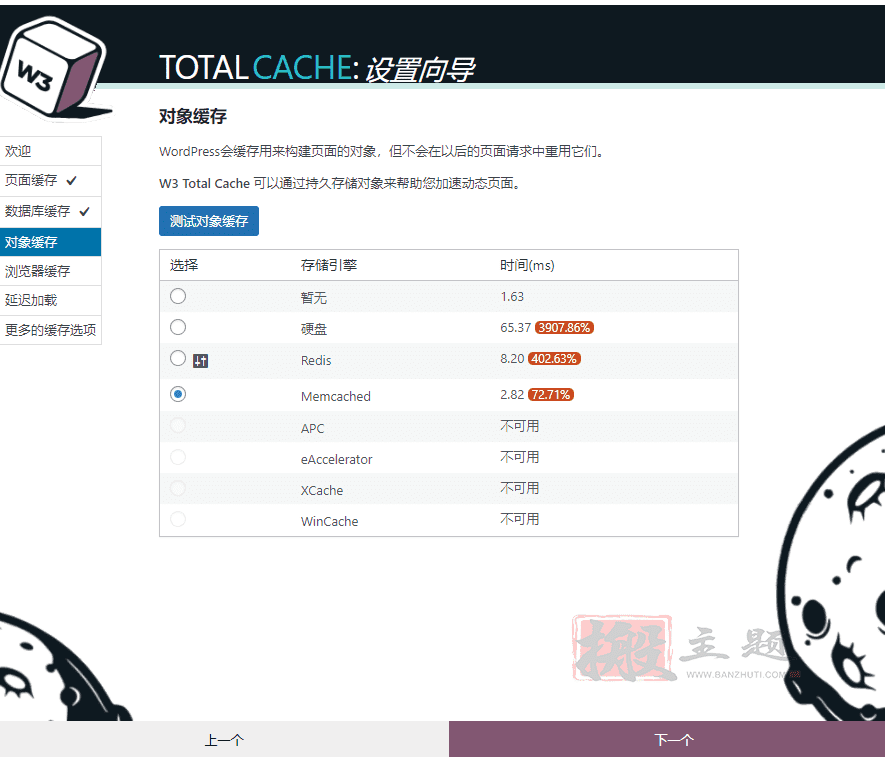
数据库缓存我们可以选择Memcached

对象缓存我们可以现在Memcached或Redis

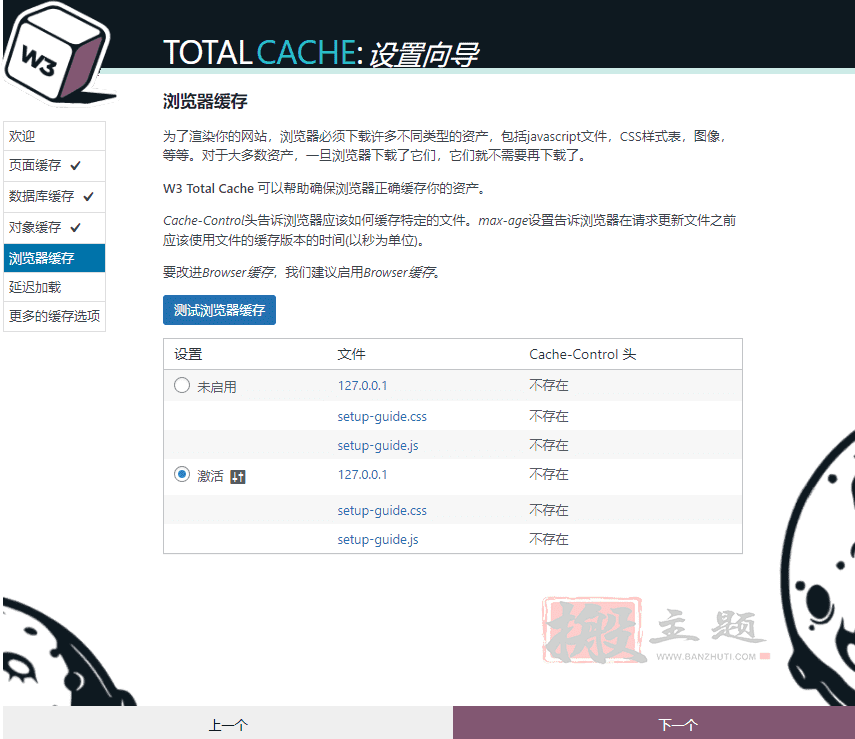
浏览器缓存我们可以选择激活

延迟加载选择勾选延迟加载图片

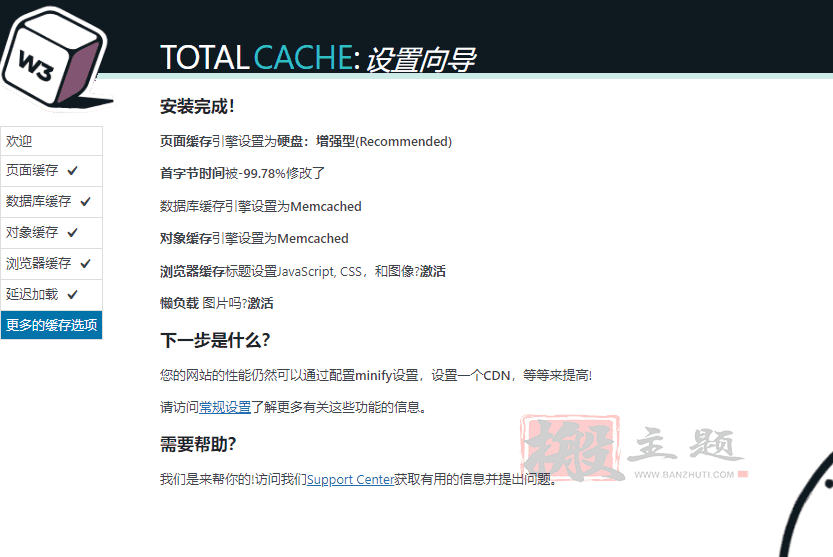
设置完成

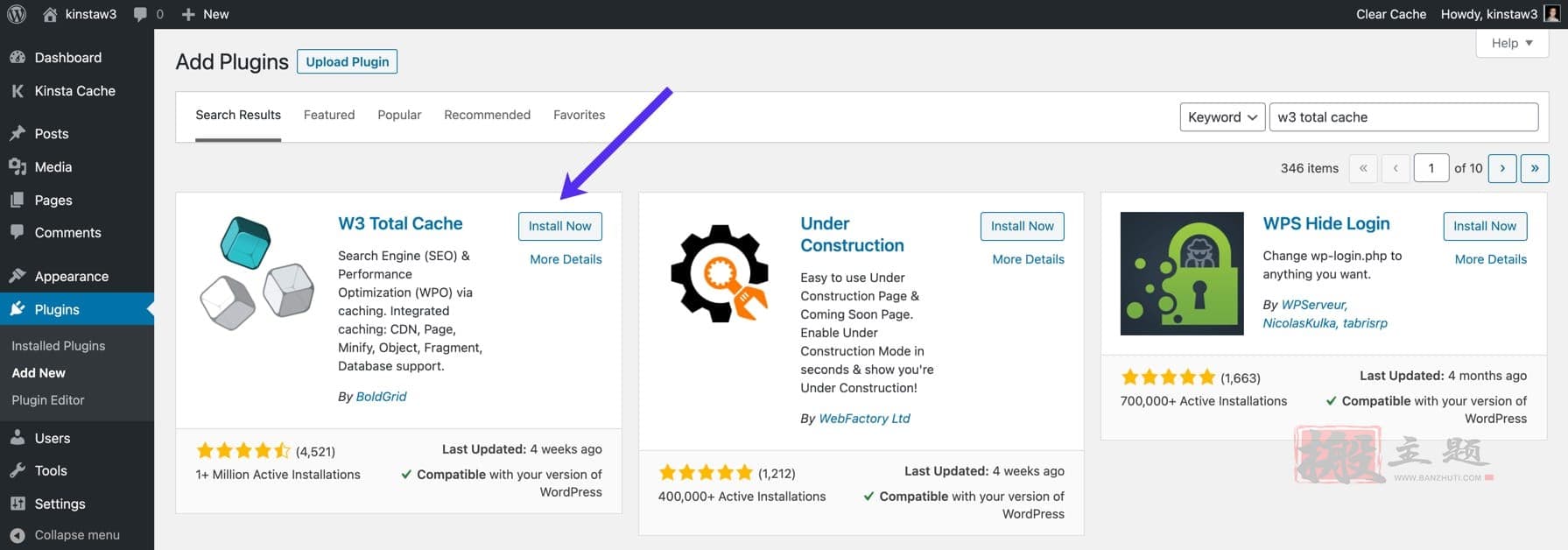
三、如何安装W3 Total Cache
如果你的网站上没有安装W3 Total Cache,你可以在你的WordPress仪表板上直接安装它。只要在 “添加插件”页面上搜索 “W3 Total Cache”并安装即可。

还有一个专业版的W3 Total Cache Pro,可以在BoldGrid的网站上购买。专业版有一些额外的功能,如REST API缓存,谷歌地图缓存,以及额外的扩展。功能十分强大,可以在这里下载最新的汉化中文版【W3 Total Cache Pro汉化中文版|WordPress缓存专业加速插件介绍】
提高你#WordPress网站的性能?,用这个W3 Total Cache设置指南控制高级功能⚡️
1、W3 Total Cache在哪里设置
在安装了W3 Total Cache之后,你会在你的WordPress管理面板的侧边栏看到一个 “性能 “标签。点击 “性能 “选项卡会显示出各种子菜单,如 “常规设置”、”页面缓存”、”最小化 “等。

你也可以使用WordPress管理工具栏中的 “性能”标签访问W3 Total Cache设置。

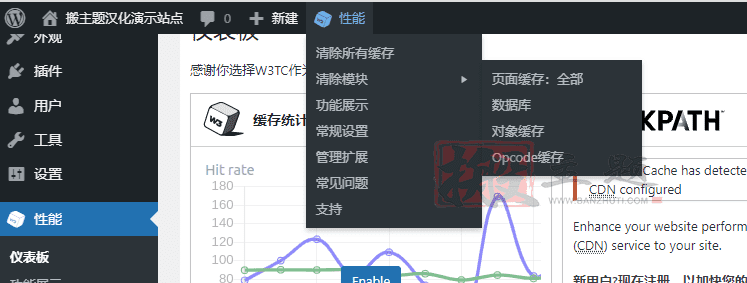
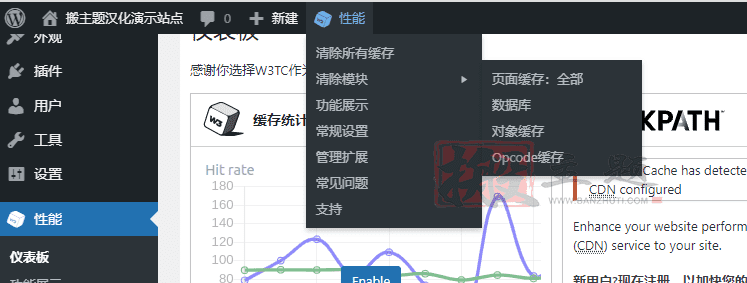
四、如何清除W3 Total Cache缓存内容
在我们讨论如何配置W3 Total Cache之前,我们先来看看如何清理或清除缓存。如果你把鼠标移到管理工具栏的 “性能”标签上,你会看到两个清除选项。
- 清除所有缓存 – 一次性清除所有缓存。
- 清除模块 – 清除单独的缓存(例如,最小化的资产、页面缓存、对象缓存等)。

五、W3 Total Cache常规设置
让我们深入到W3 Total Cache的 “常规设置 “菜单中,配置一些基本设置。
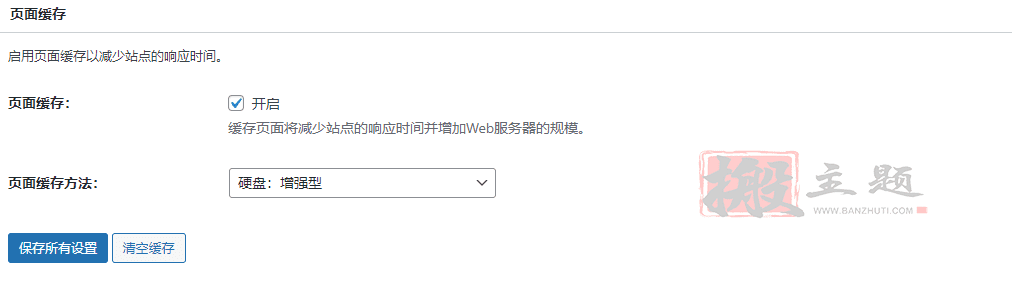
1、页面缓存
默认情况下,对你的WordPress网站的每一个请求都是实时渲染的。对于某些类型的网站,如电子商务商店或讨论论坛,动态渲染是理想的。然而,对于博客、新闻网站和其他不需要动态内容的网站,添加一个页面缓存层可以提高性能并减少服务器负载。

如果您的网站托管在Kinsta上,您就不必担心页面缓存的问题。我们有一个高性能的服务器级配置,可以自动将你的网站页面缓存到静态HTML文件中。如果你的主机不提供页面缓存,你可以在W3 Total Cache插件中启用页面缓存。
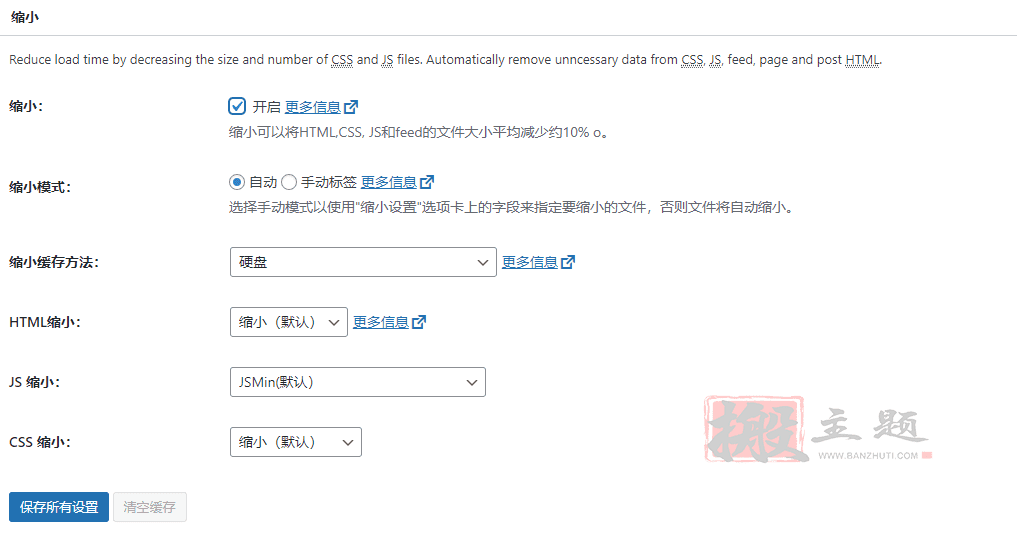
2、缩小
缩小你的HTML、CSS和JavaScript资产可以通过删除不必要的空白来减少你的网站页面的整体大小。对于大多数WordPress网站来说,启用W3 Total Cache的 “Minify “功能并选择 “Minify Mode “的 “Auto “选项就可以了。

在某些情况下,最小化资产可能会导致CSS或JavaScript代码中断,这通常会导致在前端出现可见的错误。如果你在最小化资产后发现你的网站有不寻常的问题,我们建议与开发人员合作,以确定导致问题的资产。之后,你可以在手动模式下使用 “缩小”功能,它允许你绕过对特定的CSS和JavaScript文件进行最小化。
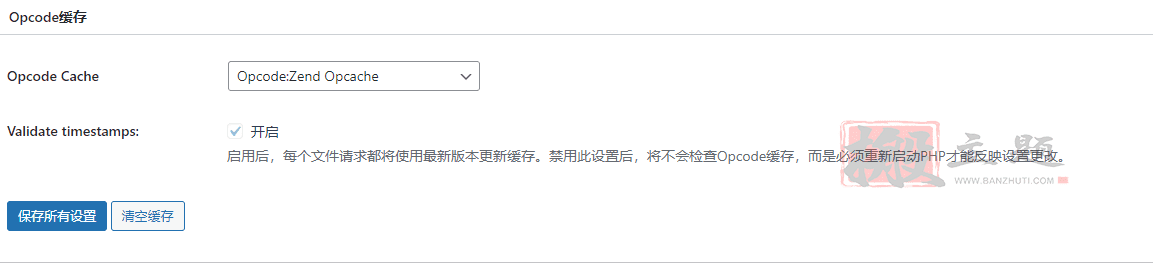
3、Opcode缓存
WordPress是一个动态的CMS,这意味着PHP工作者不断在后台执行代码。 Opcode缓存通过存储已编译的PHP代码来帮助加速你的网站,这使得需要相同代码的后续请求更快。

如果您的网站托管在Kinsta上,您不必担心在W3 Total Cache中启用一个操作码缓存层。我们在所有实时环境中启用OPcache,一个操作码缓存。OPcache在暂存环境中被禁用,以确保编译的PHP代码不被缓存,不影响网站开发和调试。
如果你的主机不提供opcode cache,我们建议在W3 Total Cache中启用它。请记住, opcode 缓存功能只在W3TC的专业版中提供。
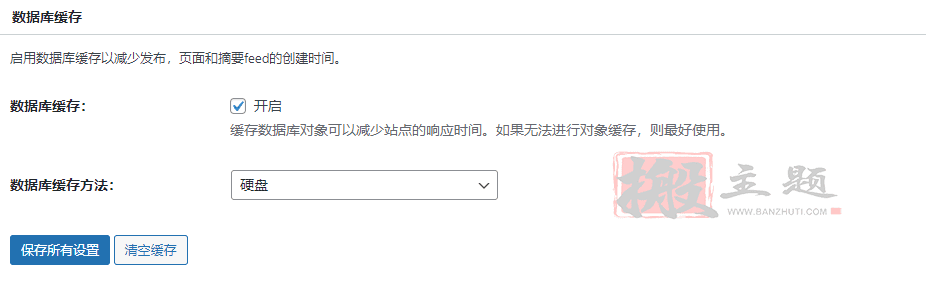
4、数据库缓存
W3TC的数据库存储MySQL数据库查询的结果。虽然这个功能听起来确实很有用,但我们建议将其禁用,并使用对象缓存来代替。

我们发现,在某些情况下,数据库缓存功能可能会导致高CPU使用率。这意味着通过存储数据库查询结果而节省的CPU数量最终可能会被该功能所需的CPU增加所抵消。
5、对象缓存
在WordPress的上下文中,对象缓存存储的是已完成的数据库查询的结果。WordPress实际上有一个内置的对象缓存,但它只为单个页面的加载保留数据。这允许更有效的页面渲染,因为它确保一个页面负载不需要浪费CPU资源来运行相同的数据库查询。
虽然WordPress的默认对象缓存对性能无疑是有益的,但在整个页面加载中保留数据的对象缓存就更好了 W3TC的 “对象缓存 “功能在你的/wp-content目录下添加了一个自定义的缓存脚本,并改变了WordPress的对象缓存的行为,以持久地保留数据(跨越多个页面加载)。
我们建议在您的WordPress网站上启用W3TC的对象缓存功能,以加快利用数据库查询的请求,如果您的网站没有托管在Kinsta上。

如果你的网站托管在Kinsta上,我们提供一个由Redis插件支持的高性能对象缓存层。Redis是一个开源的内存数据结构存储,经常被用于数据库和消息代理应用。
由于Redis在RAM中缓存数据,它允许WordPress从一个持久的对象缓存中访问缓存数据,比传统的对象缓存配置快得多。
6、浏览器缓存
浏览器缓存可以通过在本地存储静态资产,如CSS、JavaScript、图像和字体,大大加快你的WordPress网站的速度。浏览器缓存使用一个失效期来确定资产的缓存时间。在现代网络上,大多数开发者为静态资产规定了1年的失效期。

对于托管在Kinsta上的网站,我们对静态文件执行1年的缓存期。这可以通过检查Kinsta上托管的静态文件的cache-control标头来验证。如果您的虚拟主机没有强制执行浏览器缓存的 “远期失效时间”,您可以在W3 Total Cache中启用 “浏览器缓存 “功能并配置失效期。
7、CDN (内容交付网络)
如果你使用CDN,即内容交付网络,将静态文件卸载到世界各地的数据中心,你可以配置W3 Total Cache,用你的CDN主机名重写 “主题文件、媒体库附件、CSS、JS “等的URLs。

如果您的网站托管在Kinsta,我们建议使用Kinsta CDN,这是我们由KeyCDN支持的高性能内容传输网络。当Kinsta CDN启用时,静态文件的URL将被自动改写为从Kinsta CDN提供。
如果你喜欢使用其他CDN供应商,或者你的网站没有托管在Kinsta上,你可以在W3 Total Cache中启用 “CDN “功能,并添加你的CDN URL。
8、反向代理
反向代理位于你的网络服务器和WordPress之间,可以用来对进入的请求进行各种基于逻辑的操作。W3TC支持Varnish,它是一个流行的 “HTTP加速器”,用于缓存和提供数据,目的是减少后端负载。
为了使用Varnish,你的主机必须首先安装Varnish软件包。如果你是Kinsta的客户,请不要启用反向代理选项,因为我们的基础设施不是为Varnish设计的。
9、用户体验
W3TC的 “用户体验 “优化可以让你启用懒加载,禁用表情符号,并禁用wp-embed.js脚本。我们建议在你的WordPress网站上启用懒加载,以加快页面加载速度。如果你还没有使用浏览器原生或基于插件的懒惰加载,我们建议使用W3 Total Cache进行懒加载。

在今天的世界里,大多数操作系统都有对表情符号的内置支持。因此,如果你不是一个表情符号的重度使用者,你可能想禁用WordPress的内含的表情符号脚本。使用W3TC删除wp-emoji-release.min.js将帮助你减少一个HTTP请求,并从你的页面加载中删除~10KB。
同样地,如果你不嵌入WordPress的文章,你可以用W3 Total Cache禁用wp-embed.js。禁用这个脚本不会影响oEmbed嵌入YouTube视频、SoundCloud流等的功能。
10、片段缓存
启用片段缓存可减少常见操作的执行时间。

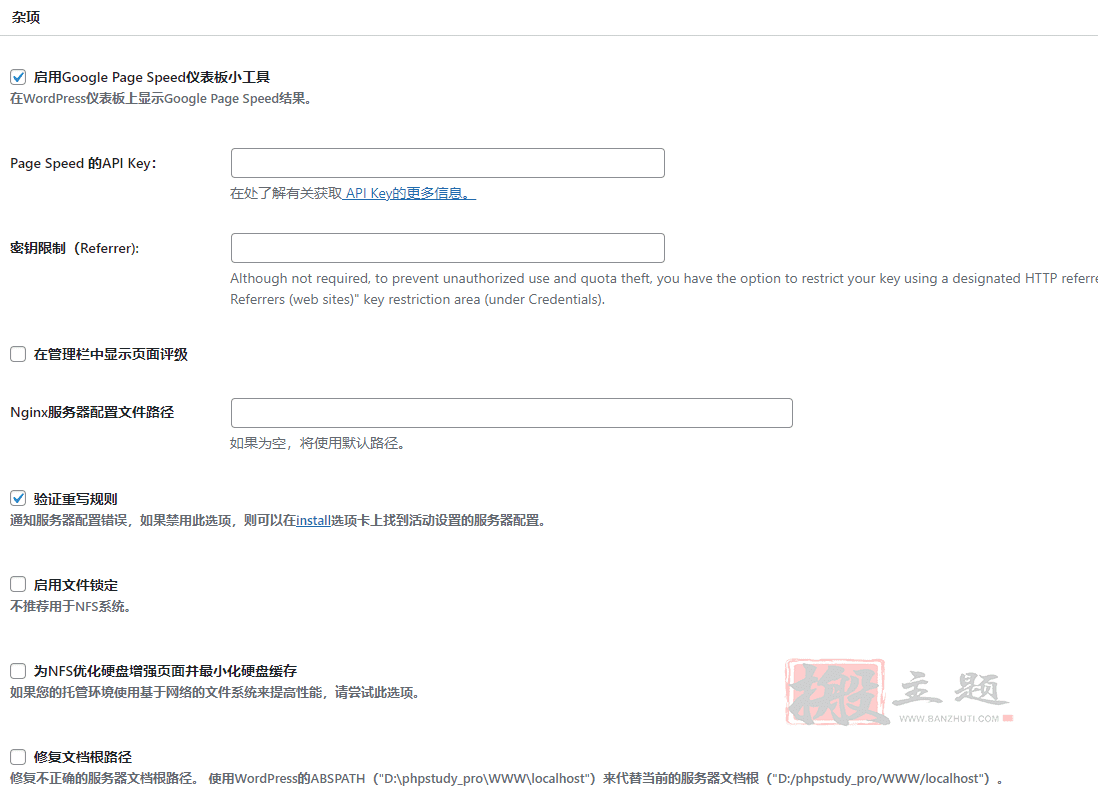
11、杂项
W3 Total Cache还有一些杂七杂八的设置,你也可以进行配置。如果你想在WordPress中显示一个Google Page Speed的仪表板小部件,你可以输入你的Page Speed API密钥。还有一个选项是在WordPress网站的每个页面的菜单栏中显示页面速度等级。

对于其他设置,如 “NGINX服务器配置文件路径”、”启用文件锁”、”优化磁盘增强页面和为NFS减少磁盘缓存”,我们建议让它们保持默认设置,除非你有特殊原因要改变它们。
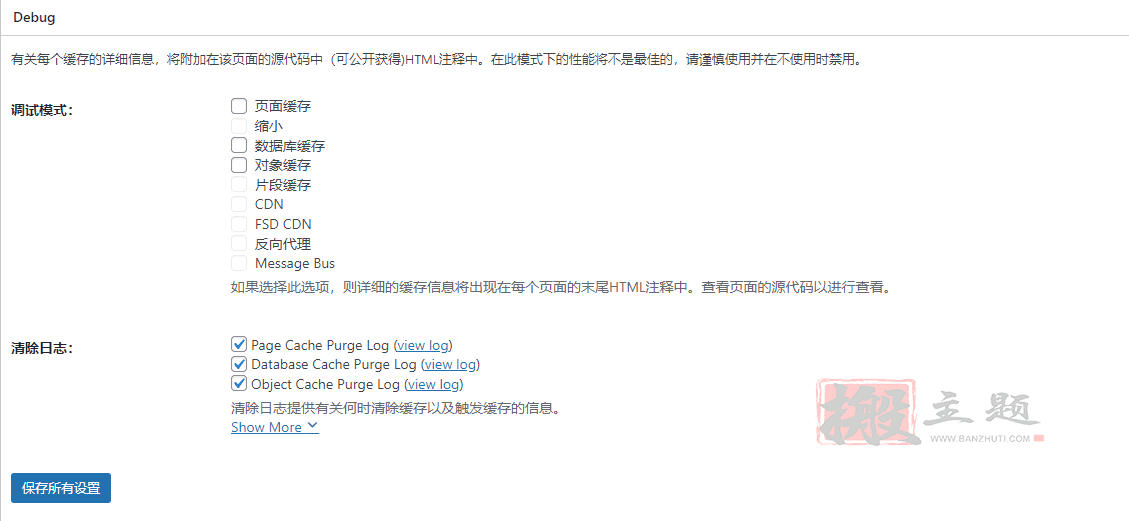
12、调试
如果你正在排除网站上的问题,W3 Total Cache有一个方便的 “调试 “菜单,可以让你禁用特定的缓存层和优化设置。例如,如果你注意到你的网站上有一个视觉故障,你可以启用 “最小化 “选项的调试模式,这将在你的页面源代码中插入HTML注释,以帮助你排除故障。

由于调试模式功能会给你的服务器资源带来额外的负荷,我们建议只在暂存环境中或在低流量时段使用。此外,在你完成故障排除后,一定要禁用调试模式。
13、导入/导出设置
在你完成配置后,你可以使用W3TC的 “导入/导出 “功能来创建一个配置的备份。W3 Total Cache有很多设置,所以能够导出一个完整的备份是非常好的,让人放心。此外,它允许你在多个网站上轻松地复制你的自定义W3TC配置,而不必手动配置任何东西。

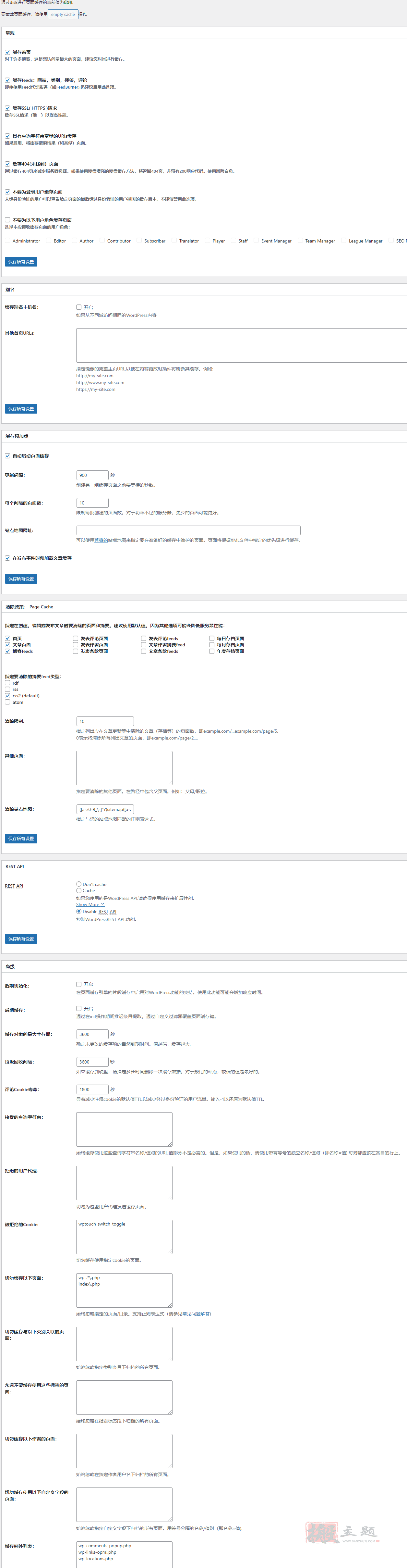
六、W3 Total Cache设置 – 页面缓存
让我们深入了解一下W3 Total Cache的 “页面缓存 “设置。

- 缓存首页 – 对于大多数网站来说,首页通常是流量最大的页面。因此,我们建议启用这个设置。
- 缓存Feeds – WordPress生成各种RSS feeds,允许外部应用程序和Feedburner等服务来显示你的网站内容。虽然现在的RSS已经不像以前那么流行了,但我们仍然建议启用这个设置。
- 缓存SSL(HTTPS请求)–如果你的网络服务器没有对所有传入的请求强制使用HTTPS,启用这一设置可能会对性能产生积极影响。如果你已经在Web服务器上强制使用了HTTPS,就没有必要再启用这个功能。
- 用查询字符串变量缓存URI – 查询字符串是在URL末尾添加的一个参数(例如/?版本=123)。查询字符串经常被用来请求和显示你的WordPress数据库中的特定数据。一般来说,查询字符串的目的是请求一个页面的唯一版本,所以我们建议保持这个禁用,除非你有特定的查询字符串想缓存。
- 缓存404(未找到)页面 – 默认情况下,W3TC保持这个选项是禁用的。这样做的原因可能是由于如果你使用 “磁盘增强 “页面缓存方法的缓存行为。选择该选项后,404页面会返回一个200的响应代码。理想情况下,404页面应该返回404响应代码,所以我们建议用你的缓存配置测试这个设置,看看它是否兼容。
- 不要缓存登录用户的页面 – 我们建议启用这个选项。登录的用户通常是在更新页面的工作。启用缓存后,用户需要不断清除缓存,才能看到页面的更新。
- 不要缓存某些用户角色的页面 – 这个选项允许你绕过对某些WordPress用户角色的缓存。如果已经启用了 “不为登录用户缓存页面 “的选项,这个选项将不会对缓存行为产生影响。
别名
W3 Total Cache的 “别名 “功能允许您对不同域名上的相同的WordPres内容进行缓存。我们不建议启用这一功能。如果您的WordPress网站可以在不同的域名上访问(例如domain.com和www.domain.com),最好设置一个301重定向规则,将请求转发给您的主域名,以避免谷歌和其他搜索引擎对重复内容的处罚。
缓存预加载
缓存预载 “功能通过您的网站地图进行抓取,并对您网站的页面提出请求,以预载页面缓存。对于大多数网站,我们建议禁用缓存预加载,因为它可能导致服务器资源激增,从而抵消潜在的性能优势。
如果你确实想启用缓存预加载,W3TC可以让你指定一个网站地图的URL,更新间隔和每间隔的页面。确保你不要把 “更新间隔 “和 “内部每页 “设置得太高,以减少CPU峰值的机会。
清除策略
W3TC的 “清除策略 “可以让你指定你想在文章发布或编辑后自动清除的页面和feed。对于大多数网站来说,默认设置(首页、文章页和博客feed)应该是足够的。如果你想在清除策略中添加额外的页面,你可以配置各种选项。
REST API
WordPress的REST API让你可以查询JSON格式的数据。REST API被各种插件所使用,对于无头的WordPress设置是至关重要的。根据你对REST API的具体使用情况,缓存查询结果可能是一个好主意。REST API缓存属于 “如果你需要它,你会知道它 “的范畴,所以如果你不确定是否要启用REST API缓存,我们建议把它放在 “不要缓存 “上。
高级
在W3TC的 “高级 “页面缓存选项中,您可以自定义各种设置,包括 “接受的查询字符串”、”拒绝的用户代理”、细化的缓存旁路设置,以及其他。例如,如果您需要将您的W3 Total Cache配置为从不缓存某一类别或标签下的文章,您可以在 “高级 “选项中这样做。
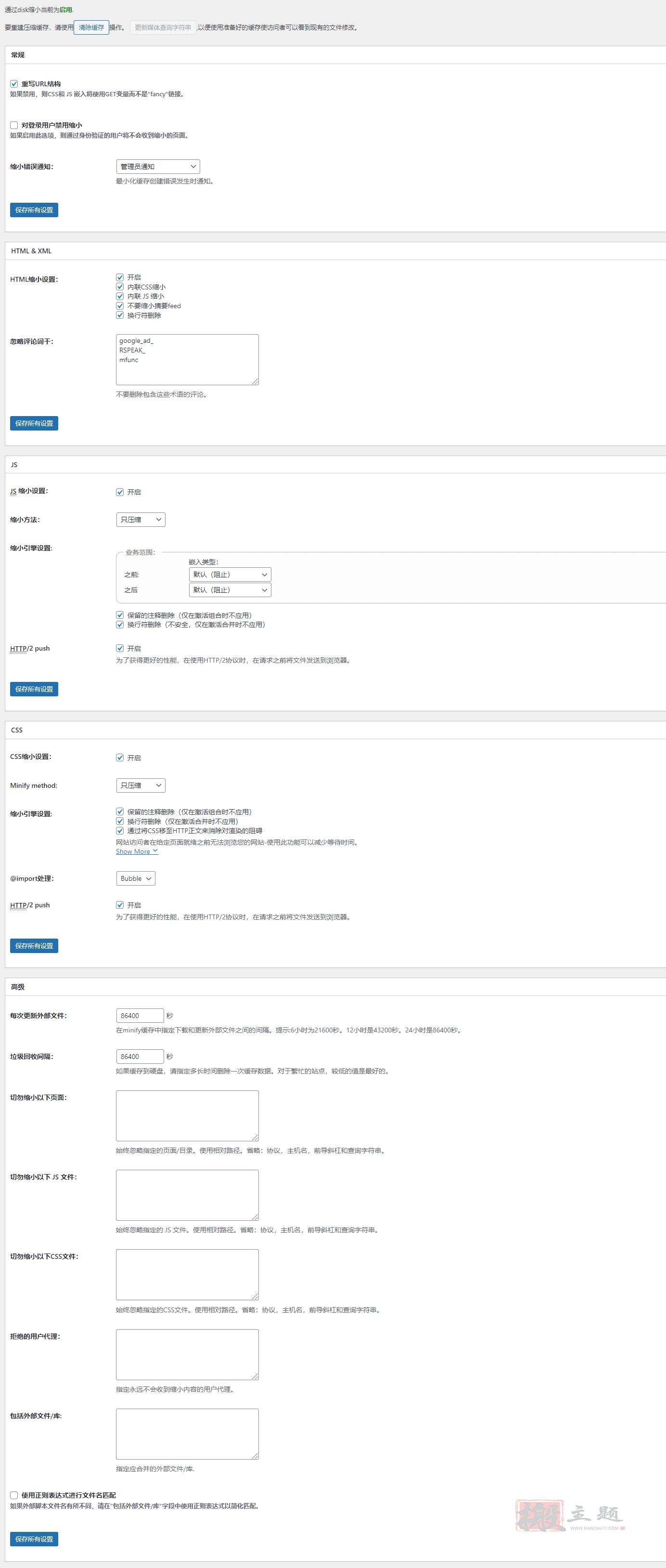
七、W3 Total Cache设置 – 缩小

接下来,让我们看看W3 Total Cache的 “Minify”设置。
- 重写URL结构 – 这个设置会影响到被分解资产的URL结构。我们建议保持它的启用状态,以便你的URL看起来 “漂亮”。
- 禁用已登录用户的最小化 – 如果你正在做一些故障排除或调试,禁用已登录用户的最小化可能会有帮助。否则,我们建议保持这个选项的禁用。
HTML & XML
在 “HTML & XML “部分,你可以配置HTML最小化设置。
- Inline CSS minification – 我们建议启用这个选项来删除CSS内的空白。
- 内联JS最小化 – 我们建议启用该选项,以去除内联JavaScript中的空白。在某些情况下,JS最小化可能会导致代码错误。如果启用这个选项会破坏你的网站功能,请禁用它。
- 不要对feeds进行最小化处理 – 我们建议保持这个选项的禁用。Feeds只被RSS阅读器和其他类似的服务所使用,所以对Feeds进行最小化是没有必要的。
- 移除换行符 – 这个选项在默认情况下是禁用的,我们不建议启用它,以确保你的网站渲染正确。
JS
在 “JS “部分,你可以配置JavaScript的缩小设置。
- 区域中的操作 – 这个选项让你选择减化的JavaScript的 “嵌入类型”。对于前后的JS文件,你可以选择 “阻塞”、”非阻塞”、”使用异步的非阻塞 “和 “使用延迟的非阻塞”。虽然非阻塞的加载方法通常会带来更好的性能,但它们并不总是与所有的JavaScript代码100%兼容。此外,”async “和 “defer “有非常不同的使用情况。因此,我们建议使用默认的 “阻塞 “方法,除非你知道非阻塞JavaScript的怪癖。
- Minify或Combine Only – 你可以选择两种JavaScript的优化模式。当选择 “Minify “时,你的JS文件将被合并和最小化。如果你选择 “仅合并”,那么产生的合并JS文件将不会被粉碎。如果你遇到了与最小化有关的问题,而又不想调试出是哪个脚本导致的问题,选择 “仅合并 “选项可能会解决这个错误。
- HTTP/2推送 – 如果你的服务器支持HTTP/2服务器推送,启用这个选项可能有助于你减少页面加载时间。HTTP/2服务器推送会在访客请求之前将文件推送给他们。我们建议在生产环境中启用这个选项之前做充分的测试,因为服务器推送经常被误用。服务器推送对于较大的JavaScript文件来说并不理想,你要确保其好处超过了直接从访问者的浏览器缓存中加载JS文件。
CSS
在 “CSS “部分,你可以配置CSS的最小化设置。
- 只合并 – 与JavaScript文件不同,CSS通常不会出现与最小化有关的问题。因此,我们不建议启用 “仅合并”。
- 保留注释移除 – 这个设置可以移除CSS文件的注释。我们建议启用这个选项,以尽可能地减少文件大小。
- 换行删除 – 这个设置可以删除CSS文件中的换行。我们也建议启用这个选项。如果你在启用 “换行删除 “后发现任何显示问题,请禁用它。
高级
“高级 “部分包含了一些额外的设置来定制最小化行为。
- 每次更新外部文件 – W3TC让你指定CSS和JS文件更新的时间间隔。默认设置为86400秒,你的资产将每24小时被下载和最小化。如果你的网站不经常变化,可以随意设置一个更长的时间段。
- 垃圾收集间隔 – 这个时间段的设置指定了过期缓存数据被删除的频率。默认设置是24小时。如果您的网站存储空间不足,我们建议降低 “垃圾收集间隔”。
“高级 “部分的其余部分包括输入字段,允许你指定绝不应被缩小的资产文件。还有一个 “拒绝的用户代理 “字段,让你向某些用户代理提供未被最小化的文件。最后,你可以在W3 Total Cache的最小化过程中添加外部资产文件。
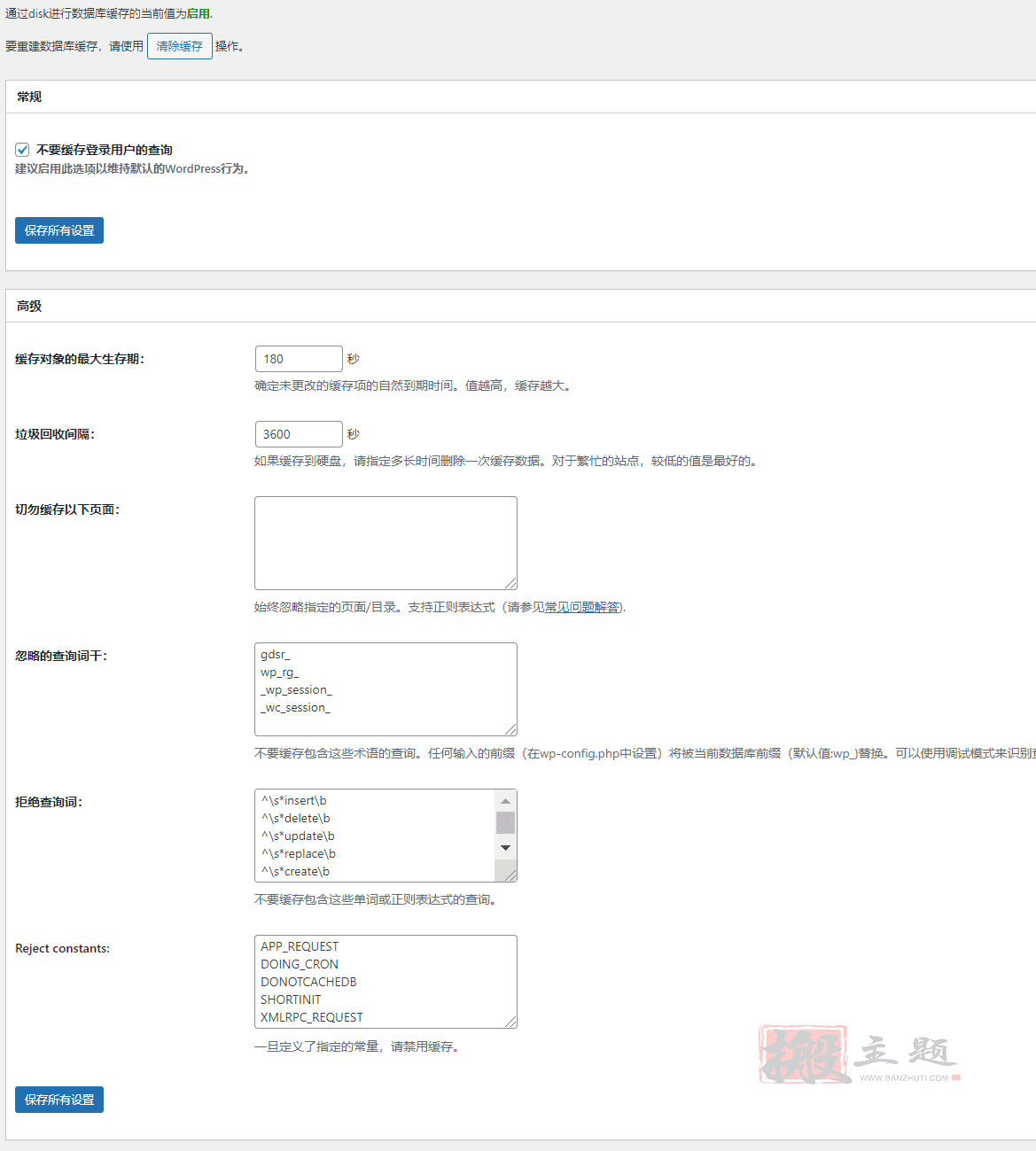
八、W3 Total Cache设置 -数据库缓存
一般数据库缓存只要开启后,默认设置就行了,除非你必须有对于数据库的各类表进行针对性设置。

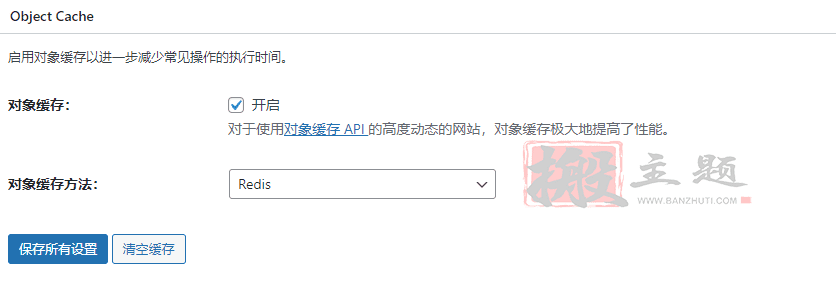
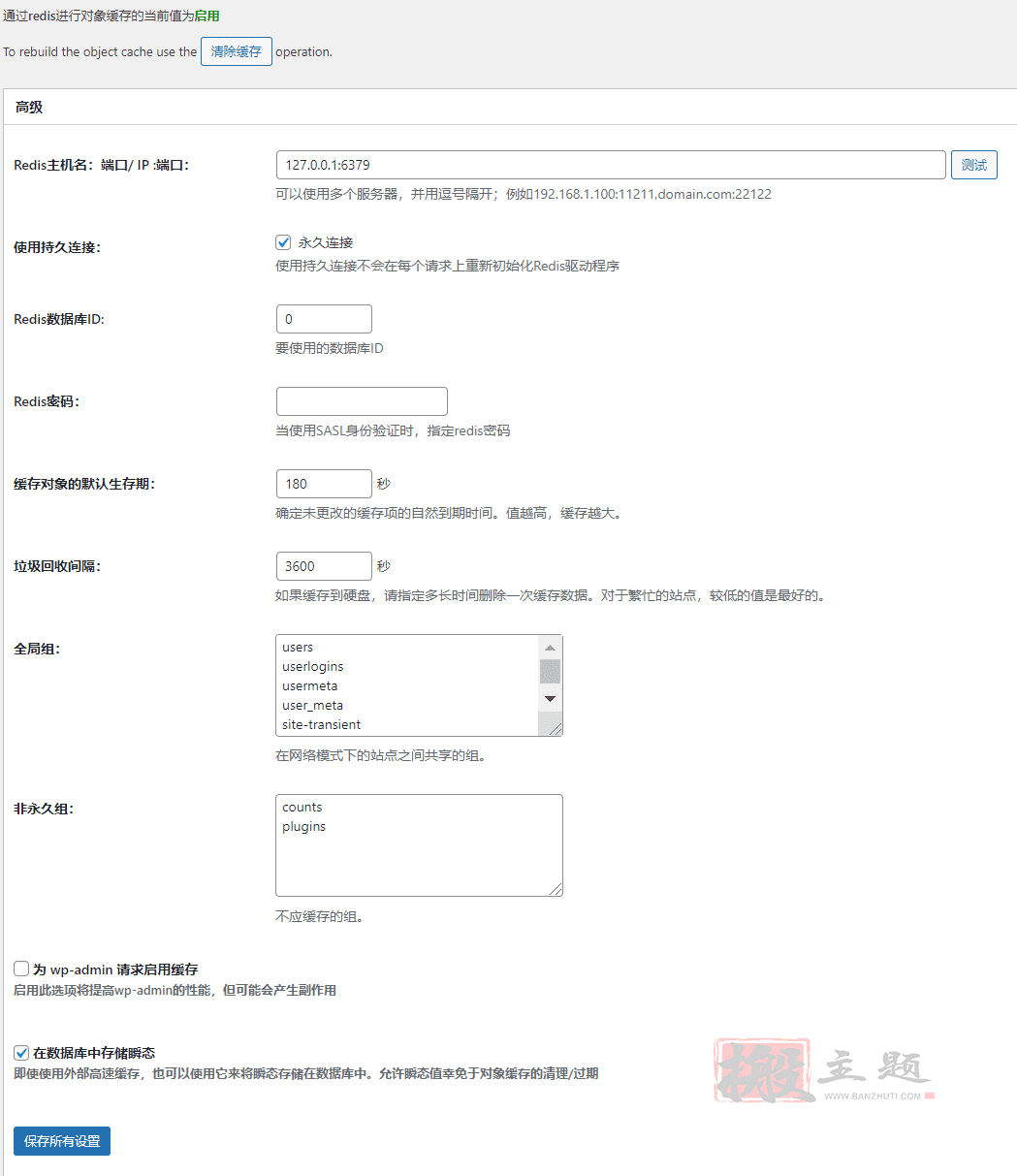
九、W3 Total Cache设置 – 对象缓存
接下来是W3TC的 “对象缓存 “设置。对于大多数网站来说,默认的设置会很好,但我们还是要看一下。

- 缓存对象的默认寿命 – 未改变的缓存项目的过期时间。一个较长的时间段会导致一个较大的对象缓存。如果你担心你的服务器的存储容量,我们建议保持默认值或降低它。
- 垃圾收集间隔 – 这个设置指定了过期的缓存数据被丢弃的频率。默认值为3600秒(1小时),对大多数网站来说应该是不错的。
- 全局组 – 这个设置允许你在单个多站点网络中的站点之间配置共享缓存组。我们建议将此设置保持在默认状态,除非你有特殊的原因要改变它。
- 非持久组 – 这个设置可以让你选择哪些对象组不进行缓存。同样,我们建议坚持使用默认配置。
- 启用wp-admin请求的缓存 – 这个选项默认是禁用的,我们不建议启用它,因为它可能引起副作用。此外,大多数WordPress网站的访问者从未与wp-admin仪表板进行过交互。
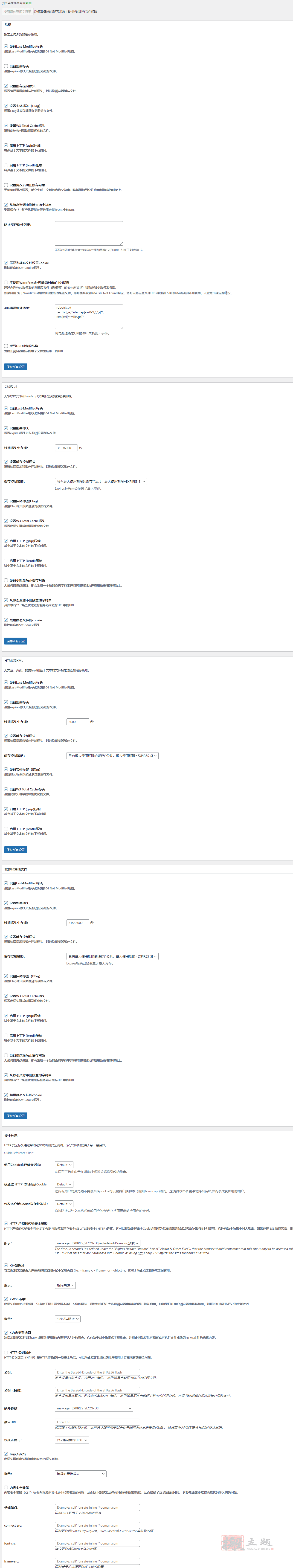
十、W3 Total Cache设置 – 浏览器缓存
大多数WordPress主机,包括Kinsta,已经在网络服务器层面上实现了适当的浏览器缓存头信息。如果您的主机没有这样做,或者您想进一步定制浏览器缓存行为,您可以用W3 Total Cache来实现。

在 “浏览器缓存 “设置中,”常规”、”CSS和JS”、”HTML和XML “以及 “媒体和其他文件 “部分的默认设置对大多数WordPress网站来说是足够的。由于这个页面上有这么多的设置,我们建议在对浏览器缓存行为做任何改变之前,先咨询一下开发人员。说到这里,下面是关于浏览器缓存的几个需要注意的关键设置。
- 过期标题寿命–配置一个较长的 “过期标题寿命 “对于有效的浏览器缓存非常重要。在Kinsta,我们为CSS、JS、图片和字体等静态资产设定了1年的有效期。如果你使用W3TC来配置浏览器缓存,请确保将此值设置为31536000(1年)。
- 缓存控制策略 – 为了确保你的静态资产可以被浏览器缓存,确保 “缓存控制策略 “被设置为 “public, max_age=EXPIRES SECONDS”。
- 启用HTTP(gzip)压缩 – GZIP压缩极大地减少了HTML页面和资产在发送给访问者之前的文件大小,所以如果你的主机的服务器配置支持GZIP,请确保启用这个选项。如果你的网站托管在Kinsta上,就不需要在W3TC中启用GZIP压缩,因为它已经作为我们默认配置的一部分被启用。
- 从静态资源中删除查询字符串 – 查询字符串是一个额外的字符串,它被添加到URL路径的末尾,以指定请求参数或迫使Web服务器交付一个新的资产。查询字符串以”?”开头,大多数网络服务器被配置为绕过带有查询字符串的请求的缓存。从页面请求中删除查询字符串有助于减少服务器负载,因为这些请求使用PHP来渲染页面。我们不建议从W3 Total Cache的静态资源中删除查询字符串,因为它们有助于确保将最新版本的CSS和JS文件传递给访问者。
“浏览器缓存”设置页面还包含各种与安全标题有关的设置,如内容安全策略(CSP)和X-XSS保护。我们总是建议与一个合格的开发人员一起工作,仔细研究这些设置,因为不正确的配置会直接影响你网站的用户体验。例如,在没有适当的SSL证书和HTTPS配置的情况下启用HSTS标头,可能会使你的网站无法访问。
十一、W3 Total Cache设置 – 缓存组
缓存组一般默认设置即可,除非你有特殊的针对性设置
1、用户代理组
如果你需要根据用户的设备类型来重定向流量,W3 Total Cache的 “用户代理组 “功能就非常强大。例如,如果用户从手机上访问你的网站,你可以配置你的网站以不同的主题呈现。同样,如果你的移动网站生活在一个独特的子域,你可以将用户重定向到一个完全不同的网站。
在响应式网页设计的时代,我们没有看到这个特殊功能的太多使用案例。现在,最好的做法是从一开始就使你的网站具有响应性,而不是依赖多个主题或一个仅有的移动子域。
2、Referrer组
HTTP推荐人是一个可选的HTTP标头,它提供了关于请求来源的信息。例如,如果访问者从谷歌搜索列表中点击你的网站,HTTP推荐人将是google.com。
在W3 Total Cache中,你可以根据一个请求的HTTP推荐人的 “推荐人组 “来定义自定义缓存行为。例如,你可以创建一个由搜索引擎组成的推荐人组,并且只对来自这些域的请求定制缓存行为。
与上面提到的 “用户代理组 “类似,你也可以用 “推荐人组 “功能将请求重定向到一个不同的域。大多数WordPress网站不需要设置推荐人组,所以我们不建议配置任何推荐人组。
3、Cookie组
W3 Total Cache最新支持的缓存组是 “Cookie组”。这个功能可以让你根据一个请求的cookie创建独特的缓存桶和行为。与 “用户代理组 “和 “引用者组 “类似,大多数网站不需要设置一个基于cookie的自定义缓存配置。如果你的网站需要基于cookie的缓存,我们建议与开发人员合作,对其进行正确配置。
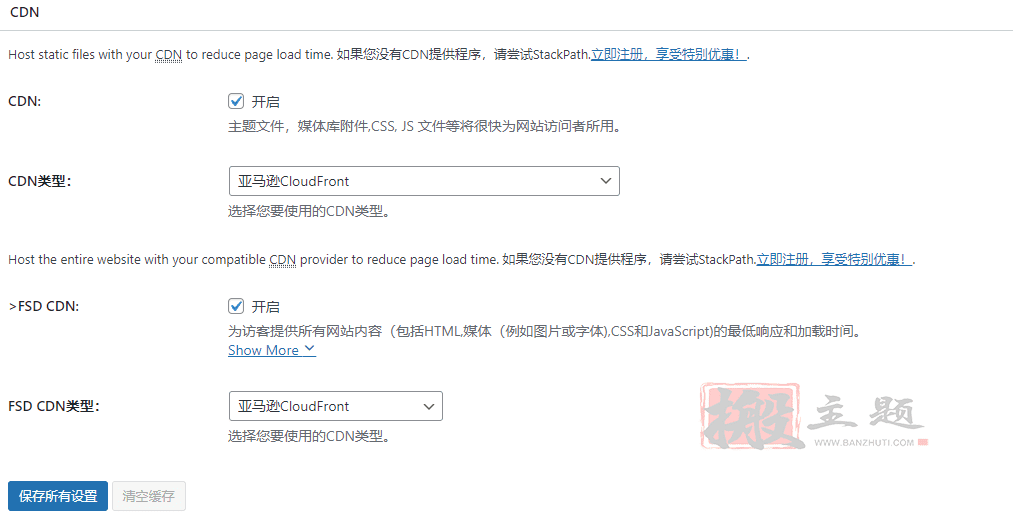
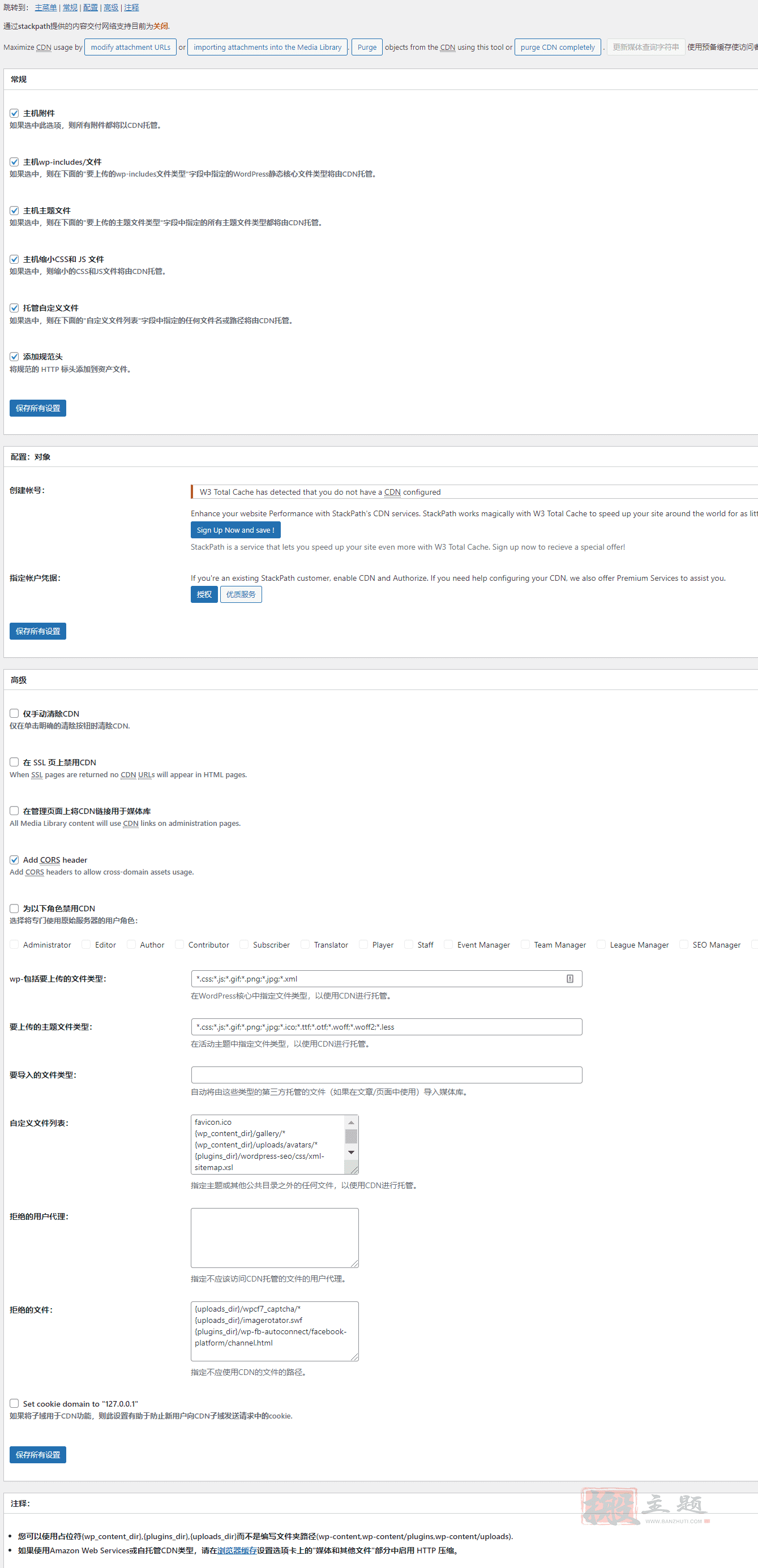
十二、W3 Total Cache设置 – CDN
现在,让我们继续讨论W3 Total Cache的CDN设置。

- 托管附件 – 启用此项,从CDN提供WordPress媒体库中的资产。
- 托管 wp-includes/ Files – 启用此项,从CDN提供wp-includes文件夹中的文件。
- 托管主题文件 – 启用此功能以从CDN提供你的主题文件。
- 托管 Minified CSS and JS Files – 启用此项,从您的CDN提供W3TC的minified CSS和JS文件。
- 托管自定义文件 – 如果你有不在你的媒体库或主题文件夹中的文件,你可以在W3TC中添加文件路径,从你的CDN中提供这些文件。
- 添加规范头 – rel=”canonical “标签可以帮助搜索引擎识别原始来源或URL。由于CDN通常使用一个不同的域名,添加一个规范标签可以通知搜索引擎原始资产的位置。说到这里,保持这个设置是可以的,因为现代搜索引擎足够聪明,可以识别CDN而不影响你网站的SEO排名。
高级
- 仅手动清除CDN – 我们建议保留这个选项,让W3TC自动处理缓存清除。
- 在SSL页面上禁用CDN – 保持这个设置为禁用。如果你使用CDN,最好让它在HTTP和HTTPS页面上都能发挥作用。
- 在管理页面上为媒体库使用CDN链接 – 我们不建议启用这个选项,因为它将重写媒体库中的URL。
- 添加 CORS 头 – 保持这个设置,以允许你的 CDN 资产在其他域上显示。
- 为以下角色禁用CDN – 这个选项允许你为某些WordPress用户角色禁用CDN。在大多数情况下,最好保持这个选项是禁用的。
- wp-includes 上传的文件类型 – 这个字段指定了将从你的CDN提供的wp-includes中的文件格式。默认的文件格式列表对大多数网站来说应该是不错的。如果你在你的wp-includes文件夹里有自定义的文件,可以根据需要添加其他格式。
- 上传的主题文件类型 – 这个字段指定了你的WordPress主题文件夹中的文件格式,这些文件将从你的CDN提供。默认列表包含所有流行的资产、图像和字体格式。如果需要,可以随意添加其他格式。
- 自定义文件列表 – 如果你启用了 “托管自定义文件”,你可以在这个字段中添加一个文件列表,从你的CDN提供服务。
- 拒绝的用户代理 – 这个字段允许你指定将不会从你的CDN提供资产的用户代理。我们建议保持这个字段为空,以确保你的CDN被正确利用。
- 拒绝的文件 – 这个字段允许你指定不应该从你的CDN提供的文件。如果你使用的服务要求从你的根域提供资产,你可以在 “拒绝的文件 “字段中添加文件路径。
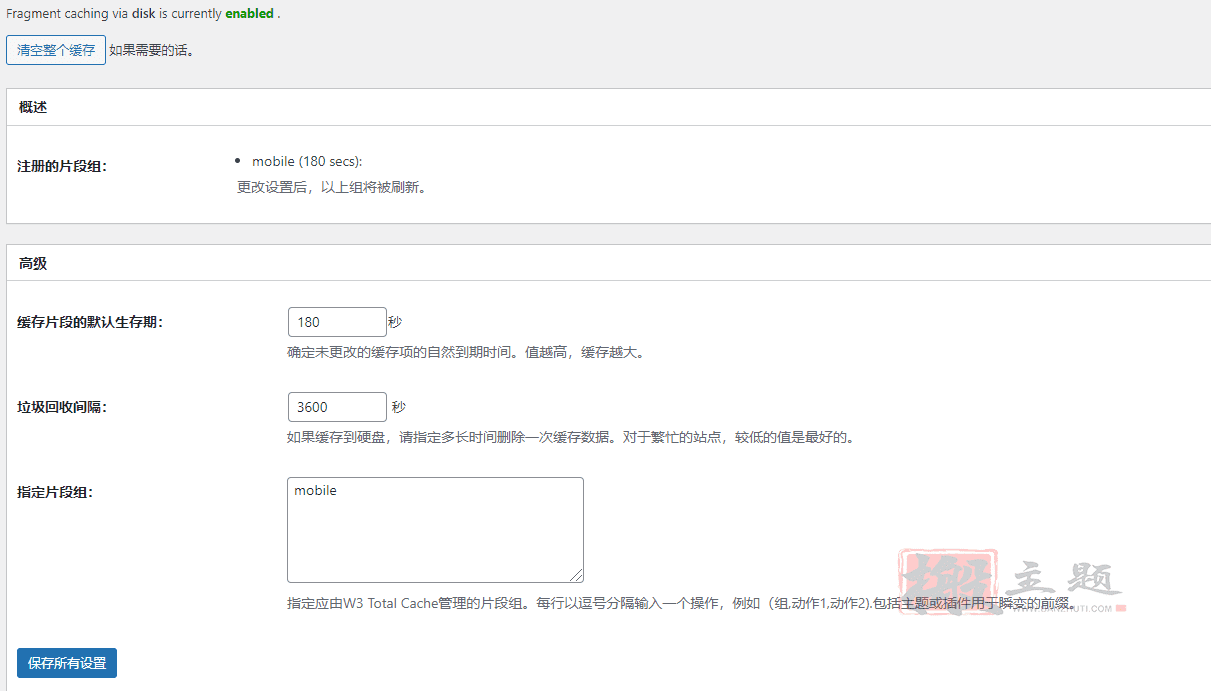
十三、 W3 Total Cache设置 – 片段缓存
片段缓存通过允许在被缓存的对象组上设置缓存策略扩展了WordPress的核心功能。这允许您优化主题和插件中的各种元素,以使用缓存来节省资源和减少响应时间。您也可以使用缓存方法,如Memcached或Redis(例如)来扩展。使用说明可在帮助菜单下的常见问题解答中找到。这个特性还让你可以控制组的缓存策略,以及通过扩展WordPress对象API来查看配置.
此项需要在之前的缓存组的菜单里启用相应的组,然后将其组名称填入片段缓存的指定片段组里面保存即可。作用是针对每个组单独进行缓存,而不是所有用户都公开缓存。这样就可以针对一些组进行一些个性化的缓存了。

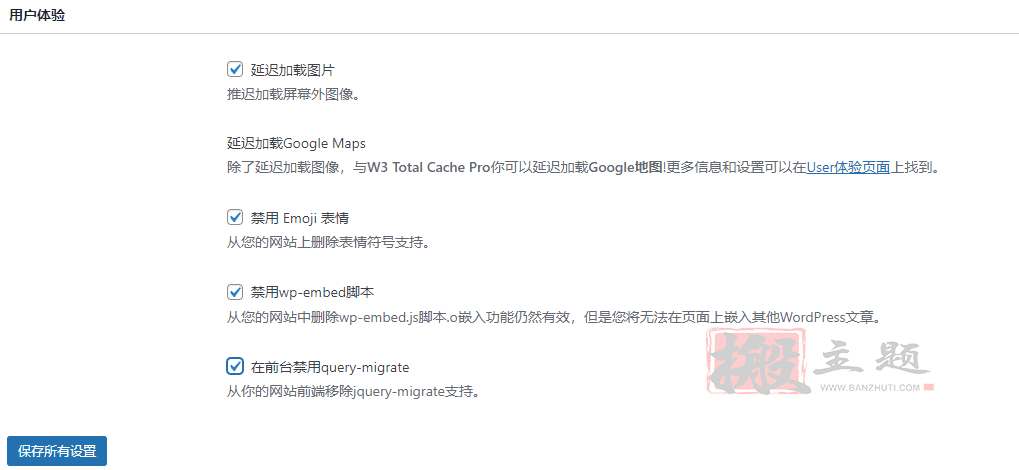
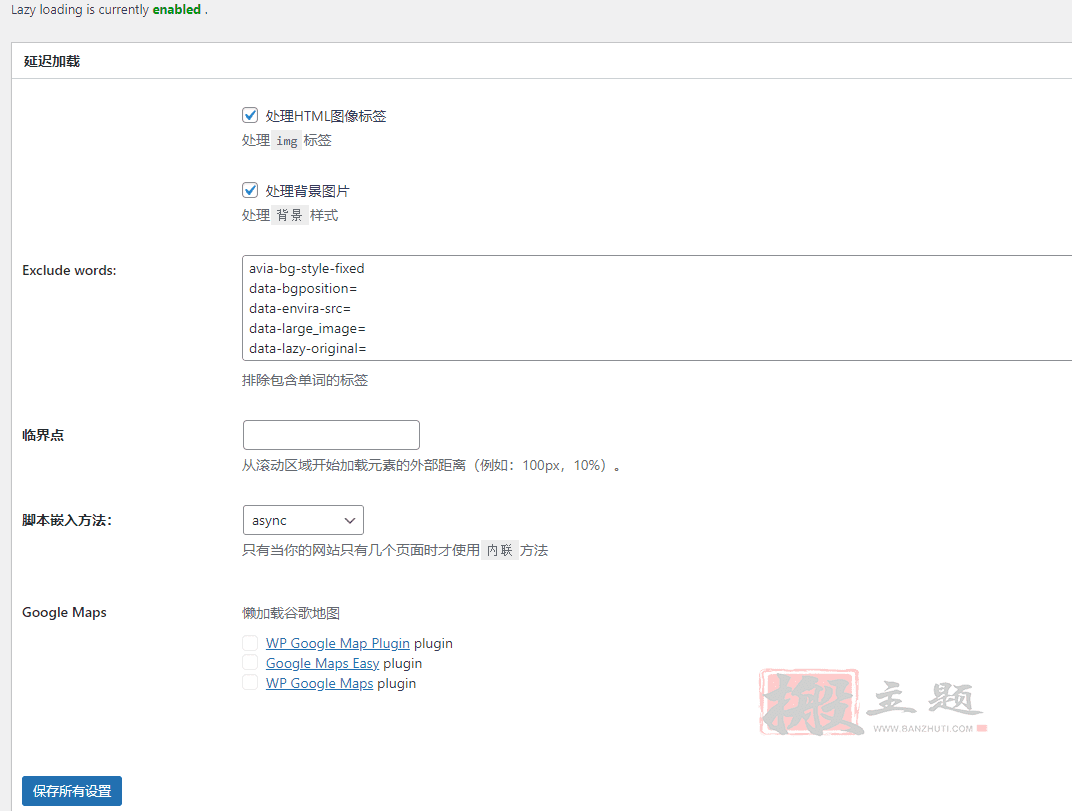
十四、W3 Total Cache设置 – 用户体验
接下来,让我们自定义W3 Total Cache中的 “用户体验 “或懒加载设置。

- 处理HTML图像标签 – 启用该选项以确保图像被懒加载。
- 处理背景图片 – 如果你在CSS中使用
background来显示图片,启用这个选项将允许这些图片被懒加载。 - 排除字词 – 在这个区域,你可以指定绕过懒惰加载的文本。例如,如果你在这个字段中添加
no-lazy-load,那么用<img src="image.jpg">显示的图像将不会被懒惰加载。 - 脚本嵌入方法 – 该设置允许你自定义懒惰加载脚本的加载方法。默认的异步方法是大多数网站的最佳选择。如果你的网站只由一个登陆页面组成,可以使用内联方法来减少加载页面的HTTP请求数。
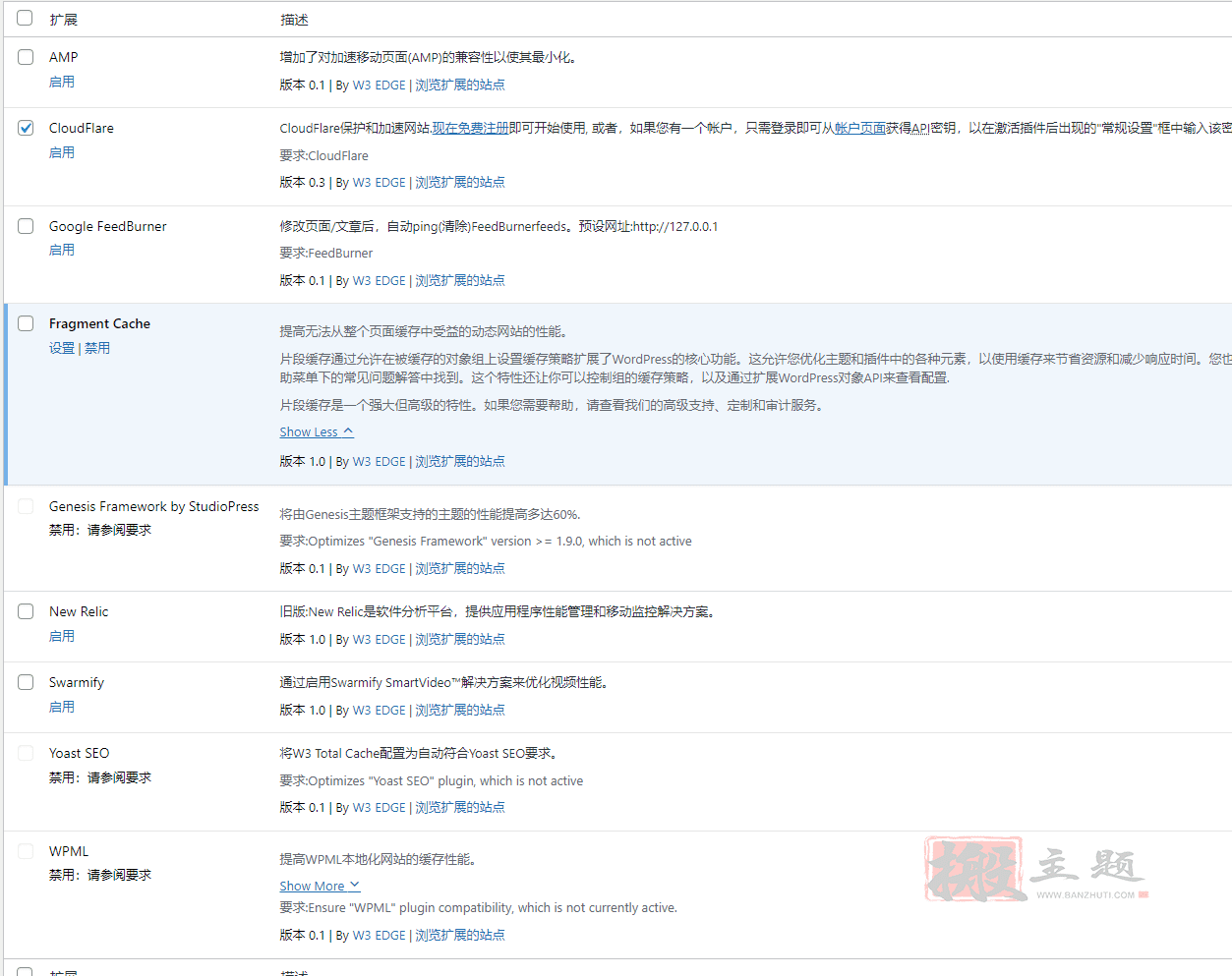
十五、W3 Total Cache设置 – 扩展
W3 Total Cache offers various extensions to integrate with third party services. W3TC currently has extensions for the W3 Total Cache提供各种扩展,以与第三方服务整合。W3TC目前有以下服务的扩展。
- AMP
- Cloudflare
- Google Feedburner
- Fragment Cache
- Genesis Framework
- New Relic
- Swarmify
- Yoast SEO
- WPML

如果你在你的网站上使用这些服务,我们建议设置相关的扩展,以确保与W3 Total Cache的正常兼容。在这一节中,我们将看看Cloudflare的W3 Total Cache扩展。
1、如何用Cloudflare扩展设置W3 Total Cache
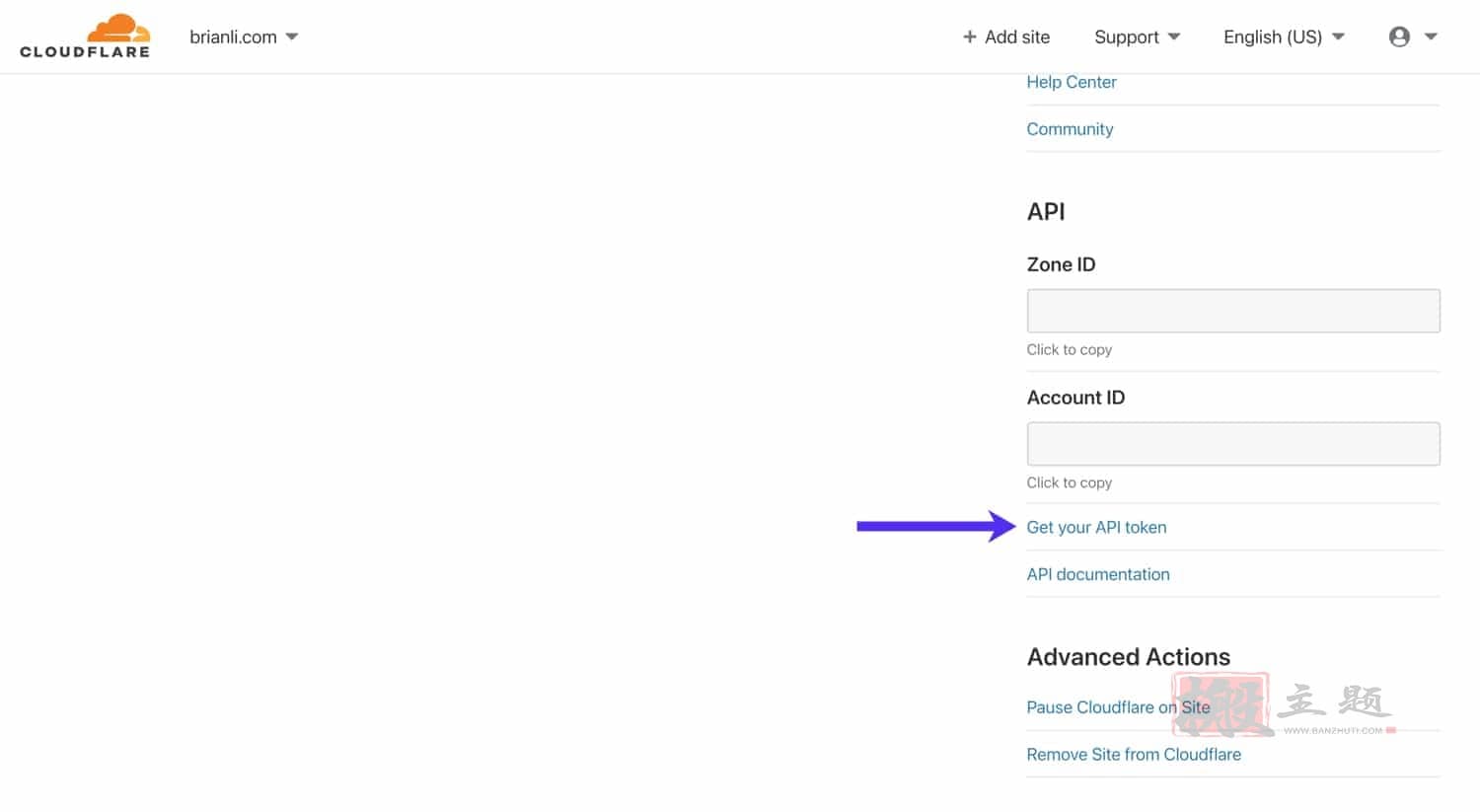
要将Cloudflare与W3 Total Cache整合在一起,你需要从Cloudflare的仪表盘上获得两条信息–账户电子邮件和API密钥。帐户电子邮件是你用来登录Cloudflare的电子邮件地址。让我们来看看如何设置Cloudflare的API密钥。
在Cloudflare的仪表板上,点击 “概览 “选项卡。接下来,向下滚动,点击右侧边栏的 “获取你的API令牌”。

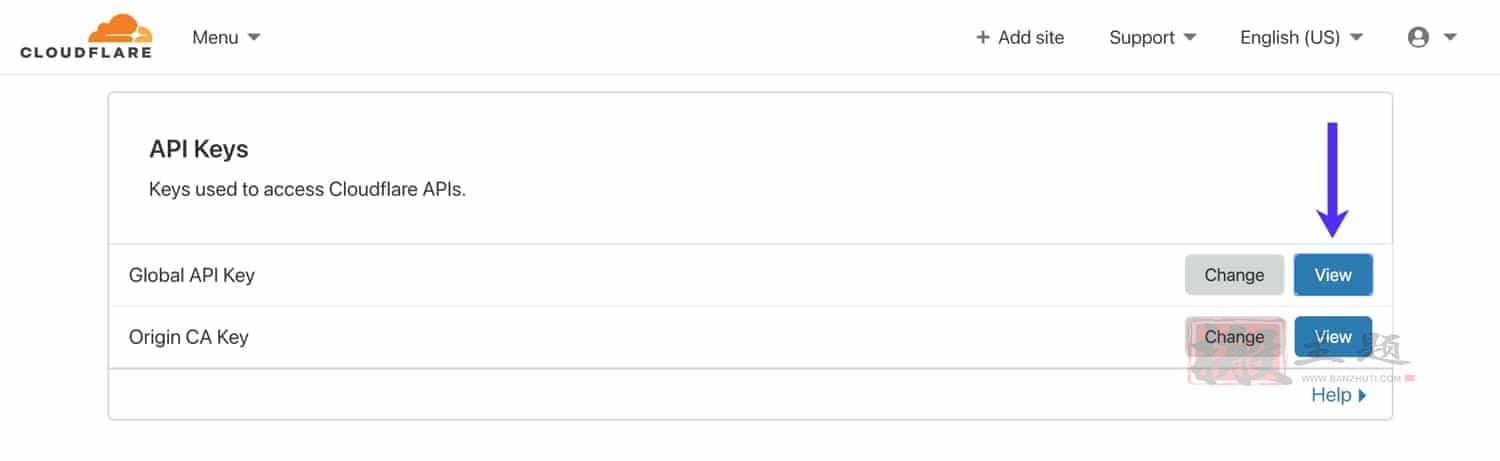
向下滚动,点击 “Global API Key “旁边的 “View”,以获得你的Cloudflare API密钥。请注意,不要在W3 Total Cache以外的地方分享这个API密钥,因为它可以用来控制你的Cloudflare账户。

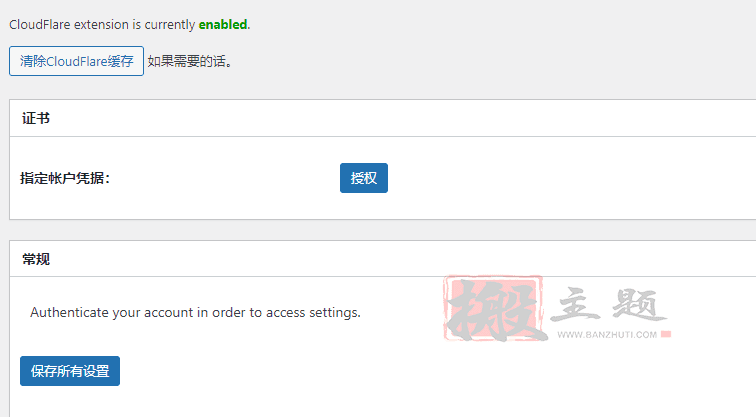
接下来,在W3 Total Cache的 “扩展 “页面激活Cloudflare扩展,并点击 “设置”。在 “证书 “部分,点击 “授权 “按钮。

在随后的弹出窗口中,输入您的Cloudflare账户电子邮件和API密钥。如果你收到一个错误信息,请仔细检查,以确保你的电子邮件地址和API密钥是正确的。凭证被授权后,您应该在页面上看到额外的Cloudflare设置。

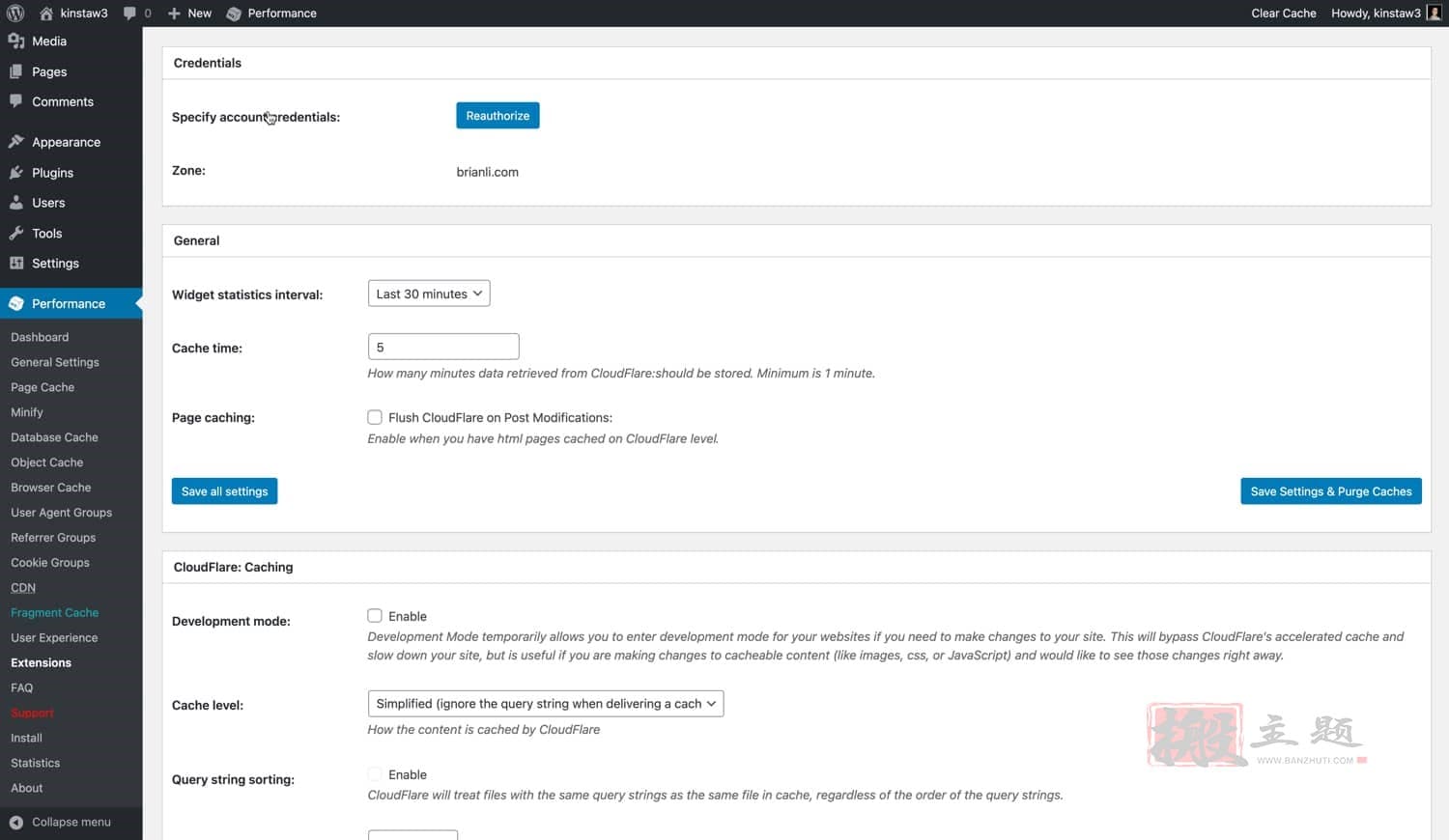
我们来看看W3 Total Cache中的Cloudflare设置。
- 小工具统计间隔 – 这指定了W3TC的Cloudflare小工具覆盖的时间段。默认设置是30分钟。如果你想看到一个更长的时间段,请随意增加它。
- 缓存时间 – 这指定了Cloudflare的小组件数据被缓存的时间。如果您不打算经常使用小组件,我们建议增加这个数字,以减少从您的网站向Cloudflare的请求数量。
- 页面缓存 – 如果您已将Cloudflare配置为缓存您的WordPress网站的HTML页面,请启用此选项,以便在文章修改和更新后自动清除Cloudflare的缓存。
2、Cloudflare 缓存
本节允许您自定义 Cloudflare 的缓存设置。
- 开发模式 – 除非您需要将Cloudflare置于开发模式,否则请保留此选项。当Cloudflare处于开发模式时,边缘缓存、最小化和图像优化被禁用三个小时。这可以让你立即看到CSS和JS文件的更新,对排除故障很有用。
- 缓存级别 – 对于大多数网站,我们建议使用 “标准 “缓存级别,它在每次查询字符串改变时提供一个不同的资源。如果您100%确定您的WordPress网站没有利用查询字符串来提供动态内容,您也可以使用 “忽略查询字符串 “设置。
- 浏览器缓存TTL – 我们建议将Cloudflare的浏览器缓存TTL设置为31536000秒,这相当于1年。
- 挑战TTL – Cloudflare提供各种安全相关的服务,访客挑战是其中之一。如果Cloudflare检测到一个恶意用户或奇怪的行为,它将以验证码的形式提供一个挑战信息。挑战TTL “设置规定了用户在完成挑战后可访问您的网站的时间。默认设置为3600秒,接受挑战的访问者在再次挑战前可以使用您的网站1小时。
- 边缘缓存TTL – 此设置控制资产在Cloudflare的边缘服务器上的缓存时间。我们建议将其设置为最大值31536000秒,或1年。
3、Cloudflare内容处理
让我们深入了解W3 Total Cache中的Cloudflare内容处理设置。
- Rocket Loader – Cloudflare的Rocket Loader加速了WordPress网站的JavaScript加载。如果你的网站有大量的JS,我们建议启用Rocket Loader。
- Minify JS/CSS/HTML – 如果您已经在W3 Total Cache中启用了HTML、CSS和JavaScript的最小化功能,请放心在Cloudflare扩展设置中禁用这些选项,因为没有必要对已经被最小化的资产进行最小化。
- 服务器端排除(SSE)–该选项允许您从可疑的访问者那里隐藏敏感信息(由Cloudflare认定)。服务器端排除对于隐藏你网站上的电子邮件地址、电话号码和其他个人信息非常有用。要使用SSE,请启用它,并在你的HTML代码或PHP主题模板中用
<!--sse-><!--/sse->标签包裹敏感信息。 - 电子邮件混淆 – 启用该选项后,Cloudflare将自动用JavaScript混淆您WordPress网站上的电子邮件地址。虽然混淆并不能完全消除电子邮件垃圾邮件,但我们建议启用该选项,因为它确实能阻止基本的机器人从您的网站上刮取电子邮件地址。
4、Cloudflare图像处理
我们来看看Cloudflare的图像处理设置。
- 热链保护 – 启用热链保护将防止其他网站嵌入你的图像。如果你由于未经授权的外部嵌入而遇到带宽限制,启用 “热链保护 “可以帮助你减少带宽使用。
- Mirage(仅适用于专业版) – Mirage优化了对低带宽设备和网络的图像传输。此功能仅适用于Cloudflare专业计划及以上。
- Polish (Pro Only) – Polish优化你网站的图像,并可配置为向支持的浏览器提供WEBP图像。此功能仅适用于Cloudflare专业计划及以上版本。
5、Cloudflare保护
Cloudflare的主要功能是一个复杂的防火墙,可以帮助你防止DDoS攻击和恶意行为者。我们来看看Cloudflare的安全设置。
- 安全级别 – 该设置控制Cloudflare的防火墙和安全规则的敏感性。我们建议对大多数网站将 “安全级别 “设置为 “中等”。
- 浏览器完整性检查 – 该功能关注不良行为和可疑的用户代理。如果它检测到一个潜在的恶意用户或垃圾邮件发送者,Cloudflare将自动提供一个挑战。我们建议启用此功能。
- 始终在线 – 这个选项将在您的原点发生故障时提供您网站的静态HTML页面。如果您已将Cloudflare配置为缓存HTML,我们建议启用它。
- 网络应用防火墙 – Cloudflare的WAF,即网络应用防火墙,将扫描进入的流量,并过滤掉到达您网站的 “非法流量”。我们建议启用这一功能。
- 高级DDoS保护 – 该功能默认为启用,只要Cloudflare的代理处于活动状态,就不能禁用。DDoS保护有助于保护您的网站免受 “分布式拒绝服务 “攻击。
- 最大上传量 – 这设置了上传到您网站的最大允许文件大小。你要确保这个设置等于或大于你在WordPress的上传文件大小设置。
6、Cloudflare SSL
最后,你要确保你的Cloudflare SSL设置被正确配置。让我们在本节中了解一下正确的配置。
- SSL – 如果你的网站托管在Kinsta,我们建议使用 “完整 “或 “完整(严格)”SSL选项。灵活 “选项与我们的基础设施不兼容。”完全严格 “需要一个来自有效证书机构的SSL,而 “完全 “选项也支持自签SSL。灵活 “选项不需要原服务器上的SSL证书 – 我们不推荐这个选项,因为它是最不安全的。
- 仅限TLS 1.2 – TLS,即传输层安全,是一种在网络上传输数据的安全协议。一些PCI合规标准要求放弃对TLS 1.1及以下的支持。如果这是对您的网站的要求,您可以在Cloudflare中启用 “仅TLS 1.2 “设置,将最低TLS版本设置为1.2。
十六、W3 Total Cache WooCommerce设置
WooCommerce是WordPress网站最受欢迎的电子商务平台。如果你在你的由WooCommerce驱动的商店中使用W3 Total Cache,你要确保你的配置是正确的,以避免缓存客户信息。
绕过WooCommerce Cookies
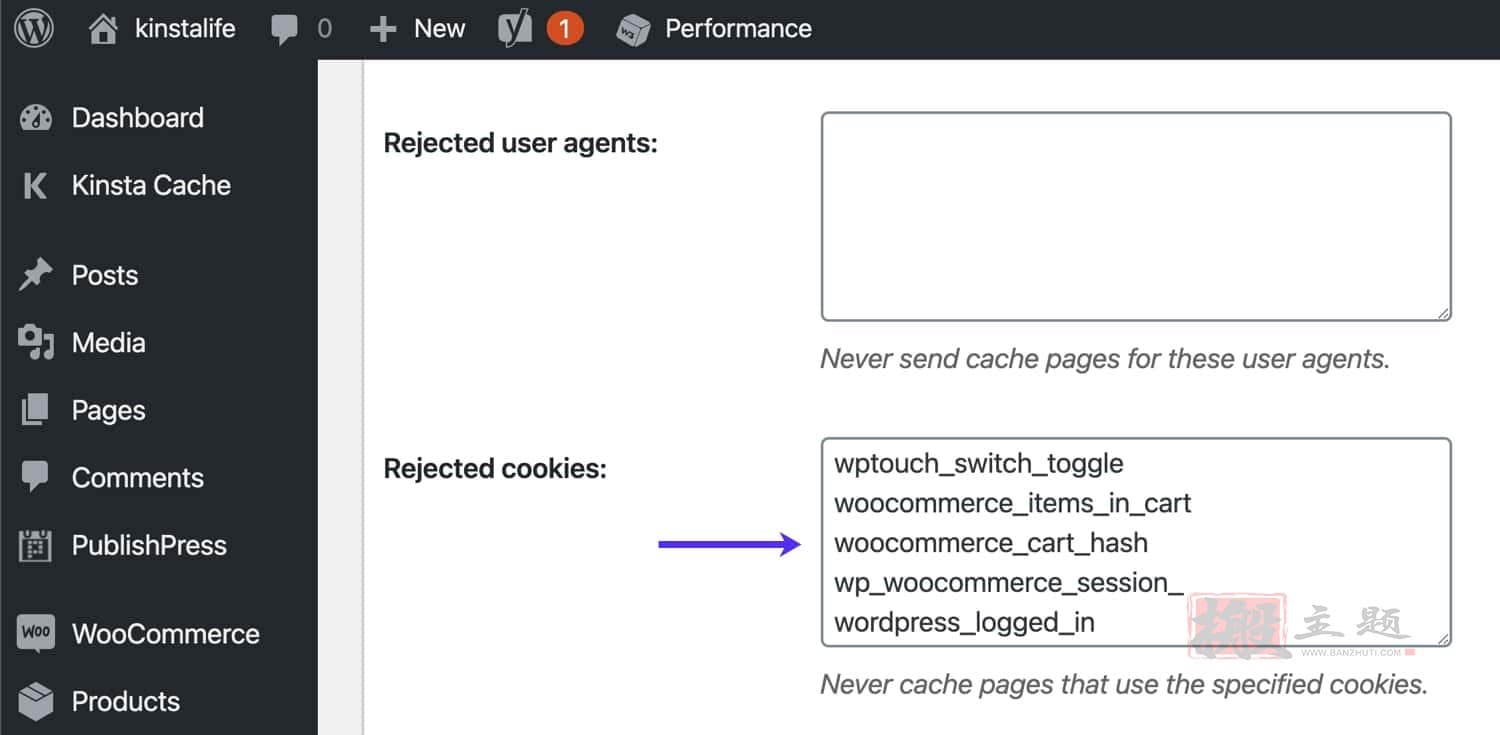
要绕过有WooCommerce特定cookies的页面缓存,请进入W3TC的 “页面缓存 “设置,向下滚动到 “拒绝的cookies”,并添加以下四项。
- woocommerce_items_in_cart
- woocommerce_cart_hash
- wp_woocommerce_session_
- wordpress_logged_in

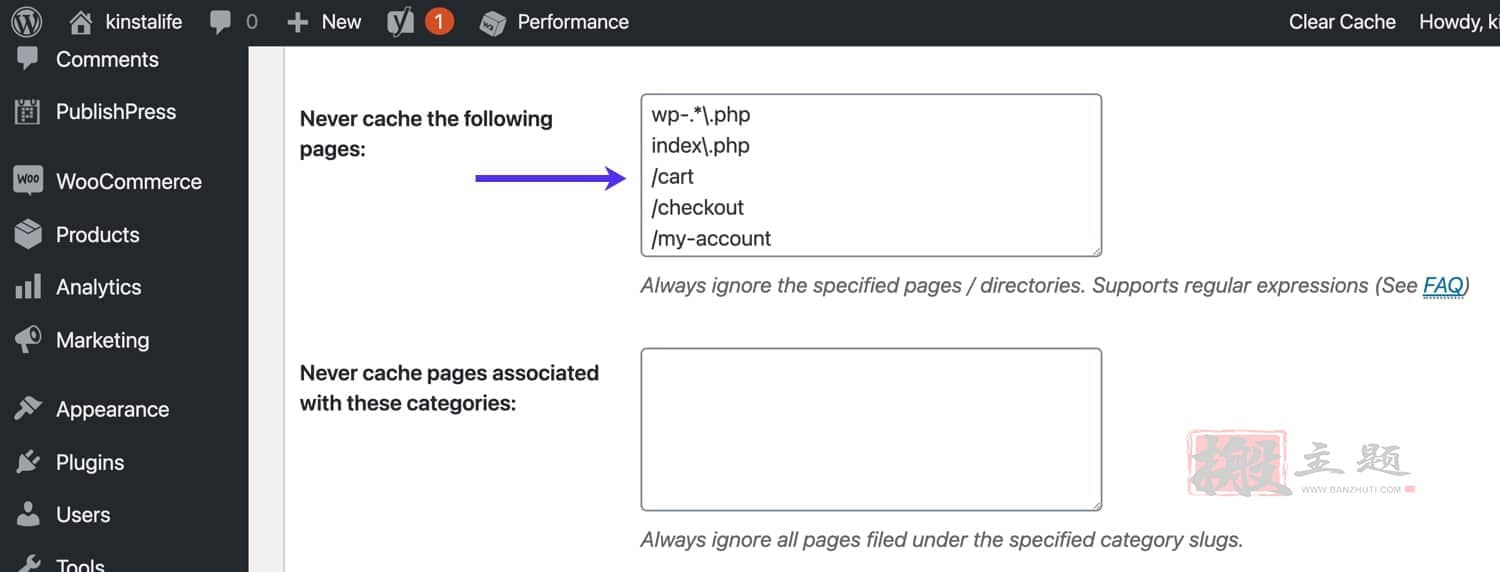
为了安全起见,我们还建议绕过WooCommerce的特定URL,如购物车页面、结账页面和账户页面。要绕过这些页面的缓存,请进入W3TC的 “页面缓存 “设置,并将这些URL添加到 “从不缓存以下页面 “部分。

十七、如何重置W3 Total Cache的所有设置
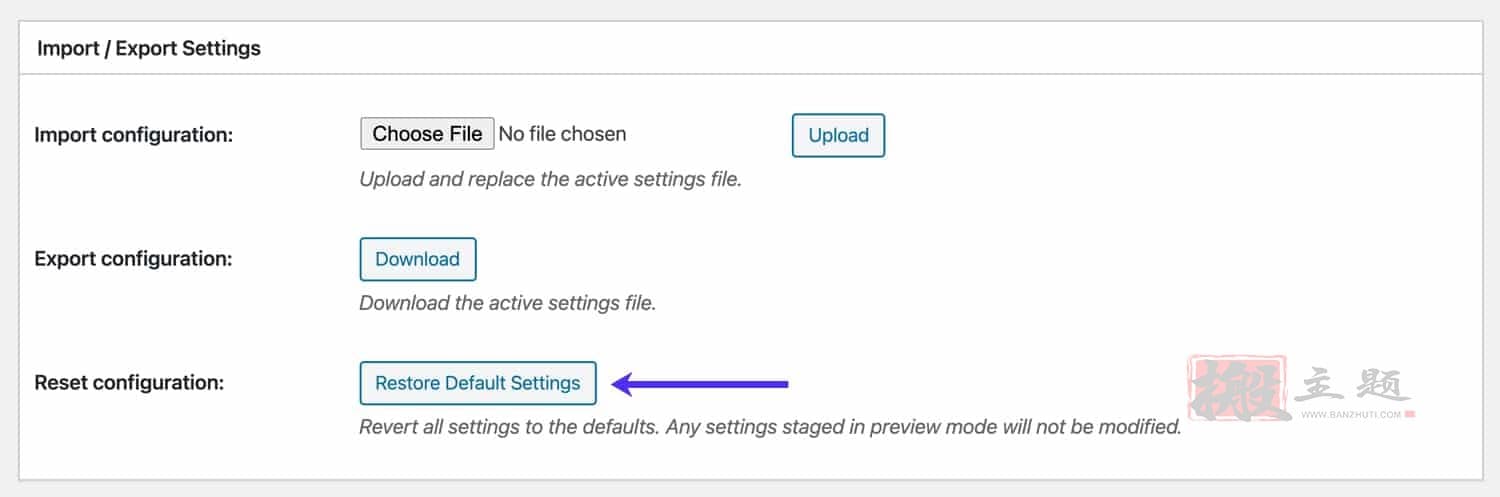
在某些情况下,你可能需要重新开始你的W3TC配置。下面是如何将W3 Total Cache恢复到默认设置。进入W3TC的 “常规设置 “菜单,向下滚动到 “导入/导出设置 “部分,然后点击恢复默认设置。

十八、最后总结
正如你所看到的,W3 Total Cache插件的功能和设置是非常丰富的。从页面缓存,到资产最小化,再到Cloudflare集成,W3TC拥有你所需要的一切来提高你的WordPress网站的性能。在这篇文章中,我们介绍了我们推荐的W3TC的配置插件。以上就是搬主题分享的2021年W3 Total Cache Pro插件详细最新设置图文教程。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!