网站javascript打开慢加载转圈优化加速秒开方法教程
为什么别人的网站打开这么快,自己的网站打开这么慢?打开网站后一直在转圈圈,不断加载各种JS脚本。很多小伙伴在刚…
为什么别人的网站打开这么快,自己的网站打开这么慢?打开网站后一直在转圈圈,不断加载各种JS脚本。很多小伙伴在刚开始建设网站的时候都会提出这样的问题。其实比如我们加载了谷歌广告,百度联盟广告、各类验证码脚本等等,都会进行加载,每次打开页面都很卡需要转很多圈才能加载完成,其中主要就是加载javascript耗时最久。如何加速呢?这里搬主题就分享一下教程。
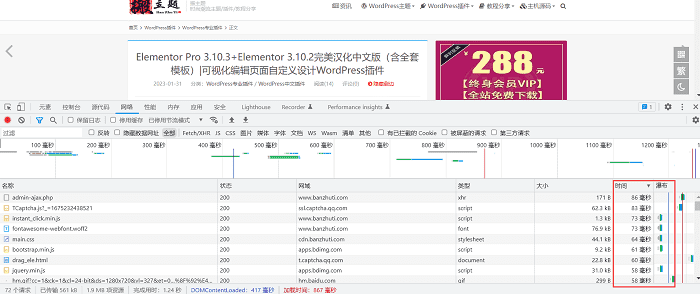
比如javascript脚本加载很慢。如何寻找呢,可以通过谷歌浏览器的右键【检查】-【网络】找到相应的加载时间排序。

加速方式就是换一个js包含的方式,让javascript加载速度倍增。
把通常加载方式:
<script src=”xxxx.js”></script>
改变成:
<script type="text/javascript">
document.write("<scr"+"ipt src="xxx.js"></sc"+"ript>")
</script>举个例子:
比如下面是加载很慢的javascript脚本,以前一般是把它放在页面的最底部,但还是拖累页面加载进度。
<script src="http://www.banzhuti.com/stat.php?id=26&web_id=265381&show=pic" language="JavaScript" charset="gb2312"></script>
我们可以把它换成这样的方式来加载(仍然是放在页面最底部):
<script type="text/javascript">
document.write("<scr"+"ipt src="http://www.banzhuti.com/stat.php?id=26&web_id=265381&show=pic" language="JavaScript" charset="gb2312"></sc"+"ript>")
</script>这样速度快多了。
其它的js如法炮制,广告的,页面特效的。。。
最后再废话几句:
用
<script type="text/javascript">
document.write("<scr"+"ipt src="xxx.js"></sc"+"ript>")
</script>
还可实现按需按条件的来加载你要的JS文件:
<script type="text/javascript">
if ( 心情好 ) {document.write("<scr"+"ipt src="xxx.js"></sc"+"ript>")}
</script>
这样要是“心情不好”,就自然不会载入你不想要的JS文件了。
对于一些谷歌广告加载很慢的小伙伴,可以使用下面的方法:
大家申请谷歌Google AdSense广告的时候,会发现最终的广告代码一般都是下面这个样子:
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-id"
data-ad-slot="id"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>然后如果一个页面放3-4个广告的话,那么一个页面里面有3-4个这样的代码。但是大家有没有发现,其中每次都要调用一个https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js代码。其实是只要调用一次就行了的。官方也说到了:
Q:如果我的网页上有多个广告单元,我是否要为每个广告单元添加
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>?
A:不,不需要,adsbygoogle.js 可以一次性加载。
既然官方都这样说了,那实际上可以将代码:
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>放到 head 里,相当于每页都会加载。然后剩下的广告代码就精简为如下这样:
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-id"
data-ad-slot="id"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>节省了多次调用adsbygoogle.js的时间。
但是光这样还不够,能不能让网页显示完成,然后再到谷歌Google AdSense广告显示呢?当然是可以的。
延迟显示谷歌AdSense广告
实际上就是JS监听加载。将每次网页加载完成后,才开始加载谷歌Google AdSense广告的JS,就是https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js。
那么,只要我们将下面的代码放到 head 里,保证每一页都有加载。
<script>
window.onload = function() {
setTimeout(function() {
let script = document.createElement("script");
script.setAttribute("async", "");
script.src = "//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js";
document.body.appendChild(script);
}, 2e3);
}
</script>然后在每个广告位上继续放上相应的广告代码即可。和第一条一样。
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-id"
data-ad-slot="id"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>刷新缓存后,你会发现,网页会先展示,然后才到谷歌Google AdSense广告,网站优化加速完成,是不是访问快多了?
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!