为WordPress用户注册页面添加自定义文字提示教程
今天为大家分享一个为WordPress用户注册页面添加自定义文字提示教程,我们很多客户的网站就是多用户,所以经…
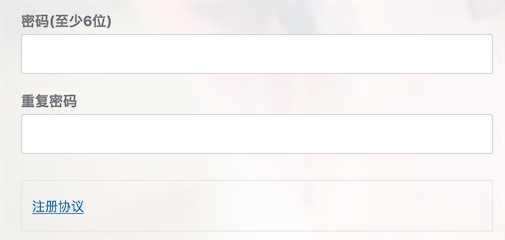
今天为大家分享一个为WordPress用户注册页面添加自定义文字提示教程,我们很多客户的网站就是多用户,所以经常遇到一些需求,也就随手记录下,比如要在注册页面添加一些文字,提示用户网站的一些规则之类的,就直接改functions.php文件:
//添加自定义文字
add_action(‘register_form’, ‘register_message’);
function register_message() {
$html = ‘
<div style=”margin:10px 0;border:1px solid #e5e5e5;padding:10px”>
<p style=”margin:5px 0;”>
文字(也可以改成链接,放用户注册协议之类的)
<a href=”https://www.2kss.com/” target=”_blank” rel=”noopener noreferrer”>注册协议</a>
</p>
</div>’;
echo $html;
}
或者
//添加自定义文字
add_action(‘register_form’, ‘zdy_register_message’);
function zdy_register_message() {
$custom_message = ‘
<div style=”margin:10px 0;border:1px solid #e5e5e5;padding:10px”>
<p style=”margin:5px 0;”>
文字
</p>
</div>’;
echo $custom_message;
}

样式自己根据需要改就行,代码来自国外的网站,如果遇到有的问题不能解决,就用英文到谷歌搜索。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!