解决VUE自定义拖拽指令时 onmouseup 与 click事件冲突问题
这篇文章主要介绍了解决VUE自定义拖拽指令时 onmouseup 与 click事件冲突问题,具有很好的参考价…
这篇文章主要介绍了解决VUE自定义拖拽指令时 onmouseup 与 click事件冲突问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
功能描述:

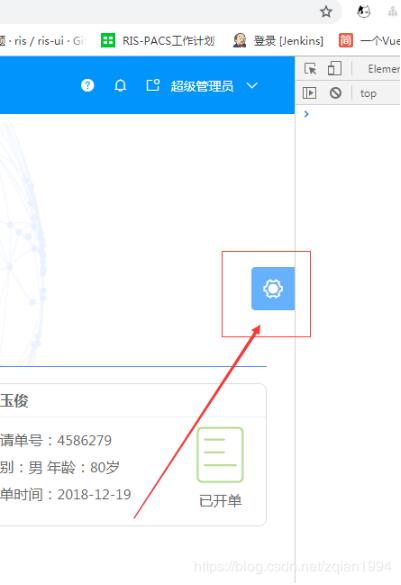
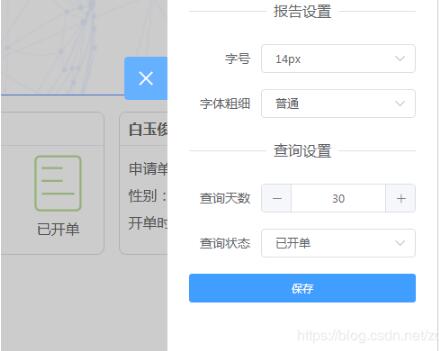
如图,右侧悬浮菜单按钮,只支持上下方向拖动,点击时展开或关闭菜单。
BUG说明:
鼠标上下方向拖拽,如果松开时鼠标位于悬浮按钮上会默认执行click事件,经验证,click事件与mouse事件的执行顺序为onmousedown =》onmouseup =》onclick,意味着在click事件执行时会与与其相关的mouse事件冲突。
解决方案:
因为click事件执行时间短,所以利用鼠标拖动的时间差作为标志,在拖拽事件中计算鼠标从onmousedown 到onmouseup 所用的时间差,与200ms作比较,作为全局变量。由于vue的directives自定义指令中无法使用this,所以个人采用给元素设置属性的方式来解决全局变量的存储问题。
1、自定义上下拖拽指令
说明:指令中没有this关键字,指令中通过el可以直接拿到指令绑定的元素;
| directives: {
drag: { // 指令的定义 bind: function (el) { let odiv = el; //获取当前元素 let firstTime=”,lastTime=”; odiv.onmousedown = (e) => { document.getElementById(‘dragbtn’).setAttribute(‘data-flag’,false) firstTime = new Date().getTime(); // 算出鼠标相对元素的位置 let disY = e.clientY – odiv.offsetTop; document.onmousemove = (e) => { // 用鼠标的位置减去鼠标相对元素的位置,得到元素的位置 let top = e.clientY – disY; // 页面范围内移动元素 if (top > 0 && top < document.body.clientHeight – 48) { odiv.style.top = top + ‘px’; } }; document.onmouseup = (e) => { document.onmousemove = null; document.onmouseup = null; // onmouseup 时的时间,并计算差值 lastTime = new Date().getTime(); if( (lastTime – firstTime) < 200){ document.getElementById(‘dragbtn’).setAttribute(‘data-flag’,true) } }; }; } } }, |
2、悬浮菜单点击事件中进行验证。
| click(e) {
// 验证是否为点击事件,是则继续执行click事件,否则不执行 let isClick = document.getElementById(‘dragbtn’).getAttribute(‘data-flag’); if(isClick !== ‘true’) { return false } if (!localStorage.settings) { return this.$message.error(‘请选择必填项并保存’); } if (this.right === -300) { this.right = 0; this.isMask = true; } else { this.right = -300; this.isMask = false; } }, |
补充知识:vue 子组件 created 方法不执行问题
近期做了一个项目 里面有一个树形菜单,将数据写在 js (死数据)中,所有的东西都能够正常执行(i 标签,子节点,父节点),但是当在请求接口文件或者请求后台数据的时候,发现引入的子组件的created方法不执行,但是点击父级菜单展开时还是能够触发,后来发现 是生命周期的问题,仔细查看一下,后来解决!
解决方法如下:
用watch 检测一下data的数据变化,created方法既然在点击的时候执行,所以也必须保留,好啦,就这样!
以上这篇解决VUE自定义拖拽指令时 onmouseup 与 click事件冲突问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。

本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!