优化减少WordPress网站中HTTP请求加速网站打开速度教程
很多人都觉得自己的网站打开很慢,要加载很久才能打开,怎么样才能优化自己的网站和别人一样打开飞快呢?其实很简单,…

很多人都觉得自己的网站打开很慢,要加载很久才能打开,怎么样才能优化自己的网站和别人一样打开飞快呢?其实很简单,因为一般HTTP请求很多的网站往往加载速度较慢。所以优化你的服务器以减少HTTP请求将提高你的网站性能和整体加载速度。
在本教程中,搬主题将教你如何优化你的网站以减少HTTP请求。在此之前,搬主题会解释一下HTTP请求的含义,以及为什么你应该减少服务器处理的请求数量。
什么是HTTP请求?
HTTP是超文本传输协议的简称。 它是服务器之间的通信方式(即浏览器和网络服务器)。
一个网站包含各种元素,如图像文件、JavaScript和CSS文件。这些文件一起工作,以确保网站的正确显示。如果其中一个元素没有被正确加载,就会影响网站的设计和功能。
为了加载一个页面,网络浏览器必须从网络服务器上下载所有的文件。 要做到这一点,浏览器需要向服务器发出HTTP请求。
服务器负责检索所请求的页面。因此,如果需要加载40个文件,服务器将发出40个单独的HTTP请求。如果你的网站上的文件越多,你的服务器就得发出越多的HTTP请求。
减少HTTP请求的好处
你需要在你的服务器上发出更少的请求,因为它可以减少服务器的响应时间。如果服务器不得不发出许多HTTP请求,就会拖慢你的网站。
大多数网站的默认设置要求服务器下载所有必要的文件,然后再显示在用户的网络浏览器上。
有些请求是”阻断”性质的。这意味着在阻断请求完成之前,其他请求将不会执行。
一个缓慢的网站会影响用户体验,这可能导致你的网站出现高跳出率。此外,当你的跳出率很高时,它将影响你的网站在搜索引擎上的排名。出于这个原因,你需要通过减少HTTP请求来优化你的网站速度。
在我们继续之前,你需要了解一个一般的规则。如果你的服务器上有更多的文件需要加载,这将导致更多的HTTP请求。另外,如果你的服务器上有大文件,它将导致更长的响应时间。
为了减少WordPress网站的HTTP请求,你需要减少服务器处理的文件数量。 但是,仅此一点可能无法完全优化你的网站速度。你还需要减少你服务器上的文件大小,以便它能及时处理请求。
如何分析你的网站的HTTP请求
现在你知道什么是HTTP请求以及减少服务器处理的请求数量的好处了。
在做任何进一步的工作之前,你需要测试你的网站,了解它目前产生的请求数量。事先了解这一点会让你知道,你将从本指南中应用的技巧是否对你的网站的请求数有良好的影响。
有许多在线工具用于测试HTTP请求。GTmetrix和Pingdom速度测试工具可以分析你的网站加载时间。其中一些测试工具还可以突出显示加载较慢的文件,并提出可能的修复方法。
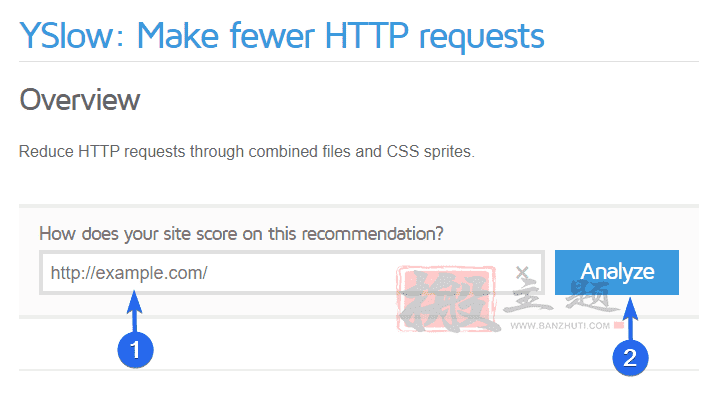
在这个例子中,我们将使用GTmetrix工具来分析一个测试网站。要开始,请到GTmetrix网站,输入你的网站地址。之后,点击”分析”。

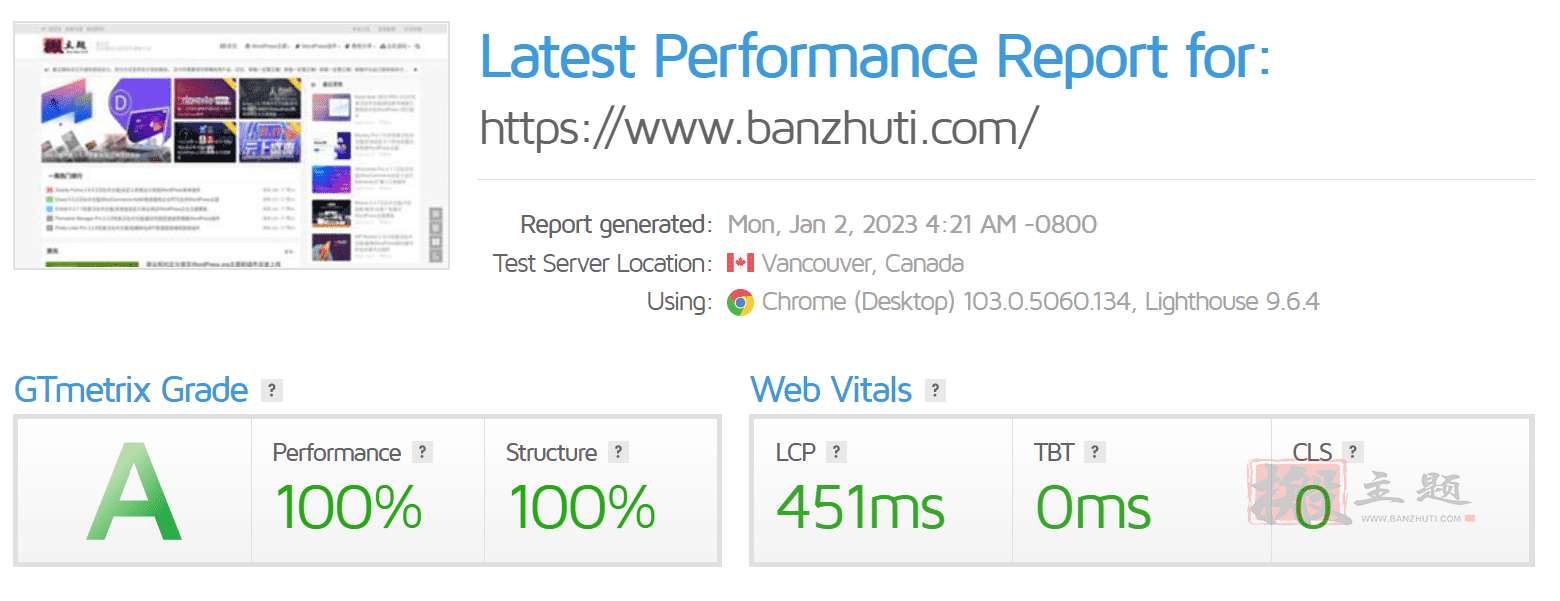
比如搬主题站点进行测试,已优化后的效果如下:

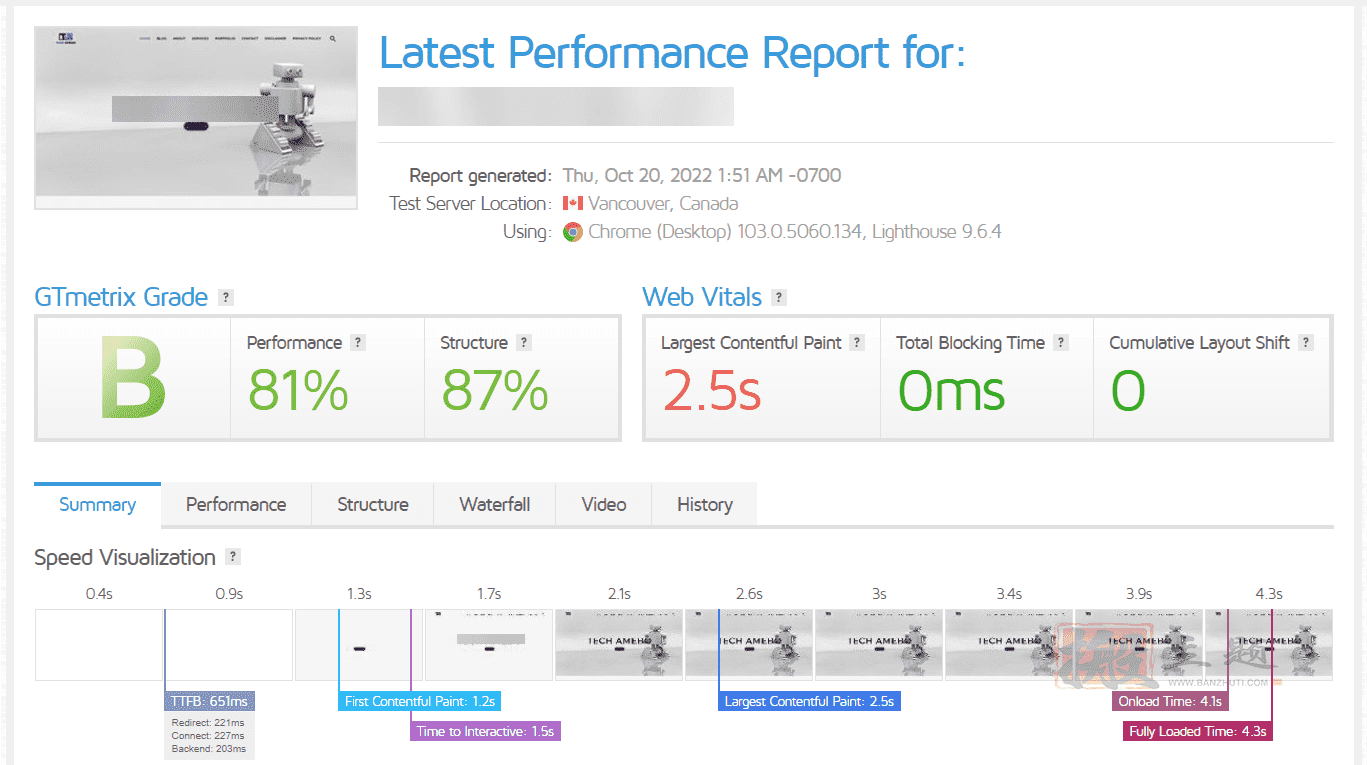
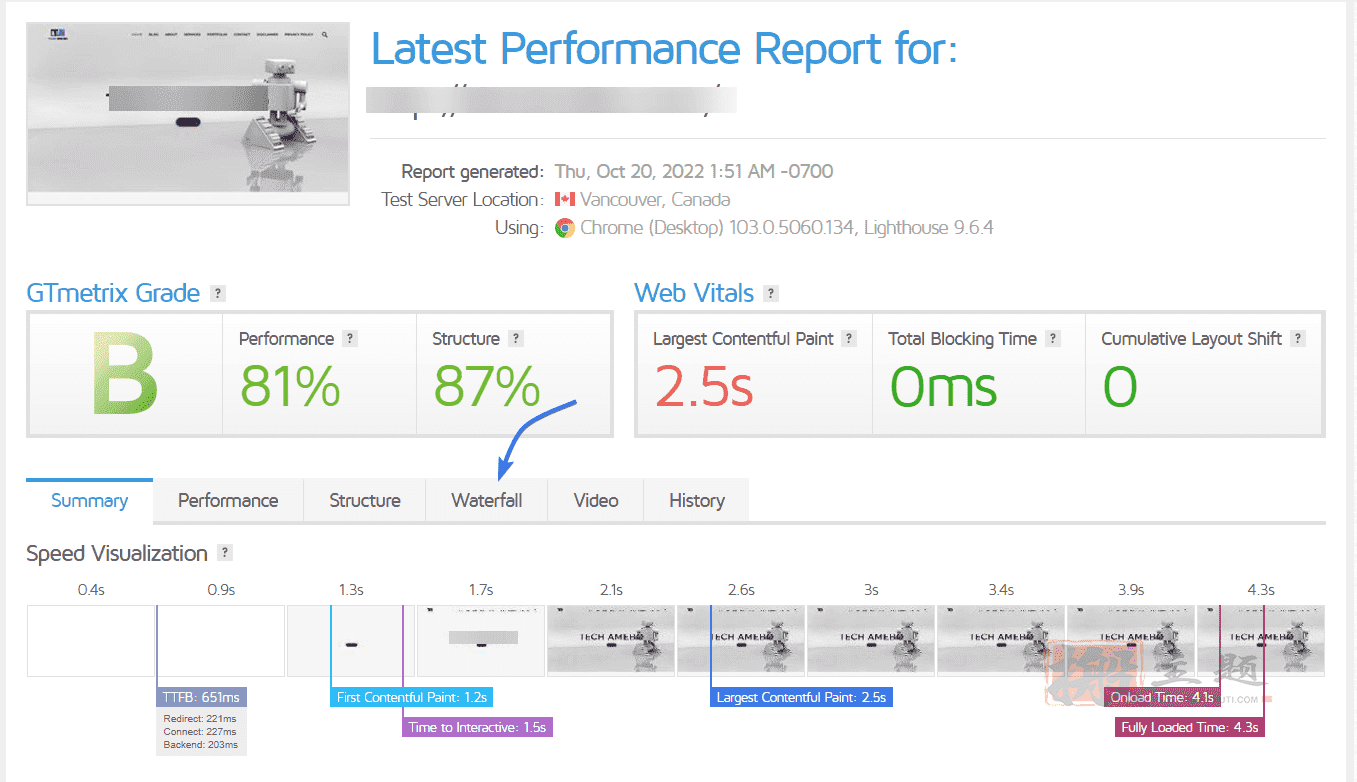
该工具将分析你的网站性能,包括到达首字节的时间和整体加载速度。这里我们找个实例网站进行讲解。

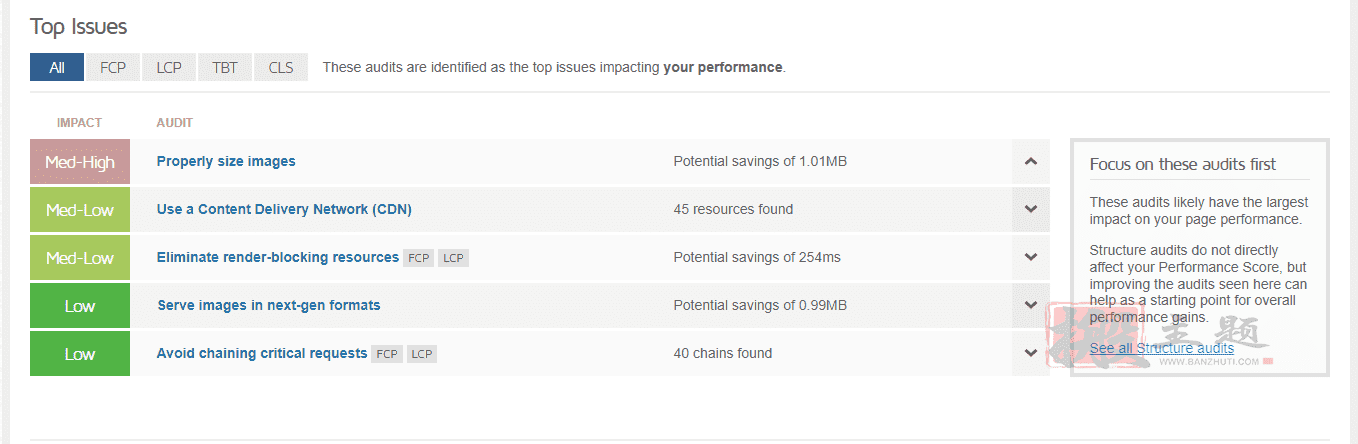
向下滚动到”首要问题”部分。你将看到影响你的网站性能和加载速度的问题。从这里,你也可以看到问题的可能解决方案。

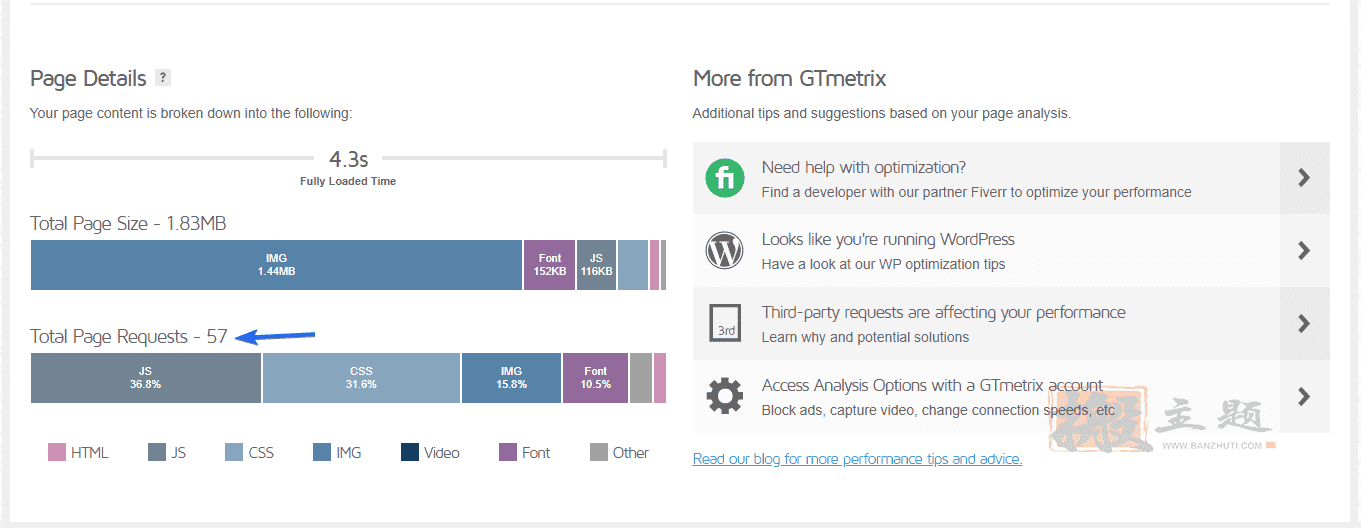
进一步向下滚动到”页面细节”部分,你会看到整个页面的加载速度和总的请求数。这个例子中的网站在加载页面时发出了大约57个请求。我们可以减少请求的数量来提高网站的性能。

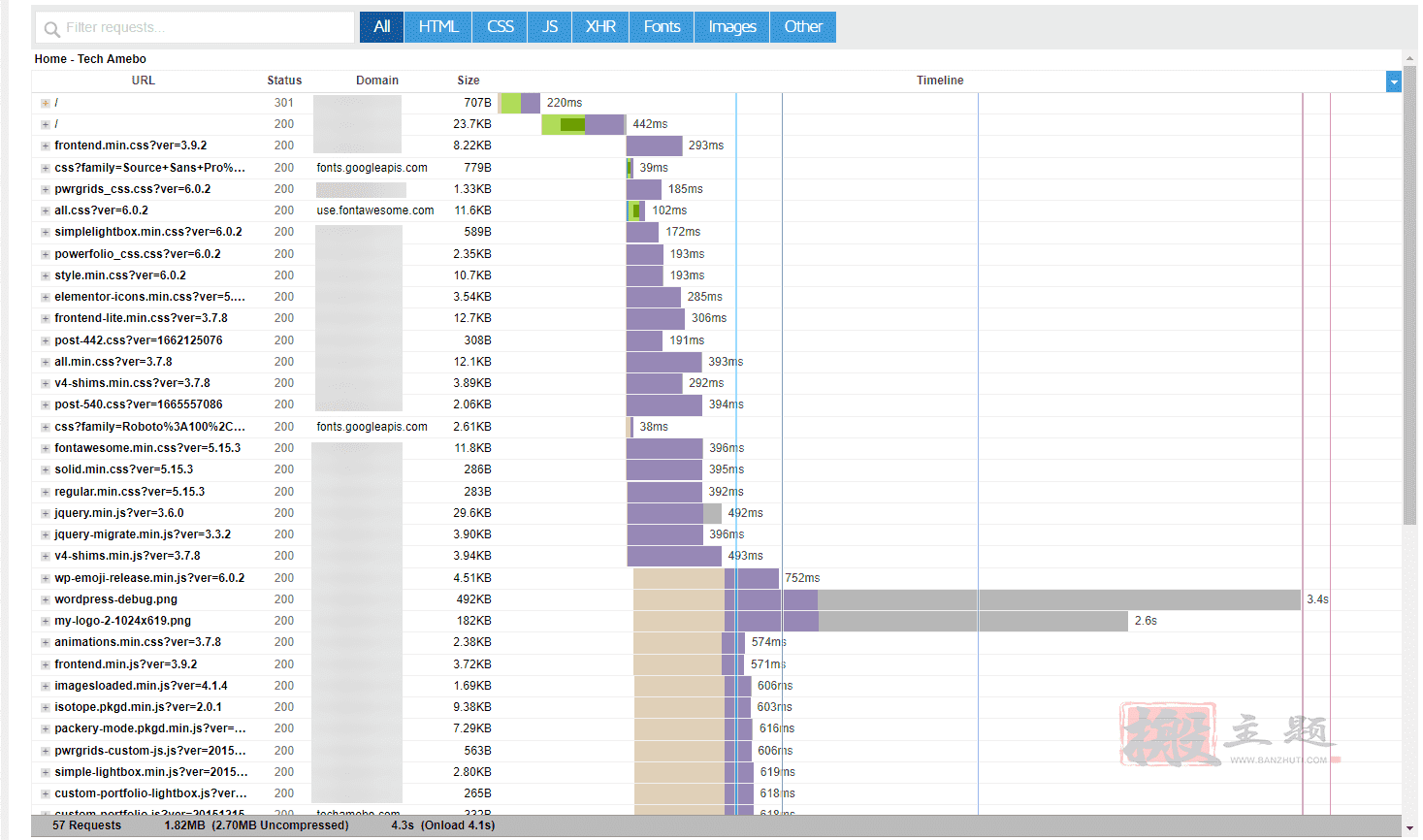
你可以从”瀑布”选项卡中获取关于单个请求的详细报告。

在这里你会看到每个请求的详细处理时间。

在下一节中,我们将分享关于如何减少请求的技巧。 在实施这些技巧后,我们将重新分析这个样本网站,看看我们所取得的改进。
在WordPress中进行更少的HTTP请求的技巧
现在你知道什么是HTTP请求,以及如何分析你的服务器的请求数量。接下来,我们将向你展示优化你的网站和减少服务器响应时间的10种方法。
安装WordPress缓存插件
在我们开始优化之前,你需要在你的网站上安装一个缓存插件。 使用一个缓存插件,你可以实现我们在本指南中分享的大部分技巧。
有许多免费和高级的插件可供选择。像WP Rocket这样的高级插件,默认情况下会优化你网站的某些部分。然而,这是一个高级选项,网上的初学者无法使用。
本站可以提供下载【WP Rocket完美汉化中文版|WordPress网站缓存优化加速专业插件介绍】
我们将使用一个免费的插件,在功能和特性方面切近。要遵循本指南的步骤,你需要在你的网站上安装LiteSpeed Cache插件。
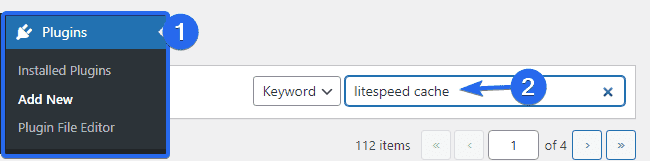
为此,请登录您的WordPress管理仪表板,然后进入插件>>添加新插件。在搜索框中,输入”LiteSpeed Cache”。

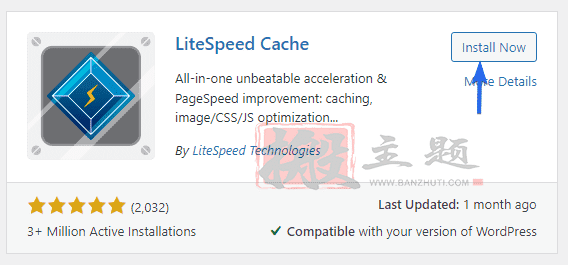
接下来,你需要点击”立即安装”按钮,开始安装。

安装完成后,按钮变成了”激活”。点击这个按钮可以激活该插件。
简化CSS和JavaScript文件
CSS和JavaScript文件对于美化你的网页是必不可少的。然而,这些文件往往很大,会增加你的服务器处理请求的时间。
提供你的网站资源的最小化版本,可以大大减少文件的大小。一些主题和插件已经使用了小型化的脚本。但你仍然需要启用这个选项,以进一步优化你的网站资源。
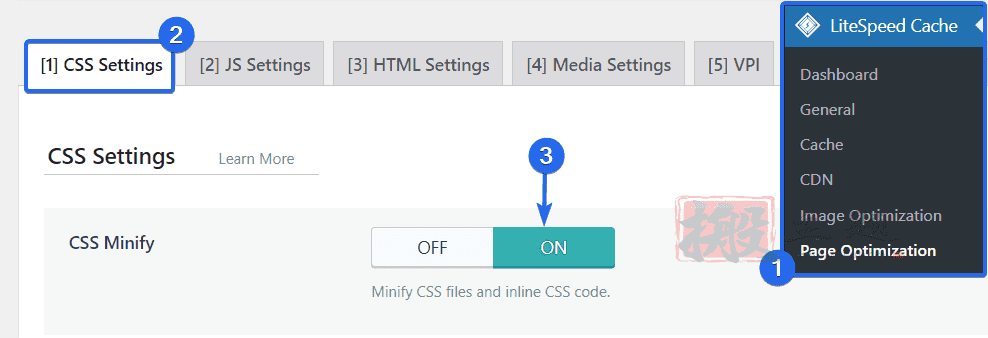
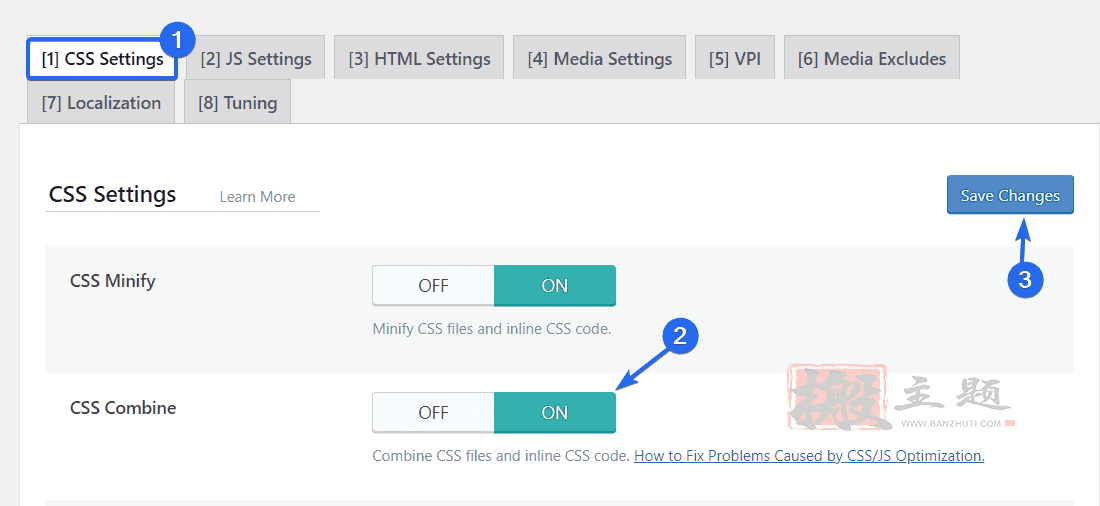
要开始,去LiteSpeed Cache >> 页面优化。你需要在”CSS设置”标签上启用”最小化CSS”选项。

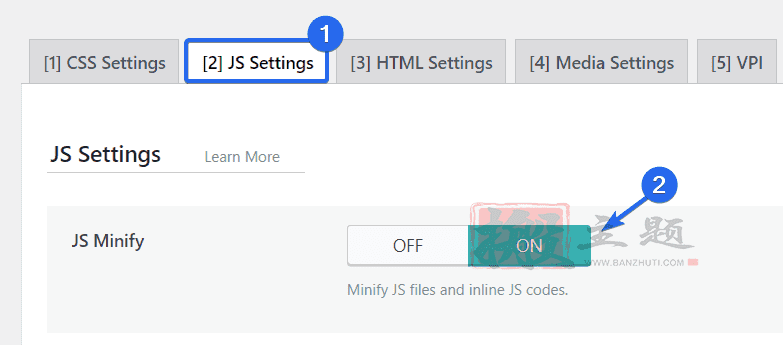
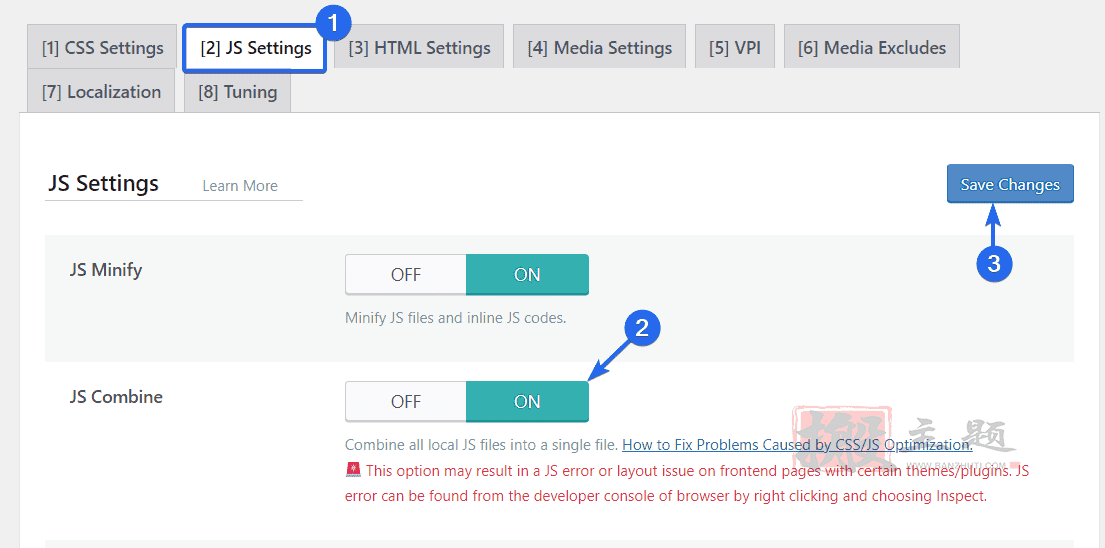
另外,点击JS设置标签,启用JS最小化选项。

合并JavaScript和CSS资源
WordPress主题和插件有其独立的CSS样式表和JavaScript文件。每次你加载一个页面时,你的服务器必须在向用户显示页面之前单独下载所有的文件。
当你继续在你的网站上安装插件时,你的网站需要进行的HTTP请求的数量会增加。 为了解决这个问题,你需要合并所有的CSS和JavaScript文件,以便你的服务器合并多个请求。
在LiteSpeed Cache页面优化设置中,导航到CSS设置标签,并启用”CSS合并”选项。

同样,导航到JS设置选项卡,并启用JS合并选项。

注意:你会看到一个警告,内容是:”这个选项可能会导致某些主题/插件的前端页面出现JS错误或布局问题。JS错误可以通过右键单击并选择”检查”从浏览器的开发人员控制台中找到。
这基本上意味着合并JS文件可能会导致与你的一些插件的兼容性问题。 因此,我们建议你在保存修改后访问你的网站前台,以测试一切是否正常工作。如果不是,你可以禁用这个选项,并继续进行下一个优化提示。
优化图片(删除不必要的图片)
图片和视频等媒体文件使网站在视觉上具有吸引力。然而,如果你不优化你的媒体文件,它将影响你的用户体验。
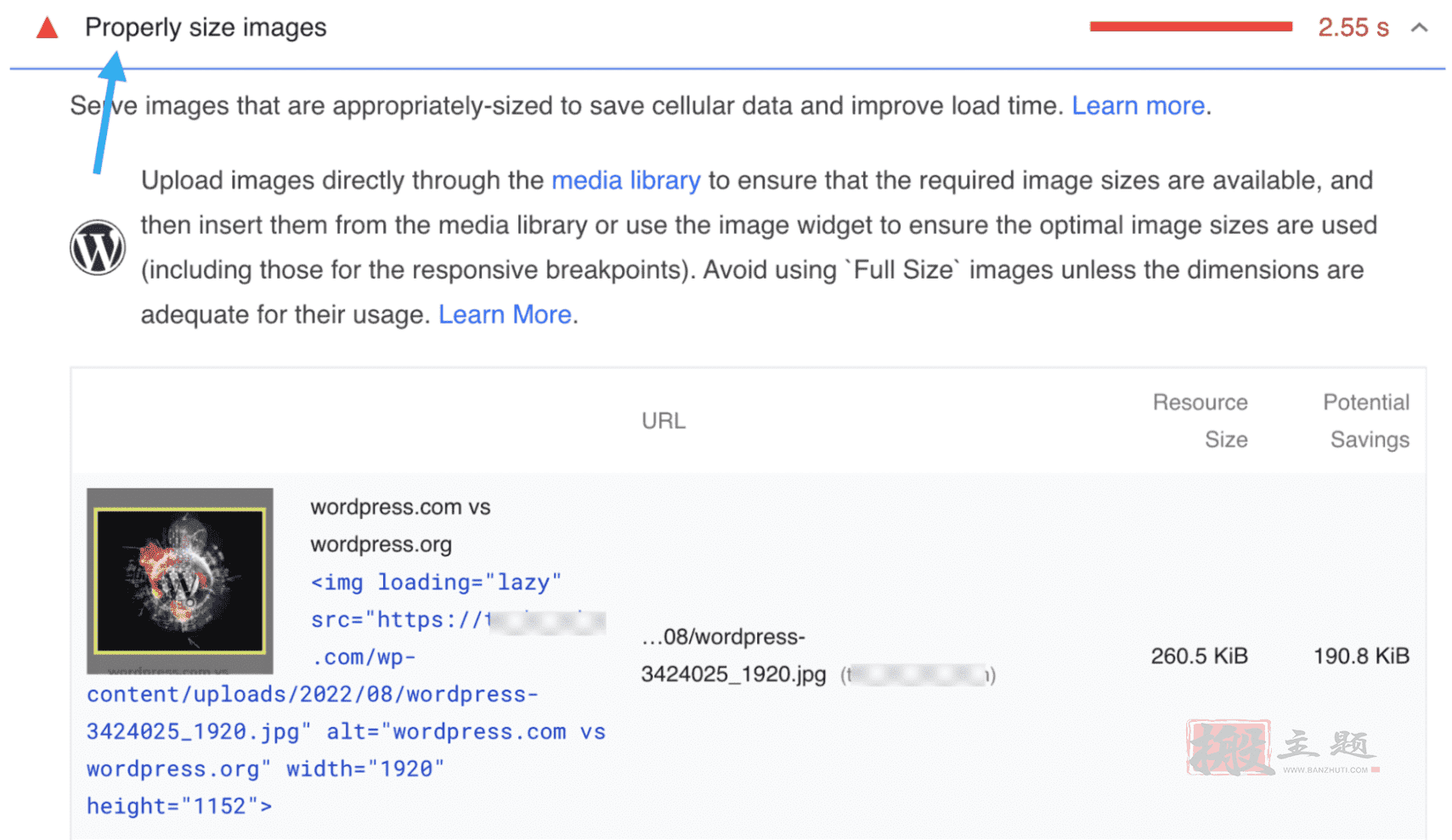
上传高分辨率的图像意味着它们将需要更多的存储空间。而当服务器需要进行请求时,将导致加载时间过长。下面是一个用PageSpeed Insights工具测试样本网站的例子。

我们建议在将图片上传到你的WordPress网站之前压缩媒体文件,以优化你的图片。像Compressor.io这样的工具对压缩图像文件很有用。
你也可以使用一个图像优化插件来压缩你网站上的现有图像。为此,我们推荐使用Smush插件。

当然,你也可以直接下载本站的中文版:【Wp Smush Pro汉化中文版|强大WordPress图片压缩优化插件介绍】
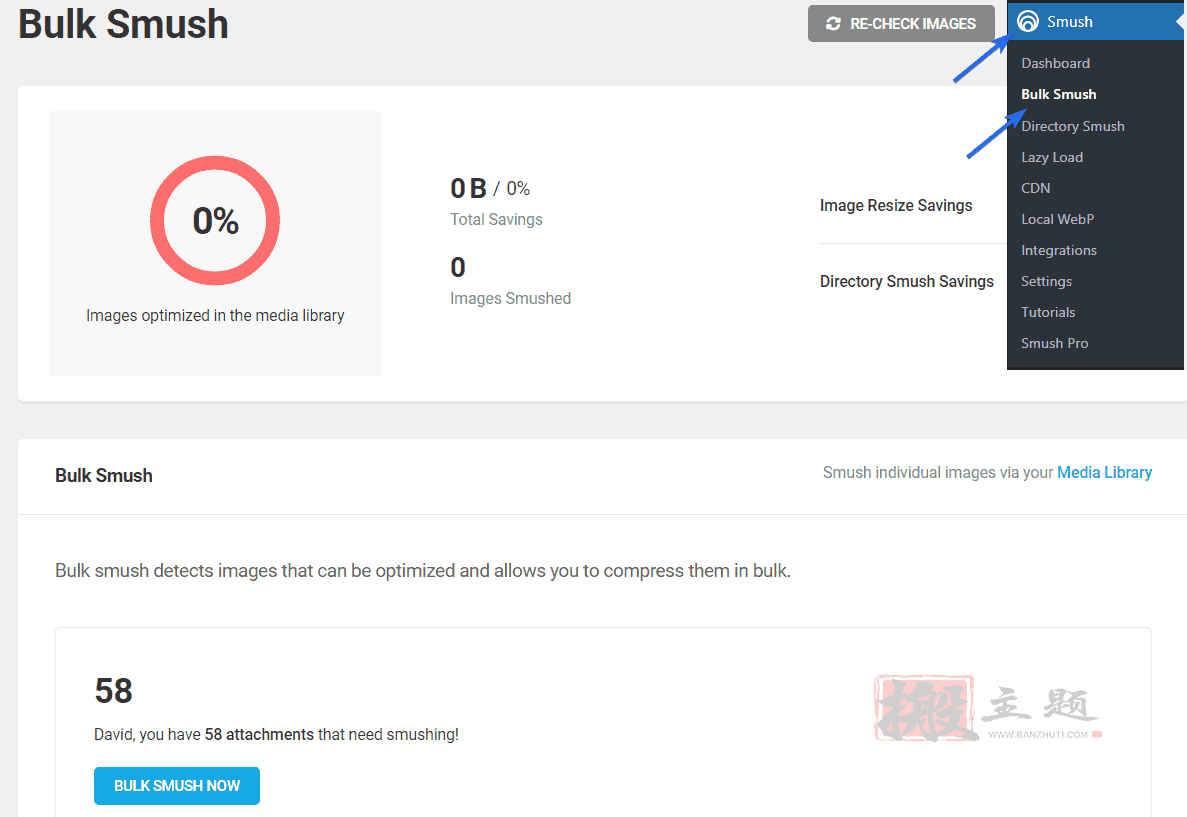
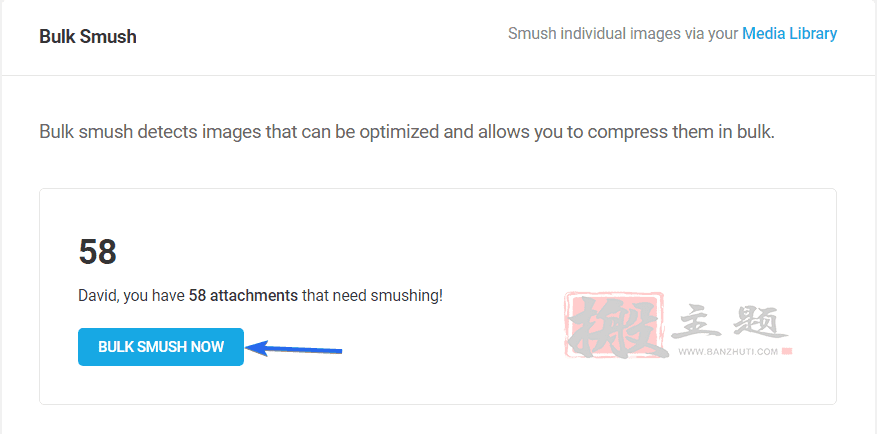
在您的网站上安装并激活该插件后,您需要通过Smush >> Bulk Smush进入该插件的设置页面。你会在”批量Smush”部分看到需要压缩的图片数量。

要开始优化你的图片,你需要点击”立即批量Smush”按钮。

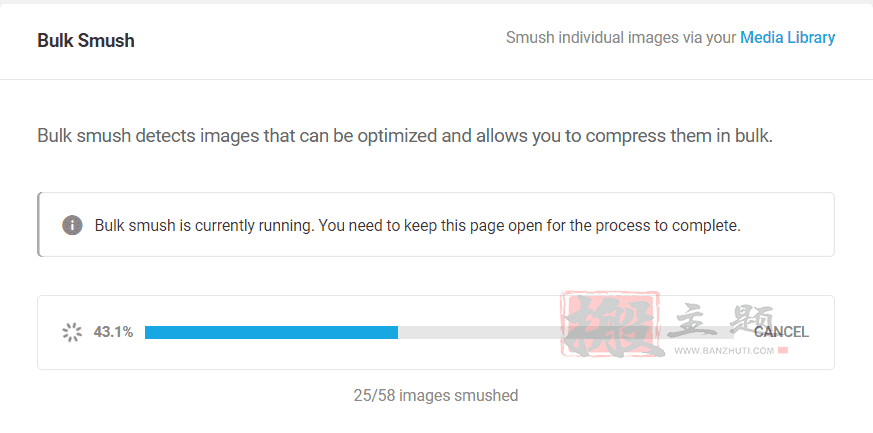
该插件可能需要一段时间来完成这一过程。一旦完成,该插件将优化大型图片,减少其文件大小。

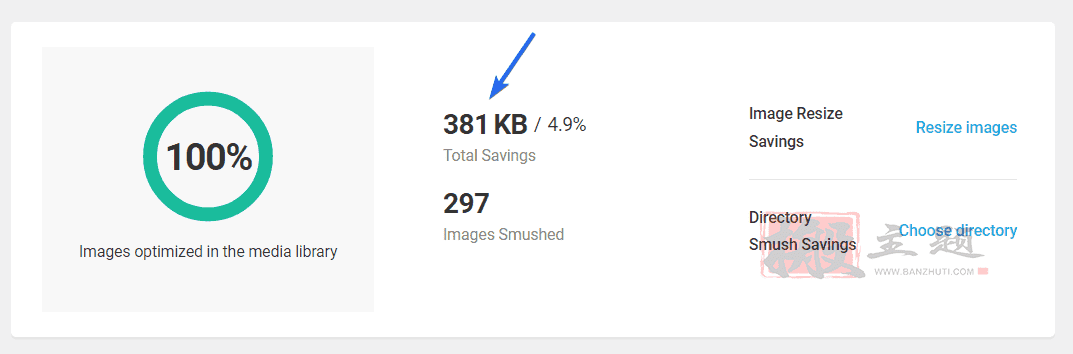
该插件还将显示你通过优化图片所节省的存储空间。

删除未使用的图像
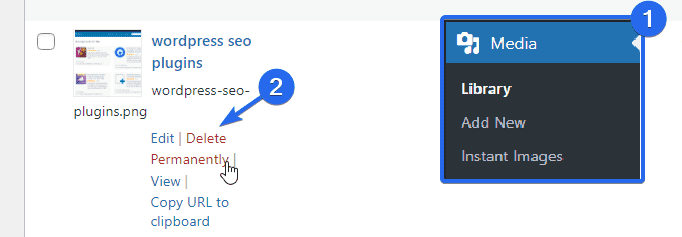
如果你的网站上有你不再使用的媒体文件,你需要从你的网站上删除它们。要从你的网站上删除一个图片,请到媒体>>库。

接下来,找到你想删除的图片,将鼠标悬停在图片上,选择永久删除。
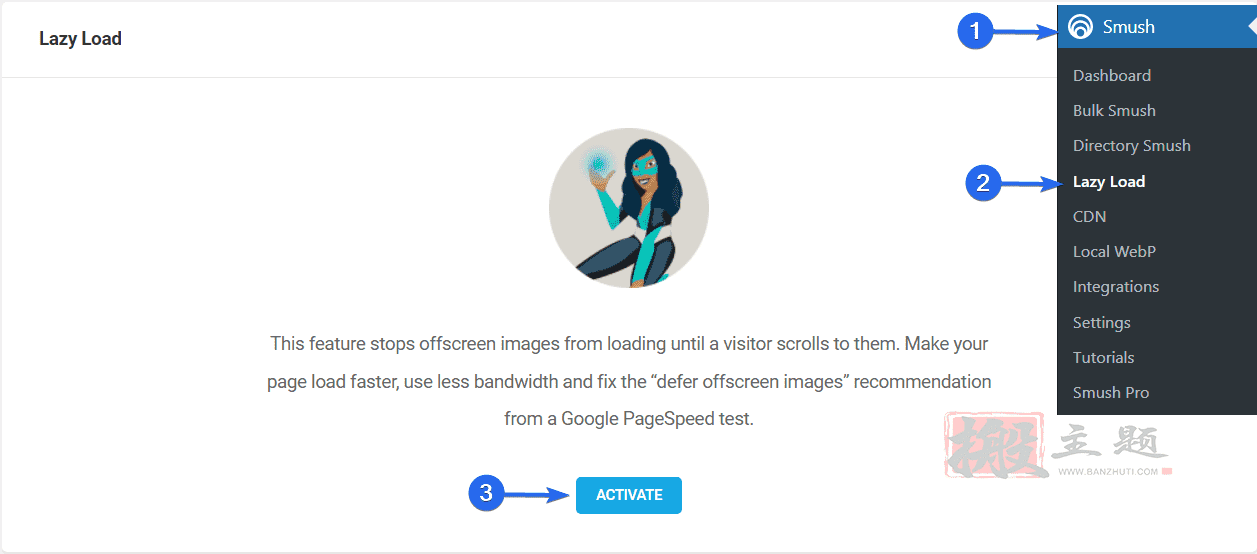
启用懒加载以减少HTTP请求
懒加载是一种技术,它允许网络图像只在图像处于用户浏览窗口时加载。这意味着你的服务器将加载其他基本资源,并延迟加载图像,直到需要它们。
我们将使用Smush插件来实现懒加载。要开始,去Smush >> Lazy Load,然后点击激活按钮,在你的网站上启用懒加载。

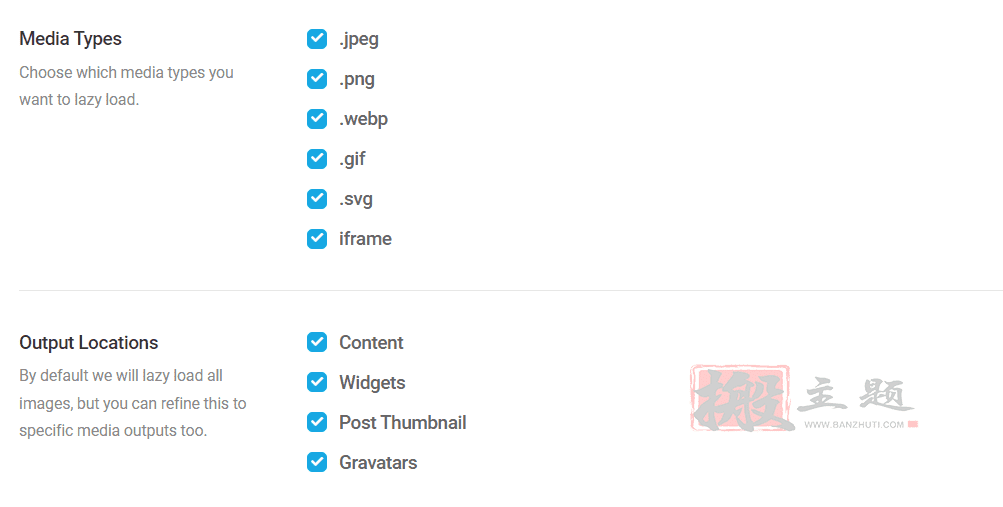
我们将使用该插件选择的默认选项。

向下滚动并点击”保存更改”以更新您的更改。

使用CDN来减少HTTP请求
CDN是内容交付网络的简称。它是一种网络性能工具,在你的服务器和用户的浏览器之间充当中间人。它们通过根据用户的位置为其提供你的网站的缓存版本来提高你的网站性能。
此外,由于CDN有多个服务器,它们可以更快地处理请求。当用户的浏览器靠近服务器时,它的响应速度会更快。
有许多CDN供应商,如MaxCDN和Cloudflare。其中一些为在线初学者提供免费服务。
你可以查看我们的教程,了解如何在WordPress中设置Cloudflare。该指南还解释了如何使用Cloudflare获取和配置免费SSL。
【设置CloudFlare后显示“ERR_SSL_VERSION_OR_CIPHER_MISMATCH”解决办法】
【使用Cloudflare后提示“error reference number: 1020”错误的解决办法】
【使用Cloudflare for SaaS官方免费CNAME接入共享Zone权益设置图文教程】
用较轻的版本取代沉重的插件
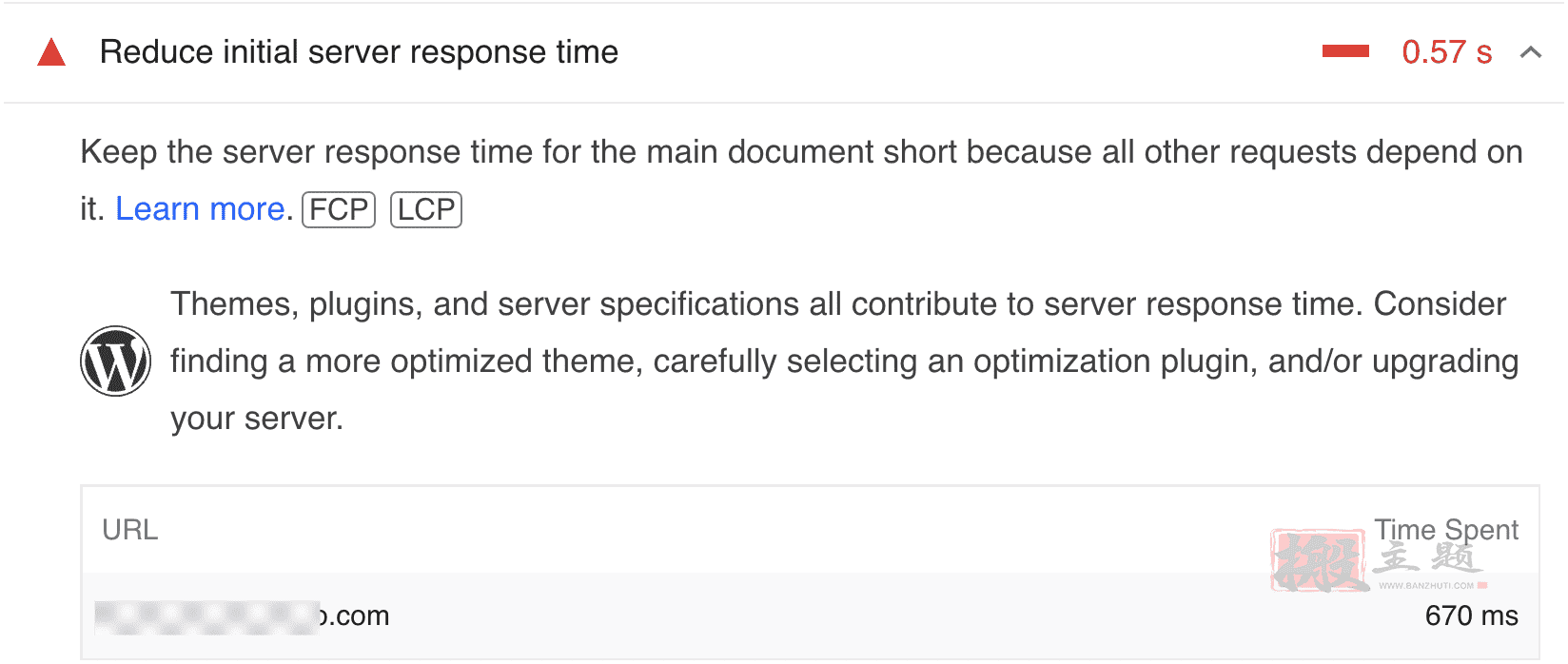
如果你使用一个需要大量资源才能运行的插件,它将影响你的网站性能。这里使用谷歌的PageSpeed工具对Core Web Vitals的同一个网站进行了测试。以下是谷歌的建议。

谷歌建议使用一个优化的主题和插件,以减少初始服务器响应时间。解决这个问题的最好办法是寻找一个具有轻量级设计的替代插件。
但是,如果更换插件会影响你网站的重要功能,请继续使用该插件,并联系该插件的开发者,告知他们性能问题。
删除未使用的插件和主题
一些插件或者主题虽然未激活,但当用户访问你的网站时,你不激活使用的主题和插件的一些资源仍然被加载。
理想情况下,你不应该在你的网站上留下未激活的文件。除了增加HTTP请求外,它们往往会占用服务器空间,这可能会影响你的网站加载时间。
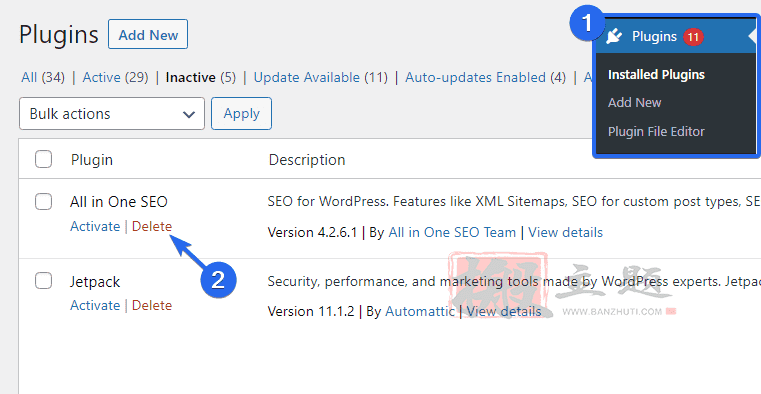
要删除一个插件,请登录到你的WordPress仪表板,然后进入插件>>已安装的插件。接下来,点击”未激活”选项卡。

之后,点击未激活的插件下面的删除,将其从你的网站上删除。按照同样的过程,从你的网站上删除其他未使用的插件。
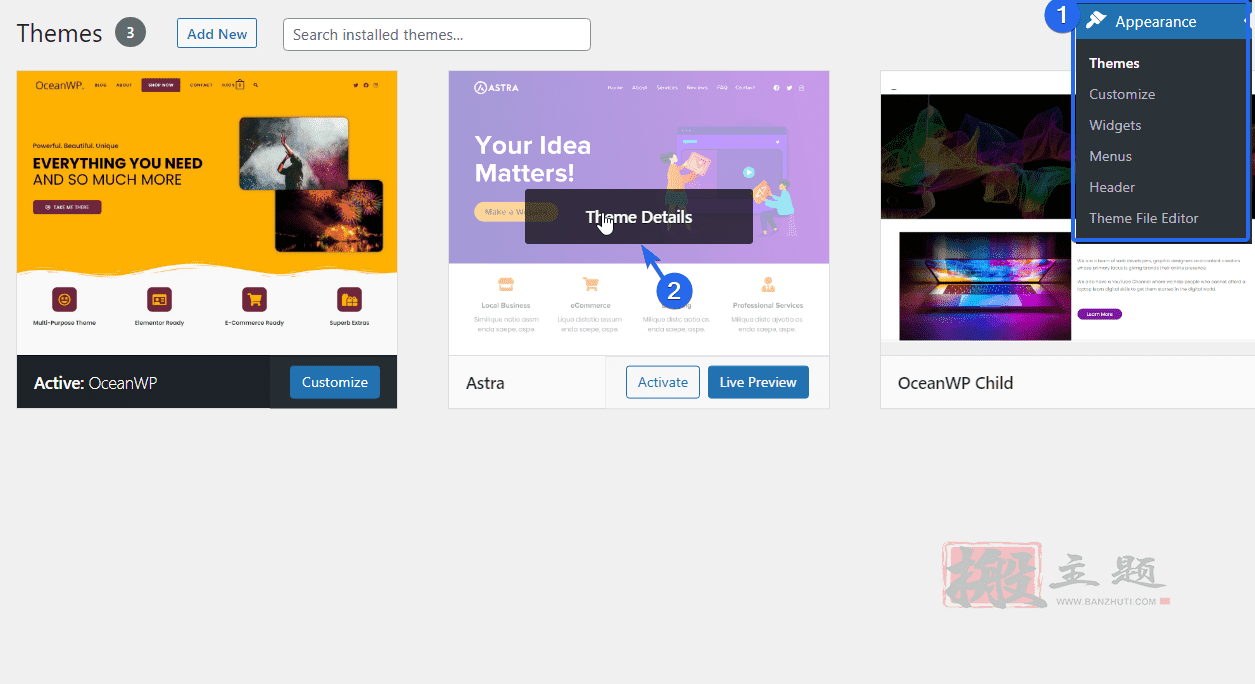
要从你的网站上删除一个主题,进入外观>>主题,打开主题页面。接下来,将鼠标悬停在未激活的主题上,并选择主题细节。

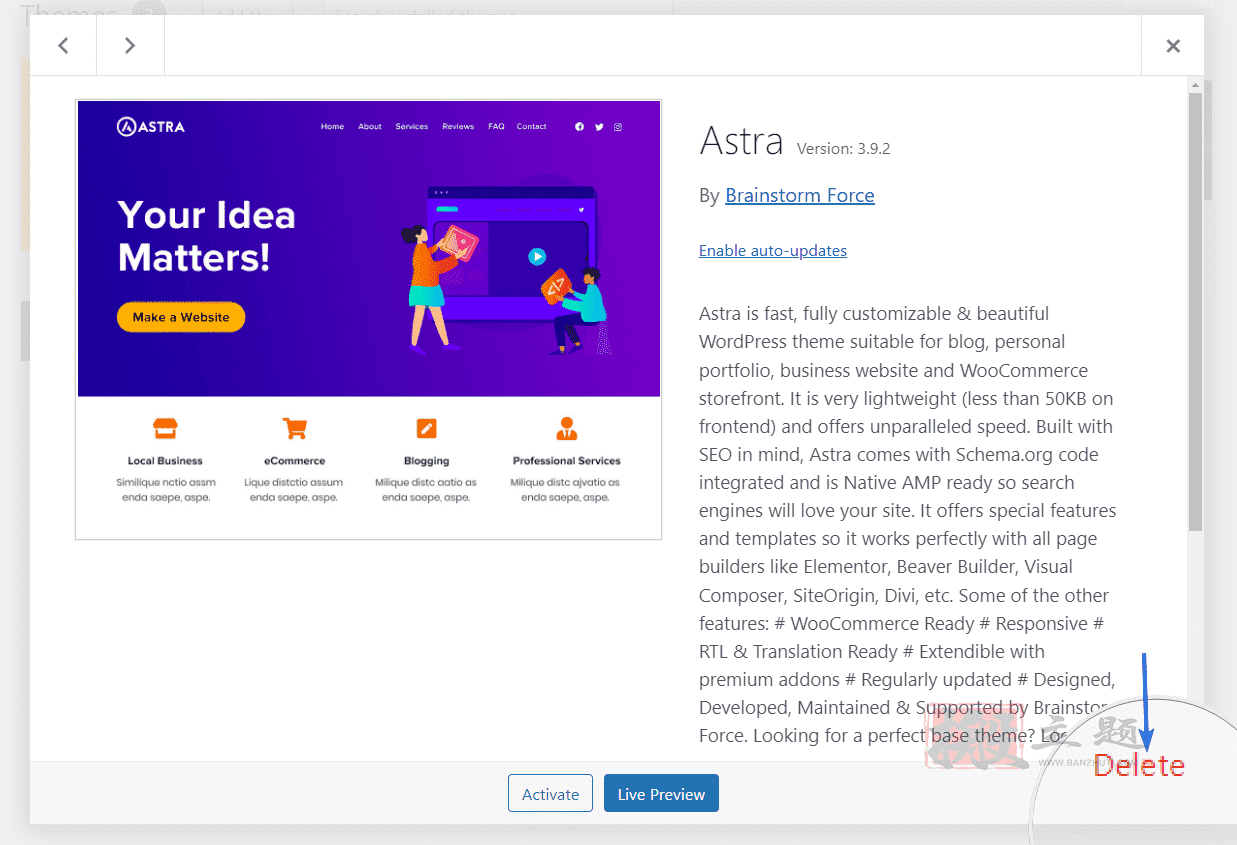
在下一页,点击位于页面底部的”删除”。

对你仪表板上的其他未激活主题重复同样的过程。
减少第三方脚本
第三方脚本是你添加到你的主题标签的代码片断,以从外部脚本导入功能到你的网站。这些脚本可以包括来自谷歌分析、谷歌字体、Facebook Pixel或第三方广告网络的脚本。
如果第三方脚本很重,它会增加HTTP请求的数量和你网站的加载时间。
比方说,你在你的网站上添加了一个脚本,在一个网络服务上验证域名所有权。一旦验证完成,如果这些脚本对你的网站性能不是必不可少的,你就应该删除它们。
然而,一些第三方脚本对你的网站性能至关重要。移除这些脚本可能会影响你的网站设计或功能。如果这些脚本是必要的,有两种方法可以处理它们。你可以推迟渲染阻止资源或使用谷歌标签管理器从外部加载脚本。
谷歌标签管理器提供了一个存储空间来托管第三方资源,而不是直接将它们添加到你的网站。你只需要在你的网站上添加谷歌标签管理器的代码。添加代码后,你就可以在你的谷歌标签账户中添加其他脚本,它就可以在你的网站上正常工作。
我们将在下面的章节中进一步解释关于推迟JS的问题。
延缓渲染阻塞的脚本
阻碍渲染的脚本是诸如JavaScript和CSS代码等资源,它们阻碍了网页的快速加载。这些脚本包含大文件,服务器必须等待它们加载后才能显示网页。
解决这个问题的方法是在第一次请求时推迟脚本的加载。 推迟类似于懒惰地加载图像。
当你延迟阻挡渲染的脚本时,你的服务器将只在用户开始在页面上进行交互时加载资源。这将减少你的服务器为加载网页而发出的请求的数量。
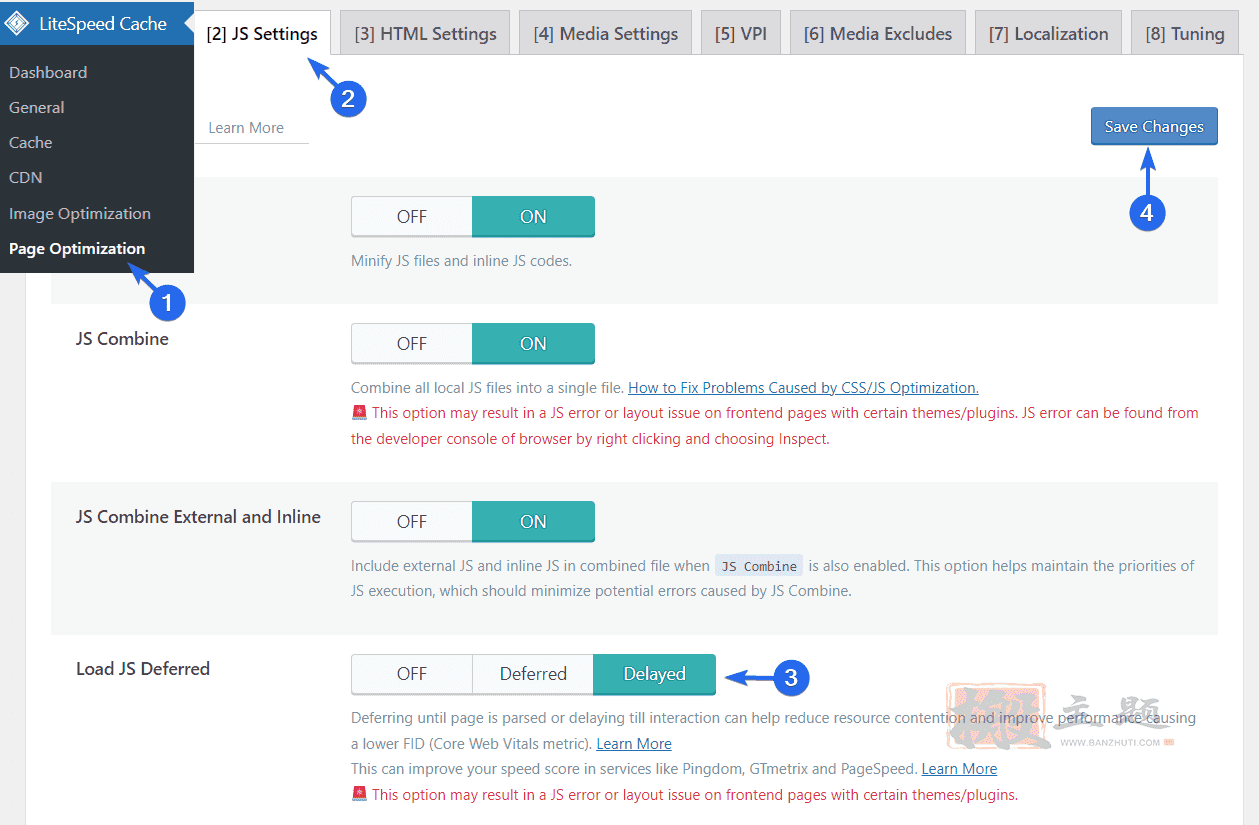
LiteSpeed Cache插件有这个功能。要启用它,请进入LiteSpeed Cache >> 页面优化。之后,点击JS设置标签,向下滚动到”延迟加载JS”部分。

我们建议选择”延迟”选项。这个选项将在用户开始滚动时立即加载渲染阻塞资源。这样就不会影响最初的页面加载时间。
注意:你会看到一个警告,内容是;”这个选项可能会导致某些主题/插件的前台页面出现JS错误或布局问题。”
我们建议在保存修改后访问你的网站前台,看看它是否影响你的网站布局。 如果这个设置与你的主题不兼容,我们建议把它关掉,这样就不会影响你的用户体验。
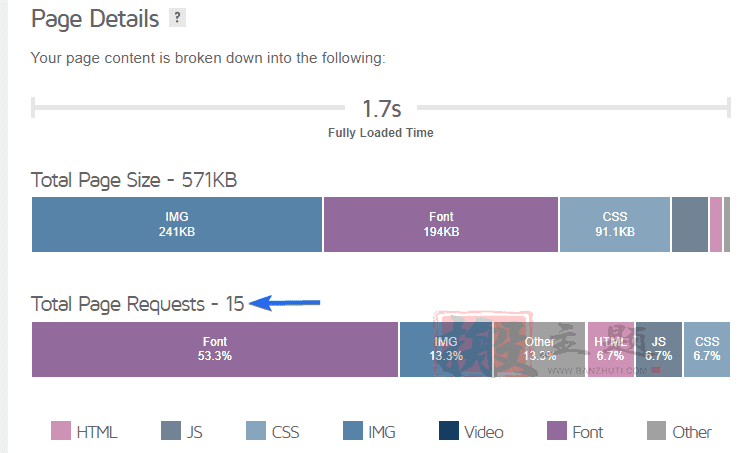
在实施本指南中的教程后,再次使用GTmetrix工具分析你的网站,看看你的服务器发出的请求数量。下面是用GTmetrix测试同一网站的结果。

我们已经将页面大小和HTTP请求的总数从57个减少到15个。 这大约减少了73%的请求数。
最终总结
大家可以看到,通过调整你的网站上的小变化可以大大影响你的整体网站速度。 毕竟访客如果花费更少的时间来等待你的内容加载,他们会停留更长时间。
在本指南中,搬主题解释了HTTP请求是如何工作的,以及为什么你需要优化你的网站以减少请求。然后,我们分享了10种减少服务器处理的请求数量的方法。这就是搬主题分享的优化减少WordPress网站中HTTP请求加速网站打开速度教程。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!