VUE 单页面使用 echart 窗口变化时的用法
在 VUE 项目中,为了使 echart 在窗口变化时能够自适应,要用到 window.resize = fu…
在 VUE 项目中,为了使 echart 在窗口变化时能够自适应,要用到 window.resize = function(){ …….};
但是我在项目刚开始的时间就有一个地方的高度变化使用了 window.resize ,在里面再次使用 会覆盖掉原来的,所以在里面图表使用时可以用
| window.addEventListener(‘resize’,this.resizeFu,false); |
resixeFu 就是图表变化时的方法
| resizeFu(){
let div = document.getElementById(‘changeData’); if(div && this.changeData.DataTime.length>0){ this.chartsDiv.changeData.resize(); } } |
但里面有一个问题就是:每次进来当前页面都会执行 window.addEventListener
解决方法是在路由勾子函数中把它给去掉,方法是
| beforeRouteLeave(to, from, next) {
//页面走掉把事件给清除掉 window.removeEventListener(“resize”, this.resizeFu,false); next() }, |
补充知识:vue+echart图表自适应屏幕大小、点击侧边栏展开收缩图表自适应大小resize
开发中用到了echart图表,需要图表自适应大小resize,一开始使用的方法是:
| window.onresize = function () {
this.myChart.resize(); }; |
但是又遇到一个问题,点击侧边栏的展开收起的时候,图表的大小没有自适应(因为窗口的大小没有变化)
这里参考vue+element+admin的框架写的自适应

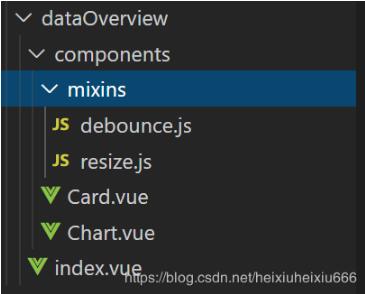
一、index.vue的文件
引入chart图表“

这里是数据
| chartData: {
title: { text: ‘3-1(2)’, textStyle: { color: ‘#979797’, fontSize: 14 } }, tooltip: { trigger: ‘axis’ }, legend: { icon: ‘rect’, itemWidth: 4, // 图例标记的图形宽度 itemHeight: 11, textStyle: { lineHeight: 65, fontSize: 14 }, data: [‘邮件营销’, ‘联盟广告’, ‘视频广告’, ‘直接访问’, ‘搜索引擎’] }, grid: { left: ‘3%’, right: ‘4%’, bottom: ‘3%’, containLabel: true }, xAxis: { type: ‘category’, boundaryGap: false, data: [‘周一’, ‘周二’, ‘周三’, ‘周四’, ‘周五’, ‘周六’, ‘周日’] }, yAxis: { type: ‘value’ }, series: [ { name: ‘邮件营销’, type: ‘line’, stack: ‘总量’, data: [0, 132, 101, 134, 90, 230, 210] }, { name: ‘联盟广告’, type: ‘line’, stack: ‘总量’, data: [220, 12, 191, 234, 20, 330, 10] }, { name: ‘视频广告’, type: ‘line’, stack: ‘总量’, data: [15, 232, 201, 154, 190, 330, 110] }, { name: ‘直接访问’, type: ‘line’, stack: ‘总量’, data: [320, 420, 301, 334, 60, 330, 320] }, { name: ‘搜索引擎’, type: ‘line’, stack: ‘总量’, data: [820, 932, 901, 934, 1290, 1330, 1320] } ] } |
二、chart.vue
| <template>
<div :class=”className” :style=”{height:height,width:width}” /> </template> <script> import echarts from ‘echarts’ import resize from ‘./mixins/resize’ export default { mixins: [resize], props: { className: { type: String, default: ‘chart’ }, width: { type: String, default: ‘100%’ }, height: { type: String, default: ‘300px’ }, autoResize: { type: Boolean, default: true }, chartData: { type: Object, required: true } }, data() { return { chart: null } }, watch: { chartData: { deep: true, handler(val) { this.setOptions(val) } } }, mounted() { this.$nextTick(() => { this.initChart() }) }, beforeDestroy() { if (!this.chart) { return } this.chart.dispose() this.chart = null }, methods: { initChart() { this.chart = echarts.init(this.$el, ‘macarons’) this.setOptions(this.chartData) }, setOptions(chartData) { this.chart.setOption(chartData) } } } </script> |
三、resize.js
| import { debounce } from ‘./debounce’
export default { data() { return { $_sidebarElm: null } }, mounted() { this.$_initResizeEvent() this.$_initSidebarResizeEvent() }, beforeDestroy() { this.$_destroyResizeEvent() this.$_destroySidebarResizeEvent() }, // to fixed bug when cached by keep-alive // https://github.com/PanJiaChen/vue-element-admin/issues/2116 activated() { this.$_initResizeEvent() this.$_initSidebarResizeEvent() }, deactivated() { this.$_destroyResizeEvent() this.$_destroySidebarResizeEvent() }, methods: { // use $_ for mixins properties // https://vuejs.org/v2/style-guide/index.html#Private-property-names-essential $_resizeHandler() { return debounce(() => { if (this.chart) { this.chart.resize() } }, 100)() }, $_initResizeEvent() { window.addEventListener(‘resize’, this.$_resizeHandler) }, $_destroyResizeEvent() { window.removeEventListener(‘resize’, this.$_resizeHandler) }, $_sidebarResizeHandler(e) { if (e.propertyName === ‘width’) { this.$_resizeHandler() } }, $_initSidebarResizeEvent() { this.$_sidebarElm = document.getElementsByClassName(‘sidebar-container’)[0] this.$_sidebarElm && this.$_sidebarElm.addEventListener(‘transitionend’, this.$_sidebarResizeHandler) }, $_destroySidebarResizeEvent() { this.$_sidebarElm && this.$_sidebarElm.removeEventListener(‘transitionend’, this.$_sidebarResizeHandler) } } } |
四、debounce.js
| /**
* @param {Function} func * @param {number} wait * @param {boolean} immediate * @return {*} */ export function debounce(func, wait, immediate) { let timeout, args, context, timestamp, result const later = function() { // 据上一次触发时间间隔 const last = +new Date() – timestamp // 上次被包装函数被调用时间间隔 last 小于设定时间间隔 wait if (last < wait && last > 0) { timeout = setTimeout(later, wait – last) } else { timeout = null // 如果设定为immediate===true,因为开始边界已经调用过了此处无需调用 if (!immediate) { result = func.apply(context, args) if (!timeout) context = args = null } } } return function(…args) { context = this timestamp = +new Date() const callNow = immediate && !timeout // 如果延时不存在,重新设定延时 if (!timeout) timeout = setTimeout(later, wait) if (callNow) { result = func.apply(context, args) context = args = null } return result } } |
以上这篇VUE 单页面使用 echart 窗口变化时的用法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。

本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!