使用 theme.json 配置WordPress主题设计
从WordPress 5.8开始,一个新工具——“theme.json”——可用于您的主题。也许您是第一次听说…
从WordPress 5.8开始,一个新工具——“theme.json”——可用于您的主题。也许您是第一次听说它,或者您已经在用它测试和开发主题。无论哪种方式,我都很高兴您来到这里,因为对于 WordPress 主题来说,这是一个激动人心的时刻。
这篇文章简要介绍了这个新框架,并通过分享一些实用的技巧和示例来描述可能的情况。


什么是theme.json?
从技术上讲,theme.json 只是一个位于主题目录顶层的文件。
从概念上讲,这是主题开发方式的重大转变。主题作者现在有一个集中的机制来为网站作者和访问者定制 WordPress 体验。Theme.json 为主题作者提供对全局样式、块样式和块编辑器设置的精细控制。
通过在单个文件中提供这些设置和控件,theme.json 提供了一个强大的框架,将主题设计和开发的许多方面结合在一起。而作为块编辑器日趋成熟,并增加了更多的功能,theme.json会成为主题和编辑器定制的支柱 。
为什么使用它?
这是未来!但如果你像我一样,你可能需要更具体的东西才能被说服。以下是您今天可能使用 theme.json 的几个原因:
- 控制颜色、排版、间距和布局等编辑器设置,并整合管理这些设置的位置。
- 保证样式正确应用于整个站点的块和元素。
- 减少主题用于提供的样板 CSS 的数量。Theme.json 不会完全替换您的样式表——在某些情况下,需要 CSS 来为您的主题提供额外的支持(过渡、动画等)。但它可以大大减少主题所需的基本 CSS。
我如何使用它?
本文演示了一些您可以尝试的 theme.json 配置。这些示例使用 tt1-blocks theme.json —今年默认主题的基于块的版本。
如果你开始与现有的主题,你可以尝试从WordPress的/主题的实验资料库(例如,在FSE-教程主题)复制theme.json ,并将其添加到你的主题目录的根目录。
全局更改站点的排版设置
"settings": {
"typography": {
"fontSize": "30px",
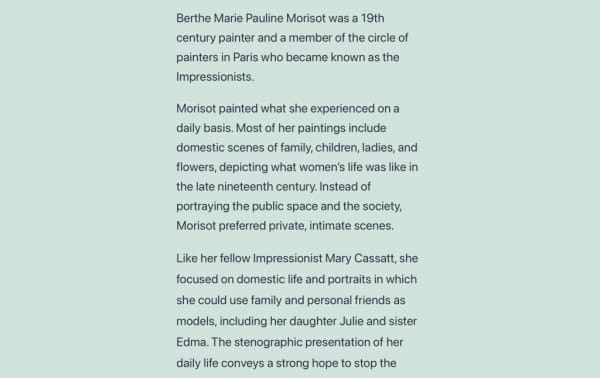
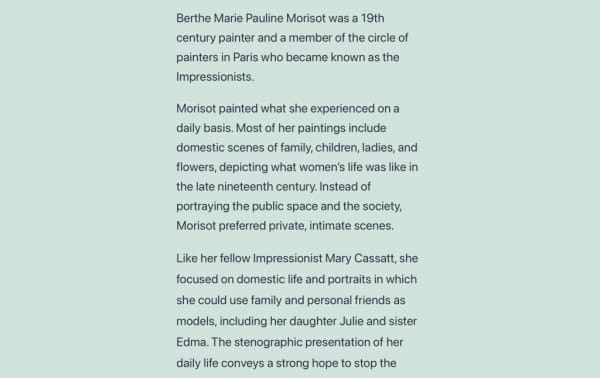
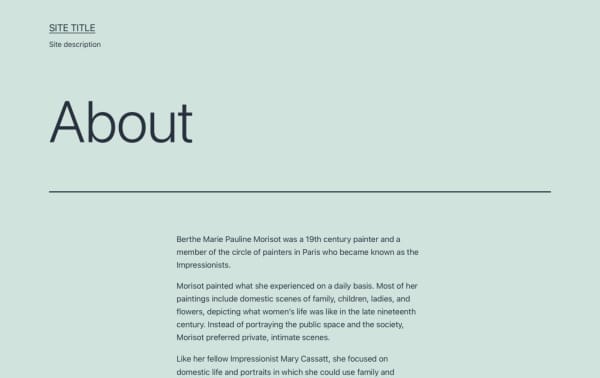
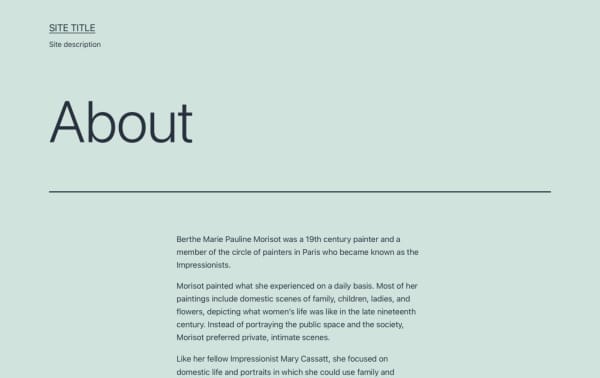
...在 theme.json 中进行上述更改将导致主题的正文排版样式的前后对比:




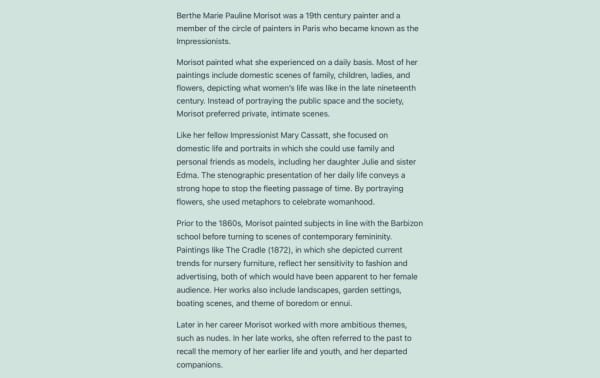
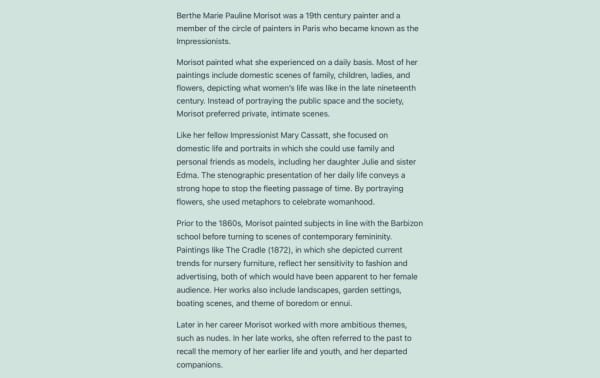
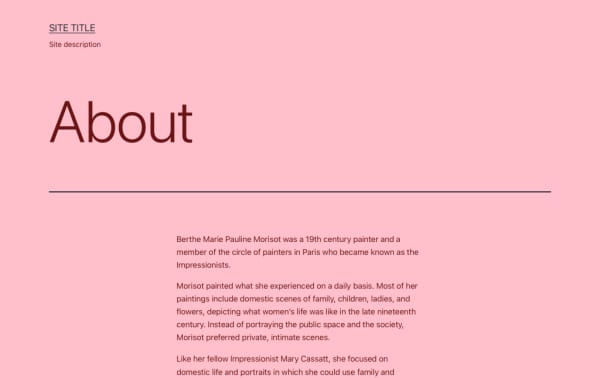
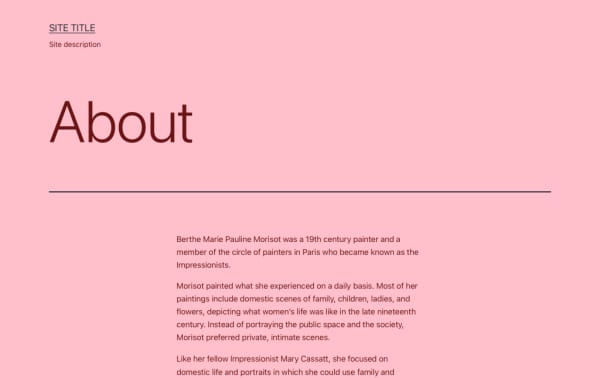
全局更改站点的基色设置
"styles": {
"color": {
"background": "#ffc0cb",
"text": "#6A1515"
},
...
}



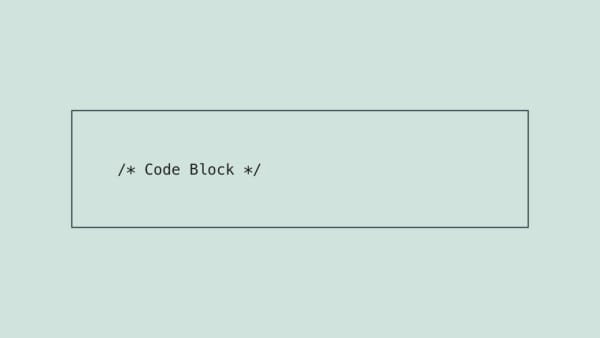
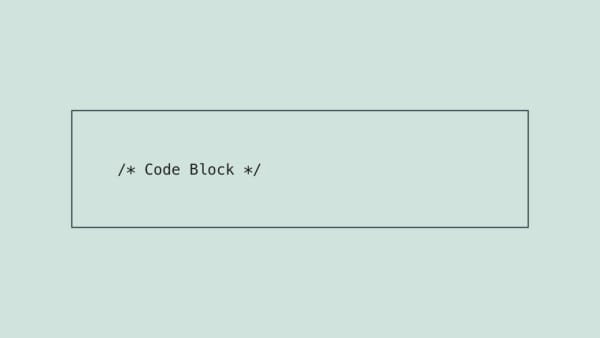
更改特定块的外间距/内间距设置
"styles": {
"blocks": {
"core/code": {
"spacing": {
"padding": {
"top": "3em",
"bottom": "3em",
"left": "3em",
"right": "3em"
}
}
}
}
}



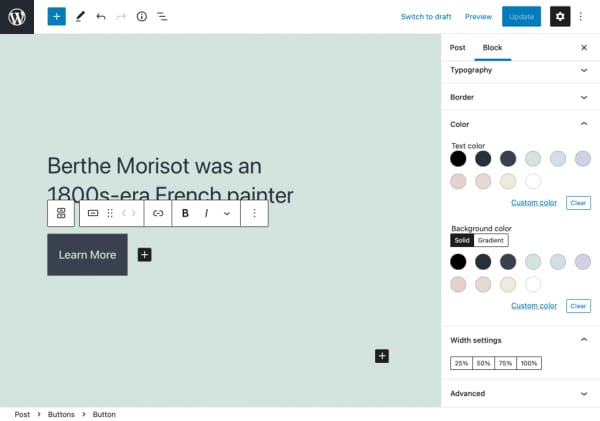
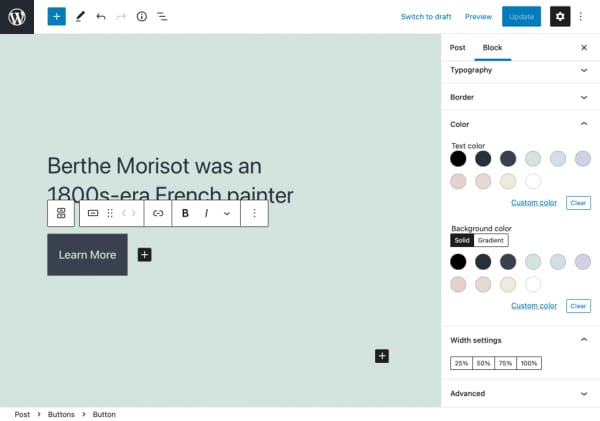
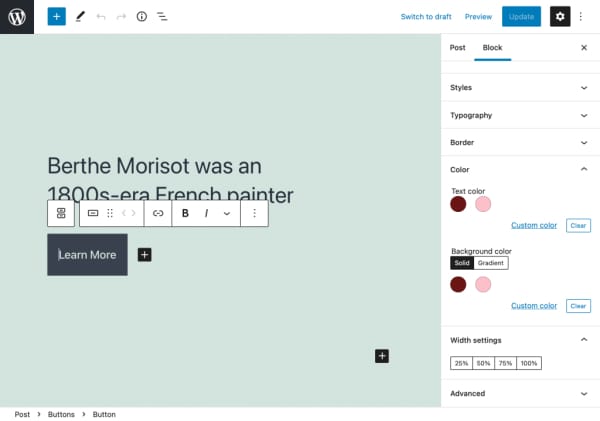
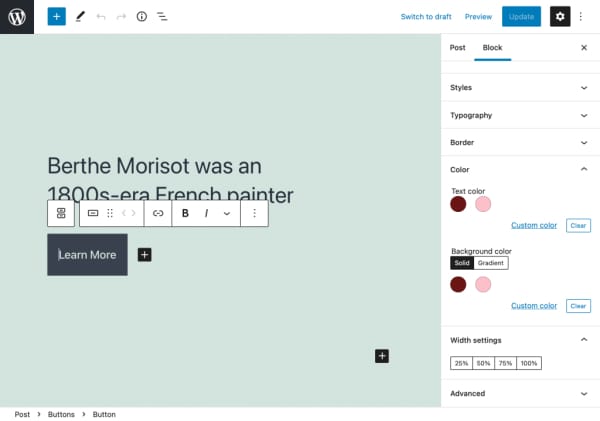
在编辑器中为按钮等特定块设置自定义调色板
"settings": {
"blocks": {
"core/button": {
"color": {
"palette": [
{
"name": "Maroon",
"color": "#6A1515",
"slug": "maroon"
},
{
"name": "Strawberry Ice Cream",
"color": "#FFC0CB",
"slug": "strawberry-ice-cream"
}
]
}
}
}
}



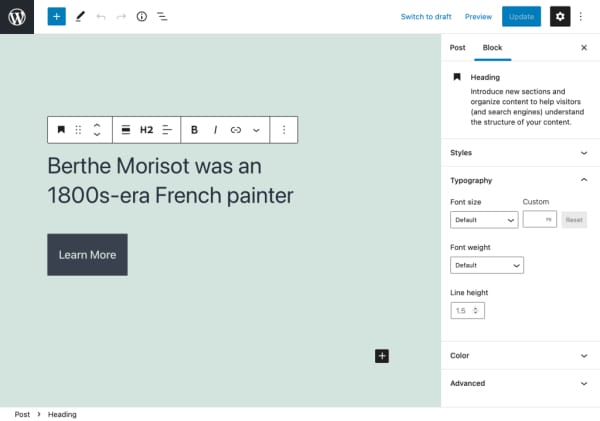
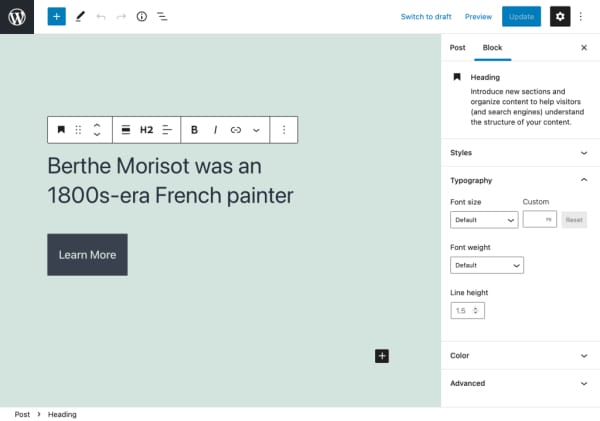
启用和禁用排版控件
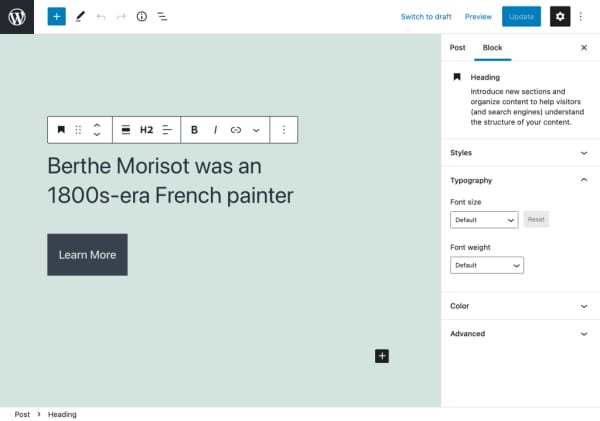
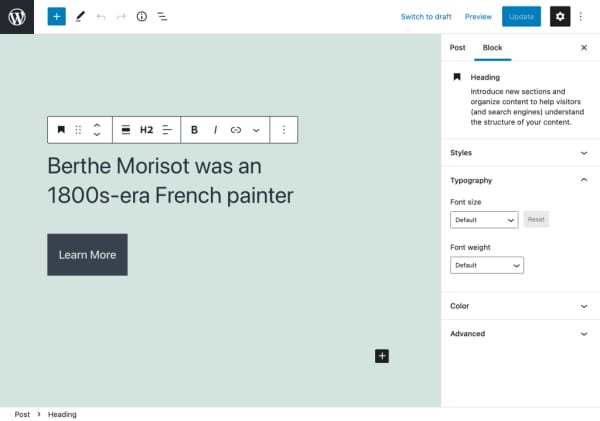
在以下示例中,禁用为所有标题块提供自定义字体大小和行高的功能:
"settings": {
"blocks": {
"core/heading": {
"typography": {
"customFontSize": false,
"customLineHeight": false
}
}
}
}



下一步是什么?
我希望这能让您了解什么是可能的以及主题的发展方向。上面的例子只是触及了什么样的主题设计配置是可能的表面,我很高兴看到主题作者创造了什么。
如果您有兴趣了解更多信息,请参阅关于 theme.json 的开发人员说明,以及手册中关于 theme.json 的文档。
注:本文内容出自 wordpress.org,由 WordPress大学 翻译整理。
拓展阅读:
- WordPress 5.8+ 引入了主题的编辑器控制文件 theme.json
- WordPress 5.8+ 设置布局和内容宽度的新方式


本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。




还没有任何评论,赶紧来占个楼吧!