如何给WordPress网站添加浏览器图标 favicon.ico?
favicon是网站浏览器图标,主要是显示在浏览器的左上角,当网站被收藏的时候,会在浏览器收藏栏中显示,从而增…
favicon是网站浏览器图标,主要是显示在浏览器的左上角,当网站被收藏的时候,会在浏览器收藏栏中显示,从而增加大家对网站的识别度,所以每个网站都要设置favicon,那么如何给WordPress网站添加浏览器图标 favicon.ico?

首先,你得有一个favicon.ico的文件
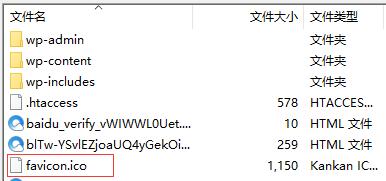
然后,将favicon.ico这个文件上传到网站根目录,也就是:域名/favicon.ico,下图所示是WordPress程序的favicon.ico位置。

最后,再次刷新你的浏览器,会发现favicon已经显示,如果没有立即显示,请换个浏览器查看,或者清除浏览器缓存即可。
注:favicon.ico只需要放到网站根目录,并不需要添加到程序中,浏览器会直接通过你的域名调取这个文件。
类别:WordPress函数讲解、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!