7个WooCommerce性能优化加速的方法
创建一个WooCommerce商店非常简单:安装WooCommerce插件,添加一两个产品,设置价格,就可以了…

创建一个WooCommerce商店非常简单:安装WooCommerce插件,添加一两个产品,设置价格,就可以了。但是成功经营一家WooCommerce商店则没这么简单,规划和优化电子商务网站不是一件容易的事,但还是有很多WooCommerce优化技巧和方法,你可以获得更快的页面速度,更高的转换率,并最终从你的商店获得更多收入。这里搬主题就分享一下7个WooCommerce性能优化加速的方法。
一、为什么WooCommerce的优化很重要
就像现在互联网上的其他东西一样,优化你的WooCommerce商店都是关于用户体验(UX)。用户在网上购物时希望有一定程度的吸引、可用性和速度。如果你的商店不提供这些,他们会去其他地方。而且他们会很快去其他地方。当这种情况发生时,潜在的收入就会变成损失的收入。
2012年,亚马逊估计,加载时间多一秒,他们每年就会损失多达16亿美元。这个数字在此后的几年里只有增长。虽然我们都没有带来数十亿美元的收入(如果你是,让我们说声恭喜!),但WooCommerce优化肯定会影响你的底线。无论那是几百、几千还是几十亿美元。
二、优化WooCommerce设置
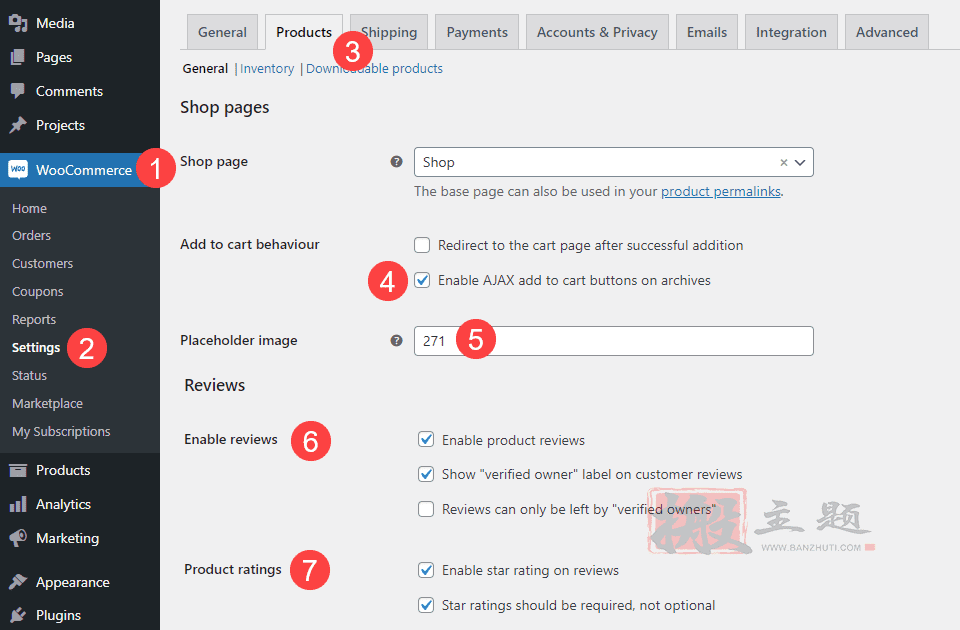
WooCommerce优化的起点,肯定是你的WordPress仪表盘中的WooCommerce设置。进入WooCommerce – 设置,找到产品标签。

检查您的 “添加到购物车操作”,并确保勾选 “在档案中启用AJAX添加到购物车按钮”。这将使你只进行特定的服务器调用,而不是大块的调用。
在占位图片下,确保有一个小图片(可能是WEBP或SVG)的唯一ID,文件大小不大。这样你就不会因为一个巨大的占位符而占用服务器的空间和用户的加载时间,而这个占位符并没有什么用处。
启用评论部分是根据情况启用,但如果你正在寻找最快的加载时间,请禁用它们。这只是页面中的一个部分,其效用并不超过其性能成本。不是每个网站都需要用户评论,如果有大量的产品未被评论,小型网站会显得不专业。此外,对于许多WooCommerce商店来说,产品评论是一个垃圾邮件的来源。
最后,产品评级可能应该被禁用,即使你允许评论。星级评分很好,而且有一定的作用,但它们是几千字节,对你的商店的用户体验的整体效用来说是不必要的。
三、使用WooCommerce优化的主机
关于你的网站,有很多事情你可以控制,也有很多元素你可以为你的WooCommerce商店优化。然而,有几件事完全不在你的掌控之中。这包括服务器端的稳定性、速度和主机优化。今天,许多托管公司确实提供了WooCommerce优化托管,这可能是提高你的商店性能的最好(和最简单)的方法。
WP Engine提供了一个优秀的托管选项,专门为获得WooCommerce的最大收益而设计。可以参考搬主题的评测地址【WP Engine eCommerce主机2021最新评测-最好的管理型WooCommerce主机】
如果你是一个Divi用户,你可以选择我们的Divi优化托管合作伙伴,如SiteGround、Flywheel或Pressable,不会出错。
不过,说句公道话,如果你使用的是任何类型的WordPress管理主机,他们都会对WooCommerce进行一定程度的优化,提供最好的支持和全面的更新。底线是,如果你使用的是有折扣计划的廉价主机,他们极不可能给你的WooCommerce提供最佳性能。如果你在你的WooCommerce优化计划中做一个单一的改变,那么使用一个可靠的、有管理的主机就是你要做的。
或者可以选择腾讯云主机【腾讯云双十一促销活动轻量2核4G年付70元/领取3500元代金券】
四、优化你自己所有可以优化的地方
如果你没有办法真正提升一个糟糕的主机,但你可以采取一些措施,确保你的网站在该主机上尽可能有效地运行。
缓存你的网站
首先,你需要确保你的网站被缓存了。你会发现有很多不同的WordPress缓存插件,但在我们的测试中,WP Rocket的表现比我们使用过的其他插件更好。这并不是说其他的就不好。你会对LiteSpeed Cache、W3 Total Cache和WP Fastest Cache等有好运气。WPMU Dev也有一个叫Hummingbird的神奇工具(他们的会员资格还包括图片压缩工具,我们在本文的下一节会介绍)。
安装一个好的主题
所有的主题都是不一样的。而且我们不仅仅是作为一个主题公司这么说。WordPress.org的主题库中充满了供你免费安装的主题,但并不是所有的主题都能给你最好的性能。
我们显然觉得Divi会给你最好的用户体验和性能(不管是WooCommerce还是其他)。特别是当你考虑到我们的构建器中包含的WooCommerce模块。

Divi主题完美汉化中文最新版|WordPress最强自定义设计主题模板(含API密钥可更新)
¥39.99
数量:973 销量:26
立即购买
然而,如果你需要一个免费的主题,Storefront是由Automattic设计的一个WooCommerce专用主题。如果你是一个开发者,你可以做很多事情来扩展Storefront以实现WooCommerce的优化。但即使不是,它也比很多其他的免费主题选择要好。
五、压缩和优化你的图像显示和传输
如果你想降低你的网站加载速度,获得最大的性能,你要确保你的图像被优化为最快的加载速度。你可以使用像Imagify这样的服务来处理,或者你可以手动花时间在一开始就上传优化的文件格式。
在WordPress 5.8中,开发人员默认包括WEBP支持,这可以帮助很多。所以,确保你已经升级到WordPress的最新版本,总是一个首要任务。
选择正确的尺寸
虽然WordPress在帮助你自动保持网站大小方面已经有了长足的进步,但如果你想获得顶级性能,请确保你上传到WooCommerce商店的产品图片是正确的分辨率。如果你的产品页面显示800×800 px的预览图片,请上传800×800 px的图片文件。
这样做可以减少浏览器加载你的网站的时间,因为它不会在飞行中调整图像的大小。
选择正确的图像数量
对于一个WooCommerce产品来说,没有正确的产品图片数量。有些产品需要半打或更多的图片来展示它的一切。然而,有些产品只需要一张图片就可以了。花点时间确保图片适合容器,而不需要调整大小,总是会给你的客户带来更好的体验。
使用CDN
与许多网络技术一样,使用内容交付网络(CDN)多年来变得更加简单、容易和便宜。今天,许多主机提供免费的CDN选项(如SiteGround将Cloudflare的免费版本纳入其计划)。像Jetpack这样的插件甚至有免费的CDN选项用于图像传输。
比如免费CDN可以参考搬主题的推荐【最适合WordPress网站的免费CDN介绍2021版】
六、关注Core Web Vitals
Core Web Vitals不仅在页面排名和谷歌的页面速度指数方面对你的网站很重要,它们也是定量衡量你的网站用户体验的最佳方法之一。简单地说,核心网络指标是谷歌用来确定你的网站在现实世界的用户场景中的表现的一系列指标。
虽然谷歌认为它最重视的核心网络指标可能会随着时间的推移而改变,但我们有一系列的指南来指导你提高你的分数和降低用户体验摩擦的基础知识。
- 首个内容全面渲染(FCP)
- 最大内容的渲染(LCP)
- 首次输入延迟(FID)
- 累积布局转移(CLS)
- 首字节时间(TTFB)
- 速度指数
Core Web Vitals关注的是您网站的总体情况,但他们测试的每一项指标都直接适用于您的WooCommerce商店。你希望你的产品页面和店面在这些测试中得到特别好的分数。正如我们在一开始所说的,糟糕的用户体验会导致销售的损失。而这些指标直接衡量你的网站的用户体验。
优化你的网站代码
不必要的臃肿代码会导致网站加载缓慢。就像上面的WooCommerce设置一样,如果不需要评论,就把它们拿掉,确保对您网站的JavaScript、HTML和CSS代码进行最小化、延迟和优化,对于您的网站在Core Web Vitals上表现良好以及将用户转化为客户是至关重要的。
许多缓存插件都可以选择对你的代码进行最小化,我们强烈建议你利用这一优势。最小化只是去掉任何不必要的字符的过程,这通常意味着间距,使其成为人类可读的。Divi现在自动做到这一点,所以如果你是Elegant Themes的会员,你甚至不需要选择加入。其他一些主题也提供了最小化代码和推迟渲染阻断脚本的选项,但往往需要启用它。检查你的主题选项,看看是否支持该功能。
七、定期更新WooCommerce
这是一个不难的问题。你需要在对你的网站安全的情况下经常更新WooCommerce。当然,在你更新你的WooCommerce文件之前,要遵循一些最佳实践,以确保为你和你的客户提供最顺畅的体验。随着WooCommerce的发展,更新修复了痛点,改善了用户界面,并消除了错误。通常,更新包含与其他主题和插件的兼容性问题,以及利用核心WordPress的更新。如果你运行一个旧版本的WooCommerce,你几乎可以保证失去销售。
八、监测你的客户操作
如果你从来没有对你的商店的客户操作进行分析审计,现在是时候这样做了。准确地了解你的用户是如何看到你的网站和浏览你的产品的,可以给你大量的洞察力,让你知道在哪里应用优化以获得最大的影响。在进行全面审计之外,你可以在用户的账户页面和结账流程中做一些事情来提高转化率。
简化您的结账过程
WooCommerce优化的最终目标是提高转换率。也就是说,要把访问者变成客户。要做到这一点,最简单的方法是消除他们与最终销售之间的用户体验摩擦。他们必须采取的步骤越少,他们必须点击和加载的屏幕越少,他们必须做出的选择越简单(可能越少),他们就越有可能转换。
做到这一点的一个方法是使用像Divi Woo模块或WooCommerce块这样的软件来设计一个存在于一个单一页面的结账过程。通过将[woocommerce_cart]和[woocommerce_checkout]等WooCommerce短代码与使用条件逻辑的产品页面上的块和模块相结合,你可以在一个页面上拥有从发现到发货的整个流程。当与移动设备上的用户打交道时(而大多数电子商务销售来自移动设备),保持简单意味着更多的转换。
额外销售
额外销售是指在人们接近结账时提供附加产品和额外产品的做法。在实体店中,这些通常是在收银台旁边的冲动购买,如糖果、玩具或较小的便利物品。在WooCommerce商店里,这些可以是任何东西。
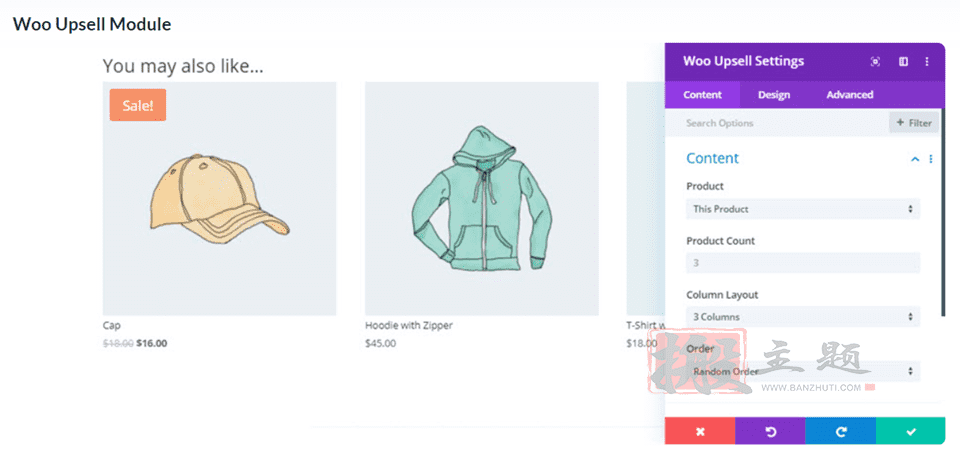
你可以在你的结账屏幕上添加一个 “你可能也喜欢”的块,以提示客户添加更多的商品,这只是一个小的优化调整,但对转换率有很大的影响。例如,Divi用户可以通过我们的Woo Upsell模块在构建器中获得这一功能。通过使用Divi条件选项,可以进一步优化向上销售模块,以完美地显示向上销售的方式和时间。

此外,你可以将特色产品添加到任何默认的WooCommerce页面,包括用户的 “我的账户 “页面。通过这样做,你直接以他们为目标,提供相关商品。
九、WooCommerce优化最终总结
优化WooCommerce是一项多层面的复杂工作。然而,通过将其分解为单个任务和做法,你可以看到你的网站随着时间的推移有很大的改善。从定制你的产品页面,只包括必要的信息,跟上Core Web Vitals,到为你的客户创建正确的向上销售/结账工作流程,有很多具体的WooCommerce优化点,无疑会对你的底线产生影响。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!