将图片/CSS/JS文件动静分离 LiteSpeed Cache的CDN设置图文教程
经常听说动静分离可以让网站加载变快,但是实际操作感觉都非常复杂,经常一旦操作不好就直接显示不了相应的图片或者C…

经常听说动静分离可以让网站加载变快,但是实际操作感觉都非常复杂,经常一旦操作不好就直接显示不了相应的图片或者CSS样式及JS脚本了,有没有简单的设置方法?其实是有的,这里搬主题就分享一下将图片/CSS/JS文件动静分离以LiteSpeed Cache插件为例的CDN设置图文教程。
从一个子域名提供静态内容可以提供多种好处,包括更好的网站性能和优化。它可以让你把你的图片转移到CDN,或者让你通过不同的域名提供特定的文件扩展。但是如果使用WordPress的LiteSpeed Cache插件(LSCWP)中是如何设置的?
LSCWP允许你转移静态内容,如图像、JavaScript和CSS文件或你定义的任何文件扩展名,使它们从一个子域名提供服务。
这涉及两个主要步骤:
- 在您的主机服务器上设置子域名
- 配置LSCWP以使用新的子域名
第1步:创建一个子域名
设置一个子域名来提供静态内容是一个简单的过程,如果你是一个有经验的系统管理员,可以在所有的主机面板或甚至在自定义服务器上完成。
这里的目标是将子域名准确地指向与主网站相同的目录,这样它就能正确地访问静态文件。注意哦,这里是要将主域名和子域名都共享同一个目录。
比如cdn.banzhuti.com及banzhuti.com都共享同一个目录。
下面是一个如何使用cPanel面板设置子域名的例子:
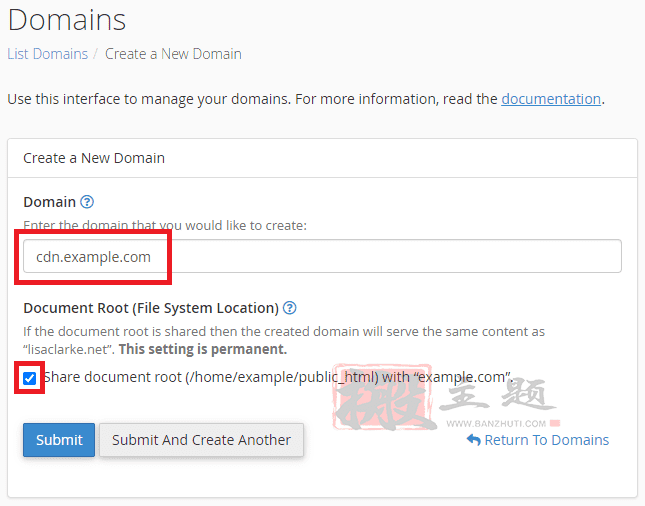
1.1 在cPanel中创建一个子域名

- 使用你希望添加子域名的账户登录到cPanel。
- 点击 “域名”部分下的 “域名”。
- 点击创建一个新的域名按钮。
- 在域名文本框中输入子域名名称(cdn.example.com)。
- 选择与 “example.com “共享文档根(/home/username/public_html)选项。在提供静态内容时,为子域名使用共享文档根是很有用的,因为它允许你轻松地管理和更新你的静态文件,而不必在多个目录中重复它们。
- 单击 “提交 “按钮。
1.2 添加CORS头信息
为了使你的子域名能够提供原本属于你的域名的文件,大多数普通浏览器会要求你为你的域设置CORS头。
根据你的堆栈,设置CORS头可能有点复杂。在完全支持.htaccess的Litespeed Enterprise上,你可以在你的.htaccess中添加如下这一行:
Header add Access-Control-Allow-Origin "*" Header add Access-Control-Allow-Methods: "GET,POST,OPTIONS,DELETE,PUT"
注意:这些只是基本的 CORS 说明。在实施CORS之前,你应该考虑咨询你的开发者和/或主机提供商。
第二步:指示Litespeed Cache替换你的URLs

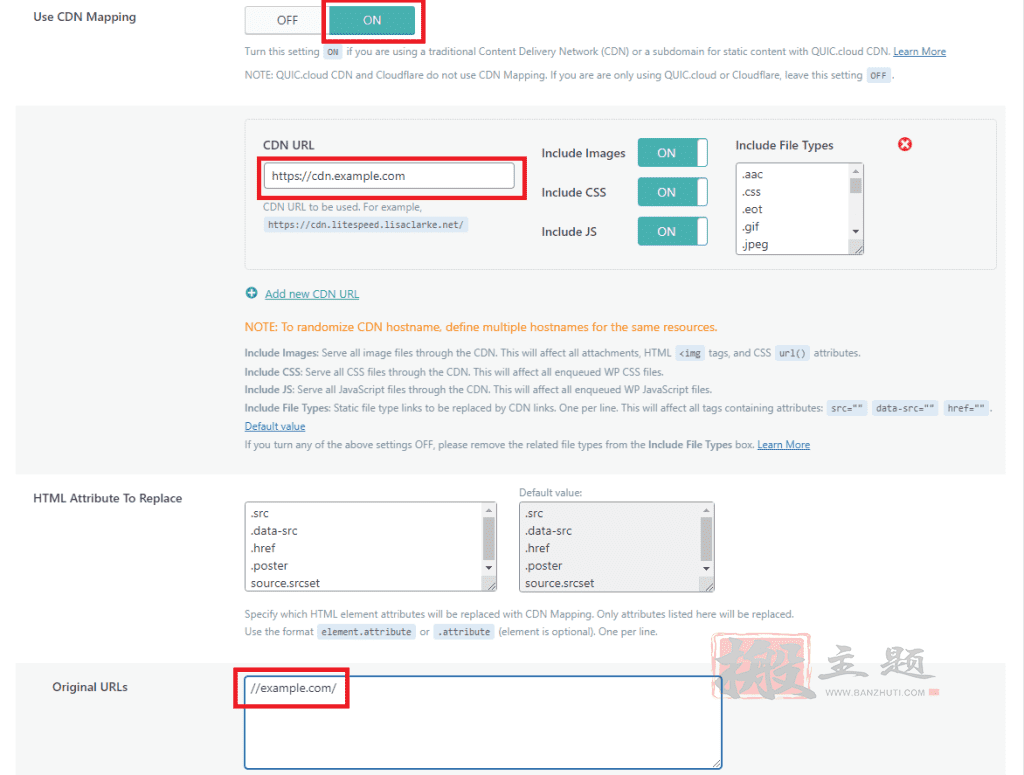
从WordPress仪表板,打开导航到LiteSpeed Cache > CDN。设置CDN映射以使用新的子域名,像这样:
- 将使用CDN映射设置为ON
- 将CDN URL设置为cdn.example.com
- 将//example.com/放在原始URLs框中。
- 保存更改
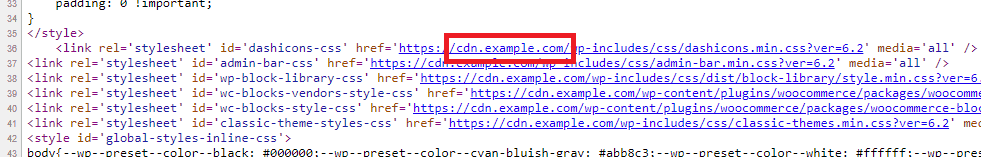
验证

最后,你将需要测试你的网站,以确保一切工作正常。在浏览器中访问你的网站,查看网站的页面来源,并验证图像和其他静态文件是否从cdn.example.com提供。
故障排除
网站源码中的URL被替换了,但是图片却没有加载到网站上。
请检查步骤1,并确保你已经正确地设置了子域名以提供你的静态文件。
网站源代码中的URL没有被替换。
请检查LSCWP中的原始URLs设置。确保你已经正确设置了它,并且与你的WordPress网站相同。
有些资源没有被替换,但有些被替换。
请检查LSCWP CDN映射设置中的扩展列表,以验证文件扩展。
最后总结
使用CDN从您的主域使用WordPress的LiteSpeed Cache映射来路由您的静态内容,是改善您的网站性能和减少服务器负载的好方法。通过将您的静态内容转移到子域名、CDN或不同的服务器上,您可以更快地将您网站的图像、样式表和其他资产交付给您的访客,同时还可以减少服务这些文件所需的带宽和服务器资源。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!