javascript调试之console.table()的详细内容
昨天我了解到Chrome调试工具一个小巧的调试方法,在WDCC期间, Marcus Ross(@zahlenh…
昨天我了解到Chrome调试工具一个小巧的调试方法,在WDCC期间, Marcus Ross(@zahlenhelfer) 介绍了,chrome调试工具各种调试方法,这个只是其中一种,现在我来给大家秀下。
用CONSOLE.LOG()展示数组
想象下你构造了如下数组
| var languages = [
{ name: “JavaScript”, fileExtension: “.js” }, { name: “TypeScript”, fileExtension: “.ts” }, { name: “CoffeeScript”, fileExtension: “.coffee” } ];console.log(languages); |
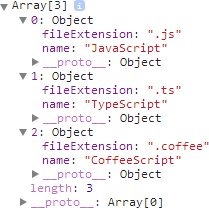
console.log() 会这样展示数组

这样的展示形式对于开发很有用,但是我发现这样还要手动去点每个Object有些笨重。这时候我觉得console.table()有点意思。
用CONSOLE.TABLE()展示数组
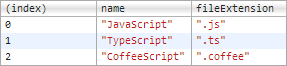
现在我们用console.table()试试:

非常小巧有木有?
当然,console.table()更适合,扁平 列成表格式的数据,展现的更完美,否组你在 如果每个数组元素都是不同结构,你的表格很多格子都是 undefined。
用CONSOLE.TABLE() 展示object
console.table()另一个特性就是展示 object。
| var languages = {
csharp: { name: “C#”, paradigm: “object-oriented” }, fsharp: { name: “F#”, paradigm: “functional” } }; console.table(languages); |

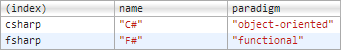
妥妥的。
CONSOLE.TABLE() 的过滤功能
如果你想限制console.table()显示某一列, 你可以在在参数中传入关键字列表 如下:
| // Multiple property keys
console.table(languages, [“name”, “paradigm”]); |
如果你想访问一个属性的话,一个参数就够了,
| // A single property key
console.table(languages, “name”); |
我曾经以为我已经了解了 Chrome 开发者工具绝大部分的功能,但是现在显然我错了!
以上就是javascript调试之console.table()的详细内容,更多请关注网站的其它相关文章!
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
还没有任何评论,赶紧来占个楼吧!