在WordPress中实现多列样式布局的两种方法
将内容排列成列的做法可以追溯到远古时代了o(* ̄︶ ̄*)o。这种格式可以成为组织你的文本、图像和更多内容的一种…

将内容排列成列的做法可以追溯到远古时代了o(* ̄︶ ̄*)o。这种格式可以成为组织你的文本、图像和更多内容的一种通用方式。然而,在WordPress中添加多列并使其位置正确可能有点棘手。幸运的是,你现在可以使用块状编辑器,在几个简短的步骤中轻松地在你的WordPress文章和页面中添加多列。
你也可以使用经典编辑器和一个页面生成器插件实现这种布局。在本教程中,搬主题将如何在WordPress中添加多列的两种方法。
一、为什么使用多列式布局
从选择正确的主题到添加自定义字体,个性化的网站设计对建立你的品牌至关重要。你的文章和页面布局也是这个难题的一部分。实验不同的格式选项可以成为一种有趣的方式,为你的内容增加结构的多样性。
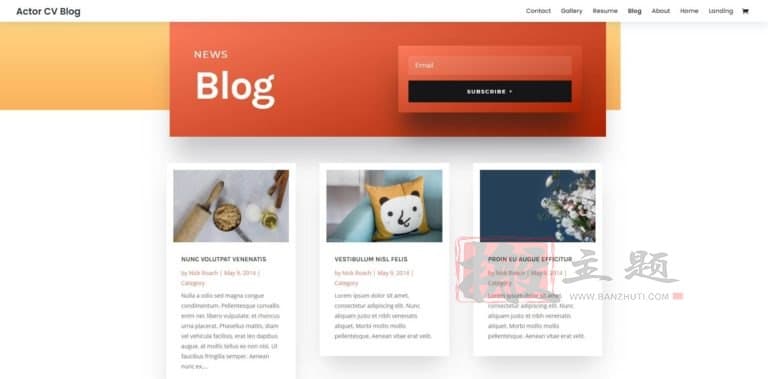
由于没有单一的格式对可读性是最好的,你可以发挥创意,找到适合你的主题外观。你也可以从一个页面切换到另一个页面,以适应各种内容,并创建一个由不同布局的页面组成的WordPress网站,就像这个演示中一样。

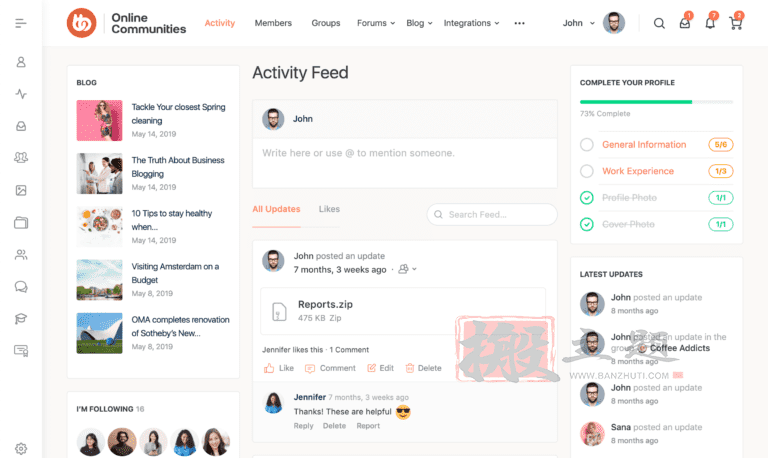
列是一种特别通用的格式。如果你想经济地使用你的空间,他们是一个简单的方法来分割你的文本。你也可以用列来把不同的小工具组合在一起,就像BuddyBoss主题所显示的那样:

或者,你可能只是对使用一种灵活的格式感兴趣,可以根据你的需要删除或重塑。无论你的理由是什么,栏目可以为你的网站增加一些多样性和组织性。
二、如何在WordPress中添加多个栏目(2种简单方法)
在WordPress的早期,用户需要有HTML的工作知识,并且能够自信地编辑他们的代码来给他们的文章添加栏目。那时,内容编写和编辑并不是最友好的体验。幸运的是,现在有两种简单的方法可以在WordPress中添加栏目–不需要HTML。
区块编辑器带有一个直观的内置列功能,而那些喜欢经典编辑器的人会很高兴地听到,你仍然可以在插件的帮助下避免手工编码列。现在,让我们看看这两种方法。
方法一:使用块状编辑器的本地功能
我们将从使用块编辑器(Gutenberg)添加多列开始。新的默认WordPress内容创建界面提供了一大堆有用的功能,都集中在易于移动的内容块上。
这些功能之一是恰如其分的列块,它帮助你创建你想要的许多列。

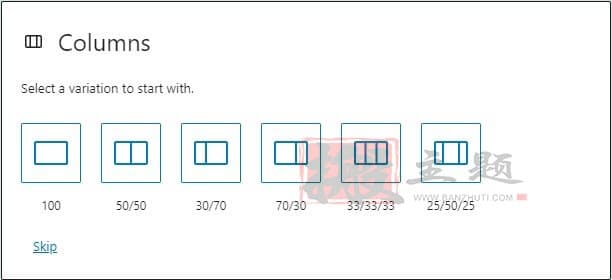
要想开始,请在块状编辑器的搜索框中输入 “栏目”,你可以通过点击+按钮打开。另外,你也可以简单地点击屏幕,开始输入”/columns”,以调出相同的选项。这将调出一个窗口,你可以选择一个列的布局。

从默认的两列开始,以后再调整设置也是一种选择。一旦你指定了你想要的区块数量和划分方式,你就可以把区块拖放到你想要的地方。
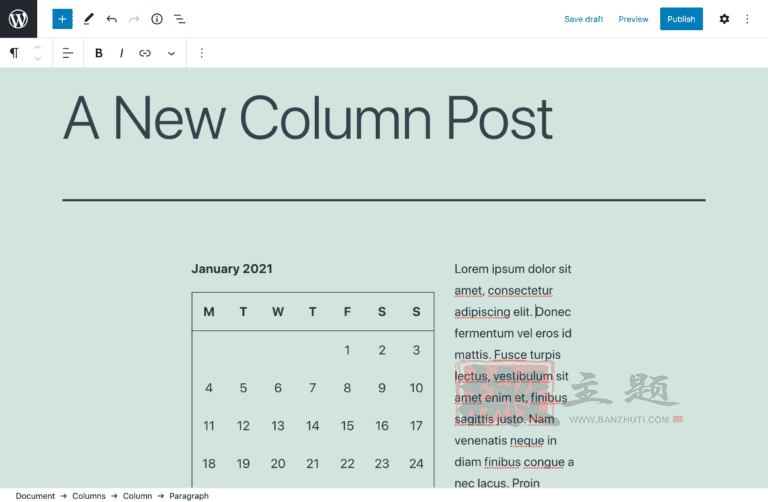
接下来,你可以在列块中嵌套其他块。它们都可以是文本块,或者你可以将其摇身一变。试着加强一个文本栏,把它放在一个图片或日历栏旁边,使它脱颖而出。

不要害怕通过混合和匹配元素来利用编辑器的灵活性。之后,你可以回到列块设置中,调整宽度比例以适应你的需要。每一个单独的列都可以根据你所拍摄的外观来调整。
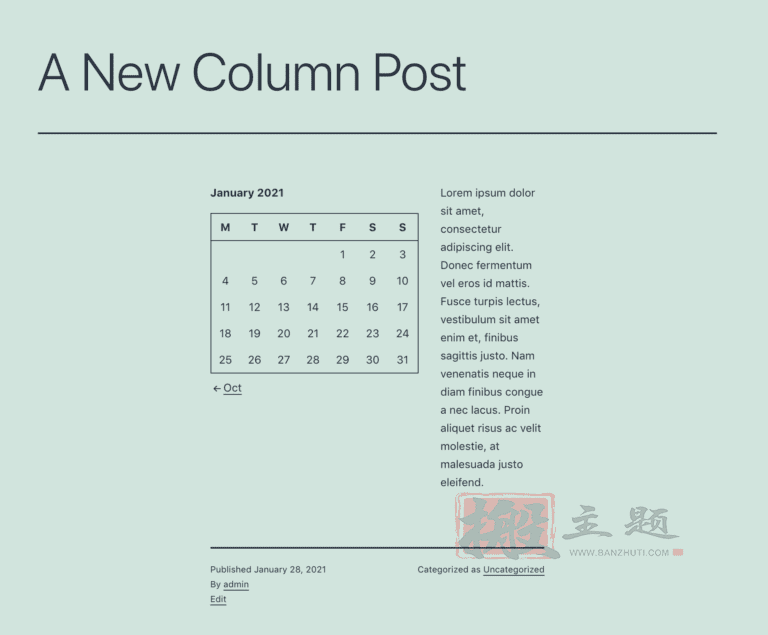
由于块编辑器的可视化界面,你在后台的工作将非常直接地转化到前台。作为参考,这是我们的例子发布后的样子。

一旦你掌握了基础知识,还有更多的栏目可以探索。如果你正在寻找更多的块状编辑器的功能,你可能想考虑下载一个功能更强的块状插件,并尝试新的内容组合。
方法二:使用SiteOrigin的经典编辑器和页面生成器
如果你是一个比较传统的人,仍然使用经典的编辑器,你也可以在你的文章和页面上添加多个栏目,而不需要代码。你所需要的只是一个插件。有很多选项可以完成这项工作,所以你需要做的第一件事就是选择一个。
由于我是SiteOrigin的Page Builder插件的忠实粉丝,我将使用这个插件在经典编辑器中创建一个多列布局。

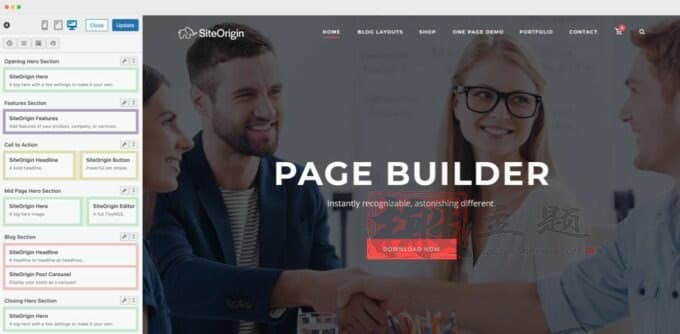
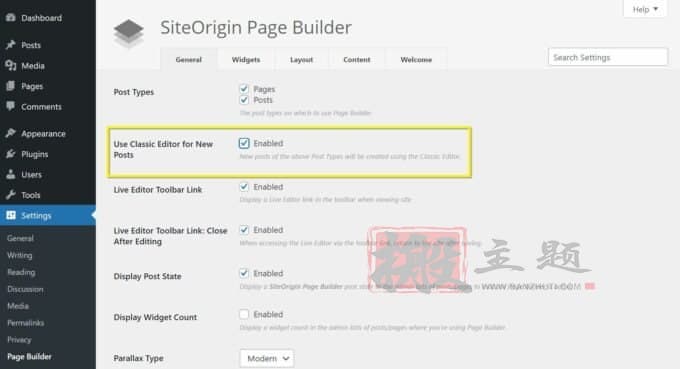
Page Builder是一个可靠的免费选项,它利用直观的拖放界面,有超过100万的活跃安装量。一旦你在你的网站上安装并激活了该插件,点击左侧边栏的设置>页面生成器菜单,进入其设置页面。
在这里,选择 “常规 “选项卡,勾选 “为新文章使用经典编辑器 “选项。

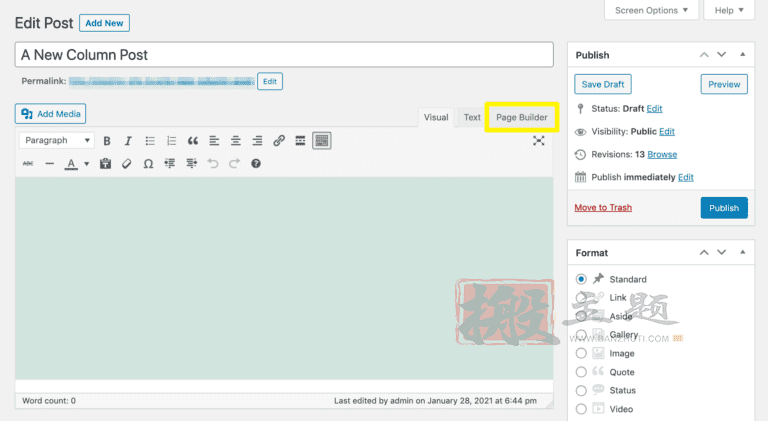
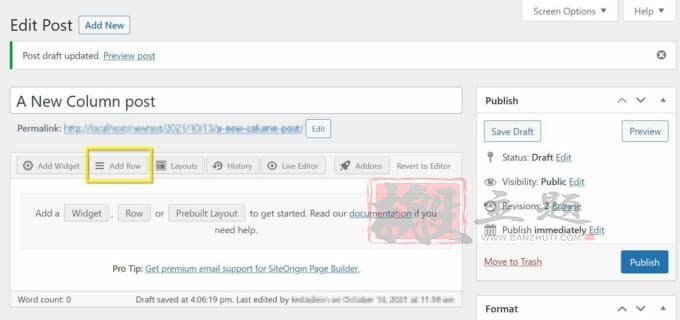
请注意,你还需要在你的网站上安装和激活经典编辑器插件,才能使这个选项发挥作用。现在,你可以通过打开一个现有的文章或创建一个新的文章,并导航到右上角的页面生成器标签来添加栏目。

在这里,点击 “添加行”按钮,将创建一个新的行,你可以在这里添加你的列。

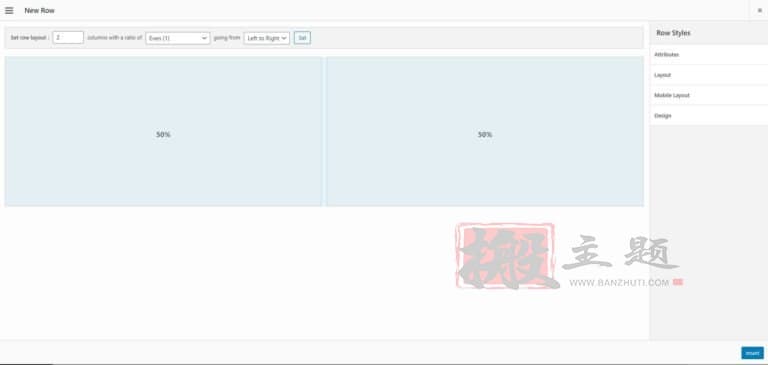
这将打开一个界面,你可以调整一些初始设置,包括列的数量、比例和方向。

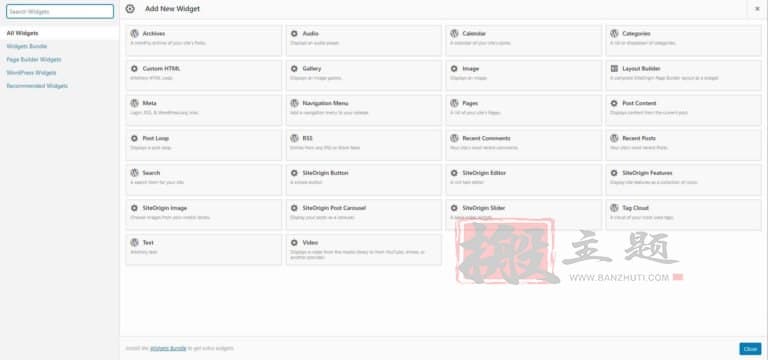
指定列的数量,并决定它们的比例是多少。然后,点击插入,将它们放入你的文章中。与区块编辑器类似,SiteOrigin的Page Builder插件可以让你在列结构中插入不同的小部件。选择你想添加小部件的列,然后点击添加小部件按钮,会出现以下面板。

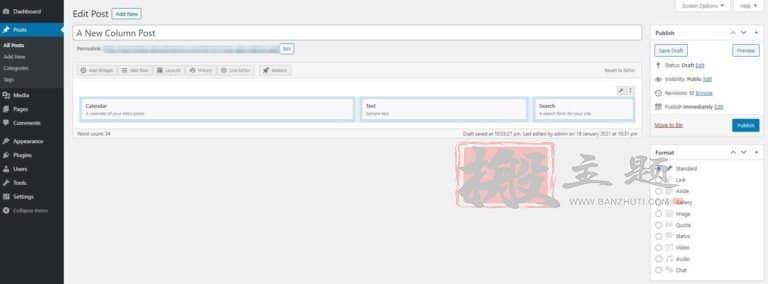
选择你想加入的元素,并在其中加入你的内容。你的文章的后端现在应该是这样的。

最后确定你的修改。这将转化为前台的结果,看起来像这样。

试着用不同的小部件配对来为你的网站实现独特的外观。这是一个简单的过程,你可以在任何时候逆转,所以不要害怕打破常规,发挥创意。
三、最后总结
在你的WordPress网站上添加栏目可以帮助保持你的布局新鲜和吸引人。虽然这样做的过程偶尔会有点挑战性,但有一些简单的方法可以让它变得更容易。
在本教程中,搬主题介绍了在WordPress中添加多列的两种方法。
- 使用区块编辑器的内置列块
- 安装一个插件,如Page Builder,以便与经典编辑器一起使用
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!