WooCommerce按类别列出产品区块设置使用图文教程
当你经营一个WooCommerce商店时,你可以使用各种策略来提高你的转换率。例如,使你的产品更容易被客户接受…

当你经营一个WooCommerce商店时,你可以使用各种策略来提高你的转换率。例如,使你的产品更容易被客户接受,是改善你的网站导航和促进销售的最简单方法之一。通过使用WooCommerce按类别列出产品区块,你可以按类别过滤你的商品,帮助消费者更有效地浏览你的库存。
在这篇文章中,搬主题将介绍WooCommerce按类别列出产品区块以及如何有效地使用它,还将回答关于这个元素的一些常见问题。
如何在你的文章或页面上添加WooCommerce按类别列出产品区块
WooCommerce按类别列出产品区块使你能够显示来自一个或多个类别的各种项目。这个元素也可以根据不同的标准来排列你的产品。幸运的是,使用这个块很容易。
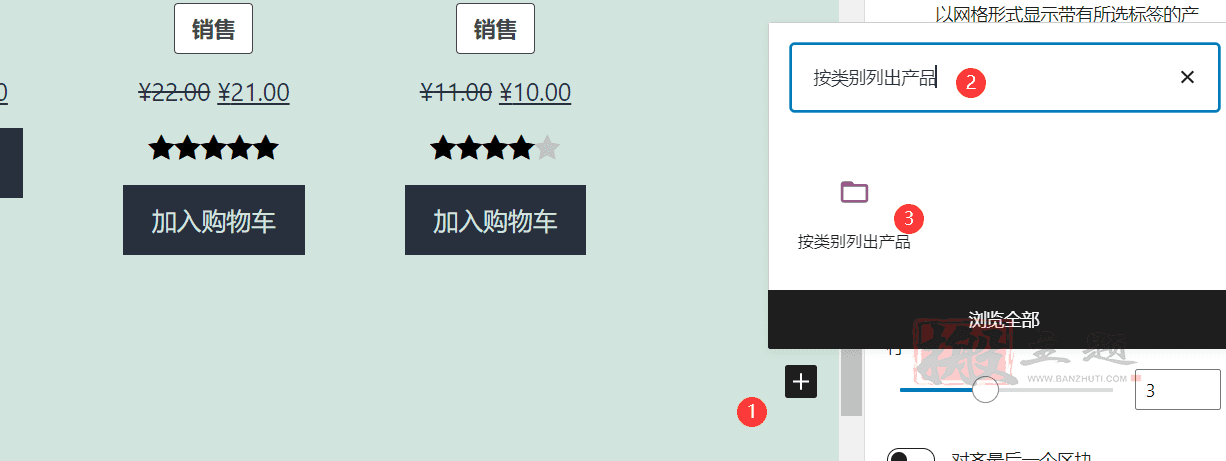
首先,前往你想使用该块的文章或页面。然后,点击 “+”图标(1),添加一个新区块,并在搜索栏中输入 “按类别列出产品”(2)。最后,选择出现的第一个图标(3)。

或者,你也可以在一个段落块中输入”/按类别列出产品”,然后点击回车键。无论哪种方法都会在你的文章或页面中插入WooCommerce元素。

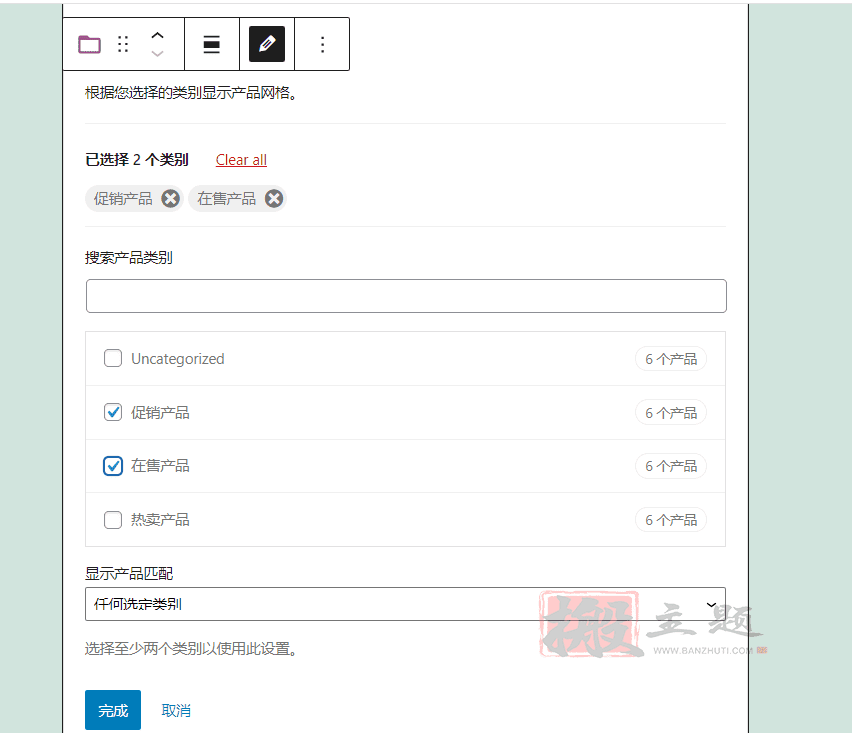
然后你可以通过点击旁边的方框选择一个或多个类别。例如,你可以选择附件。当你对你的选择感到满意时,点击完成。现在你应该看到一个网格,里面有你的WooCommerce商店的相关产品。

在这一点上,你的产品网格可能看起来有点凌乱。然而,在下一节中,我们将探讨如何定制该块的外观以满足你的需要。
WooCommerce按类别列出产品区块设置和选项
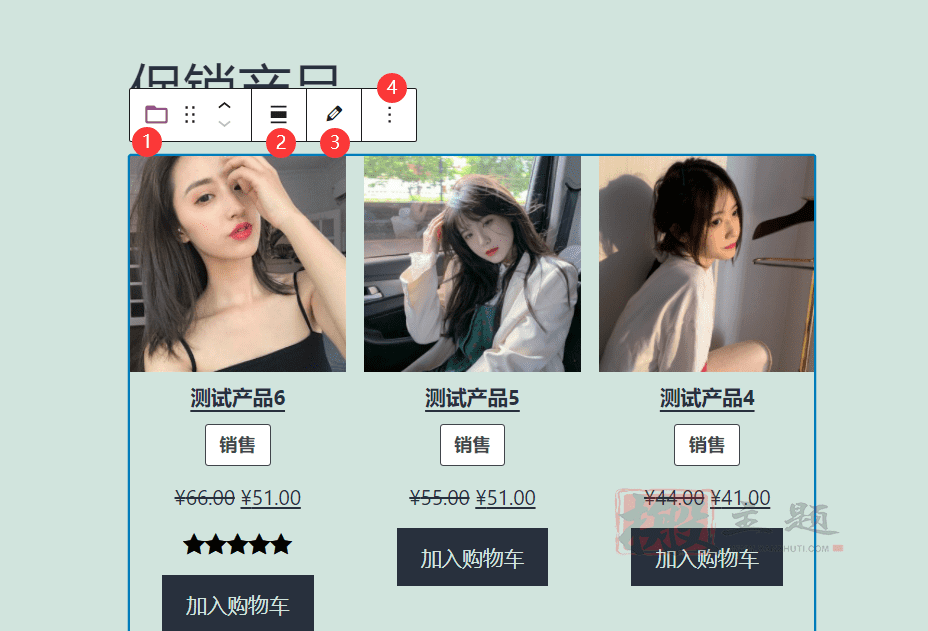
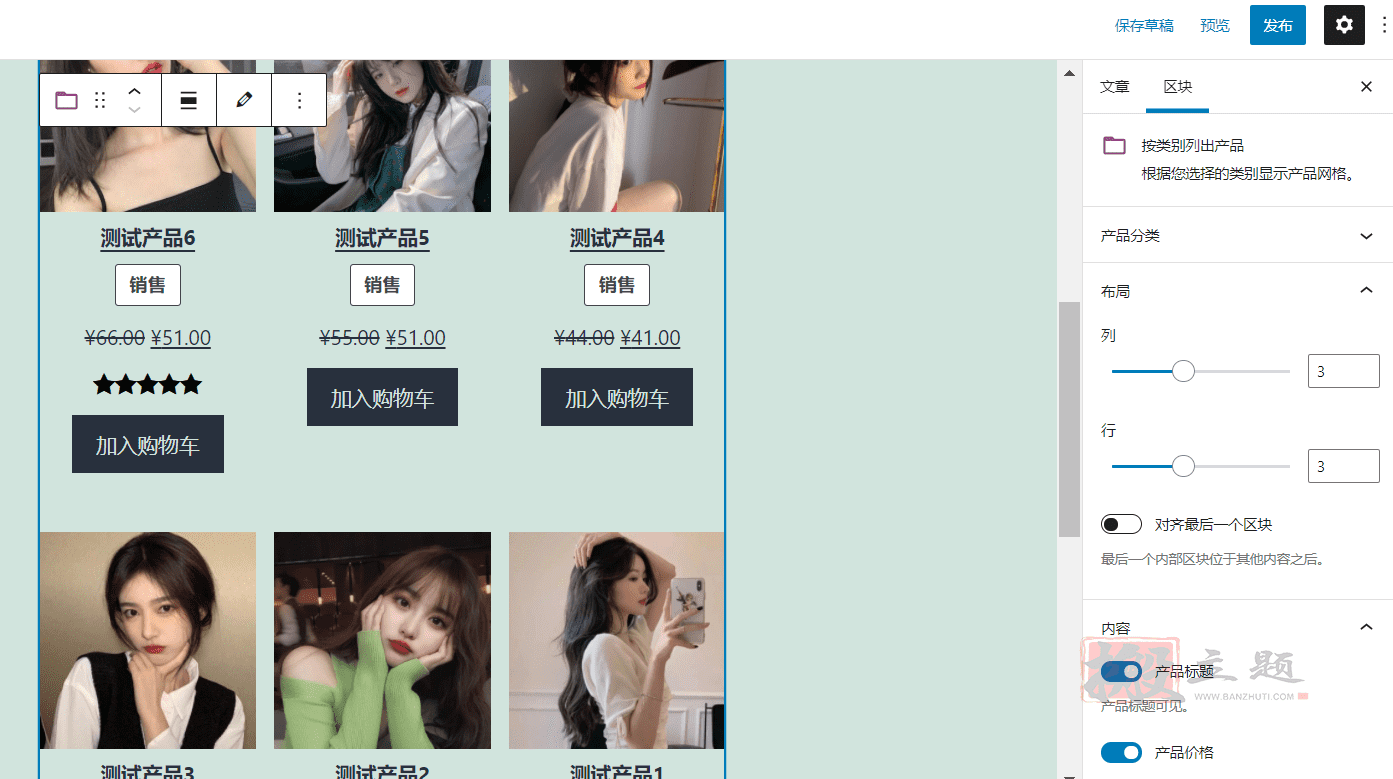
你可以使用各种设置来定制WooCommerce按类别列出产品区块。幸运的是,这些配置很容易访问和调整。首先,你会注意到紧挨着该块上方的一个设置栏。它包含一系列的配置选项。

下面是对这些设置的快速总结。
- 改变块的类型或风格。在这里,你可以将该元素转变为不同的元素,如最畅销产品块。
- 改变对齐方式。你可以选择使该区块成为全宽或宽幅。
- 编辑:这个设置使您能够改变您所选择的类别,或添加额外的类别到块的显示网格。
- 选项。在这里,你可以移动或复制该元素。此外,你可以把它添加到你的可重复使用的区块或创建一个组块。
你可以通过点击块,然后选择块编辑器右上角的齿轮图标来访问更多的配置选项。这样做将在屏幕的右边打开一个新的设置菜单。

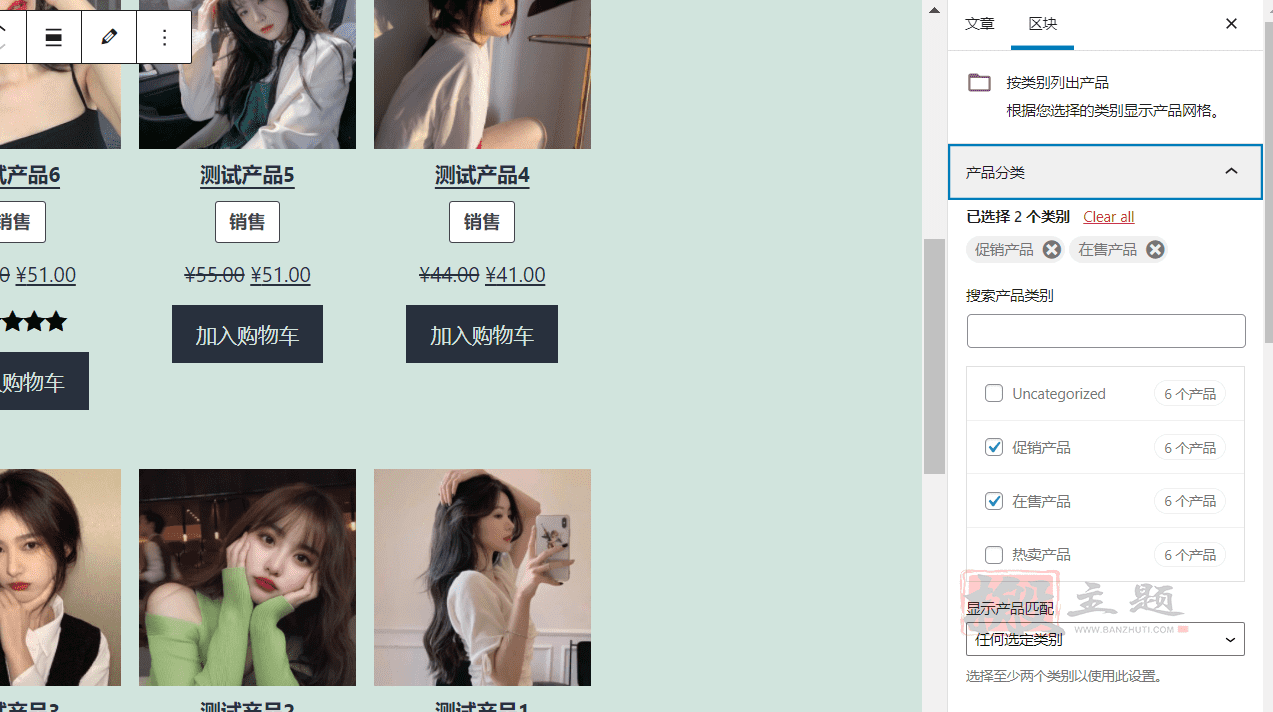
让我们详细了解一下每个设置菜单项。首先,产品类别选项使你能够改变你所选择的类别或挑选其他类别。

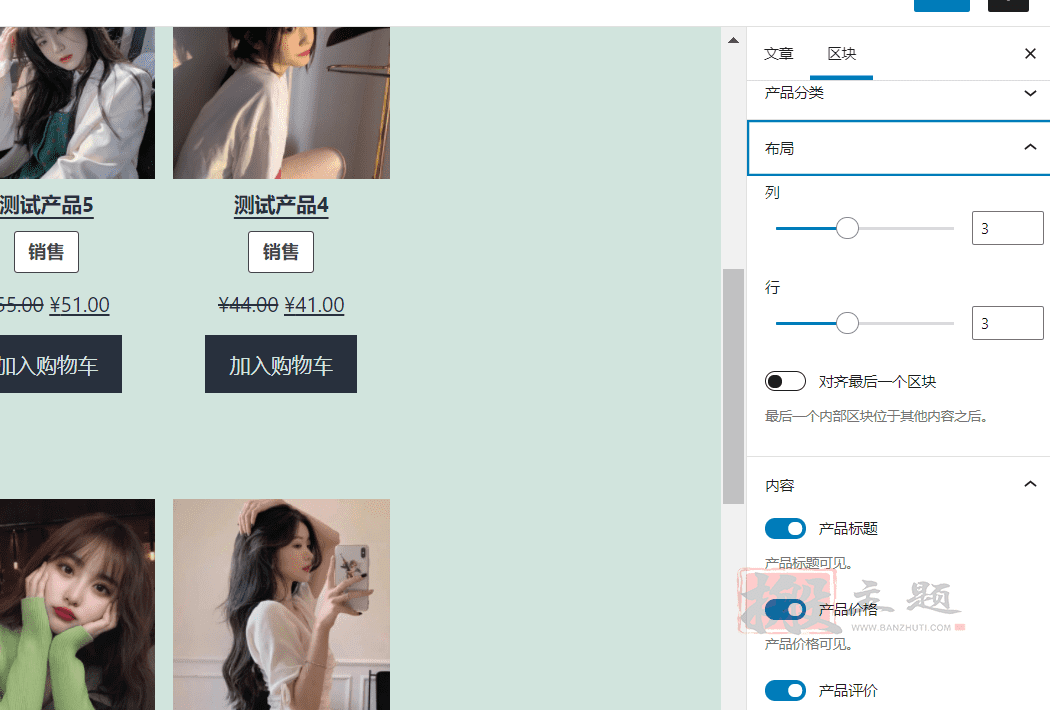
如果你进一步向下滚动菜单,你可以访问布局和内容设置。在这里,你可以选择在你的WooCommerce产品网格中显示多少列和多少行。此外,你可以选择哪些信息将显示在你的商品旁边,如产品标题、价格和评级。

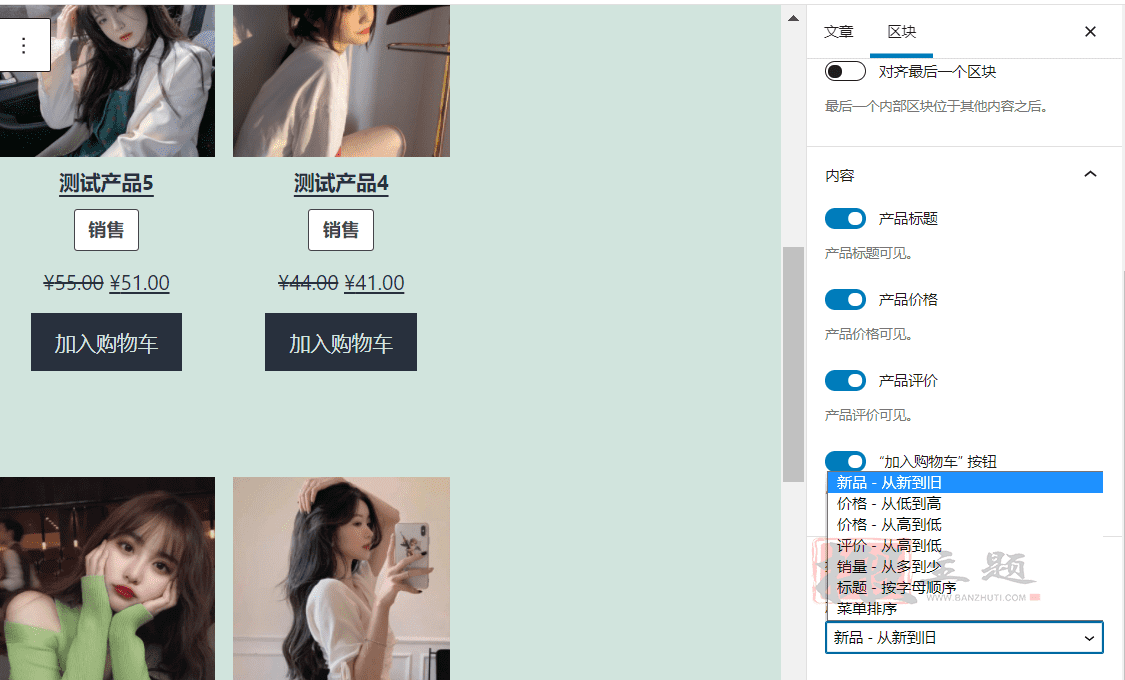
接下来,你可以点击订单产品下面的下拉菜单。在这里,你可以选择你的WooCommerce项目的顺序,如价格,评级,或字母顺序。

最后一个选项使你能够为该块添加自定义的CSS类。一旦你对你的所有选择感到满意,你可以点击离开该块,保存你的文章或页面。
有效使用WooCommerce按类别列出产品区块的技巧
使用 “按类别列出产品”区块是相对简单的。然而,你可以采用一些小技巧来充分利用这个元素。
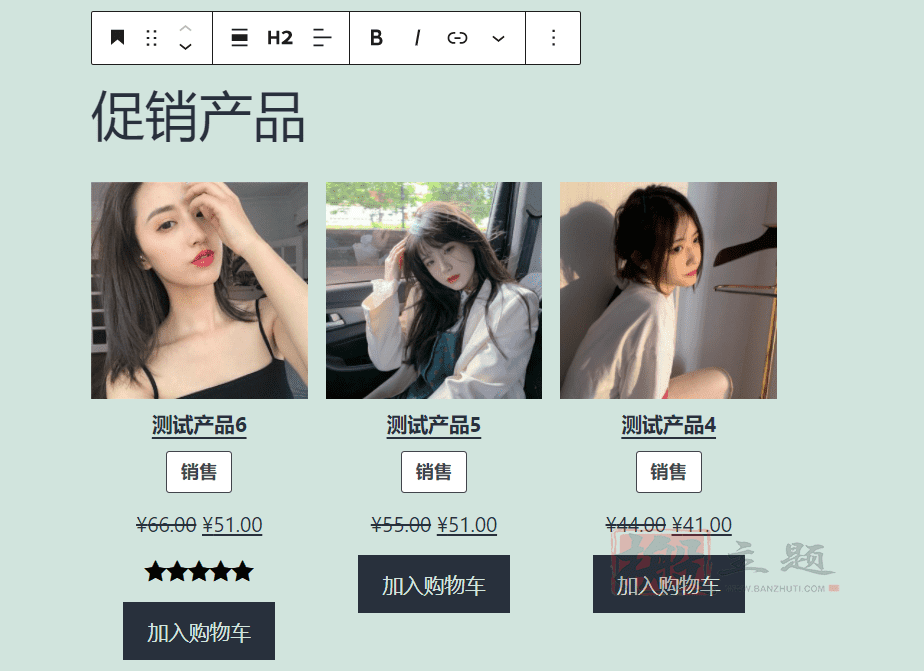
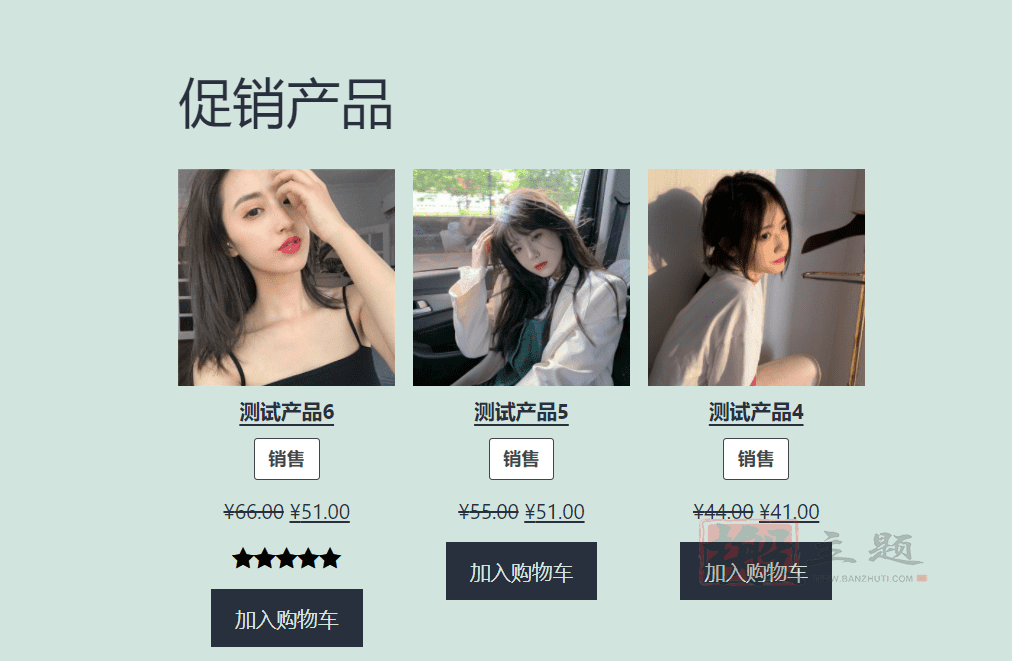
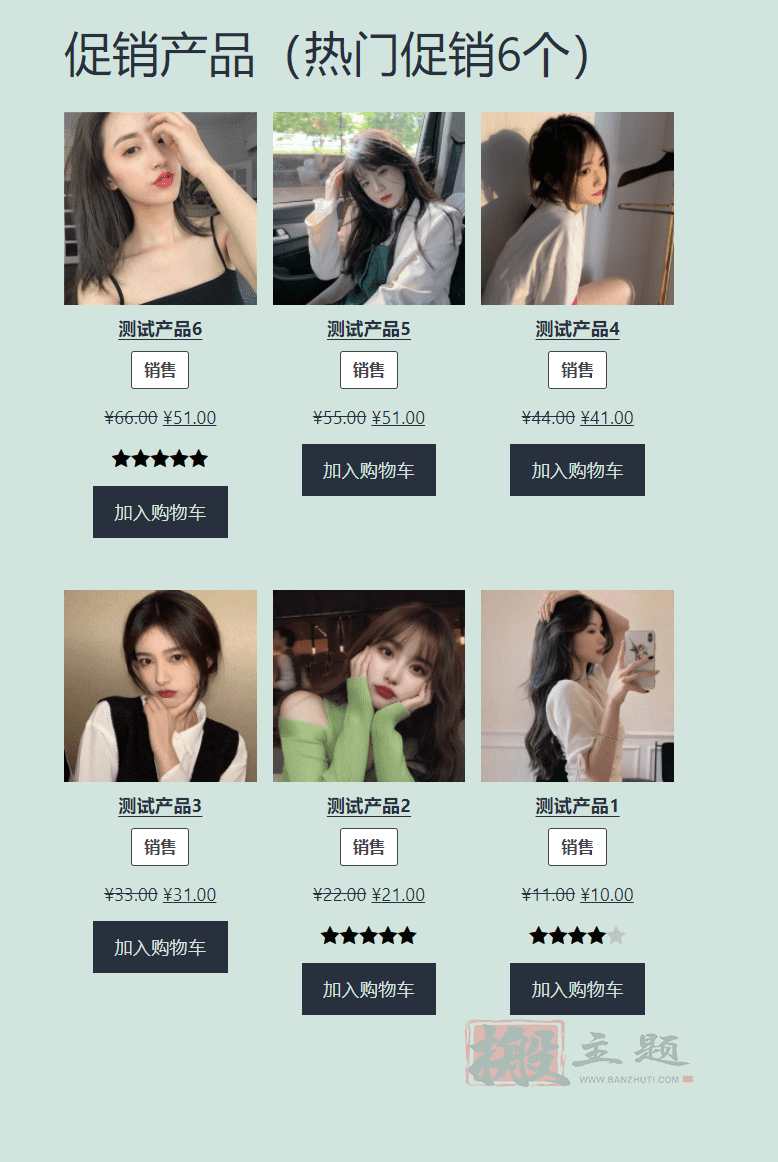
例如,你可以在该元素上方添加一个标题块来描述它包含的产品。通过这样做,你可以区分页面上的不同项目,并将客户指向他们可能感兴趣的产品。

此外,你可以考虑限制显示网格中产品的数量。如果你有一个大型的WooCommerce商店,这个区块很容易占据你页面的大部分。因此,你可能想选择六到十个顶级商品,以避免让你的客户有太多的选择。

最后,你可以考虑隐藏你产品的评论。 客户评论可以为你的品牌提供社会证明,并激励其他消费者购买你的产品。然而,如果你较新的商品还没有反馈,就没有什么理由显示空栏。
关于WooCommerce按类别列出产品区块的常见问题
我们已经深入介绍了这个WooCommerce模块。然而,为了防止你有任何顾虑,我们现在将回答一些关于使用这个元素的常见问题。
可以在哪里使用WooCommerce按类别列出产品区块?
你可以在你的WordPress网站的任何部分使用这个元素,它与块状编辑器一起工作。因此,你可以把它添加到任何文章和页面。此外,你可以创建一个WordPress小部件,在你的页脚或侧边栏显示该块。
WooCommerce按类别列出产品区块与特色类别WooCommerce块有何不同?
这两个WooCommerce块的名字非常相似。然而,特色分类WooCommerce块创建了一个行动呼吁(CTA),提示客户点击它并浏览特定系列的商品。相比之下,”按类别列出产品”块在一个可视化的网格中显示一个项目的选择。
WooCommerce按类别列出产品区块与分类区块有何不同?
分类区块显示的是属于某个特定集合的WordPress博客文章的选择。相比之下,” 按类别列出产品区块”只显示来自你的WooCommerce商店的物品。
最终总结
如果你有一个大型的WooCommerce商店,你可能保存了跨越多个类别的产品。然而,在一个部分显示你所有的商品可能会使客户不知所措,并阻止他们找到他们想购买的产品。通过使用按类别列出产品区块,你可以显示属于某个特定类型的项目的选择。此外,你可以选择元素的顺序,并限制它们在显示网格中显示的数量。因此,你可以展示你的商店的不同部分,帮助你的客户做出明智的购买决定。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!