了解Core Web Vitals: 如何测试及其对你网站的影响
Core Web Vitals是谷歌用来评估你的网站质量的一组指标。针对这些指标优化你的网站是绝对必要的。优化…

Core Web Vitals是谷歌用来评估你的网站质量的一组指标。针对这些指标优化你的网站是绝对必要的。优化这些指标以获得良好的分数,不仅能给你的网站带来坚实的用户体验(UX),这种用户体验与快速的加载速度和高性能相结合,也能提高你的搜索引擎排名。基本上,要做好谷歌网页速度测试,你的Core Web Vitals需要处于最佳状态。
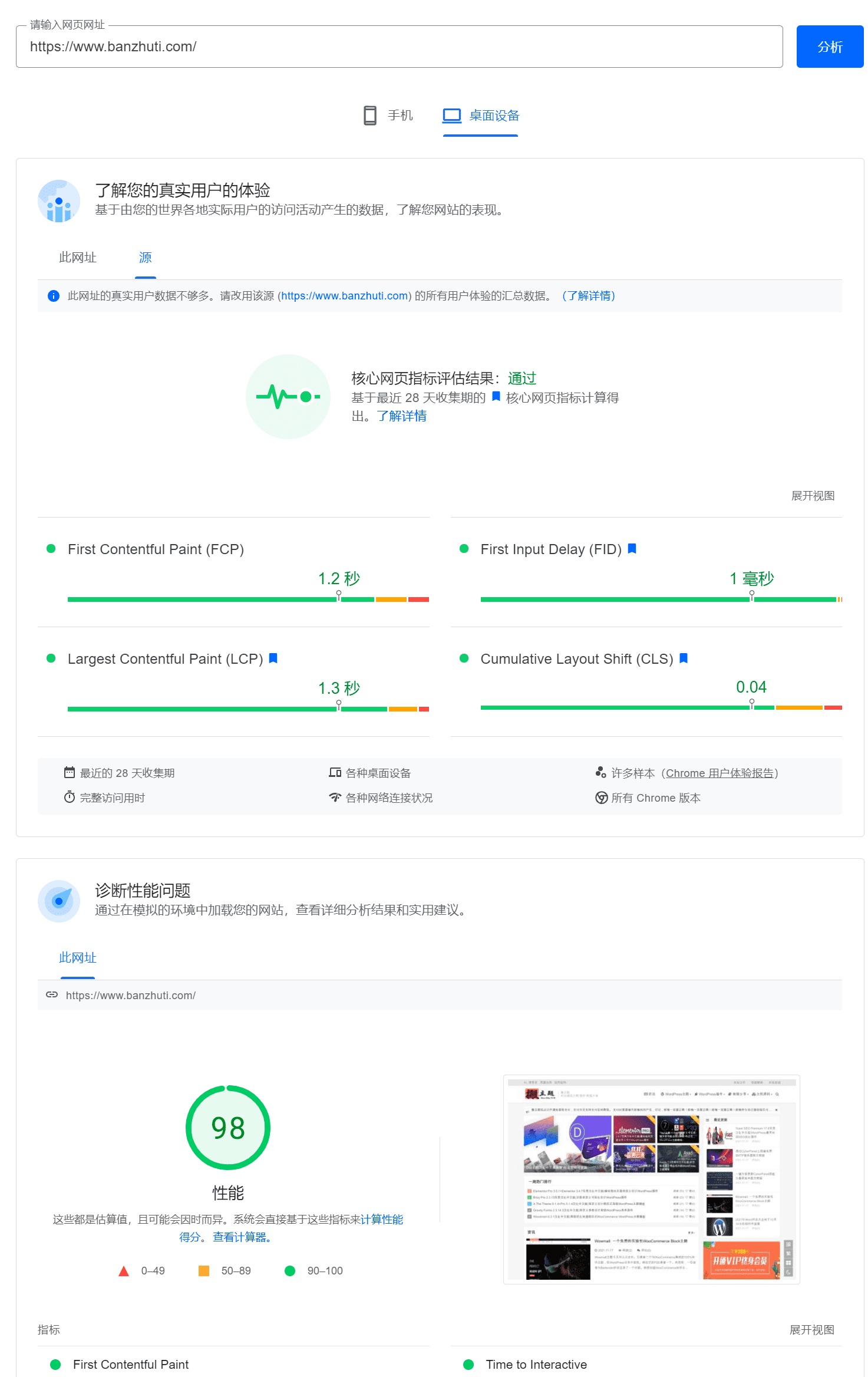
目前谷歌的速度测试地址已更新为:https://pagespeed.web.dev/
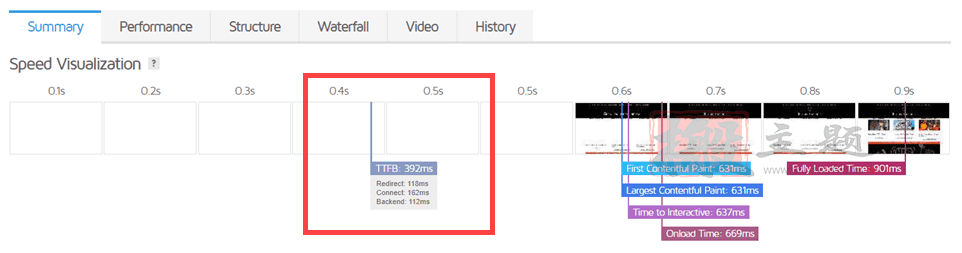
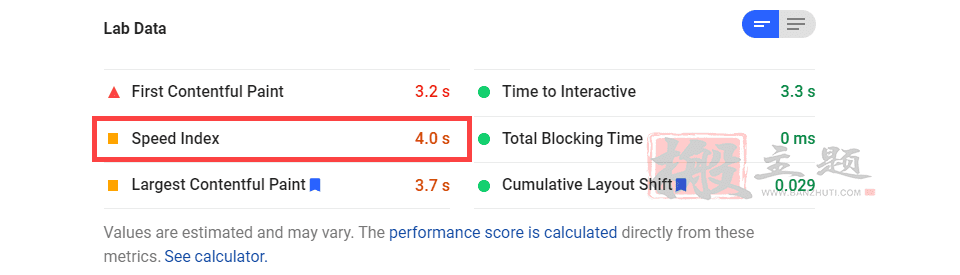
搬主题也进行了测试

了解Core Web Vitals
我们应该解决的第一件事是Core Web Vitals的定义。这就是谷歌所说的内容。
Web Vitals是谷歌的一项倡议,旨在为质量信号提供统一的指导,这些信号对于在网络上提供良好的用户体验至关重要。[核心网络指标是适用于所有网页的网络指标子集,所有网站所有者都应该测量,并将在所有谷歌工具中显示。每一个核心网络指标都代表了用户体验的一个独特方面,是可以测量的,并反映了以用户为中心的重要结果的现实世界的经验。
用更通俗的话说,谷歌已经把一组可量化和可衡量的指标放在一起,表明你的网站的真实体验,而不是在最佳情况下的模拟反应。他们把这些归纳在一起,称之为页面体验。你需要了解的最基本的事情是,如果用户发现你的网站难以使用或令人沮丧,那么你的内容有多好就不重要了。谷歌不希望人们感到沮丧。
Core Web Vitals是把用户和他们在你的网站上的体验放在第一位,而不是技术细节。
什么是Core Web Vitals?
谷歌认为最重要的实际Core Web Vitals可能会随着时间而改变。随着互联网技术的发展,用户的期望也在变化。目前,谷歌的页面速度洞察力和网络生命力考虑到了以下指标。下面,你会发现谷歌评估的所有指标的简要概述,我们还提供了详细的指南链接,以获得关于测量、优化你的网站和最大限度地提高每个指标的洞察力和理解。
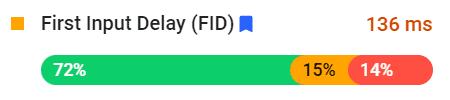
首次输入延迟

首次输入延迟(FID)也被称为总阻塞时间,它衡量的是用户的第一个动作和浏览器的响应时间之间的时间,单位是毫秒。你可能会在一些网站的速度分析中看到一个错误,提到 “渲染阻断资源”。这就是所指的情况。
如果你的网站先加载某些脚本,整个网站将停滞并停止加载,直到完成。一些元素不能同时加载。当这种情况发生时,既有新内容的显示受阻(渲染受阻),也有用户的输入受阻(浏览器和服务器因进程停滞或暂停而沟通输入)。谷歌目前认为FID/TBT是核心网络指标中最重要的,在确定你的网站的Page Speed Insights得分时,它占总权重的30%。
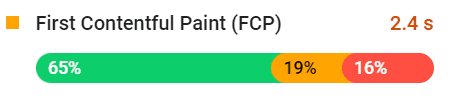
首次内容渲染

首次内容渲染(FCP)是指第一次显示DOM元素的时间,通常是一个图像或文本。这个指标并不衡量空白(或非内容)元素,如纯色背景或空白画布。
FCP是一个相当有趣的指标,因为它并不表示整体的网站速度。它反映了从用户的角度所感知到的网站速度。FCP衡量的是用户看到你的网站弹出的第一段内容的时间。当用户看到任何网站内容迅速出现时,他们的感觉表明这是一个快速加载的网站,即使网站的其他部分需要更长的时间来加载。
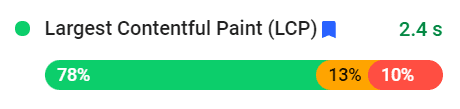
最大内容渲染

最大内容渲染(LCP)是视窗中最大部分内容出现的时间。理想情况下,你最大的一块内容会在你网站的其他部分加载之前出现。这不仅表明FCP较低,正如我们上面所讨论的,而且还可以在其他脚本和媒体加载到浏览器时,给用户一些东西来占据他们。
通常情况下,一个英雄部分或相当大的块会构成LCP。与FCP相比,LCP指标是谷歌整体页面体验的一个更好的量化指标,它应该是你在你的网站上重点改进的元素之一。
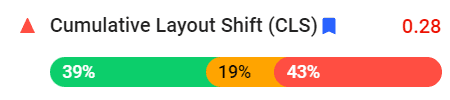
累计布局转移

累积布局移动(Cumulative Layout Shift,CLS)是衡量网站内容在页面持续加载时在折叠上方/下方的位置移动程度。如果你曾经进入一个网站,看到图像和按钮在屏幕上跳动,无法点击你想要的东西,这就是CLS。网站上的元素在没有你的输入的情况下移动,没有滚动,没有点击,没有徘徊。东西只是在自己的周围移动。
而对于谷歌来说,这也是页面体验的一个巨大因素。拥有一个不断移动的界面是可能发生在网站用户身上的最令人沮丧的事情之一,导致错误的点击,潜在的错误订单,甚至是导致他们放弃网站的简单沮丧。
首字节时间

首字节时间(TTFB)是一个非常简单的概念,可以掌握。它衡量用户的浏览器从服务器获得(而不是渲染)第一个字节的信息所需的时间。就是这样。基本上,TTFB就是用户的浏览器听到服务器说 “你好 “的那一刻。
TTFB衡量的是浏览器得到的任何信息,无论是否可见。无论是否有内容。虽然它不被认为是最高优先级的核心网络要素之一,但你应该注意它,因为低TTFB表明服务器响应速度快,这可能直接关系到整个页面加载速度和互动性。这些都是高优先级的网络重要因素。
速度指数

速度指数是一个取决于用户的相对指标,衡量所有内容在折叠上方呈现的时间。可以把速度指数看作是你的网站整体性能和用户体验的快速查看平均值。虽然它不涉及具体细节,但谷歌网页速度洞察中的绿色/橙色/红色速度指数得分是一种好/好/坏的评级。
由于谷歌对不同的核心网络指标进行了不同的权衡(正如我们在下面讨论的那样),在谷歌眼中,在某些方面有一个很好的分数,而在其他方面有一个很差的分数,可能不会转化为一个好的页面体验。
哪个是最重要的Core Web Vitals指标?
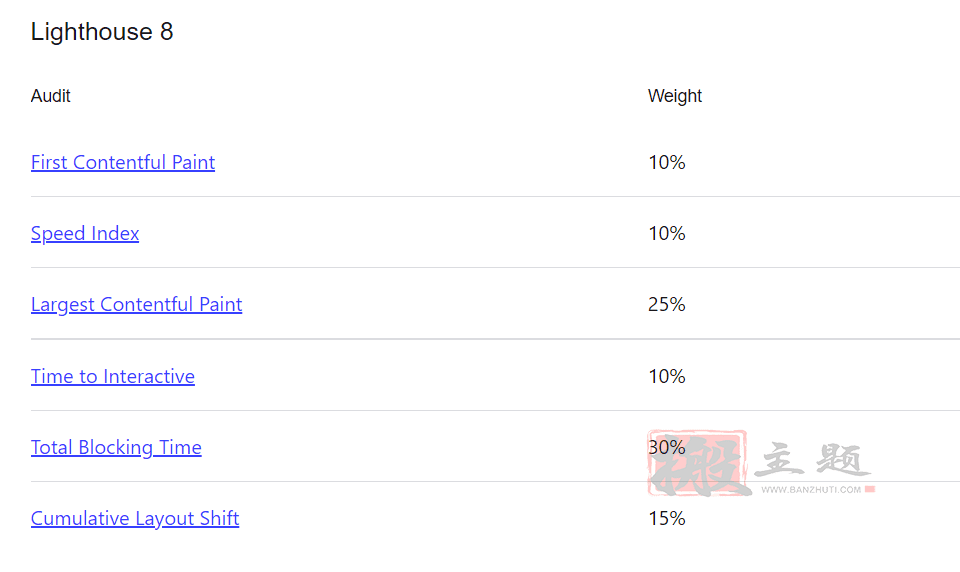
所有的Core Web Vitals指标都是不平等的,但其数量会随着时间的推移而变化。 谷歌的Lighthouse软件为你的Core Web Vitals指标提供了一个加权平均值,随着Lighthouse的发展,构成该平均值的分数的重要性可能会发生变化。有些指标在不同时期对用户体验的影响比其他指标更大。

在写这篇文章时,Lighthouse正处于第8版。你可以从上面的图片或下面的文字中看到它的性能评分,按降序排列。
- 总阻塞时间(30%)
- 最大的内容渲染(25%)。
- 累计布局转移(15%)。
- 首次内容渲染 (10%)
- 速度指数 (10%)
- 互动时间 (10%)
因此,为了获得最佳分数,您可以专注于减少阻碍渲染的资源,并确保快速加载最大的折页上的内容。这将比其他指标的总和更能体现你的核心网络指标得分。这样就能提高你的页面排名。这并不总是这样,这些权重会发生变化,但从目前来看,TBT/FID和LCP是最重要的核心网络要素,CLS紧随其后,位居第三。
简单概述
这可能看起来很有技术含量,但这个概念真的不是。使用Core Web Vitals的页面体验在三个支柱要素上得到了平衡。
- 网站稳定性
- 反应和响应能力
- 速度和性能
或者用更简单的英语说:
- 网站在加载时是否会转移和重新定位元素?
- 用户能多快地与网站互动?
- 用户能多快地看到有用的东西?
这些问题(无论其答案如何)都可以通过解决累积布局偏移、首次输入延迟和最大内容渲染来分别处理。
什么是Not Core Web Vitals?
正如我们上面所说,基本的想法是,谷歌可以跟踪现实世界的用户体验。这在现实中意味着,网络开发者和网站所有者需要将他们的思维方式从更简单、更技术性的方面转变过来。谷歌可能会因为你没有这些而在页面速度洞察中对你进行惩罚。但他们不会像几年前那样,仅仅因为你拥有这些就奖励你。
这些重要的指标并不包括移动友好性和响应性这些旧的标准。在这一点上,谷歌只是把你的网站是移动友好和响应性作为一个假设。这很重要,但它不再像以前那样是榜首。
SSL和确保你的网站在HTTPS上运行也是如此。由于通过主机和Let’s Encrypt等服务提供的免费SSL证书无处不在,拥有一个安全的网站不再值得强调。它是网站的默认状态。谷歌不再仅仅因为安全而提升网页。
谷歌曾经给你一个奖励,因为你没有一个中间的弹出式窗口。那些是用户来到你的网站时立即加载的全屏电子邮件选择。但随着时间的推移,该公司不再奖励你没有令人厌恶的弹出式窗口。他们会因为你浪费了用户的时间而打你的手腕。
而这应该不用说,但你不会因为在你的网站上有安全的浏览体验(即没有恶意软件)而得到提升。在许多方面,这是一个网站所能达到的最低标准。不伤害你的用户是没有奖励的,但有一个惩罚。
如何衡量Core Web Vitals
由于谷歌非常重视用户体验和你的Core Web Vitals的优化,他们有许多工具供你使用,以衡量你的网站和它的位置。
- Lighthouse是测量Core Web Vitals的基础软件。它被集成到其他工具中,但你也可以直接运行Lighthouse审计,以获得尽可能多的信息。不过,它是所有可用工具中技术含量最高的。
- 谷歌的Page Speed Insights工具可能是最著名的测量工具,因为它将Lighthouse整合在一个更令人愉快的用户界面中。它可以让你全面了解谷歌如何看待你的网站,但我们也建议你使用其他工具来衡量事情。Page Speed Insights以对即使是最快和设计最完善的网站非常苛刻而闻名。
- 谷歌搜索控制台(Google Search Console)是一个不同的一站式商店,用于测量Core Web Vitals。你会得到一份逐页的报告,说明个别内容和URL需要改进的地方,以及哪些重要内容是缺乏的(或没有)。
- GT Metrix和Pingdom工具是第三方的速度和性能测试,可以让你深入了解你的核心网络生命力。因为它们不像我们提到的其他工具那样直接来自谷歌,你可以看到更多真实的数据,以及来自不同地点和使用不同技术的用户会如何看待你的网站。
最后总结
其实用户是第一位的,无论是你创造的内容,他们体验的内容,甚至是他们对所体验内容的看法。他们如何看待你的网站,比你如何建立你的网站更重要。诚然一个建造和设计不佳的网站会有很低的分数。所以技术方面肯定很重要。但是,Core Web Vitals关注的是这些技术决定的最终结果,而不是它们的单纯存在。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!