给WordPress网站图片添加缺少的宽度和高度属性教程
现代浏览器根据图片的宽度和高度属性来设置图片的默认长宽比。我们在查看WordPress网站源代码的时候经常看到…
现代浏览器根据图片的宽度和高度属性来设置图片的默认长宽比。我们在查看WordPress网站源代码的时候经常看到图片的宽度和高度,比如下面是一个基本的例子:
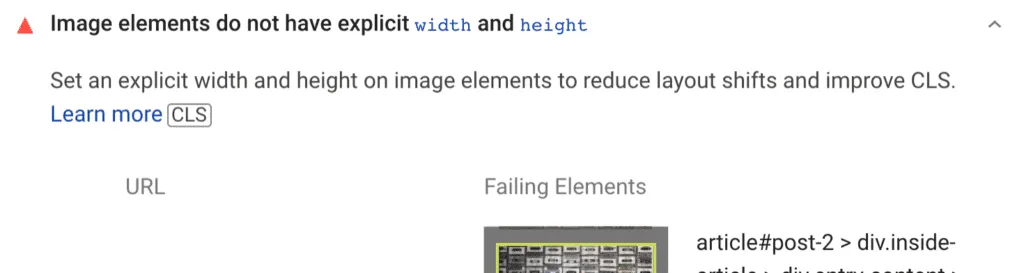
<img src="image.png" width="340" height="160" alt="my awesome alt" />如果你的图像缺少这些属性,它可能会导致布局偏移,从而谷歌评测中在Core Web Vitals中触发CLS警告。 图片元素没有明确的宽度和高度。

有不同的方法使用宽度和高度属性来调整图像的大小。但一般来说,最好不要完全使用CSS,因为它可能会在CSS加载时导致页面的布局发生变化。这也就是所谓的CLS。
也有其他方法可以使用,比如利用WordPress开箱即支持的srcset和响应式图像。然而,并不是所有的主题和插件开发商都支持这个。这就是你可能有一些图片缺少基本的宽度和高度属性的地方。这里搬主题就提供一个给WordPress网站图片添加缺少的宽度和高度属性教程。
添加缺失的图片尺寸
按照下面的步骤,使用Perfmatters为你的图片添加缺失的宽度和高度属性。
这里分享搬主题的Perfmatters插件汉化专业版下载
前往下载插件汉化中文最新版
步骤1
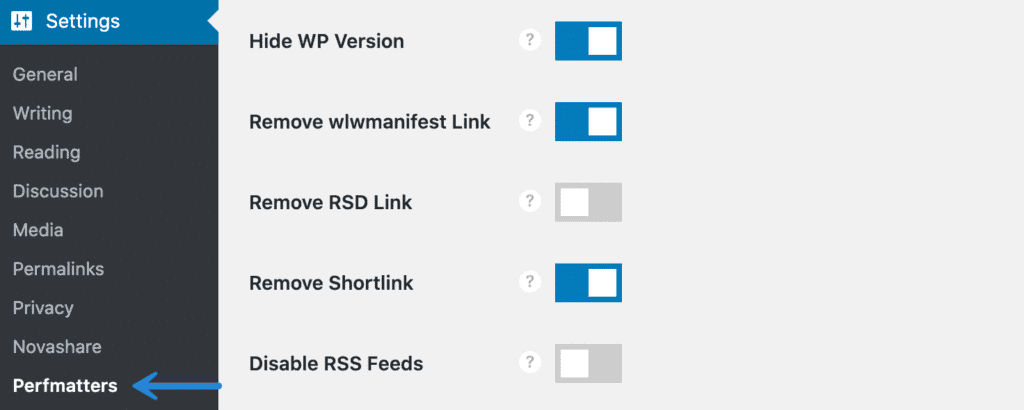
点击进入Perfmatters插件设置。

步骤2
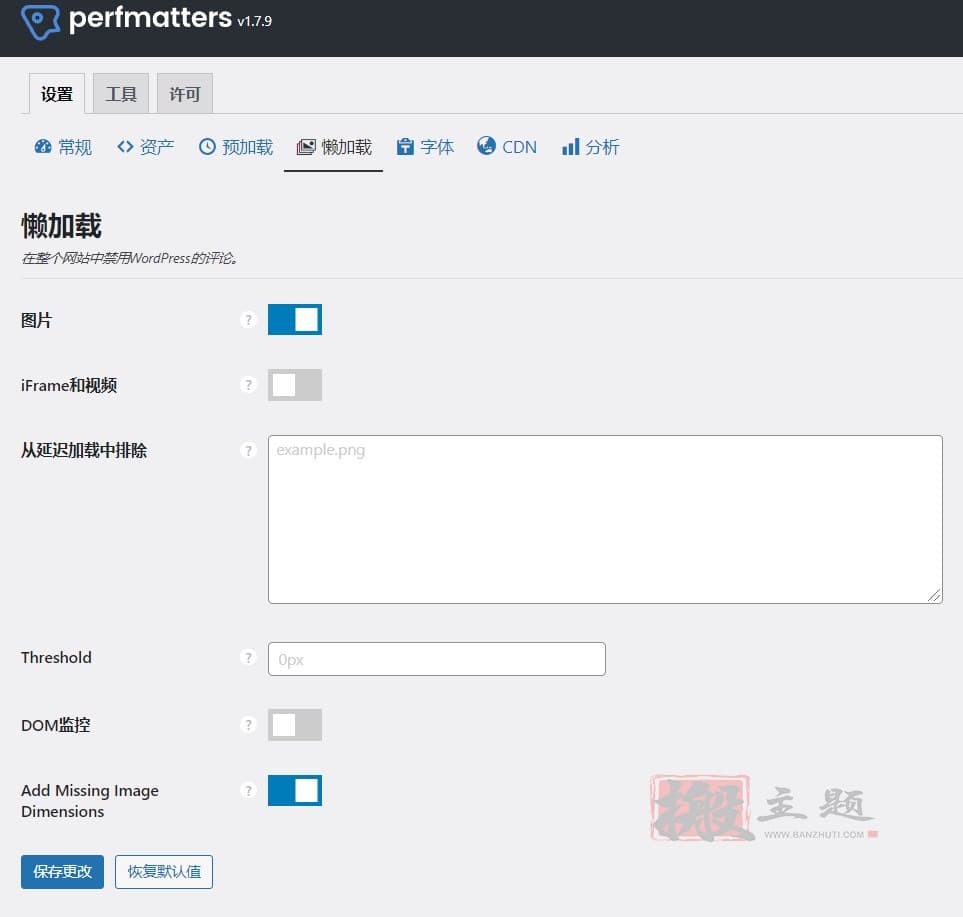
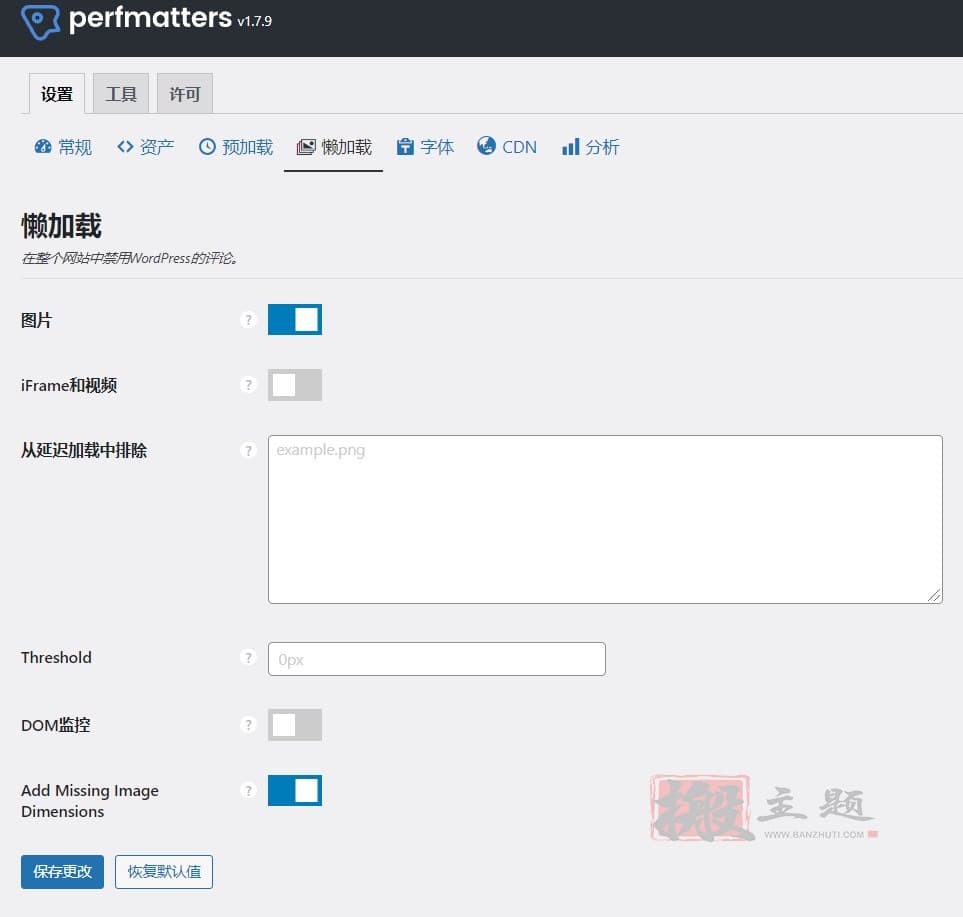
在 “设置”标签下,点击 “懒加载”子导航菜单。

步骤3
向下滚动到最下面并切换到 “添加缺少的图像尺寸”。

注意:你不需要在Perfmatters中使用懒加载来使用该功能。
步骤4
向下滚动并点击 “保存更改”。
它是如何工作的
当页面被渲染时,任何缺少宽度和高度属性的图像将自动被添加。图片的尺寸是通过一个PHP函数从图片本身提取的。下面是一个基本的例子。
之前
<img src="image.png" alt="my awesome alt" />之后
<img src="image.png" width="340" height="160" alt="my awesome alt" />最后总结
缺少图像尺寸的功能对外部图像不起作用。它们必须在本地或你的CDN上托管。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!