WooCommerce在售产品区块使用设置图文教程
你用来展示你的WooCommerce产品的方法可以帮助推动转化率和增加销售。如果你想推广商品并以折扣价宣传它们…

你用来展示你的WooCommerce产品的方法可以帮助推动转化率和增加销售。如果你想推广商品并以折扣价宣传它们,你可以从使用WooCommerce在售产品区块中获益。这个元素显示了一个折扣产品的网格,并定制了出现在它们旁边的信息。
在这篇文章中,搬主题将介绍如何在文章或页面中添加 WooCommerce在售产品区块 ,并指导你进行各种设置。然后,我们将为你提供一些有效使用该元素的提示,并回答一些常见的问题。
如何在你的文章或页面上添加 “在售产品”WooCommerce区块?
如果你在你的WordPress网站上安装了WooCommerce插件,你可以访问几十个有用的块来定制你的在线商店。其中一个元素是 “在售产品”WooCommerce区块。
这个区块显示你目前所有在售产品的网格。你还可以配置它所展示的信息,如标题、价格和评级。
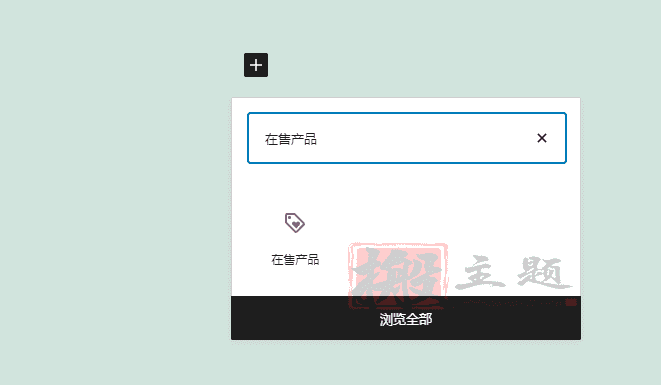
将该块添加到一个文章或页面很简单。首先,导航到你想使用它的文章或页面。接下来,(1)点击添加块按钮,(2)搜索 “在售产品”,(3)然后选择第一个选项。

你也可以通过在编辑器中的段落块中输入”在售产品”,然后按回车键来插入该块。一旦你添加了这个元素,一个工具条菜单就会沿着它的顶部出现。
WooCommerce在售产品区块设置和选项
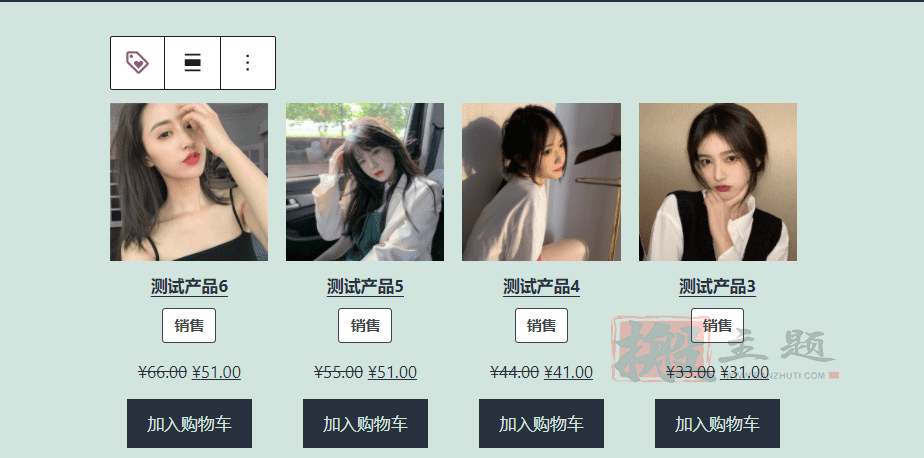
当你使用WooCommerce在售产品区块时,它会自动从你的商店中抓取任何列为 “在售”的产品。然后,它在一个标准的网格中展示它们,你可以按类别过滤。然而,你也可以自定义该块,以改变其外观。

例如,你可以调整列和行的数量,显示或隐藏标题、价格和评级。让我们仔细看看这些设置中的每一项。
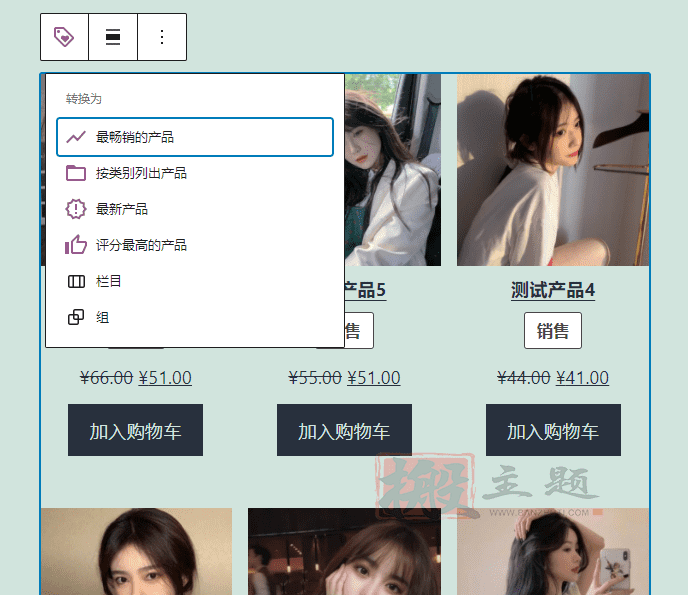
第一个图标使你能够将块转化为不同的元素。有少数几个选项。

正如你在上面的例子中所看到的,你可以将该元素转化为最畅销产品、最新产品或最高评价产品块。此外,中间的图标可以调整该块的排列。在这里,你可以将其切换为选择全宽或宽幅。
如果你点击三个垂直点,你会发现一个设置菜单。在这里,你可以在这个元素之前或之后插入另一个块,或者把这个块添加到你的可重复使用的块中。
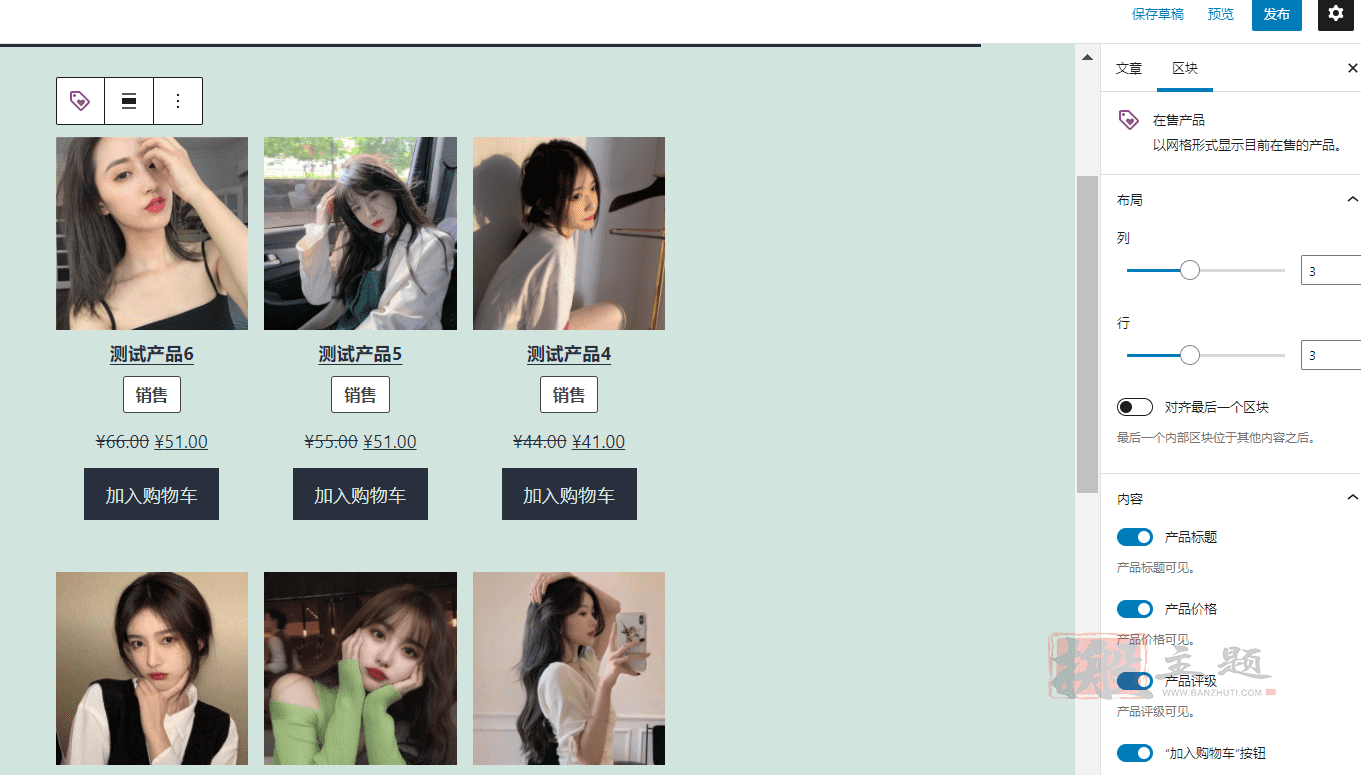
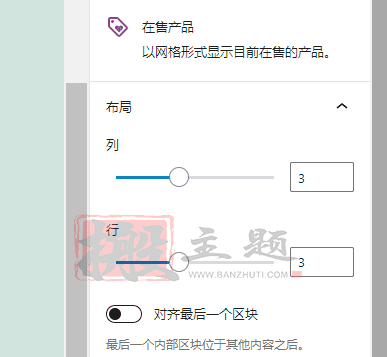
现在让我们转到屏幕右侧的设置。在布局部分,你可以改变网格内出现的列数和行数。

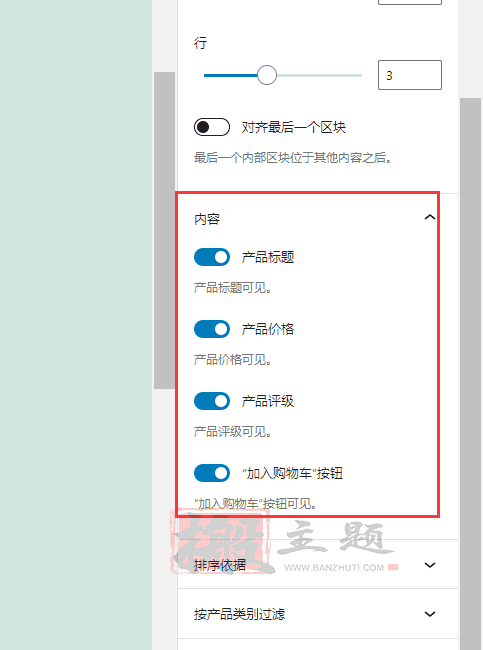
你可以使用拖放滚动功能或在文本字段中输入数字。你还可以切换 “对齐最后一个区块”选项,以确保最后一个内部区块会跟随其他内容。接下来是内容部分。

在这里,你可以选择是否显示或隐藏以下元素:
- 产品标题
- 产品价格
- 产品评级
- 加入购物车按钮
如果你想删除任何这些细节,你可以通过简单地关闭相应设置旁边的拨动按钮来实现。
在顺序下,你可以改变产品的上市顺序。当你点击下拉菜单时,会有多个选项,包括最新(默认)、价格、评级等。你还可以按产品类别过滤项目。
有效使用WooCommerce在售产品区块的技巧及最佳设置
正如你所看到的,使用WooCommerce在售产品区块是非常简单的。然而,有一些提示和最佳做法你可能要记住,以确保你有效地利用该元素。
在推广产品时,一些策略可以帮助抓住购物者的注意力,如销售商品。你可以战略性地将突出显示的产品放置在你的商店中游客最有可能注意到的地方。例如,除了你的标准商店页面,你也可以考虑将这个块添加到你的主页或结账页面。然而,根据你有多少商品在销售(因此,你的网格有多大),这可能不是最简单的任务。如果你只有几个产品,你可以考虑调整该块的列和行的设置,使所有的项目都在一行。

此外,你可以考虑与产品一起显示哪些信息。给你的客户提供他们需要的所有细节可能是有帮助的。然而,信息过载会显得拥挤和混乱,特别是当你有多个在售产品时。因此,你可能要考虑隐藏一些信息。
例如,虽然你可能想显示产品图片,但你可能不需要标题。

此外,隐藏商品价格可能会激励购物者点击产品页面。这样,他们可以了解更多关于商品的信息,以及为什么他们应该购买它们。最后,如果你的商品缺乏评论,你可以考虑隐藏产品评级。积极的客户评论可以作为社交证明,鼓励和增加信任。然而,如果你的产品还没有任何消费者的反馈,显示它们就没有什么意义。
关于WooCommerce在售产品区块的常见问题
在这一点上,你可能已经牢牢掌握了什么是在售产品区块以及如何使用它。然而,为了确保我们涵盖所有的基础,让我们来回答几个经常被问到的问题。
我可以在哪里使用 “在售产品”WooCommerce区块?
你可以在任何WordPress文章或页面上使用这个区块。此外,你可以在你的网站上的任何地方插入它,让你访问区块编辑器。例如,你可以为该元素创建一个WordPress小部件,然后将其添加到你的页脚或侧边栏区域。
可以重新安排网格内产品的顺序吗?
你不能手动重新排列项目。然而,区块设置使你能够控制产品的显示顺序。例如,你可以根据价格(从低到高或从高到低)、产品评级或从最新到最旧来显示它们。
可以使用该区块改变产品的信息吗?
不幸的是,这不是一个选项。如果你想更新某个特定在售产品的任何细节,如图片、名称或价格,你需要在特定的产品页面上这样做。你可以通过导航到WooCommerce >产品> 所有产品找到它。
最后总结
如果你的网店里有你想打折的商品,必须确保它们能让你的购物者注意到。幸运的是,WooCommerce区块可以帮助展示某些项目,如折扣产品。
正如我们在这篇文章中所讨论的,”在售产品”WooCommerce块是一个有用的元素,可以向顾客突出打折的商品。你可以很容易地把它放在你的网站上使用块编辑器的任何地方。然后,你可以自定义产品网格的大小,并选择显示哪些信息。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!