WooCommerce端点的使用及设置介绍说明
尽管WooCommerce无处不在,但许多用户从未深入研究过它背后的技术。因为WooCommerce简单易行,…

尽管WooCommerce无处不在,但许多用户从未深入研究过它背后的技术。因为WooCommerce简单易行,开箱即用,效果好得令人难以置信。如果你想最大限度地利用WooCommerce,深入挖掘一下可以帮助扩大你对整个平台的了解。而了解WooCommerce端点是一个很好的开始。因此让我们深入了解一下。
比如WooCommerce端点是什么?WooCommerce端点有什么用?如何设置WooCommerce端点?这一系列的问题困扰着大多数刚开始接触WooCommerce的小伙伴。这里搬主题就分享一下WooCommerce端点的使用及设置介绍说明。
一、什么是WooCommerce端点
WooCommerce文档中说:”端点是网站URL中的一个额外部分,当出现时被检测到以显示不同的内容。”
用更通俗的语言来说,WooCommerce端点是你的WooCommerce URL slugs的额外URL slugs。例如,https://example.com/my-account/ 将任何注册用户带到他们的WooCommerce账户详情页面。在这个例子中,/my-account/是通往 “我的账户 “页面的WordPress URL slug。如果你在这个lug后面加上/downloads/,用户就会被带到他们账户页面的下载部分。
这里需要注意的是,这个端点并不是一个单独的WordPress页面。虽然WooCommerce安装了一些默认页面(商店、购物车、结账、我的账户),但端点允许软件在一个更小的层面上工作,只在要求时显示数据库中的相关信息,而不是单独安装或插入。你不必使用简码来显示端点信息,这也减少了你对服务器和网站加载时间的压力。
二、WooCommerce端点类型
WooCommerce默认有两种不同类型的端点。结账端点和我的账户端点。这两种端点都允许你使你的网站加载速度更快,并使用户更容易浏览。每个动作都有一个默认的端点lug(列在下面),但你可以在WooCommerce设置中改变它们(我们也会在下面告诉你如何改变)。
1、结账端点
WooCommerce的各种结账端点与用户将采取的不同步骤和行动相吻合。这些将始终跟随你的结账页面的URL。默认情况下,结账页面是在https://example.com/checkout/。
- 添加支付方法 – /add-payment-method/
- 删除付款方式 – /delete-payment-method/
- 收到订单(感谢你/确认页)–/order-received//订单收到/。
- 支付 -/order-pay/ORDER_ID
- 设置默认付款方式–/set-default-payment-method/
2、我的账户端点
用户可以访问有关其账户设置的多个操作,每个操作都可以通过端点访问。这些操作将始终遵循你的 “我的账户”页面的URL。WooCommerce的 “我的账户 “页面默认在https://example.com/my-account/。
- 添加/编辑存储的地址 – /edit-addresses/。
- 编辑账户/密码 – /edit-account/
- 丢失密码 – /lost-password/
- 注销 – /customer-logout//客户注销
- 付款方法 – /payment-methods/
- 查看所有下载 – /downloads/
- 查看所有订单 – /orders/
- 查看特定订单 – /view-order/ORDER_ID
三、查看和改变端点URL Slugs
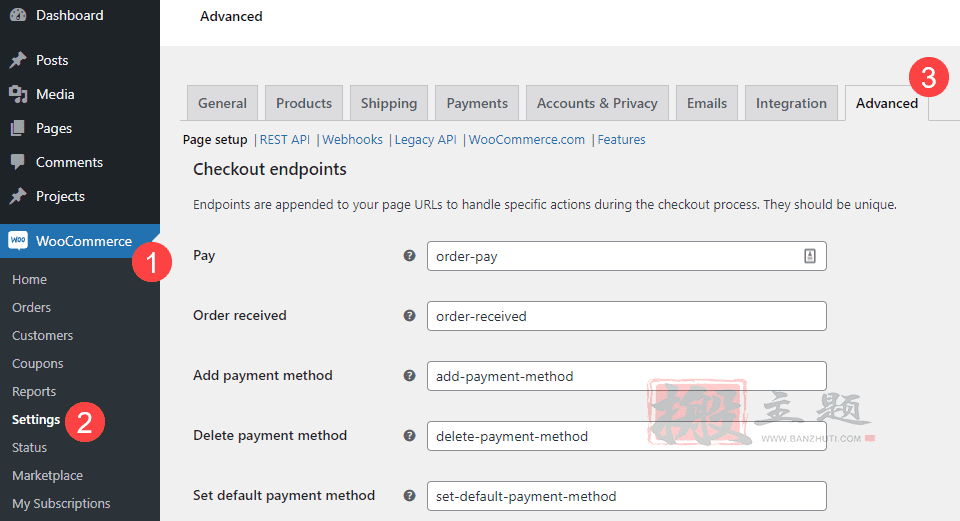
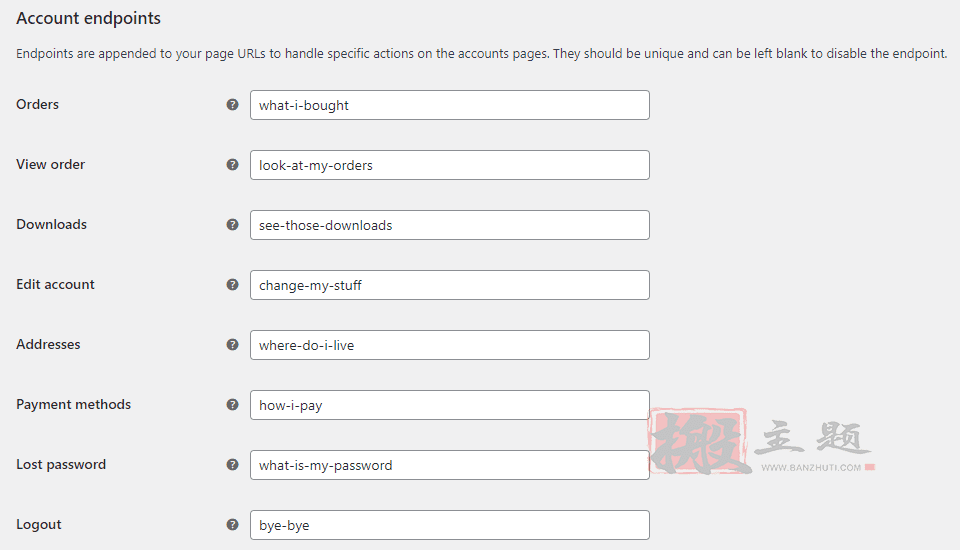
如果出于任何原因,你需要或想要改变上述任何功能的端点URL,你可以在WordPress仪表板的WooCommerce设置中这样做。在左侧边栏的WooCommerce,选择设置,然后点击高级标签。

你可以把WooCommerce的端点改成你想要的任何东西,但它们仍然可以在它们被设计的特定页面上使用。

你不能把它们从结账和我的账户页面上换下来(尽管你可以随意改变这些页面的URL)。端点将总是附加到结账和我的账户的塞子上。(例如:如果你的结账页面是https://example.com/pay-me-now/,那么你仍然只能在它之后使用结账端点)。)
四、修复WooCommerce端点404显示问题
但是设置WooCommerce端点有时候页面会返回404:不正确(或丢失)的permalinks。即使你有正确的端点URL,你也必须确保你的主要链接和WooCommerce设置都与之一致。
1、该网页是否存在
第一件事,进入你的WordPress仪表板的所有页面列表。确保有关的页面确实存在。WooCommerce默认会生成Shop、My Account、Cart和Checkout页面。偶尔,设置向导会被打断或发生错误。这可能导致一个或多个默认的WooCommerce页面没有被创建。当这种情况发生时,你可能不得不手动创建一个具有默认lug的页面,并插入正确的短码来显示内容。
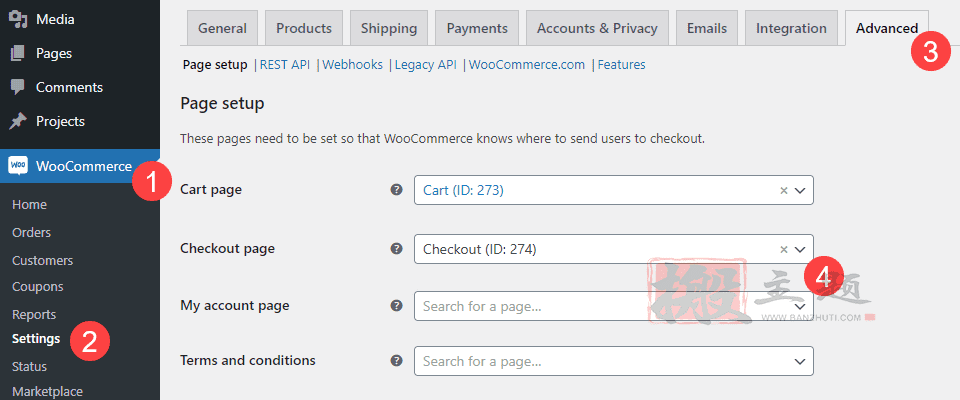
然后,进入WooCommerce – Settings下的Advanced(高级)选项卡,确保WooCommerce将该页面识别为默认页面。

如果你注意到上面的图片,我的账户和ToS页面没有在WooCommerce中设置。这意味着,如果用户试图访问https://example.com/my-account/orders/,他们会得到一个404。即使/my-account/页面加载,WooCommerce也无法找到它的端点URL。在这里设置它应该可以从你的网站上删除404错误。
2、URL Slug是否正确
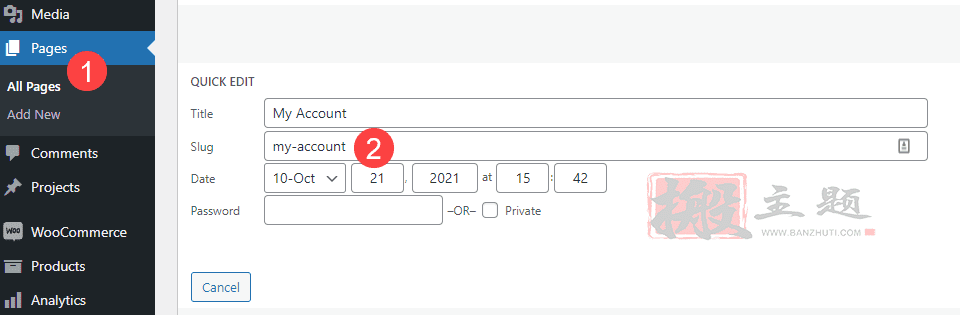
如果你看到页面存在并且在高级WooCommerce设置中注册,你应该检查出现404错误的主页面的URL slug。进入你的WordPress仪表板的所有页面部分,确保URL slug没有错别字或其他错误。

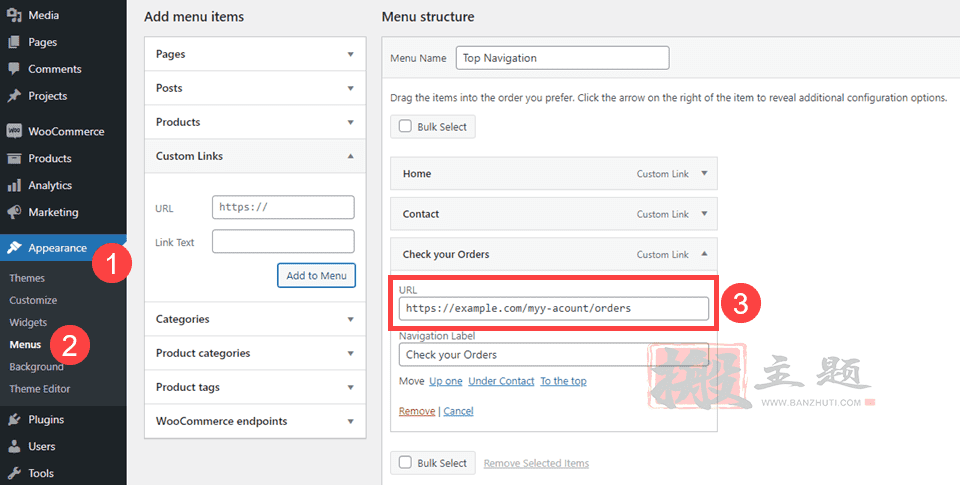
在你检查了页面的URL slug之后,仔细检查你可能使用过的所有URL和链接。你可能会在你的导航菜单中链接到WooCommerce的端点,但输入错误的URL是非常普遍的。而且,这也会给你的用户带来404的结果。

你可以进入外观–菜单,对任何可能导致潜在问题的链接进行排查。
五、最后总结
WooCommerce端点绝对是该平台最常用的功能之一,但也是不太为人所知的功能之一。尽管听起来是这样,但你不一定非得是个开发者才能利用端点。如果你想扩展你的WooCommerce知识,进入更高级的功能和定制,了解端点绝对是你站点必须要学习的第一步。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!