WooCommerce插件区块使用设置及功能详细介绍
当你安装WooCommerce插件时,有20个块添加到块编辑器中,WooCommerce区块提供了很多展示产品…

当你安装WooCommerce插件时,有20个块添加到块编辑器中,WooCommerce区块提供了很多展示产品的选项。这些区块该如何使用和设置,这些区块有什么用?接下来搬主题就给大家介绍一下WooCommerce插件区块使用设置及功能。
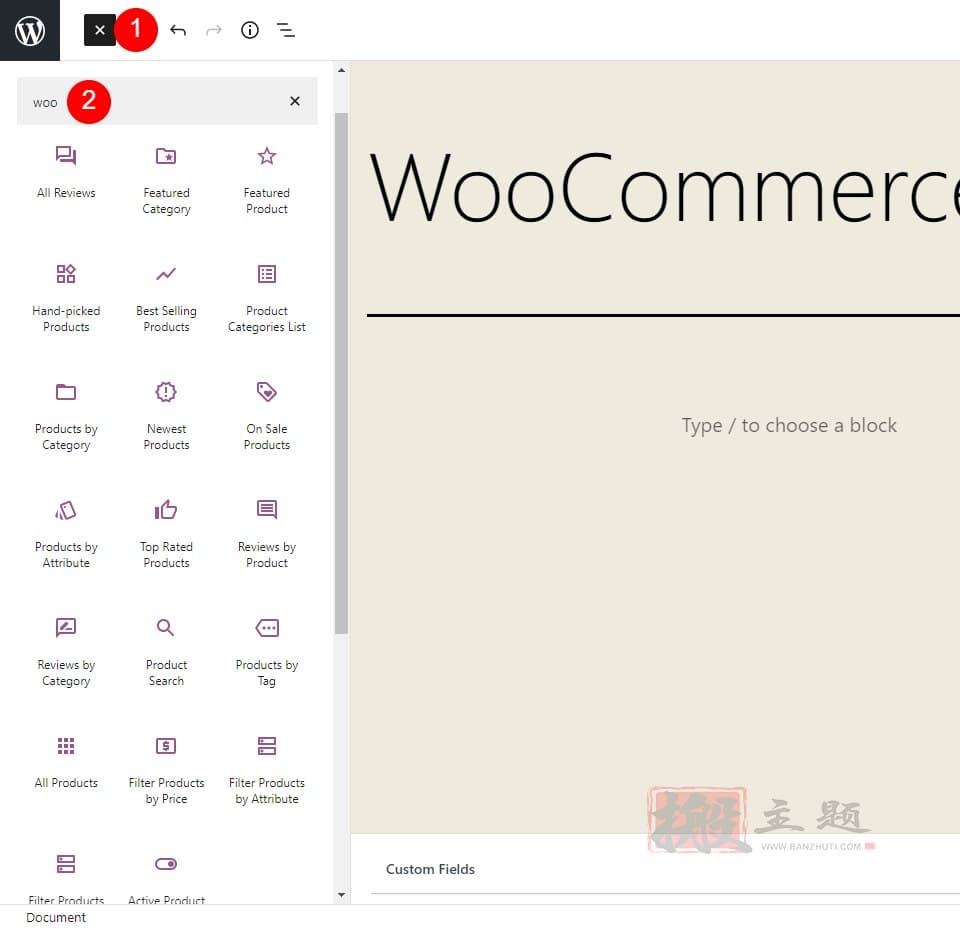
一、WooCommerce核心中的WooCommerce区块

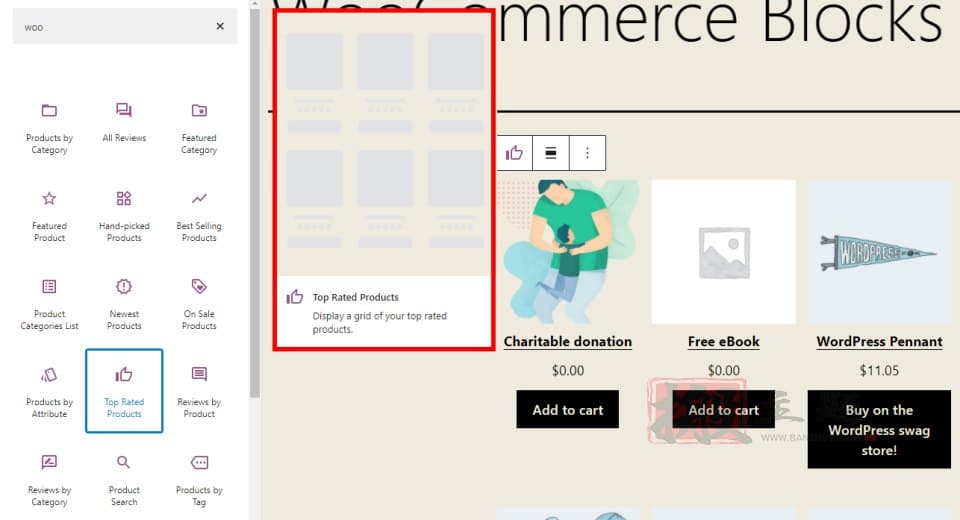
在块编辑器中搜索Woo,可以看到20个WooCommerce块。这些块在你安装WooCommerce时已经内置。你也可以通过滚动到编辑器中的区块列表的底部来找到它们。

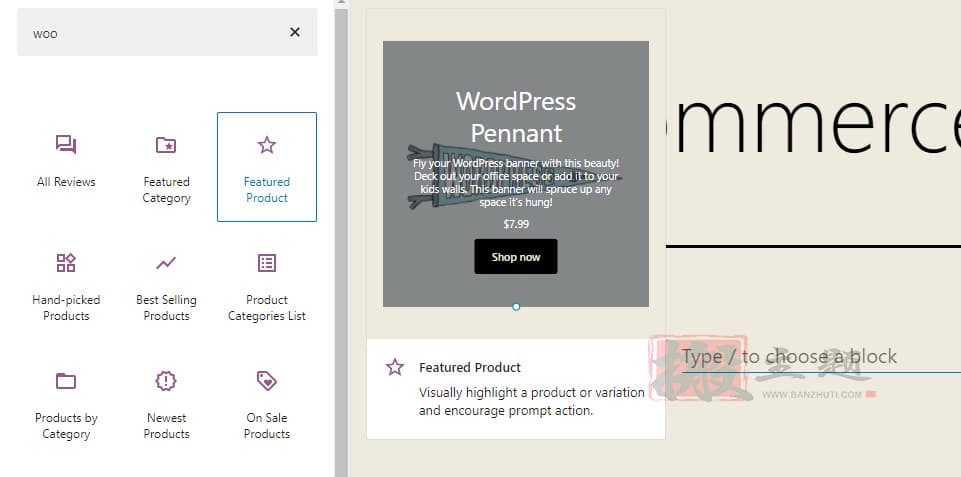
将鼠标悬停在大多数块上,可以看到它在你的网站上的预览效果。这些块中的每一个都为你的WooCommerce产品提供了一个独特的视图。让我们仔细看看每个区块。我将显示它在页面上的样子,如果有的话,将突出预览。我还会提到任何独特的设置。
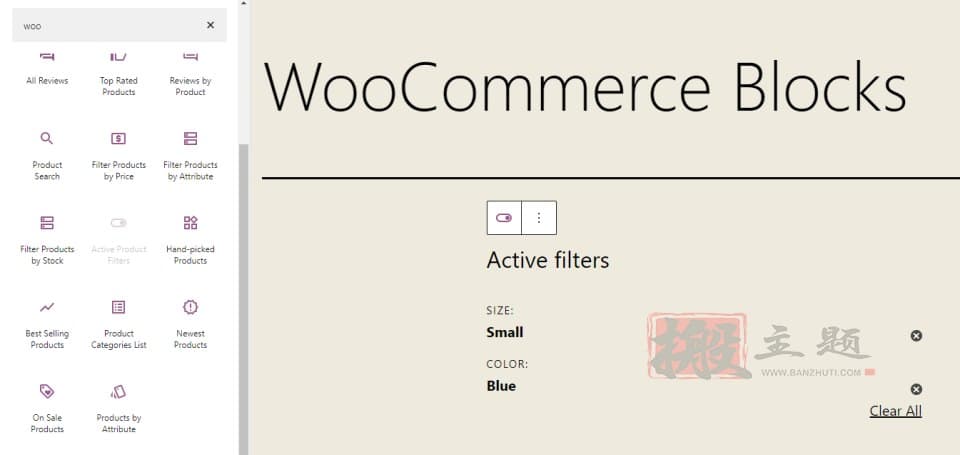
1、活动的产品筛选器

这个显示当前活动产品的筛选器。以列表的形式显示它们,或者以芯片的形式显示(类似于按钮)。选择标题级别。它与所有产品和筛选器的WooCommerce块一起工作。
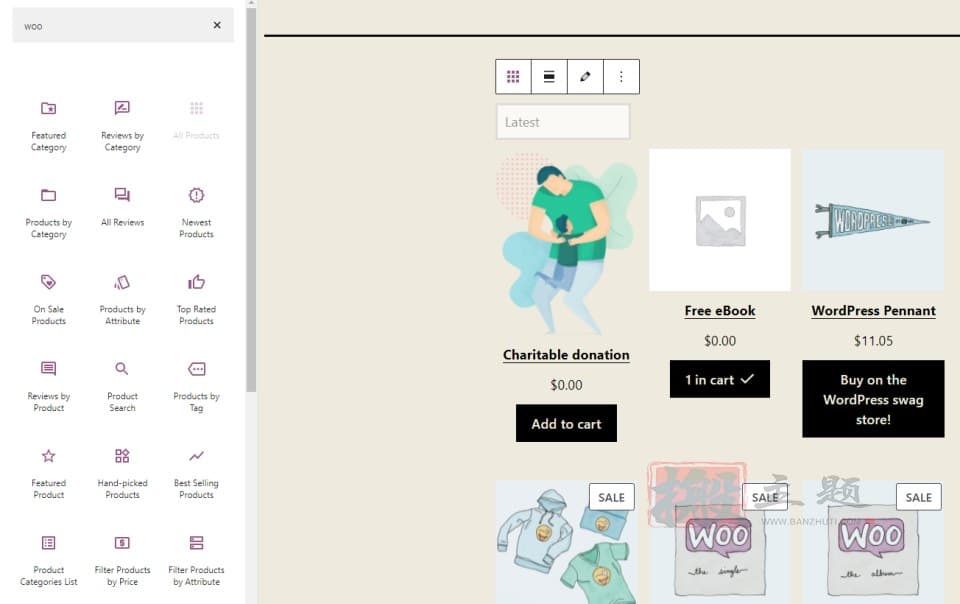
2、所有产品

这个显示你的商店里的所有产品。它包括排序和分页。将它与最后一个区块对齐,并显示一个排序下拉。这个在添加到页面后不提供预览。
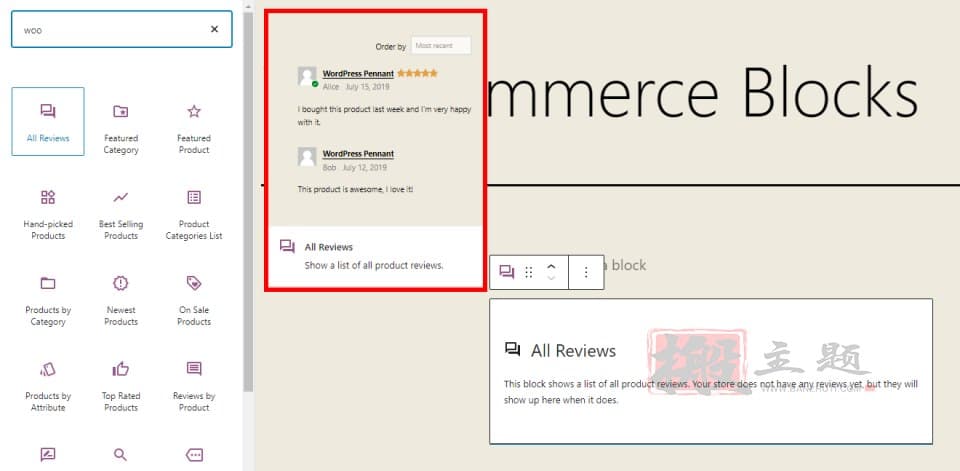
3、所有评论

这个区块显示所有产品评论的完整列表。它显示评论者的缩略图,产品,星级,和评论。你可以对它们进行排序,选择显示的内容,选择图片的类型,并调整列表的设置。
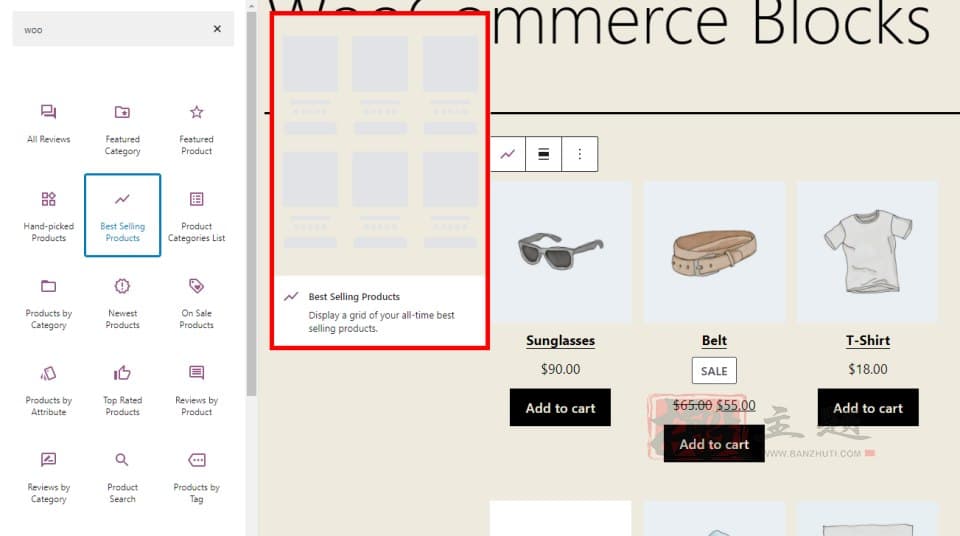
4、最畅销的产品

这个区块显示的是你所有时间内最畅销的产品的网格。你可以将它与最后一个区块对齐。添加内容元素,包括标题、价格、评价和添加到购物车的按钮。你也可以设置过滤选项。
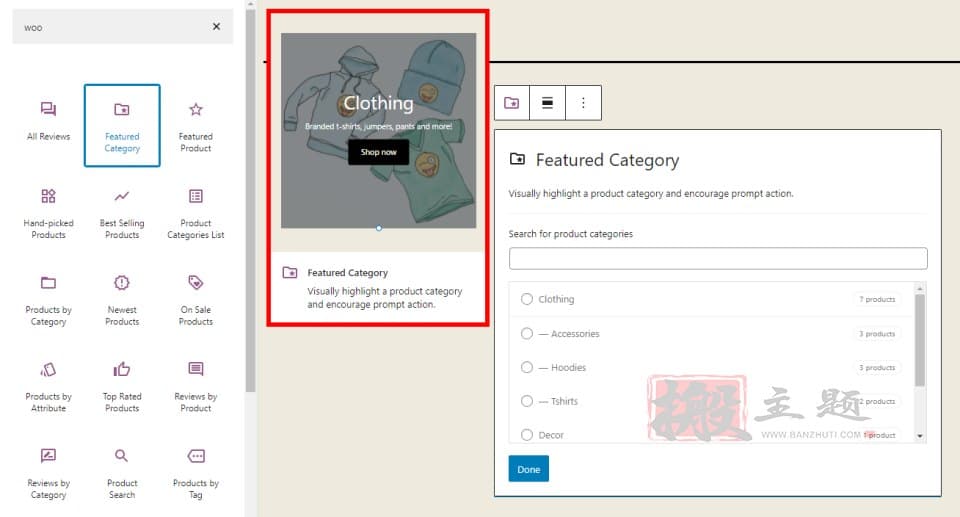
5、特色分类

这个显示你想设置为特色类别的所有产品。从列表中选择类别,但你只能选择一个。
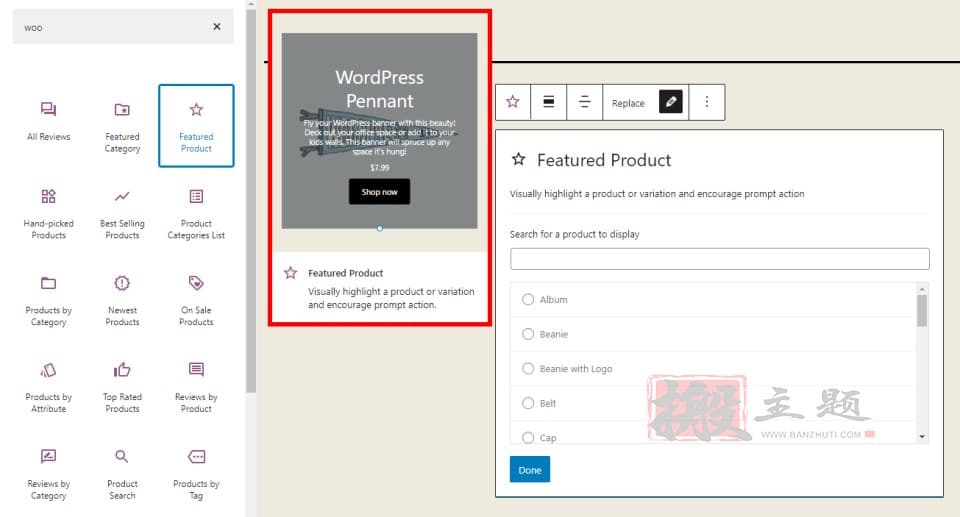
6、特色产品

这个显示你从列表中选择的特定产品,允许你突出显示该产品。
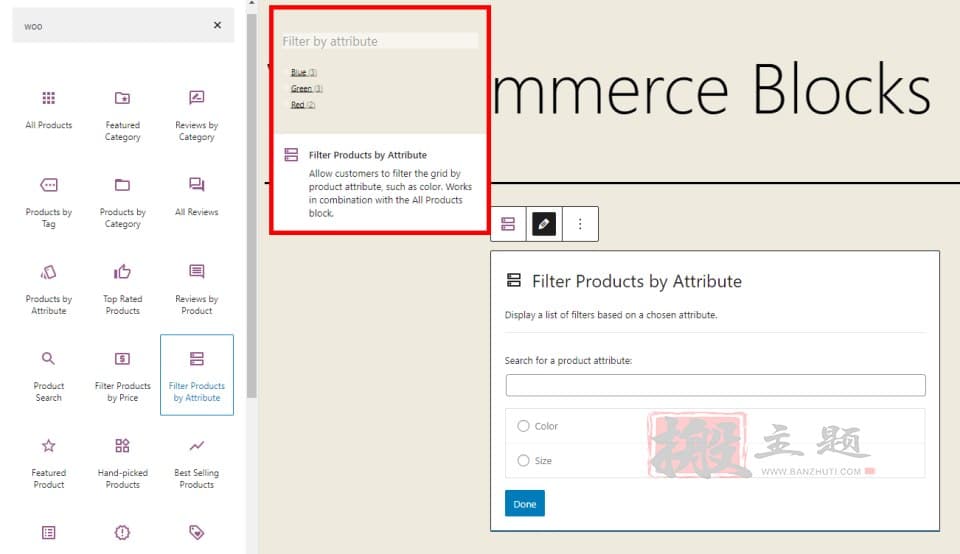
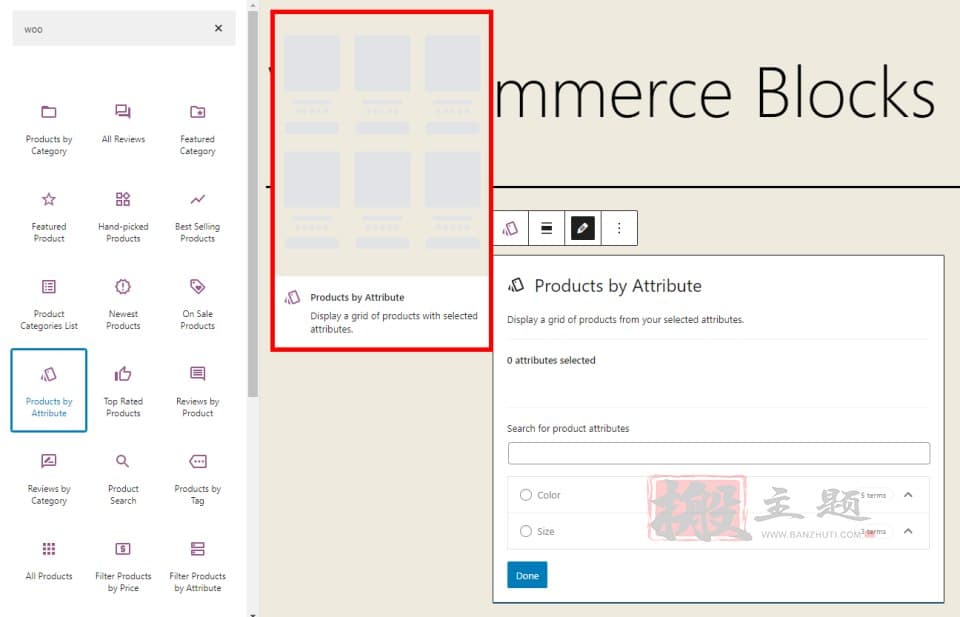
7、按属性筛选产品

这个增加了一个筛选器,所以用户可以根据产品的属性来筛选产品。你可以从列表中选择属性,如颜色和尺寸。以列表或下拉方式显示。在AND/OR之间设置查询类型。包括产品数量,选择标题级别,添加一个按钮,并选择筛选器。
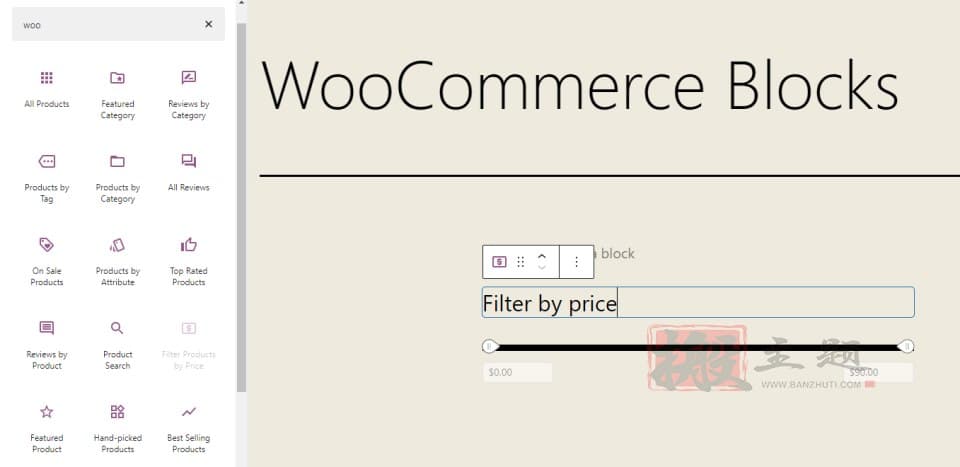
8、按价格筛选产品

这个区块添加了一个筛选器,允许用户选择他们正在寻找的价格。价格范围可以是可编辑的按钮或文本。如果你愿意,你可以添加一个按钮,并设置标题级别。这个在添加到页面后不提供预览。
9、按库存筛选产品

这个功能允许用户根据库存状态来显示产品。他们可以在库存、缺货和延期交货之间进行选择。显示产品数量,选择标题级别,并添加一个按钮。你可以把它与其他WooCommerce块一起使用,如所有产品块。如果它被添加到页面,它不会显示预览。
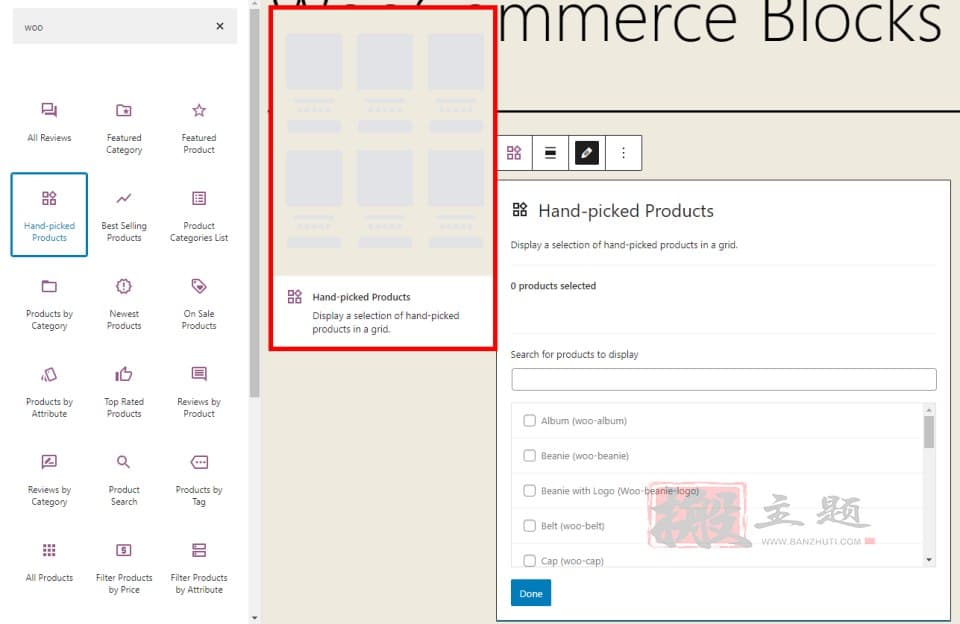
10、手动挑选的产品

这个区块让您选择该区块所显示的具体产品。你想选择多少就选择多少。你可以选择将显示的内容元素,包括标题、价格、评级和添加到购物车的按钮。它也有一个按钮对齐选项,并设置顺序和过滤选项。
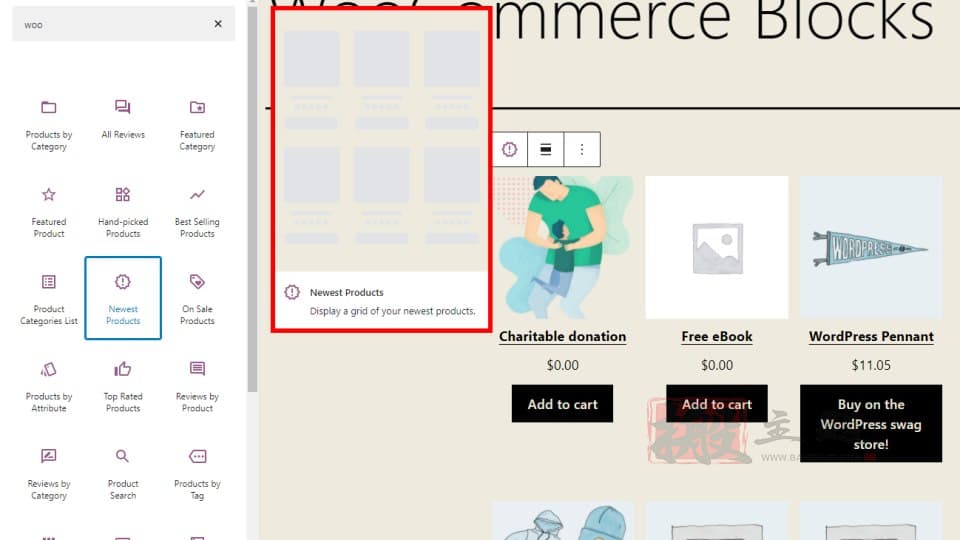
11、最新产品

这个区块在一个网格中显示你所有的最新产品。将它与上一个区块对齐,并添加内容元素,如标题、价格、评级和添加到购物车的按钮。你也可以设置过滤选项。
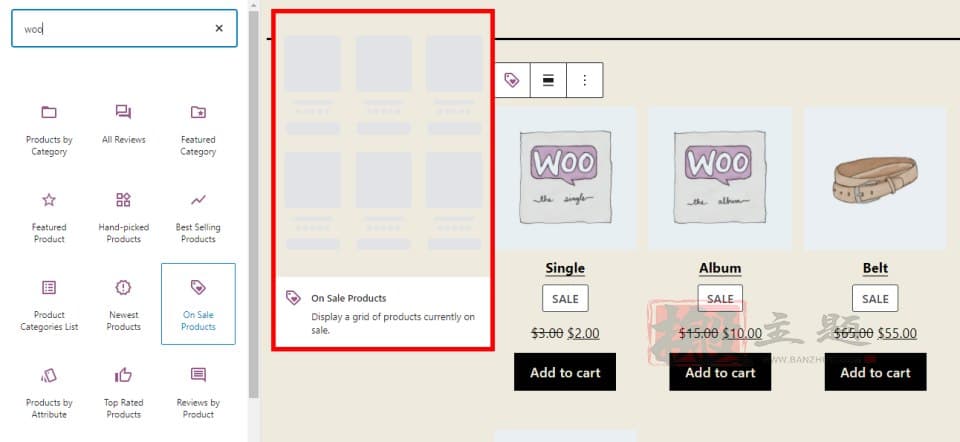
12、在售产品

这个区块显示一个网格,里面有你所有正在销售的产品。选择显示标题、价格、评价和添加到购物车的按钮。你可以将它与上一个区块对齐。它还包括订单和过滤选项。
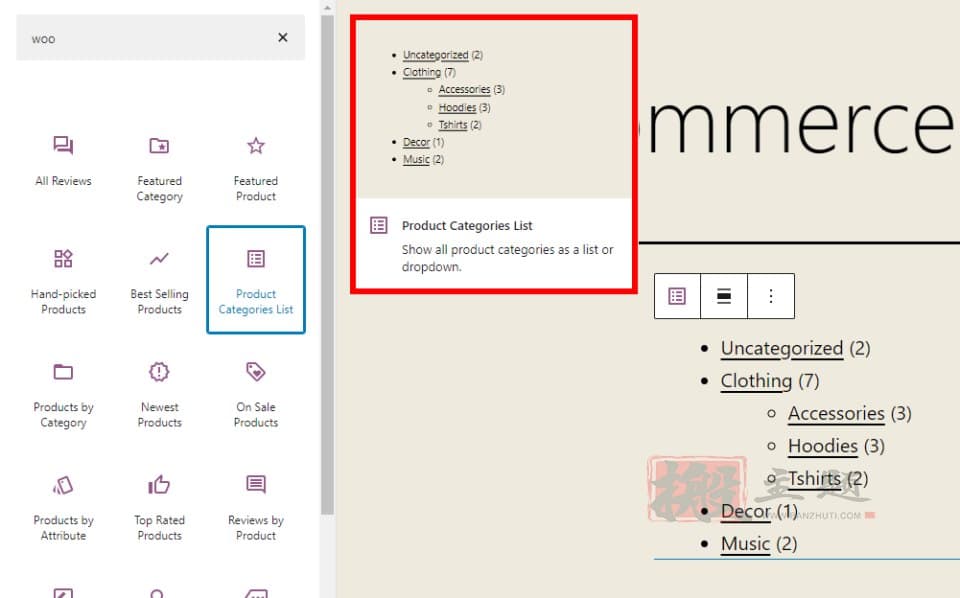
13、产品分类列表

这个显示你的类别的列表。以大纲的形式显示它们,或以下拉的形式显示。显示产品数量、图像、层次结构和空类别。
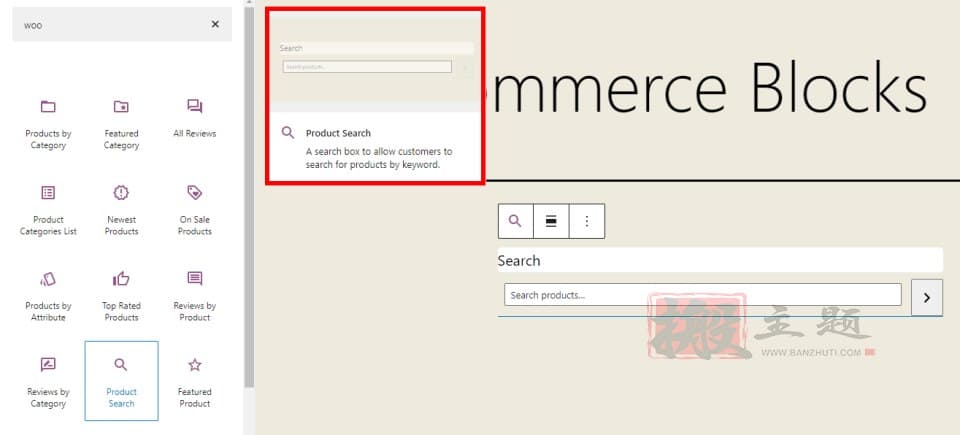
14、产品搜索

这是一个比较独特的WooCommerce区块。它在你的页面上添加了一个搜索框,客户可以在其中输入关键词来搜索你的产品。显示或隐藏字段标签。
15、按属性分类的产品

这款软件根据你从列表中选择的属性,显示你的产品的网格。属性包括尺寸、颜色等。将它与最后一个区块对齐,选择要显示的内容元素,并设置过滤和排序选项。
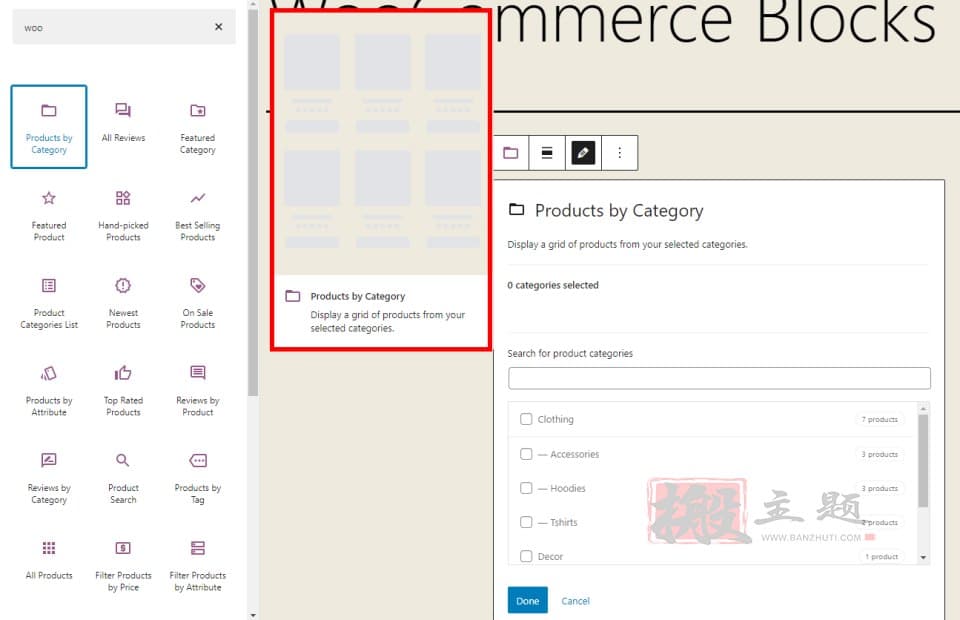
16、按类别划分的产品

这个显示你选择的特定类别的产品的网格。你想选择多少个类别就选择多少个。添加内容元素,包括标题、价格、评级和添加到购物车的按钮。你还可以将它与最后一个区块对齐,并设置订单选项。
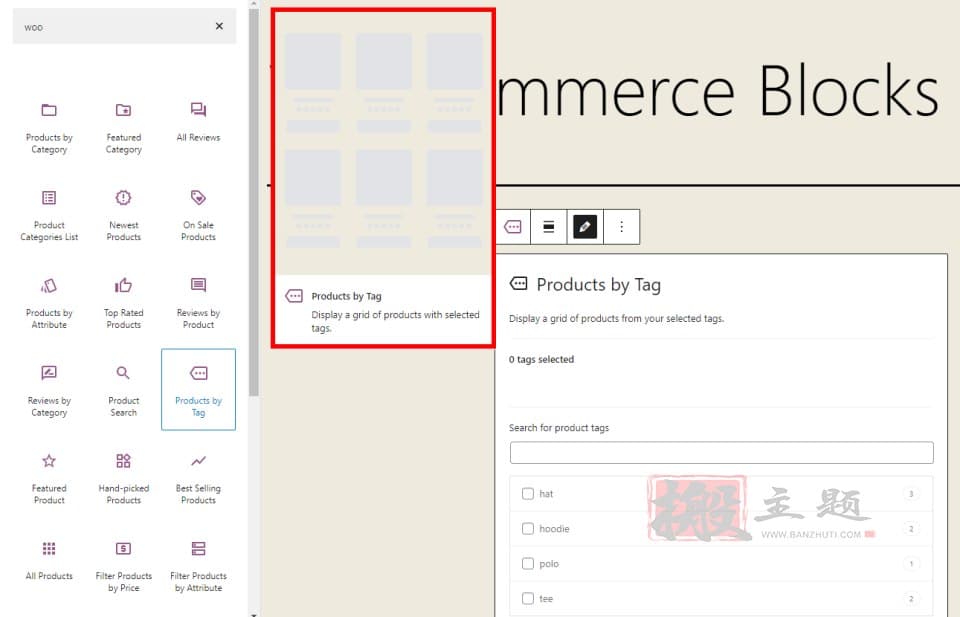
17、按标签分类的产品

这个显示的是你从列表中选择的标签的产品的网格。你想选择多少个标签都可以。选择将从标题、价格、评级和添加到购物车按钮中显示的内容元素。与最后一个块对齐,并选择按选项排序。
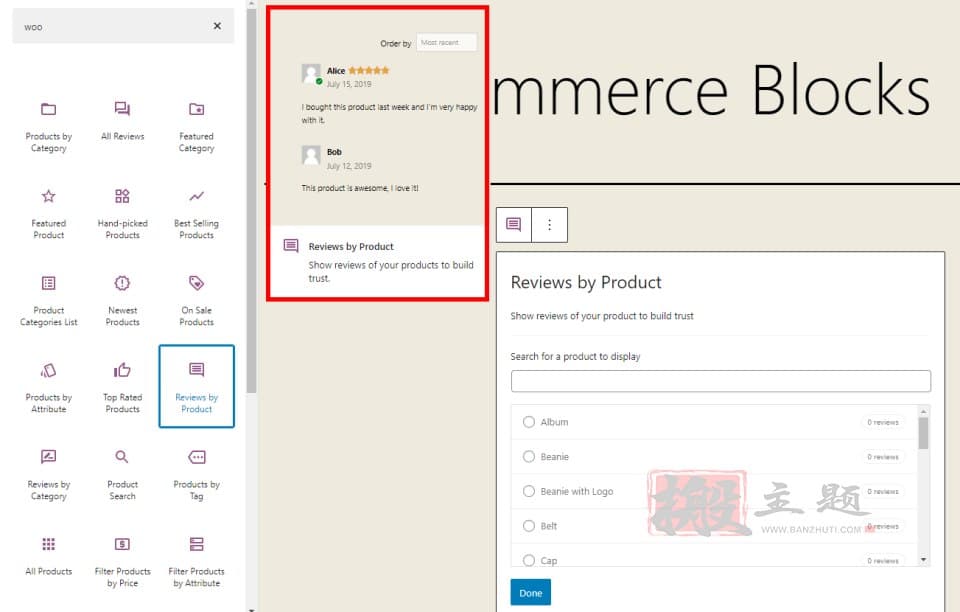
18、产品评论

这个显示你从列表中选择的特定产品的所有评论。
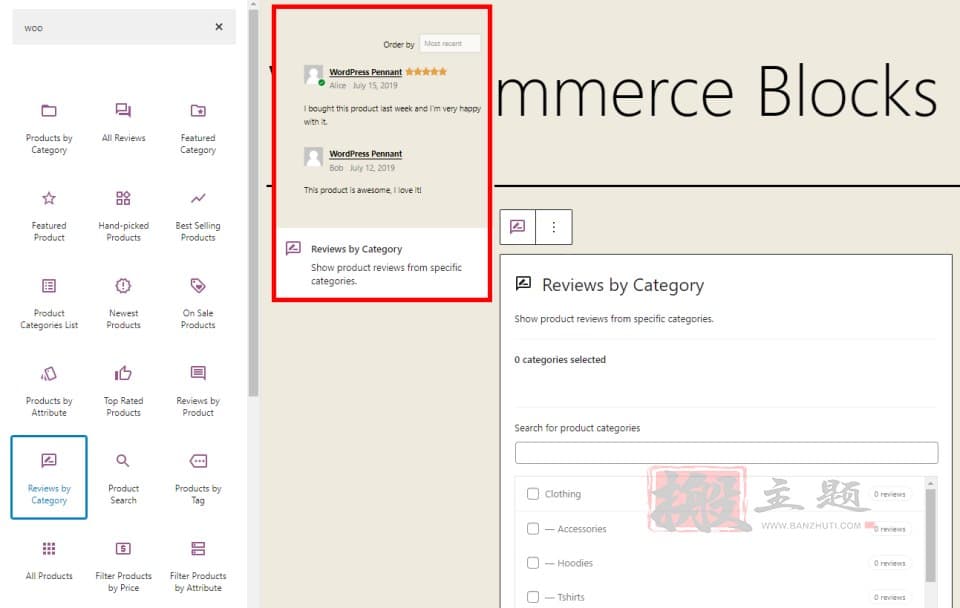
19、分类评论

这个区块显示基于你从列表中选择的类别的所有产品评论。选择要显示的内容元素。添加标题、价格、评价和添加到购物车的按钮。
20、评分最高的产品

这个显示一个网格,里面有你所有的最高评级的产品。选择要显示的内容元素,包括标题、价格、评级和添加到购物车的按钮,以及过滤类别。
二、WooCommerce 区块插件

WooCommerce区块插件为WordPress中的区块增加了更多的功能,并增加了两个新的区块。这两个新块会给你一个兼容性通知,表明你可能会遇到与其他扩展和集成的兼容性问题。它们的设置中包括一个链接,在那里你可以提供关于该块的反馈。
这个插件的目的是为了测试新的区块和功能。一旦这些块和功能变得稳定,它们就会被合并到WooCommerce核心中。你要小心在你的真实网站上使用这个插件。
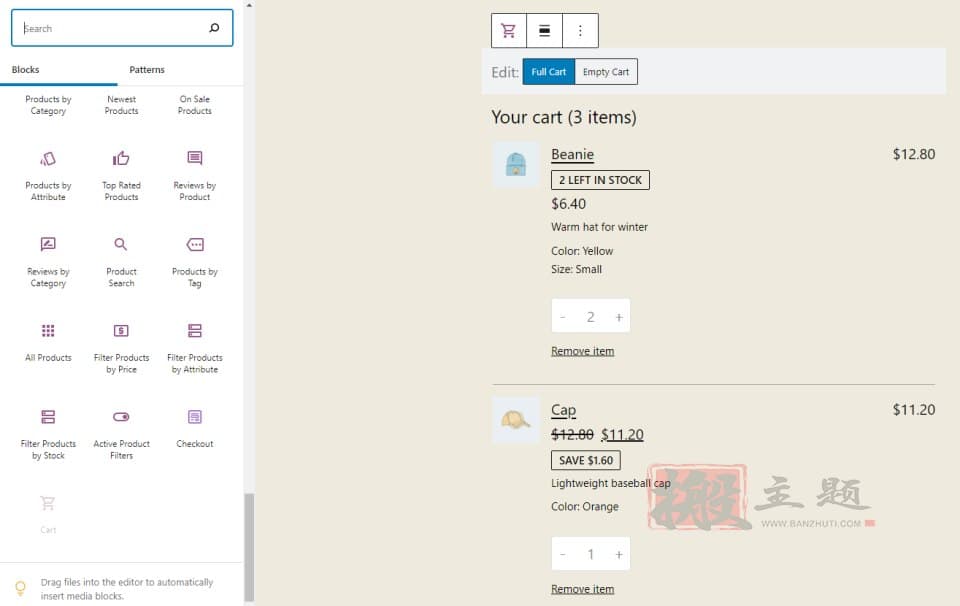
购物车

这个区块将你的购物车添加到页面中。你可以包括一个运费计算器,选择结账按钮的链接,并将其设置为黑暗模式。它包括通知,你可以在WooCommerce设置中把该页面设置为默认购物车。它还包括反馈链接。
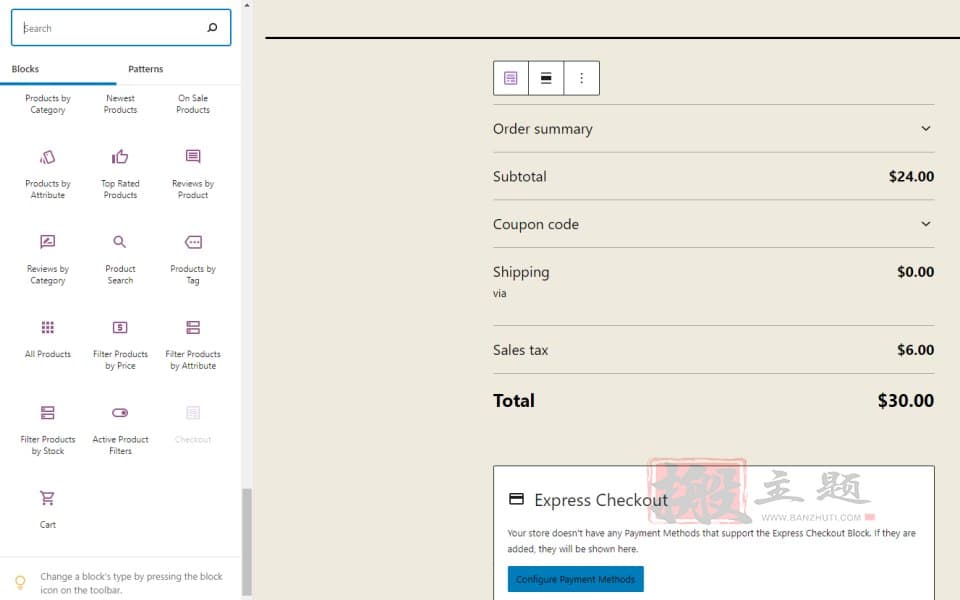
结账

这个区块为你的购物车提供了一个结账的功能。它提供了一个通知,你可以在WooCommerce设置中把这个页面设置为你的默认结账。它包括一个黑暗模式选项。它是由几个元素组成的,你可以独立定制。如果你把这个块添加到你的页面上,这个不提供预览。
当前WooCommerce区块的新功能
目前WooCommerce的三个块有新的或不同的功能。
所有评论 – 增加了排版和颜色设置。从7种预设的字体大小中选择或自定义大小。颜色包括10个预设值和一个自定义选项。
按产品评论 – 增加了与所有评论相同的排版和颜色设置。这个以全宽显示,并取消了块状选项和内容元素。
按类别评论 – 这个也增加了排版和颜色设置。它也是以全宽显示,并删除了块状选项和内容元素。
三、关于WooCommerce区块的总结
这就是我们对WooCommerce块的看法:这包括WooCommerce核心产品中的20个块,以及WooCommerce块插件中的2个新块和设置。WooCommerce块提供了一个展示你的产品的好方法。它们很容易使用,是将产品添加到任何页面或文章的好方法。在以后的文章中,我们将更详细地介绍每个区块,并看看如何使用它们。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!