Slider Revolution为幻灯片和图层添加链接设置教程
Slider Revolution插件是WordPress上很强大的幻灯片插件,可以自定义任意效果,但是因为功…
Slider Revolution插件是WordPress上很强大的幻灯片插件,可以自定义任意效果,但是因为功能强大同时也设置较为复杂,不少小伙伴都觉得不知所措。比如通过Slider Revolution为一个按钮或文本添加链接,或链接整个幻灯片该如何操作?这里搬主题就分享一下Slider Revolution为幻灯片和图层添加链接设置教程。
搬主题本站还提供Slider Revolution插件的汉化中文最新版本。
前往下载本插件最新版本

图层链接
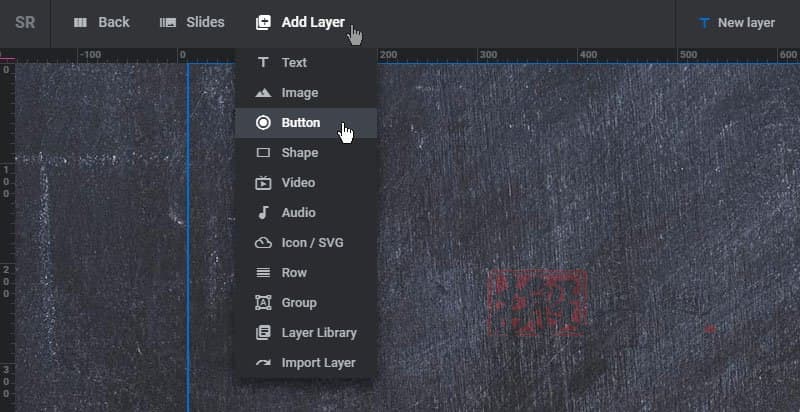
在编辑阶段添加一个按钮图层
链接可以被添加到任何单独的层。在下面的例子中,我们将添加一个链接到一个简单的按钮。

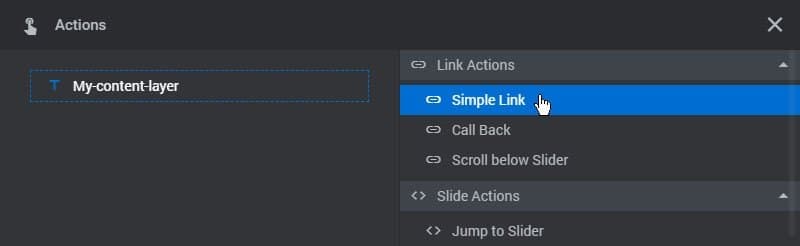
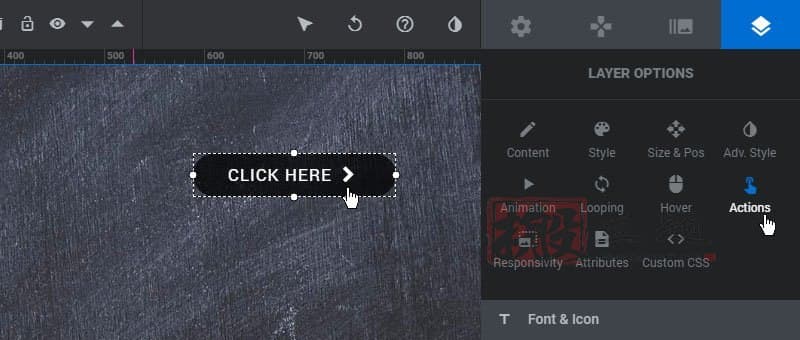
接下来,选择舞台上的图层,点击 “操作”菜单项。

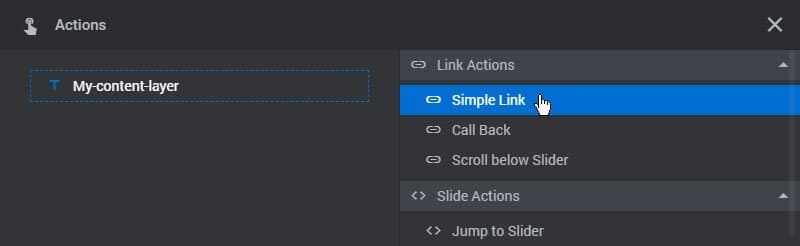
然后添加一个 “简单链接”操作

然后输入链接的URL,决定是在新窗口还是在同一窗口打开。
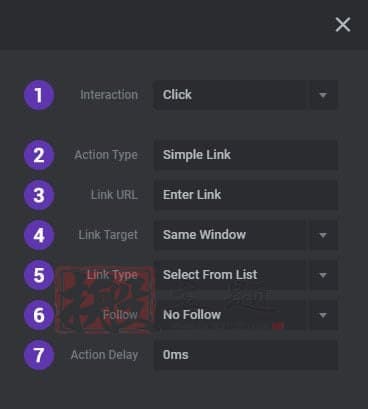
- 互动性
所有的行动都可以在用户点击、鼠标进入或鼠标离开时发生。 对普通的链接使用 “点击”。 - 行动类型
选择这个选项将允许你把简单链接改为另一个动作。 - 链接网址
输入你想链接的网页的网址。 - 链接目标
选择链接是在一个新的窗口/标签中打开,还是在同一个窗口/标签中打开。 - 链接类型
选择链接是否应该作为一个普通的HTML 标签放在页面上(推荐),或者是否应该用jQuery来触发。 - 跟随
给链接添加一个可选的rel=”nofollow “属性。 - 动作延迟
在链接被点击之前添加一个可选的延迟(只适用于 “链接类型 “被设置为 “jQuery”)。

幻灯片链接
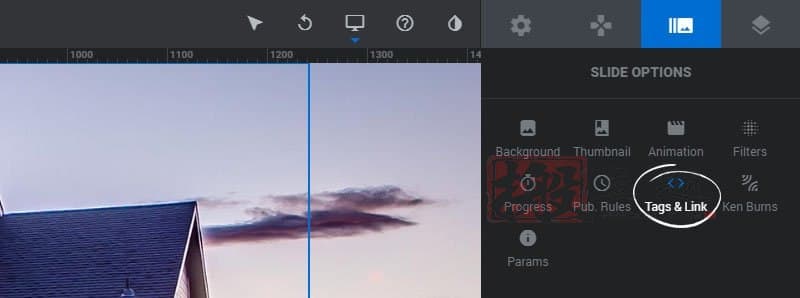
要链接一张幻灯片,请访问该幻灯片的 “标签和链接”部分。

然后在 “链接和SEO”部分启用 “幻灯片链接 “选项,并输入你希望链接的URL。
- 幻灯片链接
启用该选项可以为整个幻灯片本身应用一个链接。 - 类型
将其设置为 “常规”,以链接到一个自定义的URL,如另一个网页。 - 网址
你想链接的网站的网址。 - 目标
使用 “相同 “在同一窗口/标签中打开链接,或使用 “新 “在新窗口/标签中打开链接。 - 感性
选择链接是否应放在所有其他内容的上方(前面)或后面(后面)。
类别:WordPress 进阶教程、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!