WordPress与GitHub Pages哪个好?2022深度最新评测
不少人都听过WordPress与GitHub Pages,哪个更好呢?在创建网站时,WordPress和Git…

不少人都听过WordPress与GitHub Pages,哪个更好呢?在创建网站时,WordPress和GitHub Pages提供了两种完全不同的体验。使用WordPress,你可以得到一个成熟的内容管理系统(CMS)。另一方面,GitHub Pages则是一个静态内容的托管服务。
在这篇文章中,搬主题将比较WordPress和GitHub Pages,并解释谁应该考虑使用每个选项,然后将从易用性、定制选项、发布工具等方面比较CMS和GitHub Pages进行对比评测。
WordPress与GitHub Pages:使用者分析
比较WordPress和GitHub Pages可能是一个挑战,因为它们是两类非常不同的软件。WordPress是一个内容管理系统,使你能够建立你能想象的几乎任何类型的网站。 有了WordPress,你就有了发布文章和页面的内置工具,并且可以定制它们的外观和工作方式的各个方面。

从理论上讲,WordPress是一个博客CMS。然而,这个特殊的CMS为超过43%的现有网站提供动力。它是一个非常灵活的软件,你可以适应几乎任何类型的项目。
GitHub Pages在技术上不是一个CMS,而是由GitHub提供的免费托管服务。它的问题是,你只能用GitHub Pages来托管静态网站。

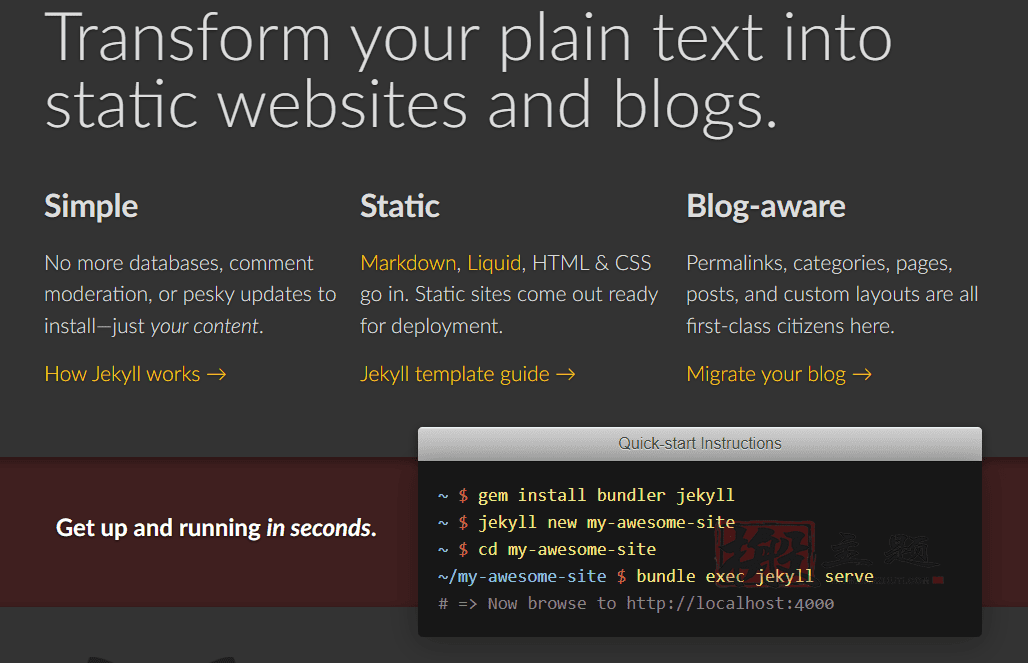
有了GitHub Pages,你可以使用你的仓库来实时推送变化。GitHub Pages 还与 Jekyll 集成,后者是一个静态网站生成器,支持 markdown、Liquid 模板、HTML 和 CSS。通过Jekyll,你可以得到CMS的一些核心功能,包括分类系统、创建文章和页面的能力、生成permalinks的选项等等。
可以说,WordPress的功能比GitHub Pages多得多。然而这是一个苹果与橘子的比较,个人的喜好不一样,如果你想启动一个动态的网站而不碰一行代码,WordPress是你使用的CMS。如果你想创建一个简单的静态网站并免费托管,同时还想获得出色的性能(这是其他免费虚拟主机所不能提供的–甚至是WordPress.com,说实话),GitHub Pages是完美的。
WordPress与GitHub Pages:易用性对比
WordPress和GitHub Pages提供了非常不同的用户体验。同样,开始使用和使用每个选项也是非常不同的。作为开始,让搬主题谈谈这两个平台在易用性方面的表现。
WordPress
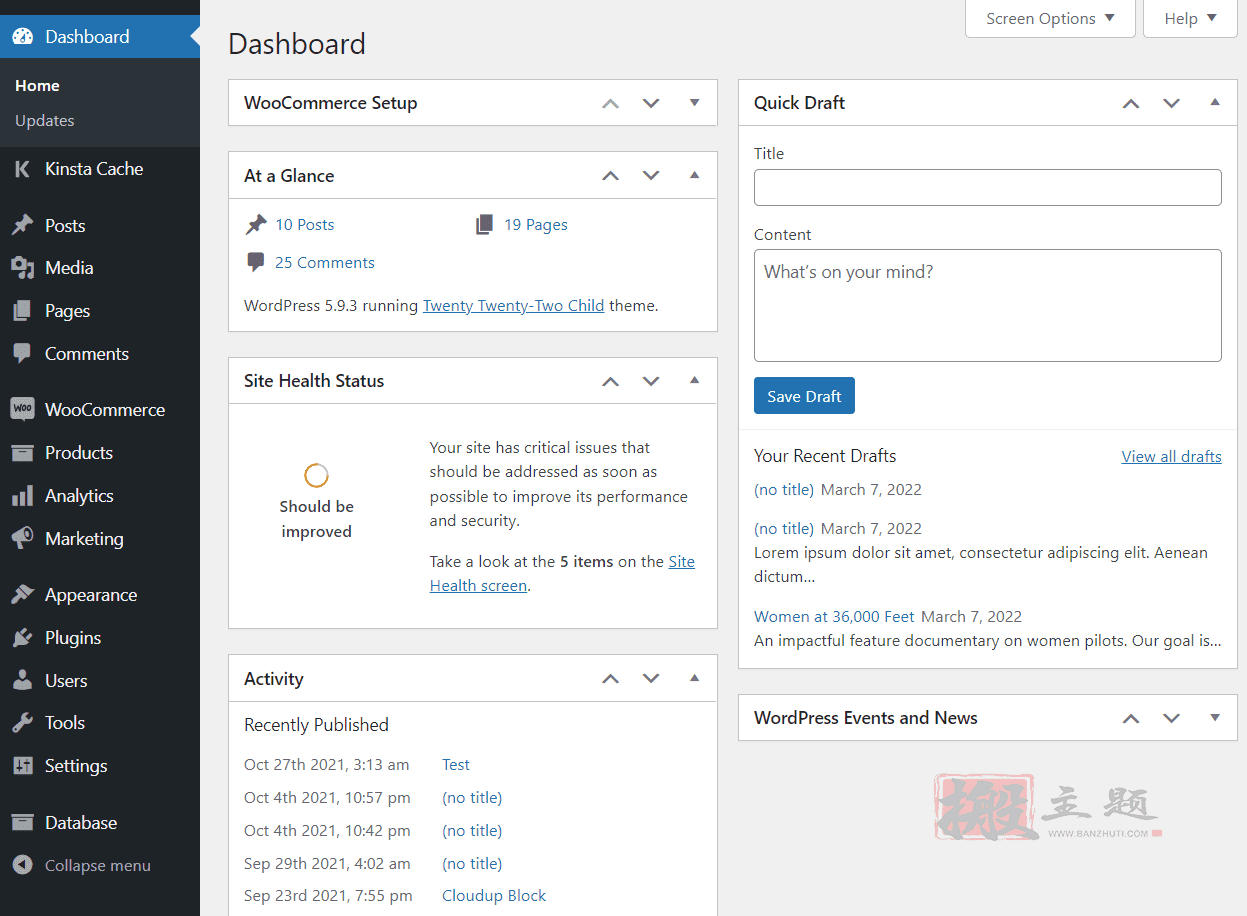
WordPress是一个对初学者非常友好的内容管理系统,有无任何网络开发经验都可以使用。如果你是建立网站的新手,WordPress可以通过它的集中式仪表板轻松地管理你的网站。这个仪表板是一个控制面板,包括CMS的所有内置工具和功能。

浏览仪表板是相对简单的,正如找到你在日常操作中需要使用的大多数设置一样。如果你对如何使用仪表板有任何疑问,你可以在网上找到几乎无穷无尽的WordPress教程和操作指南。这就是使用像WordPress这样流行的平台的主要好处之一。
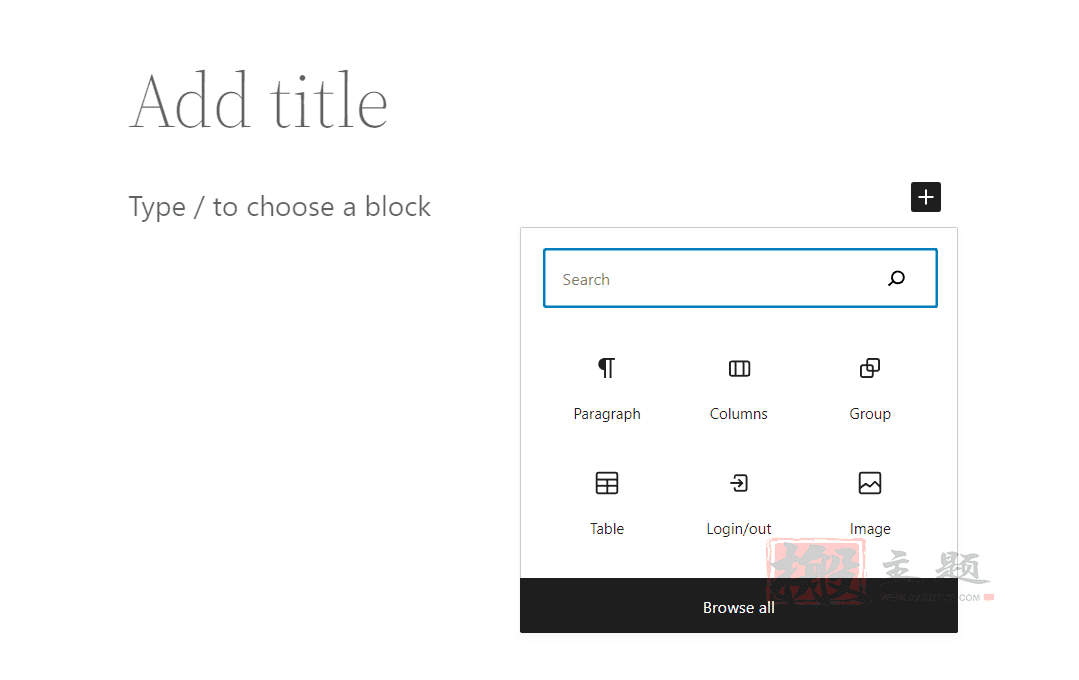
在WordPress中创建新内容也是一个简单的过程。多年来WordPress已经调整了它的编辑器,以提供一个更直观的体验。WordPress块编辑器使你能够使用预先建立的 “区块”或模块来建立页面和文章。

每个区块都有独特的定制设置和选项。要弄清楚每个元素是如何工作的,以及如何把它们放在一起,有一个学习曲线。然而,这个过程比从头开始编码一个网站要简单得多。
GitHub Pages
使用GitHub Pages的难度取决于你是否熟悉使用GitHub和版本控制。使用GitHub需要你至少有一定程度的网页开发或编程知识(或愿意跳入并快速学习)。
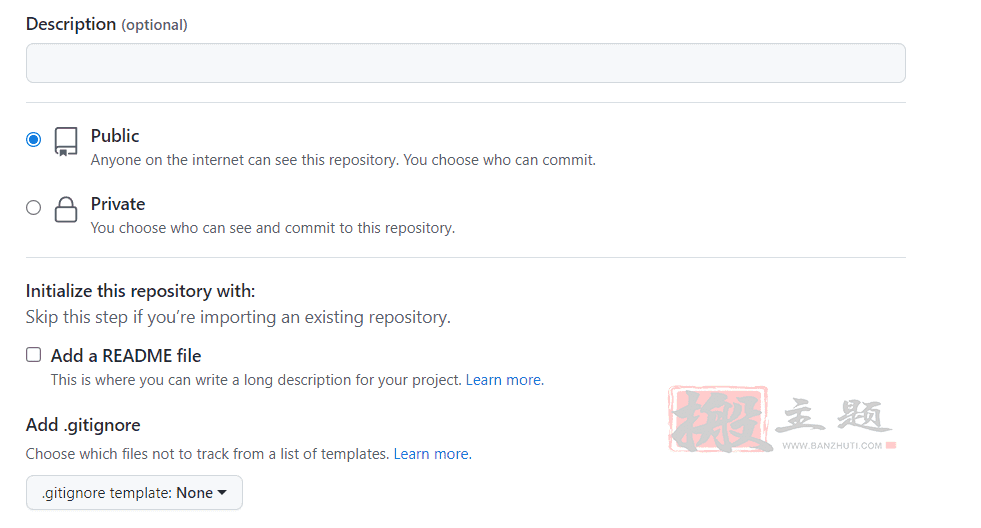
通过GitHub Pages,你可以使用各种语言和标记创建静态网站,包括HTML、CSS、Java、JavaScript、Python、Ruby等等。对于最直接的体验,你可以建立一个存储库(基本上是一个代码库),并使用HTML和CSS创建简单的页面。

要开始使用 GitHub Pages,你只需要在仓库的发布源中设置一个新的 index.md 或 index.html 文件。这是仓库中告诉 GitHub Pages 寻找网站文件的部分。(.md文件是由markdown而不是HTML组成的)。
一旦你提交了index.md文件,GitHub Pages就会自动把它设置成一个网站。你想对网站进行的任何修改都要直接通过仓库进行,这意味着要编写和编辑代码。
如果你有网页开发的经验,使用GitHub Pages来启动简单、无要求的网站是非常容易的。然而,你也可以使用该服务来创建更复杂的网站,只要它们没有任何动态组件。
WordPress与GitHub Pages:定制和附加功能对比
大多数现代CMS和网站建设者都提供某种程度的定制。这意味着它们可以让你使用附加组件或自定义代码来扩展其功能,因此你可以创建不同类型的网站。尽管GitHub Pages不是一个CMS,但我们可以把它与WordPress在可定制性方面进行比较。
WordPress
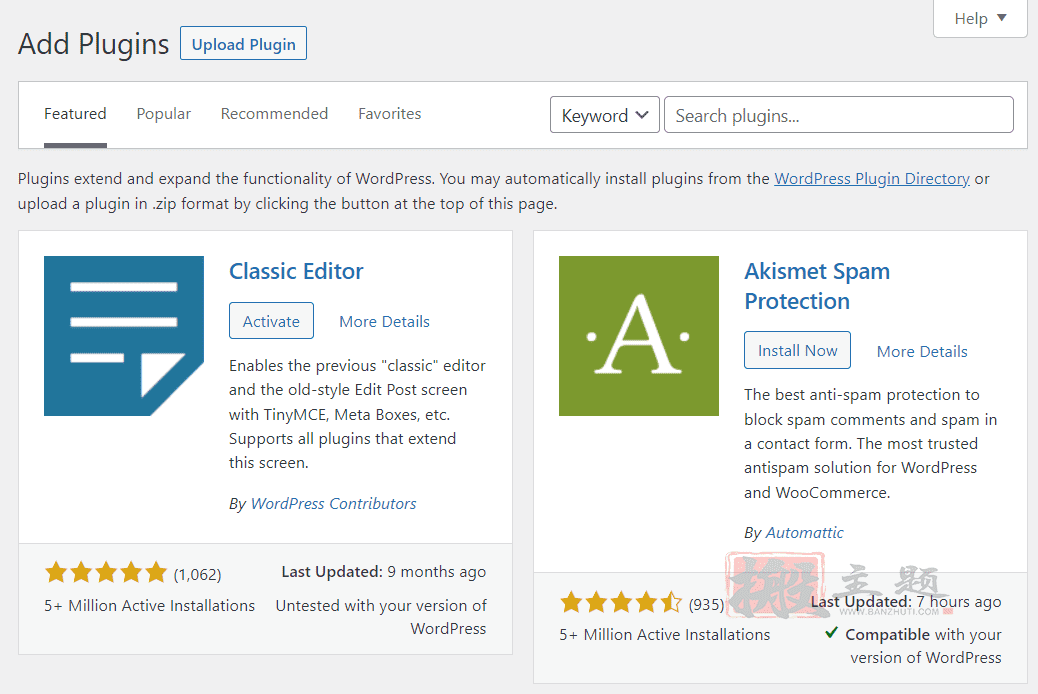
WordPress如此受欢迎的主要原因之一是它的高度可定制性。由于有了插件,你可以很容易地给WordPress添加新的功能。有数以千计的插件可以使用,其中一些插件完全改变了WordPress的工作方式。

由于WordPress是开源软件,你可以编辑它的代码来改变CMS工作的任何方面。这种开源方式正是成千上万的开发者为创建插件做出贡献的原因,这些插件为WordPress增加了很酷的新功能。有了插件,你可以做任何事情,从在线销售产品到收集付款,设置活动页面,创建复杂的联系表格,等等。
GitHub Pages
由于使用GitHub Pages时,你要从头开始写代码,所以没有任何附加组件或工具可以用来 “定制 “服务的工作方式。GitHub Pages 只是简单地把你的代码放在网上发布。如果你想以任何方式定制你的网站,你需要手动完成。这给了你很大的控制权,但也使得实现复杂的功能更加困难和费时。
通过像Stack Overflow和GitHub本身这样的资源,你可以找到几乎任何片段或整个页面的代码,可以复制和粘贴。只是比起WordPress使用的搜索/点击/安装系统,需要更多的时间和知识来寻找和使用它。
WordPress与GitHub Pages: 主题和模板对比
模板或主题让你对网站的外观有很大程度的控制–在某些情况下,不需要触及任何代码。WordPress和GitHub Pages以一种非常不同的方式处理模板。让我们先看看WordPress是如何做到这一点的。
WordPress
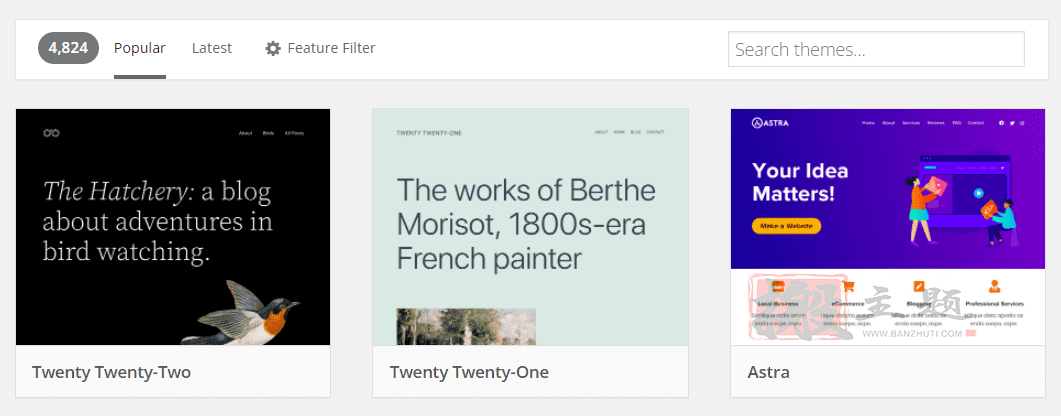
就像插件一样,WordPress社区提供了一个巨大的主题集合,你可以用它来定制你网站的风格。如果你访问WordPress.org,你会发现一个有近5000个选项的免费主题集合。

在免费的WordPress主题之上,也有很多高级选项。一些高级主题需要你每年购买许可证(有些,如Divi,提供终身会员资格),以获得升级和支持,但大多数是预算友好的。
根据你使用的主题,你可能能够使用块状编辑器来编辑其模板文件。这个功能被称为 “全站编辑”,它使你能够定制主题,而不需要编辑其代码。主题和 “全站编辑 “一起让你对网站的外观有很多控制,而不需要很多技术技能。
GitHub Pages
默认情况下,GitHub Pages 不提供模板系统,毕竟它是一个托管服务和代码库。你可以以任何方式定制你所创建的页面的风格。然而,这需要你对网站的每一个方面进行编码。
如果你使用Jekyll,这个过程会略有变化。GitHub Pages使你能够安装Jekyll网站生成器,并使用它来为你的静态网站创建内容和模板。

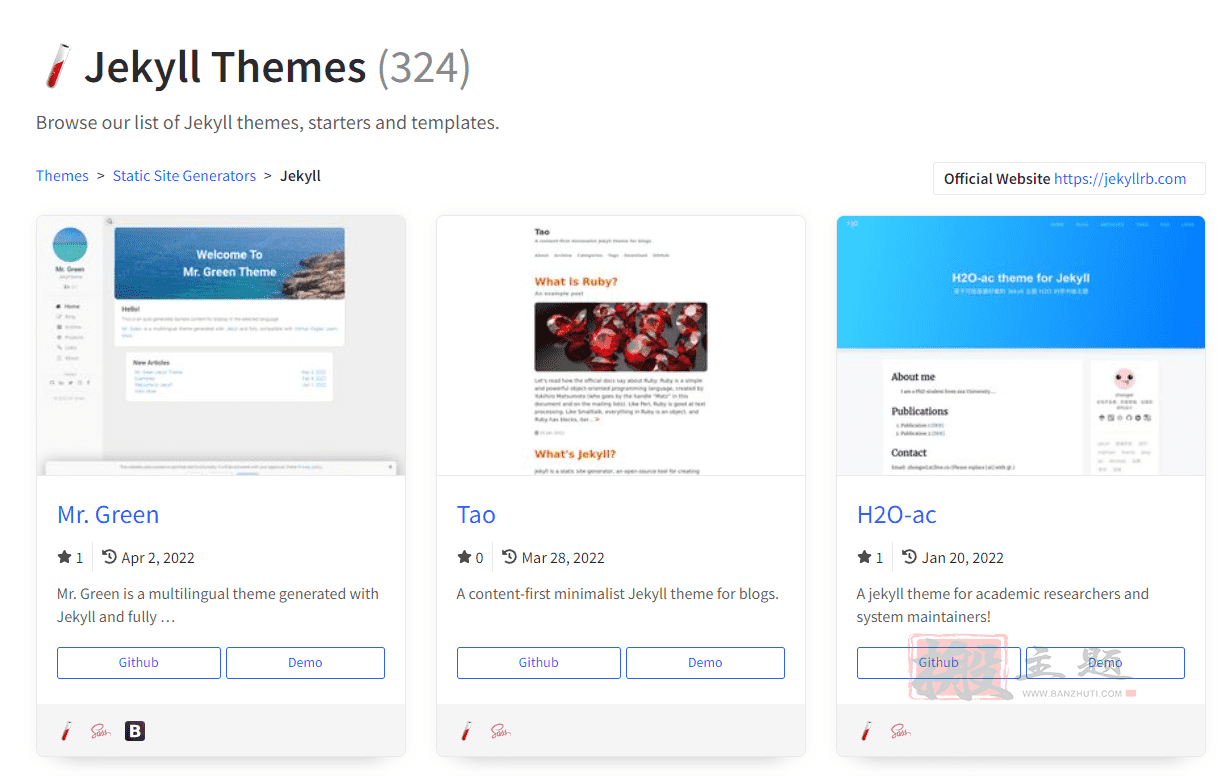
使用Jekyll和GitHub Pages的一个好处是,你可以获得大量的模板。然而,没有一个中央的Jekyll模板库可以供你查阅。你能得到的是几个社区页面,其中有精心策划的Jekyll主题集,如Jamstack Themes。

如果你知道去哪里找,你可以找到广泛的Jekyll模板,即使按照现代的网页设计标准,这些模板看起来也很惊人。大多数Jekyll模板是免费的,但也有一些高级选项。
安装Jekyll主题可能是一个有点复杂的过程。要安装一个主题,你需要在你的网站资源库中添加新文件,并编辑一些Jekyll文件。
WordPress与GitHub Pages: 发布工具对比
发布功能是大多数CMS的核心。你发布什么类型的内容可能会有所不同,所以获得正确的工具可以使你的工作变得更加容易。
WordPress
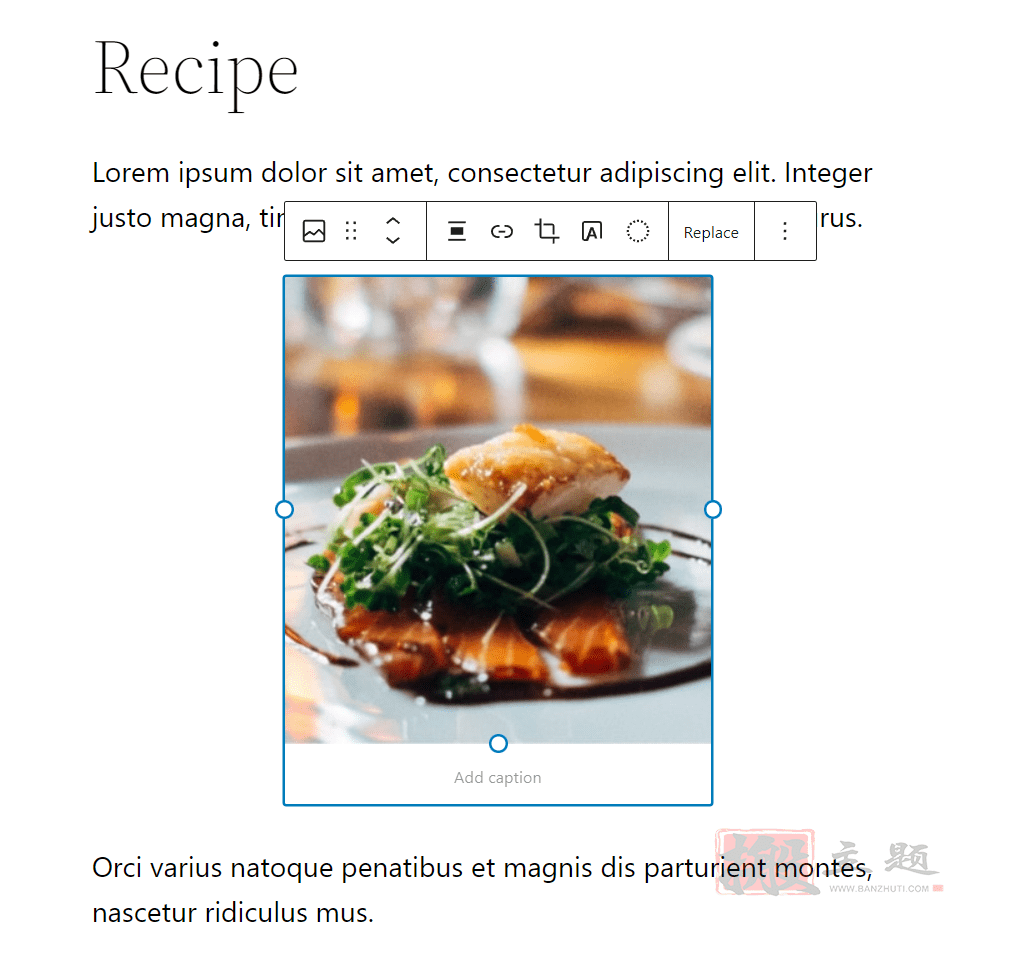
WordPress为内容创建和发布提供了一种可视化的方法。块状编辑器使你能够使用预先建立的元素将复杂的文章和页面组合在一起,这些元素包括段落、图片网格、嵌入式视频、列表、表格等等。

块状编辑器的目标是为你提供在创建文章或页面时可能想要使用的任何元素。此外,每个元素都有独特的定制选项。
除了其内容创建工具,WordPress还提供了管理发布经验的选项。你可以将内容保存为草稿,这样其他用户就可以审查它。编辑器使你能够安排文章,创建受密码保护的内容,或使某些页面和文章成为私有,以便只有特定的用户类型可以看到它们。
GitHub Pages
发布托管在 GitHub Pages 上的内容需要你创建并向你的仓库添加新的网站文件。GitHub Pages 没有提供任何工具来帮助你创建或发布内容,所以这一切都要靠你和你信任的文本编辑器。
如果你把Jekyll和GitHub Pages一起使用,情况会略有变化。你仍然需要编码和上传新的页面文件,但Jekyll让你可以使用一个简单的分类系统。如果你想用Jekyll发布一篇博客文章,你可以添加一个文件,指定你想要的布局,你就可以用Jekyll标记来写。
最后总结
对WordPress和GitHub Pages的任何比较都需要明确它们是两套完全不同的工具,因为WordPress是一个CMS,而GitHub Pages是一个静态网站主机的选择。毕竟任何人都可以用WordPress创建一个网站,但如果你打算使用GitHub Pages,你还就需要有一些网站开发经验。
这并不是说GitHub Pages不是一个了不起的解决方案。它是一个免费的托管服务,提供惊人的快速性能,这是很难找到的。你甚至可以用GitHub Pages来托管一个静态版本的WordPress网站。然而,如果你想建立一个更复杂和/或动态的网站,你可能最好使用WordPress。但是,如果你需要一个免费的网站,并且不介意写点代码,那么你从GitHub Pages获得的性能可能对你来说是值得的。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!