js实现点击上传图片并设为模糊背景
本文实例为大家分享了js实现点击上传图片,同时设该图片为模糊背景,供大家参考,具体内容如下 效果展示: 源码展…
本文实例为大家分享了js实现点击上传图片,同时设该图片为模糊背景,供大家参考,具体内容如下
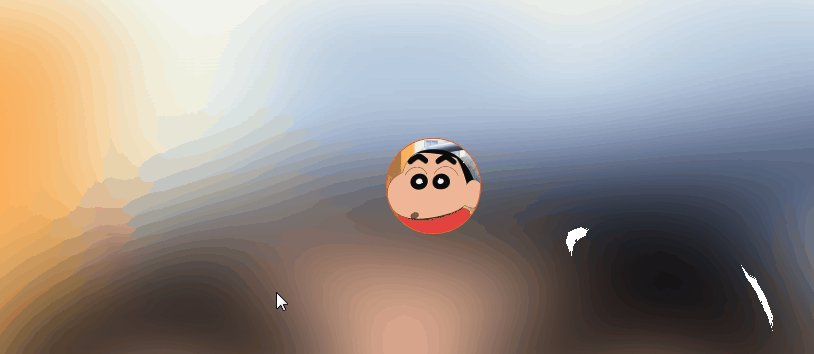
效果展示:

源码展示:
| <!doctype html>
<html> <head> <meta charset=”utf-8″> <title>js实现点击上传图片,同时设该图片为模糊背景</title> <script src=”http://libs.baidu.com/jquery/1.11.3/jquery.min.js“></script> <style> input { display:block; margin:0 auto; opacity:0; position:absolute; width:100%; height:100%; top:0; z-index:10; cursor:pointer; } p { font-size:14px; line-height:100px; position:absolute; top:0; left:8px; z-index:5; margin:0; } form { margin:0; } .box { width:100px; height:100px; border:1px solid #f60; border-radius:50px; margin:0 auto; overflow:hidden; position:relative; text-align:center; } .big-box { width:100%; height:250px; position:relative; margin-top:10px; overflow:hidden; padding-top:150px; border:1px solid #000000; } .bg-img { position:absolute; width:100%; -webkit-filter:blur(50px); z-index:-1; top:0; } img { width:100%; } </style> </head> <body> <div class=”big-box”> <img id=”imgPre” src=”” class=”bg-img”> <form action=””> <div class=”box”> <img id=”imgPre_1″ src=””> <p>点击上传图片</p> <input type=”file” name=”imgOne” id=”imgOne” onchange=”preImg(this.id,’imgPre’);”> </div> </form> </div>
<script> /** * 从 file 域获取 本地图片 url */ function getFileUrl(sourceId) { var url; if (navigator.userAgent.indexOf(“MSIE”) >= 1) { // IE url = document.getElementById(sourceId).value; } else if (navigator.userAgent.indexOf(“Firefox”) > 0) { // Firefox url = window.URL.createObjectURL(document.getElementById(sourceId).files.item(0)); } else if (navigator.userAgent.indexOf(“Chrome”) > 0) { // Chrome url = window.URL.createObjectURL(document.getElementById(sourceId).files.item(0)); } return url; };
/** * 将本地图片 显示到浏览器上 */ function preImg(sourceId, targetId) { var url = getFileUrl(sourceId); var imgPre = document.getElementById(targetId); imgPre.src = url; imgPre_1.src = url; };
$(function() { $(‘input’).click(function() { $(‘p’).hide(); }); });
</script> <pre style=”color:red”> </pre>
</body> </html> |
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。

本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!