给WordPress导航菜单自定义添加class和rel=”nofollow”方法
WordPress导航栏是可以自定义添加class和rel=”nofollow”的,但…
WordPress导航栏是可以自定义添加class和rel=”nofollow”的,但是新手往往找不到设置入口,为大家分享给WordPress导航菜单自定义添加class和rel=”nofollow”方法。
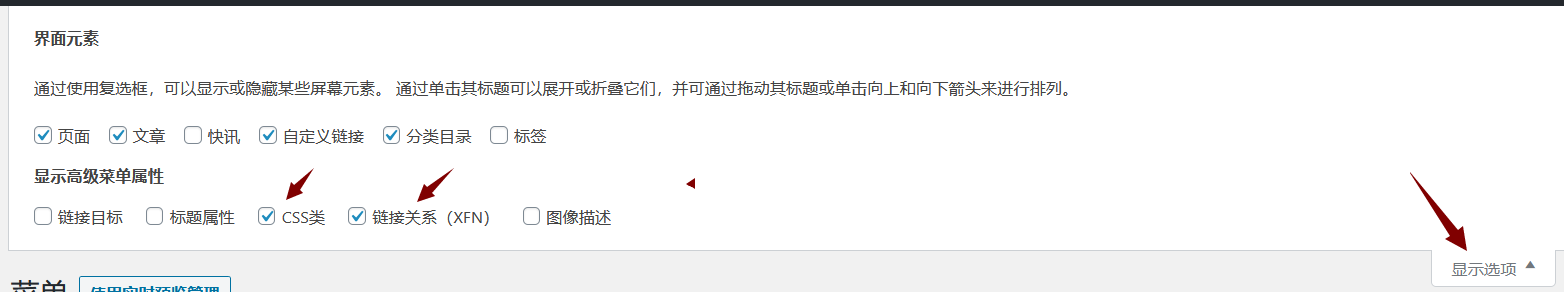
第一步:打开后台–外观–菜单,点击右上角的“显示选项”,会出现以下界面:
然后再勾选“CSS类”和“链接关系(XFN)“两个。
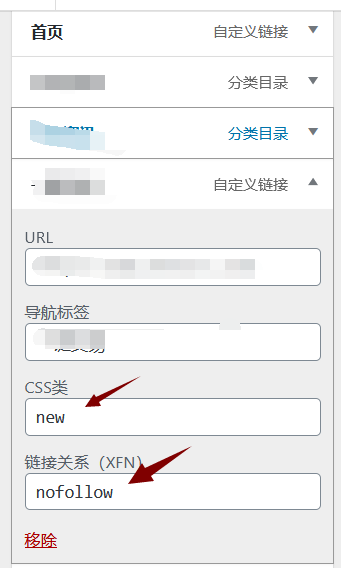
第二步:还是打开后台–外观–菜单,点开“使用实时预览管理”来到导航栏设置界面,在打开的新页面里面先选择导航栏,然后就可以对导航栏的某项设置css类和rel=”nofollow”了,如下图:
设置完成点击发布即可完成整个步骤。
类别:WordPress函数讲解、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!