Vue文本模糊匹配功能如何实现
模糊匹配功能在下拉菜单的组件中用的非常多,于是打算写几个demo看看细节上是如何实现的。 一、最简单的模糊匹配…
模糊匹配功能在下拉菜单的组件中用的非常多,于是打算写几个demo看看细节上是如何实现的。
一、最简单的模糊匹配:计算属性
| <!DOCTYPE html>
<html lang=”zh-CN”> <head> <meta charset=”UTF-8″> <meta name=”viewport” content=”width=device-width, initial-scale=1.0″> <meta http-equiv=”X-UA-Compatible” content=”ie=edge”> <title>Document</title> </head> <body> <div id=”app”> <input type=”text” v-model=”message”> <ul> <li v-for=”(option, index) in matchedOptions” :key=”index”>{{ option }}</li> </ul> </div> <script src=”./vue.js”></script> <script> new Vue({ el: ‘#app’, data: { message: ”, options: [‘html’, ‘css’, ‘javascript’] }, computed: { matchedOptions() { if (this.message !== ”) { return this.options.filter(option => option.includes(this.message)) } return this.options } } }) </script> </body> </html> |
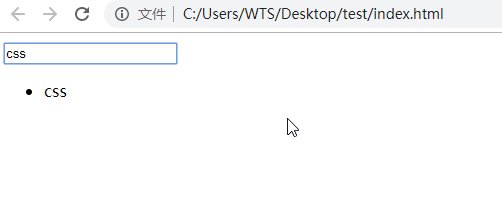
在上面的例子中,计算属性matchedOptions会在文本框内容message变化时筛选options里的数据,效果图如下所示:

二、使用作用域插槽实现
使用插槽主要是为了使该功能组件化:在select组件中插入option,然后option通过作用域插槽从select中获取文本值:
| <!DOCTYPE html>
<html lang=”zh-CN”> <head> <meta charset=”UTF-8″> <meta name=”viewport” content=”width=device-width, initial-scale=1.0″> <meta http-equiv=”X-UA-Compatible” content=”ie=edge”> <title>Document</title> </head> <body> <div id=”app”> <my-select> <template #default=”{ message }”> <ul> <li v-for=”(option, index) in options” :key=”index” v-show=”option.includes(message)”>{{ option }}</li> </ul> </template> </my-select> </div> <script src=”./vue.js”></script> <script> Vue.component(‘my-select’, { template: ` <div class=”my-select”> <input type=”text” v-model=”message”> <slot :message=”message”></slot> </div> `, data() { return { message: ” } } }) new Vue({ el: ‘#app’, data: { options: [‘html’, ‘css’, ‘javascript’] } }) </script> </body> </html> |
全局注册了my-select组件后,可以删除app里的message数据,使用v-show来控制选项的显示,运行效果和计算属性方式相同。缺点就是无法单文件化(刚学vue没多久,不知道怎么在单文件里使用作用域插槽,试过直接把template里的东西封装成my-option好像并不管用)
三、混入广播和派发方法在独立组件中实现模糊匹配
首先需要一个emitter文件:
| /**
* 子组件广播事件 * @param {string} componentName 子组件名 * @param {string} eventName 事件名 * @param {…any} params 事件参数 */ function _broadcast(componentName, eventName, …params) { this.$children.forEach(child => { if (child.$options.name === componentName) { child.$emit(eventName, …params) } _broadcast.call(child, componentName, eventName, …params) }) } /** * 父组件派发事件 * @param {string} componentName 父组件名 * @param {string} eventName 事件名 * @param {…any} params 事件参数 */ function _dispatch(componentName, eventName, …params) { if (this.$parent) { if (this.$parent.$options.name === componentName) { this.$parent.$emit(eventName, …params) } _dispatch.call(this.$parent, componentName, eventName, …params) } } /** * mixin */ export default { methods: { broadcast(componentName, eventName, …params) { _broadcast.call(this, componentName, eventName, …params) }, dispatch(componentName, eventName, …params) { _dispatch.call(this, componentName, eventName, …params) } } } |
注意,这里的$children和$parent都是指具有dom父子关系的vue组件。
最后,通过设置查询条件来控制子组件的显示与隐藏即可实现实时模糊搜索。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。

本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
还没有任何评论,赶紧来占个楼吧!