js实现滑动滑块验证登录的具体代码
本文实例为大家分享了js实现滑动滑块验证登录的具体代码,供大家参考,具体内容如下 1.html代码 <d…
本文实例为大家分享了js实现滑动滑块验证登录的具体代码,供大家参考,具体内容如下
1.html代码
| <div class=”box”>
<!–滑块–> <a href=”#” rel=”external nofollow” ><div class=”btn”>>></div></a> <!–文字–> <p class=”text”>拖动滑块验证</p> <!–背景–> <div class=”bg”></div> </div> |
2.css样式
最大的盒子相对定位,其他内部内容绝对定位
需要根据层级设置z-index保证滑动的正常使用
| .box{
position: relative; width: 300px; height: 34px; background: #e8e8e8; border-radius: 4px; left: 20px; } .btn{ position: absolute; top: 0; width: 40px; height:32px; text-align: center; line-height: 32px; border-radius: 4px; z-index: 3; background-color: #fff; border: 1px solid #ccc; color: black; } .text{ position: absolute; width: 100%; margin: 0; text-align: center; line-height: 34px; display: block; z-index: 2; /*-webkit-margin-before: 1em; -webkit-margin-after: 1em;*/ } .bg{ position: absolute; height: 100%; background-color: yellowgreen; z-index: 1; } |
样式

3.js事件
分析使用过程:按住滑块并拖动可以移动,中途松开滑块返回起始位置,拖动至最后滑块不动
分析动作:
1.按钮按下并移动
2.事件状态:event对象(鼠标位置)event.clientX获得与X轴的距离
3.松开按钮回到原处
4.结束,松开按钮,按钮不可再次拖动
1)
| var btn=document.querySelector(“.btn”);
var box=document.querySelector(“.box”); var bg=document.querySelector(“.bg”); var text=document.querySelector(“.text”); |
或者使用封装选择器
| function $(name){
return document.querySelector(name); }; var box=$(“.box”),btn=$(“.btn”)…..; |
2)按下
按下后获得与x轴的距离
| btn.onmousedown=function(e){
var downX=e.clientX; |
3)拖动
拖动后获得与x轴距离减去初始值距离得到按钮移动的值
根据移动的值:判断按钮是否可以正常移动,判断按钮是否已经完成验证
| btn.onmousemove=function(e){
var moveX=e.clientX-downX; // console.log(moveX);
//移动范围 if(moveX>-2){ this.style.left=moveX+”px”;//将移动值赋值给滑块 bg.style.width=moveX+”px”;//背景 if(moveX>=(box.offsetWidth-btn.offsetWidth)){//包含原始宽度内边距边框,不包含外边框 //拖到头,验证成功 flag=true; text.innerHTML=”验证成功”; text.style.color=”white”; //事件清除 btn.onmousedown=null; btn.onmousemove=null; } } |
4)松开按钮
回到原处清除拖动
| btn.onmouseup=function(){
//事件清除 btn.onmousemove=null; if(flag)return; this.style.left=0;//将移动值赋值给滑块 bg.style.width=0;//背景
} |
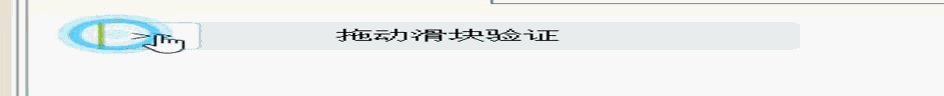
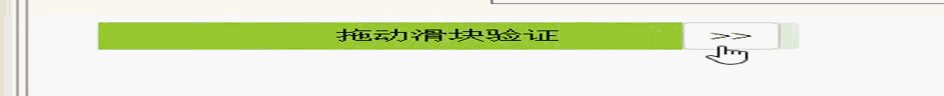
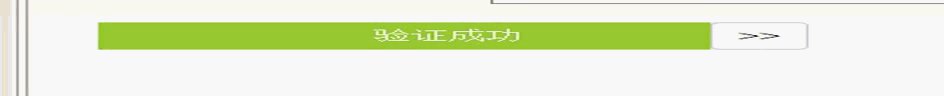
4.效果

5.源码
| //原生写法
window.onload=function(){ var btn=document.querySelector(“.btn”); var box=document.querySelector(“.box”); var bg=document.querySelector(“.bg”); var text=document.querySelector(“.text”); //封装选择器 // function $(name){ // return document.querySelector(name); // }; // var box=$(“.box”),btn=$(“.btn”)…..; var flag=false; //按下onmousedown 拖动onmousemove //document.querySelector(“.btn”).onmousedown=function(event){//event事件状态 // var e=event||window.event; //获取方法集合,可直接通过id, 类, 类型, 属性, 属性值等来选取元素(返回此名字的第一个)。 btn.onmousedown=function(e){//按下 var downX=e.clientX; //按下后对x轴的距离 // console.log(downX); // alert(“1”);
btn.onmousemove=function(e){//拖动 var moveX=e.clientX-downX; //拖动后与x轴距离减去初始值距离,移动值 // console.log(moveX);
//移动范围 if(moveX>-2){ this.style.left=moveX+”px”;//将移动值赋值给滑块 bg.style.width=moveX+”px”;//背景 if(moveX>=(box.offsetWidth-btn.offsetWidth)){//包含原始宽度内边距边框,不包含外边框 //拖到头,验证成功 flag=true; text.innerHTML=”验证成功”; text.style.color=”white”; //事件清除 btn.onmousedown=null; btn.onmousemove=null; } } } }
//松开按钮 btn.onmouseup=function(){ //事件清除 btn.onmousemove=null; if(flag)return; this.style.left=0;//将移动值赋值给滑块 bg.style.width=0;//背景
} |
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。

本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
还没有任何评论,赶紧来占个楼吧!