WordPress后台利用ThickBox创建弹窗
最近在我们自用插件上开发了一个 WordPress 集成 Unsplash 和 Pexels 免费图库的功能,…
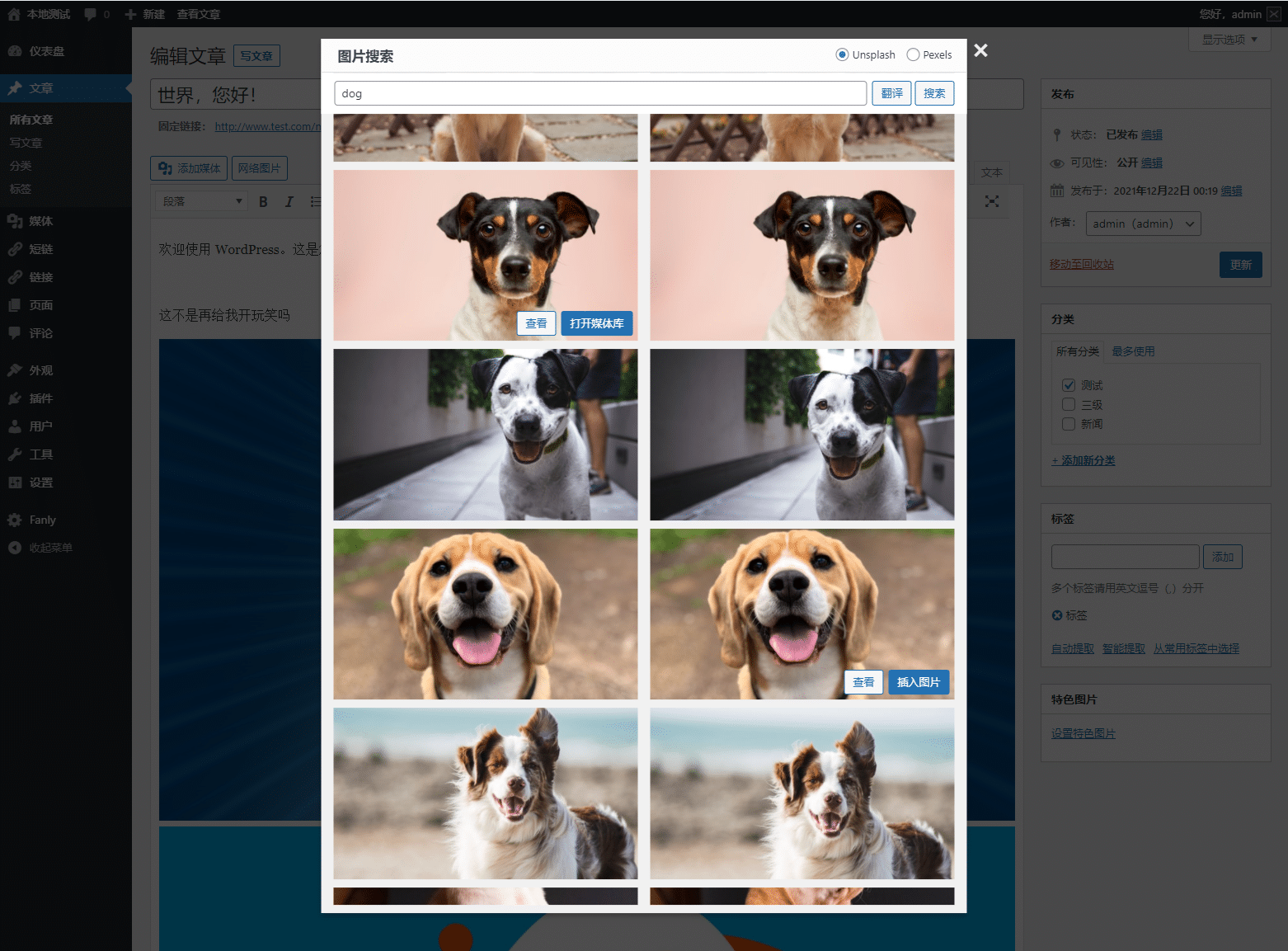
最近在我们自用插件上开发了一个 WordPress 集成 Unsplash 和 Pexels 免费图库的功能,方便直接搜索免费图片和直接下载插入 WordPress 图库和文章,所有就需要在 WordPress 后台创建弹窗,这样操作似乎才满意。

本来一开始就想用 WordPress 本身的媒体库 wp.media 来创建,发现我自己搞不定兼容原有图库,后来查询到 WordPress 已经支持的 ThickBox 就非常完美,能够自定义的创建 WordPress 后台弹窗,所有子凡就简单的来分享一下 WordPress ThickBox 创建弹窗。

WordPress 本身自带的 ThickBox 也是使用的 jQuery 库,似乎也经过 WordPress 本身的修改和兼容,整体来说对 WordPress 已经足够了,同时 ThickBox 本身支持两种方式。
TB_iframe 方式
在弹出的窗口中加载另外一个网页,也就是 iframe 框架方式载入另一个页面。
1 2 |
<?php add_thickbox(); ?> <a href="https://zhangzifan.com?TB_iframe=true&width=600&height=550" title="弹窗标题">查看泪雪博客</a> |
TB_inline 方式
在弹出的窗口中载入 HTML 片段,也就是显示部分自定义的 HTML 内容。
1 2 3 4 5 |
<?php add_thickbox(); ?>
<div id="fanly-custom-id" style="display:none;">
<p>哈哈哈,这是我的自定义内容,这都被你看见了。这是我的隐藏内容!单击链接时,它将出现在 ThickBox 中。</p>
</div>
<a href="#TB_inline?&width=600&height=550&inlineId=fanly-custom-id" title="弹窗标题">查看我的自定义内容</a>
|
值得注意的是,使用 ThickBox 的内联内容功能(TB_inline)时,内容必须嵌套在内联容器内的另一个元素中。
类别:WordPress优化、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!