Failed to load resource无法正常加载JS或CSS的解决办法
最近搬主题在访问自己的一个站点时发现,站点需要的JS脚本没办法正常加载,到时网站不能显示登陆框和其他JS内容。…
最近搬主题在访问自己的一个站点时发现,站点需要的JS脚本没办法正常加载,到时网站不能显示登陆框和其他JS内容。直接出现错误提示:
Failed to load resource: the server responded with a status of 400 ()
Refused to execute script from 'https://www.banzhuti.com/js/123.js' because its MIME type ('') is not executable, and strict MIME type checking is enabled.
一般出现这种情况,就是引用的JS或者CSS的类型不对,比如搬主题演示的这个是JS脚本,类型是application/javascript,但是这个时候被浏览器识别不出来,所以没办法解析。这是什么回事呢?

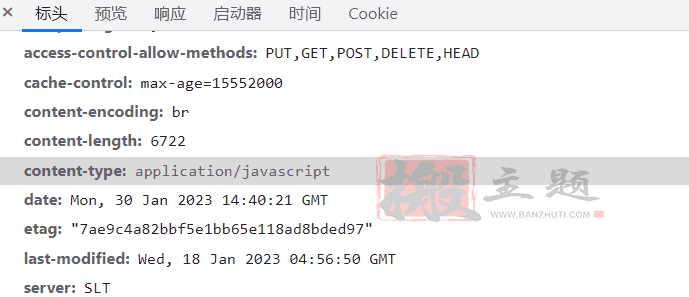
其实可以看到,请求正常响应,但是发现Content-Type是空的,但是引入了X-Content-Type-Options。
X-Content-Type-Options 响应首部相当于一个提示标志,被服务器用来提示客户端一定要遵在 Content-Type 首部中对 MIME 类型 的设定,而不能对其进行修改。这就禁用了客户端的 MIME 类型嗅探行为,换句话说,也就是意味着网站管理员确定自己的设置没有问题。
互联网上的资源有各种类型,通常浏览器会根据响应头的Content-Type字段来分辨它们的类型。例如:”text/html”代表html文档,”image/png”是PNG图片,”text/css”是CSS样式文档。然而,有些资源的Content-Type是错的或者未定义。这时,某些浏览器会启用MIME-sniffing来猜测该资源的类型,解析内容并执行。
解决办法有两个:
1、将网站禁用X-Content-Type-Options
X-Content-Type-Options HTTP 消息头相当于一个提示标志,被服务器用来提示客户端一定要遵循在 Content-Type 首部中对 MIME 类型 的设定,而不能对其进行修改。这就禁用了客户端的 MIME 类型嗅探行为,换句话说,也就是意味着网站管理员确定自己的设置没有问题。
该消息头最初是由微软在 IE 8 浏览器中引入的,提供给网站管理员用作禁用内容嗅探的手段,内容嗅探技术可能会把不可执行的 MIME 类型转变为可执行的 MIME 类型。在此之后,其他浏览器也相继引入了这个消息头,尽管它们的 MIME 嗅探算法没有那么有侵略性。
如何禁用呢?比如自己有使用一些安全插件或者防火墙插件的话,那么直接在这些插件里关掉相应的安全头选项即可。
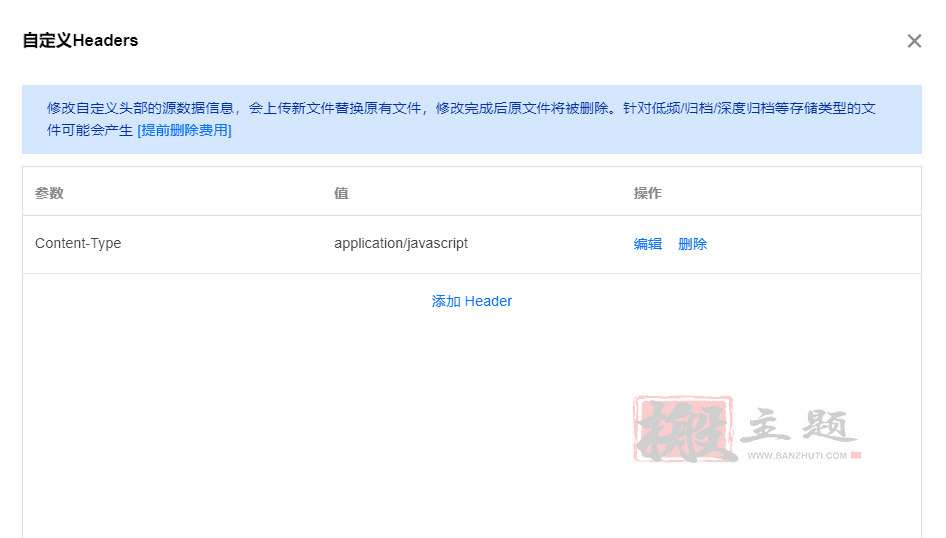
2、修改JS脚本的文件类型头,即自定义Headers
原JS脚本的文件类型头为application/javascript,理论上是官方的标准,但是有的还未识别。
-
text/javascript已过时 -
application/x-javascript在决定移居至…时处于实验阶段 -
application/javascript是JS的当前官方MIME类型
也就是说,浏览器通常会忽略content- type服务器发送的内容,并会特别注意该type属性(有些可能尚未识别application/javascript)。
- Google使用
text/javascript其主页上使用的JS。 - Google
text/javascript在Google文档上使用。 - Google使用
application/x-javascript其Ajax库服务来提供JavaScript文件。 - 雅虎
application/x-javascript用来提供他们的JS。 - 雅虎
application/x-javascript在其主页上投放的JavaScript 使用。
在这里,搬主题建议如果使用application/javascript出现问题的话,那就改为application/x-javascript或text/javascript吧。

本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
还没有任何评论,赶紧来占个楼吧!