在WordPress文章中创建目录图文教程
WordPress中的目录可以成为你的网站页面或文章的有效补充,它们对于提高用户体验和浏览长篇文章来说是很好的…

WordPress中的目录可以成为你的网站页面或文章的有效补充,它们对于提高用户体验和浏览长篇文章来说是很好的,不少小伙伴都觉得加个目录可以让文章看起来非常绚丽。此外,它们在SEO方面也有一点优势。
在这篇文章中,搬主题将一步一步地告诉你如何用一个插件轻松地在你的WordPress网站上添加一个目录。而且将向你展示从头开始创建一个目录所需的简单步骤。所以如果你是为WordPress的目录而来,看完这篇文章你就知道如何设置了。
什么是WordPress目录?
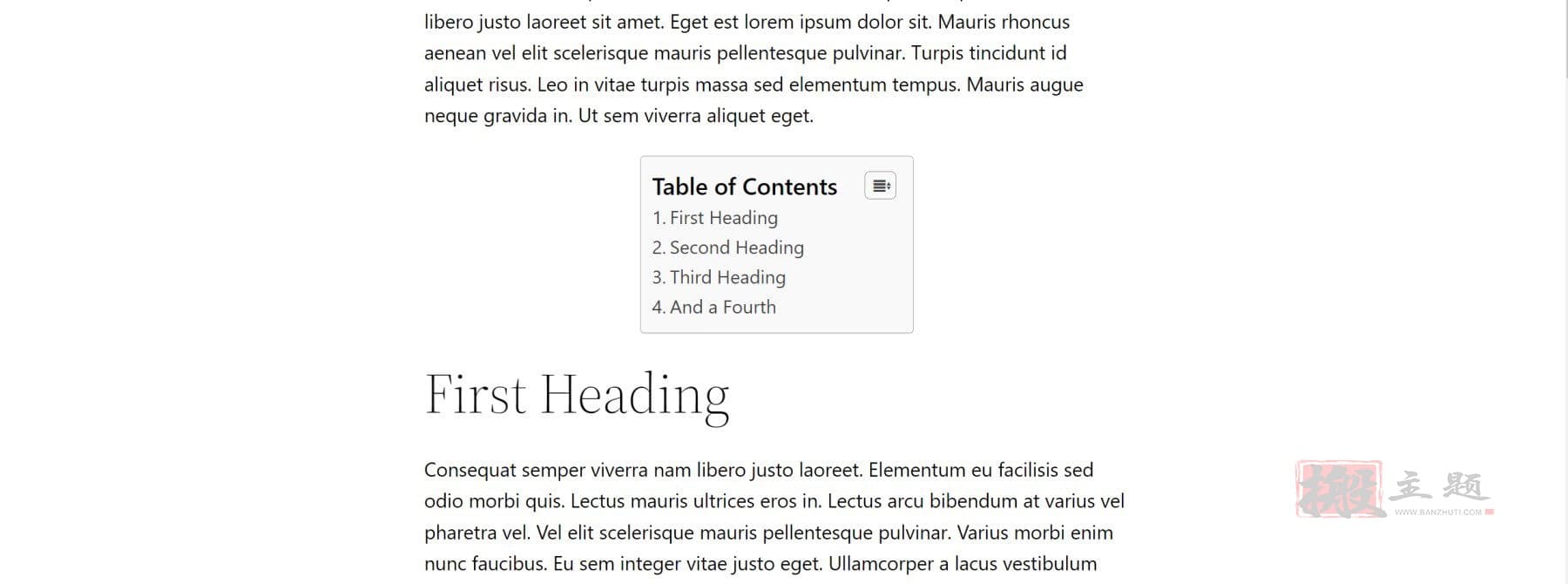
WordPress的目录基本上是一个页面或文章内容中涵盖的主要标题或主题的列表。它们对于给用户提供一个未来内容的概述是很好的。通常,它们被放置在页面的顶部,就在标题或介绍性段落之后。

通常情况下,目录由一列锚定链接(或跳转链接)组成,指向页面上的相应标题。当点击时,锚链接会跳转或向下滚动到相应的标题,在那里会找到内容。这使访问者很容易浏览页面。

在WordPress中创建目录的好处?
如果你是一个使用WordPress的企业客户或博主,用户体验和搜索引擎优化(SEO)总是会很重要。在你的网站上使用WordPress的目录可以帮助解决这两个问题。
用户体验
目录对用户体验是非常有益的。它使访问者能够快速和容易地确定内容中的信息。
此外,由于它们包含锚链接,访问者可以很容易地跳到他们正在寻找的信息,而不需要那么多滚动。当有很多内容时,这可以节省很多时间。
SEO 价值
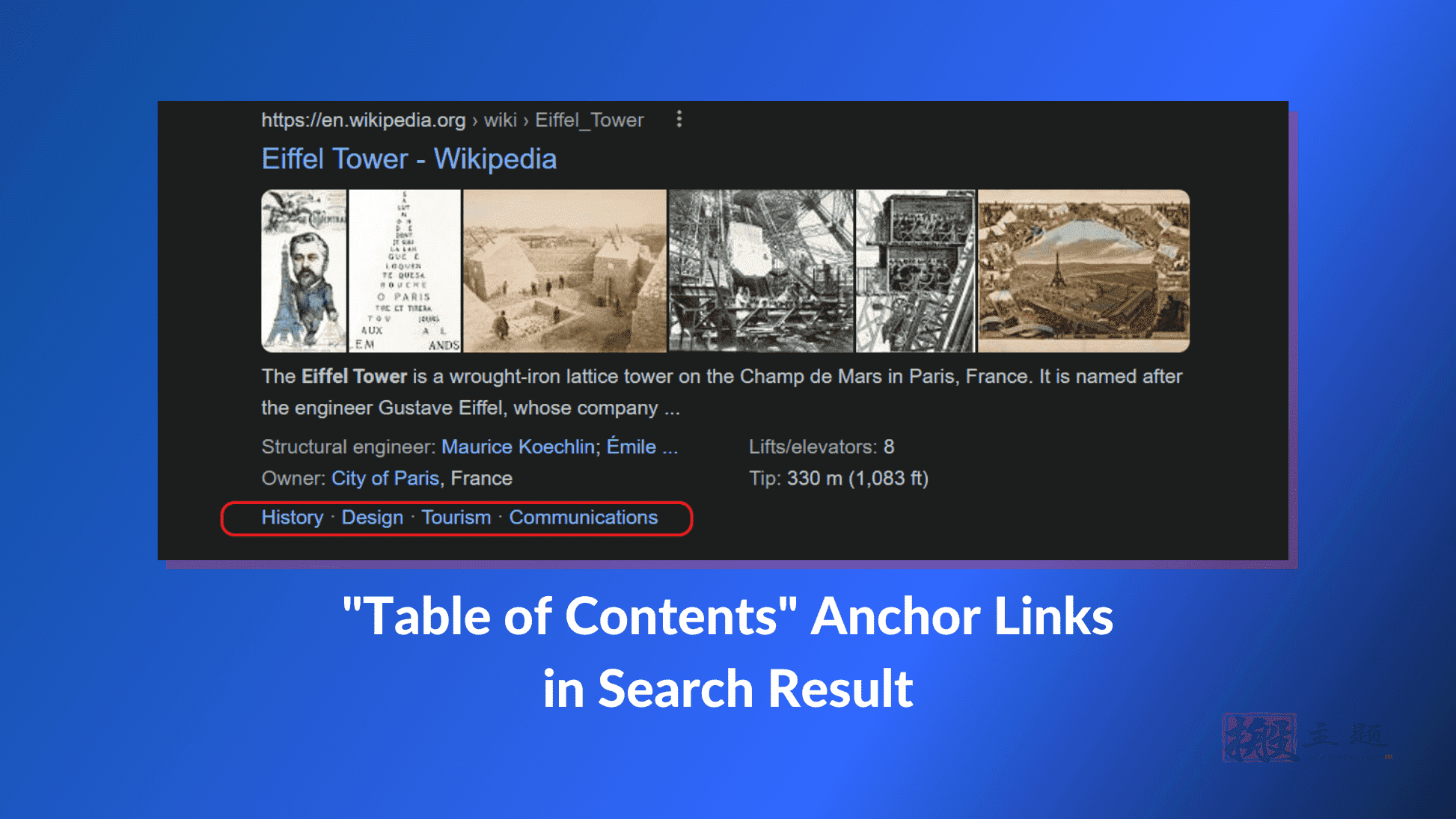
当然,有一个目录可以通过给你一个丰富的搜索结果,使你的页面在SERP上得到提升。这可以包括直接在你的搜索结果中提供你最受欢迎的页面部分的额外链接。

此外,它们有助于搜索引擎了解你的页面的抓取背景,这可以导致改进索引或特色片段。通过创建具有目录的组织良好的内容,让搜索引擎对你的内容有一个清晰的了解。
如何使用插件在WordPress中自动添加目录
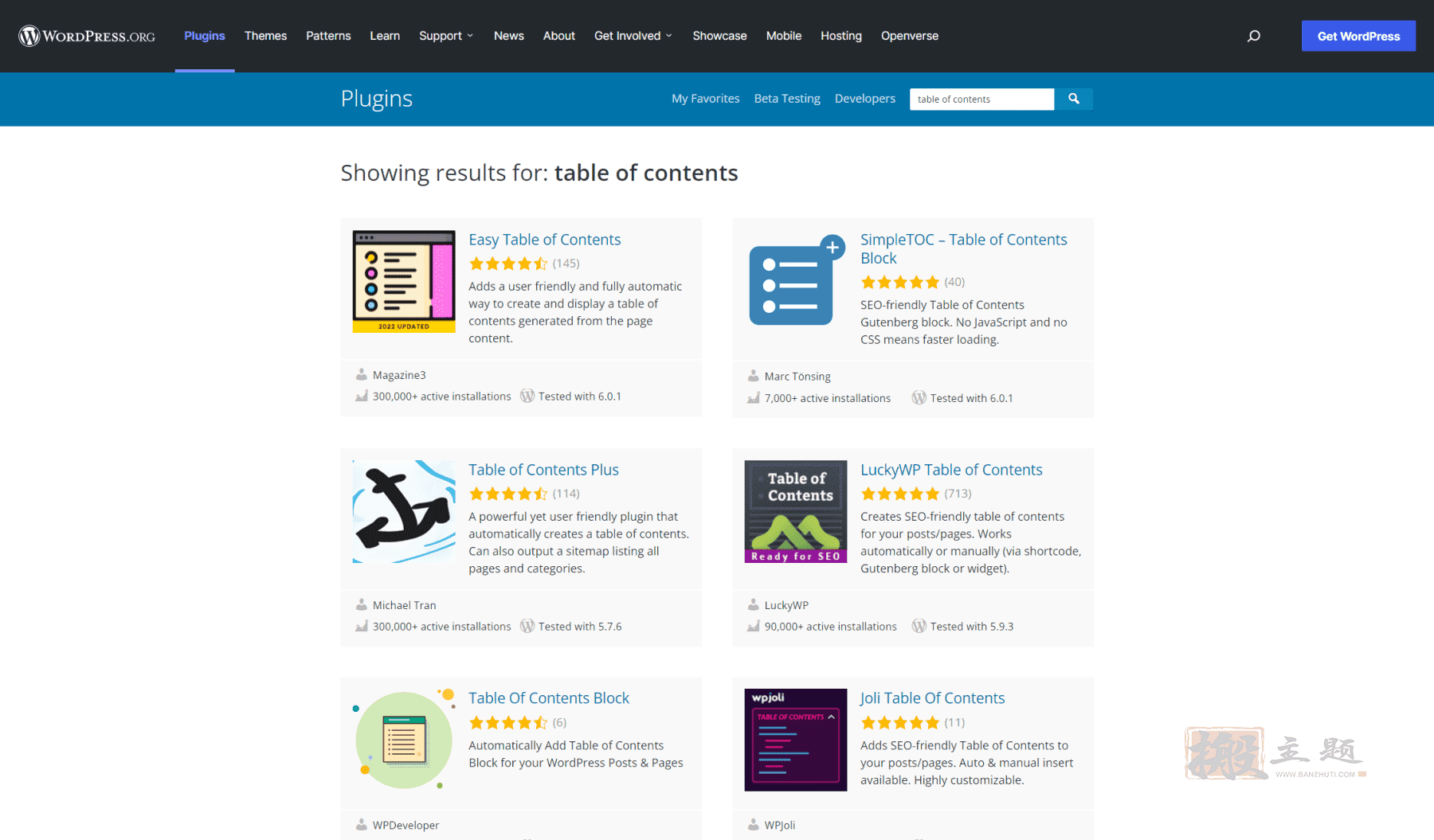
使用WordPress插件在文章中创建一个目录是迄今为止最简单的方法。在WordPress资料库中不乏一些插件,它们有助于为你的文章和页面创建一个全站目录,并自动生成锚链接。

对于这篇文章,搬主题将演示使用Easy Table of Contents WordPress插件来创建一个我们的目录。
安装并激活该插件
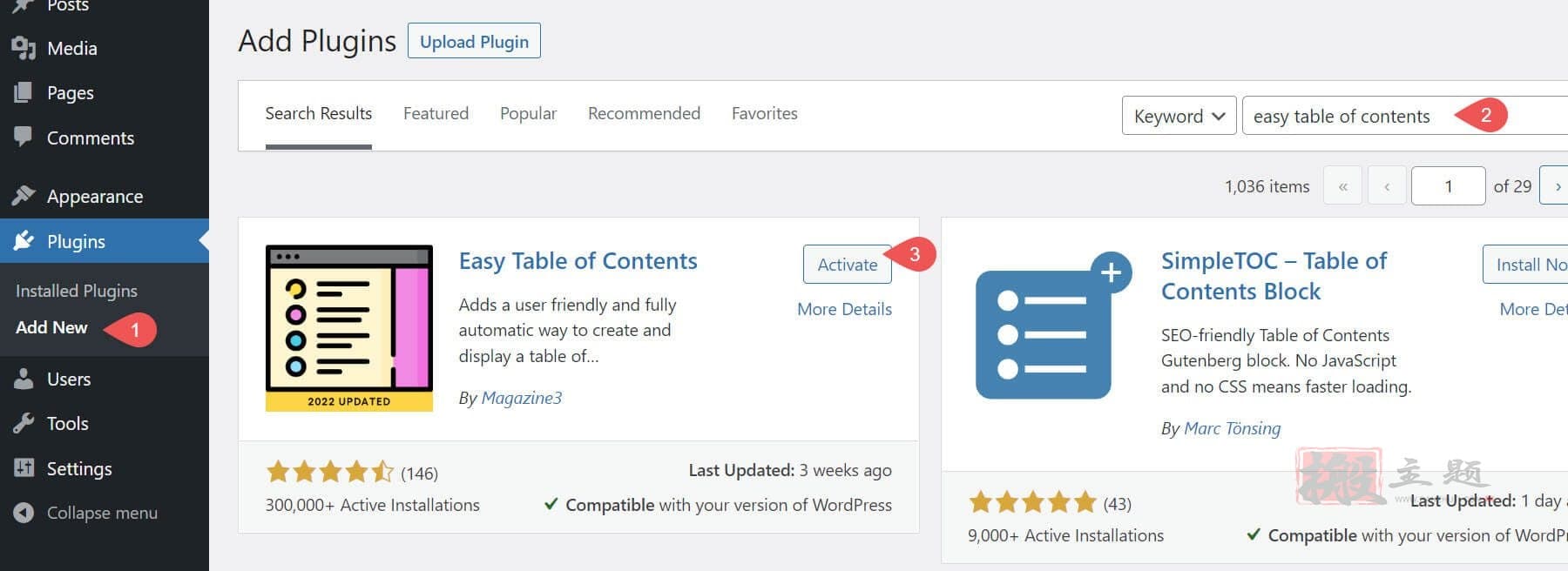
要开始使用,请进入你的WordPress仪表板,并导航到插件>添加新的。搜索Easy Table of Contents插件,并点击安装和激活它。

检查一个文章,看它是否工作
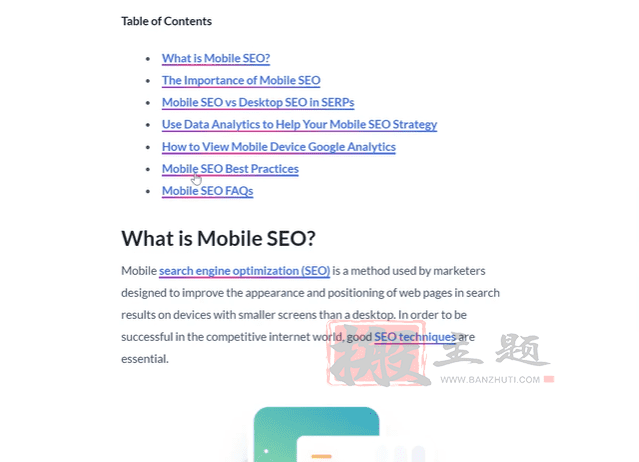
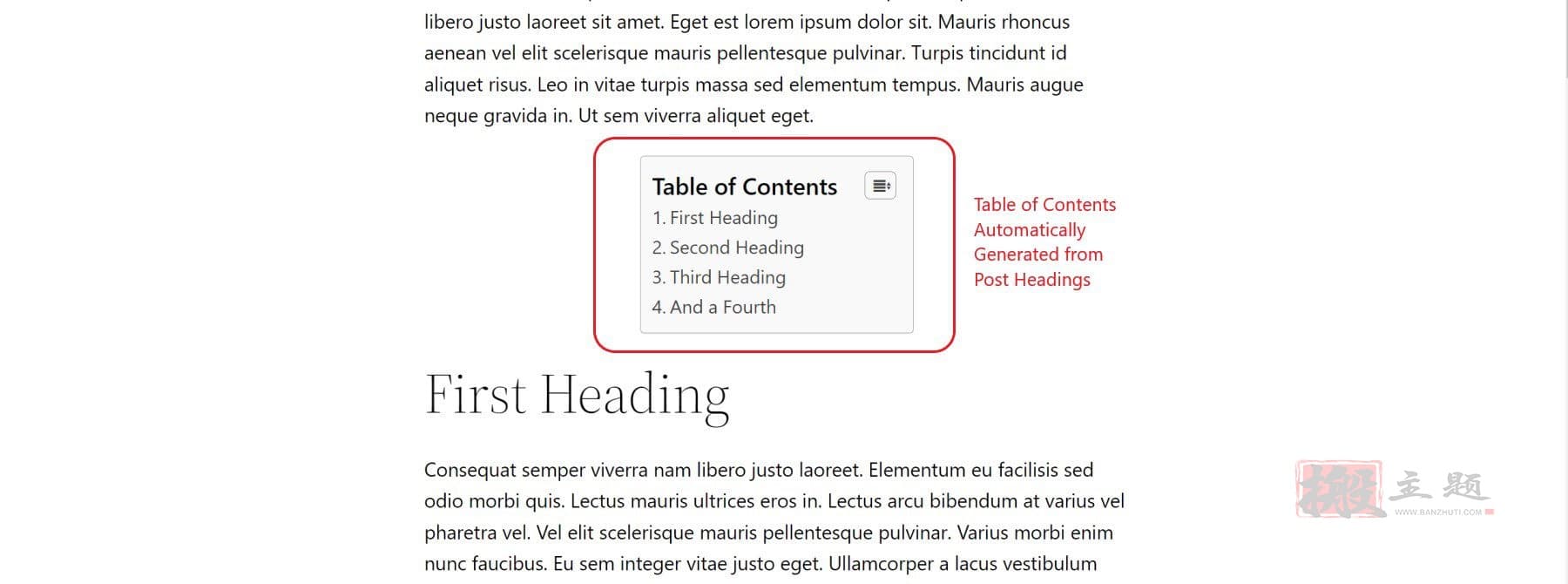
一旦你安装并激活该插件,Easy Table of Contents就会立即在你的文章上创建一个目录。一旦它在你的网站上被激活,你可以打开前端页面,看到它在你的文章上创建的表格。

自定义你的全站目录设置
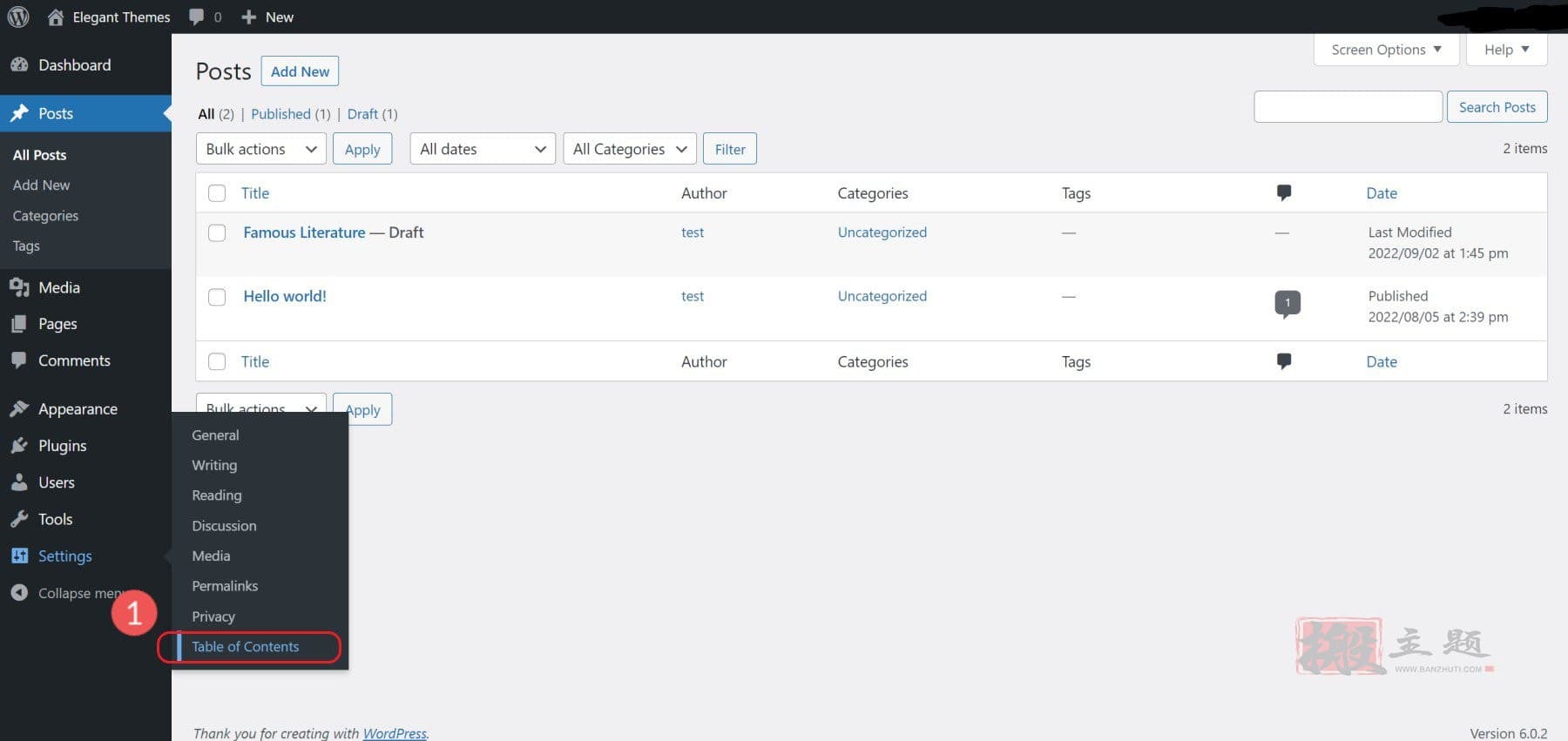
在看到该插件开箱即用的功能后,你可以访问该插件的设置,并根据你的需要进行调整。要进入设置,请导航到设置 > 内容表.

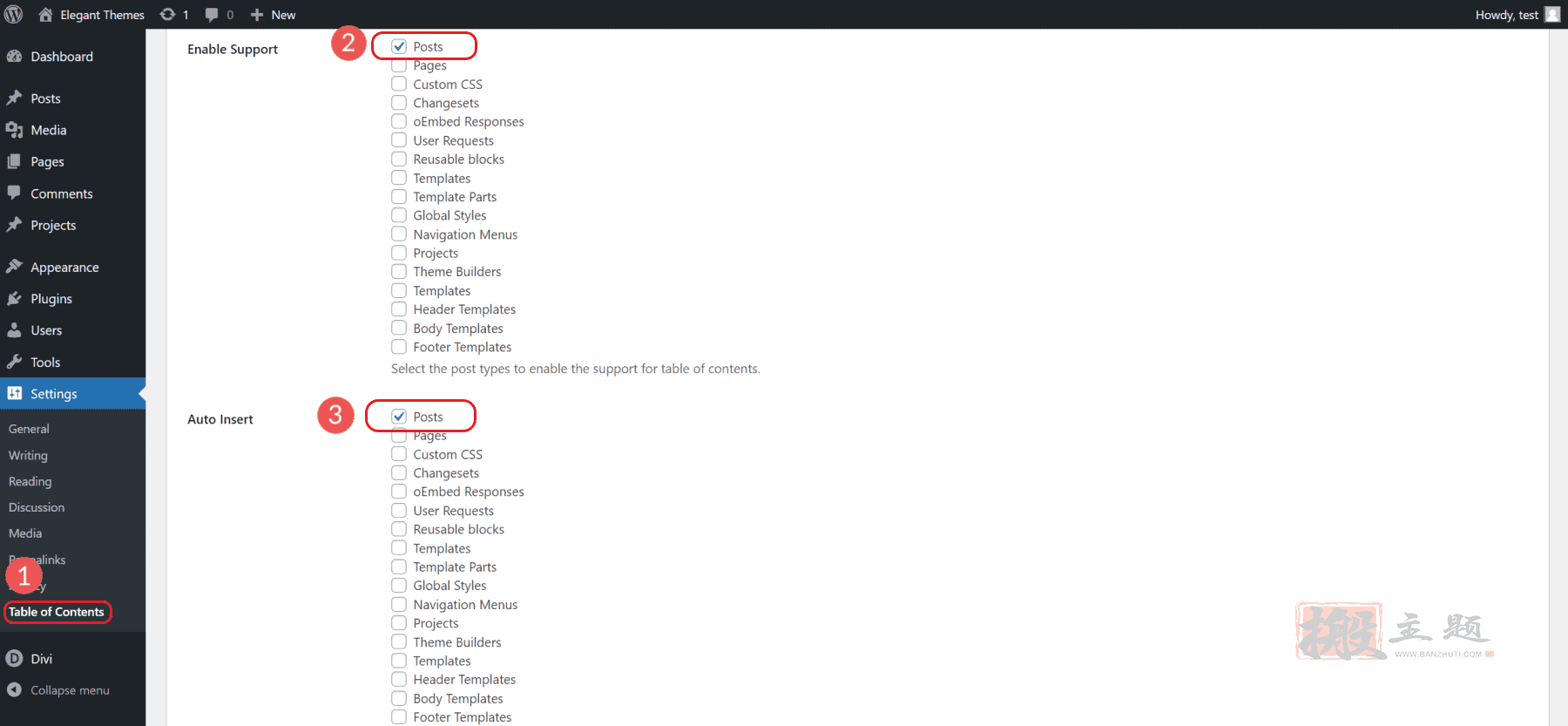
对于大多数人来说,使目录显示在文章上可能就是你所需要的全部。页面是一个不同的故事。如果你有专门设计成顶层页面的登陆页面,你应该取消勾选在页面上显示目录(保持勾选文章)。

此外,你会看到Easy TOC可以识别你所有的自定义文章类型和各种模板,你可以切换开/关。
也有许多其他选项供你尝试,但这都取决于你的网站和需求。大多数网站只需要在其目录中使用H2、H3或H4标题。毕竟如果设置目录中显示的项目太多,会使你的内容杂乱无章,比没有目录的帮助要小。
覆盖整个网站的个别文章的设置
除了全站设置外,Easy Table of Contents还可以让你逐帖控制目录。然而,要在块状编辑器中启用Easy Table of Contents的单个文章设置,你必须在块状编辑器的偏好部分启用自定义字段。
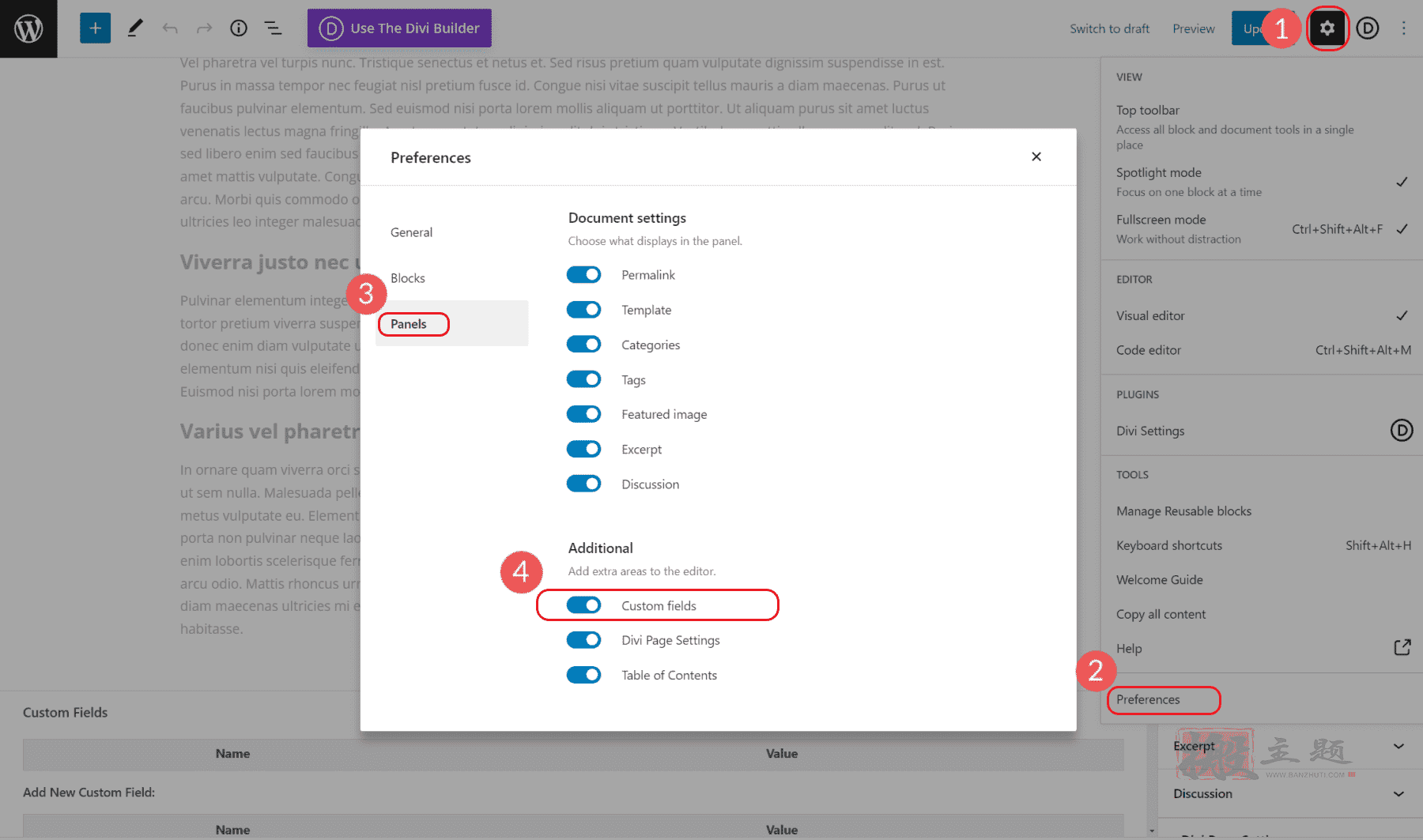
要做到这一点,请点击右上方的齿轮图标,查看页面设置。在这些设置中,点击 “首选项”。
这将在你的屏幕中央打开一个模式。点击 “面板 “标签。然后,切换到 “自定义字段 “选项上。这将允许任何将自定义字段添加到你的页面/文章的插件或主题设置,在块编辑器下面显示这些设置。

你可以禁止目录在文章页面上显示,并调整其他只影响该页面的设置。这对于不同于全站设置的特殊用例是完美的。
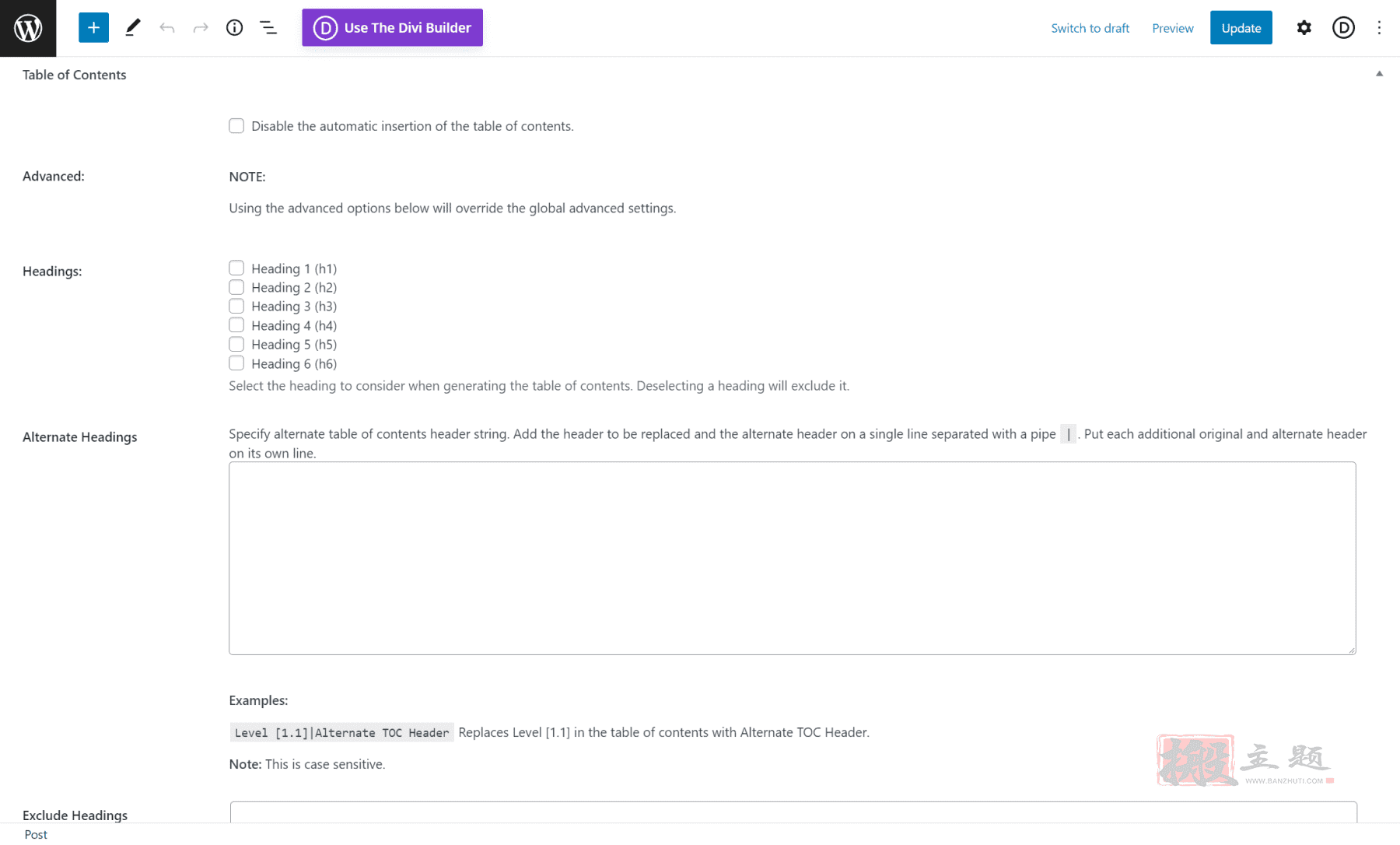
要从一个特定的文章/页面禁用目录部分,请向下滚动到插件设置(在你启用自定义字段之后)。勾选 “禁用自动插入目录 “的方框。
这将删除将通过插件设置自动插入的目录。

WordPress的其他高级目录插件
除了Easy Table of Contents之外,还有很多其他的目录插件可以为你服务。有一些伟大的免费插件,如LuckyWP目录,与WordPress块和Divi等页面构建器配合得很好。还有一些高级插件,如Fixed Toc,具有人们需要的所有高级功能。搬主题用的就是这个。
【Fixed Toc中文专业版|浮动跟随的自动目录WordPress插件介绍】
一般来说,寻找那些开箱即用,内置支持模式标记,并有丰富的造型选项的插件。以下是搬主题推荐的最好的WordPress目录插件。
如何在WordPress中手动创建一个目录
使用WordPress编辑器从头开始创建一个目录,对于那些只需要几个文章或页面而不需要一个插件的全站功能的用户来说是很有用的。一旦你理解了这个概念,创建一个目录是相当简单的(而且还有点意思)。
内容表基本上是一个锚链接列表,可以跳转到一个页面的指定部分或标题。因此,如果你以前在一个页面或导航菜单中创建过锚链接,你就已经熟悉了创建目录的基本知识。如果你对锚链接(或跳转链接)不熟悉,我们有一个关于如何在WordPress中创建锚链接的完整指南。
下面是如何在WordPress文章中从头开始创建一个目录。
为你的目录创建标题列表
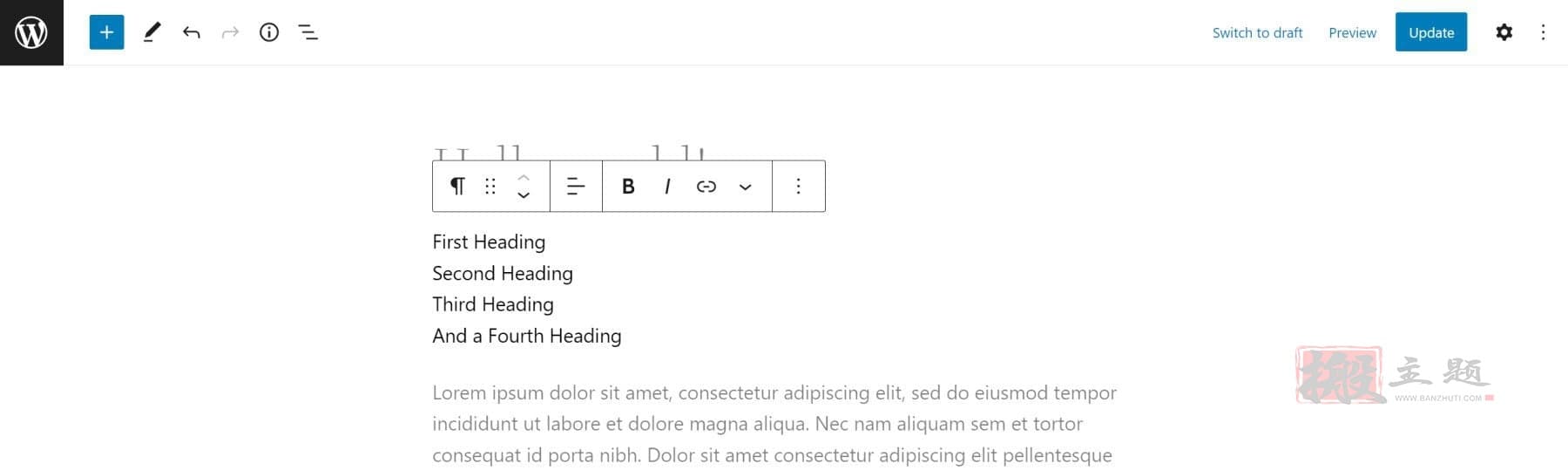
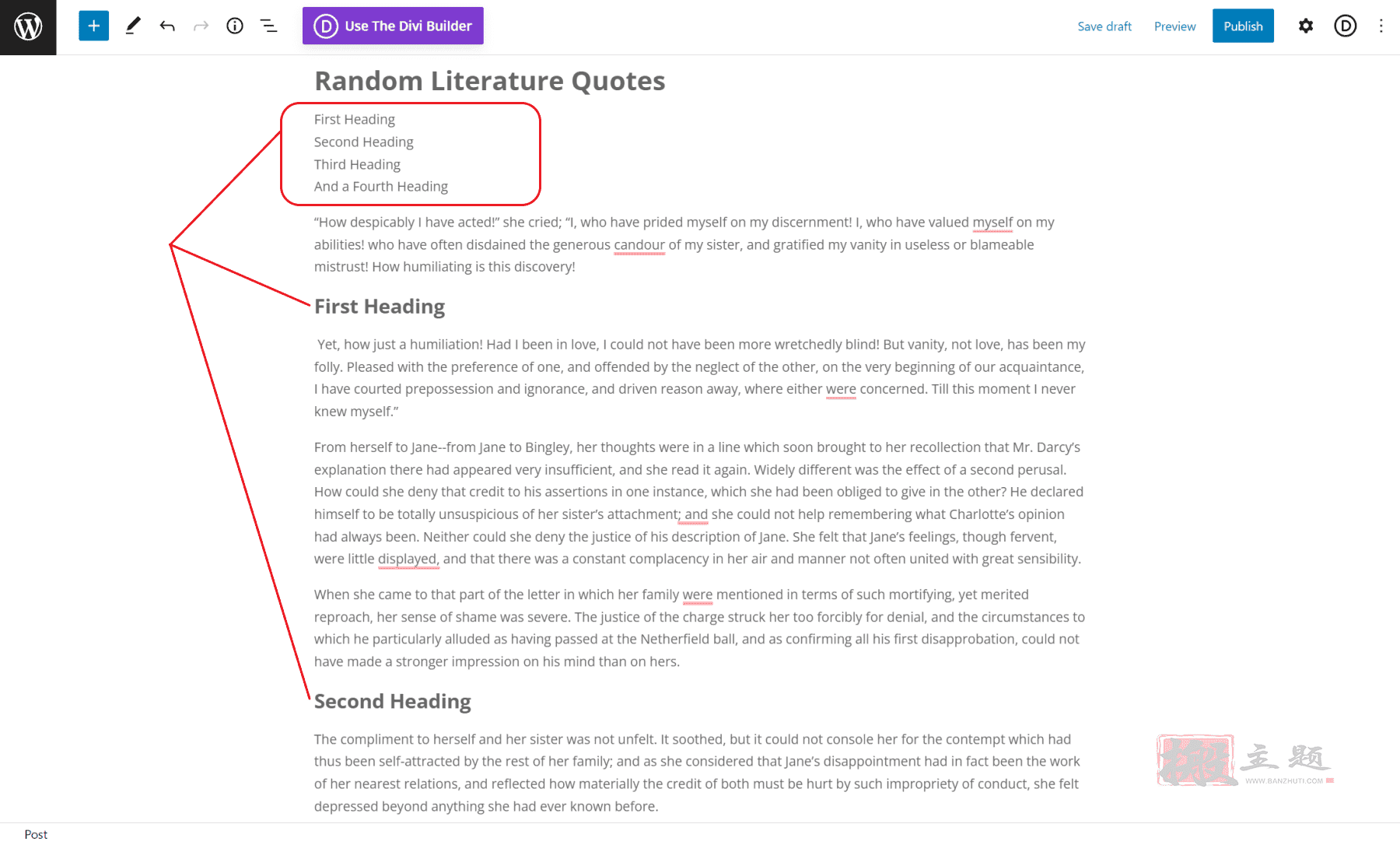
在你的页面或文章的顶部,用一个段落块(或列表块)为你的目录创建一个所有标题的列表。要做到这一点,创建一个新的段落块(或列表块),并在下面添加与你的页面内容的标题相对应的标题文本。确保每个标题文本后有一个换行符。

一旦完成,请确保检查目录中的标题文本与内容中的标题文本相匹配,以获得更好的用户体验。

在你的网页或文章的每个标题上添加一个独特的HTML锚定ID
接下来,浏览你的页面内容(逐个标题),为每个标题分配一个独特的HTML锚定ID。
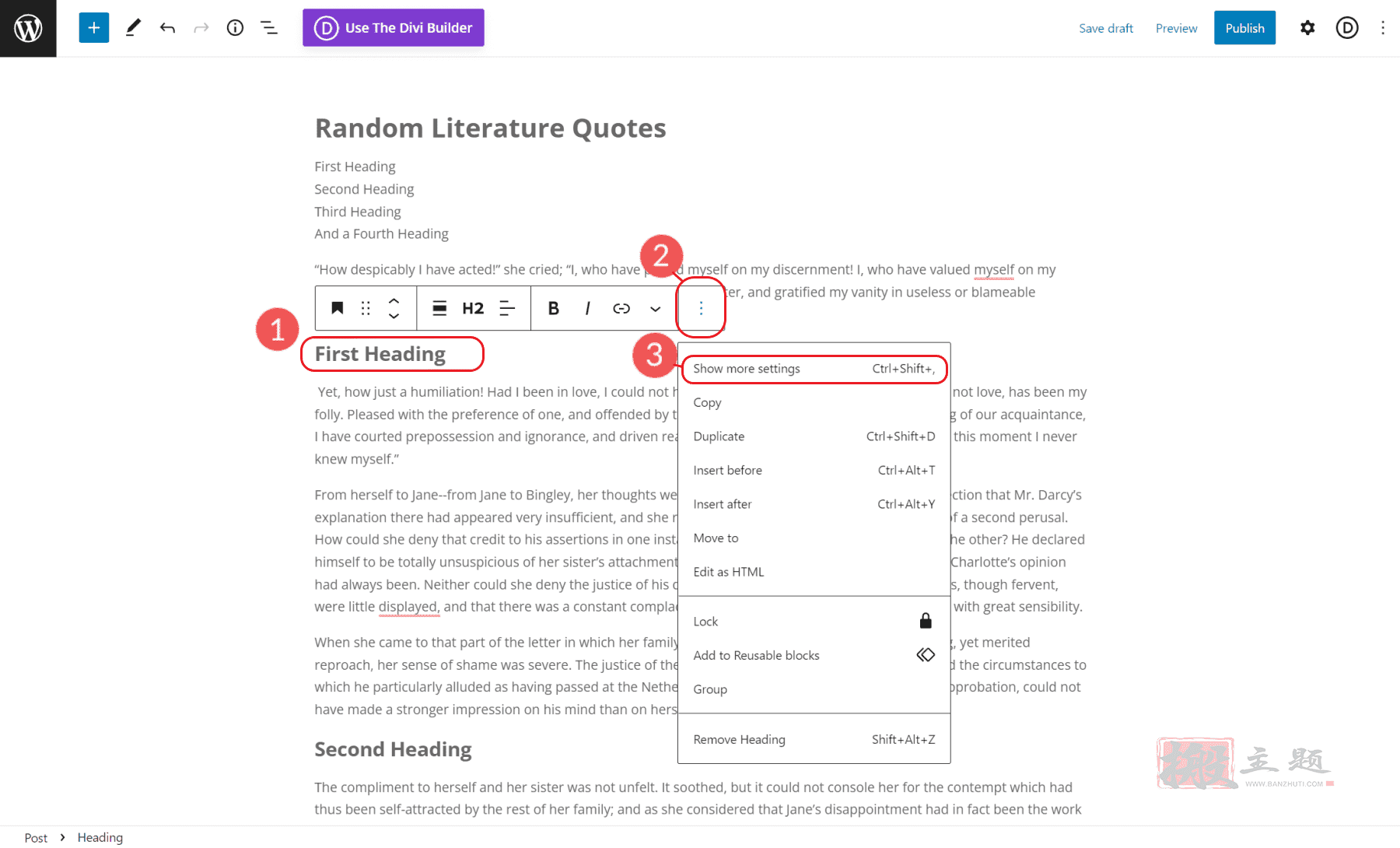
要做到这一点,请进入一个标题块并点击其设置。

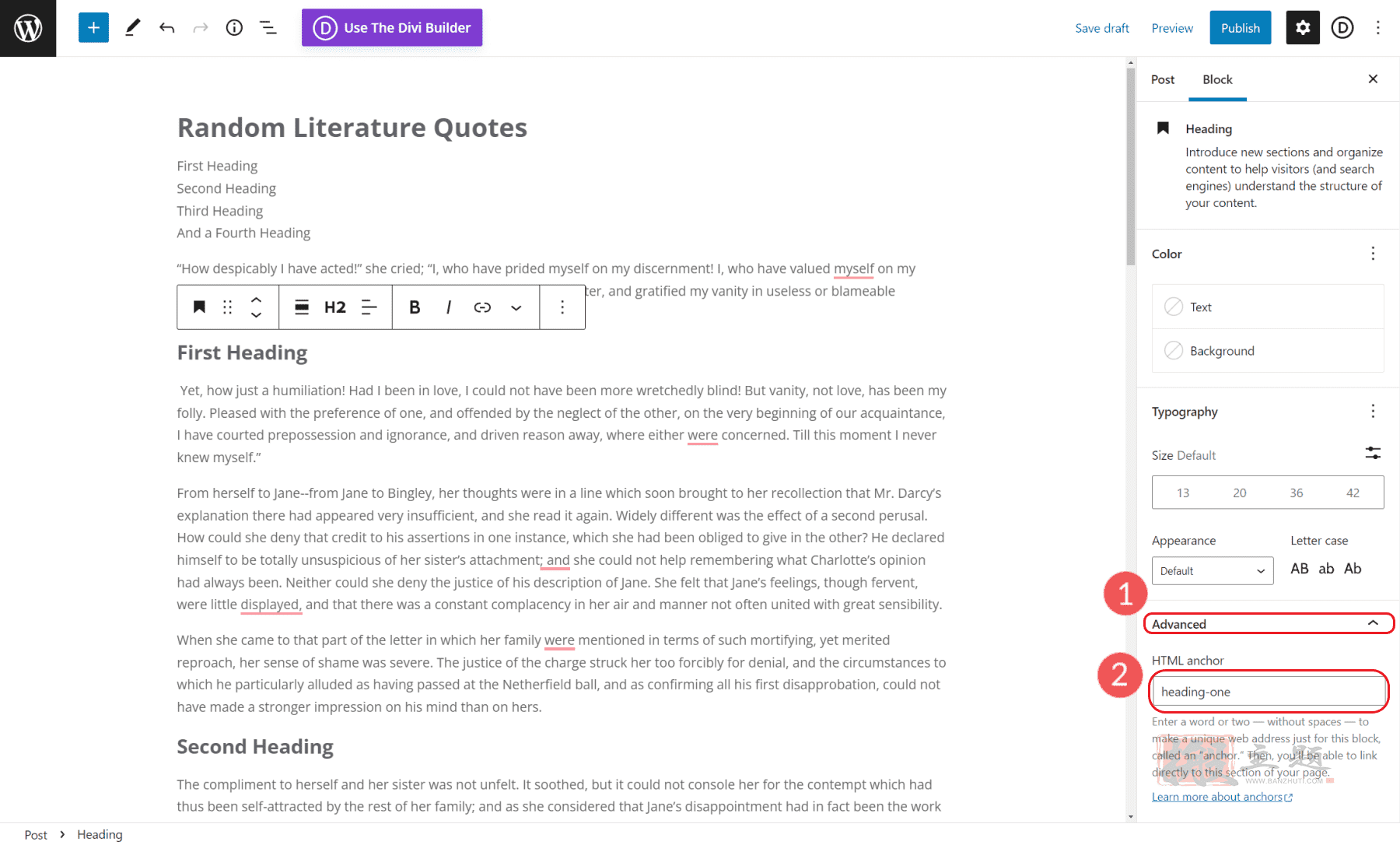
之后,在标题块设置中(在标题块的 “高级 “选项卡中),为该字段添加一个HTML锚点ID。在这个例子中,HTML锚点是 “标题一”。这个锚点ID将被用作锚点链接的目标。

将目录中的每个标题转换为锚定链接
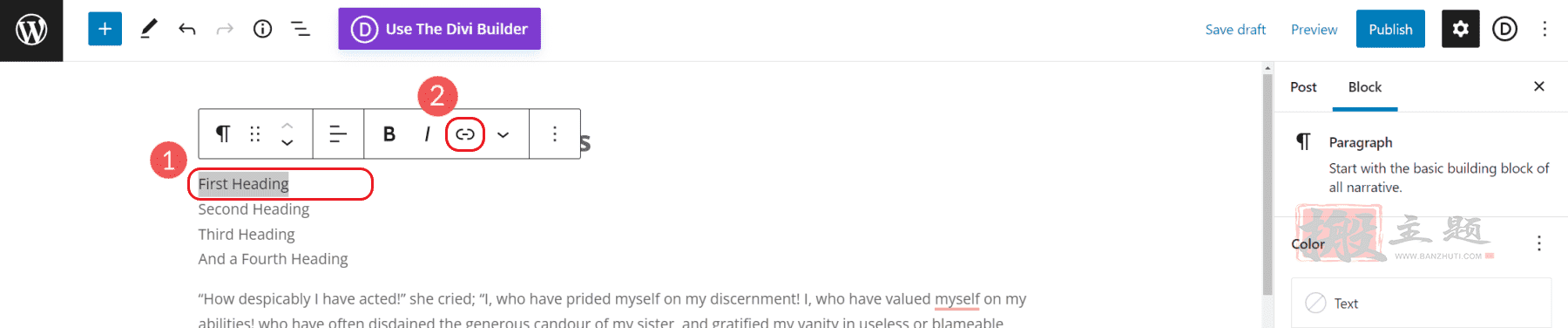
一旦标题元素的ID设置完毕,我们就可以回到包含目录的段落或列表块。逐一选中每一行,并点击 “链接 “图标,添加一个链接。

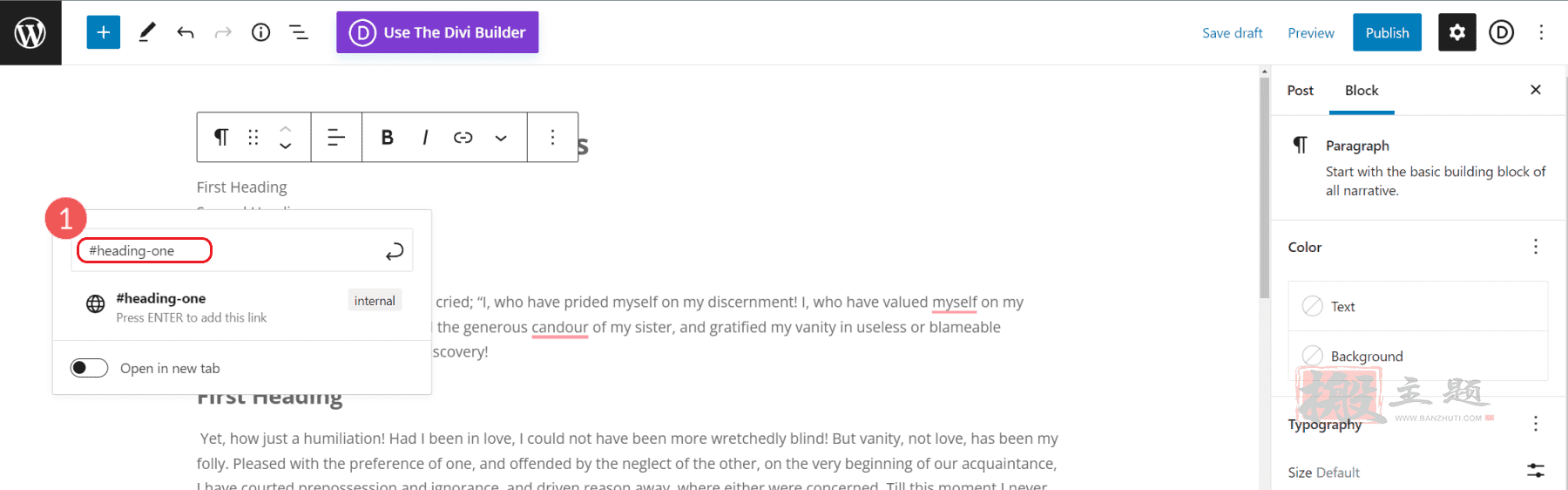
不使用网址,而是添加一个磅符号或标签(#)加上我们的锚定ID。按回车键,链接将适用于该文本。

在我们的例子中,我们为我们的锚链接添加了 “#标题一”。你的锚定链接文本应该是描述性的,但要简洁。但它也应该准确地概括该部分的内容,以便搜索引擎能够读懂它。
最重要的是,你的锚定链接需要是唯一的,不能在页面的其他地方使用。这是因为使用相同的HTML锚定ID会使浏览器感到困惑,不能按原定计划工作。
完成后,保存你的修改并预览你的页面。通过点击锚点链接来测试你的新目录,确保它们都跳到了正确的地方。如果这些链接不工作,你可能遗漏或放错了 “#”,或者你的锚定ID和锚定链接的URL不完全匹配。
在Divi主题中创建一个目录
Divi Theme Builder是WordPress网站最强大和最容易使用的工具之一。它允许网站创建者、企业主和营销人员创建功能丰富的惊人网站。
使用默认的WordPress编辑器来创建目录是相当有局限性的,尤其是在设计方面。Divi使创建独特的目录设计和为页面或文章上的任何元素添加平滑滚动的锚点链接变得如此容易,而无需了解HTML或CSS。

如果你想用Divi主题寻找一个更快的解决方案,那么这个布局就是为你准备的。

Divi主题完美汉化中文最新版|WordPress最强自定义设计主题模板(含API密钥可更新)
¥39.99
数量:973 销量:26
立即购买
最好的Divi目录插件
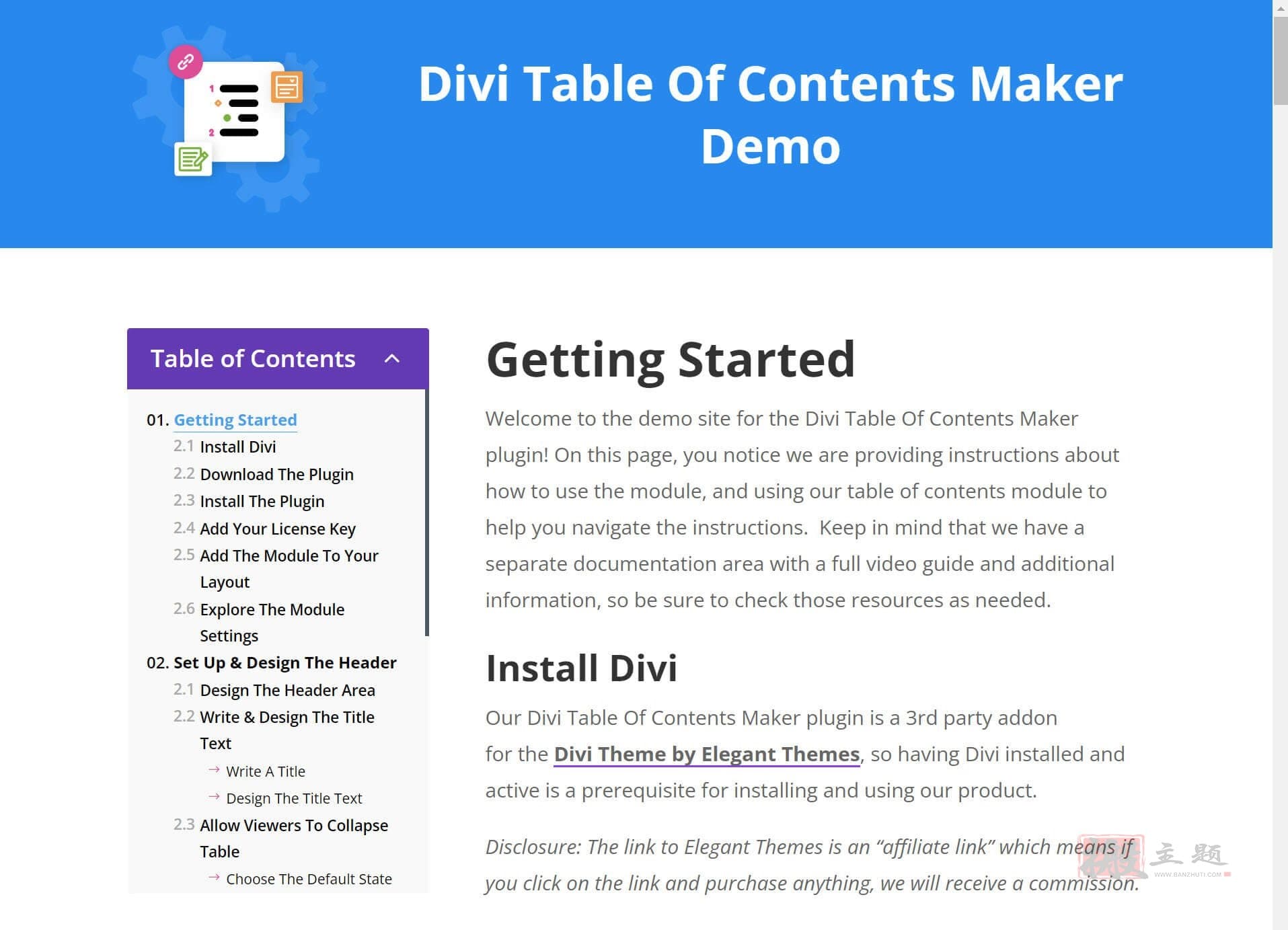
如果你正在寻找一种在Divi中创建目录的方法,请查看Divi目录制作插件。

这个插件包括一个独特的Divi目录模块,只需点击几下就能自动生成你的列表、锚点链接和所有你需要的功能。你可以在主题构建器模板上使用该模块,为你的所有博客文章自动添加目录 另外,该模块有数百个自定义设置和风格选项。

其他需要考虑的目录解决方案
如果你对在WordPress中添加目录的其他解决方案感兴趣,这里有一些你可能不知道的、值得考虑的其他解决方案。
在WordPress核心中等待内置的目录块
如果你有时间等待一个目录的解决方案,似乎一个WordPress的目录块正在进行中。而且,最近有很多关于这个项目的进展,你可以在Github Pull和问题对话中看到。它看起来是一个很有前途的区块,它将把目录原生地引入WordPress的区块编辑器。
然而,在路线图上有一些阻碍,所以它是否会出现在WordPress 6.1中,或者是在以后的版本中,这还是一个悬念。
检查你可能已经使用的插件中的目录功能
有这么多强大的插件在那里。谁知道呢?也许你目前正在使用一个插件,它有一个隐藏在细节中的目录功能。这里有几个你可能已经使用的流行插件,它们提供了在WordPress中创建目录的能力。
SEO Yoast Premium
如果你正在使用WordPress的Yoast SEO插件,你可能想知道目录块是什么,以及它如何帮助你。目录块是一个高级功能,允许你为你的文章或页面动态地创建一个目录。最重要的是,如果你已经使用Yoast SEO高级版,你就有一个简单的TOC解决方案。
Spectra
另一个很多人使用的插件是Spectra。作为WordPress内置区块编辑器的增强版,Spectra已经越来越受欢迎了。
Spectra中包含的一个区块是一个易于使用的目录区块。该块具有完全的设计可定制性,不需要额外的编码就可以部署。正如你所看到的,将该块添加到你的文章中并调整设置。你在几秒钟内就会有一个目录。Spectra确实有免费和高级版本。
最后总结
总之,在WordPress中创建一个目录是很容易的,只需几个步骤就可以完成。只需通过使用一个插件,你可以为你的页面和文章自动生成一个目录。或者,你可以在默认的WordPress编辑器手动创建一个目录,以获得更多的设计设置。无论哪种方式,你都有能力自定义设计你的网站,让你的网站访问者有更好的用户体验,并在搜索结果中被更好地看到。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!