CloudFlare免费CDN根据登陆状态进行缓存设置图文教程
不少小伙伴都喜欢用Cloudflare进行站点的缓存优化,毕竟Cloudflare是全世界最大的免费CDN,功…

不少小伙伴都喜欢用Cloudflare进行站点的缓存优化,毕竟Cloudflare是全世界最大的免费CDN,功能又非常强大。但是一直存在一个问题,就是WordPress文章链接很多时候是设置为HTML的,而且是用伪静态实现的,如果 CDN 缓存了.html 后缀就会引起 WordPress 登录和评论错误出现。所以大部分时候WordPress站点使用CDN只能缓存图片和 CSS/JS 这类静态文档即可。如果可以实现一般访客访问站点的时候直接给到CDN的缓存HTML页面,这样速度大大增加。如果是有登陆用户,比如有的会有会员中心的小伙伴登陆后,可以根据cookie进行判断给出缓存还是回源,这里CloudFlare的CDN里可以借助Bypass Cache on Cookie 这个缓存规则来跨越这个局限甚至实现.html 后缀的自动化缓存,登录或者评论用户自动回源请求,非登录和评论用户可以直接命中 CDN 缓存提升访问速度,两者完美的自动化应对。这里搬主题就给出CloudFlare免费CDN根据登陆状态进行缓存设置图文教程。
CDN规则说明
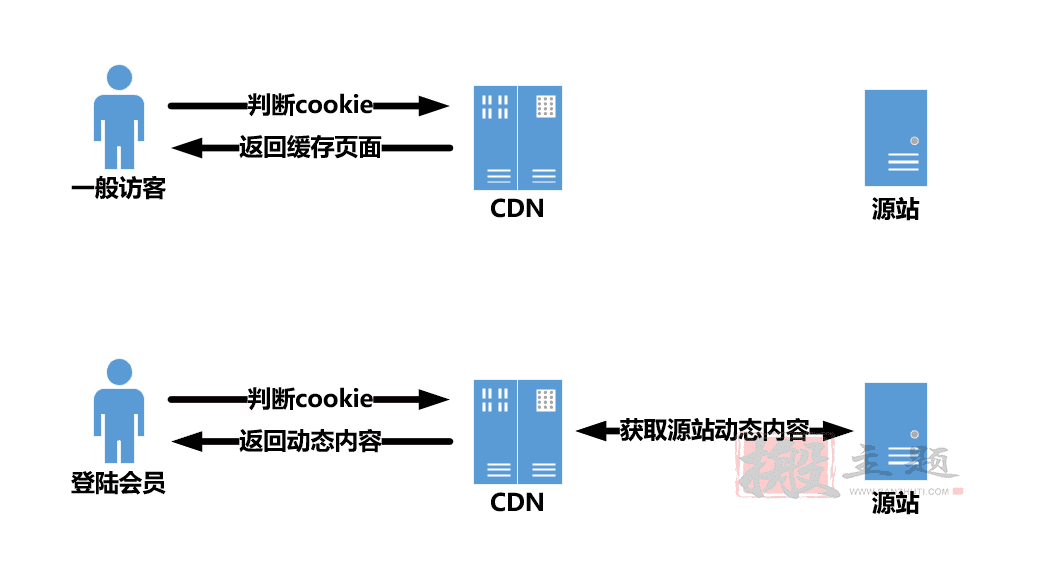
这些设置都是针对WordPress存在会员中心的参考,比如搬主题站点,用户未登陆的话,只用直接访问各页面即可浏览到上面的资讯,这个时候只用CDN将缓存的各种页面直接提供给访客即可,可以大大加快访问速度,同时也减缓了源站的压力。另外有的是搬主题的会员,需要登陆,因此用户需要动态内容,这个时候不能全部缓存,需要进行不缓存的操作,或者针对性缓存的操作。如下图

CloudFlare官方设置教程
其实这个根据cookie进行判断然后给与相应的缓存的功能非常强大,像CloudFlare这种免费CDN都能做到,但是国内的CDN厂家基本没有,不懂是技术难度还是故意为之之类的。针对该功能,CloudFlare官方有提供相应的设置介绍,如下内容:
所有 Cloudflare 计划中的客户都可配置缓存 HTML 文件。但只有 Business 和 Enterprise 计划中的客户才能在发送带有请求的 cookie 的任何时候绕过 HTML 缓存(Create Page Rules中的Bypass Cache on Cookie设置)。
通过使用我们的Bypass Cache on Cookie 功能,Cloudflare Business 和 Enterprise 计划客户能够在使用 WordPress 时缓存匿名页面浏览量。这可使静态 HTML 在我方站点进行缓存,无需在不同请求之间重新生成它。本教程将帮助您使用 WordPress 和 WooCommerce 对其进行设置。
Enterprise Cloudflare 客户可使用Custom Cache Keys来进一步提升性能,有关更多详细信息,请联系您的客户经理。
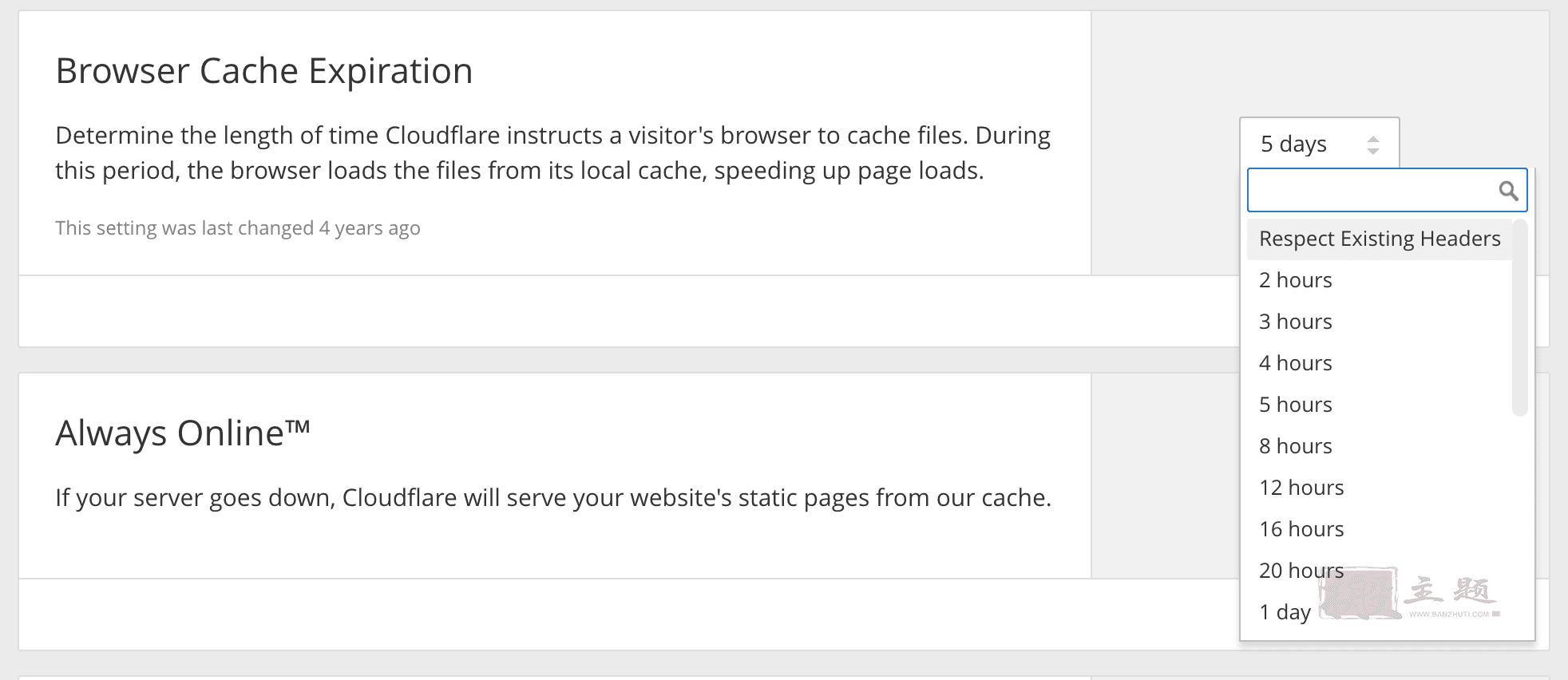
在开始之前,务必确保将 Cloudflare 设置为遵循来自原始 Web 服务器的 Cache-Control 标头;否则,您可能发现 Cache-Control 标头被 Cloudflare 使用在Browser Cache Expiration选项中设置的值覆盖。要设置Respect Existing Headers选项,请访问 Cloudflare 控制面板中的Caching应用:

向下滚动页面,找到Browser Cache Expiration选项,然后选择Respect Existing Headers值:

完成此操作后,设置Bypass Cache on Cookie 规则。您可以在 Cloudflare 控制面板的Page Rules应用中执行此操作:

下一步,单击Create Page Rule,以便设置在我们站点上进行的静态 HTML 缓存。
第一步实际上是设置页面规则,以便匹配您的 WordPress 安装路径。如果您的站点位于 https://www.example.com,则该规则将为为 https://www.example.com。
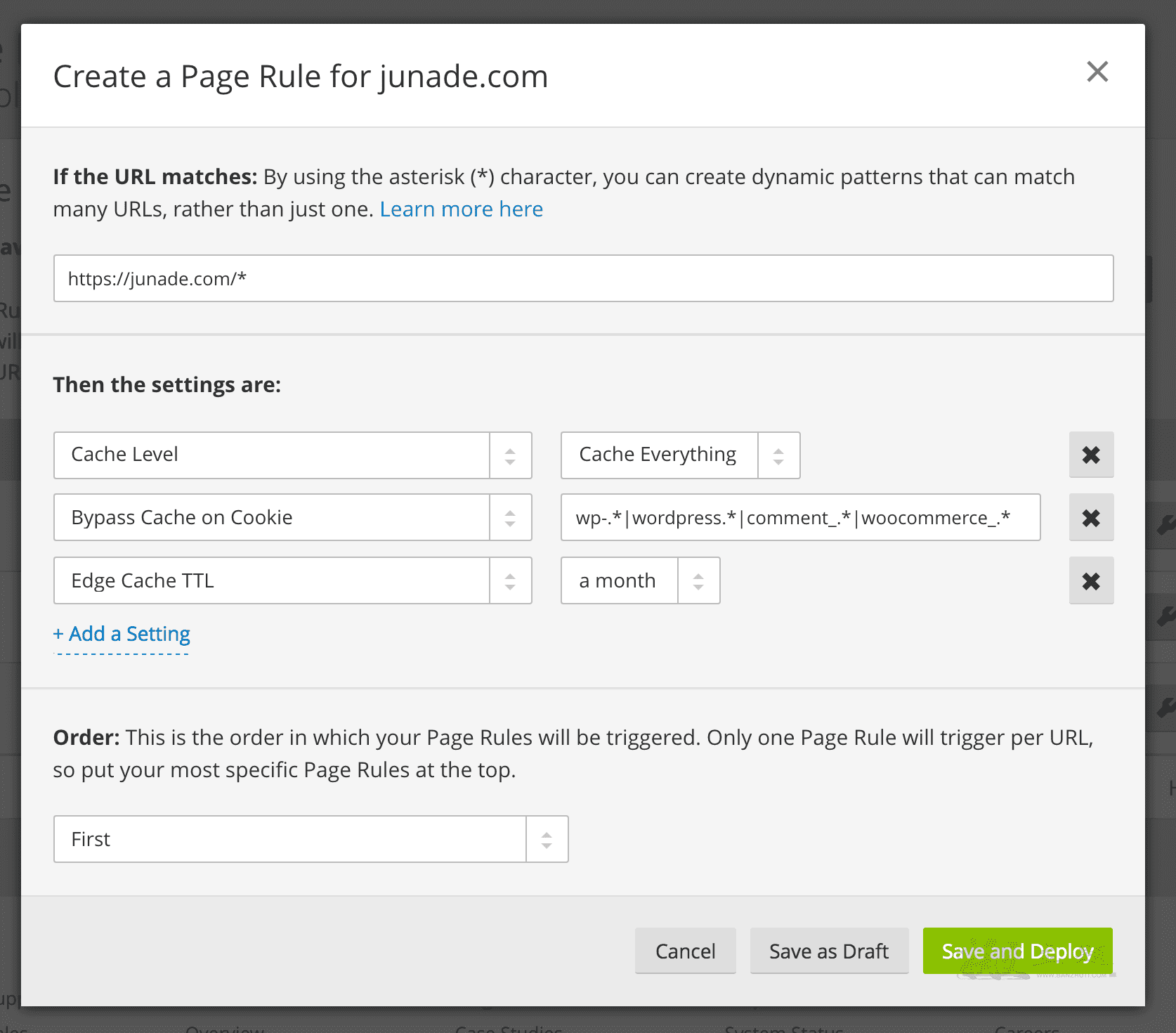
在此处的示例中,WordPress 正在 https://junade.com 上运行,因此 Page Rule 应与 https://junade.com/* 相匹配。

然后,您可以设置要应用的规则。
Cache Everything将指示 Cloudflare 缓存静态 HTML。
当Bypass Cache on Cookie 规则与您设置的条件相匹配时,Cloudflare 将不会缓存 HTML(而静态图像和其他文件仍将被缓存)。根据您正在使用原始 WordPress 还是 WooCommerce,您应使用以下配置之一:
| WordPress(原生) | wp-.*|wordpress.*|comment_.* |
| 具有 WooCommerce 的 WordPress | wp-.*|wordpress.*|comment_.*|woocommerce_.* |
最后,设置Edge Cache TTL 将定义 Cloudflare 在将缓存文件从原始 Web 服务器取回前应保留这些文件的最长时间。即使在设置了较长的边缘缓存 TTL 时间后,您仍能够手动清除缓存,或者使用我们的 WordPress 插件自动管理缓存清除。
下一步,单击Save and Deploy,大功告成!
此外,通过使用 Cloudflare WordPress 插件的Automatic Cache Management功能,您还能够在您站点更改(即,更改/自定义您的主题或,或者编辑、删除或创建帖子、附件或页面)后自动为您站点清除缓存。
根据cookie判断规则设置教程
上面大家应该也看到了,只有 Business 和 Enterprise 计划中的客户才能在发送带有请求的 cookie 的任何时候绕过 HTML 缓存,也就是只有付费计划的用户才能享用这个功能。那怎么办,这里搬主题发现Cloudflare新上线了Cache Rules规则,有10条规则可以自定义。这里就可以好好利用了。
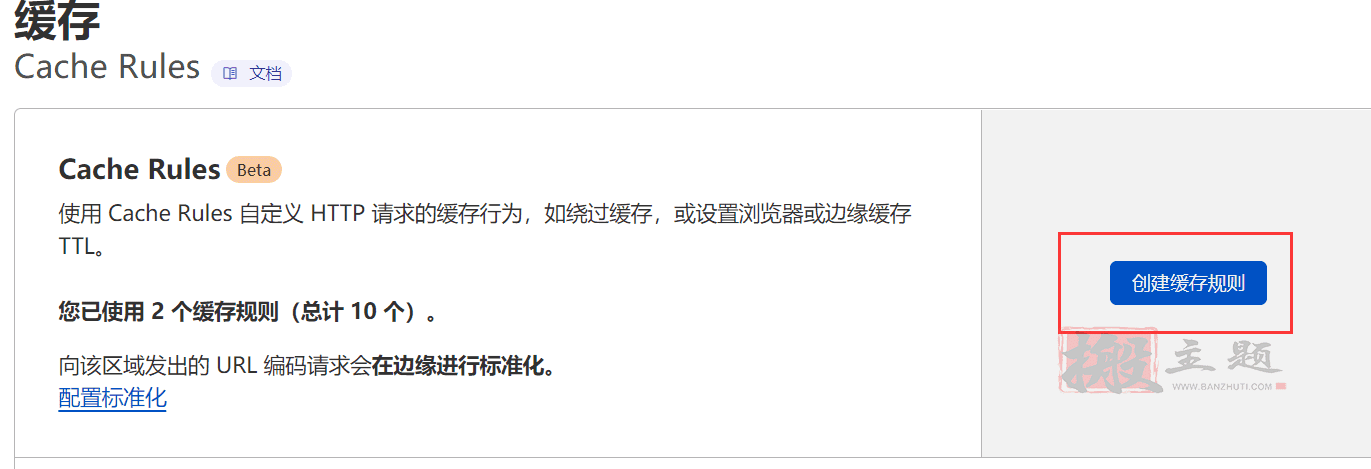
1、首先登陆你的Cloudflare账户,然后选择你的域名,进入Cloudflare的设置菜单,选择【缓存】-【Cache Rules】,如下图

2、接下来创建新的缓存规则

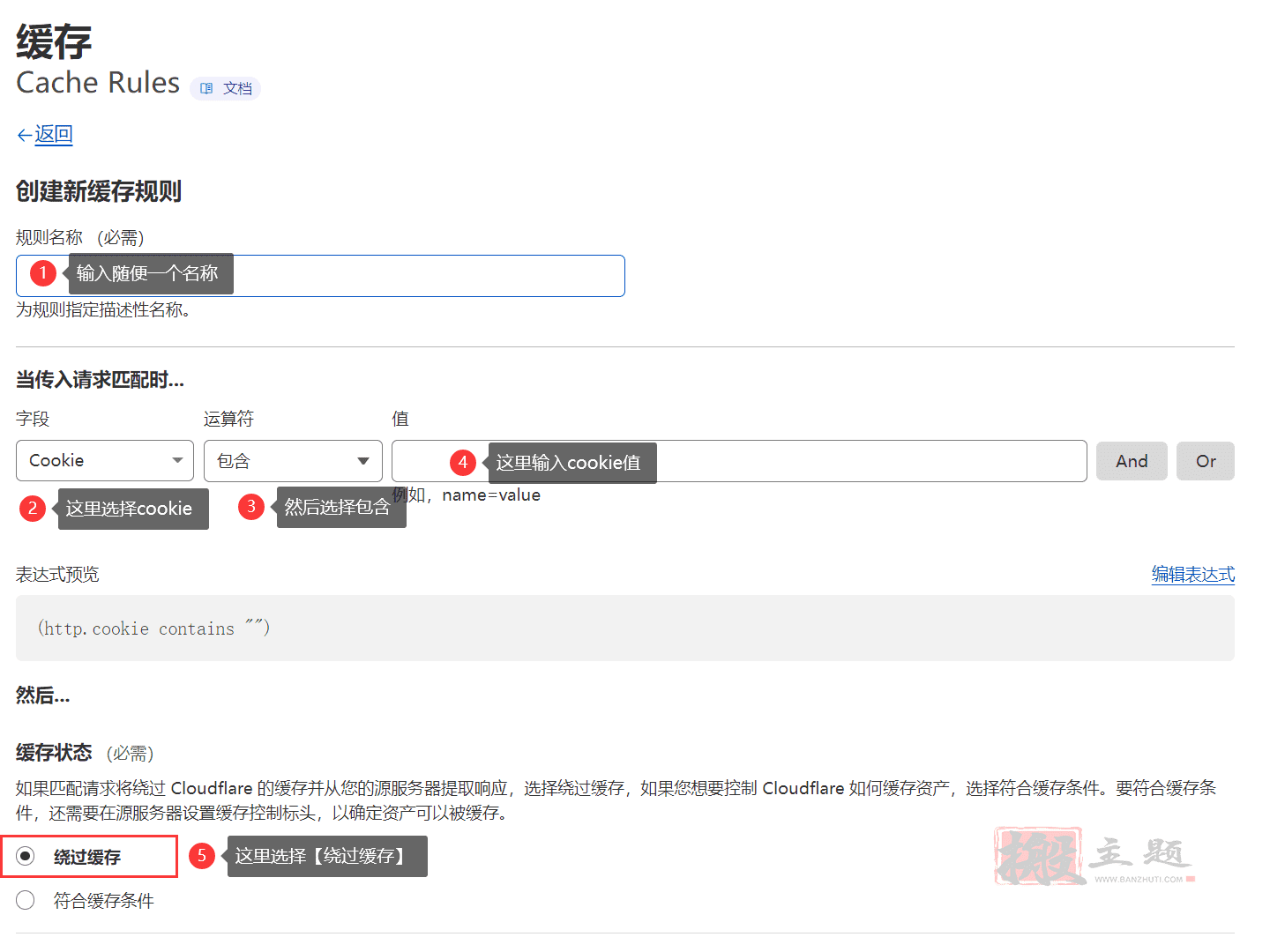
然后根据需要进行相应的设置

其中各个输入框填写:
字段:cookie
运算符:包含
值:你的cookie值
其实根据字段的选择和运算符的选择,可以有非常多的组合选项,功能极度强大。这里搬主题就先介绍根据cookie判断登陆用户进行缓存的操作,其他的功能后续再进行介绍了。
可能这里有人要问了,这个cookie值怎么填写。
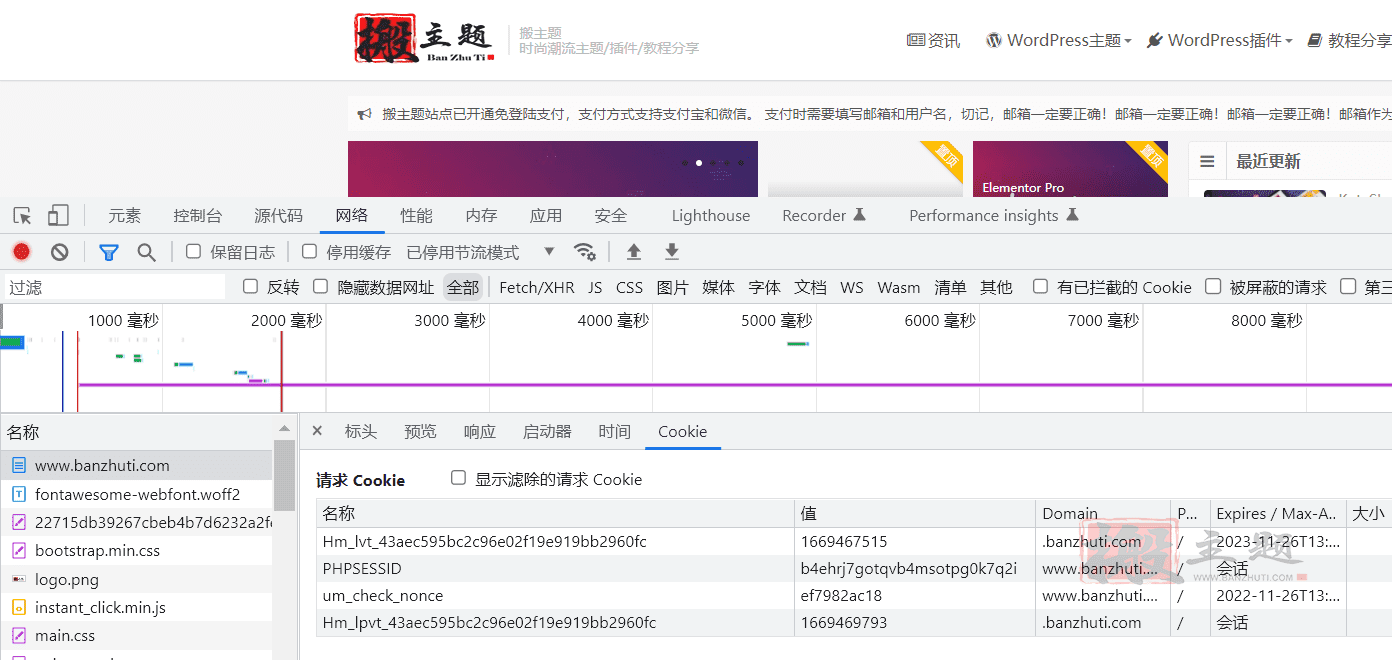
其实很简单,使用谷歌浏览器,然后访问自己的WordPress网站,先在未登陆的情况下,使用右键的【检查】,然后选择【网络】,接下来按Ctrl+F5按键刷新页面后,在【网络】下就刷新了各种资源,这个时候只要选中自己的域名即可,如下,可以看到未登陆的访客一般cookie为多少:

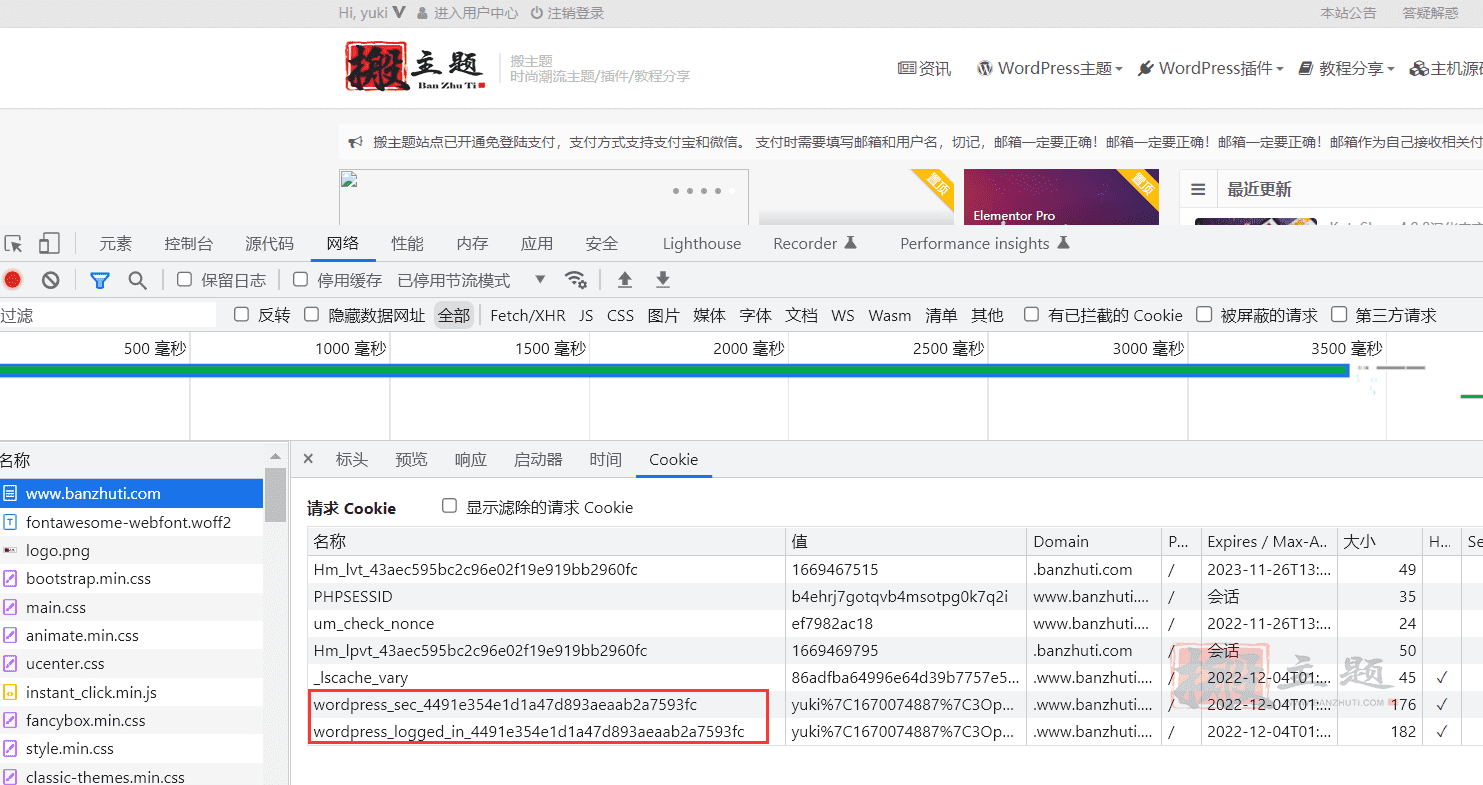
然后我们再登陆一个用户试一下

我们会发现在cookie这块多了两个cookie值,如wordpress_sec_4491e354e1d1a47d893aeaab2a75及wordpress_logged_in_4491e354e1,我们只要取其前缀就行了。即wordpress_sec_及wordpress_logged_in_,这两个就是我们需要的cookie值。
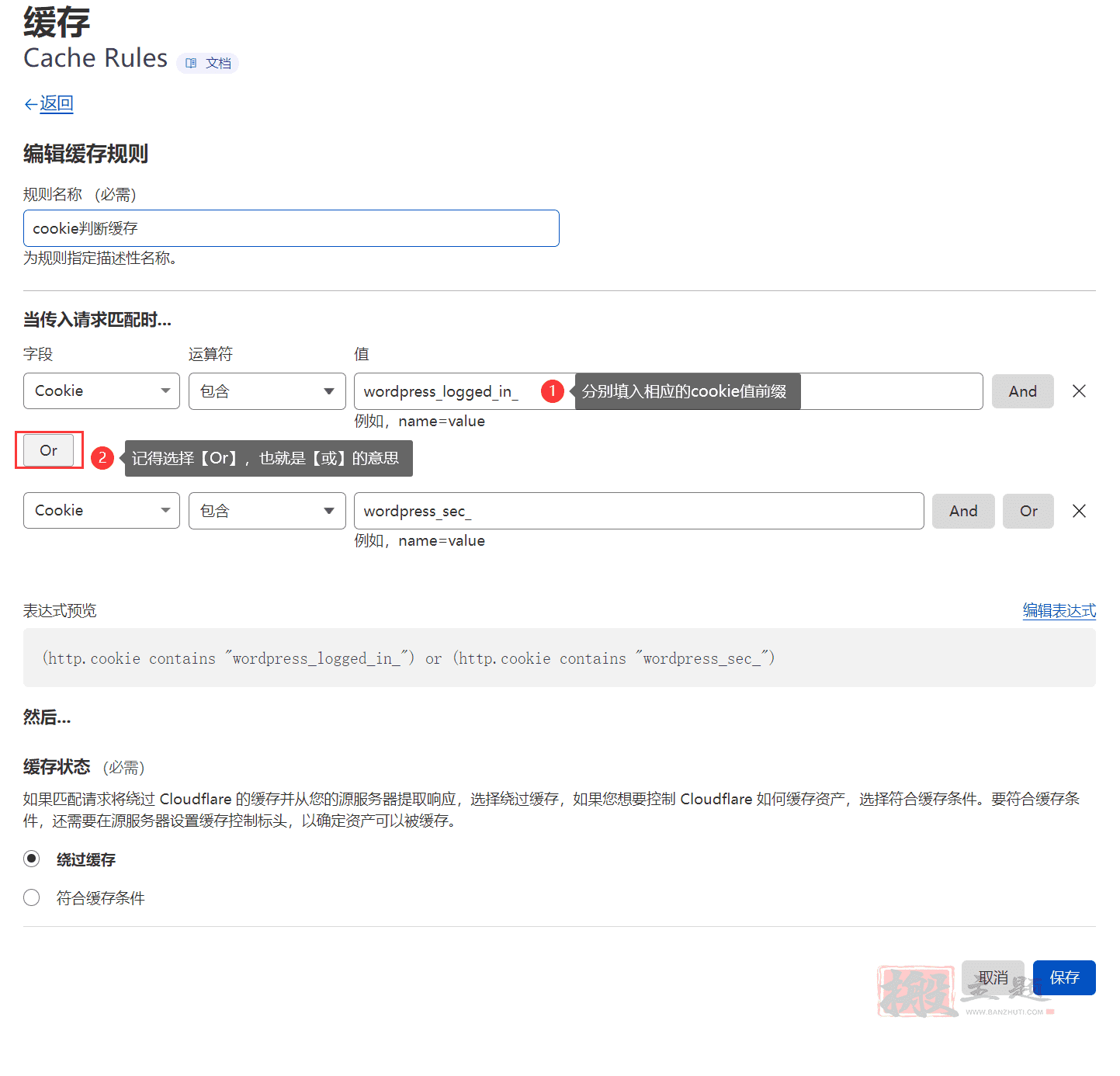
接下来继续回到Cloudflare进行设置,如下:

然后保存即可。
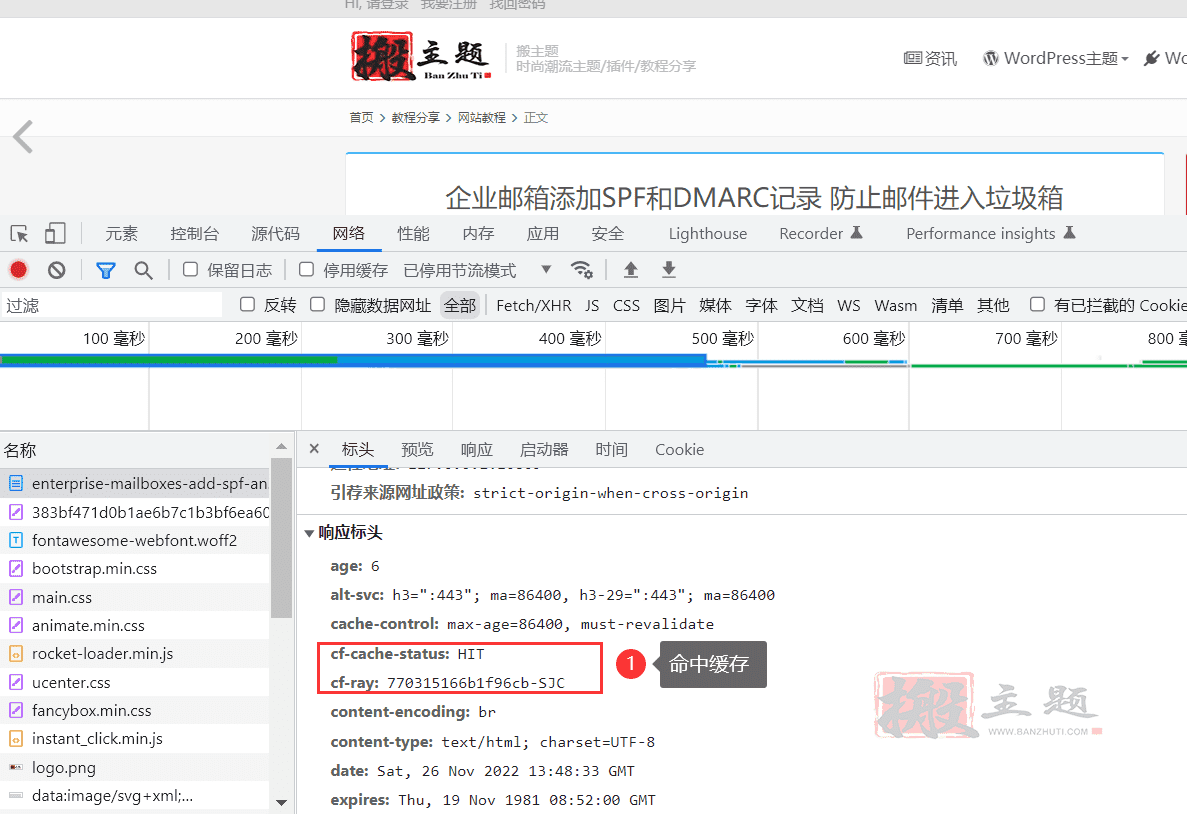
接下来我们可以进行验证。首先在未登陆状态下进行访问

如上所示,正常命中页面缓存,由CDN直接返回缓存页面。
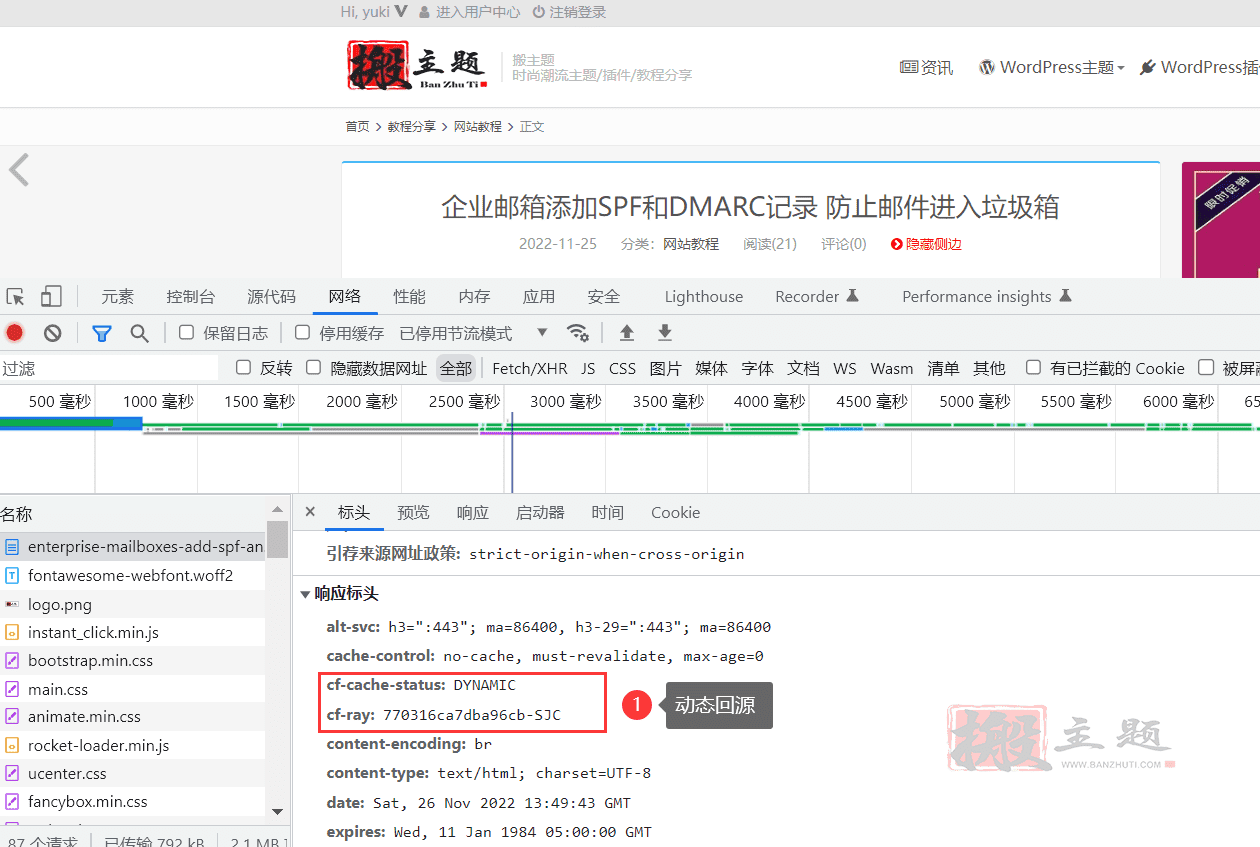
如果是登陆用户,则直接进行动态回源,如下图

是不是没有这么复杂,很简单啊?以上就是搬主题分享的CloudFlare免费CDN根据登陆状态进行缓存设置图文教程。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
还没有任何评论,赶紧来占个楼吧!