GIF动画文件免费压缩工具2022最新收集
优化你的WordPress网站以提高性能比以往任何时候都更重要,因此你需要优化你的图像,包括GIF,以提高网站…

优化你的WordPress网站以提高性能比以往任何时候都更重要,因此你需要优化你的图像,包括GIF,以提高网站性能。如果你是那种使用GIF来传达你的观点和开玩笑的人,你需要知道如何压缩它们。但是这些文件可能是巨大的,所以图像优化的一个主要关注点就是学习如何压缩GIF动画。
这里搬主题将介绍压缩GIF需要采取的步骤,然后还将分享一个你可以使用的压缩工具的合集介绍,以便你知道你有哪些选择。
什么是GIF动画?
GIF可以是一个静态或动画的图像。如果你花了很多时间在社交媒体或像Facebook Messenger、Slack或Skype这样的信息传递应用程序上,你可能已经看到并发送了很多GIF动画。与视频不同,GIF动画是静态图像的汇编。
GIF动画本质上包含多个静态GIF图像。当这些帧被合并并依次播放时,它们看起来会移动。因为从技术上讲,是许多独立的文件创造了一个单一的GIF动画,所以每个GIF可以占用相当多的空间。
然而,也有一些限制。GIF只支持256种颜色,这影响了每个文件的大小,因为颜色组合试图模仿像JPEG那样丰富的颜色的图像。(JPEG图像支持高达1670万种色调。)因此,一个GIF动画的文件大小通常是相当大的,仅仅是容纳大量的颜色信息。在你的网站上存放大的或加载缓慢的GIF会造成网站性能的问题。
为什么要压缩GIF动画?
因为大文件,如GIF动画,会减慢你的网站性能和加载时间,你要尽可能地压缩它们。不过,不要在真空中这样做。重要的是要考虑将压缩GIF作为你的网站优化策略的一部分(这也应该包括压缩图像和其他图形元素)。
如果你是一个WordPress网站的所有者,有许多因素会影响你网站的加载时间和性能。其中一些包括你的图像、WordPress插件和网站的修订。你在你的网站上使用的GIF是这个难题的另一大块。
动画GIF通常大于1MB,这意味着你的网站的加载时间可能会受到重大打击。随着我们的前进,你会看到一旦你把你的GIF动画通过压缩过程,文件大小就会发生重大变化。
如何压缩GIF动画
学习如何压缩GIF动画是很容易和快速的。我们将引导你完成如何实现这一目标的步骤。首先,让我们来谈谈现有的一些GIF压缩选项。
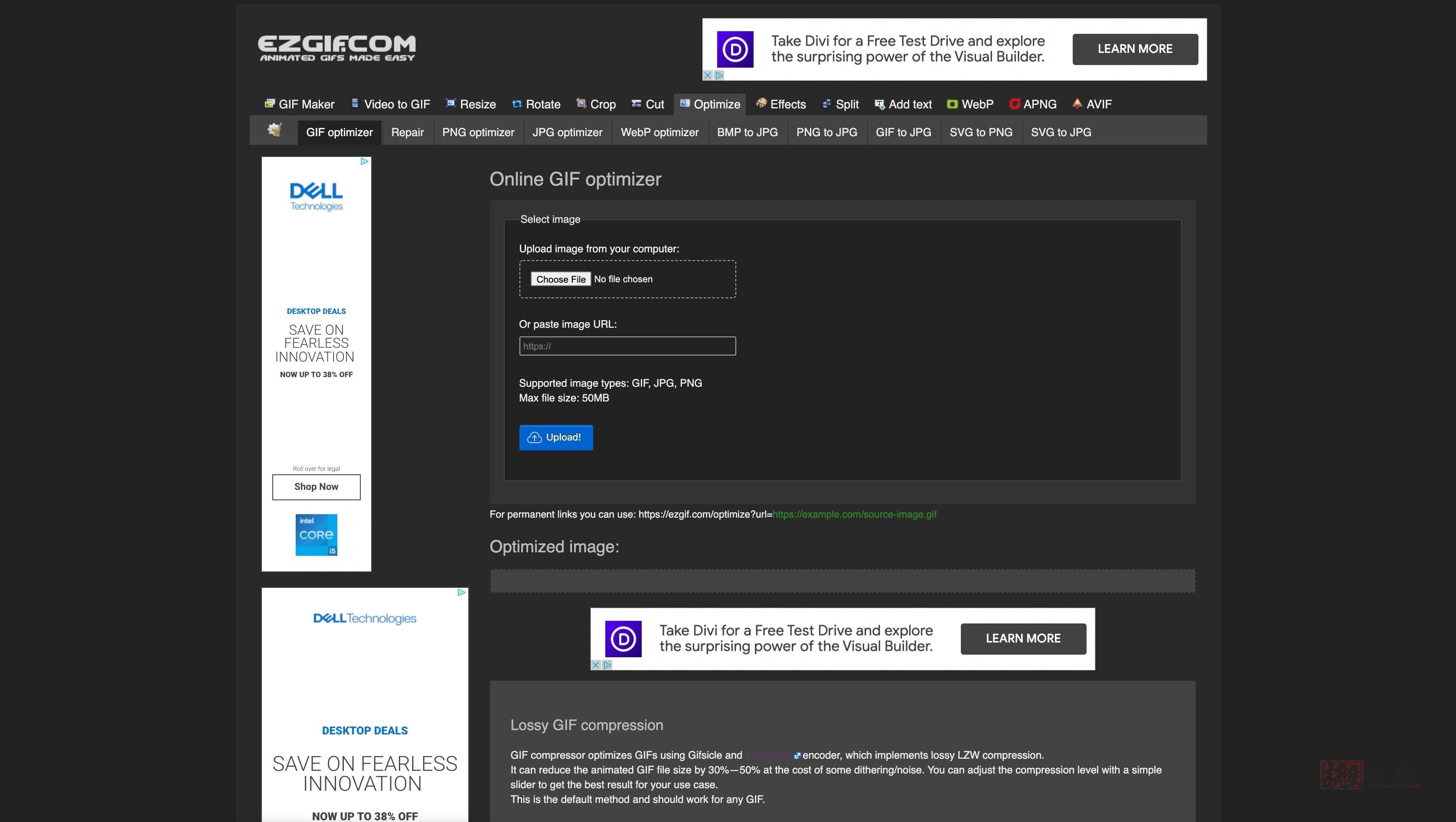
Ezgif

Ezgif 是一个免费的压缩工具,让你轻松学会如何压缩GIF动画。使用这个基于浏览器的工具,只需几个简单的步骤就可以上传和压缩你的文件。该工具通过利用有损压缩来工作,这意味着你可以在不损失信息的情况下减少文件大小。它还通过略微减少颜色,在不影响动画本身的情况下去除多余的帧,并使图像的一些元素透明,来降低你的GIF尺寸。
所有这些结合起来,意味着你的用户需要加载的数据将大大减少。
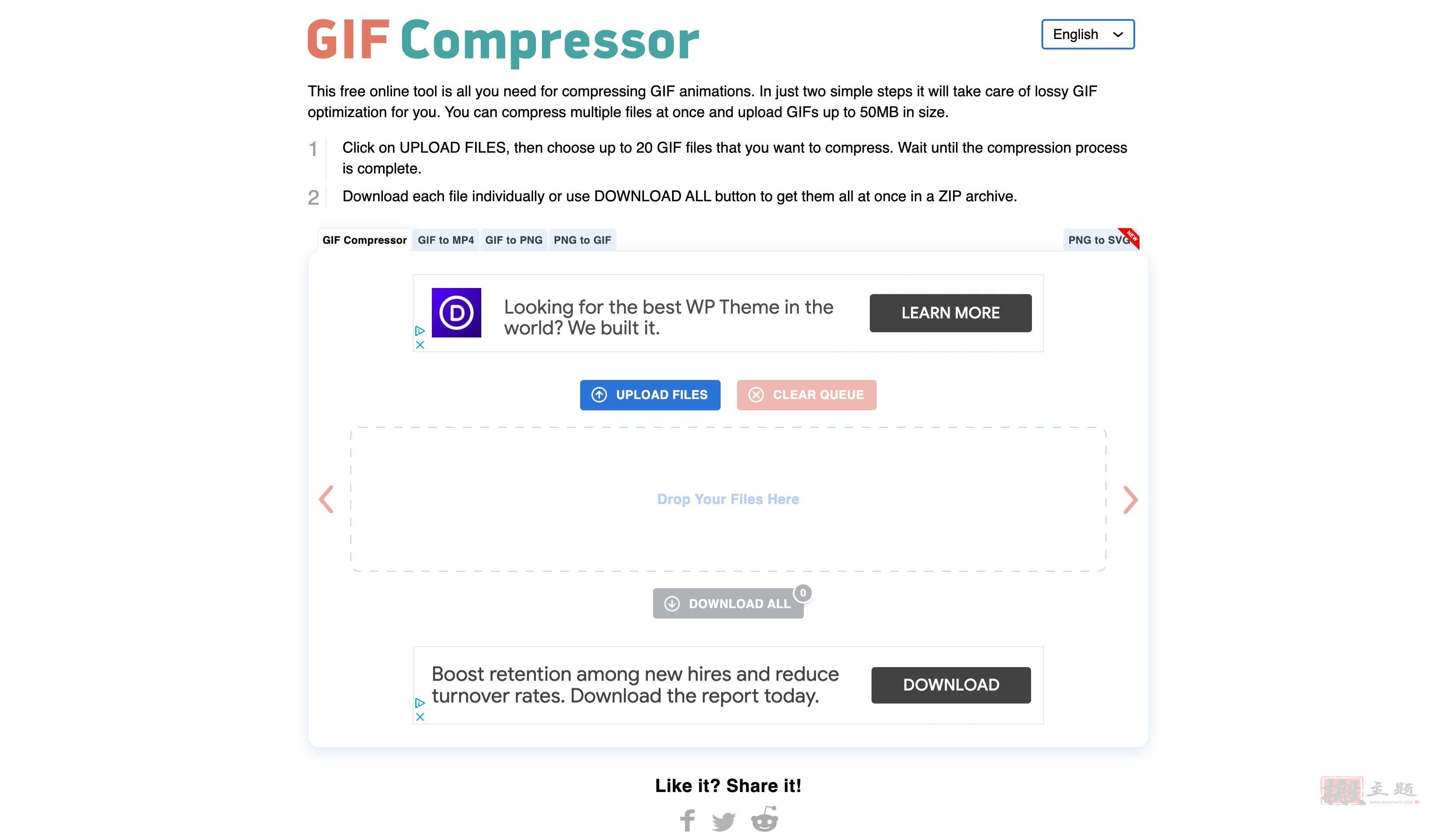
GIF Compressor

GIF Compressor 是另一个免费的、基于浏览器的压缩器,允许用户一次批量压缩多达20个文件。如果你批量压缩,那么当这个过程完成后,你会得到一个ZIP文件来下载。与Ezgif一样,GIF Compressor是免费使用的。
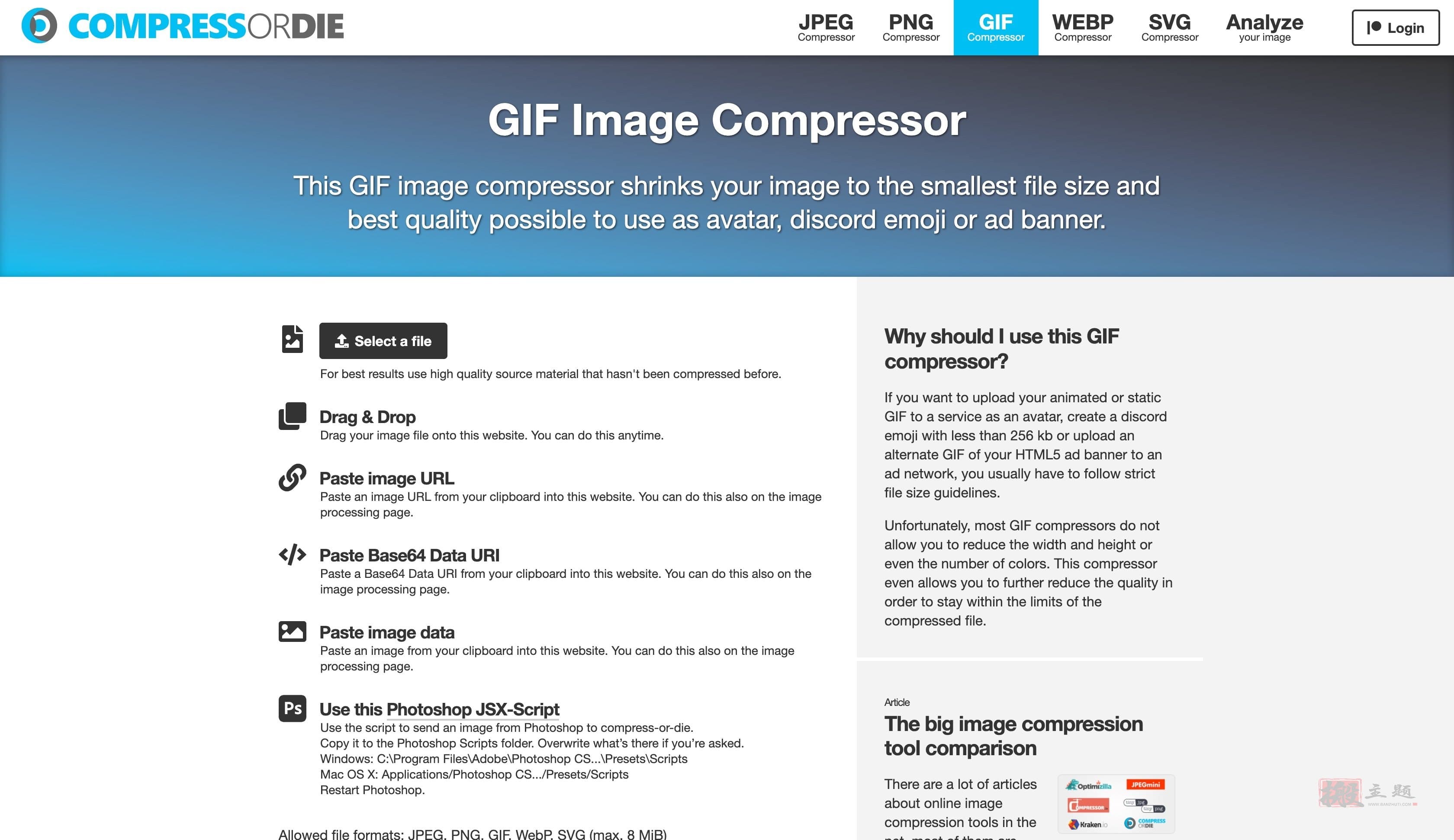
Compress or Die

Compress or Die是一个免费的GIF压缩器,专门为那些想用GIF创建小型但高质量的头像的用户定制。该网站允许用户上传自己的文件,拖放,粘贴图像URL,使用Base64数据URI,或使用Photoshop-JSX脚本。虽然Ezgif和GIF Compressor各自允许最大50MB的图像,但Compress or Die只支持最大8MB的图像。因此,如果你正在利用高度详细的GIF动画,这不会是你的一个好选择。
如何用Ezgif压缩GIF动画
Ezgif可能是大多数人使用的最佳选择,所以我们将看看你需要通过的所有步骤来为你的网站准备图片。
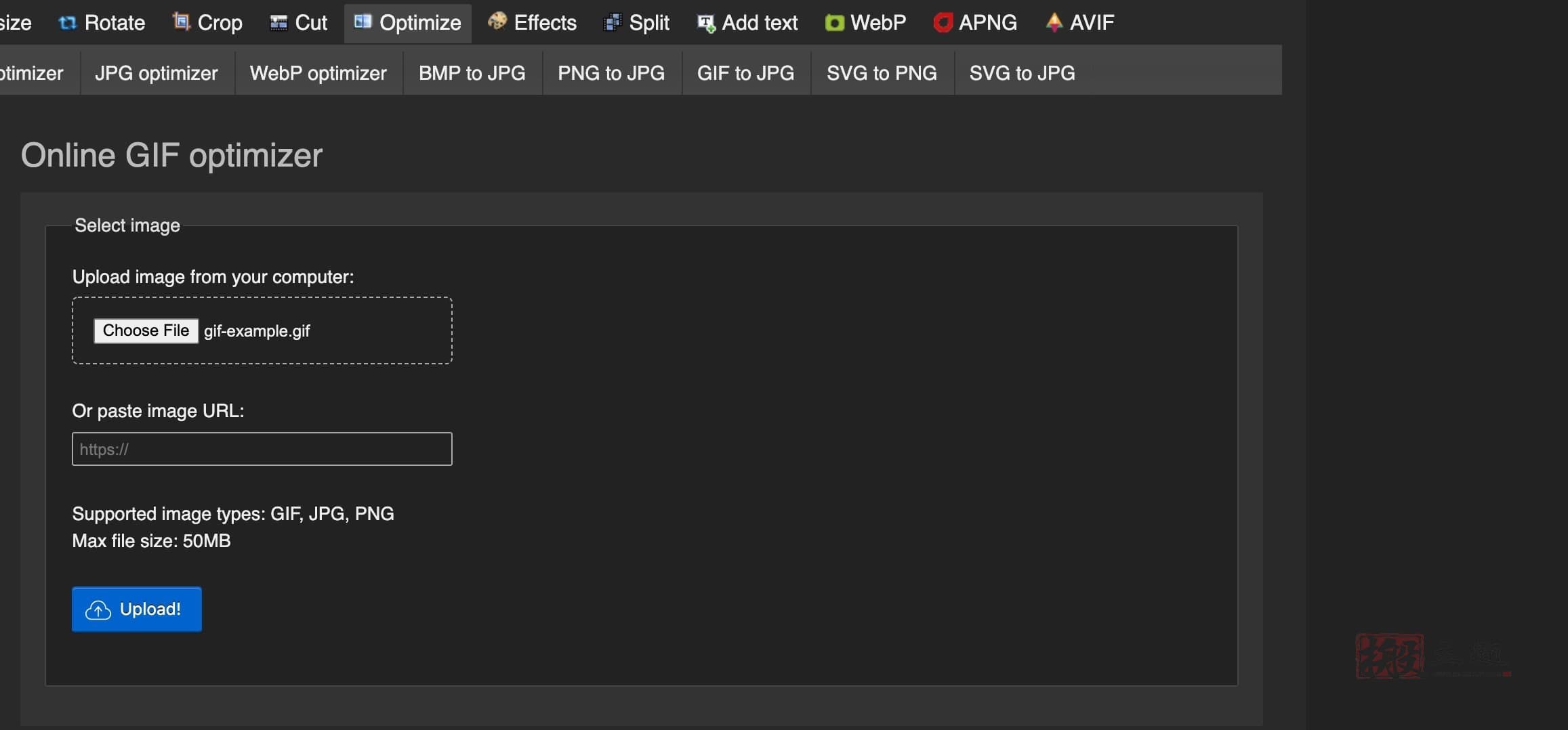
首先,启动一个新的浏览器窗口并打开https://ezgif.com/optimize。然后,从你的电脑中选择你想上传的图片。或者,如果你已经在网上某个地方存储了图片的URL,你也可以把它粘贴进去。(在这种情况下,我从Giphy保存了一张图片,以展示使用这个工具的全部好处)。

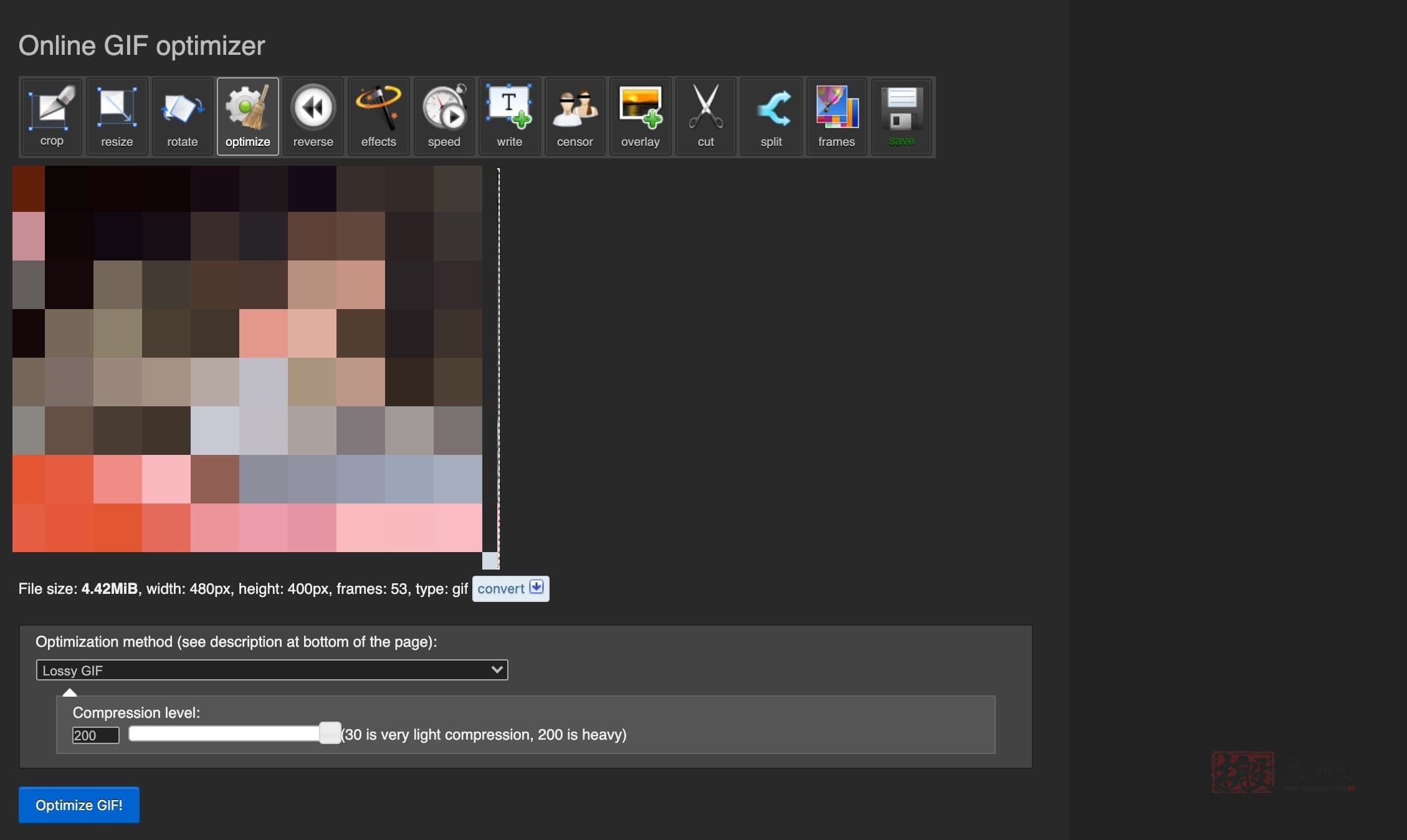
点击上传,一旦你的文件被上传,它将出现在窗口中。现在你可以通过选择压缩方式和压缩量来优化图片。为了这篇文章的目的,我选择了Lossy GIF,并选择了200的压缩级别(这个工具可能最重)。

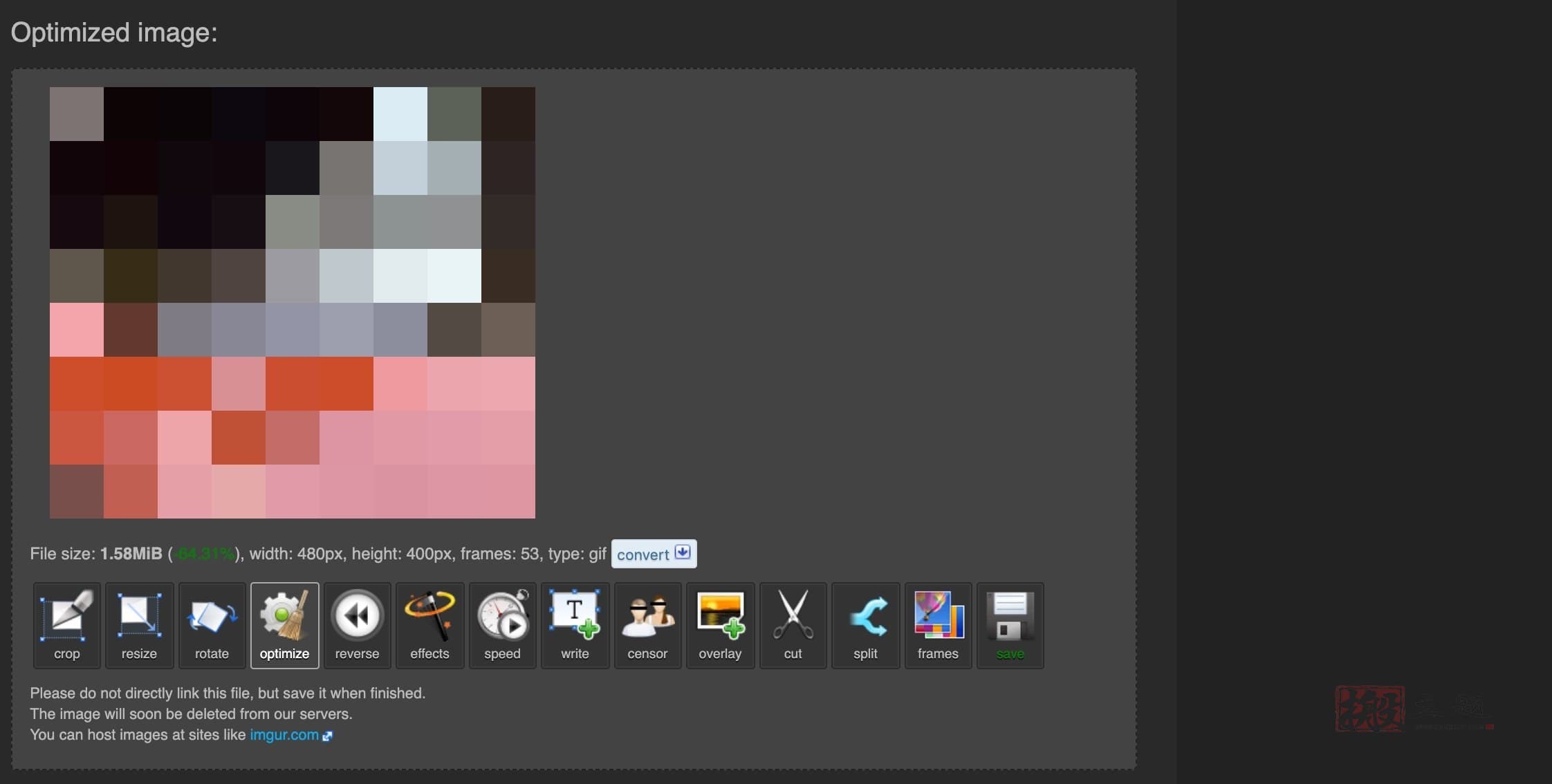
点击优化GIF,你会看到优化后的GIF显示在原图下方。优化后的图像细节和信息将立即显示出来。

虽然颜色和质量略有下降,但这种变化还不足以证明使用原始形式的GIF将近5MB。压缩后,文件大小降到了1.58MB。这是一个70%的减少。这确实令人印象深刻。然而,正如我们上面提到的,即使是1.5MB也是一个相当大的文件。
正因为如此,我们建议你使用内置工具来继续编辑GIF。你可以使用位于图片下方的菜单将其保存到你的电脑上。此外,根据您的文件大小(和质量)的需要,您可以再次通过Ezgif运行它,甚至在已经压缩的文件上尝试另一种压缩工具。每次这样做,质量确实会下降,但这取决于您的内容。
请记住,一个GIF动画,即使你压缩了它,也无法与JPEG、SVG或WebP文件相媲美。如果你需要互联网上绝对最小、最快的图像,你应该完全放弃动画。
docsmall
当然,如果你觉得国外的这些免费GIF压缩工具都不满意,可以试一下搬主题推荐的这个国内的免费GIF压缩工具,非常不错的一个工具,地址:https://docsmall.com/gif-compress

最后总结
当你努力优化你的WordPress网站以获得最佳性能时,如果有很多GIF文件,请牢记GIF压缩。记住GIF通常比你预期的要大得多,你在优化网站时不应该忽视它们。考虑到这些,你知道如何压缩GIF动画(以及哪些工具可以完成这项工作),所以你的网站现在应该加载得更快。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
还没有任何评论,赶紧来占个楼吧!