如何为WordPress添加输入页码跳转功能?
最近看到有些网站没有输入页码跳转的功能,使用起来不是很方便,我就想用户如果需要跳转到那一页只需在输入框中输入相…
最近看到有些网站没有输入页码跳转的功能,使用起来不是很方便,我就想用户如果需要跳转到那一页只需在输入框中输入相应的页面点击确定就可以跳转到指定页面,那么如何为WordPress添加输入页码跳转功能?接下来我们一起了解一下。

导航代码
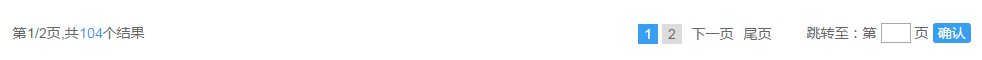
下面的页码输出函数显示出来的效果见上图:
function chenxing_pagenavi() {
global $wp_query, $wp_rewrite;
$wp_query->query_vars[‘paged’] > 1 ? $current = $wp_query->query_vars[‘paged’] : $current = 1;
$pagination = array(
‘base’ => esc_url_raw( str_replace( 999999999, ‘%#%’, get_pagenum_link( 999999999, false ) ) ),
‘format’ => “,
‘total’ => $wp_query->max_num_pages,
‘current’ => $current,
‘show_all’ => false,
‘type’ => ‘plain’,
‘end_size’=>’1’,
‘mid_size’=>’3’,
‘prev_text’ => ‘上一页’,
‘next_text’ => ‘下一页’
);
$total_pages = $wp_query->max_num_pages;
if( !emptyempty($wp_query->query_vars[‘s’]) )
$pagination[‘add_args’] = array(‘s’=>get_query_var(‘s’));
echo ‘<div class=”page_nav”><div class=”nav_wrap clearfix”>’;
echo ‘<div class=”total”><span>第’.$current.’/’.$total_pages.’页,共</span><span class=”blue”>’.$wp_query->found_posts.'</span><span>个结果</span></div>’;
if($total_pages>1){
echo ‘<div class=”goto”>
<span>跳转至:第</span>
<input id=”page_input” type=”text” max=”‘.$total_pages.’” name=”page_num” value=”” />
<span>页</span>
<a href=”#” class=”go_btn”>确认</a>
</div>’;
}
echo ‘<div class=”page-nav clearfix”><nav>’;
if ( $current !=1 ) {
echo ‘<a class=”page-numbers first” href=”‘. esc_html(get_pagenum_link(1)).’”>首页</a>’;
}
echo paginate_links($pagination);
if ( $current < $total_pages ) {
echo ‘<a class=”page-numbers last” href=”‘. esc_html(get_pagenum_link($total_pages)).’”>尾页</a>’;
}
echo ‘</nav></div>’;
echo ‘</div></div>’;
}
大家可以根据自己的需要修改上面的代码来改变输出的格式,在需要显示的位置加上<?php chenxing_pagenavi(); ?>进行调用,再以css修饰前台的布局就OK了,下面我们还要实现跳转的功能。
jQuery代码
既然是输入页码跳转,那肯定要用到js。下面的js代码来自阿树博客,请将js代码加入到js文件中即可,当然需要jquery支持。思路很简单,就是在点击“跳转”按钮的时候,获取输入的页码,再获取任意一个页码链接,将页码数字替换掉即可。本教程的页码链接类型为:http://www.demo/******/page/4 这种,如果你的不是这种,请修改下面js里面的页码替换部分。
jQuery(document).ready( function($){
//.page_nav a.go_btn为确认按钮,点击执行
$(‘.page_nav a.go_btn’).on(‘click’,function(event){
event.preventDefault(); //取消默认动作
page_input = $(‘#page_input’); //获取输入框的值
page_max = page_input.attr(‘max’); //获取输入框中的max属性的值,就是最大页码
if(page_input.val()==”){
alert(‘请输入页码’);
return false;
}
if((page_input.val()<1) || (page_input.val()>page_max)){
alert(‘请输入1至’ + page_max + ‘之间的数字’);
return false;
}
page_links = $(‘.page-nav a’).eq(1).attr(‘href’); //从页码列表中获取任意一个链接,此处获取第一个链接
go_link = page_links.replace(//page/([0-9]{1,})/g, ‘/page/’+page_input.val()); //将页码数字替换
location.href = go_link; //跳转
});
$.fn.onlyNum = function onlyNum() {
$(this).keypress(function (event) {
var eventObj = event || e;
var keyCode = eventObj.keyCode || eventObj.which;
if ((keyCode >= 48 && keyCode <= 57))
return true;
else
return false;
}).focus(function () {
//禁用输入法
this.style.imeMode = ‘disabled’;
}).bind(“paste”, function () {
//获取剪切板的内容
var clipboard = window.clipboardData.getData(“Text”);
if (/^d+$/.test(clipboard))
return true;
else
return false;
});
};
//#page_input为页码输入框
$(‘#page_input’).onlyNum();
});
这段jQuery已经集成了对应的分页跳转功能以及让输入框只能输入数字的限制,这样用户体验应该会比较棒。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!