为WordPress默认编辑器TinyMCE增加额外的按钮
摘要 Wordpress默认编辑器为TinyMCE,你可能认为它比较简陋,不过本人不喜欢使用其它增强类的插…
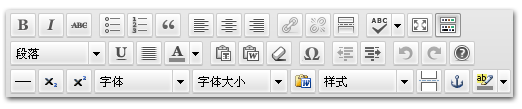
WordPress默认编辑器为TinyMCE,你可能认为它比较简陋,不过本人不喜欢使用其它增强类的插件,累赘,写日志又不是编排办公文件,不需要过于复杂的功能,其实默认编辑器TinyMCE有部分功能按钮被隐藏了,通过下面的代码可以为TinyMCE编辑器增加额外按钮,比如:分隔线、字体、字号选择、上标下标等,如图:

将下面代码添加到你的主题functions.php模版文件中:
- function enable_more_buttons($buttons) {
- $buttons[] = ‘hr’;
- $buttons[] = ‘del’;
- $buttons[] = ‘sub’;
- $buttons[] = ‘sup’;
- $buttons[] = ‘fontselect’;
- $buttons[] = ‘fontsizeselect’;
- $buttons[] = ‘cleanup’;
- $buttons[] = ‘styleselect’;
- $buttons[] = ‘wp_page’;
- $buttons[] = ‘anchor’;
- $buttons[] = ‘backcolor’;
- return $buttons;
- }
- add_filter(“mce_buttons_3”, “enable_more_buttons”);
上面的代码默认是加到编辑器工具栏的第一行,也可以加到第二或另起一行,用下面的代码替换上面代码中最后一句。
添加到第二行:
- add_filter(“mce_buttons_2”, “enable_more_buttons”);
单独另起一行:
- add_filter(“mce_buttons_3”, “enable_more_buttons”);
通过上述方法将隐藏的按钮显示出来,使TinyMCE编辑器功能得到增强,基本可满足大部分人的需求。
类别:WordPress入门、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
还没有任何评论,赶紧来占个楼吧!