WordPress 百度熊掌号快速开发改造教程
百度熊掌号的接入方式有两种,一种是 H5 页面改造,一种是 MIP 页面改造。其中 H5 页面并非只是 htm…
百度熊掌号的接入方式有两种,一种是 H5 页面改造,一种是 MIP 页面改造。其中 H5 页面并非只是 html5 页面,而是指移动端页面,简而言之就是你需要接入百度熊掌号就必须是移动端网站,PC 网站是不能引入熊掌号的,当然自适应站点也是可以做熊掌号改造的。

通过百度官方的官方号开发指南基本也就可能正轻松的做好这一切,所以如果你看过子凡上周发布的《百度熊掌号改造初见成效》就可以了解到,其实泪雪博客和泪雪网都拥有三套模板(PC、H5、MIP),因为官方号依旧和 MIP 都是针对于百度移动端搜索引擎,所以果断的选择 MIP 版本进行改造和升级,最后成功的支持并接入了百度熊掌号。下面子凡将依次顺序介绍一下接入官方号的顺序与步骤。
在开始具体教程步骤之前,如果你对代码一窍不通或者没有心思去折腾,那么子凡还提供了 WordPress 熊掌号接入改造插件:Fanly XZH ,可以快速无需修改代码即可实现 MIP 页面、自适应 H5 页面对熊掌号的支持和改造。喜欢折腾和研究的同学们可以根据教程继续改造熊掌号。
一、H5 页面与 MIP 页面改造共同步骤
1.添加 canonical 标签(必须)
要求 href 的内容为 mip 页或 h5 页对应的 PC 页地址;如果没有 PC 页,则填写当前页面地址。
2.添加 Json_LD 数据(必须)
下方代码为泪雪博客某篇文章的 JSON-LD 实例(子凡已经单独写了一篇:WordPress 的 Json_LD 实现代码及教程):
1 2 3 4 5 6 7 8 9 10 |
//百度官方好 JSON-LD 实例 <script type="application/ld+json">{ "@context": "https://zhanzhang.baidu.com/contexts/cambrian.jsonld", "@id": "https://zhangzifan.com/tencent-cloud-sms.html", "title": "浅谈我为什么选择腾讯云短信 SMS 服务平台", "images": ["https://zhangzifan.com/uploads/2017/08/Tencent-Cloud-SMS.png","https://zhangzifan.com/uploads/2017/08/SMS-send-frequency.png","https://zhangzifan.com/uploads/2017/08/SMS-callback-.png"], "description": "前些时候子凡就曾在泪雪博客写过一篇《浅谈如何选择优秀的短信 SMS 服务平台》的文章了,其中说的就是如何选择短信服务平台,而最后子凡为泪雪用户中心的新版选择了腾讯云短信服务平台,所以今天就来为大家说说子凡为什么选择腾讯云短信。", "pubDate": "2017-08-07T15:53:35", "isOriginal": "1" }</script> |
字段描述
- @context: 请保留且勿修改 “https://zhanzhang.baidu.com/contexts/cambrian.jsonld”
- @id: 必选字段,当前网页的 url
- title: 可选字段,副标题,建议长度:20 个字符以内
- images: 必选字段,搜索结果结构化信息展示,仅允许提供 1 张图或 3 张图
- description: 可选字段,内容摘要
- pubDate: 必选字段,内容发布时间
- isOriginal: 可选字段,是否原创的告知字段,1 是原创,0 不是原创
二、H5 页面改造专用
1.添加官方号 SDK(必须)
1 |
<script src="//msite.baidu.com/sdk/c.js?appid=1536767038796128"></script> |
在页面标签前添加代码,注意:appid 为官方号唯一 ID,请勿做任何修改,否则无法正常展现。
2. 添加关注功能代码(非必须/但强烈推荐)
添加需要展现的 bar,最多只允许添加 2 个,切官方将会审核,可以选择展现的方式有三种:吸顶,文章段落间以及底部,可以根据页面的样式及喜好自行选择放置位置。
1 2 |
//吸顶 bar <script>cambrian.render('head')</script> |
在页面标签后添加代码
1 2 |
//文章段落间 bar <script>cambrian.render('body')</script> |
在页面段落之间添加代码
1 2 |
//底部 bar <script>cambrian.render('tail')</script> |
在页面文章结束位置添加代码
另外需要注意:上述三种 bar 在样式上没有预留左右边距,若页面自身没有设置边距,所以可以在以上 bar 代码外围加入一个 div,以此来添加边距。如下:
1 2 3 |
<div style="padding-left: 17px; padding-right: 17px;">
<script>cambrian.render('head')</script>
</div>
|
三、MIP 页面改造专用
1.引入官方号 MIP 组件的 SDK
1 |
<script src="https://mipcache.bdstatic.com/extensions/platform/v1/mip-cambrian/mip-cambrian.js"></script> |
在页面 mip.js 代码
1 |
<script src="https://mipcache.bdstatic.com/static/v1/mip.js"></script> |
之后、标签前添加代码
2.使用官方号 MIP 组件
1 |
<mip-cambrian site-id="1536767038796128"></mip-cambrian> |
在页面标签后添加代码
注意:site-id 为官方号唯一 ID,请勿做任何修改,否则无法正常展现。同时建议紧挨标签添加,能够获得更好的体验。
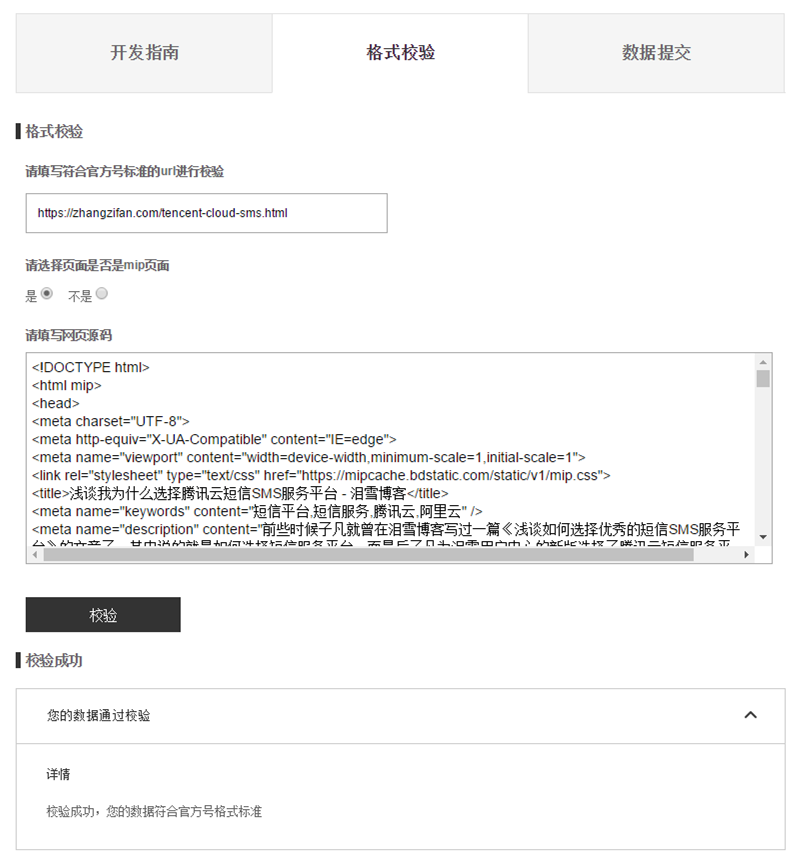
四、格式校验
通过以上三个步骤,其实你只需要根据自己实际是 H5 页面或 MIP 页面,就已经基本可以完成百度熊掌号的改造接入了,但是为了保险期间,所以我们还是需要通过百度站长平台提供的“格式校验”工具进行验证是否完全符合了官方号的开发标准正确接入了。
具体的操作步骤子凡就不详细写明了,有百度熊掌号权限的登录百度站长平台,通过“官方号->数据引入->格式校验”即可找到。如图按照说明进行验证即可,如果提示错误,就根据错误提交对代码进行改正,知道通过后继续下一步骤。

五、数据提交
你以为开发完成,格式校验成功就可以了吗?不,你还需要将你的相关页面 URL 数据主动的推送到官方号的接口才行(目前官方并没有提供手动提交入口)。
不论是 MIP 引入,以及将于 9 月 20 日消失的原创提交,还是官方号的数据提交,都是使用的那一套主动推送接口,只是参数略有变化作为区分。之前子凡的一篇《如何让百度快速收录 WordPress 网站?》文章中就曾分享过了,喜欢折腾的朋友可以把去看看并研究自己手动接入。
如果你是一个懒到极致,并且追求于良好的使用体验效果,那么你可以选择使用子凡开发的“Fanly Submit:WordPress 百度熊掌号数据提交插件”,插件的下载地址在在该文章中注明,感兴趣的朋友们可以去看看或者试试。
其中值得一说的就是数据提交有两种方式,准确的应该是两种状态吧,其中两者的区别就是一个是针对新产生的内容,一个是针对站点内以往的高质量文章。
1.增量数据
通过增量数据接口提交站内当天新产生的内容,通过校验后,享受实时抓取、快速展现优待。
2.存量数据
而通过存量数据接口提交站内有价值的内容,通过校验后,会展现在搜索结果中。
2017.8.17 起,存量数据抓取升级为提交后 24 小时抓取,每日提交链接数量上限为 20 万条,超出部分将不会被添加到存量数据中。
六、写在最后
至此,你已经看完了子凡整理的关于 WordPress 快速引入百度熊掌号的开发教程。但是子凡最后还是想和大家寒暄几句,从子凡的泪雪博客目前使用百度熊掌号的后台数据反馈来看,似乎还挺不错的,各方面效果也还基本满意,至于流量方面目前没有什么变化和优势,但是其中数据提交中的增量数据推送可以实现当天新产生的内容实现快速抓取和快速展现,并且因为子凡是使用 MIP 版接入的官方号,所以子凡的初步观察好像可以快速生效 MIP 文章的闪电标。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!