vue webpack build资源相对路径的问题及解决方法
这篇文章主要介绍了vue webpack build资源相对路径的问题,本文通过实例代码给大家介绍的非常详细,…
这篇文章主要介绍了vue webpack build资源相对路径的问题,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
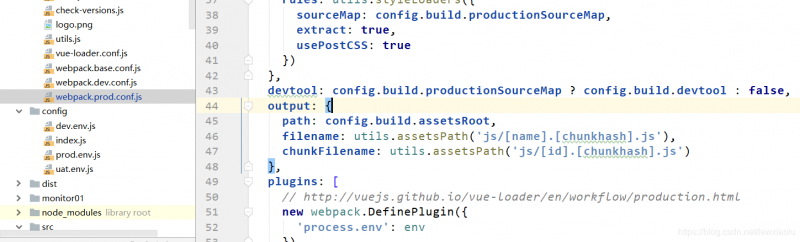
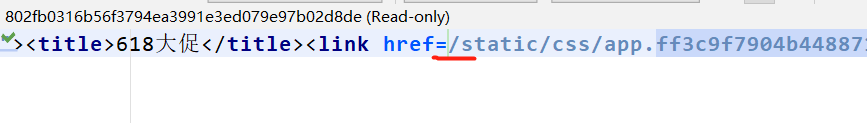
默认情况webpack+vue-cli打包的css、js等静态资源路径都是绝对的,即static在根目录下,如果部署到带有文件夹目录的项目中,资源路径就会出错。
如图:



解决方法:
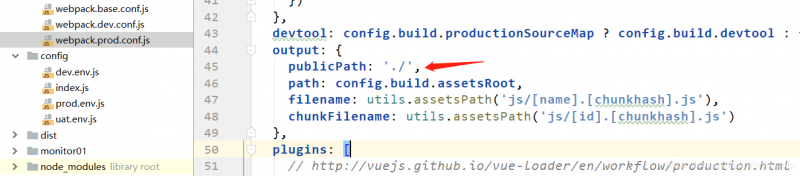
在webpack.prod.conf.js中,output中添加或者修改为 publicPath: ‘./’;
| output: {
publicPath: ‘./’, path: config.build.assetsRoot, filename: utils.assetsPath(‘js/[name].[chunkhash].js’), chunkFilename: utils.assetsPath(‘js/[id].[chunkhash].js’) }, |
这是修改了js,css引用地址,那么image引用地址呢?

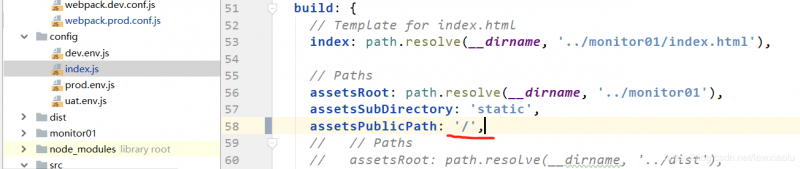
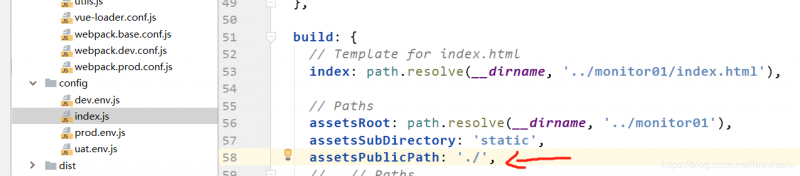
| config文件夹下面的index
build: { // Template for index.html index: path.resolve(__dirname, ‘../monitor01/index.html’), // Paths assetsRoot: path.resolve(__dirname, ‘../monitor01’), assetsSubDirectory: ‘static’, assetsPublicPath: ‘./’, … } |

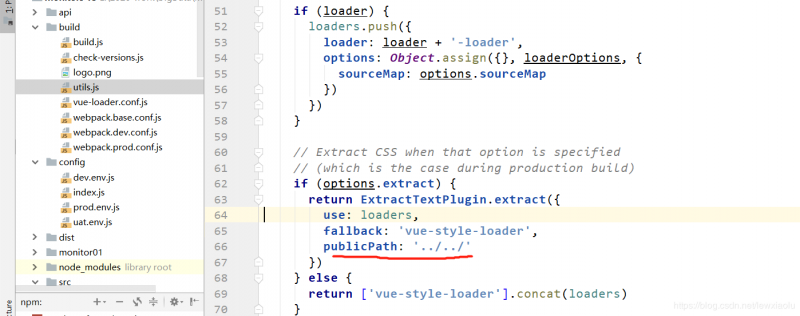
更改图片地址也为相对路径,修改build下,utils.js文件.
| if (options.extract) {
return ExtractTextPlugin.extract({ use: loaders, fallback: ‘vue-style-loader’, publicPath: ‘../../’ }) } else { return [‘vue-style-loader’].concat(loaders) } |

总结
到此这篇关于vue webpack build资源相对路径的问题及解决方法的文章就介绍到这了,希望大家以后多多支持!

本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
还没有任何评论,赶紧来占个楼吧!